【中級編3】ゲームサイトのコーディング練習

無料コーディング練習所【中級編3】の学習ページです。
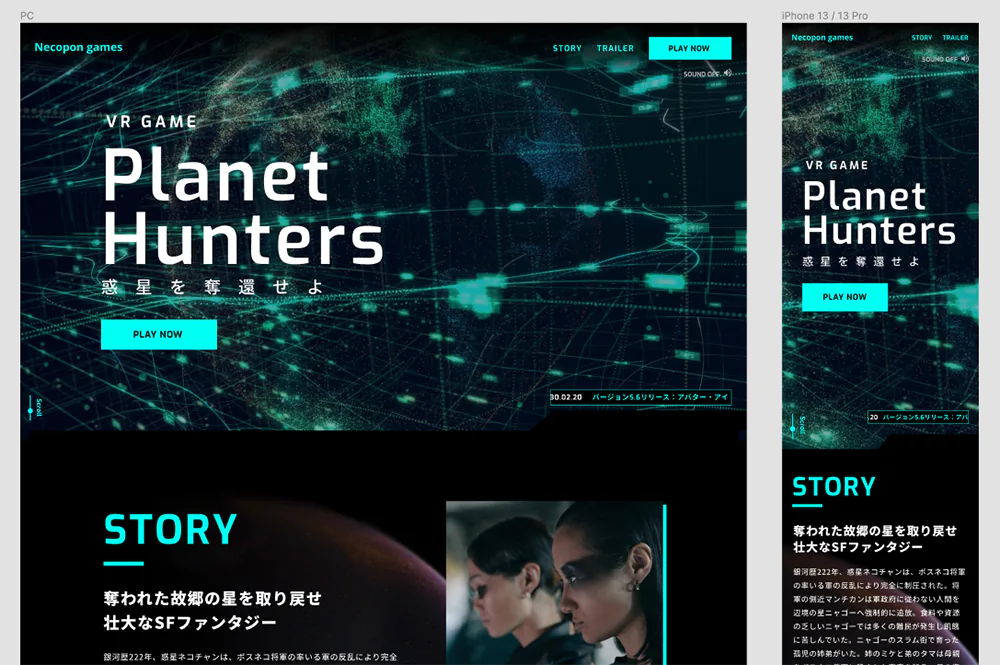
ゲームのサイトを作ります。パララックスや背景動画、BGMの再生などの実装を学びましょう。
「デザインデータ」と「完成版コーディングデータ」を無料でダウンロード可能です。今回はFigmaのみでXDのデザインデータはありません。
デザインデータ(Figma)
完成版コーディングデータ(ZIP/9.6MB)
実際のコーディング例はこちらです。わからない箇所は解答例として参考にしてみてください。
コーディング例
依頼ねこ(ディレクター)からの伝言
中級編3のレベル
videoタグを使った背景動画や、実装する機会は少ないですがaudioファイルの再生方法も学びます。簡単な方法のパララックスの実装も覚えておきましょう。ここまで自力でコーディングができれば、基本的なコーディングスキルは習得した状態です。
中級編3の学習内容
コーディング手法
パララックスの実装/ローディングの実装/videoタグによる背景動画の設置/動画の粗さを抑えて見せるbackground-imageの使い方/audioタグによる音声ファイルの再生/スクロールダウン表示の実装/WebPの使用/単位「vh」とJSによる高さ100%の実装/transform:skewで画像を傾ける/画像の下に地を引く/YouTube動画の埋め込み/SNSシェアボタンの設置
HTMLタグとCSSプロパティ
vh/video/audio/transform:skew
デザインデータ
完成版コーディングデータ
完成版コーディングデータ(ZIP/9.6MB)
コーディング済みのファイル一式です。解答例として参考にしてみてください。
※規約上、audioファイルは含むことができないため下記よりダウンロードして使用してください。
BGMのデータ(Pixabay)
学習の進め方
デザインカンプから必要な画像を書き出してコーディングします。
また、コーディング例を見たり、完成版コーディングデータをダウンロードして参考にしてみてください。
進捗をTwitterで、 #無料コーディング練習所 のハッシュタグ付きでツイートしていただければ、いいねやRTをさせていただきます。
ポートフォリオへの掲載や著作権について
こちらのデザインをコーディングしたものはポートフォリオやブログへ掲載していただいてOKです。Figmaのデザインもご自身で改変していただき、オリジナルのデザインを作ってポートフォリオに掲載していただいてかまいません。掲載する際は『無料コーディング練習所』へリンクを貼るようお願いいたします。
デザインを変えず再配布や販売する行為は禁止です。
解説
パララックスの実装
.bgParallax {
position: fixed;
top: 0;
left: 0;
width: 100%;
z-index: -1;
}動画を背景に固定することでパララックスを実現しています。
ローディングの実装
「Epic Spinners」さんのサイトからローディング用のCSSアニメーションのコードを使用させていただいています。
ローディングの制御はscript.jsを参考にしてください。
videoタグによる背景動画の設置
<div class="bgParallax">
<video class="bgParallax-video" playsinline muted autoplay loop>
<source src="assets/video/bg_movie.mp4" type="video/mp4">
</video>
</div>videoタグで背景動画を設置しています。
動画の粗さを抑えて見せるbackground-imageの使い方
.bgParallax::before {
display: block;
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100vh;
background-image: linear-gradient( 45deg, rgba(0, 0, 0, 0.2) 50%, rgba(0, 0, 0, 0.5) 50% );
background-size: 4px 4px;
}軽量化した動画はどうしても粗く見えるため、background-imageをフィルターのように使って粗さをごまかしています。
audioタグによる音声ファイルの再生
「SOUND OFF」をクリックすると、曲が流れるようにします。
<audio id="js-audio" loop>
<source src="assets/audio/cinematic-melody-main-9785.mp3" type="audio/mp3">
