【中級編1】セミナーサイトのコーディング練習

無料コーディング練習所【中級編1】の学習ページです。
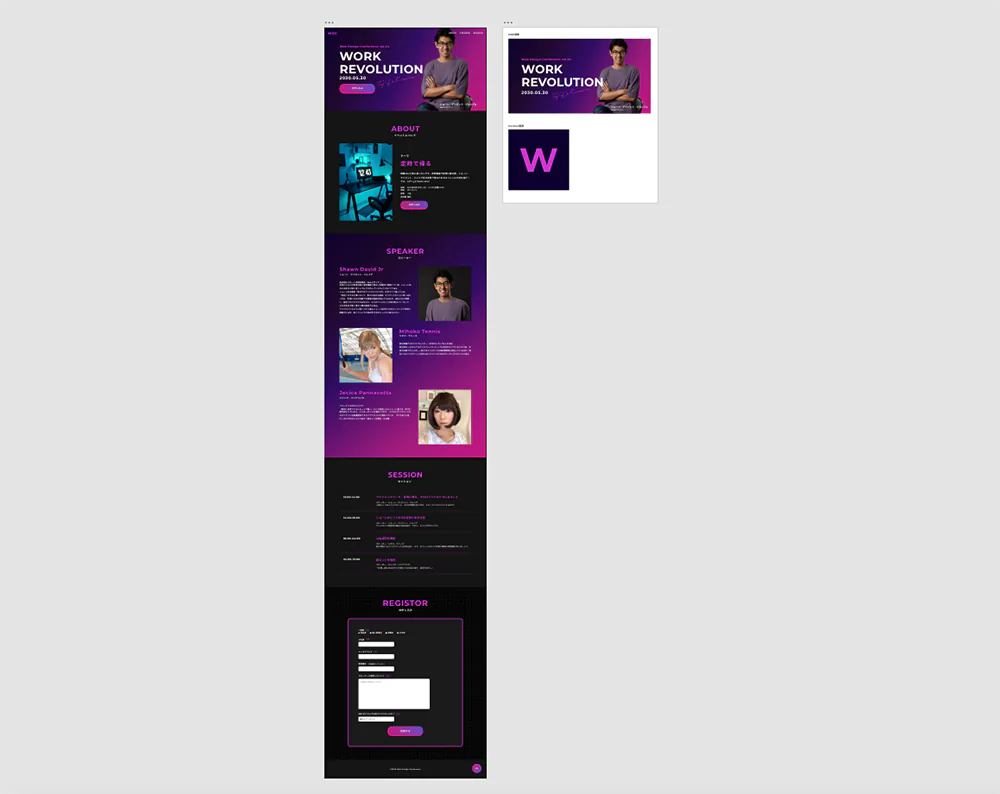
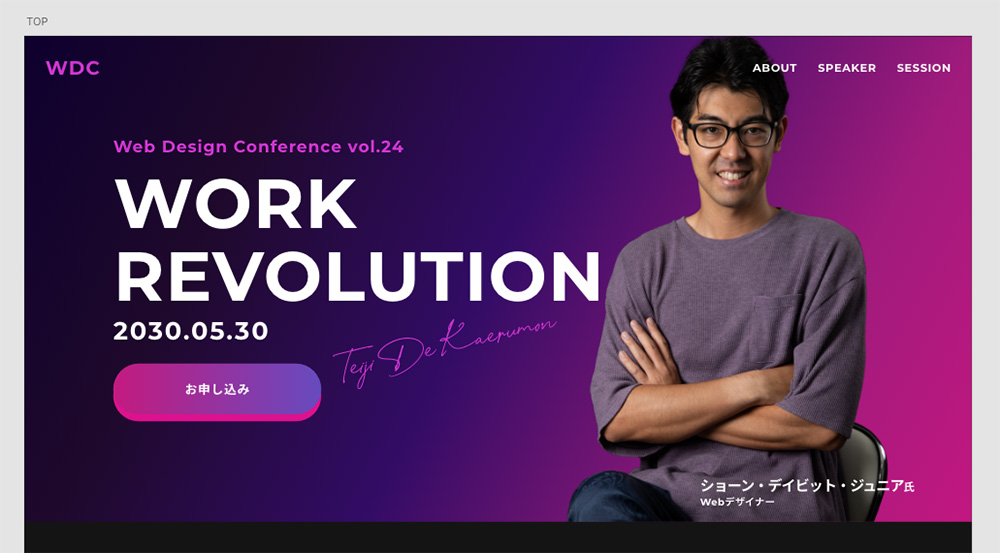
セミナーの特設ページを作ります。縦に長い1ページです。SP版のデザインが無いため、自分でSP版のデザインを考えつつコーディングする必要があります。
「デザインデータ」と「完成版コーディングデータ」を無料でダウンロード可能です。
デザインデータ(Figma)
デザインデータ(XD)
完成版コーディングデータ(ZIP/2.2MB)
実際のコーディング例はこちらです。わからない箇所は解答例として参考にしてみてください。
コーディング例
依頼ねこ(ディレクター)からの伝言
中級編1のレベル
フォーム、ページ内スクロール、ページトップへ戻る等、実案件でもよく実装する機能を学びます。初級編からちょっとステップアップした内容です。CSSによるグラデーションも学びます。OGPも反映できるようにします。
また「SP版のデザインが無い!」という一見絶望的な、でもわりとよくある状況にも臨機応変に対応できるようにしましょう。
中級編1の学習内容
コーディング手法
SP版デザインが無い!/OGPの設定/CSSグラデーション/transform: rotateで文字を回転させる/ページ内スクロールの実装/ページトップへ戻るの実装/box-shadowで立体的なボタンを作る/単位「vw」とfont-size:clamp/font-feature-settings: ‘palt’;で自動カーニング/text-transform: uppercase;で全部大文字にする/flex-directionで左右の内容を逆転させる/フォームの実装
HTMLタグとCSSプロパティ
vw/font-feature-settings: ‘palt’;/text-transform: uppercase/transform: rotate/font-size:clamp/box-shadow/flex-direction
デザインデータ
完成版コーディングデータ
完成版コーディングデータ(ZIP/2.2MB)
コーディング済みのファイル一式です。解答例として参考にしてみてください。
学習の進め方
デザインカンプから必要な画像を書き出してコーディングします。
まだコーディングに不慣れな方は、この下の解説を読みながらコーディングをしていきましょう。
また、コーディング例見たり、完成版コーディングデータをダウンロードして参考にしてみてください。
進捗をTwitterで、 #無料コーディング練習所 のハッシュタグ付きでツイートしていただければ、いいねやRTをさせていただきます。
ポートフォリオへの掲載や著作権について
こちらのデザインをコーディングしたものはポートフォリオやブログへ掲載していただいてOKです。デザインデータもご自身で改変していただき、オリジナルのデザインを作ってポートフォリオに掲載していただいてかまいません。掲載する際は『無料コーディング練習所』へリンクを貼るようお願いいたします。
デザインを変えず再配布や販売する行為は禁止です。
解説
SP版デザインが無い!
