ポートフォリオに掲載する作品のアイデアが浮かばない?アイデア出しの方法
ポートフォリオサイト自体の作り方はわかった!……でもそこに掲載するWebサイトの作品のアイデアが浮かばないんです。
そんな方へのアイデア出しの方法を紹介します。ここで言う「アイデア」とは、サイトのデザイン(配色やレイアウトなど)を指します。
なぜサイトのアイデアが浮かばないのか?
それは自分の中に引き出しが無いからです。
プロは何度もサイトを作っているので、サイトのデザインの情報が頭の中にいっぱいあります。だから新しいサイトを作ろうと思った時に、ジャンルに合わせて、配色や構成などを自然と思いつくことができるのです。
ここでは、未経験の方がサイトのアイデアを出すための引き出しの作り方、次にUI/UXの導き方に軽く触れて、最後に具体的に架空サイトのアイデアを出す方法を紹介します。
アイデアの引き出しを作る方法
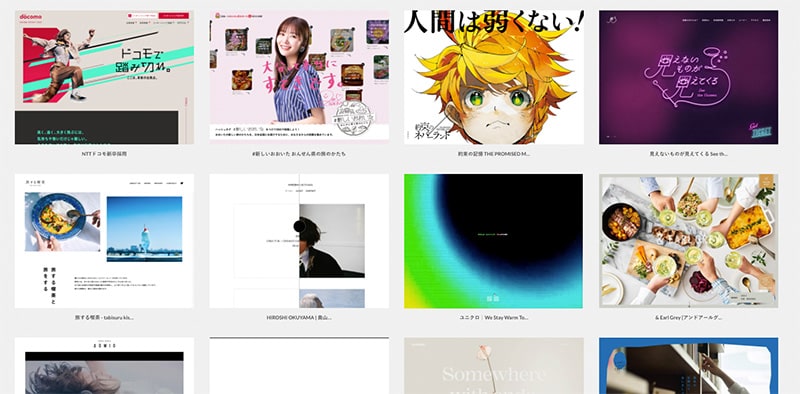
配色や見た目の引き出しを増やすには、ギャラリーサイトを見まくることから始めます。ギャラリーサイトとは、優れたサイトデザインが掲載されているサイトです。

こちらは、『1GUU』という僕もよく見るギャラリーサイトです。
他にも↓のギャラリーサイトをよく見ます。ブックマークしておきましょう。
https://muuuuu.org/
https://lp.webdesignclip.com/
https://sankoudesign.com/
既存の優れたサイトデザインを見ることで、自分の中に漠然とあるイメージが明確になってきます。配色や見た目の参考になります。
例えば工業系の企業サイトをデザインしようと思ったら、この工業カテゴリのページに掲載されているデザインを見て参考にします。
https://muuuuu.org/category/industry/company
ひまがあれば、いつもギャラリーサイトを見るようにしましょう。もちろん模写もデザインの引き出しを増やす上で良い方法です。自分が作りたい!と思えるサイトをギャラリーサイトで見つけたら、PhotoshopやXDで模写をしてみましょう。配色やフォントサイズなど学ぶことがたくさんあるはずです。
UI/UXへの理解も深める
ただ、UXを考慮したUI(ユーザーがサイトで充実した体験をするためのユーザーインターフェースの設計)は、また違うステップが必要です。UI/UXとは、なんだかおおげさな表現ですが、ユーザーの体験を充実したものにするために、サイトの最適なレイアウトを考えることですね。どんな配色やレイアウトにしたらそのサイトの効果(売上や申込数など)が出るか?ということです。
これを実現するために、きちんと「サイトで宣伝する商品やサービスの特徴」「そのサイトをどんなユーザーが見るのか?」「ユーザーにとってのゴールは何なのか?」などを理解する必要があります。クライアントとその先のユーザーの特徴と要望をしっかり理解することです。
例えば、宣伝したい商品のビジュアルが重要なら、サイトのメインビジュアルをドーーンと大きく配置する必要がありますし、年配の方が多いのならフォントサイズは少し大きめの方が良いとか、商品がポップで明るいイメージなら、暖色系の配色を使うとか、そんなふうにある程度は自然とデザインが決まってきますよね。
UI/UXは非常に深い分野です。ユーザーインタビューやカスタマージャーニーマップなど、様々な手法があります。今はあまり深入りする必要はないです。僕はUI/UXは思いやりだと思っています。思いやりはただの主観で的はずれな場合もありますが、サイトを見てくれる人がどうしたら喜んでくれるか、思いやりを持ってサイトを設計しましょう。今はそれだけ忘れなければ大丈夫です。
具体的にアイデアを出す方法
とはいえ、これを読んでいるのは勉強中の方が多いので、架空サイトを作ることになると思います。具体的に架空サイトのデザインを考えるステップを紹介します。
1. まずは、ジャンルを決めましょう!
