独学でWebデザインを勉強するための完全ガイド

「とにかくお金をかけずに独学でWebデザインを習得したい!」という方のために、できるだけ無料か激安で独学する方法を紹介します。
目次
独学の前に求職者支援訓練を検討しよう

独学をする前に検討してほしいのは、求職者支援訓練(ハロートレーニング)や職業訓練の活用です。国が提供する無料でWebデザインを学べる学校があります。僕も求職者支援訓練を経て、Webデザイナーになりました。
今まで未経験からWebデザイナーを目指す方のご質問に200件以上回答してきました。
みなさんとお話をする中で知ったのは、多くの方が独学を途中で挫折し、このサイトを通して求職者支援訓練の存在を知って、訓練校に通い直していることでした。それくらい独学は大変です。自分でモチベーションを維持し続けて、無駄のない順序で学習をする必要があります。ちょっと一ヶ月独学した程度ではWebデザイナーにはなれません.。
学校なら効率的に学習できます。もし、可能なら求職者支援訓練や職業訓練の受講も検討してみてください。下記の記事を参考にしてください。
【無料】求職者支援訓練でWebデザインを学ぶ
【無料】職業訓練でWebデザインを学ぶ
でも、学校に通えない方も多いはずです。
今の仕事を辞められない方や、学校に通う期間の生活費が工面できない方、小さなお子さんがいて学校に通う時間を作れない方、体調に問題のある方、障害を抱えている方など、そのような方は独学という選択になりますよね。
では、効率的な独学方法を紹介していきますね。
まずはWebデザインの学習内容を知ろう
まずは、Webデザイナーになる上で必要な知識を確認しておきましょう。
Webデザインのスキルは「コーディング」と「デザイン」の2つに分解されます。
コーディング関連のスキル
- HTML
- CSS
- jQuery
- WordPress
この4つが最低限のコーディング関連で身につけるスキルです。
WordPressは使わない現場もありますが、フリーランスとして安定的に稼ぐ上で重要なスキルなので、独学期間中にオリジナルテーマ(自分でコーディングしたサイトをWordPressに実装すること)を作れるだけのスキルは身につけましょう。
必須ではないが習得してほしいコーディング関連のスキル
他にコーディングの重要なスキルとして、Sass、JavaScript、CSS設計の3つがあります。
SassはCSSをより効率的に書くための記法です。ぜひ時間に余裕があれば勉強しておきましょう。現場でも普通に使われています。
jQueryはJavaScriptを簡単に書く記法です。現在は素のJavaScriptで書くスタイルがトレンドになってきているので、JavaScriptの方を学習してもOKです。今後フロントエンドエンジニアを目指している方はJavaScriptの知識は必須です。
CSS設計は、サイトを修正や拡張していく上で破綻しないためのCSSの組み方です。現在はBEM(ベム)という設計方法が広く普及しています。【初心者向け】Webデザイン勉強のおすすめ本で良質な本を紹介しつつ解説していますので、こちらも読んでみてください。
デザイン関連のスキル
- Photoshop(フォトショ)
- Illustrator(イラレ)
- Figma(フィグマ)
- デザインスキル
FigmaはPhotoshopに変わるデザイン制作ソフトです。
デザイン自体の勉強も多少は必要です。Photoshop(フォトショ)はただのソフトなのでそれを覚えてもデザイナーになれるわけではありません。具体的なデザインの学習方法は後ほど紹介します。
Webデザインの独学方法
このサイトで推奨しているWebデザインの独学方法はこちらです。
僕は国内で有名なWebデザイン関連の教材はほとんどすべて把握しているつもりです。厳選して紹介しているので、この記事で紹介する教材以外は一切やる必要はありません。
独学のロードマップ
実際に独学をする上で、上で紹介した独学の方法を順番にやっていくと効率的です。ポートフォリオの制作も含めて7ステップです。
学習の6ステップ
1. ドットインストールで動画を視聴してHTMLやCSSの感覚をつかむ。
↓
2. Progateで実際に手を動かして自分でHTMLを手打ちすることに慣れる。
↓
3. 最強の動画教材UdemyでPhotoshopとIllustratorの使い方を覚え、実際にサンプルサイトを作りコーディングにも慣れる。(デイトラでもOK)
↓
4. Photoshopでバナーの模写をし、デザインに少し慣れる
↓
5.FigmaはYouTubeで勉強する
↓
6. 書籍で知識の抜け漏れの補充をする。わからない箇所をすぐに調べられるようそばに置いておく。
ここまでで基礎的なスキルの習得は完了です。この順序で独学をすればバッチリです。
ドットインストールとProgateはどちらからやってもOKです。先に動画を見てなんとなく雰囲気を掴みたいならドットインストールからやってもいいし、すぐにでも自分でHTMLを打ってみたいという方はProgateからやりましょう!
ポートフォリオ制作の2ステップ
続いて、ポートフォリオの制作に取り掛かります。
7. ポートフォリオ掲載用の作品を制作
↓
8. ポートフォリオサイトを制作
学習のゴールが「ポートフォリオの制作」であることを忘れないでください。ポートフォリオのレベルが高ければ高いほど企業に採用されやすくなります。ポートフォリオには自分でデザインしコーディングをした作品を掲載しましょう。ポートフォリオについては最後に解説します。
独学の学習期間
独学の期間の目安は3〜6ヶ月
求職者支援訓練の通学期間は約4〜6ヶ月で、職業訓練であれば3ヶ月です。
独学の学習期間もそれに合わせて基本的には約6ヶ月を最長としましょう。早く転職する必要がある場合でも、3ヶ月は勉強の期間を確保しましょう。1〜2ヶ月の学習期間では短すぎて理解が浅いままになってしまい選考に通過しないか、選べる会社が少なくなってブラックな会社に入る傾向が高いです。焦りは禁物です。つまり独学の期間は3〜6ヶ月が目安です。
どうしても現職を続けながら独学をする方は学習時間の確保が難しいと思います。その場合は最長でも1年としましょう。
早く現場に入ってスキルを爆速で上げよう
学習期間を長くしすぎない理由は、現場でこそスキルは急成長するからです。現場で納期を意識しながらクライアントの案件に取り組んだり、先輩や上司にデザインのレビューをしてもらうことで、自分で勉強するよりも数倍どころか数十倍成長します。勉強と現場は大違いで、業務でこそデザインもコーディングのスキルも大幅に成長します。なので、独学の期間は3〜6ヶ月程度に抑えて、その後すぐに就職するようにしましょう!
具体的な独学の流れ
ドットインストールでコーディングの雰囲気をつかもう

『ドットインストール』は、主にコーディングのレッスン動画を配信しているサービスです。
まずはコーディング学習のとっかかりとして、ドットインストールの動画をザッと見ると「HTMLってこういうことか!」とサクッと雰囲気がつかめます。プレミアム会員になれば、もっと多くの動画が見れますが、とりあえず無料プランでHTML・CSS・JavaScriptの動画を片っ端に見ます。下記が見てほしい無料動画です。
【学習環境を整えよう】
Web制作の準備をしよう Windows編(全10回)
Web制作の準備をしよう macOS編(全10回)
【HTML/CSSの概要を理解しよう】
はじめてのHTML はじめてのWeb制作(全11回)
【JavaScriptに触れてみよう】
はじめてのJavaScript (全7回)
これだけでもかなりのボリュームです。HTMLやJavaScriptの基本的な仕組みが理解できます。
でも、見てるだけでは身につきません。次に、Progateで実際に手を動かしてコーディングを体感してみましょう。
Progateで実際にコーディングを体感してみよう

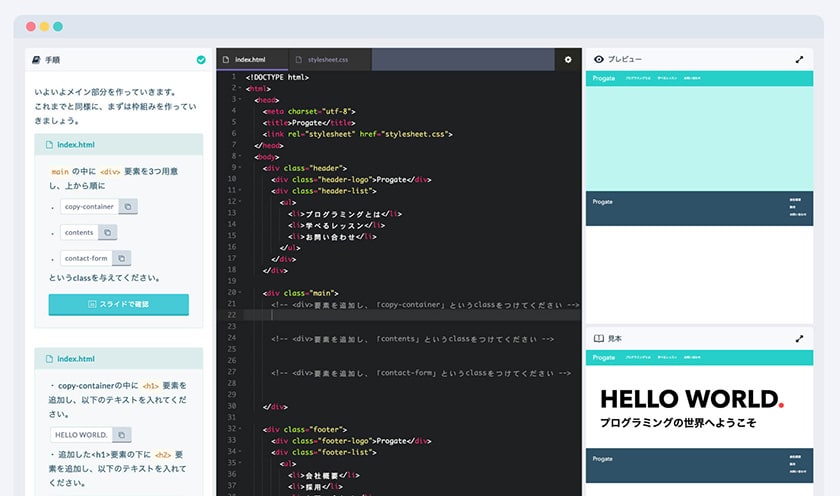
『Progate』は、コーディングのための優れたオンライン学習ツールです。
サイト上で実際にコードを書きながら学べるので、知識が定着しやすいです。コースの途中までは無料です。有料プランはたったの月990円です。ドットインストールでザッと理解したあとに、Progateをやると理解がすごく深まります。
無料プランではHTML・CSS・JavaScriptなどの18レッスンが受けられます。Progateが自分に合いそうなら有料プランに移行し『HTML & CSS』カテゴリの上級編まですべてやりましょう。これでコーディングの基礎スキルは身につけられます。無料プランでおなかいっぱいの人は、次のUdemyに行きましょう。
最強の動画教材Udemyをメインに学習しよう
『Udemy』は動画教材です。独学方法の中で一番推奨できる最強の教材です。ここにがっつり時間と労力をかけて学習しましょう!
UdemyではWebデザインから英会話まで様々な動画講座を販売しています。普通なら数十万円はする内容の講座が1200円くらいで購入できます。通常24000円くらいのコースが1200〜1600円くらいになる爆安セールを月に5〜6回ほどやるので、そのタイミングで講座を購入します。
講義時間も講座によっては40時間以上!に及ぶものもあり、レッスンの質が高いものが多いです。コスパ最高というか異常な安さです。
ドットインストールとProgateはコーディングのみしか学べませんが、UdemyにはPhotoshopやXDなどのデザインソフトを学べる動画も多いです。
Udemyで受講してほしい講座を紹介します。
ここで紹介する講座は実際に僕が購入し質の高さを確認しているので安心してください。

未経験からプロのWebデザイナーになる! 400レッスン以上の完全マスターコース
Webデザイン関連では定番の講座です。422レッスン&42時間と異常なボリュームでコスパ抜群です。
授業ではWebデザインのスキルの多くをカバーしており、Photoshop、Illustrator、HTML、CSSを学べます。JavaScriptは含みません。この講座は「PhotoshopとIllustratorをガッツリ学ぶための教材」と捉えましょう。ここでPhotoshopとIllustratorの使い方を覚えておきます。
残念なのは内容がやや古い点です。サンプルサイトのデザインが時代遅れだったり、CSSについてはflexboxなど最新の内容を含んでいません。そのデメリットを考慮したとしても、十分すぎる内容なので即買いです。

【JavaScript&CSS】ガチで学びたい人のためのWEB開発徹底入門(フロントエンド編)
かなりオススメのコーディングの講座です。制作するサンプルサイトが現在のトレンドを反映しており非常に洗練されています。
授業はSassやCSS設計、CSSとJavaScriptによるアニメーションまで含んでいるので覚えることが多くてちょっと大変です。でも、この講座の内容を理解することで、一気に初心者を脱することができます!ぜひ受講してほしい講座です。約20時間とボリュームがあります。

Figmaの使い方もUdemyで学べます。
ただ、Figmaはそれほど難しくもないのでYouTubeで学習でもOKです。
ここで紹介していなくても、レビュー数が高く評価コメントが良いUdemy講座はオススメできます。自分にとってタメになりそうな講座はどんどん購入して視聴しましょう。僕ももう10講座ほど購入しています笑。
無料コーディング練習所をやろう
このサイトで公開している『無料コーディング練習所』をぜひやってください!
