【無料】ポートフォリオHTMLテンプレート(ベーシック)

シンプルでベーシックなポートフォリオサイト用のHTMLテンプレートです。挙動はデモをご確認ください。
デモ
ダウンロード
テンプレートをご利用の際は、自分なりにカスタマイズをしてみてください。そのまま利用してしまうと採用担当の方は「あ、この人、手抜きしてるなぁ…」と思ってしまいます。
配色やレイアウト、フォントなどを変えて「自分のポートフォリオ」を作り込みましょう!

Webデザイナー向けポートフォリオチェックリスト84項目。ここを直せば一気に良くなる!
ポートフォリオのチェックリストをnoteで販売中です!激安のワンコイン500円です。ポートフォリオが完成したらぜひチェックしてみてください。ポートフォリオの質が低いと、選べる会社の選択肢が減ってブラック企業に入ってしまう可能性が高まります。今まで何人もそんな人を見てきました…。このチェックリストで改善点を見つけて少しでもポートフォリオを質を上げて良い就職に繋げましょう!
テンプレートをご使用の方の素敵なカスタマイズ例です。
sakura noricoさん
「sakura norico」さんのカスタマイズ例は旧バージョンのテンプレートを元に制作していただきました。旧バージョンのダウンロードはこちらです。
旧バージョンでは、jQueryのPhotoswipeプラグインを利用して作品のサムネイルをクリックすると拡大されてスライドショーになりました。これはこれで見やすかったのですが、やはり各作品について詳しく解説できた方が制作者と作品の魅力が伝わるため、新たに下層の各作品ページを用意した今回の新バージョンのテンプレートを制作しました。

ポートフォリオサイト用のWordPressテーマをリリースしました。格安の1980円です!
より「本格的に」「簡単に」WordPressでポートフォリオサイトを作ってみたい方は、ぜひこちらをご利用ください。
商品販売ページへ
その他のポートフォリオHTMLテンプレート
ポートフォリオHTMLテンプレート(スプリットスクリーン)
ポートフォリオHTMLテンプレート(ビジュアル)
ポートフォリオHTMLテンプレート(ガーリー)
紙のポートフォリオ制作については下記の記事で詳しく解説しています。
【完全解説】Webデザイナー用のポートフォリオの作り方
テンプレートについて
- 無料
- スマホ(レスポンシブ)対応済み
- 「トップページ」と「各作品ページ」の構成
- 各作品ページはworks-template.htmlを複製して作成
- 各作品のサムネイル画像等の縦横サイズはサンプル画像を参考
無料で商用・非商用問わずお使いいただけます。改変自由です。無許可の再配布・再販売は禁止します。本テンプレート使用によるいかなる損害についても、本サイトは責任を負わないものとします。
使用に当たってリンクとクレジットの表記は不要ですが、ご自身のTwitterやブログなどで、このテンプレートを紹介していただけると、とても嬉しいです^^
サイトをアップロードするレンタルサーバーをお持ちでない方向けに、安価で高速なサーバー『ロリポップ』の契約方法を解説しています。こちらの記事もよかったらご覧ください。
『ロリポップでレンタルサーバーを契約してWordPressをインストール方法を解説』
全体デザイン
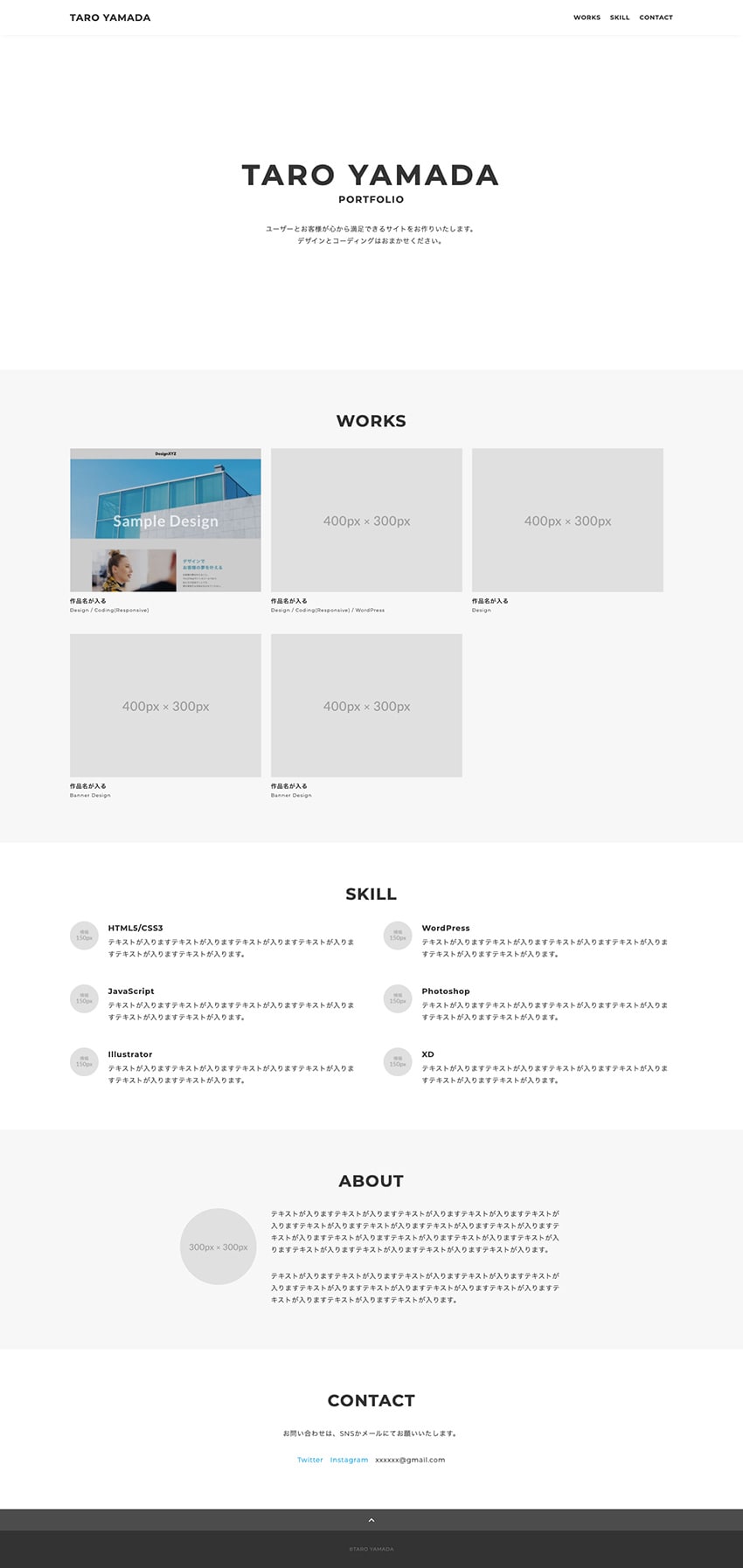
