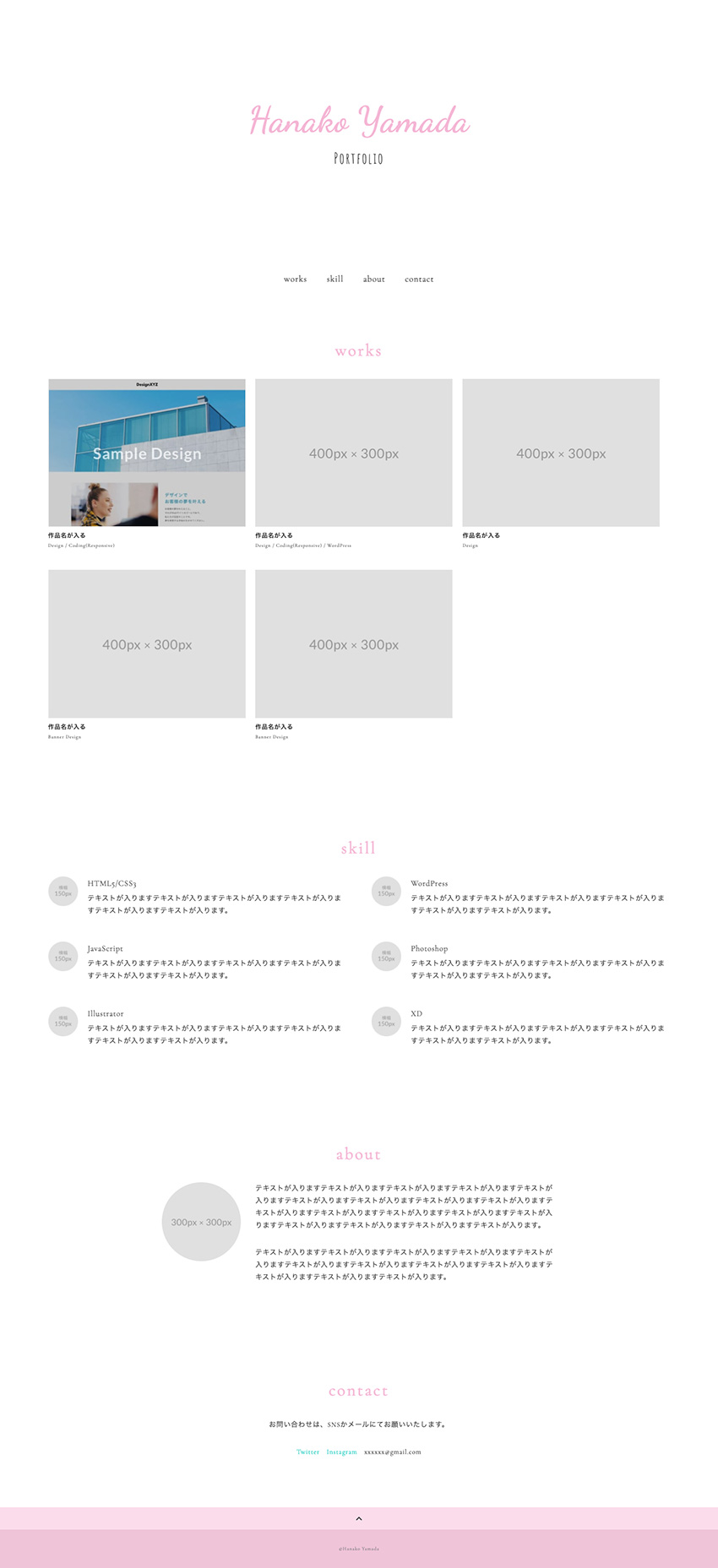
【無料】ポートフォリオHTMLテンプレート(ガーリー)

シンプルでガーリーなポートフォリオサイト用のHTMLテンプレートです。挙動やソースはデモをご確認ください。
デモ
ダウンロード
テンプレートをご利用の際は、自分なりにカスタマイズをしてみてください。そのまま利用してしまうと採用担当の方は「あ、この人、手抜きしてるなぁ…」と思ってしまいます。配色やレイアウト、フォントなどを変えて「自分のポートフォリオ」を作り込みましょう!

Webデザイナー向けポートフォリオチェックリスト84項目。ここを直せば一気に良くなる!
ポートフォリオのチェックリストをnoteで販売中です!激安のワンコイン500円です。ポートフォリオが完成したらぜひチェックしてみてください。ポートフォリオの質が低いと、選べる会社の選択肢が減ってブラック企業に入ってしまう可能性が高まります。今まで何人もそんな人を見てきました…。このチェックリストで改善点を見つけて少しでもポートフォリオを質を上げて良い就職に繋げましょう!
