簡単!手書き&スキャンで作るLINEスタンプ
LINEスタンプを、手書きとスキャンで簡単に作る方法を解説します。
ここで紹介する方法で、僕のLINEスタンプも作りました。
→ねこポッポスタンプ販売ページ

発売当初の月は売上が1万円くらいはありましたが、じょじょに下がり…いまは月500円くらいですwそれでも買ってくれている人がいることが、すごく嬉しいです^^
では、LINEスタンプの作り方スタートです!かなり具体的に説明します。
1.紙にスタンプの絵を描きまくる
A4のコピー紙に、スタンプの絵を書きなぐっていきましょう!
スタンプの数は8個・16個・24個・32個・40個のどれかのセットです。僕が作った時は40個必要だったので、ずいぶんラクになりましたね!

こんな感じで太めの線で描いていきましょう。僕は筆ペンを使っています。
2.スキャンする
数個描いたら、試しにスキャナーでパソコンに取り込んでみましょう。スキャンの解像度の設定は300dpiでOKです。
僕はわざわざLINEスタンプ用にCanonのプリンタ付きスキャナーを買いました。といっても5000円くらいです。プリンタとしても使えるし安いしコスパ最高です。今後、第1弾!第2弾!とLINEスタンプを続々と出す?ことも考えると、作業がラクになるので、一台欲しいところです。
スキャナは持っていないという方は、スマホのカメラでスタンプの絵を撮影して、それをパソコンに取り込んでください。
3.Photoshopでサイズを整える
ここからはPhotoshopでの作業です。…大丈夫です!超わかりやすく説明していきます。持っていない方はPhotoshopCCの体験版をダウンロードしてください。PhotoshopCCは月980円なので安いです。GIMPや別のツールでも同じことができれば大丈夫です。
LINEスタンプのガイドラインを見ると、スタンプの画像サイズが指定されています。横370px × 縦320pxです。
下記は、ガイドラインからの引用です。背景は透明、フォーマットはPNG、画像は1MB、全部合わせても20MBなどのルールがあります。
· スタンプ編集画面でスタンプの個数を選択できます。審査のリクエスト前まで個数の変更は可能です。
· サイズの単位はすべてpixelです。
· フォーマットはすべてPNG形式です。
· スタンプ画像のサイズは、自動で縮小するために偶数のサイズにしてください。
· 解像度は72dpi以上、カラーモードはRGBを推奨します。
· 画像は1個 1MB以下で作成してください。
· すべての画像を1つのZIPファイル形式でアップロードする場合、ZIPファイルは20MB以下で作成してください。
· イラストなどの背景は透過でお願いします。
では、Photoshopを立ち上げてください。

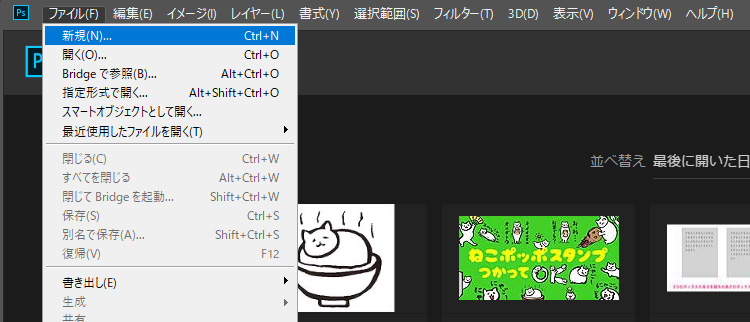
Photoshopを立ち上げたら、上部メニューの「ファイル」→「新規」をクリックしてください。

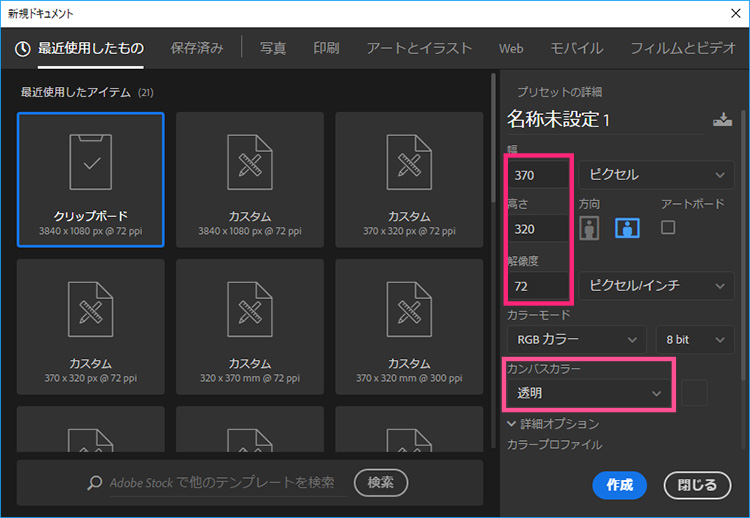
幅を370、高さを320、解像度を72を入力、カンバスカラーは透明を選択して、右下の【作成】ボタンを押しましょう。

