【上級編】企業サイトのコーディング練習

無料コーディング練習所【上級編】の学習ページです。
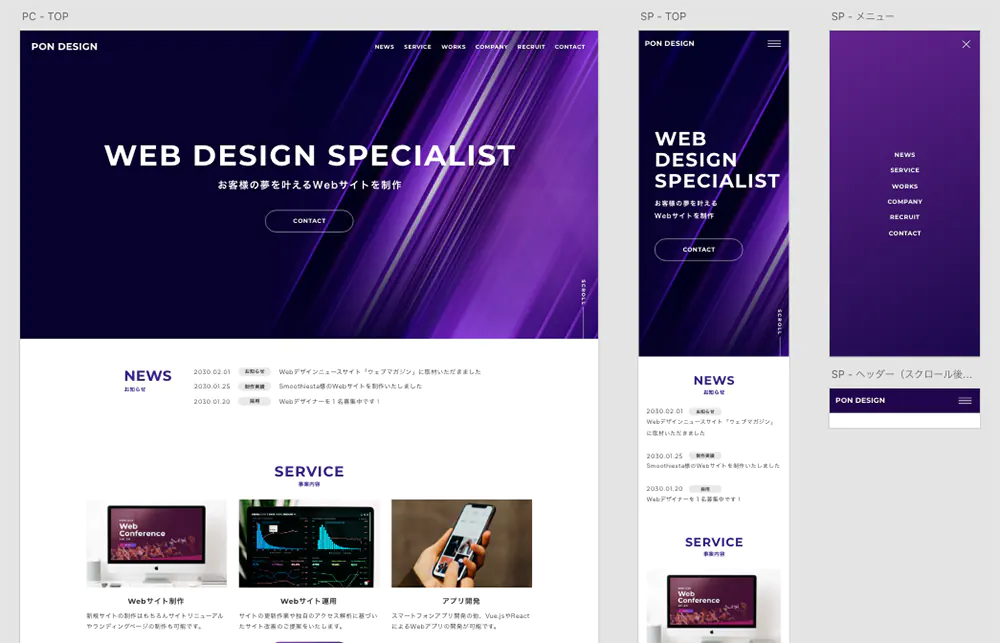
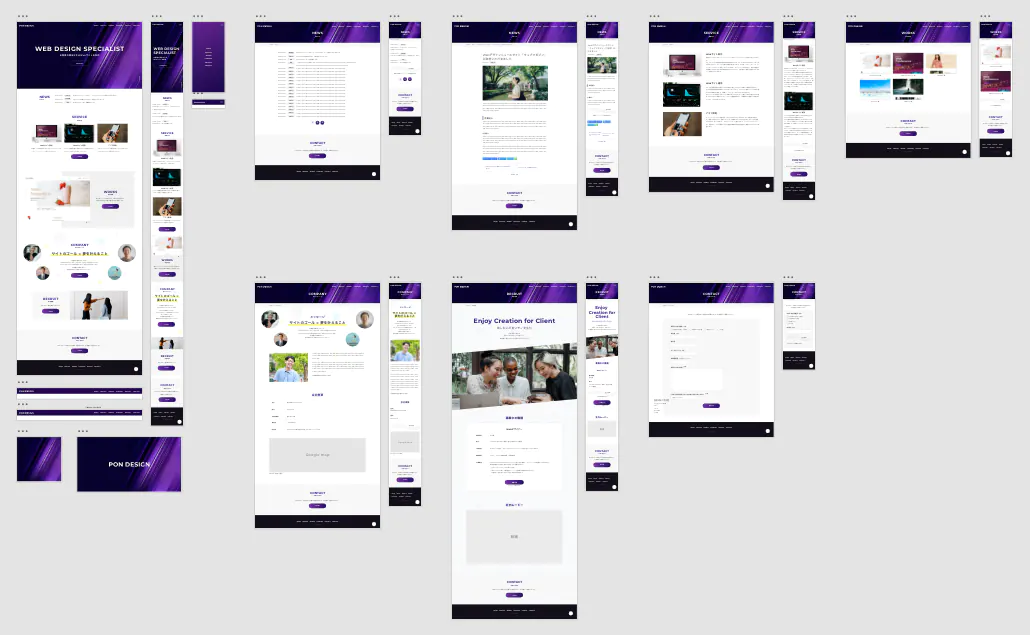
8ページの企業サイトを作ります。今まで学んできた知識をフルに活用して作っていきましょう。Gitの使い方やNetlifyへのアップロード方法も覚えましょう。余裕があればIE11に対応してみましょう。
※IE11は2022年6月16日にサポートが終了したので、対応しなくてもOKです!「IE11対応」とは一体どういう対応だったのかを歴史として読んでみてください。
「デザインデータ」と「完成版コーディングデータ」を無料でダウンロード可能です。
デザインデータ(Figma)
デザインデータ(XD)
完成版コーディングデータ(ZIP/11.4MB)
※FontAwesomeのCDNは本サイトによるアカウントによって発行したものを埋め込んでいます。もし、このコーディングデータを外部サーバー等にアップロードする場合は、FontAwesome公式サイトよりご自身で埋め込みタグを発行して差し替えてご利用ください。
実際のコーディング例はこちらです。わからない箇所は解答例として参考にしてみてください。
コーディング例
※今回は無料のホスティングサービス「Netlify(ネトリファイ)」を利用します。
依頼ねこ(ディレクター)からの伝言
上級編のレベル
コーディング自体はこれまでに学んだ知識とスキルで十分に対応できるレベルです。
今回の課題は、CSSはSass(DartSass)かつFLOCSSの書き方で対応し、GitHubにPushすることで自動でNetlifyへサイトがデプロイ(アップロード)されるようにすることです。font-sizeの単位にはremを使用しましょう。とりあえずここまでできるようになれば、コーディング初心者は脱して中級者の入り口に立った状態と言えるでしょう。
※IE11対応はしなくてOKです!