Photoswipeプラグインを使用した旧バージョンのダウンロードはこちらです。旧バージョンでは、jQueryのPhotoswipeプラグインを利用して作品のサムネイルをクリックすると拡大されてスライドショーになりました。これはこれで見やすかったのですが、やはり各作品について詳しく解説できた方が制作者と作品の魅力が伝わるため、新たに下層の各作品ページを用意した今回の新バージョンのテンプレートを制作しました。

ポートフォリオサイト用のWordPressテーマをリリースしました。格安の1980円です!
より「本格的に」「簡単に」WordPressでポートフォリオサイトを作ってみたい方は、ぜひこちらをご利用ください。
商品販売ページへ
紙のポートフォリオ制作については下記の記事で詳しく解説しています。
【完全解説】Webデザイナー用のポートフォリオの作り方
その他のポートフォリオHTMLテンプレート
ポートフォリオHTMLテンプレート(スプリットスクリーン)
ポートフォリオHTMLテンプレート(ビジュアル)
ポートフォリオHTMLテンプレート(ベーシック)
テンプレートについて
- 無料
- スマホ(レスポンシブ)対応済み
- 「トップページ」と「各作品ページ」の構成
- 各作品ページはworks-template.htmlを複製して作成
- 各作品のサムネイル画像等の縦横サイズはサンプル画像を参考
- グローバルナビはスクロール途中から上部に固定
無料で商用・非商用問わずお使いいただけます。改変自由です。無許可の再配布・再販売は禁止します。本テンプレート使用によるいかなる損害についても、本サイトは責任を負わないものとします。
使用に当たってリンクとクレジットの表記は不要ですが、ご自身のTwitterやブログなどで、このテンプレートを紹介していただけると、とても嬉しいです^^
サイトをアップロードするレンタルサーバーをお持ちでない方向けに、安価で高速なサーバー『ロリポップ』の契約方法を解説しています。こちらの記事もよかったらご覧ください。
『ロリポップでレンタルサーバーを契約してWordPressをインストール方法を解説』
全体デザイン
トップページ

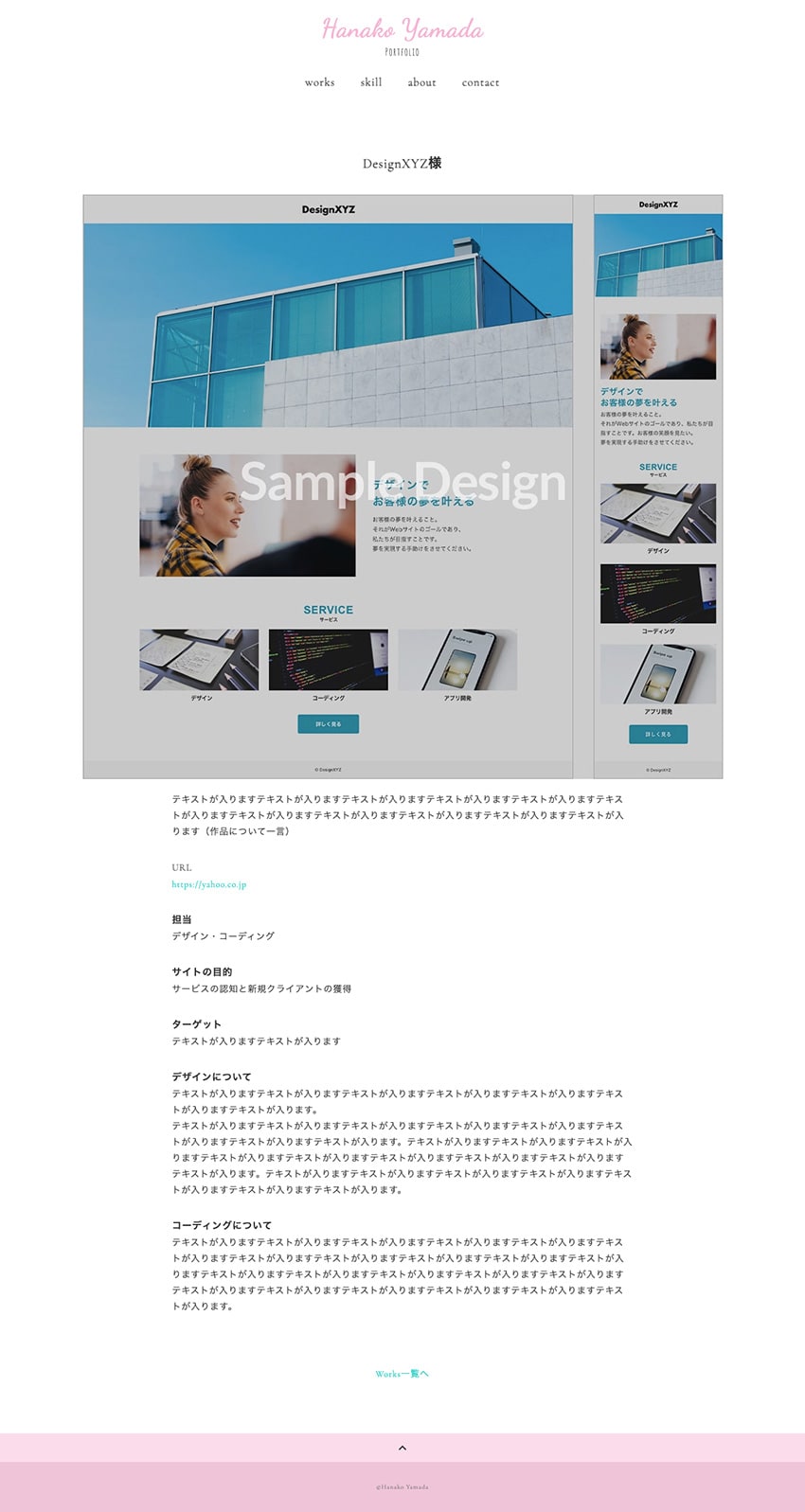
各作品ページ

このサイトでは、本当にWebデザインのスキルを磨きたいなら、未経験の方はまずはWeb制作会社に正社員で入社することを強くオススメしています。
Webの最先端に触れられるWeb制作会社に入社し、スキルをガッツリ高めてほしいです。そして、社内では、やはり派遣でもなく、アルバイトでもなく、長く在籍する可能性のある正社員にこそ成長できるお仕事を振ってくれるのです。派遣やアルバイトは、リンク張り替えやテキスト修正など成長しづらい作業をやらされがちです……。
未経験OKで正社員のWebデザイナー・フロントエンドエンジニア案件を多く保有しているのが、IT系に強い『ワークポート』と『Webist』の2つです。
※コロナもほぼ収まりつつありますが、まだワークポートもWebistですら未経験OKの求人が少ない状況です。ただ、少しでも選択肢を増やすために、また今後状況が改善されてきた時のために、ポートフォリオを制作後に登録しておきましょう。
エンジニアになるのは本当に難しいです。
