Webデザイナーに必要なパソコンの性能

せっかくパソコンを買ったのに性能が低くてPhotoshop動かない…、そんなことがないようにWebデザインに必要なパソコンの性能を把握しておきましょう。
Web制作では、PhotoshopやIllustratorを使うため、ある程度の性能が求められます。これらのソフトがサクサク動くパソコンにしましょう。大丈夫です!意外に安上がりです。
Webデザインに必要なパソコンのスペック
CPU : インテル Core i5以上
メモリ : 16GB
ハードディスク : 500GB以上
OS : Windows10 or Mac最新
モニター : 20インチ以上、フルHD(1920×1080)
グラフィックカード:無くても良し
CPU
インテルのCPUは、主にi7・i5・i3というラインナップがあります。i7が一番性能が良いですが、i5で十分にOKです。WebデザインではCPUを過度に使う作業は少ないため、むしろ消費量の大きいメモリの方にこだわってください。
僕の個人のPCはi7です。会社のPCはi3でしたw
メモリ
これが一番重要です。必ず16GB以上にしてください。ちょっと軽く写真の補正をする程度なら、8GBでOKです。しかし、PhotoshopとIllustratorで重めのファイルを開いて作業しながら、さらにVisualStudioCodeで同時にコーディングもして、Slackでクライアントとチャットしながら、原稿ファイルであるExcelも見つつ、PCのブラウザを複数開いてサイトの表示の検証をしていたら、もうまったく8GBでは足りませんw
通常、パソコンショップで販売されているPCは8GBが多いです。そのパソコンを買って、結局「パソコン重い!」となって、8GBのメモリをさらに買い足して16GBにすることは周りで頻繁に起きています。メモリの拡張はそれほど難しくないですが、どうせ後から拡張するなら、最初から16GBにしておくことをおすすめします。僕のPCも当然16GBです。
32GBはさすがに必要ありません。ただもし、動画編集もガッツリこなしたい人がいれば、32GBも要検討です。
ハードディスク
少なくとも500GBは必要です。PhotoshopやIllustratorのファイルサイズは、ものによってはかなり大きくなります。
最近は、高速な起動を実現するSSDというメモリタイプのハードディスクがありますが、高価なため、容量が少なめの256GBを選択することがあるかもしれません。その場合は、1TB以上の外付けのハードディスクを追加しましょう。6000~7000円と意外に安価です。
OS
こちらは特に迷わず、Windowsなら11かMacなら最新のものでOKです。WindowsかMacのどちらを選ぶかについては、こちらの記事でまとめました。
→WebデザイナーはMacかWindowsのどちらを選ぶべきか?
モニター
モニターは、デスクトップの場合は、20インチ以上は欲しいところです。解像度は1920×1080のフルHDにしましょう。画面が小さくて表示範囲が狭いと、Photoshopでサイトのデザインがかなりしづらいためです。

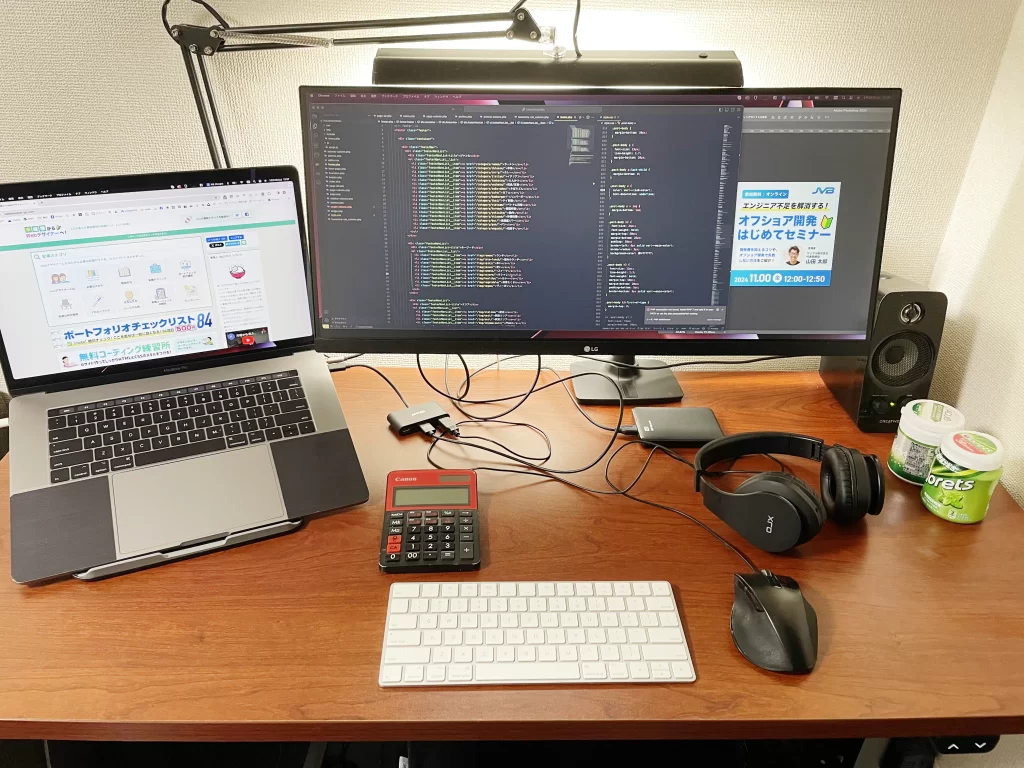
Web制作の現場や、個人のフリーランスの場合でも、上のようにディスプレイを2つ横に並べて、画面を2つ使って作業することが多いです。これをデュアルディスプレイといいます。片方にPhotoshopのデザインを表示し、もう片方にエディタを出してコーディングすると作業が快適です。
モニターは安いものだと10000円から手に入りますが、メインで使うモニターは、少し質の高いものにしましょう。デザインには、色が正確で、目が疲れづらいモニターが必須です。
ノートパソコンもHDMIで、外部のモニターに繋げられます。僕はそのパターンで、通常のモニターをメインモニターとし、ノートPC(MacBookPro)の画面をサブモニターとして使っています。
ノートPCのモニターの大きさは、外部モニターに繋いで作業をするなら13〜14インチでも良いです。でも、ノートPC単体で作業をするなら13〜14インチでは画面が小さくデザイン作業がしづらい(僕の感覚ですが)ので、15〜16インチのノートPCも検討しましょう。
ここで示した数値以上のパソコンであれば、あまり性能については過敏になる必要はありません。自分の好みの機種を選べばOKです。
僕が求職者支援訓練に通っていた頃に使っていたPCは、6万円のThinkpad E430という激安ノートパソコンでしたが、サクサク作業できていました。グラフィックカードなんて入っていませんでした。それは16GBのメモリによるものが大きいと思います。今もThinkPad Eシリーズは進化を続けていますが、かなりコスパが高くてオススメです。約10万円の予算で十分な機種が手に入ります。
このサイトでは、本当にWebデザインのスキルを磨きたいなら、未経験の方はまずはWeb制作会社に正社員で入社することを強くオススメしています。
Webの最先端に触れられるWeb制作会社に入社し、スキルをガッツリ高めてほしいです。そして、社内では、やはり派遣でもなく、アルバイトでもなく、長く在籍する可能性のある正社員にこそ成長できるお仕事を振ってくれるのです。派遣やアルバイトは、リンク張り替えやテキスト修正など成長しづらい作業をやらされがちです……。
未経験OKで正社員のWebデザイナー・フロントエンドエンジニア案件を多く保有しているのが、IT系に強い『ワークポート』と『Webist』の2つです。
※コロナもほぼ収まりつつありますが、まだワークポートもWebistですら未経験OKの求人が少ない状況です。ただ、少しでも選択肢を増やすために、また今後状況が改善されてきた時のために、ポートフォリオを制作後に登録しておきましょう。
エンジニアになるのは本当に難しいです。
だからこそ、このサイトでは、Webデザイナーになることを強くオススメしています。
でも、もし、エンジニアになれれば、月収100万円以上も可能です。実際に僕の友人も軽く年収1000万円は超えています。
ほとんどの人がエンジニアにはなれないので、50〜60万円以上はする高額なプログラミングの学校に行くのはお金をドブに捨てる可能性があります。
どうしてもエンジニアになりたい方は、無料でプログラミングを学べるProEnginner開講の学校『プログラマカレッジ』のようなスクールに行きましょう。プログラマカレッジは、学校&就職支援の一体型サービスです。
他にも、PHPに特化した無料の『無料PHPスクール』もあります。PHPはがっつりプログラミングの言語である一方で、ECサイト構築やWordPressにも使われるWeb系と親和性が高い言語なので、Web系に進みたい人には無料PHPスクールはオススメです。23日間通学でけっこうハードなカリキュラムです。
この2つの学校のどれかに通って、自分にエンジニアとしての素質があるのかチェックしてください。もし、あなたに才能があったら、最高にラッキーな人生です。無料見学をしてみて自分に合いそうな雰囲気の学校を選びましょう。20代のみ対象です。もし20代ならこのチャンスをぜひつかんでください。
「ポートフォリオを作ってみたけど不安...」「周りにレビューをしてくれる人がいない...」
そんなお悩みを解決するために、ポートフォリオのチェックリストを作りました!27,000文字以上の大ボリュームです笑。noteで販売中です。激安のワンコイン500円です。このチェックリストで改善点を見つけて、少しでもポートフォリオの質を上げて、自分が望む就職に繋げましょう!