6サイトをコーディングしながら、HTML・CSS・jQueryの基礎スキルがしっかり身につく教材です。かなりのボリュームあります笑。デザインカンプとコーディング例のソースコード付きです。
この教材は、実際に制作会社の新人コーダーの教育にも使用されています。【中級編3】まで完了すればどうにか現場で即戦力になりえます。無料なのでぜひトライしてみてください。
デイトラの受講も検討する
Udemyの弱点はレビュー(添削)が無いことですね…。デザインやコーディングはレビューをしてもらってこそ急激に成長します。Udemyだけを受けっぱなしだと、自分で書いたコードが正しいかどうか判断できなくて悩むと思います。
格安でデザインとコーディングの添削サービスを提供しているスクールが『デイトラ』です。現時点では、この値段(Webデザインコースが119,800円)で添削サービスを提供しているスクールは他にありません。貴重なスクールです。
サービスを一言で言えば、「課題 + 課題のレビューあり + 質問し放題」です。オンライ上の動画やテキストで自習しながら課題をこなしていき、メンターにデザインやコーディングをレビューしてもらえます。不明点はSlackのコミュニティでテキストチャットで質問できます。
格安でコスパの高いスクールを求めている方にはすごくオススメです。
デザインを重点的に学びたい方は『Webデザインコース』、コーディングを学びたい方は『Web制作コース』を受講しましょう。
→ 『デイトラ』
デザインの勉強
一番やりにくいのがデザインの勉強です。
次の4つの方法でデザインは学びます。
- デザインのルールを知ること
- たくさんのデザインを見ること
- レビュー(添削)を受けること
- 模写を繰り返す
まずやるべきことは、1点めのデザインのルールを知ることです。これが最重要になります。
「ノンデザイナー・デザインブック」は、必ず読んでおいてください。業界の人ならほぼみんな知っている超定番の本です。僕も古い版ですが大事に持っています。「そもそもデザインとは何なのか」や近接・整列・反復・コントラスト等のデザインの基本原則を掴むには最適な本ので、しっかりと読み込んで、傍らに置いて定期的に読み直しておくといいです。こういうデザインの基本原則が学べる本は必ず一冊は通読した方がいいです。
図やフォント等のサンプルがやや古臭かったのですが、第4版になって刷新され、より現代に即した内容になりました。デザインのルールが学べる本は他にもいくつも出ていますが、この本はベストセラーでダントツです。
2点めは、たくさんのデザインを見ることです。
「Webデザインの見本帳」では、Webサイトのデザインがカタログのように紹介されています。たくさんのWebサイトのデザインを観ることで、そこで使われている配色・パーツ・フォントとそれの組み合わせを自分の中にストックとして吸収していきます。
この本では、例えば、「黒を基調としたWebサイト」の項では、黒色をベースとした複数のサイトの写真とアクセント色の配分、使用されやすいパーツや使用フォントについてまで、詳しく解説されています。
その他、業種ごとに「学校・幼稚園サイト」「美容室・エステサイト」等や、「和を感じるデザイン」「エレガントで気品に満ちたデザイン」等、印象ごとにも非常によくまとめられています。
やや古い本になってしまいましたが、この本はいつも近くに置いて、デザインのアイデアが思いつかない時に、パラパラめくって参考にしています。

3点めはレビューです。デザインスキルを効率的に上げるには、レビュー、つまりダメ出しが一番です。自分では自分のデザインの悪い箇所になかなか気づけません。現場では先輩や上司がレビューをしてくれて、それを元に何度も直します。これを繰り返すことでデザインスキルが急速に上達していきます。
レビューを受けれる格安サービスは、上でも紹介した『デイトラ』です。まずはデイトラの受講を検討しましょう。
デイトラはWebデザインコースで119,800円ですが、それでも金銭的に苦しい…ということであれば、比較的安価にメンターを見つけられるサービスの『メンタ』と、アロードさん(@arowd_info)が運営されている15分ごと1,000円でデザインのレビューをしてくれる『プラスレビュー』というサービスを活用してみましょう。
また、4点めの模写も有効です。自分が「すごいなぁ!綺麗だなぁ!」と思えるバナーを見つけたら、それをPhotoshopで模写してみましょう。模写とはそのバナーをできる限り正確に再現することです。もちろん写真やフォントは近いものであれば異なっていてOKです。模写をすることで、理想的な余白や文字の大きさ、配色を知ることができます。しっかりとなぜそのデザインが美しいのかを意識しながら模写してみましょう。1日1個模写すると1ヶ月で30個も模写できます!30個も模写すれば、とりあえずは整ったバナーが作れるようになるはずです。
このサイトでは、バナーテンプレートを無料で配布しています。↓のテンプレートPSDを元に、画像やテキストを変えて自分なりにオリジナルのバナーを作ってみましょう。ゼロから作り始めるとフォントサイズや余白をどうしたらいいのかわからない人も多いと思います。テンプレートを使うことで、適切な文字の大きさや余白を知ることができます。
このテンプレートを元にして↓のようなオリジナルのバナーが作れます。


バナー制作に苦手意識のある方は、ぜひダウンロードして使ってみてください。
ポートフォリオの制作
独学の締めはポートフォリオの制作です。
6ヶ月間の求職者支援訓練の場合は、だいたい5ヶ月目くらいからポートフォリオを作り始めます。独学も同様で5ヶ月目くらいからポートフォリオの制作に取り組むようにしましょう。早く転職しないといけない方であれば、2ヶ月目の後半くらいから作ることになります。
作品を作ろう!
ポートフォリオに掲載する作品を作りましょう!
掲載する内容はこちらです。
- 3〜4サイトのデザイン&コーディング
- バナー2つ程度
最低でもこれくらいのボリュームが必要です。
バナーはサイトデザインに比べて制作時間がかなり短く済むわりにデザインスキルのアピール材料になります。
もしデザイン&コーディングした作品ががっつり4つくらいあるのなら、バナーは作らなくてもOKです。
バナーやコーディングの模写の掲載はNGです。著作権に違反するケースもあるし、そもそも模写は作品ではありません。
作品は基本的にはゼロから作ります。自分でデザインしてコーディングまで行います。
ゼロから作ることが難しければ、今までUdemyや書籍で作ってきたサンプルサイトを活用しましょう。もちろんそのまま使っちゃダメですよ!笑 パーツを付け加えたり、配色やフォントを変えたりして、原型が残らないくらいまで「自分のサイト」になるようにカスタマイズしましょう。
知り合いにWebサイトを作ってほしい人がいたら引き受けて、許可を取った上で制作サイトをポートフォリオに掲載しましょう。そんな知り合いのいない方(僕を含む)は、架空のサイトを作ります。自分でサイトのコンセプトを考えて、企業サイトやカフェサイトを作ってみましょう!
ポートフォリオサイトを作ろう
上で作った作品を掲載するポートフォリオを作りましょう。
ポートフォリオは紙版とサイト版のどちらを作るか迷うと思いますが、通常はサイト版のみでOKです。デザインに特化したWebデザイナーになりたい場合は、紙のレイアウトもできる(やりたい)ことをアピールするために紙版を作ります。
【完全解説】Webデザイナー用のポートフォリオの作り方。
ポートフォリオの作り方については↑の記事を参考にしてください。

ポートフォリオサイト用のWordPressテーマを販売しています。格安の1980円です!本格的に簡単にWordPressでポートフォリオサイトを作ってみたい方は、ぜひこちらをご利用ください。
商品販売ページへ
無料のポートフォリオサイトのHTMLテンプレートも配布しています。
ポートフォリオHTMLテンプレート(ベーシック)
テンプレートをそのまま使うと「この人、手抜きしてる…」と採用側に思われるので、配色やフォントなどをしっかりカスタマイズして利用してみてください。
本で知識を確実にしていこう
本はそばに置いておくと、すぐに調べられるので便利です。
ProgateやUdemyで学んでも、知識の抜け漏れがあるかもしれません。本で補っていきましょう!
下記の本がおすすめです。すべて僕が読んだ本です。
- 『Photoshop しっかり入門』
- 『デザインの学校 これからはじめるPhotoshopの本』
- 『デザインの学校 これからはじめるIllustratorの本』
- 『Illustrator トレーニングブック』
- 『ノンデザイナーズ・デザインブック』
- 『Webデザイン良質見本帳』
- 『これだけで基本がしっかり身につく HTML/CSS&Webデザイン1冊目の本』
- 『スラスラわかるHTML&CSSのきほん』
- 『Web制作者のためのSassの教科書』
- 『Web制作者のためのCSS設計の教科書 モダンWeb開発に欠かせない「修正しやすいCSS」の設計手法』
- 『jQuery 標準デザイン講座』
- 『WordPress 仕事の現場でサッと使える! デザイン教科書 [WordPress 6.x対応版]』
【初心者向け】Webデザイン勉強のおすすめ本
本については、↑の記事で詳しく紹介しています。この記事と合わせて読んでみてください。
お願いなのでWeb制作系の怪しい高額情報商材を購入しないでほしいです。優良な書籍がいっぱいあります。Udemyで激安で学べます。変な教材を買ってお金をドブに捨てるようなことはどうかやめてほしいです。
まとめ
- 独学はいばらの道なので、可能なら求職者支援訓練や職業訓練の受講も検討する
- 独学の学習期間は3〜6ヶ月が目安
- 現場こそ成長できるので早めに就職する
- ドットインストールとProgateでコーディングの感覚をつかむ
- Udemyは最強なのでしっかり取り組む
- 模写やデザイン理論の本も読んでデザインスキルも少し身につける
- 学習のゴールは「ポートフォリオの制作」
- 優れた書籍はそばに置いていつでも参考にできるようしておく
Webデザインの勉強はやることが多くて大変に見えるかもしれません。ところがどっこい、僕は今も学校に通っていた当時もですが、楽しくてしょうがないです。仕事というより遊びに近いんですよね。遊んでいてお金もらっていいのかな?とすら思う時もあります。もちろん納期が短くてしんどい時やデザインが思いつかなくて吐きそうな時も何度もありました。でも、全体的に楽しいんですよね。デザインをするって新しいものを生み出す興奮があるし、コーディングでそれがサイトとして形になって人に喜んで使ってもらえると嬉しくてしょうがないです。
独学をする方も、この「楽しい♪」という気持ちをどうか忘れずに、楽しく頑張っていきましょう^^
このサイトでは、本当にWebデザインのスキルを磨きたいなら、未経験の方はまずはWeb制作会社に正社員で入社することを強くオススメしています。
Webの最先端に触れられるWeb制作会社に入社し、スキルをガッツリ高めてほしいです。そして、社内では、やはり派遣でもなく、アルバイトでもなく、長く在籍する可能性のある正社員にこそ成長できるお仕事を振ってくれるのです。派遣やアルバイトは、リンク張り替えやテキスト修正など成長しづらい作業をやらされがちです……。
未経験OKで正社員のWebデザイナー・フロントエンドエンジニア案件を多く保有しているのが、IT系に強い『ワークポート』と『Webist』の2つです。
※コロナもほぼ収まりつつありますが、まだワークポートもWebistですら未経験OKの求人が少ない状況です。ただ、少しでも選択肢を増やすために、また今後状況が改善されてきた時のために、ポートフォリオを制作後に登録しておきましょう。
エンジニアになるのは本当に難しいです。
だからこそ、このサイトでは、Webデザイナーになることを強くオススメしています。
でも、もし、エンジニアになれれば、月収100万円以上も可能です。実際に僕の友人も軽く年収1000万円は超えています。
ほとんどの人がエンジニアにはなれないので、50〜60万円以上はする高額なプログラミングの学校に行くのはお金をドブに捨てる可能性があります。
どうしてもエンジニアになりたい方は、無料でプログラミングを学べるProEnginner開講の学校『プログラマカレッジ』のようなスクールに行きましょう。プログラマカレッジは、学校&就職支援の一体型サービスです。
他にも、PHPに特化した無料の『無料PHPスクール』もあります。PHPはがっつりプログラミングの言語である一方で、ECサイト構築やWordPressにも使われるWeb系と親和性が高い言語なので、Web系に進みたい人には無料PHPスクールはオススメです。23日間通学でけっこうハードなカリキュラムです。
この2つの学校のどれかに通って、自分にエンジニアとしての素質があるのかチェックしてください。もし、あなたに才能があったら、最高にラッキーな人生です。無料見学をしてみて自分に合いそうな雰囲気の学校を選びましょう。20代のみ対象です。もし20代ならこのチャンスをぜひつかんでください。
「ポートフォリオを作ってみたけど不安...」「周りにレビューをしてくれる人がいない...」
そんなお悩みを解決するために、ポートフォリオのチェックリストを作りました!27,000文字以上の大ボリュームです笑。noteで販売中です。激安のワンコイン500円です。このチェックリストで改善点を見つけて、少しでもポートフォリオの質を上げて、自分が望む就職に繋げましょう!







