Webデザイナーの必需品!Google Chromeブラウザの開発者ツールの使い方
Google Chromeの開発者ツールはコーディング作業には必須のツールです。
開発者ツールの使い方は、おそらく学校によっては授業では扱わないし、書籍にも詳しく書かれていないので独学でも触れていない人が多いかと思います。でも、Web制作の現場では必ず使うツールなので、ぜひ基本機能は習得しておきましょう。
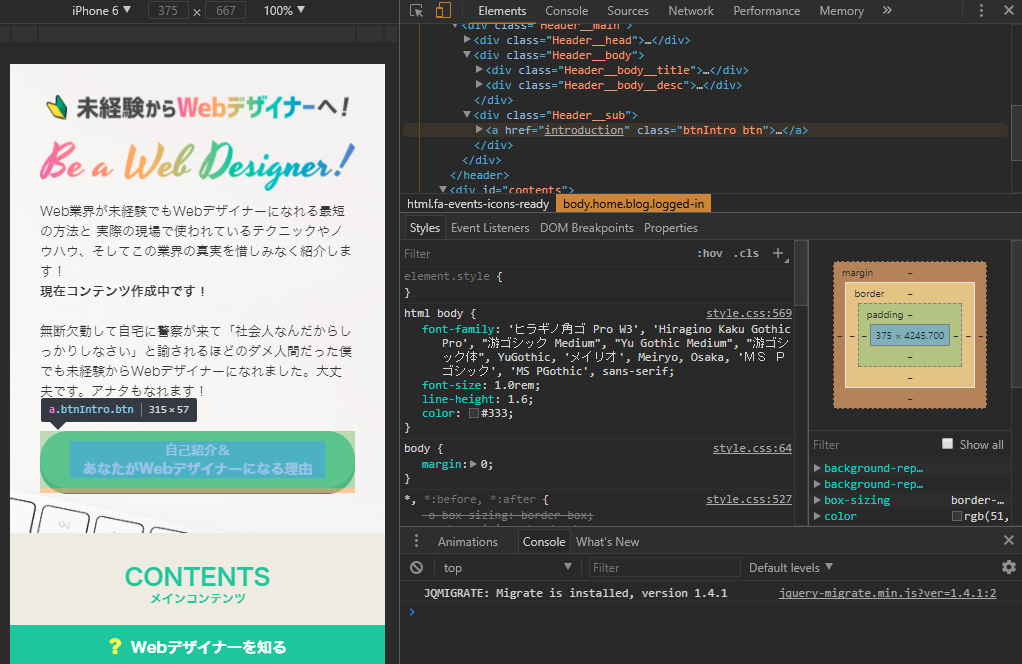
 こちらが開発者ツールを開いた状態です。開き方は、サイトを表示している状態でファンクションキーのF12を押します。
こちらが開発者ツールを開いた状態です。開き方は、サイトを表示している状態でファンクションキーのF12を押します。
WebデザイナーのほとんどはGoogle Chrome(グーグル クローム)をメインのブラウザとして使っています。やFireFoxにも開発者ツールはありますが、Chromeの開発者ツールは動きが軽快かつ多機能で非常に使いやすいからです。
開発者ツールではかなり多くのことができますが、今回はWebデザイナーなら知っておくべき基本的な次の機能に絞って解説します。
- スマホ/タブレット表示の確認(iPhone/Androidのエミュレーター)
- HTML/CSSのチェックとブラウザ上での編集
- エラーのチェック(画像のリンク忘れなど)
スマホ/タブレット表示の確認
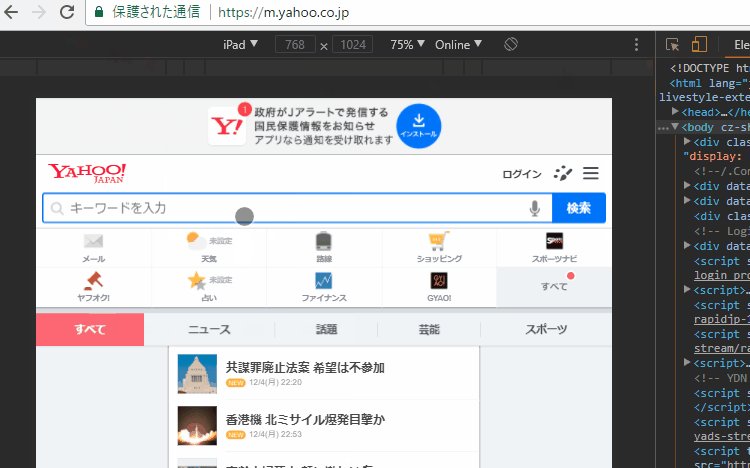
Chromeの開発者ツールにはスマホとタブレットの表示ができるエミュレータの機能があります。スマホ対応が必要な場合は、このエミュレータをチェックしながらコーディングをします。
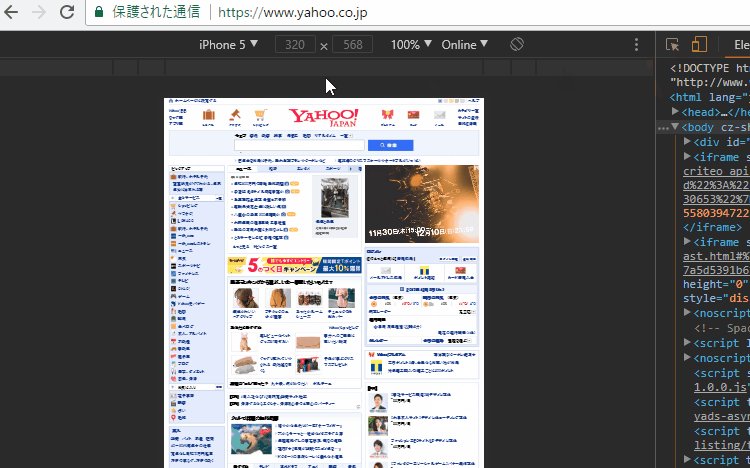
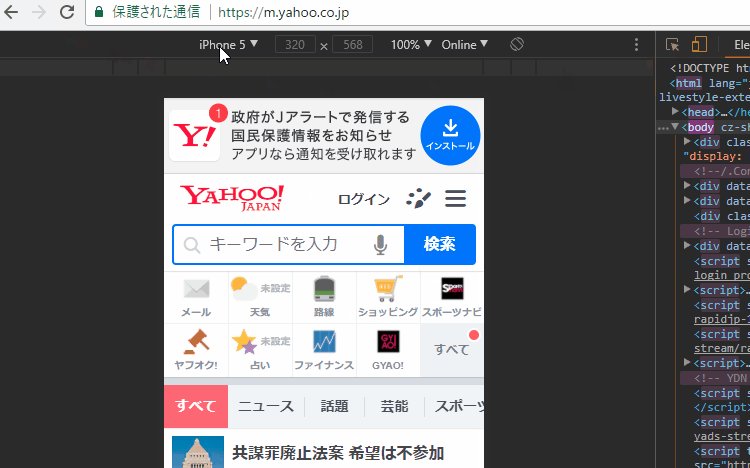