上級編の学習内容
コーディング手法
Sass(Dart Sass)/FLOCSS/単位「rem」の使用/Autoprefixerで自動でベンダープレフィクスを付与/Git初歩/Netliyへのデプロイ/FontAwesome
HTMLタグとCSSプロパティ
clip-path
デザインデータ

デザインデータ(Figma)
デザインデータ(XD)
※Figmaのデザインデータでは右側に書き出し用の画像を用意しています。
完成版コーディングデータ
完成版コーディングデータ(ZIP/11.4MB)
コーディング済みのファイル一式です。回答例として参考にしてみてください。
※FontAwesomeのCDNは本サイトによるアカウントによって発行したものを埋め込んでいます。もし、このコーディングデータを外部サーバー等にアップロードする場合は、FontAwesome公式サイトよりご自身で埋め込みタグを発行してご利用ください。
※完成版コーディングデータではIE11対応をしていますが、無視してOKです。
学習の進め方
デザインカンプから必要な画像を書き出してコーディングします。
また、コーディング例を見たり、完成版コーディングデータをダウンロードして参考にしてみてください。
進捗をTwitterで、 #無料コーディング練習所 のハッシュタグ付きでツイートしていただければ、いいねやRTをさせていただきます。
ポートフォリオへの掲載や著作権について
こちらのデザインをコーディングしたものはポートフォリオやブログへ掲載していただいてOKです。デザインデータもご自身で改変していただき、オリジナルのデザインを作ってポートフォリオに掲載していただいてかまいません。掲載する際は『無料コーディング練習所』へリンクを貼るようお願いいたします。
デザインを変えず再配布や販売する行為は禁止です。
解説
Sass(Dart Sass)
SassはCSSをより効率的に書ける記法です。
.p-news {
&__inner {
display: flex;
max-width: 950px;
@include g.mq(md) {
display: block;
}
}
&__heading {
margin-right: 50px;
@include g.mq(md) {
margin-right: 0;
margin-bottom: 30px;
text-align: center;
}
}
&__body {
flex: 1;
}
}SassはBEMやこの後に説明するFLOCSS(フロックス)と相性が良く、上記のようにネスト(入れ子)にしてCSSを記述できます。「&」は親要素の省略でこの場合は.p-newsを指します(この&を使った書き方は各プロパティの検索ができなくなるので好まない人も多いです)。他にも変数の利用やパーシャル(ファイル分割)などSassには様々な機能があります。
Sassをコンパイル(SassからCSSに変換すること)する方法として以前から使われていたLibSassが非推奨となり、DartSass(ダートサス)への移行が必要になりました。DartSassで書いていきましょう。DartSassをVSCodeで使用するために拡張機能の「DartJS Sass Compiler and Sass Watcher」をインストールしましょう。DartSassの概要についてははにわまんさんの記事がわかりやすいです。「DartJS Sass Compiler and Sass Watcher」の使い方については夢見るゴリラさんの記事がとてもわかりやすいです。
この教材も夢見るゴリラさんの「Sassで@useと@forwardを使ったサイト設計 – @importから切り替える手順」記事を参考にさせていただきファイル構成を作っています。
FLOCSS
FLOCSS(フロックス)はBEMに似た書き方で、クラス名の前にそのブロックの役割を示すl-、p-、c-などを付けるのが特徴です。
<div class="c-media">
<div class="c-media__img-wrapper">
<img src="img/service02.jpg" class="c-media__img" alt="">
</div>
<div class="c-media__body">
<h2 class="c-media__title">
Webサイト運用
</h2>
<div class="c-media__text">
<p>サイトの更新作業や独自のアクセス解析に基づいたサイト改善のご提案が可能です。<br>日々の面倒な更新作業は私たちにおまかせください。テキストの修正やリンクの張り替えなどの簡単な作業から、特集ページやバナーのデザインまで可能です。<br>
また、アクセス解析によるサイト改善も承っております。ご購入やお申込数などにお悩みでしたらぜひご相談ください。サイトの課題を発見し、改善案のご提案から実装までワンストップで対応いたします。
</p>
</div>
</div>
</div>FLOはそれぞれ、F(Foundation)、L(Layout)、O(Object)の略です。