トップページ

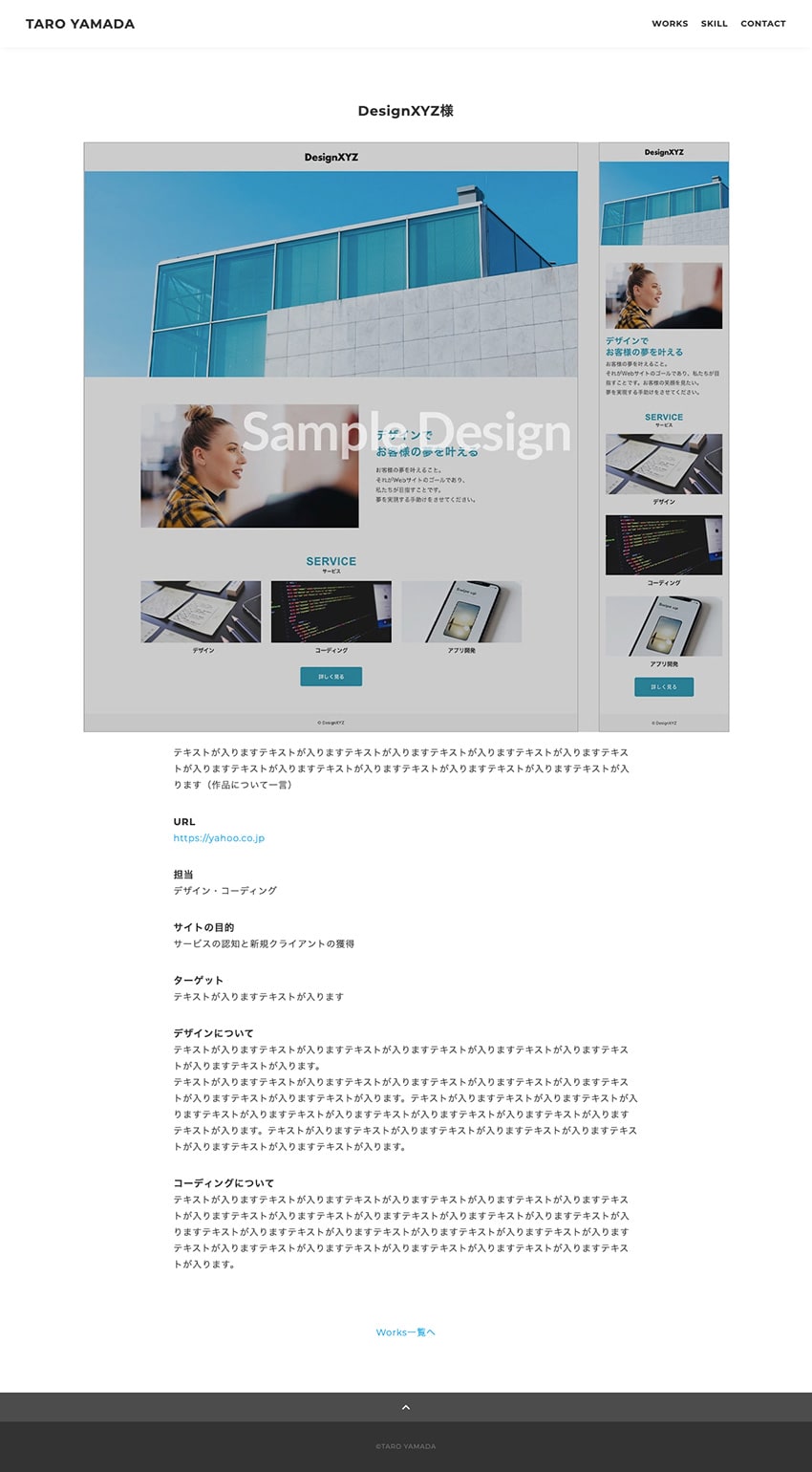
各作品ページ

このサイトでは、本当にWebデザインのスキルを磨きたいなら、未経験の方はまずはWeb制作会社に正社員で入社することを強くオススメしています。
Webの最先端に触れられるWeb制作会社に入社し、スキルをガッツリ高めてほしいです。そして、社内では、やはり派遣でもなく、アルバイトでもなく、長く在籍する可能性のある正社員にこそ成長できるお仕事を振ってくれるのです。派遣やアルバイトは、リンク張り替えやテキスト修正など成長しづらい作業をやらされがちです……。
未経験OKで正社員のWebデザイナー・フロントエンドエンジニア案件を多く保有しているのが、IT系に強い『ワークポート』と『Webist』の2つです。
※コロナもほぼ収まりつつありますが、まだワークポートもWebistですら未経験OKの求人が少ない状況です。ただ、少しでも選択肢を増やすために、また今後状況が改善されてきた時のために、ポートフォリオを制作後に登録しておきましょう。
エンジニアになるのは本当に難しいです。
だからこそ、このサイトでは、Webデザイナーになることを強くオススメしています。
でも、もし、エンジニアになれれば、月収100万円以上も可能です。実際に僕の友人も軽く年収1000万円は超えています。
ほとんどの人がエンジニアにはなれないので、50〜60万円以上はする高額なプログラミングの学校に行くのはお金をドブに捨てる可能性があります。
どうしてもエンジニアになりたい方は、無料でプログラミングを学べるProEnginner開講の学校『プログラマカレッジ』のようなスクールに行きましょう。プログラマカレッジは、学校&就職支援の一体型サービスです。
他にも、PHPに特化した無料の『無料PHPスクール』もあります。PHPはがっつりプログラミングの言語である一方で、ECサイト構築やWordPressにも使われるWeb系と親和性が高い言語なので、Web系に進みたい人には無料PHPスクールはオススメです。23日間通学でけっこうハードなカリキュラムです。
この2つの学校のどれかに通って、自分にエンジニアとしての素質があるのかチェックしてください。もし、あなたに才能があったら、最高にラッキーな人生です。無料見学をしてみて自分に合いそうな雰囲気の学校を選びましょう。20代のみ対象です。もし20代ならこのチャンスをぜひつかんでください。
「ポートフォリオを作ってみたけど不安...」「周りにレビューをしてくれる人がいない...」
そんなお悩みを解決するために、ポートフォリオのチェックリストを作りました!27,000文字以上の大ボリュームです笑。noteで販売中です。激安のワンコイン500円です。このチェックリストで改善点を見つけて、少しでもポートフォリオの質を上げて、自分が望む就職に繋げましょう!



こちらの「ポートフォリオHTMLテンプレート(ベーシック)」使用させていただきました!
まだ、作成した成果物がなく、公開までは至ってないのですが、後々公開させていただくと思います。
こちらのテンプレートを変更しポートフォリオサイト作成した事をツイッターで呟かせていただきます。
だいじゅさん、ポートフォリオのテンプレートを使っていただきありがとうございます^^
はい、ぜひぜひツイートしてやってください。
作品たまっていくと良いですね〜
ねこポンさん!はじめまして!