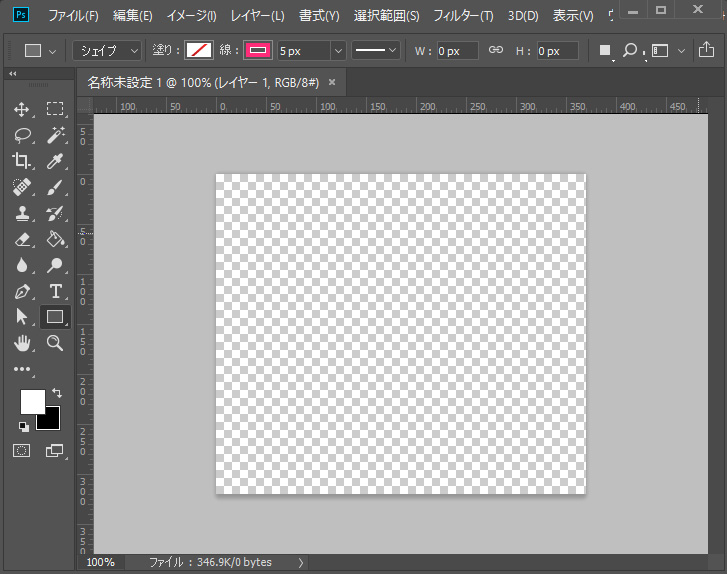
横370px、縦320pで背景が透明画像が作れました。灰色と白の格子状の柄になっていますが、これは透明な状態を意味しています。

次に、先ほどスキャンした絵をPhotoshopで開きます。上部メニューの「ファイル」→「開く」をクリックし、スキャンした絵を選択してください。上がスキャンした画像をPhotoshopで開いた状態です。

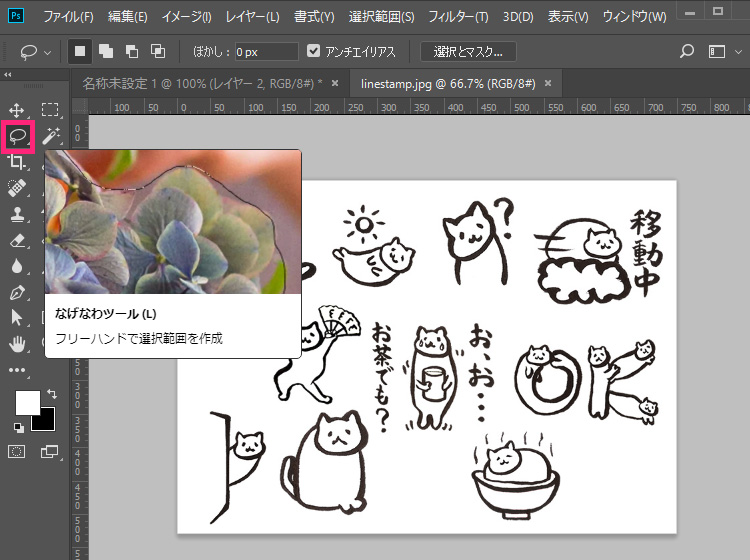
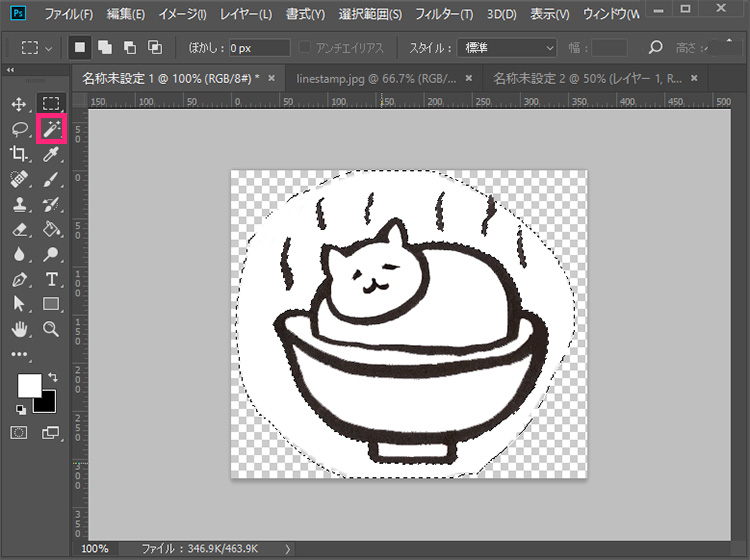
スキャン画像を開いた状態で、ツールのなげなわツール(赤枠)を選択してください。
もし、なげなわツールが表示されていない場合は、赤枠の箇所をマウスで長押しすると、表示されます。

