Wixでポートフォリオサイトを作ってみた!案件獲得方法も紹介
 サイト制作ツール『Wix』でポートフォリオサイトを作ってみました。
サイト制作ツール『Wix』でポートフォリオサイトを作ってみました。
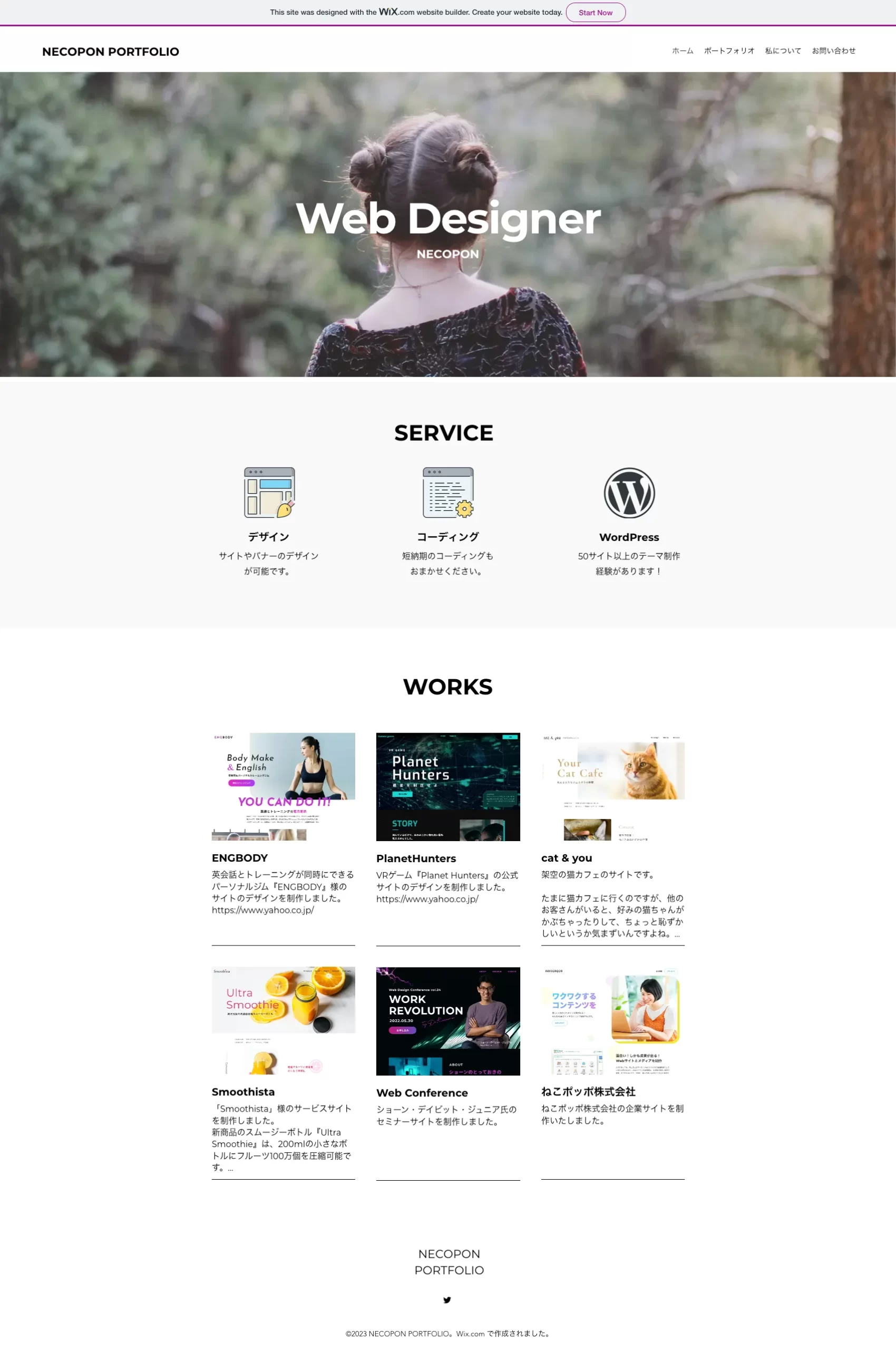
こちらがそのポートフォリオサイトです。
→ https://cnecopo.wixsite.com/portfolio
Wixとは、いわゆる「ノーコード」のサイト制作ツールです。コーディング不要で、パーツをドラッグ&ドロップ等の操作で組み合わせて配置することでサイトが制作できます。HTMLやWordPressよりも比較的かんたんにサイトを作れるのが売りです。
この記事では、
「Wixを使うメリットを考える」
「Wixで案件獲得するには?」
「Wixの登録方法と使い方」
の3つを解説します。
Wixには無料プランがあります。無料プランの場合、サイトの上部に「このサイトはWixで作りました」と表示されたり、アップできる画像の容量が少なかったりはしますが、基本的な機能は問題なく使えます。
Wixを使うメリットを考える
Wixでポートフォリオを作れば、Wixが使えることをアピールできます。Wixを使うメリットを解説します。同時にWixのダメダメな点も理解しておきましょう。
Wixはユーザー数がすごく多い!
