Photoshopのレイヤーはグループ分けしておく
最近はFigmaでサイトのデザインを制作することが多くなりましたが、今もPhotoshopで制作している現場もあります。
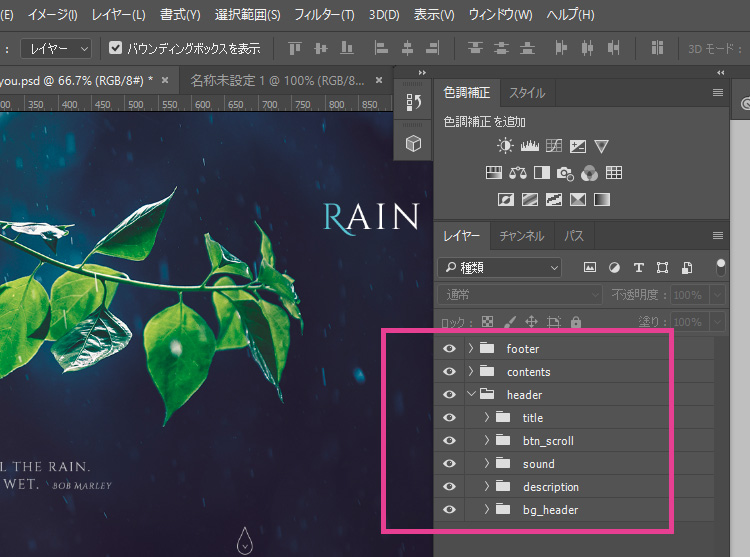
フォトショ(Photoshop)のPSDファイルは、他のデザイナーやコーダーも編集することがあります。そのため、各レイヤーをボタンなら「btn(ボタン)」フォルダを作ったり、ヘッダーの部分は「header(ヘッダー)」というふうに、グループ分けをしておきましょう。

会社内のルールにもよりますが、できれば上のように、英語で表記するのがコーダーには優しいです。Photoshopの「画像アセット」という機能を使えば、例えばレイヤー名(グループ名でも良い)に「btn_scroll.png」と記述すると、そのレイヤーを指定の画像名で書き出してくれるからです。
レイヤーがきちんとグループ分けされていないと、コーダーによっては、ブツブツと文句を行ってきます。ちょっとくらいいいじゃんって思うんですけどね…。PhotoshopがCC版になる前は、画像アセットの機能が無く、すべての画像をコーダーがスライスで切り出していました。画像アセットが登場した途端に、コーダーがデザイナーに対して、「ちゃんとグループ化してください」と言い始めたのには、僕はやや納得してないのですが、まぁそのへんは寛容になりましょう。
このサイトでは、本当にWebデザインのスキルを磨きたいなら、未経験の方はまずはWeb制作会社に正社員で入社することを強くオススメしています。
Webの最先端に触れられるWeb制作会社に入社し、スキルをガッツリ高めてほしいです。そして、社内では、やはり派遣でもなく、アルバイトでもなく、長く在籍する可能性のある正社員にこそ成長できるお仕事を振ってくれるのです。派遣やアルバイトは、リンク張り替えやテキスト修正など成長しづらい作業をやらされがちです……。
未経験OKで正社員のWebデザイナー・フロントエンドエンジニア案件を多く保有しているのが、IT系に強い『ワークポート』と『Webist』の2つです。
※コロナもほぼ収まりつつありますが、まだワークポートもWebistですら未経験OKの求人が少ない状況です。ただ、少しでも選択肢を増やすために、また今後状況が改善されてきた時のために、ポートフォリオを制作後に登録しておきましょう。
エンジニアになるのは本当に難しいです。
だからこそ、このサイトでは、Webデザイナーになることを強くオススメしています。
でも、もし、エンジニアになれれば、月収100万円以上も可能です。実際に僕の友人も軽く年収1000万円は超えています。
ほとんどの人がエンジニアにはなれないので、50〜60万円以上はする高額なプログラミングの学校に行くのはお金をドブに捨てる可能性があります。
どうしてもエンジニアになりたい方は、無料でプログラミングを学べるProEnginner開講の学校『プログラマカレッジ』のようなスクールに行きましょう。プログラマカレッジは、学校&就職支援の一体型サービスです。
他にも、PHPに特化した無料の『無料PHPスクール』もあります。PHPはがっつりプログラミングの言語である一方で、ECサイト構築やWordPressにも使われるWeb系と親和性が高い言語なので、Web系に進みたい人には無料PHPスクールはオススメです。23日間通学でけっこうハードなカリキュラムです。
この2つの学校のどれかに通って、自分にエンジニアとしての素質があるのかチェックしてください。もし、あなたに才能があったら、最高にラッキーな人生です。無料見学をしてみて自分に合いそうな雰囲気の学校を選びましょう。20代のみ対象です。もし20代ならこのチャンスをぜひつかんでください。
「ポートフォリオを作ってみたけど不安...」「周りにレビューをしてくれる人がいない...」
そんなお悩みを解決するために、ポートフォリオのチェックリストを作りました!27,000文字以上の大ボリュームです笑。noteで販売中です。激安のワンコイン500円です。このチェックリストで改善点を見つけて、少しでもポートフォリオの質を上げて、自分が望む就職に繋げましょう!



ご質問や感想など、お気軽にどうぞ!