Foundationフォルダの中にはベースとなるCSSファイルやリセットCSS、CSSアニメーション関連のCSSファイルなどサイト全体の基盤となるCSSファイルを格納します。
Layoutフォルダの中にはheaderやfooterなどレイアウト関連のCSSファイルを格納します。
Object内にはcomponentsフォルダとprojectフォルダを用意して、それぞれのファイルにc-で名前が始まる小さな部品のCSSファイルや、p-で名前が始まるより大きなパーツのCSSファイルを格納します。
BEMの場合、規模が大きいサイトになると、各ブロックがシンプルな部品なのかそれともより大きな単位のセクションなのか見分けがつかなくなりがちです。シンプルな部品にはcomponentsの頭文字のc-を、より大きな単位のセクションやパーツにはprojectの頭文字のp-を付与して区別しやすくします。フォルダも分けることで探しやすくなります。
一方でやみくもにFLOCSSを使うことは避けた方がいいというのが個人的な見解です。componentsとprojectのどちらにすべきか案件やチームによってその定義が様々で混乱を生みやすいです。サイトによっては大勢の人間が関わります。誰がも自由にオレオレFLOCSSを書いてしまうとcomponentsとprojectがごちゃごちゃに混じってしまい逆に破綻します。
またこれが地味にすごく重要なのですが、FLOCSSの書き方を知らないコーダーも多く、改修する際はBEMで書いてしまった…という事態も起こりえます。こうなるとHTMLもCSSもグチャグチャになりCSS設計は破綻します。
FLOCSSを使用する場合は、しっかりとガイドラインを設けてチームや社内で運用する必要があります。
単位「rem」の使用
今回はfont-sizeの単位として「px」ではなく「rem」を使いましょう。つねにWeb制作界隈ではpx・rem論争が起こっています。どちらを単位として使うべきかは案件やチームにもよるので、どちらも使えるようにしておきましょう。
Sassでremを使うために専用のmixinを用意します。mixinは繰り返し使いたいプロパティ等をまとめて表示できる仕組みです。少しややこしいですが便利なので覚えましょう。
@mixin font-size($size) {
font-size: $size + px;
font-size: ($size / 16) * 1rem;
}_mixin.scssファイル内の記述です。このmixinでは、font-size()の引数にフォントサイズの数字を渡して、pxとremの2行を出力してくれます。
@include g.font-size(14);font-size:14pxの記述の代わりに、このように記述します。
font-size: 14px; /* フォールバック */
font-size: 0.875rem;すると、このようにCSSファイルに書き出されます。remだけでなく古いブラウザに対応するためにpxも併記させることをフォールバックと言います。remが無効の場合はpxが適用されます。IE11も一応remには対応しているようですが、念のためフォールバックを書いておきました。
IE11対策
IE11はサポートが終了したのでこの項目はスルーしてもOKです。
IE11では、CSS変数、postion:sticky、object-fit、clip-path、画像フォーマットWebPなど様々なプロパティや機能が使えません。Polyfill(ポリフィル)という古いブラウザでも動くようにするJSファイル等によって一部対応可能になります。
今回はpostion:stickyのPolyfillを使用します。使い方はこちらのブログが参考になります。
画像はWebPではなく、JPGを使用しています。
display:grid;は一応使えるのですが、一部でIE11特有の書き方をする必要があり面倒です。そのためGridは使わずFlexboxで対応しています。
Swiperのバージョンも新しすぎるとIE11を切り捨てているためうまく動きません。コーディング例ではIEでも動くバージョン5.4.5を使用しています。
また、以下で紹介する「Autoprefixer」によって、自動でIE11対応のベンダープレフィクス付きのCSSプロパティを書き出してくれるようにします。これでIE11でも問題なく表示されるようにします。
Autoprefixerで自動でベンダープレフィクスを付与
IE11はサポートが終了したのでこの項目はスルーしてもOKです。
"autoprefixer.formatOnSave": true,
"autoprefixer.options": {
"browsers": ["last 1 versions", "> 5%", "ie 11"]
}VSCodeの拡張機能「Autoprefixer」で、指定したブラウザに合わせて自動でベンダープレフィクスを付与してくれます。これはVSCodeのsetting.jsonに記述した内容です。このように書くと「最新バージョン・シェア率5%以上・IE11」のブラウザに対応したベンダープレフィクスを書き出してくれます。
writing-mode: vertical-lr;Autoprefixerを実行する前は、テキストを横から縦に変えるwriting-modeはこの記述だけでした。