初めまして、ブログ拝見させて頂いております。
現在大学四年生で就活中なのですが、悩み抜いた末にやっとWebデザイナーというお仕事をやりたいと思いました。というのも、自己分析が甘く、なかなか自分がやりたいことが見つけられなかったからです。
Webデザイナーを目指していきたいのですが、未経験で勉強すら始めていませんので全く知識がない状態です。これからPhoto Shopの勉強を始めますが、このような常態からでもデザイナーとして採用してもらえると思いますか?
また、もし厳しいと思われるならアドバイスをいただけると非常に有り難いです。お忙しいところ誠に申し訳ございませんが、何卒よろしくお願い致します。
Tammyさん、はじめまして。
もちろん誰もが未経験からなので、きちんと学ぶべきことを学べばWebデザイナーにはなれます。
現在4年生なので、来年度(2019年度)からの就職はもしかしたら時間が足りなく間に合わないかもしれません。それなら、卒業前後に求職者支援訓練を利用し、その後に就職する手が良いかもです。
大学生がWebデザイナーになる方法は下にまとめています。
◆新卒でWebデザイナーになる方法
https://webdesigner-go.com/job/college-student/
Webの基礎スキルを確実に身に着けて、ちゃんとした制作会社に入ろうとするなら↑の記事で紹介している「卒業してからWebデザインの求職者支援訓練か学校に通う方法」をオススメします。勉強時間をちゃんと確保し、確実な基礎スキルを蓄積した方がいいです。
どうしても今年度中に内定したいのなら、
◆独学でWebデザインを勉強するための完全ガイド
https://webdesigner-go.com/study/self-taught/
こちらで紹介している書籍やProgateで独学で勉強し、Webの基礎の基礎を覚えたら、可能性は低いですが、どうにかして事業会社か制作会社のアルバイトなどに潜り込むことも可能かもしれません。まだお若いので、スキルが乏しくても会社によっては育成してくれる所も無くはないです。
また何かあればコメントをください!
こんにちは。
ファッション系のWEBデザイナーに興味をもち、こちらを読ませて頂きました。
すごくわかりやすく、意欲が湧きました!
何もやりたいことがなく、自信のもてることはファッション(服)しかないと思っています。
資格の取得やその他勉学をして、少しでも知識を広げたいと思っています。大雑把ですみません。
WEBデザイナーになりたいです。なりたいと思うだけではなれないと思っています。何から学べばいいか教えて頂きたいです。
今は経営学部 国際経営学科2年です。
デザインやファッションなどの知識は一切ありません。
谷口さん、はじめまして。
このサイトを通じて、Webデザイナーについて興味を持ってくれて嬉しいです!
僕自身、現在はアパレルブランドでWebデザイナーをしています。
撮影にも同行できるし、Webデザイナーとしてページ上で服やバッグなどのアイテムの美しい魅せ方にこだわったりできます。
なので、ファッションが好きな人にとっては、アパレルブランドやファッション雑誌を扱う会社でのWebデザインのお仕事は、とても楽しめると思いますよ。
何から学ぶべきかわからないとのことですが、学ぶべきスキルについては下記の記事で確認してください。
★最初にチェック!Webデザイナーに転職する前に最低限持つべきスキル一覧
https://webdesigner-go.com/skill/skills-webdesigner-must-have/
Webデザインの学び方については、このサイトでは無料の求職者支援訓練や職業訓練をお勧めしていますが、谷口さんの場合は大学生なので受講できません。一般のスクールに通うか、オンラインスクールを受講する、または独学で学習します。オススメのスクールや独学方法は次の記事を参考にしてください。
★一般のWebスクールで学ぶ
https://webdesigner-go.com/study/web-school/
★オンラインスクールでWebデザインを学ぶ
https://webdesigner-go.com/study/online/
★独学でWebデザインを勉強するための完全ガイド
https://webdesigner-go.com/study/self-taught/
学習のゴールは「質の高いポートフォリオの制作」です。Webデザイナーなどのクリエイター職ではポートフォリオが最重要です。作り方は下記の記事を参考にしてください。
★最強ポートフォリオの簡単な作り方
https://webdesigner-go.com/job/portfolio/
新卒でWebデザイナーを目指す場合は、GreenやFindJob!などのWeb系に特化した転職サイトを使って会社に応募します。あるいはまだ若いのでポテンシャル採用も十分あるので気になる会社に直接応募しちゃって大丈夫です。
●Green
https://www.green-japan.com/
●FindJob!
https://www.find-job.net/
会社の選び方ですが、
・まずはWeb制作会社に行く
・いきなりアパレル関連の会社に行く
この2つの選択肢があります。
一番オススメなのは、まずはWeb制作会社で2年ほど働いて、デザイン力を上げます。Webのプロ集団である制作会社でがっつりとスキルを上げれば、その後、ファッションやアパレル系の事業会社に行って活躍しやすくなります。
どうしてもいきなりアパレル関連の会社に行きたい場合は、絶対にある程度は規模が大きくて、デザインの部署があって、Webデザインのスキルが上げれそうな会社に行ってください。小さすぎる会社でデザインを教えてくれる人がいない会社は絶対にダメです。
未経験からWebデザイナーになる場合は、スキルを上げれる会社に必ず行きましょう。
まだ大学2年生でそこまで将来のことを考えていて立派だと思います!
デザインやコーディングは、楽しめないと続けられません。まずは独学でちょっと勉強してみて「わ!楽しい!」と思えたら、スクールを受講してみるのがいいと思います。
Webデザイン、楽しみながら頑張ってみてください^^
はじめまして。
ブログを拝見させて頂きました。
ねこポンさんの履歴を拝見させて頂き、凄く似ていてコメントせずにはいられずお送りさせて頂きました。
営業職の私は、3年前にwebデザイナーになりたいと思い、専門学校に通いましたが、諸事情がありwebデザイナーに転職しませんでした。
その後、結婚を機に、給料アップを目指し営業職に転職し失敗し、前職の営業に戻る事になりました。
難しいとは思いますが、手に職をつけたく、仕事をしながらもう一度勉強しwebを直したいと思っているのですが、仕事をしながら可能でしょうか?(29歳既婚)
長文で申し訳ございませんが、ご確認の程宜しくお願い致します。
あうとばーんさん、はじめまして!
サイトを見ていただき、ありがとうございます。
一度専門学校に通われていてWebの基礎スキルを持っているなら、仕事しながらでも可能だと思います。
今はProgateや良質な書籍もあるので、仕事の合間に独学でも勉強できます。
今後、Web系の仕事に転職を考えているのなら、スキルをブラッシュアップしつつ、ポートフォリオを作ります。
副業のようにWebデザインをやりたいのなら、コーディングならランサーズなどで案件を得ることはできるかもしれませんが、
デザインは厳しいです。デザインスキルは一度会社に入って実務でレベルアップをするべきだと僕は考えています。
今度、本気で手に職ということを考えるなら、Web制作会社へ転職し、2年ほどスキルを磨くことをオススメします。
またご質問があればいつでもコメントをください!
諸事情で大学へは進まず高校卒業後直ぐに仕事をしていました。今はニートです。。。
今までとは違う業種へ進みたいと考え、Webデザイナーの仕事をしたいと思います。
こんな私でも独学で勉強して、アルバイトからWebデザイナーの仕事へ進めるでしょうか?
白鸞さん、はじめまして!
コメントをありがとうございます。
僕の周りにも大学に行かずにWebデザイナーになっている方はいます。
新卒で入社するわけでもなければ、学歴は問われないと思っていいです。
大事なのはシンプルで「デザインかコーディングのスキルがあるかどうか」に尽きます。
そして、Webデザイナーになれるかどうかは、
「デザインかコーディングが楽しい!」
あるいは
「デザインかコーディングが苦ではない」
のどちらかの状態になれるかどうかです。
これでWebデザイナーになれるかどうかがほぼ決まります。それくらい淡々とした地味な作業だからです。
なので、まずは独学なら勉強してみて、上の気持ちになれるかどうかです。
なれたら、独学で基礎を身に着けたら、ポートフォリオを制作し、転職エージェントか転職サイトを通して就職(アルバイトなら見つかると思います)し会社で成長していくだけです。会社では学ぶことが多く最初は大変かもしれませんが、この気持ちがあれば楽しく乗り切れます。
こんにちは☺︎
2人目の出産育児を機に一旦営業職を辞め主婦になったものの、社会復帰がしたくなりWebデザイナー のお仕事に興味を持っています。
育児があるため職業訓練校には通えず、独学になると思います。
そして最終的にはフリーになり子育てと両立しながら働くのが理想です。
そこで質問なのですが、ねこポンさんの仰る様に、まずは制作会社で経験を積みたいと思った場合に、未経験+3歳以下の子供2人を持つママ(=まだ風邪等を頻繁にひくので急なお休みがある&残業できない)を雇ってくれる所は現実的にありますでしょうか、、、?