Wixはお客さんが自分でサイトの更新ができてラクなので、とにかくユーザー数が多いです。つまり、お客さんの数も多いんですよね。Wixが扱えるとスキルの幅が広がり案件獲得がしやすくなるとは言えます。
普通に生活していると、周りにWixユーザーはおらず「Wixなんてどこで使われてんねん」と思いがちですが、意外にいます。僕の友達のメイクサロン経営の女性もWixでサイトを作っています。

僕が数年前にWixで、ある歌手さんの↑このサイトを作ったときは、その人の周辺のアーティストたちの多くがWixでサイトを作っているとのことでした。そういったコミュニティ内でよく使われているという印象です。
あくまで僕の感覚ですが、Wixのお客さんの層は、そのような個人で仕事や活動をしている人です。ヨガや何かのインストラクターやアーティスト、あるいはレストランや個人事業の何かお店を経営している人が多い印象です。
企業などのサイト制作はあまり聞かないですね。
Wixは意外に難しいので、自分では作れないし作るのが面倒なお客さんが多い
「Wixはかんたん!」と聞いていたはずが、実際に触ってみると意外に難しくて思い通りのサイトが作れない!というお客さんが多いです。
僕も数年ぶりくらいにWixでポートフォリオサイトを作ってみたのですが、はっきり言って「かんたんにサイトが作れるよ!」とは全然言えませんでした…。どこにどのパーツがあるのか分かりづらかったり、動作が重いのでパーツを配置するのも時間が掛かってしまうのです。でも慣れてくると、わりとサクサクと作れるようになります。
この「意外に難しい…」という壁があるので、「Wixでお客様のサイトを制作します」という仕事が成立するのです。
Wixはコーディングが不要なのでデザインだけやりたい人に向いている
Wixはノーコードツールなのでコーディングが不要です。そのため、コーディングが苦手なWebデザイナーにとっては、コーディングをせずにサイトが作れるのでラクです。デザインだけの作業で済むのは良いですね。
デザインだけで済むのでたくさんの案件に対応できる
おおざっぱな表現ですが、Wixはデザインをすればサイトが完成なので、お客さんさえいればサクサクとたくさんのWix案件に対応できます。
WordPress構築の案件に比べれば、Wixは3〜10万円くらいの低単価の報酬にはなるので、悪い言い方をすれば「薄利多売」ですが、逆にテキパキと案件の数をこなせば月にそこそこの報酬を稼げるようになると思います。僕がWixで稼いで生活しているわけではないので断言はできませんが。記事の後半でココナラで案件を獲得する方法を紹介します。
Wixはお客さんが喜ぶフォーム作成機能やオンライン決済機能が充実している
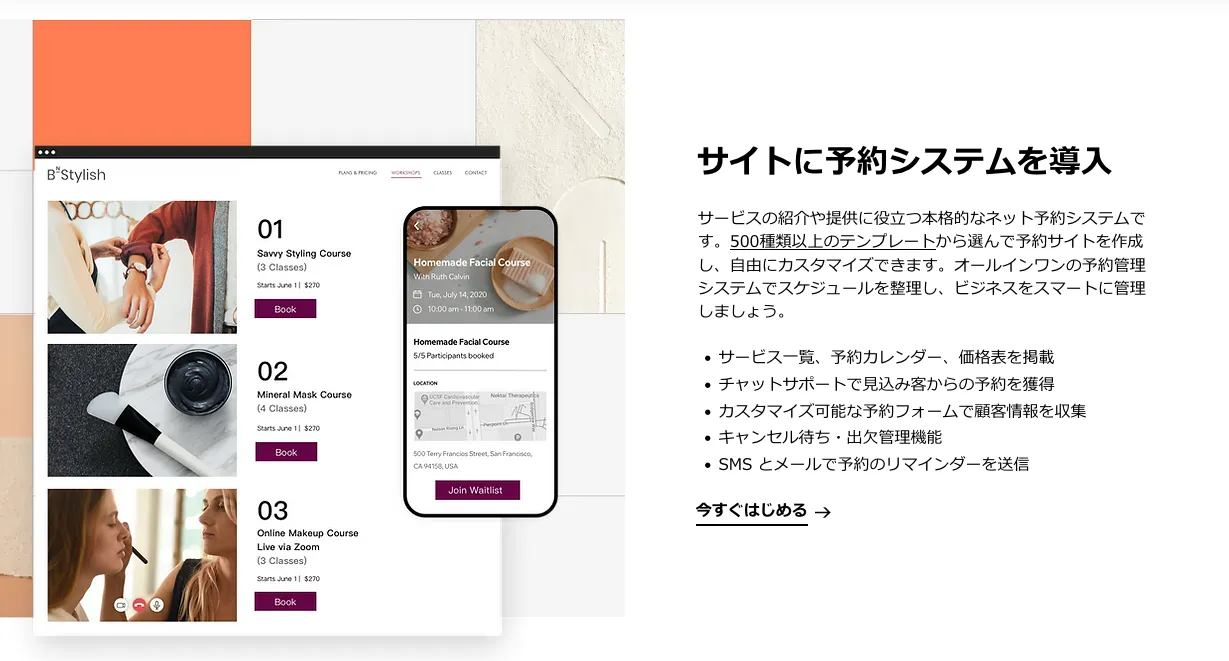
 Wixはフォームやオンライン決済機能、予約システムなどが使えるのが大きな強みですね。
Wixはフォームやオンライン決済機能、予約システムなどが使えるのが大きな強みですね。
普通にこれらの機能をWordPressで自分で実装しようとするとちょっと面倒です。フォームくらいならプラグインに頼れば作れますが、オンライン決済機能なんかはStripeやプラグインを組み合わせたり、とにかく実装が面倒だしセキュリティの心配もあります。予約システムもWordPressでは日本語対応の良いプラグインがおそらく無いので、結局は外部のサービスを使うことが多いです。
オンライン上で何かを販売していて簡単な決済機能が必要だったり、インストラクターやサロンなどで予約システムが必要な人は、そのままWixのシステムを使えば良いので、Wixはフォームやオンライン決済の導入がかなりラクです。
Wixのダメな点
いろいろオススメポイントを書いてきましたが、僕がひさしぶりにWixを触って感じた正直な感想は、「うわ…数年前からあまり進化してなくてやっぱり使いづらい…」という残念な気持ちでした。
まず、「管理画面がめちゃくちゃ重い」です。パーツを配置したり、テキストを書くのもいちいち画面がモタついて重くて作業を進めづらいです。数年前もすごく重かったですが、まさかほとんど改善されていないのはガッカリでした。
しかも、「サイトのページ遷移も重くて遅い」です。リンクをクリックして他のページへモッサリとゆっくり切り替わります。管理画面もサイトも全体的に動作が重くて遅いのです。ストレスが溜まります。
「パーツの間の余白が何pxかわからない」のも問題です。FigmaやXDを使ったことがある人ならわかると思いますが、パーツの間の余白のpxが表示されますよね。あれがWixでは表示されません。つまり、感覚でパーツを配置しがちになります。こうなると、整った綺麗なデザインが作りづらいです。
他にも苦情がいっぱいありますが笑、このような欠点も含めて、「よっしゃ!ダメな部分もあるけど、Wixはユーザー数も多いしお客さんを見つけるぞ!」という強い意志がある人は、Wixでポートフォリオサイトやそこに掲載する作品サイトを作ってみるといいと思います。
Wixで案件獲得するには?