全くの初心者で、中古のパソコンから購入し、学ぼうと思っています。
パソコンのスペックは把握しましたが、
私が買おうとしているのは、メモリなどの条件は満たされているのですが、Microsoft officeではなく、LibreOfficeが入っています。問題ありませんでしょうか?
みなさん、はじめまして。
Webデザインの学習においては、Office自体が必要ありません。
個人でクライアントを相手にして仕事をする場合は、パワーポイントやエクセルで資料を共有されることがあるため、Officeが必要になるケースはあります。
ちなみに僕はMacですがOfficeは持っていません。エクセルであればGoogleのスプレッドシートにアップロードすることで見れて編集もできるからです。
LibreOfficeについてはよく知りません。
いずれにしろ、Webデザインの勉強で使うだけのPCなら通常はOfficeは必要ありません。
返信ありがとうございます。
ちなみにドットインストールの手順で、
HTML/CSSの学習環境を整えようWindows編を進めているのですが、#4の所でRicty Diminishedの導入をしても全角空白の欄が反映されてないのですが、どうすればいいか教えて頂けますか?
すみません。方法はネットに載ってました。
コメント失礼します。
WEBデザイナーの勉強を始めようとしております。
所持のPCは
MacBook Pro
13-inch, Mid 2012
ソフトウェア OS X 10.9.5(13F1911)
です。
Photoshopをインストールする際に、
「Photoshop をインストールするには、システムをアップデートする必要があります。」
と出てきてしまいました。
私のPCでは対応していないということでしょうか。
ご回答よろしくお願いいたします。
あみさん、はじめまして。
おそらくMacOSのアップデートが必要かと思われます。
AdobeのPhotoshopのMacOSの対応状況はこちらです。
https://helpx.adobe.com/jp/photoshop/kb/3245.html
見た限り、最新のPhotoshopCCの場合は、Mac OS X 10.11(El Capitan)以上であれば問題なく動くようです。
現在の最新のMacOSはCatalinaです。
https://www.apple.com/jp/macos/how-to-upgrade/
こちらの要件を見るとOS X 10.9以降でMacBook Pro(Mid 2012以降)であればアップグレードできると記載があります。なので、あみさんのPCも最新のCatalinaにアップグレードできるはずです。
MacOSをアップデートしてから、Photoshopのインストールを試してみてください。
Webデザインの勉強がんばってください!
初めまして、コメント失礼致します。
転職したいと思いここ数年悩んでいたのですが、
何か生み出す仕事や手に職をつけられるような仕事をしたいなと思うようになり、そんな中、
webデザイナーってどうなのだろうと検索したところこちらに辿りつきました!
未経験からの不安や知りたいことが分かりやすく解説されていてwebデザイナーやってみたいかも…!と前向きになれました!
そこで、今後の計画として現職を退職して雇用保険を貰いながら訓練校に通いたいと考えています。
その前に独学でも勉強したいので
PCを新調したいのですが(今持っているのは4GBの9年前のモデルなので…泣)
HP ENVY x360 15-dr1000 はwebデザインを勉強する上ではどうでしょうか…?
PCは音楽や動画などでしか
使って来なかったためあまり詳しく無いので
買う前にご相談させてください。
よろしくお願い致します。
びびさん、はじめまして!
前向きになっていただけて嬉しいです。手に職をつけて楽しく仕事をしたいですよね。雇用保険がもらえて職業訓練が受けれるのは良かったです。がんばっていきましょう!
PCについては、この記事で書いたスペックを満たしていれば正直言って何でもいいですよ。僕は責任取れません笑。でも、そのHPのPCを公式サイトで見ましたが、すごくかっこいいですね!15インチで画面もそこそこ大きくて作業しやすそうですし。メモリが16GBのパフォーマンスプラスモデルがいいですね。一度、店頭でタイピングしたり画面の見やすさを確認した方がいいです。結局は「自分が使いやすいかどうか」です。使いやすければスペックさえ満たしていれば、基本的にはどんなPCでもOKです。
独学したり職業訓練に通い始めて、またご質問があればいつでもコメントをください。Webデザイン、楽しんで勉強していきましょ〜^^
ねこポンさんお返事ありがとうございます!
実はわたしもこのPCのデザイン、
気に入ってます笑
(シルバーで統一感あってシンプルでかっこいい…!)
アドバイスありがとうございました、
早速試しに行ってきます!
職業訓練は都内に上京して受けたいと考えてるいるので、何かと苦労と不安はありますが
この先楽しく働く為にも頑張りたいです。
ねこポンさんに相談できるのはとても励みになるのでまたぜひよろしくお願いします!
ねこぽんさま
はじめまして。突然のコメント失礼いたします。
未経験ですがWEBデザイナーという職に興味を持っており、WEB制作会社への転職を目標に今後スクールに通う予定です。
ねこぽんさんの本サイトとTwitterを拝見していつもモチベーションを上げております。ありがとうございます!
早速ですが、勉強するにあたりパソコンの新調を考えているのですが、下記2商品で悩んでおりなかなか購入に踏み切れずにおります。
・mouse DAIV 4N
・DELL Inspiron 14 7000
どちらも本記事にてご説明いただいているスペックはクリアしておりますので、好みの方!というのがご回答かと存じますが、ねこぽんさん的にどちらの方がおすすめ等ございましたら、なにかアドバイスを頂けますと幸いです。 (DAIVの方は近くの家電量販店になく実際に触れられないのも悩む一因となっております…。)
突然のご相談で大変恐縮ですが、どうぞよろしくお願いいたします。
こむぎこさん、はじめまして!
ツイッターも見てくださってるんですね。ありがとうございます!
PCの比較ですが、「こちらのPCがオススメ!」と断定はできません(;^_^。 人によって好みもありますし、スペックだけではわからない様々な使用感もあると思うからです。
なので、「僕ならどちらを選ぶか?」しか言えませんが、僕はかなり迷って結局DAIV
を選ぶと思います。DAIVってけっこう昔からありますよね。たしか数年前は重量があって選択肢には入りませんでしたが、今は軽くなって見た目もスタイリッシュになってかっこいいですね!しかも周りで持っている人をあまり見かけないのも唯一無二感があって好きです(中二病)。あとは何やら画面も綺麗なようですし。
ただ店頭で触れないのはちょっと不安ですね〜。YouTubeにも全然レビューが上がってないですね。。でも価格コムのレビューでは評判はおおむね良さそうです。
一方、DellのInspironは、ベタですよね。良く言えば「オーソドックスではずれがない」、悪く言えば「平凡」です。あくまで僕にとってですが…。信頼と実績があるので、これを買っておけば間違いはないと思いますが、冒険心は満たさないですよね。しかも、あとになって「あー、DAIVってどんな感じだったのかなぁ…」と後悔しそうです。どうせなら、持っていてワクワクするPCがいいですよね。
ただ、この機種はLTEモデルがあるので、SIMカード契約して装着すればネットができちゃいますよね。前にLTEに対応したThinkPadのx1Cardbonを少しだけ使っていた時にSIMを指して使ってましたが、これはなかなか便利でした。WiFiが無くてしかもテザリングがしづらい状況だと、パッと一瞬でつながるLTEは重宝しました。ただ今はずっと自宅にいてあまりPCを外に持ち出さないのでその必要性は感じていませんが。もし頻繁に外に持ち出す予定なら、LTEに対応した機種がいいですね。
ちなみにWebデザインの勉強をする時は、このノートPCを外部ディスプレイにつなげて作業するイメージでいいですよね?もしノートPC単体で作業をする場合は、(これ以上迷わせたとしたら申し訳ないですが、、、)僕は14インチは選びません。画面が小さすぎるからです。MacBookProも15インチから最新機種では16インチになりました。それはすごく納得で15インチですら僕にとっては画面が小さく感じるからです。僕のMacBookProは15インチですが、これ単体でデザインの作業をすることは画面が小さすぎてほぼありません。
「普段は外部ディスプレイにつなげて作業する、たまにカフェとか外に持ち出して作業する」なら14インチのこの2つの機種での検討で大丈夫です。でももしノートPC単体で作業する予定なら、15〜16インチのノートPCも見てみた方がいいです。もちろん、14インチが作業しづらいというのは僕の感覚なので、14インチでも全然OKなら問題ないです。
すみません、あまり参考にならないですよね。。僕は好奇心にまかせてDAIVを選ぶような気はします。どっちも良い機種だと思います。結局は、こむぎこさんの好みの方!ですね笑
Webデザインの勉強、楽しんでがんばっていきましょ〜^^
ねこポンさま
かなり個人的な質問に色々調べてご回答いただきありがとうございます!