ねこポンさんのこれまでの同僚で、乳児を持つママさんウェブデザイナーはいらっしゃいましたか?
長文で恐れ入りますが、ご意見お聞かせ頂けると幸いです。
宜しくお願いいたします。
Kohamomさん、こんにちは。
このサイトでは「まずWeb制作会社に行こう!」と言っていますが、お子さんが2人いる状況で、制作会社で働くのは正直に言ってなかなか難しいと思います。。
電通の事件以降、制作会社でも残業は減りつつありますが、依然として残業は多いです。クライアントに合わせて動くため、急なお休みがあるとリリースに間に合わなくなるケースが出てくる可能性もあります。
制作会社は中小どころか零細企業も多く、育児への理解不十分や制度も充実しているとは言い難いです。。僕が働いていたWeb制作会社でも、子育てをしながら勤務している方はいませんでした。一年ほど育児休暇で休んでいる方はいました。
育児や時短勤務に理解のある制作会社を見つけられれば、それがベストです。やはり制作会社は抜群に成長できる環境ではあります。
ただ、それはなかなか難しいかもしれませんので、制作会社に入れないようなら、制度的に安定している事業会社を選ぶのがベターだと思います。
僕も現在は業務委託契約でアパレルの事業会社で週3日働いています。ここでは、1歳くらいのお子さんを持つデザイナーさんが以前働いていましたよ。たまに会社に連れてくることもありました。規模の大きな企業であれば、育児により理解があり、時短やリモート業務も可能だと思います。
ただ、事業会社は先輩デザイナーや優秀なフロントエンドエンジニアがいないことも多く、成長できる環境では必ずしもありません。その点は注意して見極めたほうがいいです。
実は、僕が求職者支援訓練の卒業後に一番初めに入った会社はメディアの事業会社です。上司が天才的なデザイナーだったおかげで、だいぶましなWebデザイナーになれました。ラッキーなケースでした。
事業会社には、多種多様な業種の会社があります。そして、「Webデザイン」は、Webやデザインに関連するあらゆるスキルのベースとなるスキルです。デザインができればポスターやチラシも作れるようになるし、コーディングができればブログやアフィリエイトサイトも作れるようになります。Photoshopができれば写真をレタッチするレタッチャーという仕事に就くことも可能です。他にアクセス解析やSEOなどWebマーケティングの分野もあります。「Webデザイナー」という枠にとらわれずに、「デザインやコーディングができるとどんな事業会社でどんな職種で働けるだろう」という広い視野を持つと、働き方の選択肢が増えます。もちろんなりたいのはWebデザイナーだとは思いますが、いろんな選択肢があることを忘れないでおくと、挫折したり落ち込んだりしづらくなると思います。
ぜひ企業で経験を積んで十分にスキルを身に着けて、そしてフリーランスになれるよう応援しています。そしたらお子さんと一緒に過ごせる時間が増えますしね。Webの勉強、楽しくがんばってください^^
はじめまして。
グラフィックデザイナー歴20年です。
2度の出産、育休をとり、4月から復帰したばかりのものです。
現在も広告代理店に勤めていますが、
2度の出産が原因で、正社員からパートに降格、減給となり、パートの雇用契約も残り1年と…かなりひどい待遇の会社なので、そろそろ転職を考えています。
年齢は40代後半で、今の職場を離れたら再就職も厳しいので、
キャリアアップのためにも、ウェブの勉強を!と考えています。
子供を保育園にあずけて仕事をするため、時短勤務可能な就職先、派遣や在宅を希望しています。
求職者支援訓練校か公共職業訓練校のどちらかでウェブの勉強を!と思っています。ウェブデザインは初心者ですが、ゆくゆくはサイトを作れるようになりたいと思っていて
サイトを作れるようになるなら、どちらの学校を受講したほうが良いのでしようか?
ちなみに過去に、デジハリオンラインで勉強していたのですが、途中で妊娠となり体調を崩してしまったことから、こちらでの勉強は中断となりました…独学だとサボりがちになるので、なかなか進まない〜と実感しています。
キラリさん、はじめまして。
現在の会社は、なかなかしんどい状況ですね。。
Web業界であれば求人数は比較的多いため、Webデザイナーへの転身は素晴らしい決断だと思います。
グラフィックデザイナー歴20年はすごいですね!それほどのベテランなら、求職者支援訓練ではなく、職業訓練でも良いかと思います。
このサイトでは、通常は求職者支援訓練をオススメしています。職業訓練の期間が3ヶ月に対して、求職者支援訓練は4〜6ヶ月ほどと長く、Webデザインに必要な基礎スキルを習得するにはできれば6ヶ月はじっくり勉強してほしいからです。
ただ、キラリさんの場合は、すでにフォトショやイラレは十分すぎるほどに扱えるわけです。それなら期間が短い職業訓練でも問題ないと思います。
もちろん、じっくり勉強したいなら求職者支援訓練でもかまいません。職業訓練でも求職者支援訓練でもコーディングは学ぶので、サイトは作れるようになります。ただ求職者支援訓練は期間が長い分、WordPressの授業を含む場合が多いです。職業訓練の場合はおそらく含まれません。WordPressは必須の技術ではないですが、フリーランスになった時に需要があるので、もし勉強しておきたいなら、求職者支援訓練が良いです。
どちらのスクールの質が高いとかは言えません。求職者支援訓練のなかにも良い学校はありますし、もしかしたらちょっといまいちな学校もあるかと思います。開講時期にハローワークでチラシを比較して、どの学校が良いかを判断してみてください。学校によっては見学もできます。判断の方法は下記の記事をぜひ参考にしてみてください。
★【無料】求職者支援訓練でWebデザインを学ぶ
https://webdesigner-go.com/study/kyushokushien/
お子さんがいるので、期間が短い職業訓練が良い場合もありますよね。職業訓練と求職者支援訓練の違いはこちらの記事で詳しく書いています。
★職業訓練・求職者支援訓練・一般のWebスクール…どれがベスト?
https://webdesigner-go.com/study/best-school/
学校卒業後の転職については、下記の記事をご覧ください。
★主婦が未経験からWebデザイナーになるための方法
https://webdesigner-go.com/job/shufu/
主婦の方はお子さんがいる場合、残業の多いWeb制作会社への就職はなかなか難しいです。その場合、育児や在宅作業への理解があり制度的に安定した事業会社や、時間をコントロールしやすい派遣を選択するのがベターになります。
独学は継続が難しいですよね。僕なんかぜったい無理です笑。僕は訓練校に本当に助けられました。デザインは完璧でらっしゃると思うので、コーディングが楽しめるといいですね!自分のデザインをカタチにしていく作業はすごく楽しいです。頑張ってください^^
ねこぽんさん
はじめまして。
ブログを拝見し分かりやすく見やすい解説ありがとうございます。
現在、会社で印刷の編集や電子化作業を行っているのですが、近年紙より電子化に注目がいっており我社もその波がおしよせています。
そこで、Webデザインとして
デザインのみの受注など実際あるのかどうかをうかがいたいです。
Web事態を作れるようになれば即戦力にはなるのですが、チーム内では未経験者ばかりですぐに習って覚えられるものでは無いので、これから勉強にはいる予定です。
ただ、デザインだけはDTPをいかせないか
とおもい質問させていただきました。
ガオタンさん、はじめまして。
サイトを見ていただき、ありがとうございます。
紙のデザインを専門にしているデザイン会社と一緒にお仕事をしたことがあります。
その際、その会社はサイトデザインのみを担当し、僕はコーディングとWordPressでのサイト構築を請け負いました。正直その時は、Webサイトとは思えないデザインが仕上がってきて、、、笑、その経験を下記の記事にまとめています。
★紙(DTP)のデザイナーさんがとんでもないWebデザインをしないためのメモ
https://webdesigner-go.com/design/dtp-web/
Webデザインのお作法さえ守れば、紙のデザイン出身の方は「The デザイナー」でデザイン力が高いはずなので、かなり強力なWebデザイナーになりえます。
僕が請け負った事例のように、外部にコーダーを抱えることで、デザインのみを受注して案件を回すことが可能です。クライアントとWebの話ができるWebディレクターも欲しいところですね。
最近はサイト上でダイナミックでおしゃれな表現もどんどん可能になってきています。つまりグラフィックデザイン寄りになってきているので、DTPやグラフィックでの凝った表現を得意とする紙のデザイナーさんにとっては良い流れだと思います。
外部のコーダーはクラウドワークスやランサーズなどのクラウドソーシングサービスや、TwitterなどのSNSで探してみるのもアリだと思います。あとは英語ができる方が社内にいればオフショアでUpwork(https://www.upwork.com/)で海外のコーダーも見つけられます。
コーディングはちょっと勉強すれば誰もがある程度はできるようになります。しかし、デザインは誰しもが獲得できるスキルとは言い切れません。社内の貴重なデザインスキルをぜひフル活用できるといいですね。
ねこポンさん、初めまして。
私は何かを制作をする仕事をしてみたいと思っており、元々Webデザイナーに興味を持っていていろんなサイトを見ていたところ、ねこポンさんのブログに出会いました。
Webデザイナーのイメージは専門学校を出ていないとならないものだと思っていたので、ねこポンさんのブログを読んで自身にも可能性があるんだと思いました。
私は現在23歳で短期大学卒業後、しばらく飲食店でフリーターをしてから2月に正社員として販売職に勤めています。
しかし、何かを作る仕事をしたいという気持ちが日に日に大きくなり、Webデザイナーになる為の勉強を始めようと決意をしました。
未経験で知識が全くない為、職業訓練校や通信教育を利用して勉強をしようと思っています。
ここで1つ悩んでいることがあります。
今後の勉強の時間のことも考えて、今の仕事を辞めてフリーターをしながら勉強をしていくか、正社員として働きながら勉強をしていくかで迷っております。
現在の職場は休みは充分にないわけではないのですが、職場環境や労働時間、業務等で自身にあまり余裕が持てない状態であります。
この状態で働きながら勉強することはさらに余裕がなくなってしまうのではないかと思っております。
厳しい一言でも構いません。
お時間がある時に一言でもアドバイスを頂ければ幸いです。
たーちゃんさん、はじめまして!
「何かを作りたい」というその動機は素晴らしいと思います。
僕もその気持ちが強く、Webの世界に入りました。
具体的にデザインやコーディングが好き、という人は多いですが、作りたい!アイデアをカタチにしたい!という気持ちの人もこの世界に向いていると思っています。Webデザイン学習の良いモチベーションにもなりえます。
たしかに、その正社員の状態で働きながら勉強するのはきつそうですね・・・。
世の中には、会社の後に夜勉強できる人もいれば、土日に集中してやる人もいるし、僕のように退職してから、フルタイムで求職者支援訓練に通う人もいます。
僕個人の例で言えば、平日の夜に会社を終えた後に勉強するなんて疲れすぎててゼッタイ無理です笑。Twitterを見てると、平日も頑張れとか煽ってくるツイートをたまに見かけますが、あまり参考にしない方がいいです。自分に合わない学習方法を続けてつらくなって、Webデザイン自体が嫌いになったら何の意味もありません。
たーちゃんさんがどんな学習スタイルが向いているかはわかりません。
もしどうにか生活費が工面できるのであれば、週3〜4日は学校に通い、それ以外の日も勉強できるのがベストです。Webデザインは学習内容がけっこう多いので、週4日学校に行っても4〜5ヶ月は通常は掛かります。何よりその方が早く転職が決まりやすいです。
金銭的に厳しいようであれば、やはり今の正社員を続けながら、夜や土日に勉強するしかないと思います。ただそうなると、転職がうまくいくまでに、時間はより掛かってしまうと思います。
前者の方法でいけるといいですね。短期間集中的に勉強し、早く現場に入ることが一番良いと思います。
まだ23歳とお若いので、可能性は無限大です!いづれの方法にしても、Webデザインの勉強、楽しみながら頑張ってください^^
ねこポンさん
初めまして。
私は今Webとは全く畑違いの
化粧品の販売員をしております。
将来子供ができたら、在宅での仕事を希望しており今のうちに出来る勉強をしたいと思っております。
在宅の仕事でも、なにかを作ったりデザインしたり、絵を描くことが好きで得意だったのでそこを活かせたらと思ってwebデザイナーが気になっている所です。
Webデザイナーと現職の化粧品についての知識やセンスなどを上手く組み合わせられたらと思うのですが
ねこポンさんはそういった内容のお仕事されたことございますか?