Wixの案件はココナラなどのクラウドソーシングサイトで見つけられます。また、ポートフォリオサイトだけじゃなく、ポートフォリオサイトに掲載する作品サイトをWixで作ってみるのもオススメです。
「ココナラ」などのクラウドソーシングサイトでお客さんを見つける

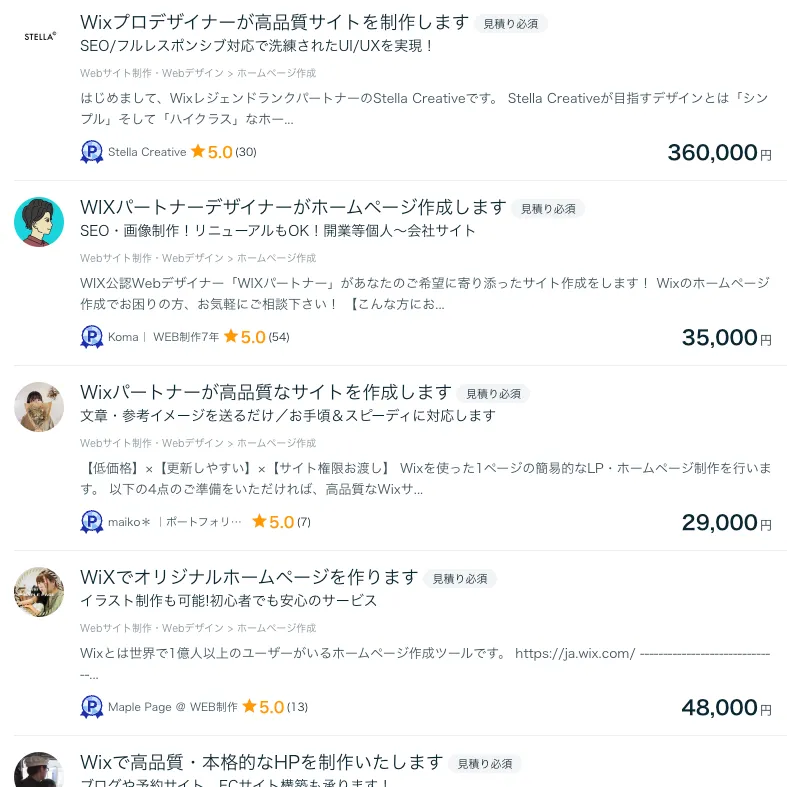
ココナラで「Wix 制作」で検索すると、このように仕事募集を見れるので、だいたいの相場や対応内容を知ることができます。36万円の人いますね笑。すごい。
制作費は2〜6万円くらいからが多いですね。ただ、実際はページ数追加・文章作成代行・短納期なども含めて見積もりをすると、その金額にプラス2〜4万円くらいにはなりそうです。
チラシや名刺などホームページ以外のお仕事ももらう
運良くお客さんからのサイト制作の依頼を受けたら、さらにそのお客さんのビジネスのチラシや名刺もデザインさせてもらうと仕事の数も売上も増えていきます。Wixを最初のきっかけにして、そこから様々な仕事をもらえるといいですね。
Wixで架空の作品サイトを作ってみるのもアリ
今回は試しにポートフォリオサイト自体を作りましたが、ポートフォリオサイトは普通にHTMLやWordPressで作って、ポートフォリオサイトに掲載する架空の作品サイトを1つだけWixで作ってみるのも良いですよね。
- ヨガインストラクター
- パーソナルジムのトレーナー
- 占い師
Wixは予約システムの実装ができるので、個人でお客さん対応が必要なこのような職種の方の架空サイトを作ってみるのも面白いですね。
Wixの登録方法と使い方
以下、登録方法です。ちょこっと編集方法も解説します。
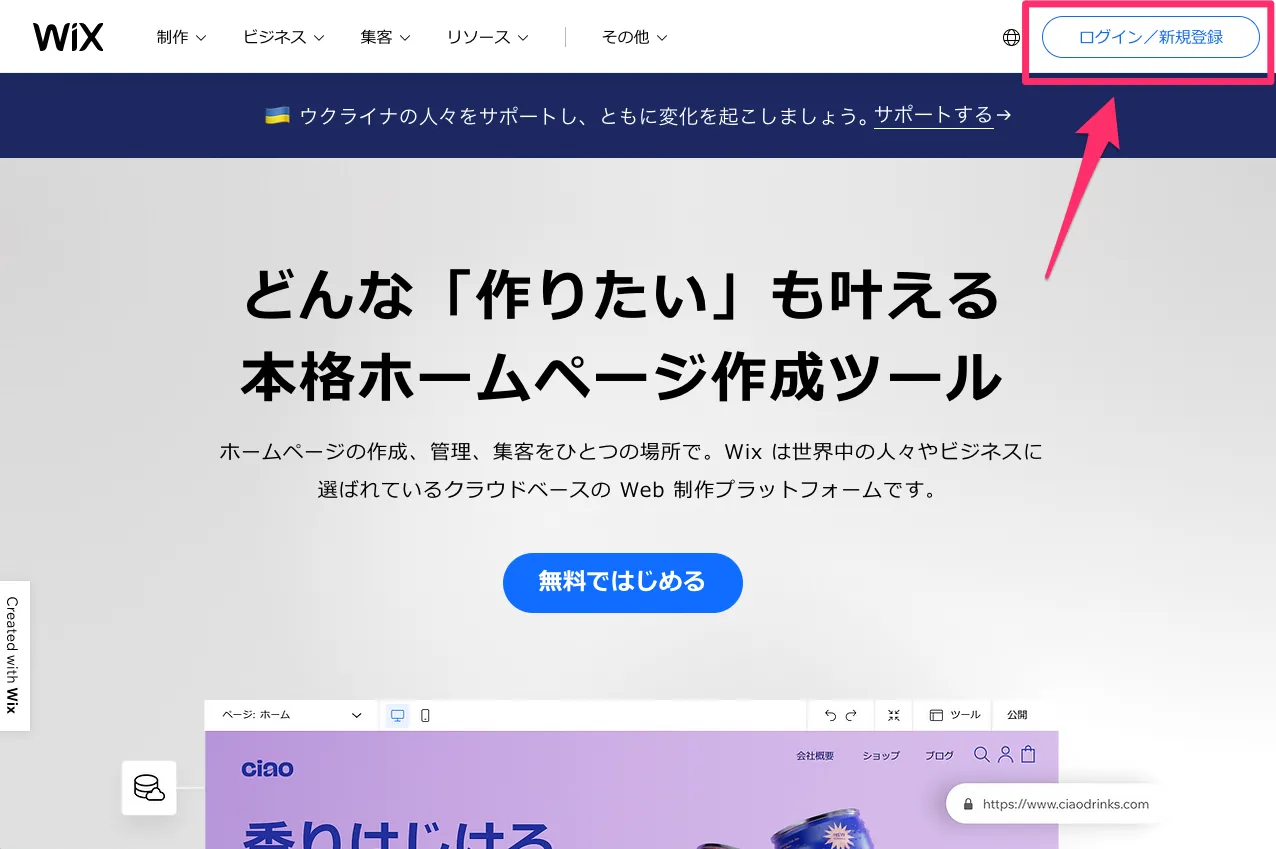
 Wixの公式サイトの「ログイン/新規登録」ボタンをクリックします。