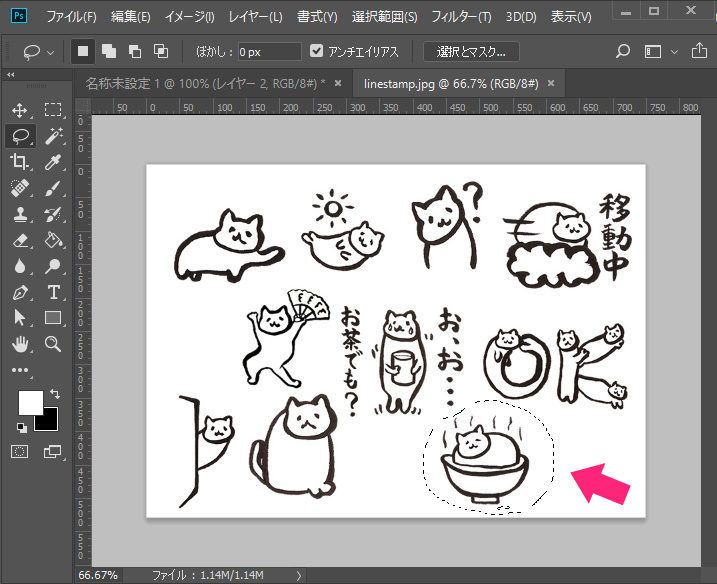
そして、上のように対象のスタンプをフリーハンドで囲ってやります。ここでコントロールキー(Ctrl)+Cを押して、囲った画像をコピーした状態にしてください。

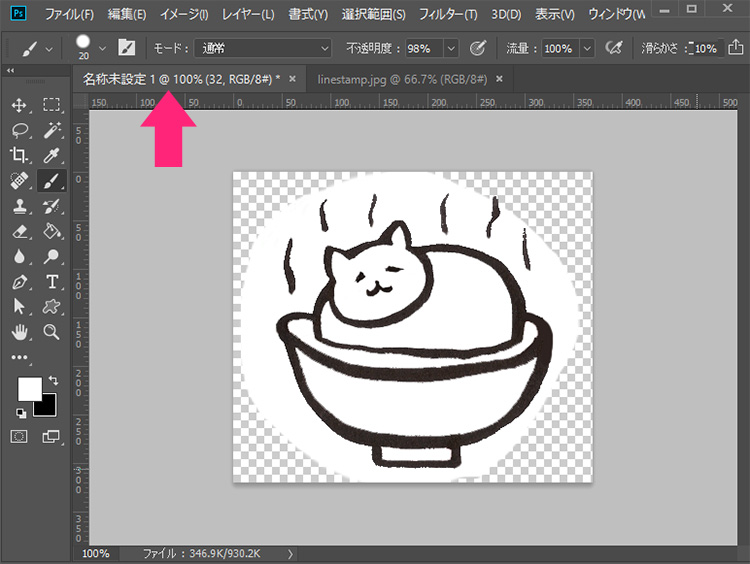
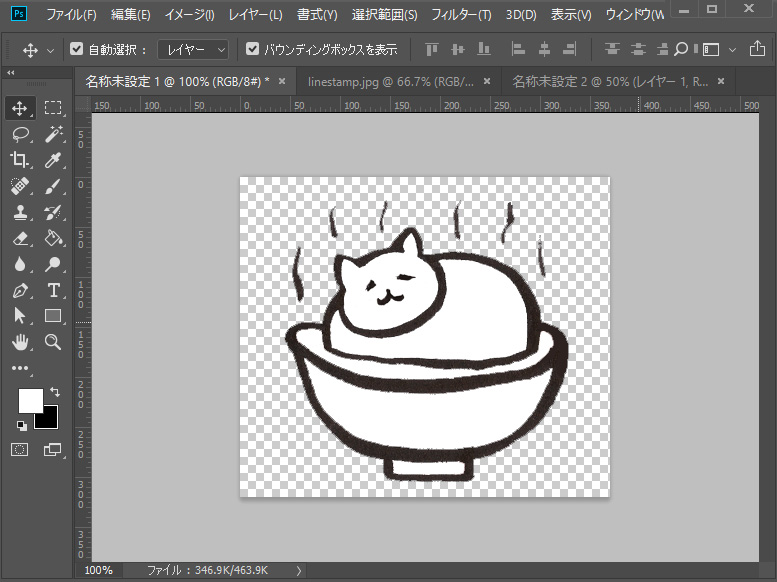
最初に作った透明画像の方のタブをクリックし、こちらでコントロールキー(Ctrl)+Vを押して、フリーハンドで囲った画像を貼り付けてやります。背景の余分な白い部分を除去してやる必要があります。
あと、左右上下に10pxくらいの余白が必要なので、多少余白を設けてあげてください。