はるさん、はじめまして!
僕に関しては、前職などで持っていた知識とWebデザインのスキルを掛け合わせて働いたことはあまり多くはないです。
ただ、以前に猫の絵柄のTシャツを作って自分でECサイトで売っていましたが、現在はアパレルの事業会社でECサイトの運営に携わっているので、当時自分でやっていたアクセス解析やSEOの知識は役立っていると言えます。
あとは以前ライターをやっていたので、このサイトも含めてですが、サイト内のコンテンツ制作においては文章力が役立ってはいます。
現職の知識とWebデザインのスキルは掛け合わせることはできますよ。
現職が化粧品関連のお仕事で、もし化粧品を販売する会社でWebデザイナーとして働ければ、豊富な化粧品関連の知識を活かしてページ作りができます。特にLP(ランディングページ)と呼ばれる縦長のセールス用のページ制作においては、接客の手法、セールストークが活躍します。商品の特性を把握し、それをお客さんのニーズとうまくマッチングさせられるページが作れて売上を上げれば人材としてはかなり貴重です。とてもやりがいもあります。
また全く別のアプローチですが、アフィリエイターやブロガーも面白い選択肢です。化粧品のアフィリエイト広告は多いので、自分のサイトやブログでオススメの化粧品の広告を掲載し商品が売れれば自分に広告費が支払われます。これはあくまで余裕があったらやってみてください笑
デザインや絵を描くのが好きならWebデザイナーは合っていると思います!あとは化粧品の販売員をされているなら美に対する感覚も優れていて向いている気はします。
デザインやコーディングの勉強、楽しみながら頑張っていきましょ〜^^
初めまして
未経験 Webデザイナーと検索してこのブログにたどり着きました。
記事も読者との質疑応答も非常に読みやすくてありがたいです。
私は医療系の仕事をしていたのですが3回職場を変えてようやく自分に向いてないのがわかり、次は人から離れたい、休みが欲しいと考えwebデザイナーになりたいと思いました。
ねこポンさんの働き方が羨ましいです、とても理想的です。
現在保育園利用していまして、離職して学校に通ったり、パートになり勤務時間が短くなると保育園を退所する可能性が大きいので独学から正社員採用を考えています。(そんなこと可能なんでしょうか)
金銭的にすぐにMacかWindowsを買うのは難しく、手持ちのiPad pro(2018年モデル)で出来ることがあれば教えて頂ければと思います。(パソコンのスキルは特にないです)
お忙しいとは思いますがよろしくお願いします。
きみさん、はじめまして。
記事やコメント欄を読んでくださってありがとうございます!
最近はProgateやドットインストール、Udemyなどの独学ツールが充実してきたので、それらを活用しスキルを身につけて、独学から正社員になる方もいます。
でも、やはりそこそこ大変です。独学で始めてはみたものの、モチベーションが続かなかったり、基礎スキルの習得が難しく、結局スクールに入り直す方もいます。
Webデザインの学習範囲は広いため、求職者支援訓練などの学校に入っても3〜6ヶ月の学習期間は必要です。それを独学でこなすには、きちんとスケジュールを自分で立てて、コツコツと学び続けることが大事です。
この記事でも紹介していますが、まずはProgateやドットインストールをやってみて、ご自身が独学ができそうか、学習が継続できそうかの感覚を掴んでみることをお勧めします。
-Progate
https://prog-8.com/
-ドットインストール
https://dotinstall.com/
-Udemy
https://www.udemy.com/course/web-design-master/
Photoshopを含めWebデザインに必要な基礎スキルを総合的に勉強するならこのコースがコスパが高くオススメです。
頻繁にやっているセールのタイミングで、1200~1600円で購入できます。
この3つはiPad Proでもできます。PCが手に入るまではiPad Proでこの3つを試してみてはいかがでしょうか。
僕の方でも近いうちに無料のコーディング教材を作ろうと考えています。独学しか選択肢がない方がどうにかWebデザイナーになれるように、教材を作ったり記事を充実していきますね!
はじめまして、ねこポンさん
わんころもちです。
HSP気質があるのではと思い、色々考えてた時に、ねこぽんさんのブログを見つけました。
現在、三ヶ月のWEBデザインの職業訓練に通ってます。
そこで、最後の課題で自身のポートフォリオサイトの発表?があるのですが、サイトがうまく作れなくて悩んでいます。
時間をかけていても、クオリティが低く…
劣等感を感じ夜眠れないです笑笑
他の方のポートフォリオサイトを真似たりして、サイトを作っているのですが、真似たサイトのHTMLとCSSが理解できず苦戦しています。
そこで質問なのですが、基礎がまだ理解できてない時に、自身のサイトを作るのはやめて、基礎から学び直していったほうがいいですか?
転職活動もはやくやらなくてはと思うと、焦り、基礎からやるのが躊躇われます…
初学者が自身のポートフォリオサイトを作る時のコツややり方とかあれば教えていただきたいです。
お忙しい中恐縮ですが、よろしくお願いします。
わんころもちさん、はじめまして。
職業訓練に通われているんですね!ブログを見つけてくださって嬉しいです。
ポートフォリオを思い通りに作れないとしんどいですよね。。
基礎ができていなくてサイト作りがうまくいっていないなら、おっしゃるとおり「基礎から学び直していったほうがいい」ケースがほとんどかと思います。中途半端にポートフォリオを作っても、選べる会社の選択肢が減ってしまい、良い会社と出会えなくなります。
ただ、問題は「基礎がまだ理解できてない」と言う時に、具体的に何ができていないかを突き止めることです。
HTMLとCSSの基礎ができていないというのはどういう状態なのか?いくつかパターンがありますよね。
・そもそも各HTMLタグをほとんど覚えていない
→まず本やネットを使って覚え直す
・HTMLタグは覚えたが、コーディングでどう組めばいいかわからない
→ポートフォリオサイトをゆっくりでいいながら頑張って組んでいきながらコーディングを覚える
・HTMLで組むことはできるが、CSSでスタイルを当てるのが苦手
→まず本やネットを使ってCSSの各プロパティの機能を覚え直す
・そもそもCSSのプロパティをあまり覚えていない
→まず本やネットを使って覚え直す
あとは「自分が何がわからないのかわからない」という状態もありますよね笑。この場合は、一冊本をちゃんと読み直した方がいいです。HTMLとCSSでおすすめの本は下記の記事で紹介しています。あるいはUdemyもおすすめです。
★【初心者向け】Webデザイン勉強のおすすめ本
https://webdesigner-go.com/study/book/
Udemyは動画講座です。1300円くらいになる激安セール時に購入してざっと見るだけでもOKです。おすすめの講座を下記で紹介しています。というかコメントをいただいたこの記事ですね笑
★独学でWebデザインを勉強するための完全ガイド
https://webdesigner-go.com/study/self-taught/
今って職業訓練でたくさんのことを学びすぎて、知識が「点」の状態になってると思うんですよね。それぞれの知識が分散しちゃってるので、「じゃあコーディングしよう!」となった時に、知識が一本化されていないので具体的にどうコーディングしていいのか、何から手を付けたらいいのかわからない状態なのかもしれません。「点」を一本の「線」にする必要があります。そのためには手っ取り早いのは、一冊の本をちゃんと読み込んだり一つの動画講座をやってみて、知識をもう一度固める作業です。転職活動もあって焦る気持ちもありますが、「急いては事を仕損じる」なので、2〜3日ほど掛けて、読むだけでいいので、きちんと一冊の本を終わらしてみるといいと思います。もう一回知識を確固としたものにしましょう。インプットを強化しましょう。
それをやったら、あとは手を動かしてポートフォリオをコーディングで作ってみます。そうすると「あ、あの本で読んだことが参考になる!」となり、以前よりはサクサクとコーディングできるはずです。
>他の方のポートフォリオサイトを真似たりして、サイトを作っているのですが、真似たサイトのHTMLとCSSが理解できず苦戦しています。
これは気をつけたほうがいいです。プロのWebデザイナーでさえ、他の人が組んだコーディングを解読していくのは骨の折れる作業だからです。けっこう難しいことをされてると思いますよ笑。できなくても安心してください。他の方というのが誰を指しているかわかりませんが、もし初学者の方のポートフォリオサイトであればやめたほうがいいかもです。それが正しいコーディングかどうかはわからないからです。
真似する必要はなくて、全然つたなくてもいいから、自分自身でゆっくりHTMLとCSSを理解しながらコーディングしていきましょう!
もしアドバイスの論点がずれていたり、不足している部分があれば指摘してください!最初のうちは大変なことも多いですが、コーディングはけっこう楽しい作業です。楽しみながらがんばっていきましょう^^
お忙しい中返信ありがとうございます!
丁寧な回答をしてくださり、とても嬉しいです!!
大事に保存します。
ねこぽんさんのおっしゃる通りで、短期間の訓練で学ぶため、知識が分散してる状態だと思います。
もう一度学び直してみます!
最近、あれもこれもやらなきゃと思い、悩んでいたので、励みになりました!
ねこぽんさんには感謝しています!!