Wixの公式サイトの「ログイン/新規登録」ボタンをクリックします。
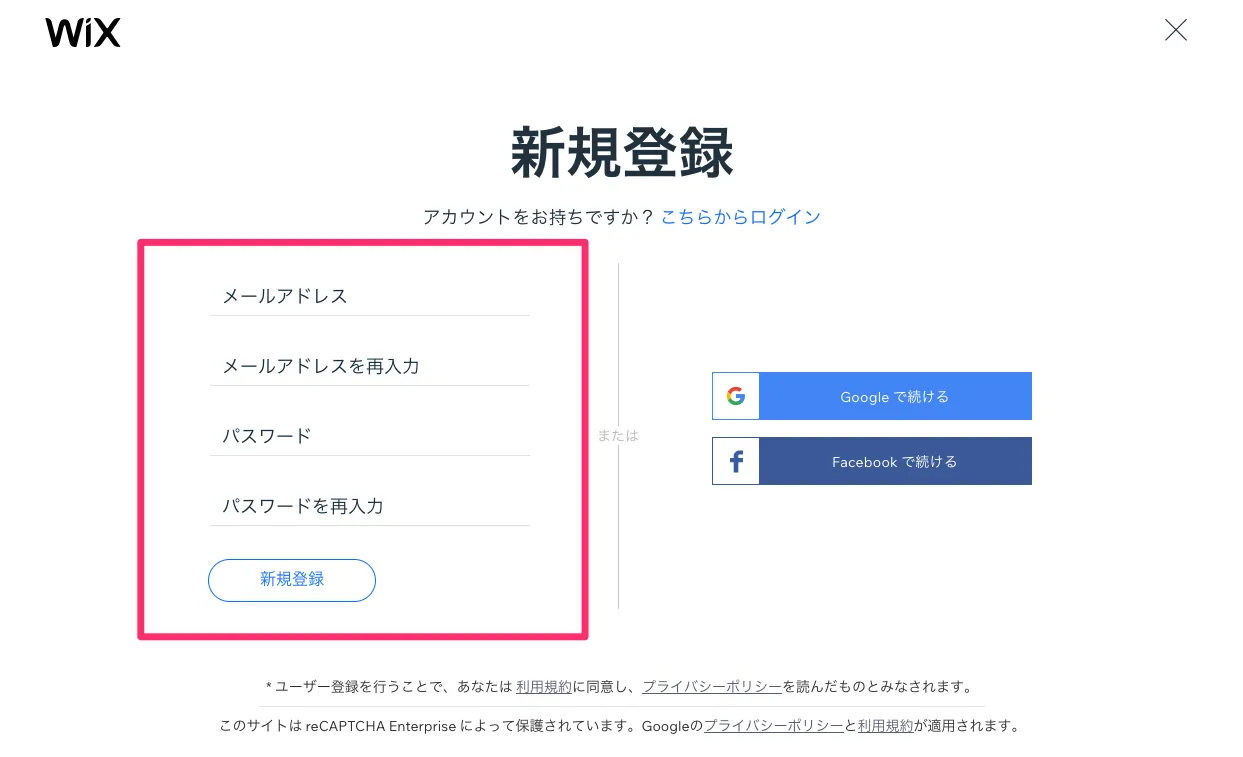
 メールアドレスとパスワードを入力し、「新規登録」ボタンをクリック。
メールアドレスとパスワードを入力し、「新規登録」ボタンをクリック。
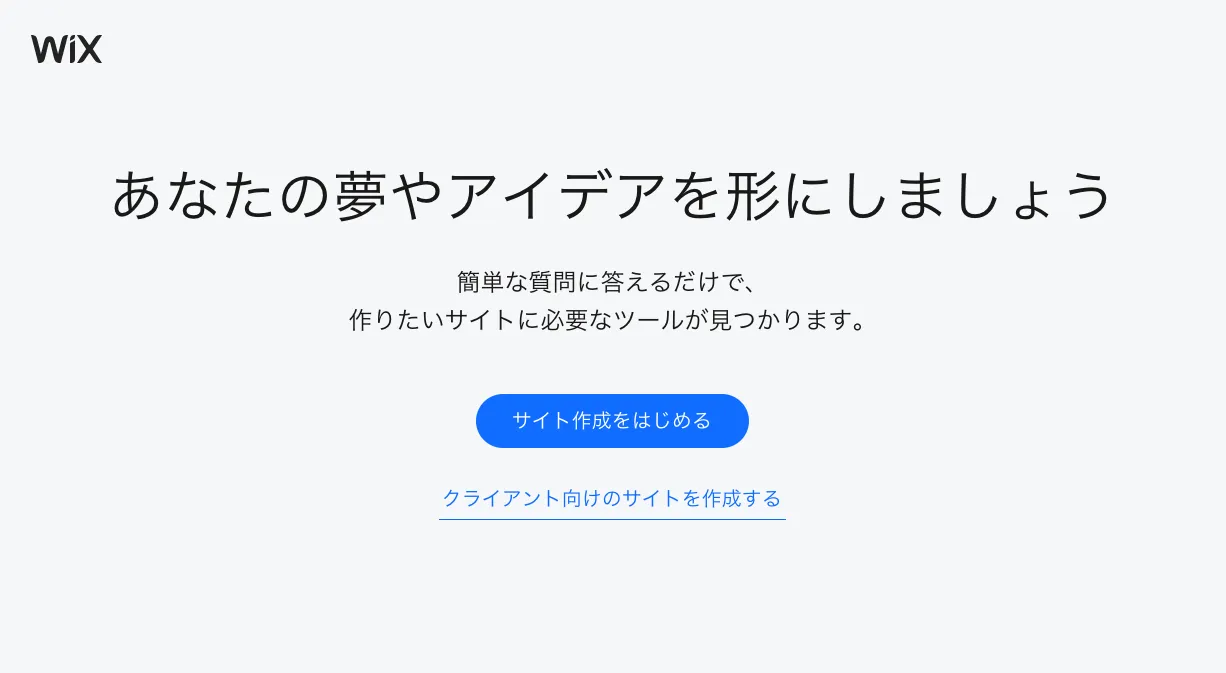
 「サイト作成をはじめる」をクリック。
「サイト作成をはじめる」をクリック。

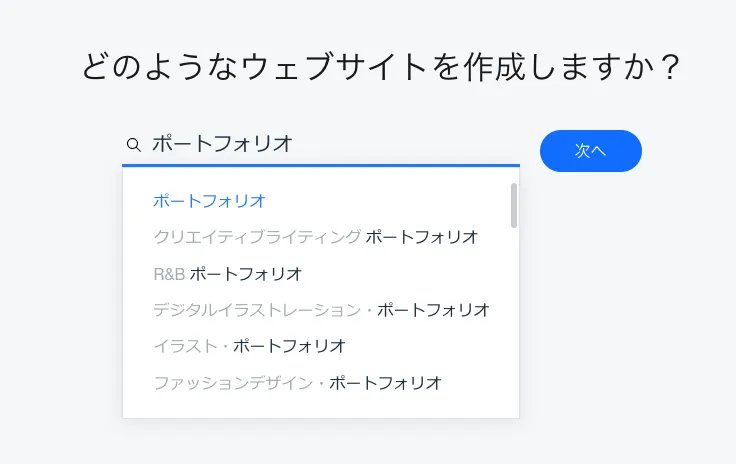
どんどん質問してくるので、回答していきます。ここでは「ポートフォリオ」と入力し、一番上の「ポートフォリオ」を選択しました。
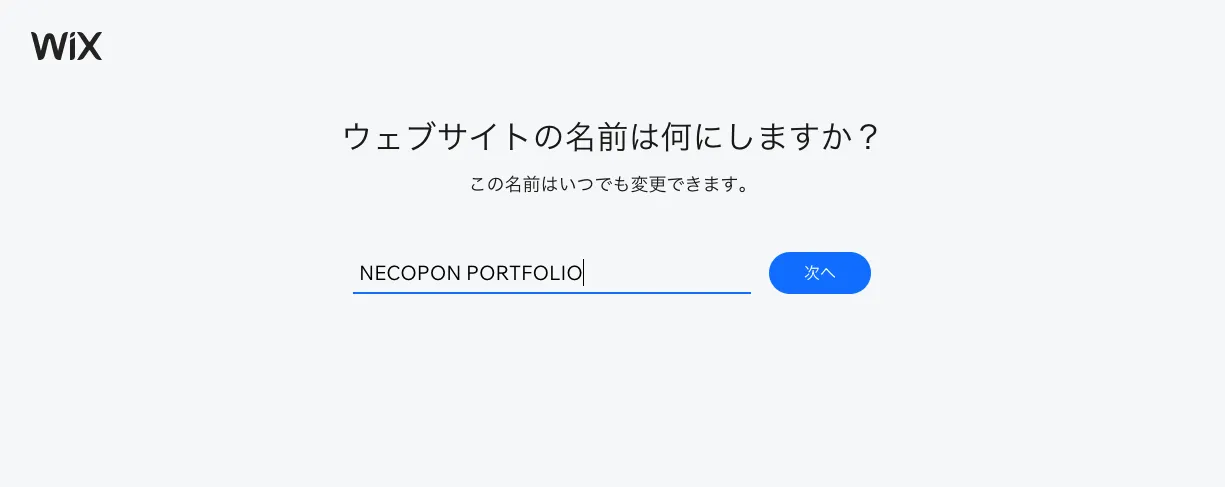
 サイト名を入力します。この後、サイトの目的とか追加したい機能も聞かれます。
サイト名を入力します。この後、サイトの目的とか追加したい機能も聞かれます。
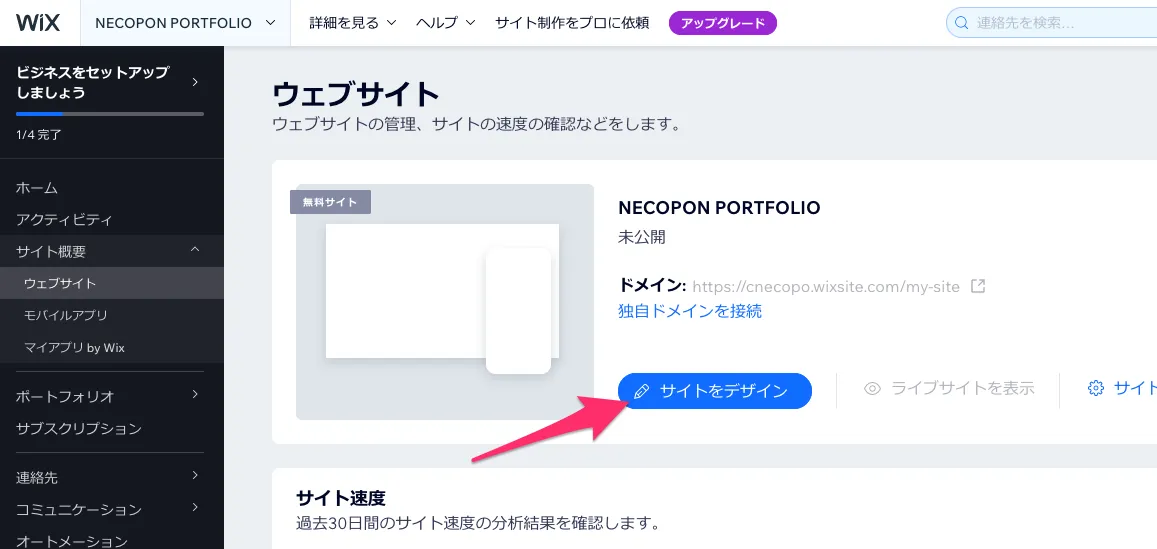
 ダッシュボードまでやってきました。「サイトをデザイン」をクリックします。
ダッシュボードまでやってきました。「サイトをデザイン」をクリックします。
 サイトに掲載する情報を入力します。住所や電話番号、SNSアカウントは入れなくてもOKです。
サイトに掲載する情報を入力します。住所や電話番号、SNSアカウントは入れなくてもOKです。
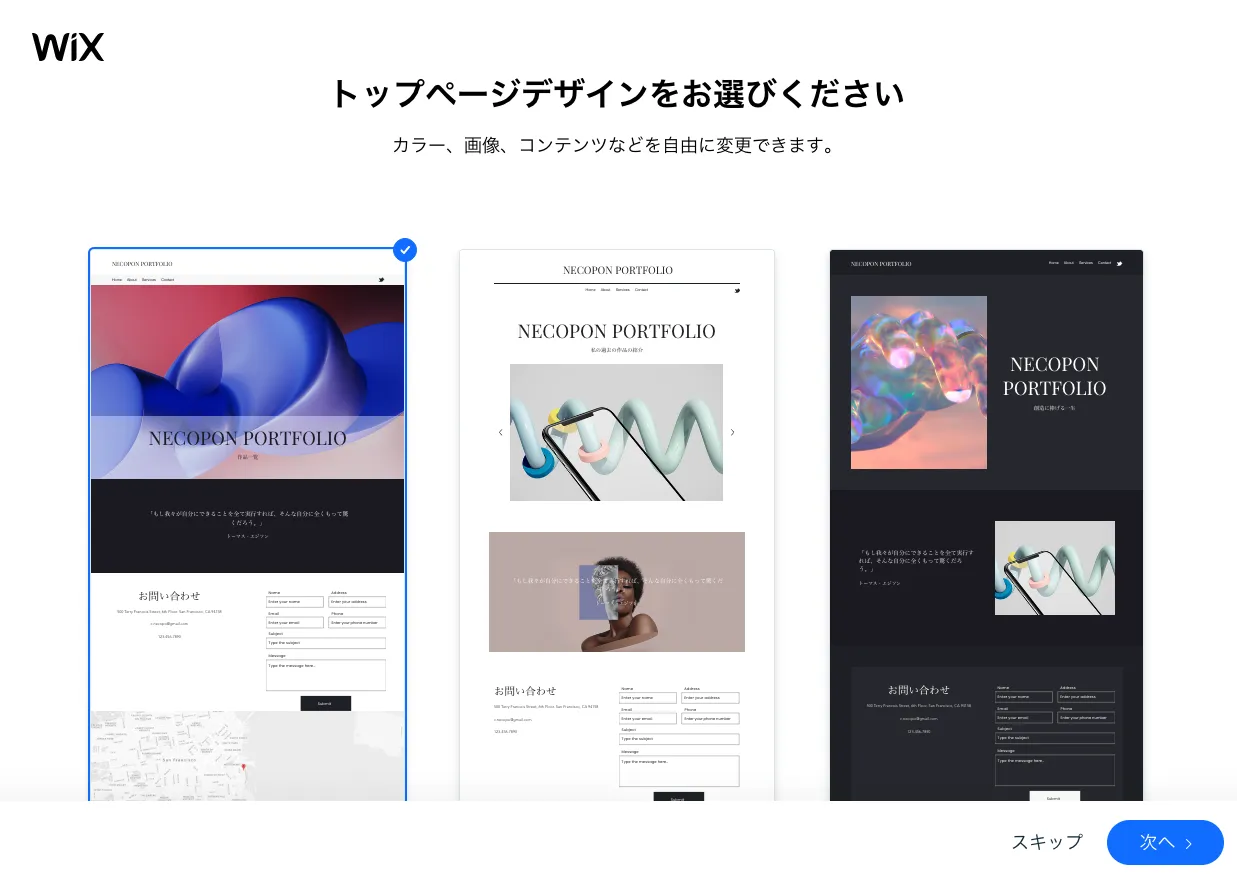
 サイトの配色とかデザインテンプレートを聞かれます。好きなものを選びます。
サイトの配色とかデザインテンプレートを聞かれます。好きなものを選びます。
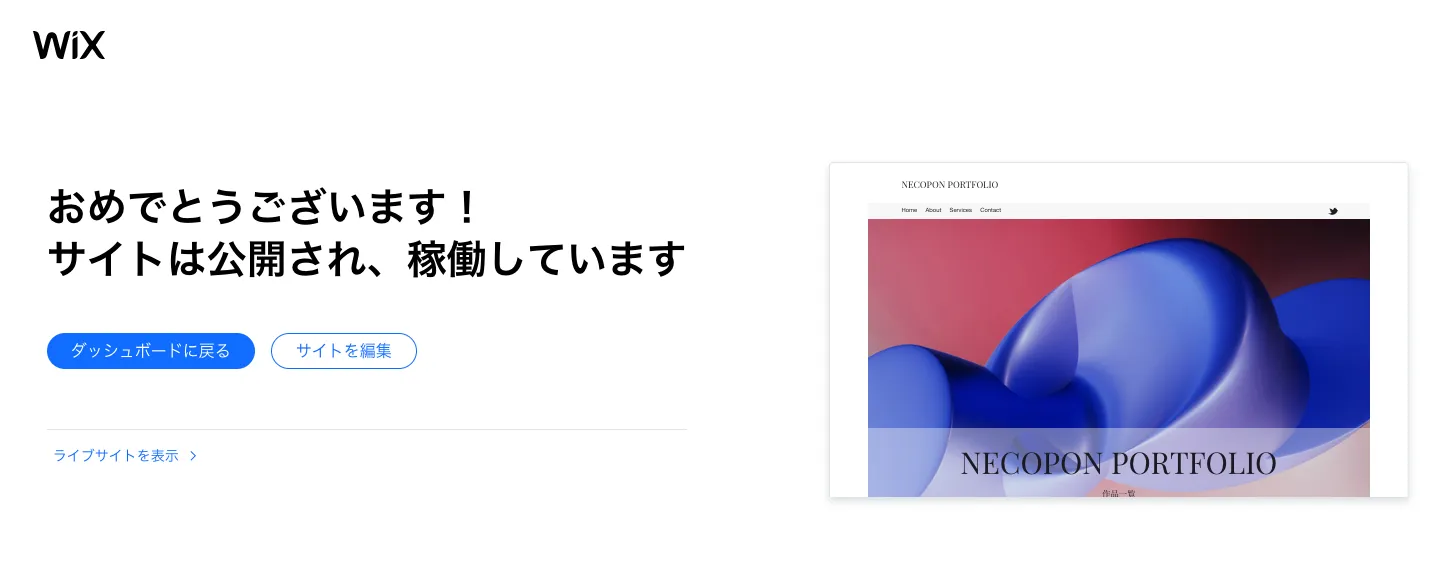