赤枠の自動選択ツールをクリックして、いらない白い部分にカーソルを持っていき、クリックします。ネコの外側の白い部分だけが選択されました。ここでデリートキー(Delete)を押して、白い部分を削除します。

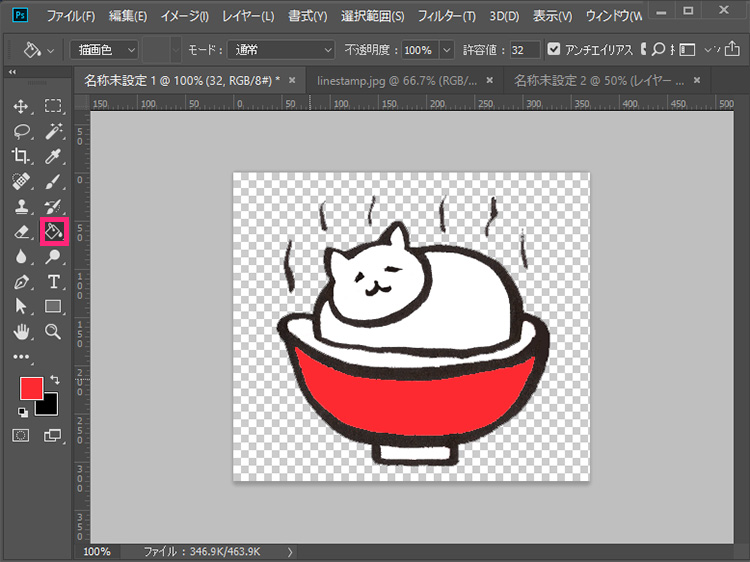
ネコの外側の余分な白色が消せました。ここからは着色です。

赤枠の塗りつぶしツールを選択して、塗りつぶしたい箇所でクリックすると着色できます。塗りつぶす領域を囲む線が少しでも切れていると、はみ出して外側も塗りつぶしてしまうので、領域は線で閉じた状態でなければなりません。

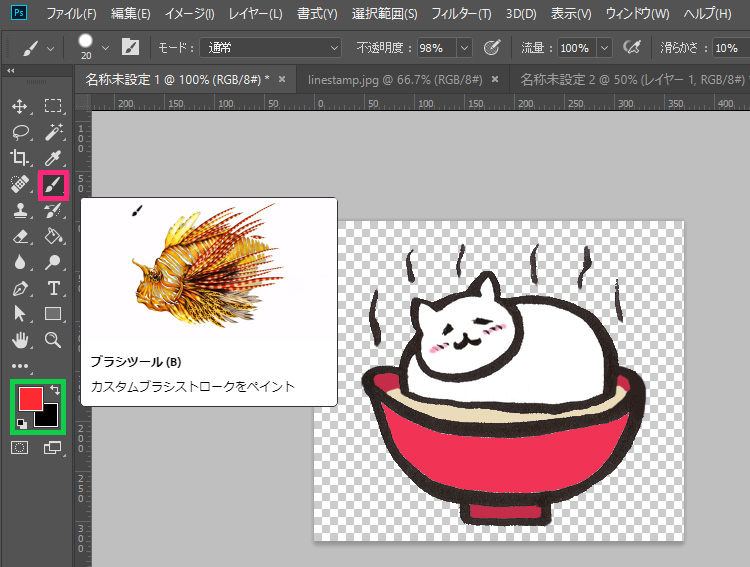
色は緑枠のカラーピッカーで変えられます。着色したり、赤枠のブラシツールを使って、線を書き足したりします。ブラシツールを使って、ネコの頬をちょっと赤らめてみました。
これでスタンプが一個完成です!!こんな感じで、少なくとも8個作っていきます。8個ならあっという間にできちゃいそうです!
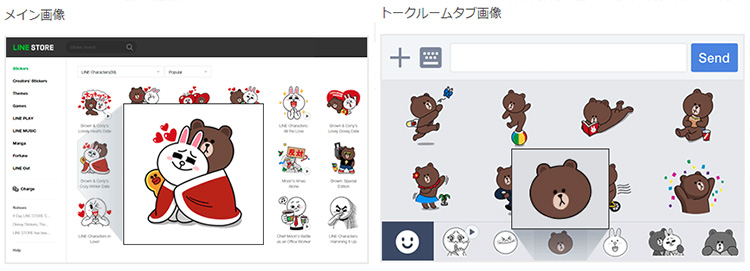
スタンプ画像以外に必要なのは、メイン画像とトークルームタブ画像ですね。