また、質問することがあると思いますが、よろしくお願いしますm(__)m
ねこポンさん
いつも見やすい記事を書いてくださりありがとうございます、むうあと申します。28歳の男です。
9ヶ月ほど前に求職者支援訓練について一度ご相談させていただきました。その折はありがとうございました。
今回ご相談させていただきたいのは「N予備校+このページで紹介されている書籍の勉強量で、転職アドバイザーが満足するポートフォリオは作成可能か?」という内容です。
長文になってしまいますので、以下お手隙の際にご覧いただければ幸いです。
現在progateのHTML&CSSコースの上級編を終え、ドットインストールのHTMLとCSSの動画をサラッと流し見しつつ「スラスラわかるHTML&CSSの基本」を一冊完了したところなのですが、どうにも自分には本による独学が肌に合うようでした。
その後はKUJIRA CAFEのみを制作物にしつつ、ワークポート様とwebist様にメールをお送りしています。来年の4月〜6月を目標に転職したいと相談するつもりですが、今のところ返信はありません。
また先日N予備校に入会しwebデザイナーコースとHTML&CSSコースを履修。HTML&CSSコースから始めております。
この先の予定は
1. N予備校の2コースを完了する
2. ドットインストールでJavaScriptの動画流し見してjQueryの感覚を掴む
3. このページで紹介されている本を順番に買って全てやる
4. ポートフォリオ作成
というねこポンさん流のロードマップにほぼ従う形で考えております。
ここで冒頭の質問に繋がるのですが、Udemyをなるべく使わずに済ませることはできますでしょうか?動画で学ぶのが少しストレスでして……😥
あと何故かwordpressとサーバーとドメインを取得&導入して「wordpressレッスンブック」を買ってしまったのですが、どのタイミングで勉強すべきかいまいちわかりません😅
自分でwordpressを使ってサイトを作ったり、テーマに追加CSS書き込んで弄ったり、他の人のWPサイトをWPで模写したりしてましたが今は手を止めています。
この9ヶ月でだいぶまとまりのない勉強をしてしまっていましたので、一度しっかりと「半年後の転職」を目指して勉強を進めていきたいと思っております。
お忙しい中恐縮ですが、この方針で転職可能かアドバイスいただければ幸いです。
長文乱文共に失礼しました。
(ちなみに求職者支援訓練並びに職業訓練は諦めました。大阪近辺じゃ3ヶ月コースしかありませんでした😂)
むうあ
むうあさん、おひさしぶりです!
むうあさんが予定しているステップで、Webデザインの基礎スキルを習得する上では問題ないと思いますよ。Udemyがどうしても合わないなら、本でも大丈夫です。今は良質な本がいっぱいありますからね。
重要なのは「自分でゼロからサイトを作る経験」です。具体的には「4. ポートフォリオ作成」ですね。本やドットインストールで知識を一通り身に着けたら、実際に自分のデザインでサイトをゼロから作る必要があります。それができてようやくWebデザイナーの入り口に立った状態です。かなり多くの方が勉強はできるのですが、この「自分で考えて作る」ということができなくて挫折します。
なので、しっかりと学習を終えたら、どんどんポートフォリオの制作に取り掛かった方が良いです。ポートフォリオに掲載する作品を作る時にわからない箇所があれば、本やN予備校で振り返って確認するのがいいです。HTML/CSS、jQuery、Photoshop、Illustrator、XD…すべて実戦形式で用いることで本当の理解が得られます。
WordPressについては、学習の最後でいいです。HTML/CSS、jQueryの基礎が理解できてからだとサクサク進められるはずです。
書籍についてはSassやCSS設計の本は、時間が無ければサラッと読む程度で大丈夫です。
>この方針で転職可能かアドバイスいただければ幸いです。
これについては残念ながら回答できません笑。すべてはむうあさんのポートフォリオの質次第です。また今後のコロナの状況に左右されまし、就職活動をする地域にもよります。
でも学習の内容は間違っていないので、しっかりと基礎スキルを習得し、ある程度質の高いポートフォリオができれば、十分に可能性はあります!学習の第一のゴールはポートフォリオ制作であることを忘れないでいてください。それが実現できて最終ゴールの「就職」が可能になります。
来年の4月まで長いので、どうか集中力を切らさず楽しくデザインやコーディングに取り組んでほしいです。楽しみながらがんばっていきましょう!^^
ねこポンさん
お久しぶりです、むうあです。
長文にも関わらず読んでいただき、お返事もいただけてとっても嬉しいです!
お陰様で迷いがなくなり自分のやるべきことに集中できます。
休日くらいしかまともに勉強できないので効率良く進めたいですね。
まずはN予備校を一周やります。その為にIllustrator、Photoshop、AdobeXDの3つを契約します。
そこから紹介されている本を一冊ずつ買って取り組みます。
平日や移動時間にSassとCSS設計の本を読みます。あとKindle
Unlimitedで読める本も読んでいきます。
その後ポートフォリオ作成ですね。
正直ゼロからイチを作り出すのがホント苦手なので(RPGツクールとかTRPGのシナリオとか小説とか、全部挫折しましたww)大変そうな予感がヒシヒシとしています……!
恐らくその段階に至った時にまたご相談させていただくかもしれません😅
次はもっと具体的な質問ができるよう、そして良いポートフォリオが作れるよう頑張りますね。
ワークポート様から「どの仕事も紹介できない」とお祈りメールが来て内心かなり凹んでいますが……挫けず頑張ります😞
詳細なお返事をいただきありがとうございました!
むうあ
ねこポンさん
こちらを拝見し、Webデザイナーを目指そうと思い、ドットインストール、Progate、Udemyを利用し勉強し始めました。
今は無職で一旦実家に帰ってきているため、独学で勉強中ですが、戻ったらハローワークの求職者支援訓練を見て応募してみようと思っています。
そこで勉強をしていて不安に思うことがあり、コメントさせていただきました。
今、コーディングの勉強をしていますが、例えばfor (let i = 0・・・)・・・のときにforと(の間にスペースをあけること等、スペースをあけることが多いのに慣れなく(特に)と{の間が忘れがちです)、あーここでもスペースが必要なのかと頭が混乱しています。
見やすくするためにあけているのはわかるのですが、これは繰り返していくうちに慣れて、無意識にできるようになるのでしょうか…?
頭がパンクしており、慣れるのか不安になっています…
また、Photoshop等を勉強するためにもノートパソコンを購入しようと考えています。
記事を見てMac、Windowsどちらでもいいのはわかっているのですが、どちらを購入すればいいかアドバイスをいただきたいです…
できるだけ金額は抑えたいと思っているのですが、大きな投資なので後からこれにしなければよかったと後悔したくなく、ある程度の期間使えるものを購入したいと思っています。Windowsだとフォント問題等もあるので、トータルの金額を考えるとどっちが安く済むのか、長く使えるか教えていただきたいです。WindowsだとマウスかLenovoかドスパラあたりのクリエイター向けのパソコンがいいのかなと調べて思ったのですが、MacでもWindowsでもカスタマイズしている人も多く、どうカスタマイズしたらいいのかもわからず、悩んでいます。
長文になり、申し訳ございませんが、アドバイスをお願いします。
やねさん、はじめまして!
現在は独学で勉強されているんですね!求職者支援訓練、受かるといいですね^^
JavaScriptの記述でスペースをどう空けるかが気になっているとのことですが、スペースはエディタが自動で空けてくれるから僕は全く気にしていません笑。
VisualStudioCodeの場合、コードを記述してCommand+s(WindowsならCtrl+s)で保存をする際に自動で整形して適切にスペースを空けてくれます(もしかしたらJavaScript関連の整形するためのプラグインを入れたかもしれません)。なので、もちろん適切なスペースの空け方を知っておくのは大切かもしれませんが、無理して覚えることではないと思っていますよ。エディタにまかせてください。
MacかWindowsのどちらにすべきか?という話については、金額を抑えたいのであれば、まずはWindowsを購入されるのが良いと思います。
Macで快適なスペックを求めると最新の16インチのMacBookProで約30万円近くしちゃいますよね。最近は安価で高スペック?なMacBookAirも登場しましたが、正直まだどの程度Webサイト制作で活躍できるのか情報が足りません。
なので、一旦は1〜3年ほど使える10〜15万円程度のWindowsマシンで十分だと思います。ヒラギノフォントは入ってないですが、まぁ…なんとかなります笑。そして2〜3年経ってからMacの購入を検討してもいいんじゃないでしょうか。
もちろん最初から予算が潤沢にあるのなら、Macを買うのがベストだとは思います。
Windowsにするとして、たしかに機種が多すぎて迷いますよね。。
★Webデザイナーに必要なパソコンの性能
https://webdesigner-go.com/workstation/pc/
もう読んでいただいたかもしれませんが、上のこの記事に掲載しているスペックなら何でもいいです。下記のスペックですね。
CPU : インテル Core i5以上
メモリ : 16GB
ハードディスク : 500GB以上
OS : Windows10 or Mac最新
モニター : 20インチ以上、フルHD(1920×1080)
グラフィックカード:無くても良し
SSDならとりあえず256GB以上あればいいですね。
なので、一番重要になるのが、自分で触ってみて気にいるかどうかです。タイピンクのしやすさや画面の見やすさなどを、家電量販店に行って実際に触れてみることをオススメします。以前は僕はLenovoのThinkPadを使っていますが赤ポチ(トラックポイント)はもう大好きでした笑。そんなふうになんとなく気にいるPCと出会えるはずです。マウスとかHPとかDellとかドスパラでOKです。あえてVAIOとかレッツノートとか高いのを買う必要は無いです。
ご質問に回答しきれていなかったら追加でコメントをください。
Webデザインの勉強、楽しみながらがんばっていきましょう!
ねこポンさん
お忙しいところ返信いただき、ありがとうございます!!
スペースについて、無理して覚えなくて良くてエディタに任せればいいとのことで安心しました!
HTMLやCSSについても同様にエディタに任せれば大丈夫ですか?
まだエディタを使ってコーディングはしていなく、Progateを行っているため、自分が書いたコードと解答がスペースで違うことが多い。ドットインストールの動画を見てもスムーズにスペースを空けているので、ここまでわたしはいつになったらできるんだ…と不安に駆られていました。
プラグインというのもあるんですね!
エディタを使うときに調べてみます!
また、Progateの無料版はHTML、CSS、JS、jQuery以外のコースも行った方がいいと思いますか?
4つのは行ったのですぐUdemy(ねこポンさんがおすすめしているもの)に行こうか迷っています。
覚えるためにノートに書きながらやっているため、すごい時間がかかっています…
またパソコンについても詳しく答えていただき、ありがとうございます!
ヒラギノフォントは入っていなくても何とかなるんですか!?
安いWindowsを購入してもヒラギノフォントとか買ったら結局そんなにMacと値段変わらないんじゃないかな?と思っていました。
ちなみにですが、最新のMacBook Pro16インチの1番安い(248,800円)のを購入したとしたら何年程使えると思いますか?
人によって使い方も違うのでお答えしづらいかもしれませんが、目安でいいので教えていただきたいです…
その期間によってWindowsの10〜15万程度の1〜3年程より長く使えるのであれば投資だと思い、Macにしようかと思っています。
ただ最新のM1チップのがWebデザイナーにとって良いとなってからMacを買った方がお得かもしれないので難しいですが…
WindowsだとBPOパソコンが安いからいいかなと思っていたのですが、実物を見たり触ることができないのがネックなんですよね…
高い買い物なのに…
やねさん、こんにちは。
>HTMLやCSSについても同様にエディタに任せれば大丈夫ですか?
はい。スペースを空ける所さえちゃんと理解しているのなら、空ける作業はエディタにまかせてしまってOKです。
>Progateの無料版はHTML、CSS、JS、jQuery以外のコースも行った方がいいと思いますか?
以外のコースというのはPHPなどでしょうか。詳しくはわかりませんが、とりあえずその4つをやっておけばOKだと思いますよ。
Progateを終えたら早めにUdemyに行ったほうがいいです。Udemyでサンプルサイトを作っていくことになると思います。「タグや文法を覚える」というProgateのような段階は早めに終えて、「サイトを作る」という段階に行ってください。サイトを作っていく時にわからないタグがあれば振り返って復習するのが効率的です。ノートに書きながらやってるんですね!しっかり勉強されてるんですね^^
>ヒラギノフォントは入っていなくても何とかなるんですか!?