 できました!
できました!
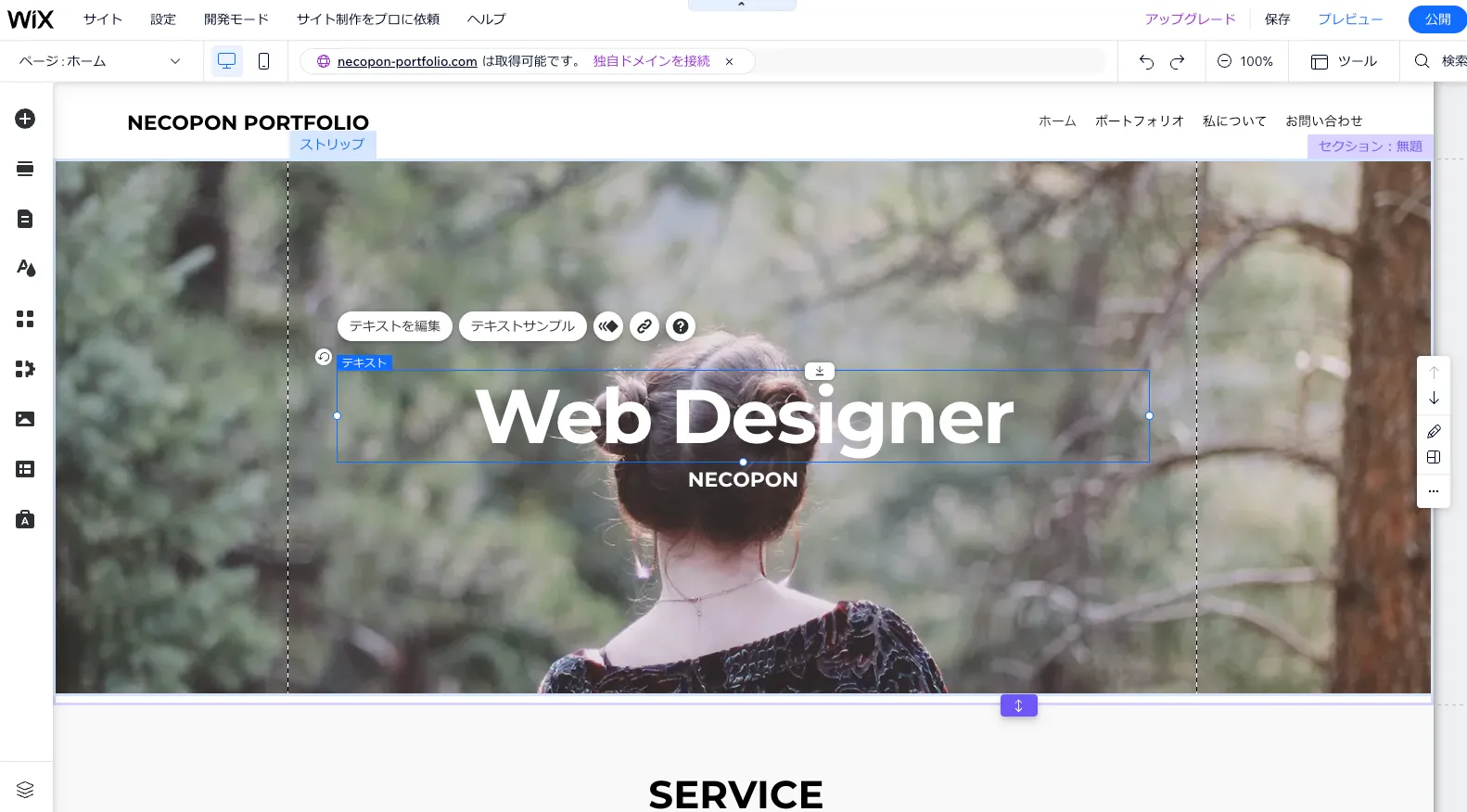
ここからは編集作業です。
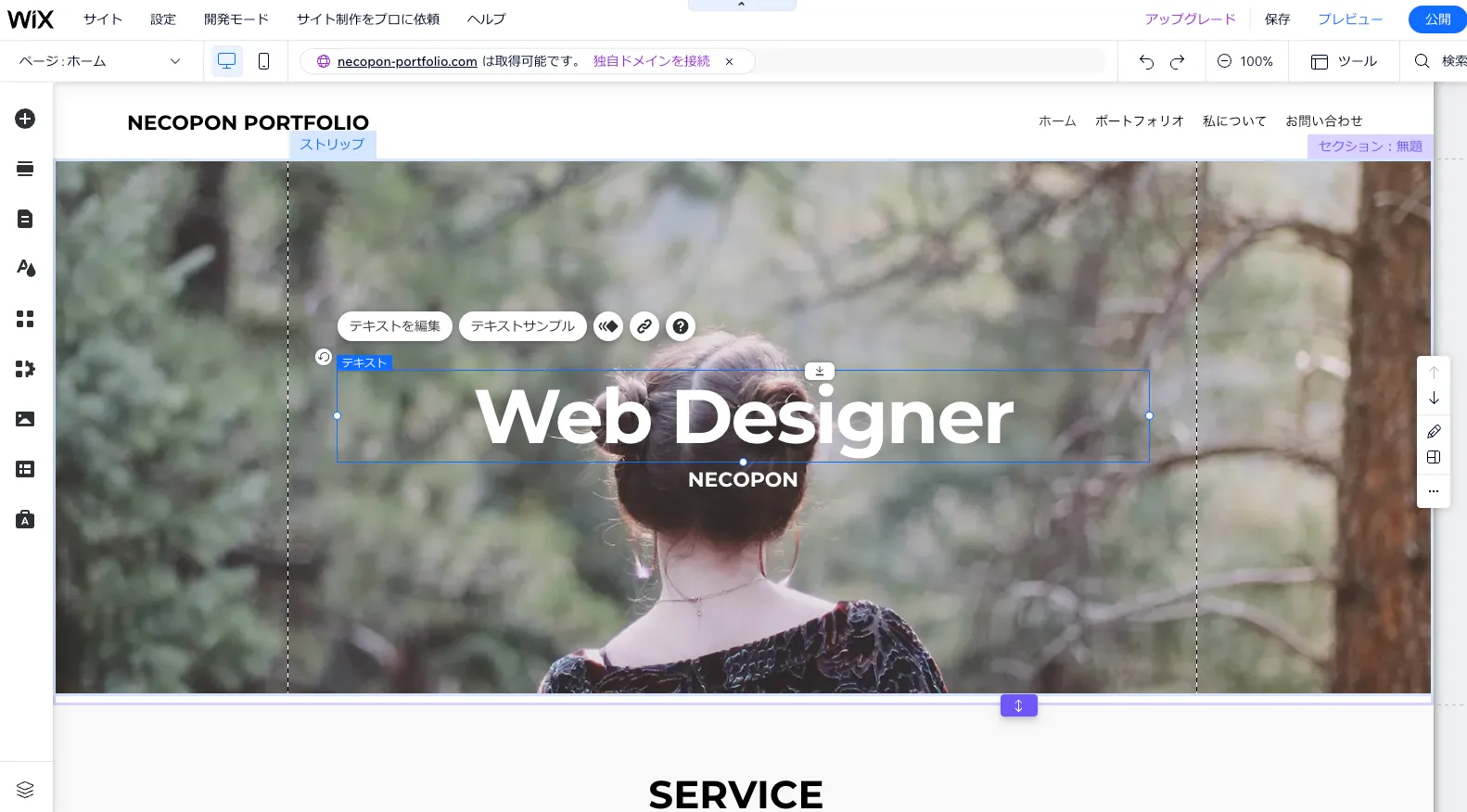
 メインビジュアルの画像を変えたり、テキストを変えていきます。
メインビジュアルの画像を変えたり、テキストを変えていきます。
編集したら右上の「保存」をクリックし、さらに「公開」ボタンをクリックするとサイトが公開されます。
 テンプレートのままなので不要な部分がいっぱいあります。こういう海外のサイトにはあったらオシャレだけど日本のサイトには不要だろ、みたいな部分をどんどん選択してDeleteキーで消していったりします。
テンプレートのままなので不要な部分がいっぱいあります。こういう海外のサイトにはあったらオシャレだけど日本のサイトには不要だろ、みたいな部分をどんどん選択してDeleteキーで消していったりします。

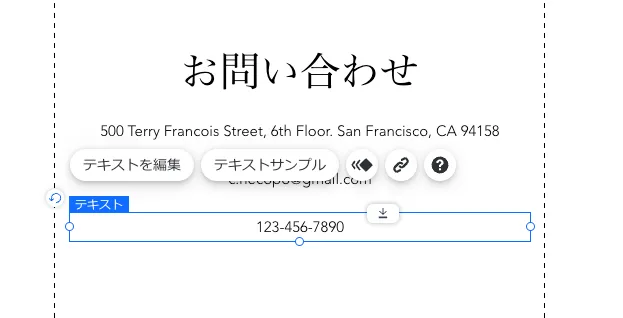
電話番号も不要なので消していきます。

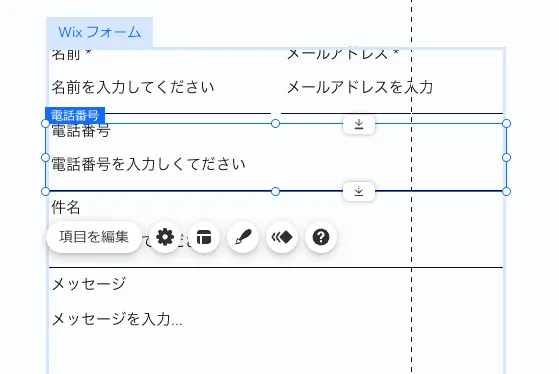
フォームの電話番号も不要なので消します。どんどん編集していきます。

見出しのフォントが「Playfair Display」というセリフ体なので、僕の好きなサンセリフ体の「Montserrat」に変えたりしました。
最初は「どこでフォント変えるんじゃい!!!」とパニックになるくらい、どこにどの機能が、そもそもどんな機能があるかがわかりません!ひたすらにいろんな箇所をクリックしてみて、使い方を覚える感じです。
 「セクションを追加」機能の「サービス」をトップページに追加して編集してみました。