ポートフォリオHTMLテンプレート(ベーシック)使用させていただきました!
11月からデザインの勉強を始めて、ポートフォリオサイトを公開まですることができました。
このポートフォリオを持って、転職活動に挑みたいと思います!
ありがとうございます!
ナヲフミさん、はじめまして!
こちらこそポートフォリオのテンプレートを素敵に使っていただき嬉しいです。ありがとうございます!
拝見しましたが、バナーのクオリティが高くて素晴らしいですね。これなら自信を持って転職活動ができますね^^
以前も日本デザインスクールの方の作品を見たことがありますが、いつもレベルが高いなぁと思っておりました。
可能であれば、ぜひポートフォリオをこのサイトで紹介させてください。
ナヲフミさんが良い会社に巡り会えるよう陰ながら応援しております。
ご返信ありがとうございます!
ご覧いただきありがとうございます!!
ねこポンさんのおかげで素敵なポートフォリオサイトを作ることができました。
紹介していただけるなんて光栄です、、!!ぜひ、自分のサイトでよければお願いします!
ねこポンさんに褒めていただき、自身がつきました!
頑張ります!ありがとうございます!
掲載の許可をありがとうございます!
Worksの各作品はそれぞれ個別ページに飛ぶように改良されていたりして、しっかりテンプレを活用してくださって嬉しいです。
自信を持って転職活動を楽しみながら頑張ってください^^
ねこポンさんお久しぶりです!
以前、ポートフォリオHTMLテンプレートの利用でコメントさせていただいたナヲフミと申します。
私事ですが、、
無事、web制作会社から内定をいただくことができました!!
とても良い会社に巡り会えました。
ねこポンさんの有益な記事やテンプレートを利用させていただいたおかげです!
改めて、ありがとうございます!
簡単にはなりますが、感謝の意を込めてご報告させてもらいます。
ナヲフミさん、内定おめでとうございます!!!
すごいですね!Web制作会社で、しかも良さそうな職場なんですね〜。本当によかったです^^テンプレとこのサイトが少しでもナヲフミさんの転職活動をアシストできて、すごく嬉しいです。
これからWebデザイナーとしての人生がスタートしますね。僕も平凡なスキルながらWebデザイナーですので、お仕事をする中で疑問や大変なこと等あれば、ぜひいつでもまた相談してくださいね。
ご報告ありがとうございました。デザインとコーディング、これからも楽しんでいきましょう!
こんにちは、初歩的な質問で申し訳ありません。
こちらのページのポートフォリオサイトを参考に自分のものを作ってみました。
そのあと、ドメインを取得してアップロードしたいのですがどのようにアップするのかがわかりません。参照サイトなどがございましたらお教えいただきたく存じます。
aiさん、こんにちは!
ポートフォリオテンプレートを使っていただき、ありがとうございます。
比較的かんたんな、ムームードメイン(ドメイン取得サイト)とロリポップ(レンタルサーバー)の組み合わせで解説している記事を探してみました。
★【ロリポップ×ムームードメイン】一番安く出来るブログ(サイト)の作り方
https://hitodeblog.com/wordpress-start2
僕のサイトではありませんが、、こちらの記事で契約方法と設定が詳しく解説されています。
ロリポップとムームードメインは同じ会社が運営しているので、連携がとってもラクです。
アップロードについては、Windowsであれば「FFFTP」などのFTPソフトを使ってアップロードします。細かい説明は下記の記事が参考になります。
★ロリポップをFFFTPで使った話
http://hyouban.click/web/ffftp-portable/
またアップロードについては、ロリポップのサイト上からアップロードする方法も一応あります。
★レンタルサーバー ロリポップ!FTPの使い方
https://webst8.com/blog/lolipop-ftp-howto/
ただ、この方法は大量のファイルをアップロードするには面倒なので、あまりプロの世界では一般的ではありません。
一旦、上記の記事を参考にしていただいて、またわからない箇所があれば随時こちらで質問をください。ポートフォリオサイトの設置、がんばってください^^
ねこポン様、ポートフォリオのベーシックテンプレートを使わせていただきました。テンプレートのみならず、こちらのサイトに掲載してくださっている多くのアドバイスがとても参考になりました。誰にも相談できなかったので本当に助かりました。(私の年齢をみてWebスクールの事務局は親身に対応しないようでしたし・・)
ねこポン様のおかげで、Web業界は未経験でありながら、ECコンサルティングの会社でWebディレクション担当として採用内定いただきました。私は現在41歳です。同年代の女性の方で、同じような境遇の方がおられましたら諦めずに活動してみて欲しいです。
本当にありがとうございました。感謝申し上げます。
れこぴんさん、はじめまして!
テンプレートを使っていただいてありがとうございます!
そして内定も本当に本当におめでとうございます^^!!
Webスクールがそんな対応の中で、折れることなく転職活動を成功させられて、、すごいことです。
ポートフォリオサイトを拝見しました。精力的に多くのサイトデザインを制作されたんですね。素敵なデザインでした。
おっしゃるとおり、同じ境遇の方にとって、このことはとても刺激になると思いますので、れこぴんさんのポートフォリオをこの記事内で紹介してもよろしいでしょうか…??
ECコンサルの会社でディレクション、興味深いですね!これからお仕事楽しみですね〜
ねこポン様 ご返信くださりありがとうございます!
そしてポートフォリオをご覧くださりありがとうございます。
スクールを卒業後に集中してポートフォリオにするWEBサイトを3つ制作しました。デザインだけの方は、ねこポンさんのアドバイスを参考に急遽追加で制作しました次第です。
>れこぴんさんのポートフォリオをこの記事内で紹介しても
はい、同じような境遇の方の励みになるのでしたらどうぞ!
ただ、名前(トップページとABOUT)と顔写真と連絡先の部分は恥ずかしいのでボカしていただけますでしょうか?
>ECコンサルの会社でディレクション、興味深いですね!
ありがとうございます。仕事に慣れてきましたら、SEOやディレクションを担当していく中で、クライアントの売上にどれくらい貢献できるか手応えを感じてみたいところです。
ちなみに、雇用形態は私自身が望んでのアルバイト・パートです。(長時間オフィスに拘束されるライフスタイルが苦手になったため・・。 1日6時間正社員とか、週3or4正社員とかが流行する時代がこないかな・・)
テンプレートを参考にポートフォリオを公開しました!!少しづつ改良を重ねてオリジナリティのあるものにしていきたいと思います!
WORKS欄で「参考サイト」としてリンクを貼りました!
https://nakamura0736.github.io/portfolio/
中村さん、ポートフォリオのテンプレを使っていただき嬉しいです!いろんなアプリを作ってるんですね。はい、ぜひカスタマイズしてやってください〜。リンクもありがとうございます!