まずこの「サイトのジャンル」を決める時点でつまづく人も多いです。
基本的には、「コーポレートサイト」を作れば間違いないです。企業のサイトのことですね。実案件で一番多く作ることになるサイトです。ただ、架空のコーポレートサイトはその会社の事業を考える必要がありますよね…..。それが地味に面倒です。
なので、コーポレートサイトが一番いいのですが、思いつかないならカフェやジムなど自分が作りやすいジャンルで作りましょう。
架空サイトのジャンルのメモです。このへんが一般的なジャンルでしょうか。
- コーポレートサイト
- ECサイト(雑貨・ファッションなど)
- カフェ
- ジム
- 旅館・ホテル
- 美容(化粧品やメイク道具など)
- 病院・クリニック
- 学校・幼稚園
- 士業(税理士・弁護士など)
今回は「ジム」を選びます。パーソナルジムのサイトのデザインを作るとします。
2. Googleでパーソナルジムのサイトを検索する
今回はGoogleで検索して、参考になるパーソナルジムサイトを探すことから始めます。もちろんギャラリーサイトに掲載されているパーソナルジムのサイトを見てもいいです。
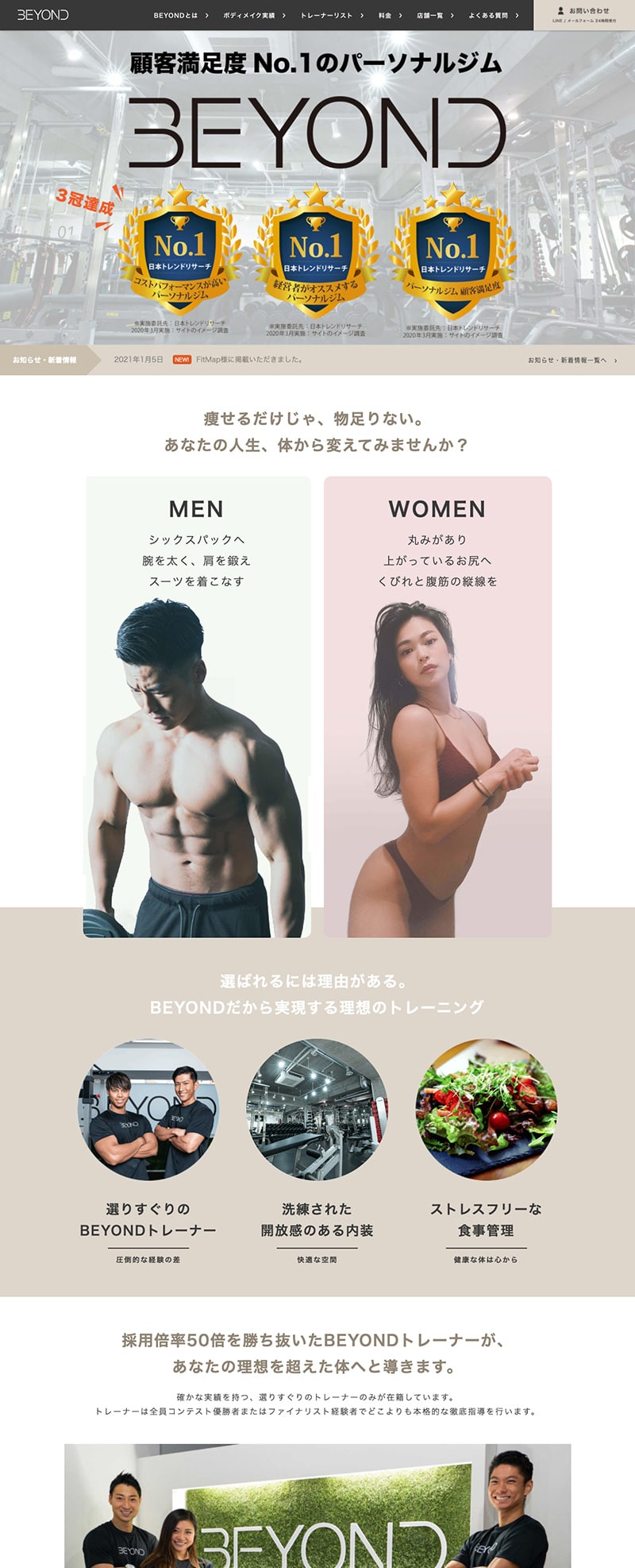
3.「BEYOND」というパーソナルジムのサイトを見つける
「パーソナルジム」で検索して1ページめで「BEYOND」というパーソナルジムを見つけました。1ページめというのが重要です。検索上位に表示されているということは、サービスの知名度があることはもちろんですが、SEOも考慮したコンテンツの配置に優れているサイトと言えます。
4. サイトのレイアウトを見て観察する
上からゆっくり見ていきましょう。

上から、
メインビジュアルドーーンで顧客満足No.1をアピール、そのすぐ下に最新情報のお知らせ欄を設置しサイトがアクティブであることを伝える、
スクロールすると男性と女性の完璧な体の写真を見せて目的達成の「結果」の状態を見せつけてユーザーにヨダレを出させて、次に選ばれる理由を3つ見せてちゃんと「結果」の状態になれることを説得して、次にさらに説得材料として優秀なトレーナーを紹介してうんぬん…
という構成です。かなり説得力のある構成です。「あぁなるほど!パーソナルジムってこういう構成でサイトを作ればいいのか〜」と参考にできます。ライザップだと黒背景に金!というイメージが強いですが、その他のパーソナルジムサイトは意外とシンプルな配色であることにも気づきます。
5. 他のパーソナルジムのサイトも見まくって観察する
サイト一つだけじゃ足りないです。少なくとも5つくらいはパーソナルジムのサイトを見つけて観察しましょう。配色やレイアウトなど目立つ点をメモするのも有効です。たくさん観察して言語化することで、頭の中に「パーソナルジムといえばこんな配色や構成」というイメージが固まってきます。
6. 自分でパーソナルジムのサイトデザインを作る
そして、自分のオリジナルの架空のパーソナルジムを作り始めましょう!行き詰まったらまたパーソナルジムのサイトを観察します。そこには先人の知恵が詰まっています。