だからこそ、このサイトでは、Webデザイナーになることを強くオススメしています。
でも、もし、エンジニアになれれば、月収100万円以上も可能です。実際に僕の友人も軽く年収1000万円は超えています。
ほとんどの人がエンジニアにはなれないので、50〜60万円以上はする高額なプログラミングの学校に行くのはお金をドブに捨てる可能性があります。
どうしてもエンジニアになりたい方は、無料でプログラミングを学べるProEnginner開講の学校『プログラマカレッジ』のようなスクールに行きましょう。プログラマカレッジは、学校&就職支援の一体型サービスです。
他にも、PHPに特化した無料の『無料PHPスクール』もあります。PHPはがっつりプログラミングの言語である一方で、ECサイト構築やWordPressにも使われるWeb系と親和性が高い言語なので、Web系に進みたい人には無料PHPスクールはオススメです。23日間通学でけっこうハードなカリキュラムです。
この2つの学校のどれかに通って、自分にエンジニアとしての素質があるのかチェックしてください。もし、あなたに才能があったら、最高にラッキーな人生です。無料見学をしてみて自分に合いそうな雰囲気の学校を選びましょう。20代のみ対象です。もし20代ならこのチャンスをぜひつかんでください。
「ポートフォリオを作ってみたけど不安...」「周りにレビューをしてくれる人がいない...」
そんなお悩みを解決するために、ポートフォリオのチェックリストを作りました!27,000文字以上の大ボリュームです笑。noteで販売中です。激安のワンコイン500円です。このチェックリストで改善点を見つけて、少しでもポートフォリオの質を上げて、自分が望む就職に繋げましょう!



こんばんは。shin2と申します。御報告と御礼のため連絡しました。「ポートフォリオHTMLテンプレート」を利用してサイトを制作させていただきました。(ほとんどアクセスはないですが・・・)使い勝手と見栄えがよく助かっております。HTMLとCSSの勉強にもなりました。重ね重ねありがとうございます。
shin2さん、はじめまして!
テンプレートを使っていただきありがとうございます^^ ご報告していただき嬉しいです。
ちょっとは勉強にもなったようで良かったです。サイトに多くアクセスが来るといいですね!
初めまして、緑茶と申します。こちらの「ポートフォリオHTMLテンプレート」を利用して、現在自分自身のポートフォリオを改良しています。直すにもレスポンシブなど色々考えると手が止まってしまっていたので、とても助かっています。内容もわかりやすく、再勉強になりました。
完成した際にはまたお礼をお伝えできたらと思います。
緑茶さん、テンプレートを使っていただきありがとうございます!レスポンシブの勉強にもなったようで嬉しいです。ぜひ楽しみながら頑張ってポートレート作ってください^^
はじめまして、ミズカミと申します。
事後になって申し訳ありませんが、「ポートフォリオHTMLテンプレート」を利用して、サイトを作成させていただきました。
使いやすく助かっています。
ミズカミさん、ご報告をありがとうございます!お役に立ててよかったです^^
はじめまして。就活用にポートフォリオを作成しようと思っていたところにこちらのテンプレートを発見して、とても綺麗だったので、使用させていただこうと思います!