 エミュレータの使い方は上の動きのとおりです。スマホとタブレットのアイコンをクリックすると、画面がエミュレータモードになります。一旦ここでブラウザをリロードしてください。そして、iPhoneやiPadなど表示を確認したい機種を選択すると、そのデバイスの画面に変わります。
エミュレータの使い方は上の動きのとおりです。スマホとタブレットのアイコンをクリックすると、画面がエミュレータモードになります。一旦ここでブラウザをリロードしてください。そして、iPhoneやiPadなど表示を確認したい機種を選択すると、そのデバイスの画面に変わります。
HTML/CSSのチェックとブラウザ上での編集
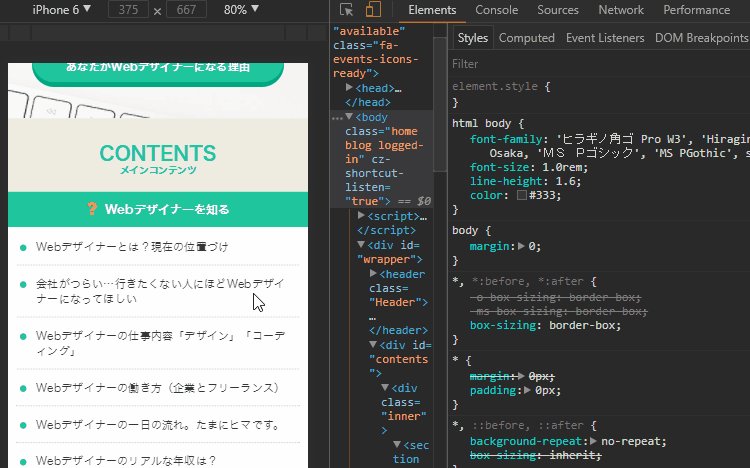
開発者ツール上で、HTMLとCSSをいじることができます。もちろんこれはブラウザ上のみでの編集なので安心してください。作業ファイルやサーバー上のファイルには何の変化もありません。
こちらも動きを見てもらった方が早いと思うので、次の動画をご覧ください。
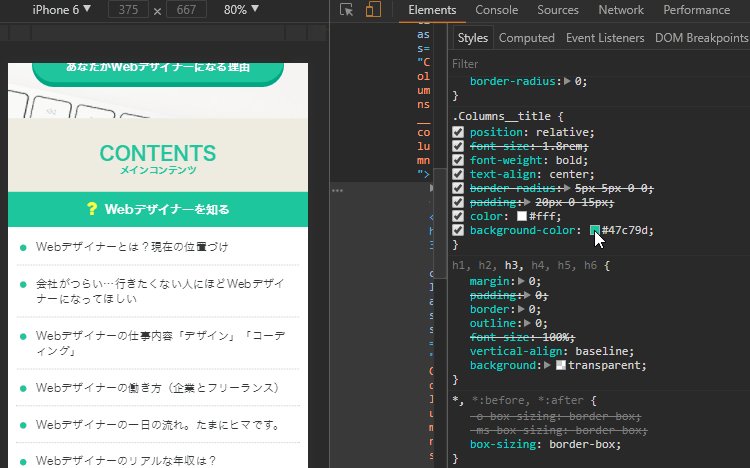
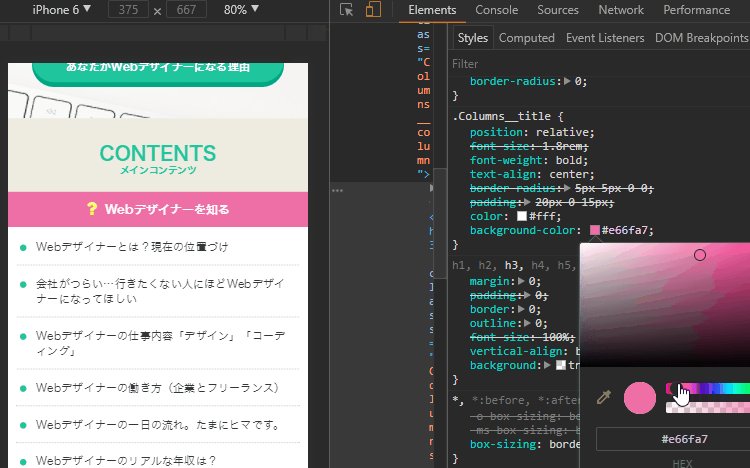
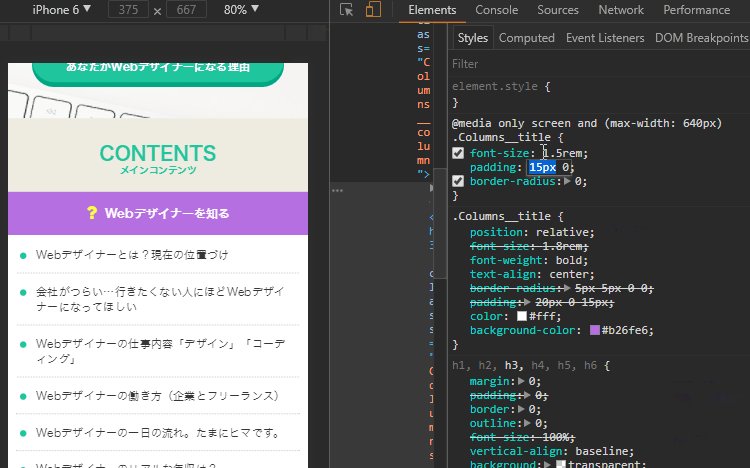
 矢印のアイコンをクリックして、調べたいパーツにカーソルを当てると、その部分のCSSが表示されます。ここで色やmarginなどCSSの値を自由に変えられます。
矢印のアイコンをクリックして、調べたいパーツにカーソルを当てると、その部分のCSSが表示されます。ここで色やmarginなどCSSの値を自由に変えられます。
この機能のおかげで、レイアウトが崩れている時にどこのCSSの書き方が問題なのかを調べられたり、フォントサイズや色などを変えるとどう見えるかをチェックしたりができるのです。わざわざサーバーにCSSをアップロードせずに、ブラウザ上で見え方の調整やチェックができます。ここで調整したCSSをコピーして、実際のCSSファイルにペーストする、ということもよくやります。