かなり安く古いものですが、モニターは所持しておりますので、外出等の持ち運びも考慮して現在14、大きくても15インチに絞って探しているところです。
LTEのことを考えもいなかったので大変勉強になりました!ちょっとその部分も併せて考えたいと思います。
個人的にはDAIVが気になりつつもYouTubeレビュー少ないし実機に触れられないし…でなにか背中押してもらい部分があったのかもしれないな…とねこポン様から頂いたお返事を見て感じました!笑
さいどLTEが必要かどうかも考えながら購入パソコンを決めたいと思います。
本当にありがとうございました!
外部モニターがあるならよかったです!
マウスはアフィリエイトプログラムをやっていて、製品の貸し出しをやってますね。もしブログなどお持ちでしたら、レビュー用にDAIVをレンタルできるかもです。参考までに!
https://www.mouse-jp.co.jp/affiliate/
アフィリエイトプログラムのご案内
「製品のお貸出し等のサポートあり」
ねこポン様
諸々ご丁寧にありがとうございます。先日遂にDAIV 4Nをポチりまして、手元に届きました!
これから勉強頑張りたいと思います!
パソコンを購入するという初期の初期で躓いていたので、背中を押していただき本当に助かりました。ありがとうございました!
こむぎこさん、こんにちは!
おぉ〜DAIV届きましたか!フルに使い倒していきたいですね。
Webデザインの勉強、楽しくがんばっていきましょう。
また何かあればいつでもコメントをください^^
初めましてねこポンさん。
「Webデザイナーに必要なパソコンの性能」の」記事を読ませて頂き、具体的でとても参考になりました。
質問させて下さい。
パソコンではなくiPadでの業務は可能ですか?
推奨されているモニターの大きさに満たないのは承知です。
PhotoshopやIllustrator、コーディング等ができるのか知りたいです。
ipadでプログラミングをするためのテキストエディタアプリはあるようです。
エンジニア程の開発は目指していません。
よろしくお願いします。
こっしーさん、はじめまして。
記事を読んでいただきありがとうございます!
iPadでのWebデザインの業務は基本的には不可能だと思ったほうがいいです。
iPadにもPhotoshopアプリなどは存在しますが、あくまで写真を加工するためのアプリなので、サイトやバナーのデザインをするほどの機能は持っていないはずです。もちろんかなり頑張れば不可能ではないかもしれませんが、iPadでWebデザインの業務をこなしている方は見かけたことがありません。
コーディングについては、iPad対応のエディタアプリはあるのでコーディングはできなくはないし、一応FTP機能搭載のエディタもあるのでサーバーへのファイルのアップロードも可能で、なんとかコーディングはできます。ただ僕の周りにiPadでコーディングしている方はいないですね。。やはり、やりづらいんだと思います。
参考:iPadでHPを更新する方法 コーディング&FTPアプリ
https://itxdancer.com/tech/ipad-website-coding/
ご返信ありがとうございます。参考HPまで!!
デザイン業務でパソコンと同等のことをするのは、まだ難しいのですね。
ipadでプログラミングをするといった記事を調べてチラホラ見つけましたが、実際は行える程度といった感じなのですね。
iPadで業務を行っている人もそこそこいるものだと思ってました。
参考サイト拝見しました。
Wordpressもできるのですね、コーディングが可能ならばJQueryといったものも可能なのですか?
>コーディングが可能ならばJQueryといったものも可能なのですか?
はい、FTP機能がありファイルのアップロード/ダウンロードができるのなら、jQueryのライブラリも読み込めるはずです。
でもやはりPCが無いと、基本的にはWebデザインの作業はほぼできないと思ったほうが良さそうです。
わかりました。
色々ありがとうございました。
とても参考になりました。
ねこポンさんへ。いつもこちらのサイトを見ながら、お世話になっています(>人<;)未経験で転職を目指している者です。現在ねこポンさんのサイトを毎日見ながら、PhotoshopとIllustratorを使って、昨日、架空FVが7個程完成したところです!(WORKSの部分が出来ました)(本当は見せたい)
そこで質問なのですが、
●ポートフォリオのfuture部分は、ポートフォリオサイトではなく、もう一つホームページを無理やりにでもやはり何か決めて作るべきでしょうか?それともポートフォリオ自体のサイトを凝り、そのポートフォリオサイトの、説明でも良いのでしょうか?
●独自ドメインはやはり名前.comが相手方に解り易いでしょうか?
●ねこポンさんのように、ポートフォリオTOPに顔を前面に出した方がやはり好印象ですか?それともaboutのみに、小さく載せても良いのでしょうか?
●スキルレベルはどの程度ソフトを扱えたら、星をつけていいのでしょうか?
お忙しい中、3つも質問をしてしまい、失礼がありましたら、すみません。良かったら教えてください(><)
詩乃さん、はじめまして!
サイトを参考にしてくださってありがとうございます。
・ポートフォリオのfeature部分について
featureに掲載する作品はポートフォリオサイトとは別なものの方が良いです。よほどポートフォリオサイト自体に自信がありアピールしたければfeatureに掲載して解説してもいいですが、ポートフォリオを作品としてあえて載せなくていいと思います。デザイン&コーディングした別のサイトを掲載しましょう。
もし、どうしてもfeature用に他の作品を作る余裕が無ければ、featureの枠自体を無くしちゃってもいいです。もちろんWorksの方に3〜6作品は掲載している前提です。
・独自ドメインについて
ドットコムが無難ですね。あえてそこで変わったドメインにするよりは普通に●●●.comで良いと思います。
・ポートフォリオに顔を出すか?
僕のポートフォリオサイトは顔を出しすぎです笑。あそこまでしなくていいです。
お客さんの立場に立てば、顔が合ったほうが「あ、こういう方がサイトを作ってくれるんだ」とわかって安心感はあるかもなので、おっしゃるとおりaboutに小さく載せる程度で良いです。顔を出すことに不安があるようでしたら、顔のイラストなどでもかまいません。
・スキルレベルの星について
これは特に決まりはありません笑。人それぞれのさじかげんです。でもだいたいPhotoshopの基礎的なことができるようなら、Photoshopの星は3か4くらいで良いんじゃないでしょうか。
Webデザインの勉強、楽しみながらがんばってください^^
分かりやすく丁寧にご返信頂き、ありがとうございます😭助かりました!
良かったら、もういくつかだけお尋ねしたいことがあるのですが…!
●futureに載せるために作るホームページが全く浮かんでこないのですが…どんな嗜好のものがポイント高いとかはあるでしょうか?m(_ _)mねこポンさんみたいな、皆の為になるお勉強サイトを作れるほどの知識も、まだないし…何を作ればいいのか悩んでいます。
●wordpressでホームページを制作するのがこれから初めてなのですが、有料テーマデザインの購入はした方がいいですか?それとも、全て無料のテーマデザインから自分でカスタマイズした方がWebデザイナーとして常識であるなどの、規律はあるのでしょうか。
●windowsのPCしかないのですが、ヒイラギフォントがないと、(在宅ワークの場合)やはり致命的なのですか?
何度もすみませんm(_ _)m
お時間許す時に、良ければお力を頂ければ幸いです(><。)
いつもありがとうございます。
詩乃さん、こんにちは。気になることはどんどん質問してくださって大丈夫です^^
1.featureに載せる作品はどのようなものがいいか?