今回は、
「コーダーとしてレイアウトを多少は自分で考えて実装できるようにする」
というスキルを身につけるために、SP版のデザインはありません。SP版のデザインを自分で考えて実装していきます。
また、「PC版とSP版のデザインはあるが、その中間のタブレット版のデザインが無いケース」はかなり多いです。つまり、ある程度はコーダーがデザイン部分を補って考えて実装するスキルが必要です。今回はこの対応力を身につけましょう。
基本的には「カラム落ち」などと言いますが、PC版で画像とテキストが横並びになっている部分は、SP版では縦並びに変えていきます。フォントサイズも適宜小さくしたり調整していきます。
10件ほどコーディング案件をやっていると、1〜2件くらいはこのようにSP版のデザインが無い案件に出会います。単純に「シンプルなレイアウトだからわざわざSP版デザインはいらないっしょ」とか「納品までの時間が無くてSP版のデザインを作る余裕がない」などの理由からです。ディレクターやお客さんは「コーダーさん側でよしなにお願いしますエヘヘ^^」などと言ってきます。そのお客さんを切りたくなければ、憎しみに駆られずに、追加料金を請求したり、ただただ受け入れたり柔軟に対応しましょう。
OGPの設定
OGP(Open Graph Protocol )は、FacebookやTwitterなどのSNSでシェアされた時のSNS内での表示の設定です。
<meta property='og:type' content='website'>
<meta property='og:title' content='WDC'>
<meta property='og:url' content='https://webdesigner-go.com/wdc/'>
<meta property='og:description'
content='Web Design Conference(WDC)は、最新のWebデザインのトレンドやワーキングスタイルを紹介するイベントを開催。お気軽にご参加ください。'>
<meta property="og:image" content="https://webdesigner-go.com/wdc/img/ogp.png">headタグ内にこのように記述しましょう。og:imageはシェアされた時に表示される画像です。デザインデータ内にあるので書き出してimgフォルダに入れておきましょう。
CSSグラデーション
メインビジュアルや各セクションの背景、その他にボタンにもCSSグラデーションを使用します。
background: linear-gradient(135deg, #c41a7f 0%, #664bbf 100%);ボタンのグラデーションの指定です。このようにlinear-gradientで指定しています。
:root {
--bg-color: #141414;
--bg-gradient: linear-gradient(135deg,#0e002e 0%,#1e092b 23%,#320c65 49%,#a01b7c 80%,#c21780 100%);
--main-color: #d136d1;
--text-color: #fff;
}ちなみに、linear-gradientもCSS変数で管理できます。–bg-gradientという変数名であらかじめ指定しておくことで、
.mv {
background: var(--bg-gradient);
}
.speaker {
background: var(--bg-gradient);
}各セクションの背景色としてグラデーションの設定をこのように再利用できます。
transform: rotateで文字を回転させる
メインビジュアル内のテキスト「Teiji de Kaerumon」はやや回転させています。
.mv__titleArea::after {
transform: rotate(-13deg);
}transform: rotate(角度を入力);で回転させます。
ページ内スクロールの実装
グローバルナビのリンクをクリックすると、各セクションへスクロールします。
//ページ内スクロール
$('a[href^="#"]').on('click', function () {
var speed = 300;
var href = $(this).attr("href");
var target = $(href == "#" || href == "" ? 'html' : href);
var position = target.offset().top;
$("html, body").animate({
scrollTop: position
}, speed, "swing");
return false;
});script.jsでこのようにjQueryで実装しています。
ページトップへ戻るの実装
サイトの右下にページトップへ戻るボタンを実装します。
//ページトップへ戻る
var $pageTop = $('.page-top');
$(window).scroll(function () {
if ($(this).scrollTop() > 300) {
$pageTop.fadeIn();
} else {
$pageTop.fadeOut();
}
});
$pageTop.on('click', function () {
$('body,html').animate({
scrollTop: 0
}, 300);
return false;
});script.jsでこのようにjQueryで実装しています。
box-shadowで立体的なボタンを作る
ボタンにbox-shadowを指定することで立体的にしています。
box-shadow: 0 10px 0 #dd118e;凸部分の高さを10pxにしています。
.btn:hover {
/* transform: translate3d(0, 4px, 0); */
transform: translateY(4px);