こんな感じです。
なので、まずは自分が作りたいサイトのジャンルを決めたら、そのジャンルのサイトを見まくることです。見て観察しましょう!イメージが固まってきたら、手を動かして自分のサイトを作ってみましょう!
ポートフォリオ作り、楽しみながらがんばっていきましょう^^
このサイトでは、本当にWebデザインのスキルを磨きたいなら、未経験の方はまずはWeb制作会社に正社員で入社することを強くオススメしています。
Webの最先端に触れられるWeb制作会社に入社し、スキルをガッツリ高めてほしいです。そして、社内では、やはり派遣でもなく、アルバイトでもなく、長く在籍する可能性のある正社員にこそ成長できるお仕事を振ってくれるのです。派遣やアルバイトは、リンク張り替えやテキスト修正など成長しづらい作業をやらされがちです……。
未経験OKで正社員のWebデザイナー・フロントエンドエンジニア案件を多く保有しているのが、IT系に強い『ワークポート』と『Webist』の2つです。
※コロナもほぼ収まりつつありますが、まだワークポートもWebistですら未経験OKの求人が少ない状況です。ただ、少しでも選択肢を増やすために、また今後状況が改善されてきた時のために、ポートフォリオを制作後に登録しておきましょう。
エンジニアになるのは本当に難しいです。
だからこそ、このサイトでは、Webデザイナーになることを強くオススメしています。
でも、もし、エンジニアになれれば、月収100万円以上も可能です。実際に僕の友人も軽く年収1000万円は超えています。
ほとんどの人がエンジニアにはなれないので、50〜60万円以上はする高額なプログラミングの学校に行くのはお金をドブに捨てる可能性があります。
どうしてもエンジニアになりたい方は、無料でプログラミングを学べるProEnginner開講の学校『プログラマカレッジ』のようなスクールに行きましょう。プログラマカレッジは、学校&就職支援の一体型サービスです。
他にも、PHPに特化した無料の『無料PHPスクール』もあります。PHPはがっつりプログラミングの言語である一方で、ECサイト構築やWordPressにも使われるWeb系と親和性が高い言語なので、Web系に進みたい人には無料PHPスクールはオススメです。23日間通学でけっこうハードなカリキュラムです。
この2つの学校のどれかに通って、自分にエンジニアとしての素質があるのかチェックしてください。もし、あなたに才能があったら、最高にラッキーな人生です。無料見学をしてみて自分に合いそうな雰囲気の学校を選びましょう。20代のみ対象です。もし20代ならこのチャンスをぜひつかんでください。
「ポートフォリオを作ってみたけど不安...」「周りにレビューをしてくれる人がいない...」
そんなお悩みを解決するために、ポートフォリオのチェックリストを作りました!27,000文字以上の大ボリュームです笑。noteで販売中です。激安のワンコイン500円です。このチェックリストで改善点を見つけて、少しでもポートフォリオの質を上げて、自分が望む就職に繋げましょう!



ご質問や感想など、お気軽にどうぞ!