基本的にはシンプルなコーポレートサイト(企業サイト)で良いと思いますよ。あまり自分の個性を強く出しすぎると「この人は自分の作りたいものだけを作ってるんだな」と採用側に思われてしまうので、コーポレートサイトや、あとは実際に現場で作ることは少ないですが、自分の好みに合わせてECサイト(ファッションのネットショップ等)、レストランサイト、カフェサイトや美容院サイトでもOKです。自分の知識がまったくない業態のサイトは作りづらいと思うので、少しは知っていたり好きだったりする領域のサイトがいいかもしれません。
あとはもし可能だったらの話ですが、知り合いや友達のお店のサイトを作ってあげて、それを掲載するということもよくやります。
「自分でサイトのテーマを決めて、構成とコンテンツを考えること」もWebデザイナーの仕事の醍醐味だし重要なスキルと言えると思っています。最初のうちはなかなか大変かもしれませんが、楽しみながらサイトの案を練ってみてください。
featureにはがっつりデザインとコーディングをした自信作を掲載しましょう。
2. WordPressのテーマはどのように作るか?
テーマはすべて自分でゼロから作ります。Webデザイナーとしてアピールする場合は既存の有料や無料のテーマは使いません。「オリジナルのテーマを自分でゼロから作れる」ことがWordPressのスキルがあることの証明になります。
★【初心者向け】Webデザイン勉強のおすすめ本
https://webdesigner-go.com/study/book/#WordPress
WordPressのテーマの作り方の本などは↑の記事で紹介しているので参考にしてみてください。
3. WindowsのPCでヒラギノフォントが無いが大丈夫なのか?
個人でフリーランスで仕事をする場合(主に在宅ワーク)、ヒラギノフォントが無いと、他の方から送ってもらったデザインデータでヒラギノが扱えず致命的なシーンはたしかにあります。自分でデザインを制作する際もヒラギノフォントは重宝します。コーディング上はそれほど困りません。
ただ、会社でWindowsPCを使って働く場合は、ヒラギノフォントが含まれているモリサワパスポートというフォントパックを使うケースがほとんどなので困ることはありません。
フリーランスで働く時になったら、Windowsに高額なヒラギノフォントを入れるよりは、最初からヒラギノが入っているMacを購入した方が無難だとは個人的には思っています。
すごく細かいことですが、下記の表記と誤字に気をつけた方がいいです^^
デザイン作業はかなり神経を使う作業なので、こういった文章の表記にも細心の注意を払っておくとそれだけで高評価になります。
future→feature
wordpress→WordPress
windows→Windows
ヒイラギフォント→ヒラギノフォント
「ホームページ」も「Webサイト」と言ったほうがプロっぽいです笑
細かくてすみません。。特に「WordPress」の表記は重箱の隅をつついてくるエンジニアなどからかなり突っ込まれやすいです笑…
また何かご質問などあれば、いつでも書き込んでください。
ありがとうございます。
featureに載せるWebサイトは、出来れば友人などのWebサイトなどの本物がいいですが、架空サイトでも、大丈夫ということでしょうか?
スペルミスごめんなさいm(_ _)m
わかりました、本番では必ず気をつけます!ありがとうございます。
WordPress仕事の現場でサッと使える!デザイン教科書、早速購入してみました!
JavaScriptも学びたいと思うのですが、ねこポンさんのオススメの本などあったら良かったら教えてください(*^^*)
はい、架空サイトを載せます。なかなか友人や知り合いのサイトを作れるケースは少ないと思うので、基本的には自分で考えた架空のサイトを載せましょう。未経験の方のポートフォリオはそれが一般的です。
WordPressの書籍、購入されたんですね!サンプルのサイトがきれいなカフェサイトなので勉強するのが楽しいはずです。
JavaScriptについては、JavaScriptを簡単に記述できる「JQuery」を勉強すればOKです。下記の記事で紹介している本がおすすめです。実際にスライダーやトグルメニューなどを作りながら、jQueryの文法が学べるので実践的な本です。
https://webdesigner-go.com/study/book/#jQuery
ねこポンさんはじめまして。
1年ほど前からずっと参考にさせてもらってます!w
1年ほど前、私は情報処理科の専門学校でエンジニアを目指していたのですが、プログラミングの勉強についていけず、挫折してしまいました。そのとき、ねこポンさんのサイトと出会い、webデザイナーを目指そうと決意し、今はwebクリエイター科に転科し、頑張っていますσ(^_^;)
あのときは本当に救われたので勝手に感謝しています。w
1つ質問なのですが、私も極度の人見知りで重度のコミュ症とあがり症を併発しておりますw (~_~;)なので、プレゼンがとても苦手です….みんなの前に立つと緊張して頭が真っ白になり、それを想像してプレゼン直前に鬱になってしまいます。
やはり、webデザイナーにとってプレゼン能力は必要不可欠でしょうか。それとプレゼンで上手く話せるコツなどありましたら教えてください。
前置きが長くなってすみません!これからも応援しています!
ぽるなさん、はじめまして!
そんなに長くこのサイトを見ていただいてるんですね!プログラミングの勉強は挫折しやすいですよね。。このサイトがWebデザイナーを目指すきっかけになれて嬉しいです。
>webデザイナーにとってプレゼン能力は必要不可欠でしょうか。
現場にもよりますが、「多くの人の前で話すプレゼン力」はあまり必要ないと思っています。自然な身振りだったり声の抑揚とか人前で説得力のある話し方をあえて磨く必要はないです。Webデザイナーにもいろんな働き方があって、フロントに立つのはディレクターのみでWebデザイナーは黙々と作業に集中できる環境もあれば、Webデザイナーもクライアントに積極的にヒアリングする現場もあります。フリーランスになれば一人でクライアントとお話する機会もありえます。なので、正直、現場次第です。最初のうちは黙々とデザインやコーディングに集中できる環境のほうがスキルアップしやすいと思うので、そんな現場を選んだほうがいいですね。僕がWeb制作会社で働いてた時も、クライアントと話すことは月に1回くらいで、その際もディレクターに金魚のフンのようにくっついていくだけでした笑。
ただ、「多くの人の前で話すプレゼン力」は必要ないですが、自分の作ったデザインについてディレクターや上司にわかりやすく説明するシーンは多いです。それを「プレゼン」というかはわかりませんが、一対一で相手が理解しやすいように認識の齟齬が生まれないようにわかりやすく説明することは重要です。
>プレゼンで上手く話せるコツなどありましたら教えてください
上の話ともつながっていますが、相手が理解できるように話すコツはスキルというよりも「思いやり」だと思っています。相手が何を知りたいか?何に困っているか?どんなことを疑問に思う可能性があるのか?を先回りして準備して考えておくことで、プレゼンも普段の仕事上のコミュニケーションもうまくいきます。なので、「思いやり」と「準備」が重要だと思っています。僕もプレゼンは超苦手です。。。だから当日しゃべる内容をすべて台本か箇条書きのメモにして事前に書き上げておきます。そして一人で気持ちを込めて読み上げて90%くらい暗記しておきます。そうすれば当日は箇条書き程度のメモを片手に余裕を持ってしゃべることができます。
あまりプレゼンのことは意識しなくていいですよ。たどたどしくても自分のデザインの意図をきちんと説明できることと、自分の作業内容を正確に伝えられたらそれで十分です!こういう基本的なことすらできない人が世の中にはびっくりするほどいっぱいいます。だから思いやりを持ってわかりやすく話せればそれだけで高評価です。
Webデザインの勉強、楽しみながらがんばってください^^
返信頂きありがとうございました!
とても参考になりました。また分からないことができたら質問させてください(⌒-⌒; )
はじめまして。
現在、アルバイトをしている29歳です。Webデザインに興味を持ち全くの未経験ですが挑戦しようと考えています。
そこでパソコンを買おうと思ったのですが、デスクトップとノートパソコンのどちらにしようかで迷っています。画面が大きい方がいい、とのことでしたのでデスクトップがいいなと思ったのですが、ハロートレーニングのような所でWebデザインの勉強をする時などにノートパソコンを持参する必要があるならノートパソコンの方がいいのかなと思いまして…。(両方買えたらいいのですが、アルバイトにはちょっと厳しいので)
いずれは少しずつ作業環境を整えていくつもりですが、最初はノートパソコンを買ったほうが無難でしょうか?
おにぎりさん、はじめまして!