学習の段階と会社に勤めている段階では、自分のPCにヒラギノが入ってなくてもあまり気になりません。学習ではヒラギノを使わなくてもいいし、会社のPCにはヒラギノが入っているからです。
問題となるのは、フリーランスで活動し始めた時です。自分のPCでデザインを制作する際にヒラギノが無くて、游書体やメイリオを使うのは、使う理由が明確にあればいいですが無いのならヒラギノを標準的に用いるはずです。なので、現段階ではヒラギノは無くてもいいと思いますよ。
>最新のMacBook Pro16インチの1番安い(248,800円)のを購入したとしたら何年程使えると思いますか?
僕の持っている15インチのMacBookPro2017年モデルが現在でちょうど2年半くらい使っている状態です。わずかに動きがもっさりすることがありますが、あと2〜3年くらいは使えるような気はします。最新のMacBookProについてはわかりませんが、それを考えると5年くらいは使えるんじゃないでしょうか。
M1チップが気になるところですよね〜。もう少し状況を見てもいいかもですね。
>WindowsだとBPOパソコンが安いからいいかなと思っていたのですが、実物を見たり触ることができないのがネックなんですよね…
それは悩みどころですね。。やっぱりお店で実物を見たほうがいいとは思います。
ねこポンさん
長文続きにも関わらず、全ての質問に答えていただきありがとうございます。
HTMLやCSSに関しては、属性をつけるときはスペースを空ける、CSSはセレクターの後はスペースを空ける等、なんとなく覚えてきましたので、エディタに任せます!
ProgateはRuby、PHP、Java、SQL、Sass等も無料のがあったので、やった方がいいのか迷ってましたが、やらなくて大丈夫なんですね!
早く実践にうつったほうがいいのはわかるのですが、タグや文法を覚えられているか不安でおすすめの本の「一冊で全て身につくHTML&CSSとWebデザイン入門講座」に手をつけてしまった為、まずこれを一通りやってからUdemyを下記の順番でやろうと思います…(まだパソコンを買っていなく、実家にある古いパソコンしかないので、Photoshopとかはパソコン購入後の方がいいかと思い…ちなみに実家のはコア2、4GB、HDD500GBのWindowsパソコンです)
①【JavaScript&CSS】ガチで学びたい人のためのWEB開発徹底実践(フロントエンド編)
②未経験からプロのWebデザイナーになる! 400レッスン以上の完全マスターコース
③【2019年7月更新】誰でもかんたんに学べるAdobe XD入門講座|実戦で使えるXDの基本機能を完全にマスターできる!
ヒラギノフォントについてはポートフォリオで使用しなくてもいいんですね!
ポートフォリオに使用しないといけないだろうと考えていたので、学習時でもWindowsなら購入しなきゃと考えてました。
Mac5年ほど使えるのはいいですね。
パソコンはMacにするかWindowsにするか折角アドバイスをいただきましたが、ますます迷ってきました…
M1チップのはBootCampとか使えないというのも見たので、これから色々と修正されてM1チップのMacBook Pro16インチがでるのを期待してWindowsの高いクリエイターモデルとかでなく、最低限のスペックを満たしている安いのをとりあえず購入しとくか、少しでも長く使えることを重きに置いてMacBook Pro16インチの1番安いの(6コアIntel Core i7 、16GB、512GB SSDストレージ)を購入するか…
MacBook Proを買っとけば、もしM1チップの16インチがでて買いたくなった時に下取りに出せば安く購入できるかも?とか考えたり…
大きい買い物は悩みますね…
初めての自分のパソコンなので尚更…
やねさん、こんにちは。
>ProgateはRuby、PHP、Java、SQL、Sass等も無料のがあったので、やった方がいいのか迷ってましたが、やらなくて大丈夫なんですね!
はい、それらはやらなくていいです。Sassだけはもし時間があればやっておいてもOKです。
>「一冊で全て身につくHTML&CSSとWebデザイン入門講座」に手をつけてしまった為、まずこれを一通りやってからUdemyを下記の順番でやろうと思います…
この本いいですよね。これをやっておけば、HTML/CSSの基本は身につくはずです。
Udemyの①【JavaScript&CSS】ガチで学びたい人のためのWEB開発徹底実践(フロントエンド編)については、難易度が少し高いので余裕があればやっておけばOKです。
>ヒラギノフォントについてはポートフォリオで使用しなくてもいいんですね!
使わなくてもいいです。Windowsなら游書体とメイリオを駆使してなんとか作りましょう。
>パソコンはMacにするかWindowsにするか折角アドバイスをいただきましたが、ますます迷ってきました…
選択肢としてはやねさんが考えているその2択ですよね。おっしゃるとおり16インチ買っておいて後々下取りに出すのもアリだと思います。
あとはMacBookProについては整備済品とか中古を買うのもアリかもですね。
https://www.apple.com/jp/shop/refurbished/mac
とはいえ、予算があるのならMacBookPro16インチ買っちゃってもいいと思いますよ。
ねこぽんさん。
はじめまして。26歳ポンコです。ブログ拝見させてもらっております。
アドバイスを頂きたいのですが、宜しいでしょうか。
長文ですが宜しくお願い致します。
「私のプロフィール」
大学卒業(ねこぽんさんの出身大学同学部かもう1つか悩んでもう1つに進学しました!分野は心理学や哲学系です!!)
営業を2年やるも、自分はADHDとHSPのグレーゾンと判明しまして、
毎日の電話の音や気疲れする接待、高圧的な上司に悩み、鬱のようになり退職しました。
半年ほど休憩期間をおいて、3ヶ月間職業訓練学校に通いました。
そこではOfficeを学ぶつもりだったのですが、Webに強い学校ということもあり半分はWeb制作をやり、そこでWebを作ることの楽しさ(正直、久しぶりに喜びの感情が沸き上がりました、、)を感じ、IT関係で働きたいと思い転職活動をしました。
ただ自分のやりたいことが漠然としていたこともあり、エンジニアになれるなら兎に角入社しよう!と転職してしまったために現在SES会社で働いております。
会社からは研修の充実を約束されていたのですが、いきなり派遣先に移動となり他社製品パッケージの営業
のようなことをやらされています。
一応会社でオンライン研修のようなものもあり平日夜や休日返上でやるように指導されてますが、昼間の仕事がなかなかキツく、帰宅後は寝てしまうような状況です。
また研修内容もサーバーサイドの研修で、色々と話が変わってきてしまいました。
働き始めて直ぐではありますが、
自分はWebのデザインやフロント側に関わりたいのだとわかりました。
ですので金銭面が辛いので早朝アルバイトをしながらスクールに通うなりして勉強しようと思うのですが、アドバイス頂けますでしょうか。
(長くなってすみません、、)
【お聞きしたいこと】
・金銭面に不安があるので、朝はバイトをして稼ぐ必要があります。
完全に独学では不安なので、スクールに通いたいのですが、バイトと調整が聞くようなスクールはあるでしょうか。
また職業訓練学校ではhtml,cssとイラストレーター、フォトショを浅く学びましたので、(Web制作を5個ほど)
スクールではどっちをメインに勉強するほうが良いのでしょうか。
・上の質問と似ているのですが、
すでにデザイン側かコーディング側か道を決めておいたほうが良いのでしょうか。正直どちらも凄く楽しく感じたので決めかねています。
・こちらで拝見して、勉強期間は半年間で見積もっています。
1日の勉強時間だとどれぐらいを想定しておりますでしょうか。
・現在派遣先では、勤怠管理システムのようなものを学んでいます。
正直、言語に触れることもなければ、完全にオリジナルの製品の取り扱い方法を知ったところで+にはならないと思うのですが、会社の営業は「インフラに近いところで働くことがキャリアのプラスになる。」
「大手システム会社で働くと箔がつく」等々言ってきます。
私としては、大手システムのやり方を知っても汎用性がないので誤魔化してるだけだと思うので不信感しかないのですが、実際Web制作においてインフラのような現場で働くことが+になるのでしょうか?
長文になってしまい大変申し訳ありません。
勝手にこちらから質問をぶつけているだけなので失礼は承知ですが、
ご返信頂けますと大変嬉しく、励みになります。
正直、新卒時から毎日辛く、生きづらいと感じる日々で、また仕事を辞めるのは凄く怖いですが、
ここを勝負と決めて頑張りたいと思いますので、宜しくお願い致します。
ぽんこさん、はじめまして!
なんとあの大学を検討されていたんですね〜!
営業2年も、、ADHDやHSPの性質がありながらよく頑張ってこられましたね。。。本当におつかれまでした。
SESでの仕事内容、なかなかの衝撃でした。。エンジニア以外の業務をやらされることがあるとは聞いていましたが、ここまで実態を詳しく聞いたのは初めてです…。他社製品パッケージの営業とかホントひどいですね。デザインやフロントがやりたいのであれば、サーバーサイド研修は全然理解できますが、休日返上とか許せないですね!いずれはそのSESは辞めたほうが良いですね。
下記、ご質問に答えていきますね。
>金銭面に不安があるので、朝はバイトをして稼ぐ必要があります。
完全に独学では不安なので、スクールに通いたいのですが、バイトと調整が聞くようなスクールはあるでしょうか。
すでに職業訓練には通われたんですよね。でもそれだけだとスキル的に足りないのでさらに勉強したほうが良いという考えですよね。
時間にとらわれないスクールだと、デジハリオンラインやCodeCamp、TechAcademyなどのオンラインスクールがまずは思いつきます。あとは通学制だとLIGのスクールは完全予約制なので、朝10時〜夜22時の間の好きな時間に学べます。テックキャンプもありますね。ただ正直言って僕自身が通ったわけでもないので心からオススメできるかと言うとそうでもありません。。下記の記事で紹介していますが、Udemyはやったことありますか?
★独学でWebデザインを勉強するための完全ガイド
https://webdesigner-go.com/study/self-taught/
1300円前後で素晴らしい動画レッスンが受けれるので、あえてスクールに通わずUdemyを活用する手もあると思います。
通学制のスクールにしたいなら、通える範囲のスクールを探すことになります。どのスクールにするかもっと考えるなら、ぽんこさんのお住いの地域をざっくり教えてください。
>また職業訓練学校ではhtml,cssとイラストレーター、フォトショを浅く学びましたので、(Web制作を5個ほど)
スクールではどっちをメインに勉強するほうが良いのでしょうか。
すみません、「どっち」というのは何と何を指していますか?
>すでにデザイン側かコーディング側か道を決めておいたほうが良いのでしょうか。正直どちらも凄く楽しく感じたので決めかねています。
決めないほうが良いです。特にデザインに関しては、いきなり未経験の方にデザインをさせてくれる現場はほぼ無いと思ったほうがいいです。未経験の段階でデザインのスキルを経験者レベルに仕上げることはほとんどの人にとって不可能だからです。でもコーディングならどうにか即戦力に近い状態に持っていけます。つまりコーディングスキルがあると採用されやすくなります。なので、デザインとコーディングのスキルは両方ともまんべんなく身につけておくことをオススメします。
>こちらで拝見して、勉強期間は半年間で見積もっています。
1日の勉強時間だとどれぐらいを想定しておりますでしょうか。
「半年」というのは求職者支援訓練に通ってポートフォリオの制作や転職活動も含めてのケースを想定しています。スキルを身につけるだけなら3〜4ヶ月で大丈夫だと思いますよ。
1日の勉強時間は、求職者支援訓練の一日の授業時間を約4時間として、予習復習を1〜2時間とすると、5〜6時間くらいでしょうか。
>実際Web制作においてインフラのような現場で働くことが+になるのでしょうか?