box-shadow: 0 6px 0 #dd118e;
}hover時には、box-shadowの高さを6pxに抑えることに加えて、transform: translateY(4px);で下に移動させることで凹みを表現しています。コメントアウトしているtranslate3dでも同じ結果が得られます。
単位「vw」とfont-size:clamp
メインビジュアルの「WORK REVOLUTION」のテキストをウィンドウ幅に応じて縮小したり拡大させています。その際に使っているのが単位「vw」とclampです。
.mv__title {
font-size: clamp(24px, 10vw, 100px);//最小値,中間値,最大値
}1vwはウィンドウ幅の1/100です。このように記述することで「WORK REVOLUTION」のフォントサイズはウィンドウ幅に応じて、最大で100px、最小は24px、その間は10vwで表示されるようになります。
font-feature-settings: ‘palt’;で自動カーニング
font-feature-settingsプロパティでカーニング(文字間隔の調整)を行えます。
font-feature-settings: "palt";bodyタグに指定しています。詳しくはこちらの記事がわかりやすいです。
text-transform: uppercase;で全部大文字にする
「ABOUT」や「SPEAKER」などの見出しはtext-transform: uppercase;によって小文字を大文字に変換して表示しています。
<h2 class="heading01">about<span class="heading01__subtitle">イベントについて</span></h2>例えば見出し「ABOUT」はHTMLではこのように小文字で書いていますが、
.heading01 {
text-transform: uppercase;
}CSSで大文字に変換しています。
これは初めから大文字で書いてしまうと、検索エンジンが大文字の省略表記として認識してしまうと言われているためです。真実はいまいち不明ですが、大文字が続く場合は、小文字で書いてからtext-transform: uppercase;で大文字にしておきましょう。
flex-directionで左右の内容を逆転させる
「SPEAKER」セクションの画像とテキストは行ごとに左右が反転しています。
.speaker-box {
display: flex;
column-gap: 60px;
}
.speaker-box:nth-child(2n) {
flex-direction: row-reverse;
}偶数行にはflex-direction: row-reverse;を指定して左右を逆転させています。:nth-child(2n)と指定することで偶数行のみに指定しています。
フォームの実装
フォームの実装は最初のうちはinputやselectなど覚えることが多くて面倒です。コーディング例やコーディングデータを参考に実装してみてください。
【中級編1】の解説は以上です。おつかれさまでした!
クレジット表記
画像
Unsplash
Pexeles
Subtle Patterns
フォント
リセットCSS
このサイトでは、本当にWebデザインのスキルを磨きたいなら、未経験の方はまずはWeb制作会社に正社員で入社することを強くオススメしています。
Webの最先端に触れられるWeb制作会社に入社し、スキルをガッツリ高めてほしいです。そして、社内では、やはり派遣でもなく、アルバイトでもなく、長く在籍する可能性のある正社員にこそ成長できるお仕事を振ってくれるのです。派遣やアルバイトは、リンク張り替えやテキスト修正など成長しづらい作業をやらされがちです……。
未経験OKで正社員のWebデザイナー・フロントエンドエンジニア案件を多く保有しているのが、IT系に強い『ワークポート』と『Webist』の2つです。
※コロナもほぼ収まりつつありますが、まだワークポートもWebistですら未経験OKの求人が少ない状況です。ただ、少しでも選択肢を増やすために、また今後状況が改善されてきた時のために、ポートフォリオを制作後に登録しておきましょう。
エンジニアになるのは本当に難しいです。
だからこそ、このサイトでは、Webデザイナーになることを強くオススメしています。
でも、もし、エンジニアになれれば、月収100万円以上も可能です。実際に僕の友人も軽く年収1000万円は超えています。
ほとんどの人がエンジニアにはなれないので、50〜60万円以上はする高額なプログラミングの学校に行くのはお金をドブに捨てる可能性があります。
どうしてもエンジニアになりたい方は、無料でプログラミングを学べるProEnginner開講の学校『プログラマカレッジ』のようなスクールに行きましょう。プログラマカレッジは、学校&就職支援の一体型サービスです。
他にも、PHPに特化した無料の『無料PHPスクール』もあります。PHPはがっつりプログラミングの言語である一方で、ECサイト構築やWordPressにも使われるWeb系と親和性が高い言語なので、Web系に進みたい人には無料PHPスクールはオススメです。23日間通学でけっこうハードなカリキュラムです。
この2つの学校のどれかに通って、自分にエンジニアとしての素質があるのかチェックしてください。もし、あなたに才能があったら、最高にラッキーな人生です。無料見学をしてみて自分に合いそうな雰囲気の学校を選びましょう。20代のみ対象です。もし20代ならこのチャンスをぜひつかんでください。
「ポートフォリオを作ってみたけど不安...」「周りにレビューをしてくれる人がいない...」
そんなお悩みを解決するために、ポートフォリオのチェックリストを作りました!27,000文字以上の大ボリュームです笑。noteで販売中です。激安のワンコイン500円です。このチェックリストで改善点を見つけて、少しでもポートフォリオの質を上げて、自分が望む就職に繋げましょう!