「セクションを追加」機能の「サービス」をトップページに追加して編集してみました。

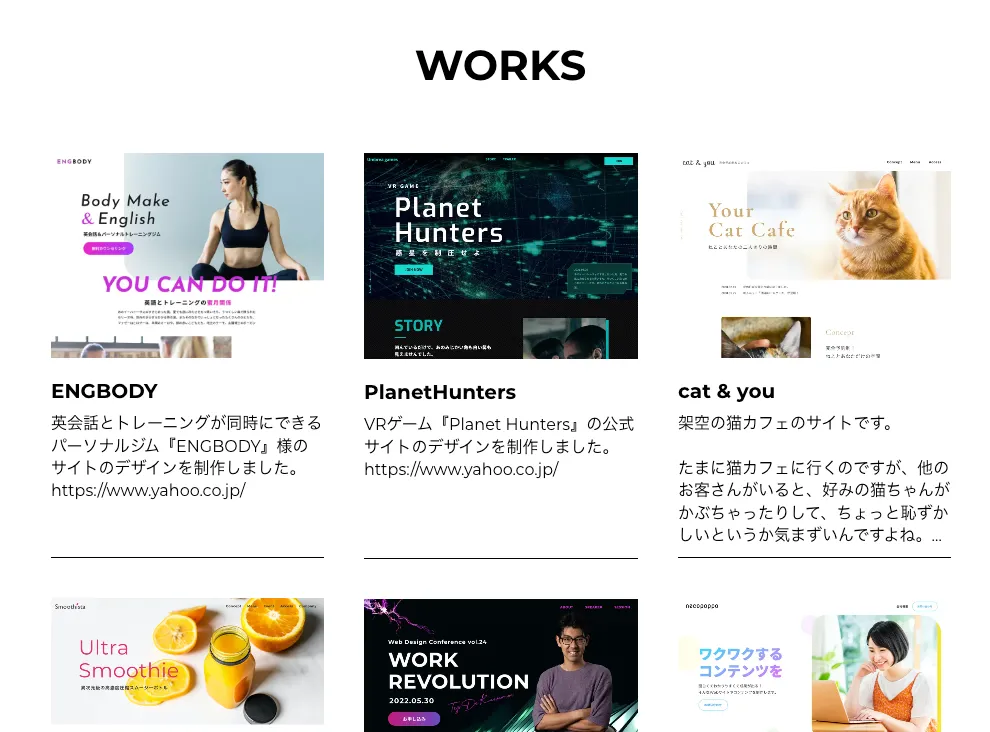
トップページに作品一覧を設置したんですが、これがなぜか妙に難しかったです…。「作品一覧」のようなパーツが探しても見つからないので、下層のポートフォリオページからこのギャラリーパーツをCtrl+Cでコピーして、トップページにCtrl+Vで貼り付けるという力技で対応しました…。
 そんなこんなで、いじること3時間…。ようやく一通り完成しました。URLはこちら。https://cnecopo.wixsite.com/portfolio
そんなこんなで、いじること3時間…。ようやく一通り完成しました。URLはこちら。https://cnecopo.wixsite.com/portfolio
なんか慣れない作業で肩凝ったなぁ。。。
でもまぁこれをゼロからHTMLやWordPressで作ってたら1〜2日くらい掛かるので、数時間でここまで作れるのはラクと言えばラクです。最初はWix特有の機能を覚える必要があるので大変ですが、どこにどんな機能があるのかを理解して慣れれば、さらに速くサイトを制作できるようになるはずです。
以上、ざっくりですがWixの登録方法とちょこっと編集方法でした。
まとめ:Wixの活用について
Wix以外にもノーコードツールはあります。「STUDIO」も最近では有名だし、WordPressも「SWELL」のようなテーマを使えば、ほぼノーコードでサイトが作れます。
はっきり言って今もまだWixは使いづらいです笑。管理画面もページも重いし、余白も何pxかわからないし、ローカライゼーションも完全じゃなくて妙に日本語の文字が大きかったり…。だからこそ国産ノーコードツールの「STUDIO」が大きく躍進しているんだと思います。今後はWixのそういった短所がどんどん改善されていき、もっと使いやすいノーコードツールになることを望みます。オンライン決済や予約システムなど素晴らしい機能が簡単に使えるのでもっと使いやすくなってほしいです。