テンプレートを参考にポートフォリオ作成できました!
ありがとうございます!!
ぶくぶくちゃがまぐちさん、テンプレを活用していただいてありがとうございます!ご協力できてよかったです。
ポートフォリオのベーシックテンプレートを使わせていただきます。
完成したら公開させていただくと思います!
まろたさん、テンプレのご利用をありがとうございます!
いろいろ楽しみながらカスタマイズしてみてください^^
初めまして、質問させていただきます。こちらのテンプレートを使って自分のポートフォリオを作らせていただこうと思うのですが、cssをこちらのHTMLと一緒に打ちたいと思っておりまして、どうすればいいのでしょうか?cssはどこに書いてありますか?
ねこぽんさんのポートフォリオを拝見したところ、webとwebのファーストビュー があったのですが、ファーストビュー はどうして途切れているのでしょうか??photoショップのwebページのサイズで作ったんですか??
カモミールさん、はじまして。
>cssはどこに書いてありますか?
CSSは「css」フォルダの中のstyle.cssに書いてありますよ。そして、index.htmlのhead内で、style.cssを呼び出しています。このようにCSSを外部から呼び出す方法が一般的です。なので、cssはstyle.cssに記述します。
>ファーストビューはどうして途切れているのでしょうか??
このサイトでは、ポートフォリオの作品数を少しでも増やすためにファーストビューのみのデザインを作ることを推奨しています。なので、僕のポートフォリオにもファーストビューのみのデザインを掲載しています。
ファーストビューのみの作品作りについてはこちらの記事を参考にしてください。
★ポートフォリオ作品がない方へ。作品を増やす方法を紹介!
https://webdesigner-go.com/portfolio/powerup/
ポートフォリオ作り、がんばってください^^
ありがとうございます。
ポートフォリオのテンプレート(ベーシック)を使用させていただきました。
ありがとうございます。
初めまして。私は現在プログラミングスクール通っている最中です。基礎学習の内(HTML、CSSあたり)は良かったのですが、サーバーサイドに入ったあたりで、カリキュラムについていけなくなり、現在は個人アプリケーション開発期間(期限1週間、相談禁止)なのですが、何がわからないかもわからない状態に陥っていました。
心折れかけていた時に偶然こちらのサイトを拝見し、気づけたことは、「エンジニアになるのは無理」ということです笑
元々求人広告の営業マンということもあってか、自分はすぐに形が見れて成果が実感出来るものじゃないと、モチベーションが保てないことに気づきました。
進むべき道が見えた気がします。まずは、WEBデザイナーあるいはマークアップエンジニアを目指したいと思います。
個人アプリケーション開発で、ポートフォリオテンプレート使用させて頂きました。(ポートフォリオとしてではなく、課題提出用としてリメイクさせて頂きました。)
イチからコードを作るより、既にあるものを真似る方が自分の学習スタイルにも合っているかも知れません。
色々参考になりました。ありがとうございました。
また訪問します。
SUKEさん、はじめまして。
ポートフォリオのテンプレを使っていただきありがとうございます!
>何がわからないかもわからない状態に陥っていました
これは本当によくわかります。。僕もプログラミングを勉強している時は、激しい混乱状態になるわ、ストレスもひどいし、すごくしんどかったです。しかも「相談禁止」ってそれかなりつらいですね。。
最初からエンジニアを目指すのはきついですよね。一度Webデザイナーやマークアップエンジニアを経由して、それでもどうしてもエンジニアになりたければ、その時に目指すのが良いと思っています。
たしかにコーディングはすぐに形にできて成果が見えやすいですよね。おっしゃるとおり、モチベーションは維持しやすいと思います。今回、Webデザイナーという選択肢が見つかって本当によかったです!
コーディングやデザインの勉強、楽しくがんばってください^^
ねこポンさん、はじめまして。
ポートフォリオのテンプレート(ベーシック)を使用させていただいております。
ご質問なのですが、作ったサイトの全体のスクリーンショットを撮る際にtopページ(?)部分が伸びてしまいうまく撮ることができないです。
ちなみにgoogle chromeのディベロッパーツールを使用しております。
サイト解説の画像に使用したいと思っているのですが、他に方法があればぜひ教えて頂きたいです。
よろしくお願い致します。
imosukeさん、はじめまして。
テンプレートを使っていただきありがとうございます!
僕も今Chromeのキャプチャ機能を使ってみたのですが、たしかにページ上部の箇所が間延びしてしまいますね。謎ですw
このChromeのExtensionを使ってください。うまくページの上から下までキャプチャできるはずです。僕はふだんはこちらを使ってキャプチャを取っています。
https://chrome.google.com/webstore/detail/gofullpage-full-page-scre/fdpohaocaechififmbbbbbknoalclacl?hl=ja
ねこポンさん、初めまして。
ポートフォリオのテンプレート(ベーシック)を使用させていただいております。
質問なのですが、work部分の画像を作品ごとにサイズ変えたい場合、どこを変更すればいいのでしょうか?
教えていただけると幸いです。
yuzukiさん、はじめまして。
Works部分の各作品の画像サイズを変えるには、下記の方法で変えてください。
1. imgタグのsrc属性に設定している画像を変える
2. aタグのリンク先であるhref属性で設定している画像を変える
3. aタグのdata-size属性の画像サイズ指定を変える(現在は960×720の記載がある箇所を、変更したい画像サイズに変える)
以上です。またわからない箇所があればコメントをください^^
ねこポンさん、こんにちは。
私もポートフォリオのテンプレート(ベーシック)を使用させていただいておりまして、
それを一からねこぽんさんがどのように作ったのか辿りながら作っています。
1点質問があります。
featureセクションでCSSを以下のように記述すると、上手く「.feature-body」が画像の横に配置されません。
.feature-item{
display: flex;
flex-wrap: wrap;
}
.feature-img-wrapper{
flex-basis: 45%;
}
.feature-body{
flex-grow: 1;
}
以下のサイトのようになってしまいます。
https://crieit.net/posts/feature
Float: left;を使うと上手く行ったのですが、ねこぽんさんがやっているように「flex」で設定するにはどうしたらいいでしょうか?
教えていただけると幸いです。
kakuさん、はじめまして。
ポートフォリオのテンプレートを使っていただきありがとうございます!
featureセクションの箇所ですが、僕のコードの書き方は下記のようになっています。この書き方では何かまずい点がありましたか?
.feature-item {
display: flex;
flex-wrap: wrap; ←これ不要でした…
}
.feature-image-wrapper {
flex: 0 0 45%;
margin-right: 40px;
}
.feature-body {
flex: 1;
}
画像が左、テキストが右にあるようなパーツの場合は、左にflex:0 0 x%(flex:0 1 x%でもOKかな)で、右にflex:1を指定するようにしています。
flexboxのflex-growやflex-shrinkはかなりややこしくて、、正直、僕も完全には理解しきれていません。今回で言うと、flex:1とflex-grow:1は同じように動く認識ですが、どうやら挙動は異なるようですね。。flex-basisについても今もIEでバグがあるかもしれません。
答えきれていない点があればご指摘ください。
ねこポンさん
お忙しい中、ご回答ありがとうございます。
.feature-body {
flex: 1;
}
の部分が「flex-grow: 1;」となっていて、レイアウトが崩れていました。
ありがとうございました!