デスクトップとノートPCの比較については下記の記事でも書いているのでぜひ読んでみてください。
★デスクトップかノートパソコンか?メリットとデメリット
https://webdesigner-go.com/workstation/desktop-or-laptop/
その記事でも書いている通り、ノートPCにする場合は「ノートPCは、画面が小さくて、やや作業がしづらいです。」「家ではノートPCの画面を大きめのモニターに出力して使用することが一般的」です。必ずモニターを一緒に購入するようにしましょう。
ハロートレーニング(求職者支援訓練)や職業訓練では、基本的にはデスクトップPC(まれにノートPC)が用意されているはずです。
おっしゃる通り、「ノートPCが無難」です。最近はノートPCも安価で性能が良いので、記事で書いたスペックを満たしているノートPCを買っておけば特に困ることはないです。デスクトップだと、いざ外に持ち運びたい時に持っていけないですからね。両方買う必要はないので安心してください。
Webデザインの勉強、楽しみながらがんばってください^^
返信ありがとうございます。
やっぱりノートパソコンの方がいいですよね。記事で書かれているスペックを満たしているものを探してみます。
まだスタートラインに立ったばかりですが今から勉強がとても楽しみです。これからもねこポンさんの記事を参考にしながら頑張ります。ありがとうございました。
ねこぽんさん初めまして。
この度、スキルアップのためにWebデザインを学ぶと決め、今そのための準備をしております。
何せ、手持ちのパソコンが古すぎてPhotoshopのインストールさえ出来ません(笑)
そのため、Webデザインを学んだあと、ある程度活用できるレベルのノートパソコン(出来れば安価)を吟味しております。
今、目をつけているのがmouse m-Book K700XN-M2SH5 というノートパソコンです。
猫ぽんさんから見て、こちらのパソコンのスペックは駆け出しWebデザイナー(として活躍すること前提です笑)が使うにあたり、スペックとしては十分でしょうか。
パソコンに疎くて、3日間、Googleとお友達になって検索しまくりスペックとコスパの極みを探してこちらかなと思っております。
もぺさん、はじめまして。
mouse m-Book K700XN-M2SH5のスペックを見てました。メモリが32GB!!もあってSSDも512GB、しかもハードディスク1TB…すごいです。かなり高スペックなノートPCですね!モニターも15インチと少し大きめで作業がしやすそうです。このパソコンならバッチリです。
https://review.kakaku.com/review/K0001183827/#tab
価格コムでも評価は良さそうですね。
3日間も探されたんですね笑。パソコンは高い買い物だから悩みますよね。最近他のPCを見てないので詳しくはわかりませんが、このPCは本当にコスパが高いと思います。今は10万円程度でこれほど高機能なノートPCが購入できるんですね…いい時代です。
Webデザインの勉強、楽しくがんばっていきましょう!またご質問やお悩みがあればいつでもコメントをください^^
ねこポンさん
ご返信ありがとうございました!
昨日も終日ネット検索しまくりましたが(笑)やはりこのパソコンが1番だ!と思い無事に注文しました!
届き次第、いよいよ勉強開始です。
頑張ります。
今後もこちらにお邪魔させていただきますね!!!
勝手ながら見守っていただければ幸いです。
初めまして。
グラフィックデザイナー5年目です。
フリーとしての独立を視野に入れつつWebの勉強もしたいと考え、ノートPCの購入を検討しています。
現在はDTPデザインの作業を中心にIllustrator、Photoshopを使用しており、
これからWebの知識を身につけていきたいと考えています。
動画編集については、現時点では考えていません。
価格やスペックなどからDAIV4Nを考えているのですが、Windowsの購入が初めてでカスタマイズで悩んでいます。
こちらの記事を拝見し、SSDのみ256GBから512GBに変更しようと思っているのですが、その他にもカスタマイズすべき点はありますでしょうか?
大雑把な質問で申し訳ございません。
マチルダさん、はじめまして。
以前もコメント欄でDAIV4Nを検討されている方がいました。ハイスペックなのに安価でコスパが良いPCですよね。しかもかっこいいです。
カスタマイズはSSDの増量のみでOKかと思います。標準スペックでも十分なので、特に他にカスタマイズする必要は無いように思いますよ。
独立、ワクワクしますね!応援しています^^
ねこポンさん、ご返信ありがとうございます。
他にも購入検討をされている方がいたと思うと、なんだか安心しました!
カスタマイズについてもありがとうございます。
DAIV4Nにしようと思います。
励ましのお言葉もありがとうございます!
頑張っていきたいと思います。これからもねこポンさんのブログを参考にさせていただきます!
初めまして。現在、webデザイナー初心者です。パソコン選びに苦戦しています。できる限り安い金額(比較したところ最低7万は必要な事が分かりました。)
Lenovo IdeaPad L340のパソコンはいかがなものかアドバイス頂けたらと思います。
OSは、Windowsで探しているのですがほかに安くてスペックが十分なものなどあれば教えていただきたいです。
動画編集などはせず、一般的なPhotoshop、Illustratorなど動かせればと考えています。
jさん、はじめまして。
>できる限り安い金額(比較したところ最低7万は必要な事が分かりました。)
そうですね、Windowsだとだいたい7〜10万前後くらいだと思います。
Lenovo IdeaPad L340のスペックがこの記事で満たされているのならそれで問題ないです。もし詳しく見てもらいたい場合はスペックを教えてください。あるいはスペックが記載されたページのURLを教えてください。
他機種でおすすめなPCは最近はWindowsに疎いのでわかりませんが、ThinkPadのEシリーズはコスパが良いと思います。僕も以前使っていました。
https://www.lenovo.com/jp/ja/notebooks/thinkpad/e-series/c/thinkpad-e-series
もちろんDellやHP、MOUSEも安価なのでスペックが十分ならOKです。VAIOやレッツノートは高額になるので選択肢から外してOKです。
Webデザインの勉強、楽しみながらがんばってください^^
ねこポンさん、こんにちは。
企画やページの構想を練ることが好きでwebデザインに興味があり、これから勉強を始めたいと思っている現役会社員です。
スクールに通うかどうかなど現在模索中なのですが、その前に普段使っていたPCが故障してしまい、どうせならデザイン作業もできるようなものに買い替えようと思っています。
そこで、色々調べていて気になった下記の点について、ご意見をいただけないでしょうか?
・CPUについて、インテルとAMD(Ryzen)を比べると、AMDはスペックは高いがデザイン系のソフトと互換性が一部良くないと聞きます。本当でしょうか?
・最終的に一般の人がどんなPCで見るかによると思いますが、デザイン時点で色域、sRGB値は高いことが必須条件でしょうか?一般的なホームPC並と言われるsRGB60〜70台は低すぎますか?
・グラフィックは必要ですか?最近は外付けグラフィックボードなるものが発売されてるので、内蔵のものが低スペックでも良いでしょうか?
今購入の候補に上がっているのが、NECのLAVIE direct NS15(R)です。こちらの記事で拝見した必須スペックはクリアしているのですが、色域とグラフィックがあまり高くないようです。
またインテルとRyzenでも迷っています。
恐れ入りますが、アドバイスなどいただけましたら大変ありがたいです。よろしくお願いいたします。
海くじらさん、はじめまして。
PCを買い換えるタイミングなんですね。
>・CPUについて、インテルとAMD(Ryzen)を比べると、AMDはスペックは高いがデザイン系のソフトと互換性が一部良くないと聞きます。本当でしょうか?
残念ながら、AMDのCPUを使ったことがないのでまったくわかりません笑。
>・最終的に一般の人がどんなPCで見るかによると思いますが、デザイン時点で色域、sRGB値は高いことが必須条件でしょうか?一般的なホームPC並と言われるsRGB60〜70台は低すぎますか?
sRGB値についてははよく知りません笑。
ただ、今までいろんなモニターを使ってきましたが、EIZO以外はホントにひどかったですね。。具体的には例えば黒色がつぶれたりしています。会社のPCのモニターはアイオーデータでしたが、それでデザインした後にわざわざ社員で共有で使用しているiMacのモニターで確認していました。するとマスクしきれていない部分などを発見することがよくありました。
個人的にはMacのRetinaディスプレイとEIZOのモニター以外はあまり信用していません。でも今はもっと良いディスプレイが出てきてるかもしれませんね。そのへんはあまりキャッチアップできていません。。
>・グラフィックは必要ですか?最近は外付けグラフィックボードなるものが発売されてるので、内蔵のものが低スペックでも良いでしょうか?