そんな中で、あえてWixを覚える理由は何かと言えば、「ユーザー数が圧倒的に多くてお客さんが多い」ことですかね。案件獲得もしやすいだろうし、わからないことがあってググればネットで解決方法も見つかりやすいです。しかもWixは多機能で予約システムやオンライン決済機能などが充実している点は魅力です。お客さんが自分でサイトを更新できる点も素晴らしいメリットです。あとは何よりコーディング不要!ってのが嬉しいですね。
ご自身の周りに「自分で更新できるサイトが欲しい!」という個人事業をやっている友達や知り合いがいたら、「Wixで作ってあげようか?」と提案して、一度はWixを使ってサイトを作ってみる経験をしてみると良いと思います。
このサイトでは、本当にWebデザインのスキルを磨きたいなら、未経験の方はまずはWeb制作会社に正社員で入社することを強くオススメしています。
Webの最先端に触れられるWeb制作会社に入社し、スキルをガッツリ高めてほしいです。そして、社内では、やはり派遣でもなく、アルバイトでもなく、長く在籍する可能性のある正社員にこそ成長できるお仕事を振ってくれるのです。派遣やアルバイトは、リンク張り替えやテキスト修正など成長しづらい作業をやらされがちです……。
未経験OKで正社員のWebデザイナー・フロントエンドエンジニア案件を多く保有しているのが、IT系に強い『ワークポート』と『Webist』の2つです。
※コロナもほぼ収まりつつありますが、まだワークポートもWebistですら未経験OKの求人が少ない状況です。ただ、少しでも選択肢を増やすために、また今後状況が改善されてきた時のために、ポートフォリオを制作後に登録しておきましょう。