メイン画像:横幅240px × 縦幅240px
トークルームタブ画像:横幅96px × 縦幅74px
このサイズで、スタンプ画像と同じ要領で背景を透明にした画像を用意しましょう。

僕はこんなふうに、メイン画像とトークルームタブ画像を作りました。
あとは、LINEクリエイターズマーケットに登録して、スタンプ名や説明文を書いたり、スタンプをアップロードして審査を待つことになります。登録方法は、公式サイトやこちらの記事を参考にしてみてください。
このサイトでは、本当にWebデザインのスキルを磨きたいなら、未経験の方はまずはWeb制作会社に正社員で入社することを強くオススメしています。
Webの最先端に触れられるWeb制作会社に入社し、スキルをガッツリ高めてほしいです。そして、社内では、やはり派遣でもなく、アルバイトでもなく、長く在籍する可能性のある正社員にこそ成長できるお仕事を振ってくれるのです。派遣やアルバイトは、リンク張り替えやテキスト修正など成長しづらい作業をやらされがちです……。
未経験OKで正社員のWebデザイナー・フロントエンドエンジニア案件を多く保有しているのが、IT系に強い『ワークポート』と『Webist』の2つです。
※コロナもほぼ収まりつつありますが、まだワークポートもWebistですら未経験OKの求人が少ない状況です。ただ、少しでも選択肢を増やすために、また今後状況が改善されてきた時のために、ポートフォリオを制作後に登録しておきましょう。
エンジニアになるのは本当に難しいです。
だからこそ、このサイトでは、Webデザイナーになることを強くオススメしています。
でも、もし、エンジニアになれれば、月収100万円以上も可能です。実際に僕の友人も軽く年収1000万円は超えています。
ほとんどの人がエンジニアにはなれないので、50〜60万円以上はする高額なプログラミングの学校に行くのはお金をドブに捨てる可能性があります。
どうしてもエンジニアになりたい方は、無料でプログラミングを学べるProEnginner開講の学校『プログラマカレッジ』のようなスクールに行きましょう。プログラマカレッジは、学校&就職支援の一体型サービスです。
他にも、PHPに特化した無料の『無料PHPスクール』もあります。PHPはがっつりプログラミングの言語である一方で、ECサイト構築やWordPressにも使われるWeb系と親和性が高い言語なので、Web系に進みたい人には無料PHPスクールはオススメです。23日間通学でけっこうハードなカリキュラムです。
この2つの学校のどれかに通って、自分にエンジニアとしての素質があるのかチェックしてください。もし、あなたに才能があったら、最高にラッキーな人生です。無料見学をしてみて自分に合いそうな雰囲気の学校を選びましょう。20代のみ対象です。もし20代ならこのチャンスをぜひつかんでください。
「ポートフォリオを作ってみたけど不安...」「周りにレビューをしてくれる人がいない...」
そんなお悩みを解決するために、ポートフォリオのチェックリストを作りました!27,000文字以上の大ボリュームです笑。noteで販売中です。激安のワンコイン500円です。このチェックリストで改善点を見つけて、少しでもポートフォリオの質を上げて、自分が望む就職に繋げましょう!




ご質問や感想など、お気軽にどうぞ!