不要です。メモリは16GBあればグラフィックカードはいらないと思います。
LAVIEのことはよくわかりませんが、ノートPCの場合はどのみち外部モニターを利用すると思います。なのでよほど持ち歩かない限りはノートPC自体のモニターにはそれほどこだわりは持たなくても良いと思います。
会社員をしながらWebデザインの勉強をするのはなかなか大変だと思いますが、デザインやコーディングを楽しみながら勉強がんばっていってください^^
ねこポン様
初めまして。はんちと申します。
夫が転勤族のため、どこでも働けるスキルを…と調べた中で、WEBデザイナーにとても興味を持ちました。
来月から、オンラインスクールで勉強しようと思っています。
が、その前にどのパソコンを購入するか、とても迷っています。
今のところの候補は以下の通りです。
・mouse X5-R7(メモリを16GBに)(テンキーが無いところが引っかかっていますが…必要ないでしょうか?)
・mouse K5-M16-KK
・ASUS ZenBook 15 UX534FAC (タッチスクリーンは邪魔になりますかね…)
どうせなら気分が上がるようにと、見た目も重視して選んでいるのですが(不純な動機ですみません)、見れば見るほど良いところも悪いところも見えてきて、訳がわからなくなっています。
何か助言をいただければ嬉しいです。
はんちさん、はじめまして!
3種類のPCとも問題ないと思いますよ。一番目のmouseX5-R7はRyzenというCPUで以前はAdobe製品との相性が良くなかった?そうですが、現在は問題ないようです。ただ僕もCPUについては詳しくないのでよくわかりません…。
テンキーは会社員時代は外付けキーボードで使っていましたが、現在はAppleのテンキー無しのキーボードで快適に使ってます。個人的にはテンキーはいらないですね。
タッチスクリーン面白いですね!…でも結局使わないと思います。MacBookProにもTouch barという似たようなものがありますが一切使ってません笑
いや見た目は重要ですよね!長く使いますし愛着が持てるデザインがいいと思います。どのPCが良いかのアドバイスについては、結局は「必要なスペックを満たしているのなら、お店で触ってみて自分が気に入ったPCにする」となってしまいます。タイピングのしやすさや実際のリアルな大きさや重さを店頭で体感してみてこそ、納得が行く買い物ができるはずです。
ねこポン様
ご返信ありがとうございます!
見た目も重要だと言っていただけて、ホッとしました。
当方離島住まいで、さらにこのご時世で実際に触れるお店に行くことが難しいため、
直感で選んでみようと思います!笑
これから、こちらのサイトも参考にさせてもらいつつ、勉強めちゃくちゃ頑張ろうと思います!!!ありがとありがとうございました!!!
ねこポンさんはじめまして。
参考になる記事ありがとうございます。
ウェブデザイナーになる為に勉強を始めようと思っていて、パソコンを選んでいる最中です。マウスコンピューターのDAIVシリーズを買おうと思っていて、たまたまセール中だったので下記二つで悩んでいます。
DAIV5NかDAIV5D-R5(メモリを8GBから16GBにカスタマイズ)ねこポンさんならどちらを選びますか?後者でも問題なければ安いのでこちらを購入しようと思っていますが、より性能が良いのであれば前者を購入しようと思っています。パソコン初心者なので申し訳ありませんが教えて頂けると助かります。よろしくお願い致します。
りんさん、はじめまして。
僕なら「DAIV5N」の方を買います。1.77kgと軽いしモニターの縁が狭くデザイン的にもかっこいいと思います。
一方、DAIV5D-R5は2.62kgとかなり重く、モニターの縁もやや広くデザインがDAIV5Nと比較するとイマイチかなと思いました。たまには持ち歩きたいですし、長く使うPCなのでやはり愛着が持てるデザインが個人的には良いです。僕のMacBookProが1.83kgで持ち歩くにはこれくらいが限度かなぁと思っています。
ただ、値段的には6万ほどの開きが出ちゃいますよね。。なので性能的には両機種ともたいした差は無いと思うので、金銭的に余裕があればDAIV5N、節約したいのであればDAIV5D-R5という判断でしょうか。もちろんDAIV5D-R5でも何ら問題ないと思います。
Webデザインの勉強、楽しみながらがんばってください^^
参考になるご回答ありがとうございました!私もやはり5Nが欲しかったのですが予算が大幅に上回ってしまいますし、ねこポンさんが仰る通り5D-R5だと重いと思ったので、中間?あたりの5Pにする事にしました!
相談を受けて頂いてお時間を割いてしまいすみません、ありがとうございました。また質問や疑問などあったらお聞きさせて頂きます!
5Pという商品もあったんですね。コスパもいいし機能も十分だし良さそうですね!
またご質問等あればいつでもコメントをください。
はじめまして。社会人2年目の24歳です。
ポートフォリオを作れるようになってから転職を考えております。
独学でWEBデザインの勉強を始めようと思い、こちらを参考にさせていただいております(^_^)
まずはパソコンを購入しようと思っております。
MacbookAirの16Gメモリを検討しているのですがスペックは足りていますでしょうか?
予算があまりないにもかかわらず、Macへの憧れがあり、、、
Youtubeなどで検索するとAirでも事足りると見ましたので悩んでいます。
お忙しいところ恐縮ですがお返事いただけますと幸いです。
よろしくお願い致します!
にゃんこさん、はじめまして!
MacbookAirいいですよね〜。16GBで税別149,800円でけっこうお手頃ですね。憧れがあるのならぜひぜひMacにするのが良いと思います!
MacbookAirは以前よりもグッと性能が上がってきたので、Webデザイン用に使うのはおそらく問題ないんじゃないでしょうか。スペック自体は十分だと思います。
気になる点は13インチなので単体で使うと画面が狭く文字が小さく感じる点くらいです。その点は外部モニターを繋げば解決しますね。持ち運びはコンパクトでラクですよね。
サイトを参考にしてくださって嬉しいです。Webデザインの勉強でご質問やお悩みなどあればいつでもコメントをください。楽しみながらがんばっていきましょう^^
はじめまして
勉強になる記事を掲載してくださりありがとうございます。
私も遅ばれながらこれからwebデザイナーを目指すこんです。
まずパソコンが現在手元に無く購入を検討しているのですがAdobeCCなどもなくこれから全て揃える予定です。
なに分額が大きく16GB→8GBのメモリのノートPCの購入を考えています。
ネットで調べ、以下の機種を検討しているのですがこの中だとねこポンさんなら「この中ならこれを買うかな」というのを教えて頂けたらとおもいます。
サイト内で教えて頂いてるいるスペックより低いもので大変恐縮なのですが、どうかよろしくお願い致します。
また、この他にも低価格ですがねこポンさんのおすすめなどがあればご教授いただけると幸いです。
よろしくお願い致します。
①https://www.lenovo.com/jp/ja/jpad/notebooks/thinkpad/e-series/E14/p/20RAS1L000?ef_id=EAIaIQobChMIr5jJpKiE8AIVDBBgCh1NsgbyEAQYASABEgLBA_D_BwE:G:s&s_kwcid=AL!736!3!494714765034!!!g!294573402136!&cid=jp:sem:100005_TFSM1Q12YF&gclid=EAIaIQobChMIr5jJpKiE8AIVDBBgCh1NsgbyEAQYASABEgLBA_D_BwE
②https://www.lenovo.com/jp/ja/jpad/notebooks/thinkpad/l-series/ThinkPad-L590/p/20Q7S0XJ00?ef_id=EAIaIQobChMIyNyfu6iE8AIVARBgCh0LQgmOEAQYASABEgJz0vD_BwE:G:s&s_kwcid=AL!736!3!494714765034!!!g!294573402136!&cid=jp:sem:100005_TFSM1Q12YF&gclid=EAIaIQobChMIyNyfu6iE8AIVARBgCh0LQgmOEAQYASABEgJz0vD_BwE
③https://www.lenovo.com/jp/ja/jpad/notebooks/ideapad/slim-5-series/IdeaPad-5i-15IIL05/p/88IPS501391
(i5、8GB)
こんさん、はじめまして!
3つのPCのスペックを公式サイトで見てみました。うまく3つに絞れた感じですね!