質問です。こちらの作品実績に高さ1600pxのwebデザインを載せたいのですが、どのように載せればいいでしょうか?
デフォルトのままだと、高さが361pxに圧縮されてしまい、ひしゃげてしまいます。cssで調整しようとしたのですが、どうやらjQueryで後からelementにcssが付与されており、対策ができません。
webデザインのポートフォリオには向いていないのでしょうか・・・?
しょうたさん、こんにちは。
鋭いご指摘をありがとうございます!
実際の使用イメージを掲載しないと、どのように作品画像を掲載するかわからないですよね。。失礼いたしました。
サンプルとして上の記事にて作品画像箇所の使用イメージを載せました。これで伝わればよいのですが。横長でファーストビューを掲載する想定なので、縦長の画像は掲載したい場合は、Photoswipeプラグインを外してご自身でカスタマイズする必要が出てくると思います。
ご指摘ありがとうございました。
ねこポンさん、返信ありがとうございます。
いえ・・・!僕が無知なことが原因です。ありがとうございます。では、photoswipeを外して、調整するようにします。ありがとうございました!
はじめまして、もんといいます。就活用のポートフォリオ作成しようと思っていたところにねこポンさんをみつけて自分のイメージと完全一致していたので使わせていただきます。
もんさん、はじめまして。
イメージ通りのテンプレートをご提供できて嬉しいです。
ポートフォリオ制作、楽しみながら頑張ってください!
可愛いテンプレート見つけたので、使わさせていただきます。
こちら自身ポートフォリオ用として、使います。
ありがとうございます。
二宮さん、はじめまして。
可愛いと言っていただき嬉しいです!ぜひ活用してやってください。
こんにちは。aimyと申します。
こちらのポートフォリオサイトを使ってコーディングが終わったのですが、サーバへののせかたがわからなくて途方に暮れております。(テンプレ、とってもありがたかったです!)
サーバは今もっているブログのものを使おうと思っています。
「ワードプレス以外」「FTPソフト のせかた」などで検索しても出てこないので、どうすれば表示できるのがお教えいただけると幸いです。
こんにちは!テンプレのご利用をありがとうございます。
以前ご質問していただいた際にこちらのコメントで回答しましたが、具体的にどこでつまづいているかを教えていただけますか?
https://webdesigner-go.com/template/portfolio-02/#comment-479
FTPソフトを利用したサーバーへのアップロードの仕方については、
上記のコメントにも記載した
http://hyouban.click/web/ffftp-portable/
こちらのURLが参考になるはずです。
こんにちは、お返事が遅くなり申し訳ありません。
そもそも、このポートフォリオサイトはワードプレスではないですよね?
「ワードプレスではない」「アップロード」で調べても、全然わかりません…
間が空いてしまって恐縮ですが、何としてもアップロードしたいです。
aimyさん、こんにちは。
はい、このポートフォリオサイトのテンプレートはWordPressではありません。静的なHTMLファイルになります。
アップロードの仕組みを説明しますね。
テンプレートのファイルをダウンロードし中身を見ると、index.htmlやimgファルダなどがありますよね。それらのファイルをFTPソフト(例えばFFFTPやFilezillaといったソフト)を使ってサーバーにアップします。そうすると、サーバーがindex.htmlファイルを認識して、サイトが表示される仕組みになっています。
具体的なサーバーへのアップロードの方法は、前々回のコメントの回答にまとめていますのでそれを参考にしてくてください。
その方法を試してみて、またわからない箇所があれば具体的に「〇〇を試してみたが●●といったエラーが出て先に進めない」など具体的につまづいている箇所を質問してくてださい。わからない箇所を具体的に聞いてくだされば回答ができます。
ホームページの基本的な仕組みはこの本が参考になりそうです。一度書籍などでじっくり勉強されてみるのが良いかもですね!
https://www.amazon.co.jp/%E3%81%A7%E3%81%8D%E3%82%8B%E3%83%9B%E3%83%BC%E3%83%A0%E3%83%9A%E3%83%BC%E3%82%B8HTML-CSS%E5%85%A5%E9%96%80-Windows-8-1-%E3%81%A7%E3%81%8D%E3%82%8B%E3%82%B7%E3%83%AA%E3%83%BC%E3%82%BA-ebook/dp/B06W9JDHVF/
いつも返信ありがとうございます!このポートフォリオ=静的サイトということは理解しました。
で、アップロードしてみたのですが、403が出てしまいます。(当たり前ですね…)
ワードプレスだとサーバー側から紐付けできますが、静的ページはどのようにするのでしょうか。
https://wpmake.jp/contents/theme/theme_create/
このページによると、ワードプレスをアップロードしたあと静的トップページに切り替えると書いてありますが、そういうやり方ではないですよね?
aimyさん、こんにちは。
理解が少し進んでよかったです!