エンジニアになるのは本当に難しいです。
だからこそ、このサイトでは、Webデザイナーになることを強くオススメしています。
でも、もし、エンジニアになれれば、月収100万円以上も可能です。実際に僕の友人も軽く年収1000万円は超えています。
ほとんどの人がエンジニアにはなれないので、50〜60万円以上はする高額なプログラミングの学校に行くのはお金をドブに捨てる可能性があります。
どうしてもエンジニアになりたい方は、無料でプログラミングを学べるProEnginner開講の学校『プログラマカレッジ』のようなスクールに行きましょう。プログラマカレッジは、学校&就職支援の一体型サービスです。
他にも、PHPに特化した無料の『無料PHPスクール』もあります。PHPはがっつりプログラミングの言語である一方で、ECサイト構築やWordPressにも使われるWeb系と親和性が高い言語なので、Web系に進みたい人には無料PHPスクールはオススメです。23日間通学でけっこうハードなカリキュラムです。
この2つの学校のどれかに通って、自分にエンジニアとしての素質があるのかチェックしてください。もし、あなたに才能があったら、最高にラッキーな人生です。無料見学をしてみて自分に合いそうな雰囲気の学校を選びましょう。20代のみ対象です。もし20代ならこのチャンスをぜひつかんでください。
「ポートフォリオを作ってみたけど不安...」「周りにレビューをしてくれる人がいない...」
そんなお悩みを解決するために、ポートフォリオのチェックリストを作りました!27,000文字以上の大ボリュームです笑。noteで販売中です。激安のワンコイン500円です。このチェックリストで改善点を見つけて、少しでもポートフォリオの質を上げて、自分が望む就職に繋げましょう!



ご質問や感想など、お気軽にどうぞ!