僕なら①のThinkPad E14にします。1台ずつ所感を書いていきますね。
①ThinkPad E14
コンパクトで性能も高くていいと思います!コスパもすごくいいですね。
Eシリーズはかつて僕もE430を使っていました。そもそもThinkPadが大好きで特にキーボードの赤いポッチ(トラックポイント)の大ファンなので、3年ほど使っていました。赤ポチがあるだけで操作がずいぶんラクでした。膝の上に置いてもマウスとタッチパッドを使わずに赤ポチだけで操作できました。Macに変えてからもしばらく名残惜しかったですね。ThinkPadは愛着が持てるPCだと思います。最近は赤ポチを使わない人も多いようですが。。
https://japanese.engadget.com/jp-2019-03-21-thinkpad.html
メモリも16GBに増やせるのがいいですね。画面は14インチとやや小さいですが許容範囲かと思います。
②ThinkPad L590
こちらも①と同様な感じでいいですね。メモリも16GBに増やせますし。①に比べると大きいのと少し重くなるので家に置いたままならこれでもいいと思います。外に持っていこうとすると少しかさばりそうですね。僕はけっこう外に持ち出すので②よりは①が好みです。
③IdeaPad Slim 550i 15.6型
これも性能もコスパも高くていいですね。ただメモリが最大8GBなのが気になりますね。。やがて16GBに拡張したくなった時にそれができないのはきついです。僕ならこのIdeaPadは選択肢から除外します。
所感を書いてみました。
ThinkPad E14って僕がかつてすごく憧れたスペックです。当時はE430で解像度が1,366×768でいつフルHDが出るのかとよくビックカメラに行って店員さんに聞いていました。今はE14という形でそのフルHDの14型が安く変えてしまいます。ホントはその点ではお金が許せばX1 carbon ( https://www.lenovo.com/jp/ja/notebooks/thinkpad/thinkpad-x1/X1-Carbon-G9/p/22TP2X1X1C9 ) が理想で僕も一時期使っていたのですが、今は父に譲りました。
なので、E14は価格をグッと抑えたThinkPadのフルHD&14型なので、僕が限られた予算でWebデザインをもし今から始めるとしたらE14は選択肢の上位に入ります。
他のおすすめPCはどうしても10万円を超えてしまいます。このコメントのスレッドだとマウスコンピュータのDAIVを買う人がちらほらいますね。良さげなPCです。
https://www.mouse-jp.co.jp/store/g/gdaiv-4n/
6万円台だとこんさんがセレクトした3つで絞り込むのが十分だと思います。
ただあくまでこれは僕の感想なので参考程度にしてください!こんさんが実際に触ってみて愛着の持てるPCが一番です。いろいろ書いてきましたが結局はPCはちゃんとPhotoshopが動けばそれで十分です。
Webデザインの勉強、楽しくがんばってください^^
ねこポンさん
一つ一つご丁寧に教えて頂いて本当にありがとうございます!
それぞれのメモリ容量の拡張可否まで見ていただいてとても分かりやすかったです!
私自身も悩んでいたのでメモリ増設についても教えていただき①か②を購入しようと思います*
載せ忘れておりもう1点気になっているものがあり、こちらのPCだと役不足でしょうか?
https://item.rakuten.co.jp/directplus/hp15s-a08-wps/?s-id=pdt_sl_pr_1
ネットで見るとCore i5と同等とのことだったので候補に入れていたものですが価格も安いので不安でお尋ねしました。
因みに現時点で①か②を購入しようと思っていますが①は14インチでもディスプレイの大きさは当面の間は大丈夫でしょうか?
あまり重さには拘らないようであれば②の15.6サイズの方がいいのでしょうか?
お手数ですがご教授頂けますと幸いです。
よろしくお願い致します。
参考になるURLまでつけて頂いてゆっくり拝見しました!赤ポチつかったことが無かったのですが勉強になりました^_^!
DAIVはどのサイトを見ても載っていたのですが予算オーバーで除外していました、またお金を貯めていいものを購入しようと思います^_^今は高スペックのものでなくともある程度きちんと動いてくれるものでしたら早く勉強をしてみたいという思いでいっぱいで居ます!
ねこポンさんも低予算だとE14は上位に入るとのことだったのでなぜか嬉しくなっています、ずっと将来的なものの不安しかありませんでしたが少し曇りが晴れたような気分です、本当にありがとうございます。
こんさん
>こちらのPCだと役不足でしょうか?
たぶん問題ないと思いますが、CPUが聞き慣れないものですね。AMD Athlon Silver 3050UというCPUは初めて聞きました。廉価版のPCに搭載されるもののようですね。
https://digitalista51.com/pc/hop15s03
↑このPCをレビューされている方がいらっしゃいますが、
「ネット、動画鑑賞、文章作成などの普段使いならこれで十分でしょう。画像編集や3Dゲームといった重めの作業には向かないので、そこは注意してください」とのことです。Photoshopは動くとは思いますが、心配ならやめておいた方がいいかもしれません。
>今は高スペックのものでなくともある程度きちんと動いてくれるものでしたら早く勉強をしてみたいという思いでいっぱいで居ます!
本当にその通りです^^PCはあくまで道具でしかないので、まずはちゃんと動くものを買えたらそれで十分です。E14はWebデザイン学習のスタートとしてすごくいいと思います。余裕ができたらメモリを16GBに増設してみてください。
最優先はWebデザインのスキルを身につけることなので、購入したらどんどん勉強していきましょう。ぜひ楽しみながら学習をしてほしいです。わからないことなどあれば、いつでもこちらにコメントをください!
ねこぽんさんはじめまして。
デザイン画像の2倍に書き出しについて質問したいです。
PC、スマホ用のデザインカンプを作り、これからコーディングに入るのですが、
2倍書き出しがよく理解できないのです。
コーディングするためにフォトショで作った画像部分を使えるようにするのが書き出しで、高解像度用に2倍サイズにして書き出す。
このあとのことはあまり書いていないことが多くて、初心者で飲み込みに時間がかかる自分は
「え、それで?」となってしまって…笑
カンプで作った画像部分は全てを2倍書き出しにして、
コーディングの際に全て2倍の画像を読み込むということでいいんでしょうか…?
一つ見かけた記事では、等倍と2倍両方をHTMLに書き出す(srcset?)というものでしたが、2018年の記事で、今でもそうなのかな?と。
PC版とスマホ版てレスポンシブ対応でコーディングするから、1枚の画像ですよね、PC版のサイズでデザイン作っている時点で結構大きめの画像を使っているので、書き出しの必要ってあるのかな?とも思い、2倍書き出しってスマホ用のためでPC版には必要ない(認識が間違ってる?)ということはHTMLで等倍の画像を置いて、CSSでサイズがスマホサイズに小さくなったらこ2倍の画像にしてねと記述するの?と、訳がわからなくなってしまい…
どうするのが通常(推奨)なのでしょう…
わからない奴の質問なので、説明がわかりにくくて申し訳ないのですが、教えていただけたら嬉しいです…泣
oimoさん、はじめまして!
画像を2倍サイズで書き出す話はわかりづらいですよね。。できる限り伝わるよう解説します。伝わっておらず理解しづらい点はご指摘ください。
– そもそもなぜ2倍で書き出すのか?
すでにご存知かもしれませんが、念のため、2倍書き出しのお話の前提となっているRetina(レティーナ)について解説します。iPhoneの画面に使われている高精細ディスプレイのことです。AndriodはRetinaとは言いませんが同様の高精細ディスプレイを搭載している機種があります。そのRetinaの解像度はデバイスピクセル比が2倍です。つまり画像を表示する際の密度が通常の2倍になっており、普通のディスプレイよりも精細に表示できます。
・Retina対応のWebデザインをするときの注意点
https://fastcoding.jp/blog/all/webdesign/retina-weddesign/
Retinaについてはこの記事が詳しく書かれていますね。
なので、例えば横幅375pxの画像をそのままiPhone10(横幅375px)のRetinaディスプレイで表示してしまうと、ぼやけますよね。2倍の横幅750pxが必要だからです。
最近はデバイスピクセル比が3倍のスマホも登場してきていますが、今はまだシェア率も高くないのでまぁそこまで対応しなくてもいいだろうということで、とりあえず2倍で書き出しています。
– PC版とSP版の画像の書き出しについて
これはモバイルファーストかデスクトップファーストかによっても変わってくるし、会社や人によって様々な方法があると思いますが、僕は下記のように対応しています。デスクトップファースト(レスポンシブでPC版のCSSを先に書いてからSP版のCSSを書く順番)で解説しますね。
・PC版の画像が十分大きいサイズでSP版で耐えられるサイズなら、PC版の画像をそのまま使う。画像は1枚です。PC版の画像を使うので2倍書き出しの必要は無いです。
例:PC版デザインから書き出した画像が800pxで、その画像をSP版で表示する際に400pxであるなら2倍になってるからヨシ!とします。
・PC版の画像が十分に大きいサイズでは無くSP版で耐えられないサイズなら、SP版デザインから画像を2倍で書き出して、その画像をSP版とPC版で使う。画像は1枚です。
例:PC版デザインから書き出した画像が400pxで、その画像をSP版で画面横幅100%(iPhone10の場合375pxつまり750px必要)で表示するなら全然大きさが足りないので、SP版デザインから750pxの画像を書き出してそれを使用する。
こんな感じです。伝わっていますでしょうか。
なので、「カンプで作った画像部分は全てを2倍書き出しにして、コーディングの際に全て2倍の画像を読み込むということでいいんでしょうか…?」
この質問の回答は、「すべての画像を2倍で書き出す必要は無く、2倍で書き出す必要のある画像(2倍にしないとぼやけて表示されてしまう画像)だけ2倍で書き出す」となります。
– img srcsetによる表示切り替えとの使い分け
PC版とSP版で縦横比が大きく異る画像の場合にsrcsetで表示を変えるようにしています。このやり方でPCとSPで別々の画像を表示し分けた方が、SPには軽い画像を表示できるので良いですよね。レスポンシブで一枚の画像を使うよりは、正直srcsetを使いたいところです。PC版の巨大な画像をSPでも表示してたら重すぎるケースもありますよね。でもわざわざPCとSPで別々の2枚の画像を書き出すのも運用上面倒だし、サイト内に画像が多いならさらに大変です。なので、現状は一枚の画像をPC版とSP版で表示しているといったところかと思います。
伝わっていますでしょうか。不明点あればご指摘ください^^
ねこポンさん
早速のお返事有難うございました、やはり不安なのでE14の注文をしました!