ねこポンさん、初めまして。
Kenichiと申します。
ポートフォリオのテンプレート(ベーシック)を使用させていただきました。
作成に時間がかかってしまったのですが、ようやくページを公開するまでに至りました。
ねこポンさんのページは、どのコンテンツにおいても非常にわかりやすく参考にさせていただきました。
まだまだ私自身の作品数が少ないので、ねこポンさんの「作品を増やす方法」を参考させていただきつつ、営業活動していきます。
これからも、ねこポンさんのページを見て勉強させていただきます。
ありがとうございました。
Kenichiさん、はじめまして。
テンプレートを活用していただいてありがとうございました!
>ねこポンさんのページは、どのコンテンツにおいても非常にわかりやすく参考にさせていただきました。
嬉しいです!最近はあまり更新できていませんが、今後も役立つ情報やコンテンツを作っていきますね^^
ねこポンさん初めまして。
ねこポンさんのポートフォリオを見ながら自分でコーディンしております。いきなり質問なんですが、ヘッダーのWORKSとかを押すと、WORKS等のところに移動します。それはnavタグを使って移動させているのでしょうか。調べてもnavの使い方が理解できず困っています。
まことさん、はじめまして。
ご自身でコーディングされているんですね!それは良い勉強になると思います。
navタグの箇所をクリックするとスクロールするのは、jQueryによって実装しています。
下記のscript.jsファイルをソースから見つけてください。
https://webdesigner-go.com/portfolio-template-basic/js/script.js
このscript.jsの中に次の記載があります。
//ページ内スクロール
var $nav = $(“.gnav”);
var navHeight = $nav.outerHeight();
$(‘a[href^=”#”]’).on(“click”, function () {
var href = $(this).attr(“href”);
var target = $(href == “#” || href == “” ? “html” : href);
var position = target.offset().top – navHeight;
$(“html, body”).animate(
{
scrollTop: position,
},
300,
“swing”
);
return false;
});
上から3行目の記述で、aタグをクリックした際にhrefの値を取得し、対応するid属性を持つタグにスクロールするよう書いています。具体的には、
FEATURE
をクリックすると、#feature-sectionを取得して
に移動するようになっています。
navなどのHTMLのタグにはこのようなアニメーションの機能はなく、何かしら動きをつけたい場合はこのようにjQueryを使います。
また不明点があればいつでもコメントをください。
ねこポンさん、初めまして。
ポートフォリオのテンプレート(ベーシック)を使用させていただきました。
教えていただきたいことがあるのですが、WORKSの部分に縦長の画像(作品)を入れると、縦にはみ出してしまい横型の画像と並んだ時に不揃いになってしまうのですが、画像の高さを横型の画像と揃えて固定することはできないでしょうか?
ぱんにさん、はじめまして。
縦型の画像を配置すると高さがはみ出てしまうので、heightを指定します。
縦型の画像を配置したいimgタグに
height: 312.64px;
を直接指定してください。
この312.64pxという値は横型の画像の高さです。これを縦型の画像の高さにも適用しているだけです。
そして、imgタグを囲むaタグに対して
width: 208px;
margin: 0 auto;
を指定してください。
このwidthの値は縦型の画像の縦横比によって変わるので適宜変えてください。
何をしているかと言うと、画像の幅を208pxで固定にしてあげて、margin:0 autoで中央に寄せています。
これで縦型の画像もその他の画像と高さが揃うはずです。
スマホ表示の場合も同様に横型の画像の高さを当てて中央寄せしてあげてください。
わからない箇所があればまたコメントをください^^
ねこポンさん
お忙しい中、ご回答ありがとうございます。
無事に高さを揃えることができました!
助かりました!!
すみませんが、もう一点だけ質問させて下さい。
横型の画像の高さ312.64pxや縦型の画像の幅を208pxといった数値は
どのように算出すればいいのでしょうか?
初歩的な質問ばかりですみません。
ぱんにさん
>横型の画像の高さ312.64pxや縦型の画像の幅を208pxといった数値はどのように算出すればいいのでしょうか?
312.64pxは横型の画像の高さです。Googleのインスペクタ(開発者ツール)で横型画像の高さを調べてください。でもそもそも312.64pxではなく、315.06pxでした。。すみません。インスペクタの使い方がわからない場合はこちらの記事を参考にしてください。
★Webデザイナーの必需品!Google Chromeブラウザの開発者ツールの使い方
https://webdesigner-go.com/proskill/googlechrome/
208pxという値は、仮に600x800pxの縦型画像を配置し高さを312.64pxで指定した際に算出される横幅です。こちらも開発者ツールで調べました。
でも高さを315.06pxと固定値にしてしまうと、ブラウザ幅を縮小した時にずっと高さが固定のままで見栄えがいまいちですね。。なので、すみません、上で提案した方法はやっぱりやめましょう!
地味ですが次の方法で行きましょう。
今は横幅の画像の想定は1600x1200pxです。Photoshopで縦型のデザインもこの1600x1200pxにはめて画像を新たに作ってください。うまく伝わりますかね、、縦型のデザインを800x1200pxとして、それを1600x1200pxで作った背景が白の画像(透過でpngでもOK)の左右中央に寄せて配置してください。そういう画像を作ります。一見縦型の画像なのですが、実態は単純に横型の画像の中央に縦型画像を配置しただけです。背景を白にした場合はaタグのbox-shadowが邪魔なので消します。あるいは画像は重くなりますが、背景透過でpngで作っちゃっていいと思います。
伝わってなかったら不明点を詳しく教えてください。たぶんこの方法がベストだと思います。
ねこポンさん
お忙しい中、ご回答ありがとうございます。
Googleのインスペクタで画像サイズを調べるんですね。
勉強になりました。
さらに別の縦型画像の配置方法まで提案していただいてありがとうございます。
早速試して見たのですが、確かにこちらの方がブラウザ幅を縮小した時の見栄えがいいですね。
この方法で進めたいと思います。一人ではなかなか解決できなかったので本当に助かりました。ありがとうございます!
こんばんは 就職活動用のポートフォリオ作成のため、本日こちらのテンプレを利用させていただきました。
こちらのサイトを改良(ページ数を増やす・クラス名の変更など)して完成したらこちらにあげさせていただきます。
よろしくお願いします。
mu-sanさん、はじめまして!