実は、左のサイト表示と右のCSSの間に挟まれてHTMLが隠れてしまっていますが、HTMLも編集できます。divタグを丸ごと削除したり文字の編集も可能です。
エラーのチェック
最後に紹介するのは、エラーをチェックしてくれる機能です。
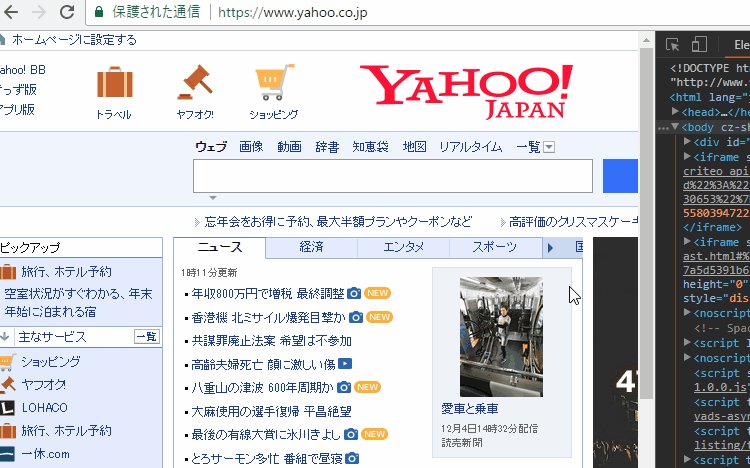
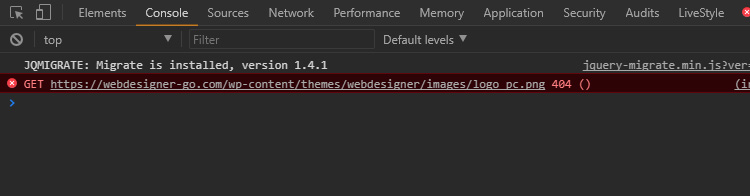
 「Console」というタブをクリックすると、サイトのエラー内容が表示されます。この場合は、logo_pc.pngが無いよ!というエラーです。404は「ファイルが存在しない」という意味です。
「Console」というタブをクリックすると、サイトのエラー内容が表示されます。この場合は、logo_pc.pngが無いよ!というエラーです。404は「ファイルが存在しない」という意味です。
コーディング作業の際には、このConsoleをチェックし、欠けている画像が無いかやJavaScriptのエラーが出ていないかをチェックします。
このサイトでは、本当にWebデザインのスキルを磨きたいなら、未経験の方はまずはWeb制作会社に正社員で入社することを強くオススメしています。
Webの最先端に触れられるWeb制作会社に入社し、スキルをガッツリ高めてほしいです。そして、社内では、やはり派遣でもなく、アルバイトでもなく、長く在籍する可能性のある正社員にこそ成長できるお仕事を振ってくれるのです。派遣やアルバイトは、リンク張り替えやテキスト修正など成長しづらい作業をやらされがちです……。
未経験OKで正社員のWebデザイナー・フロントエンドエンジニア案件を多く保有しているのが、IT系に強い『ワークポート』と『Webist』の2つです。