余裕が出来たらメモリの増設をして使っていきたいと思います^_^
また分からないことなどご相談させて頂きたいです、その際はご教授願えますと幸いです、宜しくお願い致します!
Twitterもいつも参考にしております、また楽しみにしています!
来年にはねこポンさんのように訓練校に行こうと考えています^_^
はじめまして、コメント失礼します。
これからオンラインでデザインの勉強を始めようと思っています。家に一台しか共用のパソコンがあるだけなのでバイト代でパソコンを買う予定です。質問で他の方のものも見させていただきました。
候補1
https://www.dell.com/ja-jp/shop/デルのノートパソコン/new-inspiron-14-5415-プレミアム/spd/inspiron-14-5415-laptop/cai101fspcaa08on3ojp?gacd=10024023-13004-6164316-274243751-0&dgc=ST&ds_rl=1288312&ds_rl=1286666&gclid=EAIaIQobChMI1KKfqJO28AIVtMBMAh0ggwtOEAQYASABEgKQqfD_BwE&gclsrc=aw.ds
候補2
ThinkPad E14 (第10世代インテル)←以前の質問者の方と同じ
この二つだとどちらがいいでしょうか
ヨルシカさん、はじめまして。
Dellの商品を見ましたが、スペック的にも金額的にもほとんどThinkPad E14と変わらない感じですかね。メモリも16GBまで増量できそうですし。
なので、どちらがいいかはもうデザインの好みだと思います。Dellの方はなんとなくMacBookProっぽいですね。これを外に持ち出して
「あれ?Mac?」
「え、あ、いや違うよ、Windowsだよ」
という会話が生まれたら、あ〜めんどいなぁと僕は思います笑
なので、僕の場合は昔から好きなThinkPadにしますかね。前の質問者の方とのやり取りもご覧になったとは思いますが、赤ポチが大好きですし。
でもむしろMacBookに似ているからDellの方がいい!という人もいるかもですね。
なので好みですね。。
はじめまして。
メールでコメントについて問い合わせた者です^ ^
コメントできましたー!
クリックをしてもこのコメント欄が反映されなかったんです、、(笑)
とりあえず出来て良かったですw
わたしは現在就業中ですが、思い切った業界転向を考えています(>_<)
今の仕事が残業が多く、、スクールを通う時間が取れるのかというところと金銭面の事情で独学でwebデザイナーを目指そうと思っています。。
本当は求職訓練校に行きたいのですが、、
独学での習得はかなり難しいのでしょうか。。とても不安です。
ねこぽんさんの記事を参考にさせていただきたいと思いますm(__)m
まずパソコンの購入からなのですが、、
先に質問されていたDELLのパソコンを検討していますが、デザイナー用のパソコンはmacのような画面に光沢があるものが良かったりしますか?
DELLのパソコンは光沢のある画面はほとんどなく、、
ご教授いただけると嬉しいです!
ayuさん、あらためてはじめまして!
無事にコメントできてよかったです^^
>デザイナー用のパソコンはmacのような画面に光沢があるものが良かったりしますか?
どちらでも大丈夫ですよ。僕が使っているMacBookProは光沢がありますが、結局はデュアルモニターで光沢のないモニターで作業しています。光沢があるか無いかは全く気にしなくていいです。
独学はモチベーションの維持が少し大変ですね。
でも今はPrpgateやUdemyなど教材は充実しているので、やる気さえ続けば基礎スキルはちゃんと習得できます。
残業が多いのはきついですね。。Webデザインの勉強、楽しみながらがんばっていきましょう^^
こんにちは!
ひとまずPC購入しました(^^♪
DAIVEの5Nにしてみましたー!これから勉強頑張ります!!
ねこぽんさんに改めて質問なのですが、、
ある人から、、
「WEBデザイナーはめっちゃ大変だよ、覚悟ないと出来ないよ。人生かけるぐらいの覚悟あるの?残業多くて徹夜続きだよ。それでもいいの?」
って、、、言われました。。
そんなにWEBデザイナーは大変なのでしょうか(´;ω;`)ウゥゥ
私は楽しんでやっていこう!て思っていた矢先にそんな脅されるようなことを言われ
とても落ち込みました(´;ω;`)ウゥゥ
気分が少し下がってしまいましたが、もうやると決めたのでやりますが、、
せっかく明るい未来に向かって!と思ってたので将来に少し不安を感じてしまう言葉でした。。
ねこぽんさんの意見聞かせてくださいー(´;ω;`)ウゥゥ
ayuさん、こんにちは!
おお!早速DAIV 5Nを購入されたんですね!これからコーディングやデザインをするのが楽しみですね〜。
(´;ω;`)ウゥゥの顔文字が多いですね笑
うーん、残業多くて徹夜続きは今の時代はあまり無いと思います。人生かけるぐらいの覚悟とかこのへんは解釈の問題なんですよね。
結局は
「好きなら楽しく乗り切れる」
ということです。
週に3日は残業もがっつりあるかもしれません。デザインが通らなくて悔しい思いをするかもしれません。先輩のコーディングのレビューが細かくてうんざりする時もあるかもしれません。
それでも、「全体的には楽しい」という感覚を持てるかどうかですね。いろいろ大変なこともあるけど、Webデザインはやっぱり楽しいなぁという気持ちがあれば、「覚悟」という言葉はそもそも出てこないんですよね。僕も覚悟という感覚はまったく意識したことはありません。大変だけど楽しいからやってます。
好きという気持ちがなくて、ただ単に、かっこいいからとか在宅ワークできそうだから、という気持ちで始めた人は覚悟が必要になっちゃいます。つまり我慢ですよね。我慢なので苦行になっちゃうし、つまり覚悟が必要になります。
とはいえ、覚悟というか、Webデザインをしっかり習得するには2年間は頑張り続ける必要はあります。いろいろ大変なことはあります。でも「好き」という気持ちを忘れなければ大丈夫です。誰かの言葉に惑わされずに、好きなら突き進んで行きましょう!万が一挫折したらその時に次を考えればいいと思います。
こんばんは!
なるほど、、納得のお言葉です・・・
もちろん、まったくの未経験ですし、PCは普段使っているので抵抗はないとはいえ
完全なる業界転向なので、楽にできるとは思っていません。
努力は必要なことも分かっていますしある程度大変なことはわかっています。
まだ始める前にそのようなことを言われると不安になってしまいました・・・
(´;ω;`)ウゥゥ←まさにこの感情w
しかし、そんなことを言われてもやりたいという気持ちは変わらなかったのでやります!!
自分でどうにかするしかないです。
独学は難しいと言われていますが、現状すぐに会社は辞められないので
年内できるとこまで独学でやると決めました。
幸い、同じように未経験からWEBデザイナーを目指している友達がいるので
切磋琢磨しながらやっていこうと思っています!
その後働きながら学べる会社に属してもっと現場で勉強しアウトプットしていこうというプランですかね。
挫折しそうになるときもあるかもしれませんが、その時はまたこうやってお話を聞いてくれると嬉しいです( `ー´)ノ
とりあえずいま、Vscordをダウンロードし初期設定をしました✨
これからHTMLとCSSの基本を学んでいきます~~