おそらくですが、今は静的サイトのファイル一式を、サーバー上のWordPressのフォルダに入れた状態だと思います。なので静的ページが表示できていないということですよね。「アップロードしてみたのですが」と教えてくださる時は同時にどこのディレクトリ(サーバー上のファイルの置き場)に置いたかを教えてくださるとこちらの理解が進み解説がしやすいです。今回の場合は、/wp-content/themes/●●(テーマ名)/内かと推測しています。
その前提で話を進めていくと、静的ページのファイル一式はそこに置くのではなく、wp-contentフォルダと同じ階層に置きます(僕とaimyさんが同じサーバーの構造であることが前提です)。例えばその階層に、portfolio-template-girlyフォルダを置きます。そうすると、http://●●●.com/portfolio-template-girly でアクセスすることができます。
>このページによると、ワードプレスをアップロードしたあと静的トップページに切り替えると書いてありますが、そういうやり方ではないですよね?
これは、WordPressの機能を使って静的ページを表示する方法です。WordPressの固定ページには任意のテンプレートを指定できるのですが、静的ページを事前にテンプレート化しておいて、そのテンプレートを固定ページの編集画面で選択することで、その固定ページにアクセスした時に、選択したテンプレートが表示される仕組みです。最終的にポートフォリオをWordPress化したければ、この方法を用いるかもしれませんが、今回は静的ページなのでこの機能は使いません。
一旦これでやってみて、またわからなくなったら質問してください。
こんにちは、毎度アドバイスありがとうございます。
スクショを撮ったのですが、貼り付けられないのでURL貼らせていただきました。
今現在、ポートフォリオサイトはshikokunoyama.comというワードプレスサイトのサーバーに載せています。その同じサーバー・さらに同階層にのっている状態ではあるのですが、一体どうすればいいかわかりません。
。
<<例えばその階層に、portfolio-template-girlyフォルダを置きます。そうすると、http://●●●.com/portfolio-template-girly でアクセスすることができます。
→このご質問の回答は…shikokunoyama.comの直下においているわけじゃないので、wp-content直下に置くということ=このサイトの傘下に入るということですよね?そうではなく、ポートフォリオページは独立させたものにしたいのです
aimyさん
最終的には、aimisunayama.siteがポートフォリオサイトになるという認識で良いですか?
なのに、shikokunoyama.comが今回話に登場してくる理由がいまいちわかりません。aimisunayama.siteが格納されているサーバーにポートフォリオのファイル一式を置けば解決するからです。
ただ推測ですが、一つのサーバーの中に、aimisunayama.siteとshikokunoyama.comの2つの独自ドメインのサイトが存在しているという前提で話をすすめると、ポートフォリオのファイル一式はサーバー内のaimisunayama.siteのフォルダ(サーバーによりますがpublic_htmlフォルダの中のaimisunayama.siteに該当するフォルダ)があるのでそこに置きます。shikokunoyama.comのフォルダは無視してください。
この「public_htmlフォルダの内のaimisunayama.siteに該当するフォルダ」はレンタルサーバーによって異なるので、場所がわからなければレンタルサーバーの会社に問い合わせてください。通常は、「aimisunayama」などの名前のフォルダのはずです。
質問スレッドがそろそろ限度に来ているので、さらにご質問がある場合は「返信」ではなく新たにコメントをください。
こんにちわ。先日メッセンジャーにメッセージを送ってしまったEmiです。
ここのコメントに気がつかず、とゆうか素敵なポートフォリオだったのでそこからコメント欄を探してしまいました(汗)
かなり前からみなさんもこちらのテンプレートを使用されているんですね。カスタマイズしようかと思ったのですがあんまりできていないかも笑
他の方のお返事もまめに回答されていて驚きました。ちょうど私もFFFTPのファイル転送でつまづいています。
昨日webデザインスクールのマンツーマン授業で1時間しかなかったので、全体的チェックが残りの5分でしかなかったのですが、ざっと見ていただき、あとはFFFTPで転送をとなり、ホスト名はここのwebデザインスクールの指定のアドレスを入れ、ユーザー名とパスワードは受講生IDとパスワードで「ファイルの取得は正常終了しました」というメッセージで接続完了。
で、転送をしてみたんですが「コマンドが受付られません。ファイル一覧の取得を中止しました。」というメッセージで転送失敗になってしまいました。
以下の方法でも試してみましたがやはり同現象。
https://nikunimame.com/ffftp-download-directory/
最近はwordpressを使用していたので、このソフトを使用するのは10年以上ぶり。とはいえ接続は問題ないけど、転送できないのはファイルに問題?
zipファイルをメールに添付しようとしたらブロックがかかってしまったので、googleドライブに置いて共有をかけたのですが、閲覧できないと言われてしまいました。
この内容だけで原因ってわかりますか。
お時間ありましたら、アドバイスよろしくお願いします。
Emiさん、コメントをありがとうございます。
テンプレートについてはけっこう多くの方に使っていただいているようで嬉しいです!ただしっかりカスタマイズしないと、「テンプレで作った」感が出てしまうので要注意ですね…。配色や構造、コンテンツの追加などいろいろ工夫をしてみてほしいです。
ご質問の件ですが、ググって調べみたり、送っていただいた参考URLの記事の情報以上のことは残念ながら僕にもわかりません。FFFTPを使っていたのももう3年以上前になります…。謎ですね。PASVモードにするとか、FFFTP自体のバージョンを上げるとか、そのへんをやってもダメなら特に思いつきません。
FFFTPではなく、WindowsであればWinSCPやFilezillaで試してみてください。それでもつながらなければスクールの提供するFTP情報かサーバー側に問題があると思います。あと、技術的なご質問は、terattailで聞いてもらったほうがいいです。わかる人がサッと答えてくれたりします!