-ms-writing-mode: tb-rl;
-ms-writing-mode: tb-lr;
-webkit-writing-mode: vertical-lr;
writing-mode: vertical-lr;Autoprefixerを実行すると、このようにベンダープレフィクス付きのCSSプロパティが自動で追加されます。
ブラウザの指定方法などautoprefixerの使い方については、詳しくは「autoprefixer browsers」などでGoogle検索して探してみましょう。
Git初歩
今回はGitを利用し、Git→GitHub→Netlifyの流れでサイトをアップロードします。「Git Netlify」などとGoogle検索すると、Gitでコミットし、GitHubにプッシュ、連携してNetilfyへアップロードできる方法が見つかります。
Gitをこれから学習する方は、ネットの記事やUdemyの講座などで学習しておきましょう。
Netilfyの利用
静的ホスティングサービスのNetlifyにサイトをアップロードします。無料で利用できます。
GitHubとNetlifyの連携
GitHubとNetlifyを連携させます。GitHubにプッシュすると自動でNetilfy上のサイトが更新されるようにしましょう。
FontAwesomeの利用
ボタンの三角形アイコンやページトップへ戻るの矢印アイコンにFontAwesomeを使用しています。公式サイトの「Start for Free」ボタンからタグを発行して使用してください。
【上級編】の解説は以上です。おつかれさまでした!
終わりに
上級編はできましたか?ここまで本当におつかれさまでした!
この『無料コーディング練習所』以外にもコーディングを練習できるサイトやサービスがあります。
Codejump(無料)
模写修行(一部無料)
PENGIN BLOG(無料)
質が高くオススメのコーディング教材です。『無料コーディング練習所』では僕の書き方のクセが無意識に反映されてしまっています。そのため、他の制作者によるコーディング教材にも取り組んでみて、様々な書き方に触れることをオススメします。
クレジット表記
画像
フォント
Googleフォント
Material icon
Subtle Patterns
リセットCSS
JQueryライブラリ
Polyfill
参考文献
このサイトでは、本当にWebデザインのスキルを磨きたいなら、未経験の方はまずはWeb制作会社に正社員で入社することを強くオススメしています。
Webの最先端に触れられるWeb制作会社に入社し、スキルをガッツリ高めてほしいです。そして、社内では、やはり派遣でもなく、アルバイトでもなく、長く在籍する可能性のある正社員にこそ成長できるお仕事を振ってくれるのです。派遣やアルバイトは、リンク張り替えやテキスト修正など成長しづらい作業をやらされがちです……。
未経験OKで正社員のWebデザイナー・フロントエンドエンジニア案件を多く保有しているのが、IT系に強い『ワークポート』と『Webist』の2つです。
※コロナもほぼ収まりつつありますが、まだワークポートもWebistですら未経験OKの求人が少ない状況です。ただ、少しでも選択肢を増やすために、また今後状況が改善されてきた時のために、ポートフォリオを制作後に登録しておきましょう。
エンジニアになるのは本当に難しいです。
だからこそ、このサイトでは、Webデザイナーになることを強くオススメしています。
でも、もし、エンジニアになれれば、月収100万円以上も可能です。実際に僕の友人も軽く年収1000万円は超えています。
ほとんどの人がエンジニアにはなれないので、50〜60万円以上はする高額なプログラミングの学校に行くのはお金をドブに捨てる可能性があります。
どうしてもエンジニアになりたい方は、無料でプログラミングを学べるProEnginner開講の学校『プログラマカレッジ』のようなスクールに行きましょう。プログラマカレッジは、学校&就職支援の一体型サービスです。
他にも、PHPに特化した無料の『無料PHPスクール』もあります。PHPはがっつりプログラミングの言語である一方で、ECサイト構築やWordPressにも使われるWeb系と親和性が高い言語なので、Web系に進みたい人には無料PHPスクールはオススメです。23日間通学でけっこうハードなカリキュラムです。
この2つの学校のどれかに通って、自分にエンジニアとしての素質があるのかチェックしてください。もし、あなたに才能があったら、最高にラッキーな人生です。無料見学をしてみて自分に合いそうな雰囲気の学校を選びましょう。20代のみ対象です。もし20代ならこのチャンスをぜひつかんでください。
「ポートフォリオを作ってみたけど不安...」「周りにレビューをしてくれる人がいない...」
そんなお悩みを解決するために、ポートフォリオのチェックリストを作りました!27,000文字以上の大ボリュームです笑。noteで販売中です。激安のワンコイン500円です。このチェックリストで改善点を見つけて、少しでもポートフォリオの質を上げて、自分が望む就職に繋げましょう!