テンプレートを使っていただきありがとうございます!改良がんばってください^^
テーマをインストール出来ません。
↓のようなメッセージがでます。
インストールする方法を教えてください。
アップロードしたファイルからテーマをインストールしています: portfolio-template-basic.zip
パッケージを展開しています…
テーマをインストールしています…
パッケージをインストールできませんでした。 テーマに style.css スタイルシートがありません。
テーマのインストールに失敗しました。
ゆらぽんさん、はじめまして。
このテンプレートファイルはWordPressのテーマではありません。HTMLとCSSのファイルを圧縮しただけのものです。解凍して使用してください。
はじめまして、さくらと申します。webデザイナーではなく絵描きなのですが、シンプルで見やすいレスポンシブなポートフォリオサイトのテンプレートを探して行きつきました。basicとgirlyちょこちょこ合わせて使わせいただきました。色々テンプレート試してきたのですが、ねこポンさんの素晴らしいです~~。無料で使ってしまっていいのでしょうか、、というクオリティです。。シングルページで作るのがだいぶラクになりました。ありがとうございましたm(__)m
さくらさん、はじめまして!
ポートフォリオサイトを拝見しました!やはりプロの方はすごいなぁ…と感動しました。どれも本当に素敵なイラストですし、イラストだけじゃなくマンガや服まで扱っていて多才ですよね。
Skillの項目をリンク集に変えたのはナイスアイデアだと思いました^^
テンプレートが少しでもさくらさんのお仕事の助けになれたのなら嬉しいです。
もしよかったら、この記事の中でポートフォリオサイトを紹介してもよろしいでしょうか?
ねこポンさんご返信ありがとうございます。ご紹介、光栄です^^
サイトの記事も面白く読ませていただいてます。フリーランスのスタートは大変ですよねーあの社会不適合者感・・・私もいっぱい泣きました、、どの辺からプロになったのかわかりません(笑)
いやしかし、マツコさんのよふかしが面白すぎていろんな人に送ってしまいました♡もーファンです~w ご活躍応援してます~~
夜ふかしの動画も観ていただいてありがとうございます!しかもシェアまで笑。
いやほんとフリーランスは自由な分だけ大変なんですよね〜。。泣くほど大変だったんですね。。なんとかずっと続けていきたいものですよね。
ポートフォリオの掲載許可ありがとうございます!さっそく本記事に掲載しておきました^^
ねこポンさん、こんばんは。
以前、ポートフォリオを見て頂きたいと言いながら未だに提出していない、ふゆきと申します。
実は、web制作会社から正社員の内定を頂きましたので、報告に参りました!
派遣とかではなく、自社でデザインやコーディングの仕事をさせて貰えるようです。
29歳未経験でこんなにアッサリと決まるとは思いもよらず、戸惑っております。
これはひとえに、webデザイナーを目指す背中を押して頂いた、ねこポンさんのおかげです!
このサイトは本当に励みになりました。
これからはwebデザイナーとして頑張りたいと思います。
本当にありがとうございました!
ふゆきさん、内定おめでとうございます!このご時世でしかもWeb制作会社&正社員はすごいですね〜。本当によかったです^^
報告していただいて嬉しいです。職業訓練に通う前からコメントをくれてましたよね。このサイトが少しでも助けになれてよかったです。
ポートフォリオは僕がレビューする必要がないくらい素敵だったんだと思います笑
これから新たなスタートですね!また仕事でお悩みなどあればいつでもコメントをください^^
ねこポンさん、はじめまして。
こちらのテンプレートを使用させていただきました♪
自分のテイストのデザインにカスタマイズしてみました!
フリーランスのWebデザイナーとして活動します(*^^*)
この度は素敵なテンプレートをありがとうございましたm(*_ _)m
アシェリさん、はじめまして!
感動しました…!すごく素敵なポートフォリオサイトですね〜。テンプレートを本当に綺麗にカスタマイズしてご自身の世界観を作り上げていますよね。たくさんお客さんがやって来そうですね^^
また個人的に発見だったのが、こんな可愛いGoogleFontがあるんだ!ということでした。’Bad Script’と’Dawning of a New Day’、すごくサイトのテイストにしっくりきてますよね。
もし可能でしたら、この記事でアシェリさんのポートフォリオサイトを紹介させていただいてもよろしいでしょうか?
わー!そう言っていただけて嬉しいです(⸝⸝⸝´꒳`⸝⸝⸝)
Webデザインに少しブランクがあるので良いウォーミングアップになりました…!
案件取れるように頑張っていきます♪
紹介についてもぜひ!とても嬉しいです\( *°ω°* )/
屋号→acherie(アシェリ)
url→https://acherie.work
どうぞよろしくお願いいたしますm(*_ _)m
Twitterもフォローさせていただきました♪
ありがとうございます!他の方のカスタマイズ例としてさっそく紹介しました。またそのうちもっと詳しく紹介させていただくかもしれません^^
Twitterは僕の方からもフォローさせていただきました!インスタはまだこれからのようですが、アシェリさんのデザインはすごく綺麗に映えて人気でそうですね!今後ともよろしくお願いします〜。
さっそくご紹介ありがとうございます(*^^*)
はい!私ので良ければぜひ♪
Twitterのフォロバもありがとうございます♪
インスタはこれからで何を投稿していこうか模索中です…!
こちらこそ私もねこポンさんの記事など見て勉強させて頂きます( ˆoˆ )
今後ともよろしくお願いいたします*
ねこポン先生こんにちは。
質問です。TwitterにWebサイトのリンクを貼っているのですが、Twitterアプリからサイトを開くとナビやヘッダーが壊れて?しまうようなのですが、何か問題があるのでしょうか?
私の携帯での問題なのか分からず、、素人の質問ですみません。。
お手隙の時にご回答いただけると嬉しいです。
さくらさん、こんにちは。
僕のスマホ(iPhoneX)でチェックしてみましたが再現しませんね…。謎ですね。
もしまだ直っていなくて原因を究明したい場合はどこかにキャプチャをアップして見せていただけますか。ただ、こちらで再現できない以上、直すのはちょっと難しいかもですが😅
ねこポンさんご返信ありがとうございました!そうなのですね、他の方から見て特に壊れていないなら大丈夫です(とりあえず^ ^;) お手数おかけしました。
あと、お礼が前後してしまいましたが、サイトのご紹介とTwitterフォローありがとうございました。Webもちょこちょこ更新しつつがんばります〜
もし他の人からレイアウト崩れの指摘が多いなら、その時またご連絡ください^^
ポートフォリオサイトのメインビジュアルがさらに作り込まれていましたね!素敵です。はい、Twitterの方でもよろしくお願いします!