ご丁寧に回答くださってありがとうございます!
スクールも今すべてオンラインで質問も毎日いっぱいでなんとか繋がったら、なんとスクールでもFFFTPは転送できないんですって。PCとの相性的なことをいってましたが、原因はわからなさそうです。でFilezillaを紹介されて転送できましたがコンテンツ内にある「社内イントラネット」へのURLを開こうとすると設定していないのにIDとパスワードを要求されてしまうんです。設定してないから入力してももちろん開きません。これはスクールで質問したのですが、スクールのPCだと問題なく開けるそうなんですけど、自分のスマホからもログイン画面が出て開かないんですよね。今確認してもらってます。
あと他の転送ソフトや質問サイトなど、ご紹介してくださってありがとうございます。さっそくterattailに登録してみました!
煮詰まるとキィーっってなりがちですが、いろんな角度から見て解決できるとほんとすっきりするし、悩むほど解決したものは忘れないですよね。
ねこポンさんからのコメントも忘れません。
本当にありがとうございます。
こんにちは、上記質問させていただいたaimyです。
無事に理解し、表示されました!
これから手直しを加え、利用させていただきます。
「public_html」の空フォルダを自分で作って解決しました。
これがないから表示しようがなかったんですね。
ありがとうございました(_ _).。o○
無事に解決して本当によかったです!なるほど、そういうことでしたか。
ポートフォリオサイト作り、楽しくがんばってください^^
初めまして。ポートフォリオを作成しようと思っていたところに「ポートフォリオHTMLテンプレート」
こちらのテンプレートを発見いたしました。素敵だったので使用させて頂きたいと思います。
tomoさん、はじめまして。
ポートフォリオのテンプレートを使っていただけて嬉しいです。ぜひいろいろカスタマイズしてみてください^^
ねこポンさんいつもお世話になっております。
テンプレートをダウンロードしたところまではできたんですが、
そこからどう作業して(どう使って)よいかわかりません。
このサイト内で説明していて見落としていたらすみません。
教えていただけると助かります。よろしくお願いいたします。
ゆりなさん、おひさしぶりです!こんにちは。
こちらはポートフォリオのテンプレートファイルになります。つまりコーディング済みのポートフォリオサイトのデータです。こちらを元にしてご自身の作品の画像を反映したり、配色やレイアウトを変更したりして、「自分のポートフォリオ」を作っていきます。
「どう作業して(どう使って)」というのは、こちらのテンプレートを使って具体的にコーディングをする方法を指していますか?それなら、VisualStudioやDreamweaverといったエディタでこのテンプレートをHTMLやCSS、必要に応じてJavaScriptを使用し、自分なりにカスタマイズしていくことになります。ダウンロードしたフォルダにhtmlやcssのファイルが入っていますよね。それをエディタで開いて自分なりに編集していってください。
もし回答がズレている場合は、不明点を具体的に教えてください。
ねこポンさんコメントありがとうございます。
スキルがなく稚拙な質問をしてしまってドキドキしました。
ねこポンさんがおっしゃるような具体的なコーディングの方法ということで
合っています。自分なりにカスタマイズということですね。
できるかわからないけれど、頑張ってみます・・・
ねこポンさん度々失礼します。
求人で応募書類が紙の履歴書や職歴書を希望している場合、
やはりポートフォリオも紙のものが必要ということでしょうか。
また、別件ですが、学校の課題で作ったもの応募書類として
提出する際、写真を差し替えることになるのですが、
写真は同じサイズのものを探さないといけないのでしょうか。
入会しているオンラインスクールではここらへんの話がカリキュラムで
まったく触れていないので、不安になってきました・・・
よろしくお願いいたします。
>スキルがなく稚拙な質問をしてしまってドキドキしました。
いえいえ、どんどん質問してくださって大丈夫ですよ!