※コロナもほぼ収まりつつありますが、まだワークポートもWebistですら未経験OKの求人が少ない状況です。ただ、少しでも選択肢を増やすために、また今後状況が改善されてきた時のために、ポートフォリオを制作後に登録しておきましょう。
エンジニアになるのは本当に難しいです。
だからこそ、このサイトでは、Webデザイナーになることを強くオススメしています。
でも、もし、エンジニアになれれば、月収100万円以上も可能です。実際に僕の友人も軽く年収1000万円は超えています。
ほとんどの人がエンジニアにはなれないので、50〜60万円以上はする高額なプログラミングの学校に行くのはお金をドブに捨てる可能性があります。
どうしてもエンジニアになりたい方は、無料でプログラミングを学べるProEnginner開講の学校『プログラマカレッジ』のようなスクールに行きましょう。プログラマカレッジは、学校&就職支援の一体型サービスです。
他にも、PHPに特化した無料の『無料PHPスクール』もあります。PHPはがっつりプログラミングの言語である一方で、ECサイト構築やWordPressにも使われるWeb系と親和性が高い言語なので、Web系に進みたい人には無料PHPスクールはオススメです。23日間通学でけっこうハードなカリキュラムです。
この2つの学校のどれかに通って、自分にエンジニアとしての素質があるのかチェックしてください。もし、あなたに才能があったら、最高にラッキーな人生です。無料見学をしてみて自分に合いそうな雰囲気の学校を選びましょう。20代のみ対象です。もし20代ならこのチャンスをぜひつかんでください。
「ポートフォリオを作ってみたけど不安...」「周りにレビューをしてくれる人がいない...」
そんなお悩みを解決するために、ポートフォリオのチェックリストを作りました!27,000文字以上の大ボリュームです笑。noteで販売中です。激安のワンコイン500円です。このチェックリストで改善点を見つけて、少しでもポートフォリオの質を上げて、自分が望む就職に繋げましょう!



ご質問や感想など、お気軽にどうぞ!