</audio>audioタグをHTMLファイルに設置して、制御はscript.jsに記述しています。
スクロールダウン表示の実装
メインビジュアルの左下にあるスクロールダウン表示は『動くWebデザインアイデア帳』さんの解説を参考にしています。
WebPの使用
今回は軽量な画像フォーマット「WebP(ウェッピー)」を使用します。Photoshop、サルワカ道具箱のオンライン変換ツール、SquooshなどでJPGやPNGをWebPに変換して使用してください。
単位「vh」とJSによる高さ100%の実装
メインビジュアルは単位「vh」を用いて、100vhでウィンドウの高さ100%を実現しています。一方で、vhのみではiOSのSafariの下部バーやアドレスバーの存在によって高さが合わなくなるので、同時にjQueryで高さを制御しています。
ここでは使っていませんが、最近はiOS Safari用に「svh」「dvh」という単位も登場したため、今後はより簡単に高さ100%を実装できるようになりそうです。
transform:skewで画像を傾ける
Figmaではプラグインなどを利用しないと画像を傾けられないので傾いていませんが、コーディング上ではtransform:skewプロパティを使用して「STORY」セクション内の画像を傾けてください。コーディング例を参考にしてください。
画像の下に地を引く
「STORY」セクション内の画像にbox-shadowで青い地を引いてください。
YouTube動画の埋め込み
「TRAILER」セクションでは何か適当なYouTube動画を埋め込んでください。ポートフォリオなどに掲載する場合は著作権なし(「no copyright」などでYouTubeで検索)の動画を探しましょう。
SNSシェアボタンの設置
フッターにSNSシェアボタンを設置しましょう。Facebookのいいねボタン・エックスのツイートボタン・LINEのシェアボタンの3種類です。
【中級編3】の解説は以上です。おつかれさまでした!
クレジット表記
画像
フォント
リセットCSS
ローディング用のCSS
videoファイル
audioファイル
参考文献
このサイトでは、本当にWebデザインのスキルを磨きたいなら、未経験の方はまずはWeb制作会社に正社員で入社することを強くオススメしています。
Webの最先端に触れられるWeb制作会社に入社し、スキルをガッツリ高めてほしいです。そして、社内では、やはり派遣でもなく、アルバイトでもなく、長く在籍する可能性のある正社員にこそ成長できるお仕事を振ってくれるのです。派遣やアルバイトは、リンク張り替えやテキスト修正など成長しづらい作業をやらされがちです……。
未経験OKで正社員のWebデザイナー・フロントエンドエンジニア案件を多く保有しているのが、IT系に強い『ワークポート』と『Webist』の2つです。
※コロナもほぼ収まりつつありますが、まだワークポートもWebistですら未経験OKの求人が少ない状況です。ただ、少しでも選択肢を増やすために、また今後状況が改善されてきた時のために、ポートフォリオを制作後に登録しておきましょう。
エンジニアになるのは本当に難しいです。
だからこそ、このサイトでは、Webデザイナーになることを強くオススメしています。
でも、もし、エンジニアになれれば、月収100万円以上も可能です。実際に僕の友人も軽く年収1000万円は超えています。
ほとんどの人がエンジニアにはなれないので、50〜60万円以上はする高額なプログラミングの学校に行くのはお金をドブに捨てる可能性があります。
どうしてもエンジニアになりたい方は、無料でプログラミングを学べるProEnginner開講の学校『プログラマカレッジ』のようなスクールに行きましょう。プログラマカレッジは、学校&就職支援の一体型サービスです。
他にも、PHPに特化した無料の『無料PHPスクール』もあります。PHPはがっつりプログラミングの言語である一方で、ECサイト構築やWordPressにも使われるWeb系と親和性が高い言語なので、Web系に進みたい人には無料PHPスクールはオススメです。23日間通学でけっこうハードなカリキュラムです。
この2つの学校のどれかに通って、自分にエンジニアとしての素質があるのかチェックしてください。もし、あなたに才能があったら、最高にラッキーな人生です。無料見学をしてみて自分に合いそうな雰囲気の学校を選びましょう。20代のみ対象です。もし20代ならこのチャンスをぜひつかんでください。
「ポートフォリオを作ってみたけど不安...」「周りにレビューをしてくれる人がいない...」
そんなお悩みを解決するために、ポートフォリオのチェックリストを作りました!27,000文字以上の大ボリュームです笑。noteで販売中です。激安のワンコイン500円です。このチェックリストで改善点を見つけて、少しでもポートフォリオの質を上げて、自分が望む就職に繋げましょう!