>求人で応募書類が紙の履歴書や職歴書を希望している場合、やはりポートフォリオも紙のものが必要ということでしょうか。
これは何とも言えないですが、特に紙のポートフォリオが指定されていないのなら、Webのポートフォリオサイトで問題ないかと思います。ポートフォリオサイトのURLを応募先に送れば大丈夫です。そこでもし紙のポートフォリオが欲しいと言われたら作るしかないですね~。
>学校の課題で作ったもの応募書類として提出する際、写真を差し替えることになるのですが、写真は同じサイズのものを探さないといけないのでしょうか。
これはどういう意味でしょうか??課題というのは「Webサイト」のことですかね?画像を差し替えたいのなら、その場合は同じサイズ(縦横サイズか縦横比)で差し替えることになるとは思います。そうしないと適切にCSSを書いていないと、画像の縦横が変わったことによって、サイトのレイアウトが崩れる可能性もあります。
どこのスクールでもこういった話が無いのは普通です。自分で考える必要があります。わからない箇所はどんどんこちらで聞いてもらってOKです。
ただ、ゆりなさんのご質問はもっと具体的に書いてもらった方がいいです。今のご質問の文章の2~3倍の分量で書いちゃってください^^今は短く切り詰めすぎていてお互いに認識の違いが生まれやすくなっています。これはWebデザイナーとして就職後にクライアントとのやり取りにおいても重要なことになります。特にエンジニアとのやり取りはかなり具体的に厳密に書かないとまずいです。僕も現場で何度も注意されました笑。こういったコメントの場でも、僕は一応Webデザイナーなので、現場でWebデザイナーに質問するつもりで、お互いの認識の齟齬が一切生まれないように具体的に書いてみてください。例えば、写真の差し替えのご質問は、
「オンラインスクールの課題でWebサイトを作りました。企業への応募書類の一つとしてその課題をポートフォリオに掲載したいと考えています。その課題のサイトで使用している画像は、著作権上の理由で差し替える必要があります。差し替え後の画像の縦と横のサイズ(px)は差し替え元の画像とまったく同じである必要がありますか?異なるサイズの画像を挿入した場合、何かまずい状態になるのでしょうか?」
このように書いてみてください。
「サイズ」という表現は縦横のピクセルだけじゃなくて、画像の重さのことも表してしまいます。なので「縦と横のサイズ(px)」と書いて重さのことでは無いことを明確に示してあげてください。
自分が想定している以上に、ものすごく具体的に書いて大丈夫です^^
また何かご質問があればコメントをください。
ねこポンさんご回答ありがとうございます。
具体的でない理由は、わからないところがはっきり自分でわかっていない
のかもしれません・・・すみませんでした。
今回の「作品」はWebサイトのことで合っています。
サイズはピクセルのことで画像の重さまで想定していなかったです・・・
また何かありましたらよろしくお願いします。
はじめまして。Yと申します。
ねこポンさんのテンプレートベーシッックをお借りして
カスタマイズしている最中です。
すてきなテンプレに出会えて感謝です!
2点質問がありまして、
①スキルの部分でWordPressとよく見かけるのですが、
テーマを使って模写をしたレベルでもアピールになるのでしょうか?
②header(ファーストビュー?)に画像を当てたくて以下を試したのですが、
うまく組み込みできません。。
・divタグをあててcssでbackground-imageを使う
・←ここに使いたい画像を指定
よろしくお願いいたします。
Yさん、はじめまして!
テンプレを活用していただき、ありがとうございます。
①スキルの部分でWordPressとよく見かけるのですが、テーマを使って模写をしたレベルでもアピールになるのでしょうか?
「テーマを使って模写」というのは、既存テーマをカスタマイズして何かのサイトを模写つまり再現したという意味でいいですかね。もしそうだとしたらそれでは不足です。
「WordPressを扱える」というレベルは、「テーマをゼロから自作できる」ことを指します。つまり、HTMLのコーディングデータを受け取るか自分でコーディングしたら、それを元にテーマを自作し実装するレベルが求められます。
②header(ファーストビュー?)に画像を当てたくて以下を試したのですが、うまく組み込みできません。。
.header {
background-image: url(画像のパス);
background-repeat: no-repeat;
background-size: cover;
}
これで背景に画像を表示できます。.headerにbackground-imageを書いてあげてください。
テンプレのカスタマイズ、がんばってください^^
ねこポンさん、お返事ありがとうございます!
遅くなりすみません。
以下のように書いたのですが画像がみつかりませんと出てしまいます..