リンク修正のお願いです。
株ドーモの占部といいます。
お世話になります。デジハリ横浜の責任者をやっています。
小校の案内をいただいてありがとうございます。
https://webdesigner-go.com/study/yokohama-webdesign-school/#_STUDIO
ただこの飛び先がまちがったスクールに飛んでおります。
正しくは、
https://school.dhw.co.jp/school/yokohama/
テキストとバナーともにこちらで向けていただくと助かります。
お手数ですが、どうぞ、よろしくお願いします。
占部さま
お世話になります。運営者です。
リンク間違いのご指摘をありがとうございます!修正しておきました。
https://webdesigner-go.com/study/yokohama-webdesign-school/#_STUDIO
また、サイトをご覧いただきありがとうございます。
質問失礼します。こちらのテンプレートをportfolioで使いたい場合デプロイor githubで公開した場合、再配布となりますか?
>こちらのテンプレートをportfolioで使いたい場合デプロイor githubで公開した場合、再配布となりますか?
テンプレートをカスタマイズして自分のポートフォリオサイトとして公開するならば、それは再配布にはあたらないので問題ありません。テンプレートをそのままの状態で再配布を意図して配布する場合はNGです。
旧バージョンのテンプレートを使用させていただいております。
WORKSの作品のサムネイルをクリックすると拡大されてスライドショーが表示され、左右に矢印(←→)が表示される仕様となっているかと存じますが、なぜか矢印が表示されなくなってしまいました。何か記述が足りないのでしょうか? ご教授いただければ幸いです。
SEAさん、はじめまして。
考えられるのはJavaScriptのエラーかもしれません。
ChromeのデベロッパーツールのConsoleタブにエラーが表示されていないかを確認してみてください。
エラーを直せば動くかもしれません。デベロッパーツールの使い方は下記の記事を参考にしてみてください。
Web開発でよく使う、特に使えるChromeデベロッパー・ツールの機能
https://www.buildinsider.net/web/chromedevtools/01
それでも直らない場合は、どこかサーバーにアップロードしてURLを送ってください。アップされたページを見れば何が原因かわかるかもしれません。
最近プログラミングを始めてこのサイトやテンプレを使用して勉強させていただいている学生です。とても初歩的な質問になのですが、このテンプレの画像を変更する方法を教えていただきたいです。
今のところimgファイルに画像ファイルを入れ、そのファイル名をimgタグの後ろに
という感じで入れてみたのですが画像が反映されません。
デベロッパーツールでimgファイルを確認すると入れたはずの画像ファイルが見つからなかったりするのですが何か方法はありますでしょうか?ファイルへの入れ方なのか、それともコードの書き方に問題があるのかわかりません。
返信いただけると幸いです。
ひるのさん、はじめまして。
おそらくパス(画像ファイルの場所)の指定が間違っているのではないでしょうか。
sample.jpgが同じ階層に無いのであれば、以下のように画像名だけを指定しても表示されません。(<>で囲ってしまうとhtmlと認識して表示さなくなるので<>は外しています)
img src=”sample.jpg”
もし同じ階層のimgフォルダにsample.jpgを格納しているとしたら、以下のように指定します。
img src=”img/sample.jpg”
もしimgフォルダをルート相対パスで指定するなら
img src=”/img/sample.jpg”
ひとつ上のディレクトリなら、
img src=”../img/sample.jpg”
という指定になります。
絶対パス、相対パス、ルート相対パス、また「..」などのパスの指定方法については以下の記事が詳しいです。
-絶対パス、相対パス、ルートパスの違いってなに?メリット・デメリットは?
https://fastcoding.jp/blog/all/frontend/path/
これ以上は文字だけではわかりませんので、もしさらにご質問をしたい場合は、サーバーにアップした状態のもののURLをお知らせください。
こんばんは。
コーディングの練習で使用させていただいております。
質問です。
【中級編3】ゲームサイトのコーディング練習、script.jsファイルの中のコードで
28行目 $(“html, body”).animate(
50行目 $(“body,html”).animate({ scrollTop: 0 }, 300);
28行目はhtmlが先でbodyは後
50行目はbodyが先でhtmlは後になっていますが、書く順番とかありますでしょうか。
htmlを揃えたり、bodyを揃えたりしましたが、特に変わりませんでした。
あと、自分のポートフォリオサイトのURLを貼っておきました。
よろしければ厳しめのフィードバックをしていただければと思います。
tsutamasaさん、はじめまして。
>28行目 $(“html, body”).animate(
>50行目 $(“body,html”).animate({ scrollTop: 0 }, 300);
こちら気づきませんでした。どちらでも問題ないですね。
ご指摘ありがとうございます。近いうちにファイルを修正しておきます。
ポートフォリオのレビューは現在多忙のためしておりません。
初めまして!ポートフォリオを作成するために
こちらの「ポートフォリオHTMLテンプレート(ベーシック)」使用させていただきます!
いつも楽しくブログを読ませていただいております。
以前私はやりたいことが見つからず、人生迷子という状態でした。
そんなとき、ねこぽんさんのブログに出会って、ときどき拝読させていただいて、
元気をもらい、Webのお仕事に興味がでてきました。
現在デザインやプログラミングのウェブ全般の職業訓練受講中です( ´ ▽ ` )
もうすぐ卒業するので就活も始めないとと思い、
ポートフォリオ作成に取り掛かろうと思っております。
目指すきっかけを下さってありがとうございました!
これからも更新楽しみにしております〜!!
きょんさん、はじめまして!
ポートフォリオのテンプレートを使っていただいて嬉しいです^^
また、このサイトが少しでも人生の道しるべになれたこともすごく嬉しく思います。
これからポートフォリオの作成に取り掛かるんですね!
最近、ポートフォリオの作り方の記事を大幅に更新しました。よかったらこちらの記事も読んでやってください。
★【完全解説】Webデザイナー用のポートフォリオの作り方。やっちゃダメなNGリストもアリ!
https://webdesigner-go.com/job/portfolio/
職業訓練、楽しみながらがんばってください。
何かお悩みやご質問などあればいつでもコメントをください。
ねこポンさんこんにちは!☺️以前1度質問させていただいたはぎえもんと申します!また別件で疑問が出来ましたので質問させていただきます。
私事ですが、先月末に求職者支援訓練を終えまして、就活を始めました。今のところまだ1社しか応募してなくて書類選考のお返事待ちです。地方での就職希望なのでなかなか求人数が少なくて、応募したいところが見つからなくて難しいですね😂 まだ色々求人を見ながら考えているところです。
それで今ポートフォリオを作成している最中でして(今応募している所はポートフォリオの提出を求められておらず、書類選考が通ったら適正テスト → 課題、面接という流れみたいです)全然実績もなくて何を載せようか考えている所なのですが、
① 例えばロゴデザインのコンペに出品したとして、受賞も何もしなかったとしてもその出品したロゴデザインをポートフォリオに載せてもいいのか(あくまでも○○協会のコンペに応募しました!というのではなく、こういうテーマでこういうコンセプトで作りました、というような紹介で)
②自分の名刺をデザインを考えて作って、それを載せてもいいのか
③ポートフォリオをhtmlで作った時、ネット上に公開しなくてもいいのか(なんだか初歩的な事で訓練で習ったような気もするのですがあんまり覚えてなくてすみません。訓練でサイトを作ってアップロードした際は、練習用ということもありXfreeを使いwordpressを使いました。今度ロリポップを契約しようと考えていますがhtmlのアップロードの仕方がまだよく分かってなくて調べている途中です。)
以上が質問内容です。
補足になりますが、サイトも架空のものなどもちろん作っていくつもりですが、今応募しているところがグラフィックデザイナーまたはWebデザイナーを募集、というかたちで募集してまして、仕事内容がコーディングなども含まれてはいますが、ふるさと納税の事業をしていて返礼品の画像編集やサイトへの掲載、更新、修正、と言った事がメインらしくて、その企業について調べていったりしているうちにグラフィックデザインにも興味が出てくるようになりました。さらにはPhotoshop、Illustratorも訓練で触るうちに楽しいかも?と思えてきたので、Webデザイナーに限らずグラフィックデザイナーや広告などを作る業種もいいなあと思い始めてきました。もちろん簡単にはうまくいかないと思いますが😭
なんだか上手く文章まとめられてませんし、長文になってしまいましたが、こんな質問でもご回答いただけたら幸いです。よろしくお願いします。
はぎえもんさん、おひさしぶりです!
求職者支援訓練おつかれさまでした^^現在は就職活動中なんですね。たしかに地方は求人が少ないのでちょっと大変そうですね。。少しずつがんばっていきましょう。
以下、ご質問に回答していきますね。
①例えばロゴデザインのコンペに出品したとして、受賞も何もしなかったとしてもその出品したロゴデザインをポートフォリオに載せてもいいのか(あくまでも○○協会のコンペに応募しました!というのではなく、こういうテーマでこういうコンセプトで作りました、というような紹介で)
これはそのロゴデザインのコンペのクライアント次第ですかね。クライアントが「受賞しなかった作品をポートフォリオに掲載してもOK」としているならもちろんOKですが、そうでないならNGです。ランサーズやクラウドワークスなどでは明確なルールは無いようですが、以下のようにみなさんでやり取りしています。基本的には「企業情報がわかるものでなければOK」といった認識のようですね。可能ならクライアントに許可を取る、それができなければ企業に迷惑にならないように気をつけてポートフォリオに掲載するといった感じでしょうかね。
コンペ不採用案の扱いについて
https://www.lancers.jp/consultation/detail/5302
コンペにて採用されなかったデザイン案件
https://www.lancers.jp/consultation/detail/4464
落選した作品のSNSへのアップ
https://www.lancers.jp/consultation/detail/3380
完全非公開のデザインコンペで提案した自分の作品について
https://www.lancers.jp/consultation/detail/6784
コンペで不採用になったデザイン
https://crowdworks.jp/consultation/threads/60
②自分の名刺をデザインを考えて作って、それを載せてもいいのか
もちろんOKです。ただ名刺はよほどデザイン性が高いものを作らないと差別化が難しいと思います。要素が少ないのと色も多く使わないので基本的にはシンプルな感じに収まると思うんですよね。なので、もっとデザインスキルが明確にアピールできる「Webサイト」「フライヤー」「バナー」といったサイズ的に大きく要素も多いデザインで作品を作るのが良いと思います。
③ポートフォリオをhtmlで作った時、ネット上に公開しなくてもいいのか(なんだか初歩的な事で訓練で習ったような気もするのですがあんまり覚えてなくてすみません。訓練でサイトを作ってアップロードした際は、練習用ということもありXfreeを使いwordpressを使いました。今度ロリポップを契約しようと考えていますがhtmlのアップロードの仕方がまだよく分かってなくて調べている途中です。)
ネット上に公開した方が良いです。というか公開しないと先方に見てもらえません。ロリポップは安くて安定していてオススメです。
紙のポートフォリオのみでもOKですが、コーディングスキルをアピールするために、ぜひポートフォリオサイトも制作してネット上に公開しましょう。
ふるさと納税の画像編集、なんか楽しそうですね!商品の種類が多くていろんなテイストのバナーなどが作れそうです。グラフィックデザインに興味があるのも素晴らしいですね。グラフィックデザイナーになるにはかなり求人が少なく難しいので、まずはWebデザイナーから入るのがオススメです。
応援しています!また何かあればコメントをください。
回答ありがとうございます!親切丁寧に答えてくださってとても有難いです。励みになります!
前回のコメントで書き忘れていましたが、ねこポンさんのHTMLテンプレート(ベーシック)をお借りしてポートフォリオを作成しています。勉強のために模写しながら分からない所や知らなかった部分を調べていますが私の勉強不足ということもあり、色々調べて模索しながら作成しているところです。こちらのサイトもたくさん読ませていただいてとても勉強になっています!ありがとうございます😄 ポートフォリオを充実させて就活頑張りたいと思います!
ちなみにこの間応募していた所は書類選考で落ちてしましましたが、他にも別の企業でふるさと納税を扱う企業や他にも良さそうな制作会社や事業会社もあったので、そちらにも応募してみようと準備している所です。
最終的にどこも受からなかったら、とりあえず一般事務などで広報や広告などに携われれば良いなあと思っています。あとは独学でも勉強を進めて、機会があればいつか都市部の方に行ってWeb制作会社や事業会社に就職したいですが、まだまだすぐには難しそうです。
とにかく今は地元での就職を目指して頑張ろうと思います。またねこポンさんに質問させていただくことがあるかもしれませんが、その際はまたよろしくお願いします。😌
先日は質問にお答えくださりありがとうございました。
現在はWordPressのポートフォリオテーマを購入して制作しております!とても使いやすくて助かっています。格安でご提供くださってありがとうございます。
ここからは不具合報告です。
WordPressですが、現在のバージョンではzipファイルを用いたテーマのダウンロードが正常に行われない不具合があるようです。今回プラグインを用いてダウングレードを行うことで解決しました。ご参考になれば幸いです。
また、ポートフォリオのURLを入力いたしましたので改善点などございましたら教えていただきたいです。(URLは非公開でお願いします)
よろしくお願いします。
みどりさん、こんにちは。
PORTFOLIOベーシックのご購入をありがとうございました!
また不具合のご指摘をありがとうございます。
WordPress 6.4.3 MacOS/Linux Compressed Zip plugin archives “Incompatible Archive” on upload
https://core.trac.wordpress.org/ticket/60398
どうやら私のMacによるテーマファイルの圧縮でエラーが起こっていたようでWindowsで圧縮し直したファイルをアップしておきました。
残念ながらポートフォリオの添削はやっていません。今まで新宿事務所でやっていましたが、あまりに大変でこちらが疲弊してしまうのでやめました。代わりに下記のnoteを参考にしてみてください。
★Webデザイナー向けポートフォリオチェックリスト84項目。ここを直せば一気に良くなる!
https://note.com/necopon/n/n56cb79db5094
また、アロードさんという方がレビューサービスをやっているのでこちらもオススメです。
https://plusreview.design/