https://drive.google.com/drive/folders/1a8W8E7HFiSOeGCWyjs6IKbyWGCDhwH5k?usp=sharing
画像が入ってる場所も間違ってないか確認しました
原因がわからなくて(汗)
よろしくお願いいたします。
Yさん、こんにちは。
「ルート相対パス」と「相対パス」の2つの方法で画像を表示することができます。正しい画像の位置を示す方法であるこの2つのパスについて覚えておいてください。
▼ルート相対パス
background-image: url(/img/main.png);
これがルート相対パスです。/を先頭に置くことでルート(一番上の階層)からの指定になります。
この方法で画像を表示するには、ローカルサーバーを立てて作業する必要があります。VisualStudioCodeというエディタを使っていれば、LiveServerというプラグインを入れてワンクリックでローカルサーバーが立ち上がります。
こちらの記事が参考になります。
https://www.nxworld.net/vscode-extension-live-server.html
YさんはDreamweaverことドリちゃんを使ってますかね。その場合はxamppのようなローカルサーバーを立ててそこにソース一式を置くか、ソース一式をレンタルサーバーなどにアップロードして確かめてください。
あるいは、次で紹介する相対パスならローカル(自分のPC内)で作業してても画像をちゃんと表示できます。
▼相対パス
background-image: url(../img/main.png);
これが相対パスでの指定です。/imgの前にドットが2つありますよね。ドット2つだと上の階層を指します。いまこの記述があるstyle.cssの上の階層に行ってimgディレクトリを参照している状態です。
ちなみに「絶対パス」という指定もあります。こういうふうにURLで絶対指定しちゃうやつですね。
background-image: url(https:/xxxxxx.com/img/main.png);
ルート相対パスか相対パスのどちらで記述するかは自由です。案件によって指示があったり、WordPressなどCMSの仕様などで決まったりします。今回はシンプルに絶対パスでいいと思います。
最初はドットを見て、これがいったいどこの階層を示しているのか混乱すると思います。僕も../../img/のような記述を見ると一瞬わからなくなります笑。
ルート相対パスと相対パスについては、こちらのサイトの記事がわかりやすいです。
https://fastcoding.jp/blog/all/frontend/path/
この記事ではルート相対パスをルートパスと表現しています。言い方はどちらでもOKです。
ねこポンさん、初めまして。
私は去年の四月からWEBデザインの勉強をしていて、今月転職活動をしようと思い、ポートフォリオを作成中です。
仕事を両立しながらの勉強だったので、コーディングまで満足に勉強できておらず、ポートフォリオを作れるほどの力がなく心が折れている時にこちらのポートフォリオのテンプレートを見つけたのですが、会社に提出したとき、ソースコードなど本人が作ったものではない、ということはわかるのでしょうか?
また、面接などでポートフォリオについてどう作ったのか、なぜこの実装なのか聞かれることはあるのでしょうか?
ポートフォリオの一番下に©をつけると思うのですが、こちらのサイトの名前を付けますか?
沢山お聞きして申し訳ございません。お答えくださると嬉しいです。
あ やさん、はじめまして。
お仕事をしながらの勉強は大変ですね…!本当にお疲れさまです。
心が折れそうなのを少しでも支えられたのなら良かったです^^
下記、回答になります。
>会社に提出したとき、ソースコードなど本人が作ったものではない、ということはわかるのでしょうか?
通常はわからないと思います。ただ、このテンプレートはかなり多くの人にダウンロードされているので、会社の方も「あれ?見たことあるな。テンプレートかな?」と気づく可能性はもしかしたらあります。
>面接などでポートフォリオについてどう作ったのか、なぜこの実装なのか聞かれることはあるのでしょうか?
なきにしもあらずです。特にもし面接にコーダーやフロントエンドエンジニアがいたら、「このポートフォリオはどのように作ったのか」と聞いてくるかもしれません。
>ポートフォリオの一番下に©をつけると思うのですが、こちらのサイトの名前を付けますか?
付ける必要はありません。
このテンプレートの存在は実はちょっと矛盾してるんですよね笑。本来Webデザイナーやコーダーを目指すなら、自分自身でゼロからポートフォリオサイトを作ったほうがいいからです。このようなテンプレートを配布するのを良くないと思う人もいます。
けれど、あ やさんのようにどうしてもコーディング学習に満足に時間が掛けられなかった人や、デザイン重視でやっていきたい人、あるいはテンプレートを活用することでそのテンプレートのコーディングの仕組みを学習し理解して飛躍する人もいるはずです。なので、賛否両論ありますがテンプレートを無料配布しています。
なので、というか、テンプレートの扱いについては、テンプレートをある程度そのまま使うのなら、テンプレートを使用している旨をどこかに明記した方が自然です。
逆に、思いっきりカスタマイズするのなら、それはもうその方のサイトと言えるので明記しなくても自然かと思います。その判断はもちろん自由です。
いずれにせよ、僕としては思いっきりカスタマイズしてほしいです。今までたくさんの方のカスタマイズを見てきましたが、ほとんどテンプレート感が消えていませんでした。もちろん中には素敵にカスタマイズしてくれた方もいます。このテンプレートを元に自分らしいポートフォリオサイトを作り込んでほしいと願っています。
ねこポンさん、回答していただきありがとうございます!今まで忙しさを言い訳に勉強してこなかったことに反省しています(笑)コーディングの知識不足じゃ話にならないと思い、学び直しているところです。
テンプレートを自分のものにするということですね!
もう一度頑張ってみようと思います。
返信遅くなりすみません。
ねこポンさん はじめまして。
(スプリットスクリーン)のテンプレートを使ってポートフォリオを制作している者です!
自分が思っていた理想のテンプレートでしたのでカスタマイズして使用させていただきます!
ありがとうございます!
ゆとりさん、はじめまして。
理想のテンプレートと言っていただいて嬉しいです!
ぜひゆとりさんらしいポートフォリオサイトに仕上げてやってください^^