「Web制作」がWebデザインの意味ならば、インフラのスキルはほぼ必要ないです。エンジニアであれば、僕の専門領域ではなく詳しくはわかりませんが、プラスにはなりえると思います。ただ「勤怠管理システム」というものがどの程度インフラに絡むのかはよくわかりません笑
26歳とまだ超若いので、どうにか舵を切って、Webデザイナーやフロントエンドエンジニアになれるといいですよね!
でも今はコロナ禍です。このサイトにも「未経験OKの求人が少なくて、なかなかWebデザイナーとして採用されない…」というコメントを多くいただいています。首都圏ならまだ十分可能性はあるのですが特に地方では厳しい状況です。今は仕事があるだけでもありがたい状況なのかもしれません。なので、SESを辞めるタイミングには十分気をつけてくださいね。でもせっかく「喜びの感情が沸き上がりました」とのことなので、ぜひぜひWebデザイナーやフロントの仕事に就いてほしいです^^
答えきれていない点やその他ご質問があればまたコメントをください!
ねこぽんさん
返信頂いてありがとうございます。
このご時世ですが、SES会社は社会保険料を払わなかったり契約社員に条件が変わったりと散々なのでタイミングを見て逃げようと思います(笑)
在住は東京(中野付近)なので、スクールは選択肢が多くあります。こちらのコメントでもWebデザイナーの未経験が難しい現状がわかったのでデジハリなどのじっくり学べて就職メリットがありそうなスクールも確認してみます!
Udemyは確認してなかったので見てみます!
すみません。どっちというのはスクールによってコーディングに力を入れているやデザインに力を入れてるなどあった場合、どっちらをスクールで学ぶメリットがあるのかをお聞きしたいです。
コーディングはやっていて楽しいので、
このサイトおすすめのprogetなどでも勉強しているのですが、javascriptはまだまだなのでそこをスクールで教わったほうがいいのかな?などと思っています。
26歳は結構年齢的に厳しいかなと思っていたので、若いと言って頂いて少し励みになります!ありがとうございます!
ぽんこさん
中野なんですね!それならスクールの選択肢は多いですね〜。
>どっちというのはスクールによってコーディングに力を入れているやデザインに力を入れてるなどあった場合、どっちらをスクールで学ぶメリットがあるのかをお聞きしたいです。
前の質問でも答えたように、デザインとコーディングのどちらかに比重を置かない方が良いです。なので、デザインもコーディングも両方まんべんなくちゃんとやるスクールに行ってほしいです。たまにデザイン(というかフォトショとイラレの使い方だけ)を教えて「Webデザインスクール」を名乗っているスクールを見かけますが、コーディングの基礎的なスキル無くしてWebデザイナーとは名乗れません。
JavaScript(というかどこのスクールでもjQueryを習います)は、たいていのスクールのカリキュラムに含まれているはずです。とは言っても授業日数は2〜3日ほどかと思います。なので、スクールで学べなくても書籍やUdemyなどの独学でも一応なんとかなります。でもスクールだとわからない箇所はすぐに講師に聞けますからね。その点でスクールはオススメです。
僕なんか29歳でWebデザイナーになってます!まだまだこれからです^^楽しくがんばっていきましょ〜
はじめましてねこぽんさん。わたしは最近こちらにお邪魔しだしました。半年ほど前から独学でWebデザインの勉強をしております。独学ゆえに自身で制作したページの評価がいまいちわからずに客観的に評価してもらえる場所を探しております。是非とも私のページの評価&ご指摘いただければと思いコンタクトさせていただきました!よろしくお願いいたします。
ぺこたんさん、はじめまして!
サイトを見てくださってありがとうございます。
たしかに自分で自分のデザインを評価するのって難しいですよね。
レビューは1回のみ無料で受け付けていますので、サイト欄に見てほしいサイトのURLを入力して投稿してください。
ねこポンさん、お返事ありがとうございます!
サイト内にのせた場合はねこポンさん以外にも表示されてしまうのでしょうか(^_^ゞ
まだ未熟なものでお恥ずかしいと思うので気になっております、、
ぺこたんさん
はい、ここのコメント欄に掲載されることになります^^
ここに載せることを条件に特別に無料でレビューをしています。
ねこポンさん
お返事ありがとうございます!
やはりそうですよね(^_^;)
ある程度周りのかたにもみられるような作品ができましたら、再度ご評価いただきたいと思います。お忙しいところお時間いただきありがとうございます!
はじめまして、ねこポンさん!
僕は今他業種で働いていますが、来年の4月にWebデザイナーへの転職を考えていたところ、ちょうどねこポンさんのブログを発見しました。
とても丁寧に、未経験からの転職の流れや方法について書かれていて本当にありがたいです。何から手をつけて良いか分からなかったところ、これから独学で勉強していこうとやる気になりました!
ところで、1つ質問があります。個人的に【正社員】で【副業OK】な企業に入りたいと思っているのですが、未経験OKの求人があまり多くはない中で、これは厳しい条件でしょうか?
上記の条件付きでざっと調べても、出てくるには出てくるのですが、経験者であることが求められていたりと、なかなか見当たらず・・・。
もし、未経験/正社員/副業可
の条件が揃った求人があったとしても、それはブラックだったりするんですかね?
ねこポンさんのご意見を、是非聞かせてください!
かねごりさん、はじめまして!
ブログを褒めてくださりありがとうございます!嬉しいです。
Webデザイナーの職種で正社員で副業OKな会社はまだ少ないかも知れませんね。。見つけるのはけっこう難しいと思います。
>未経験/正社員/副業可の条件が揃った求人があったとしても、それはブラックだったりするんですかね?
ブラックとは限りませんが、基本給がかなり低くて(16〜20万円くらい)副業OKにしているとしたら、お金はあまり出せないから副業で頑張れというややブラックな精神かもしれないし、ブラックで人が集まらないから副業OKをアピールして魅力を出そうとしているかもしれませんね。
かねごりさんがどのような働き方をしたいのかにもよりますが、これから駆け出しでWebデザイナーとしてスキルをしっかり身につけていきたいなら、副業のことはあまり考えないほうがいいかもですね。平日の夜も土日も学習を継続することになるはずなので、副業の時間はほぼ取れないはずです。本業に集中することになります。
もちろん経済的な事情等もあるので、副業せざるをえないこともあるかもしれませんね。僕の持論では、会社が副業禁止にするなんて許せないです笑。個人の自由な時間を拘束するなんてバカげてるし最低の行為だと思っています。副業禁止にする会社はどうにか法律で処罰してほしいと思っています。
とはいえ、現状はすぐには変えられないので、自分が変わるしかありません。まずは副業できなくても、がっつり働きスキルを身に着けて、あとは副業OKな大手に転職するか、フリーランスになって自分で働き方をコントロールするしかないです。
でも、探せば未経験OKで副業OKな会社も見つかるかもしれません。とりあえず探し尽くしてみるといいかもですね。独学、楽しみながら頑張ってください^^
ねこポンさん、お返事ありがとうございます!
やはり、少ないですよね。。
でも自分の場合は、副業に関してはそんなに急ぎでなくてもフリーランスになってから始めるのも有りかなと思っているので、ねこポンさんがおっしゃるように、まずはしっかりスキルを身につけることに集中しようと思います。
それから、独学を考えていましたが、予算はあるのと、都心に住んでいるので、最近はスクールに通うことも視野に入れるようになりました。
ちなみに、将来はフリーランスになることを考えています。
そのためにはWeb制作会社の中でも、たくさん経験値を積めるような企業がいいと思いますが、どのように探して見極めていけばいいと思いますか?
かねごりさん
そうですね、まずは本業でがっつりスキルを蓄積して、余裕が出てきてから副業することをオススメします^^
>Web制作会社の中でも、たくさん経験値を積めるような企業がいいと思いますが、どのように探して見極めていけばいいと思いますか?
制作会社の選び方は下記の記事を参考にしてみてください。
★未経験の方にとって理想のWeb制作会社とは?
https://webdesigner-go.com/job/ideal-webdesign-company/
探し方は、
・転職サイト
・転職エージェント
ですね。
下記の記事を参考にしてみてください。
★Webデザイナーの転職サイトは『Green』と『FindJob』の2つ
https://webdesigner-go.com/job/green-findjob/
★未経験のWebデザイナーが登録しておくべき転職エージェント
https://webdesigner-go.com/job/agent/
一番成長できる現場は、先輩や上司がきちんとデザインやコーディングをレビューしてくれる現場ですね。求人内容や面接でそのへんを確認できるといいですね。面接では「教えてくれる人はいますか?」と聞いちゃうとクレクレ君だと思われてしまうので、「私がデザインした際はどなたかがレビューをされる体制ですか?」などオブラートに包んで聞いてみてください。
都内で予算があるのなら、一般のWebデザインスクールも検討できますね!
はじめまして。ねこポンさん。
はじめてコメントします。よろしくお願いします。
1点質問があります。独学におけるWORDPRESSの勉強法でおすすめの教材や具体的勉強方法はありますか?
結論からコメントさせてもらいましたが、自己紹介します。
現在、公務員として働く40代の男性です。
仕事にやりがいを持ち、スキルを身につけるため、Web制作の勉強を始めました。
転職を目指しています。
在職中ということもあり、このサイトを参考にして独学を始めました。
独学の現況として、Udemy 教材「未経験からプロのWebデザイナーになる! 400レッスン以上の完全マスターコース」が修了したので次は「【JavaScript&CSS】ガチで学びたい人のためのWEB開発徹底入門(フロントエンド編)」においてSass、JavaScript、jQuery、CSS設計等を学ぼうと思っています。
今後もこのサイトの独学法を参考に勉強を進めようと思っています。
このサイトで紹介されている必要なコーディング関連スキル「HTML、CSS、jQuery、WordPress」のWordPressについては書籍『WordPress 仕事の現場でサッと使える!デザイン教科書[WordPress 5.x対応版]』を紹介されていますが、ほかに動画等のおすすめ教材があればと思い質問させてもらいました。
背景としては、独学を進める中で自分には書籍による勉強より動画による勉強のほうがやりやすいと感じたためです。
40代で異業種未経験で転職できるか不安でいっぱいですが、精一杯努力して実現したいと思っています。
ねこポンさんアドバイスよろしくお願いします。
ゆきのしんさん、はじめまして。
Udemyを中心に学習されているのですね。ボリュームのあるあの講座を修了されましたか!おつかれさまでした。
うーん、WordPressに関しては、紹介しているあの書籍以外では特にオススメの教材というのはないですね。。もしかしたらUdemyで良い講座があるかもしれませんが、詳しくはチェックはしていないのでわからないです。。
WordPressで一番勉強になるのは「自分のブログを作ること」だと思っています。書籍を一冊やり終えて基礎知識を身に着けたら、実践としてぜひ自分のブログや何か思いついたサイトを作るのが一番成長します。テーマをゼロから作る作業ですね。
最近僕が作ったのがこちらのランチサイトです。
https://nakame.life/
WordPressでだいたい2〜3日ほどで作りました。これくらいのスピード感でこの規模のサイトが作れるようになれれば、案件が取れるレベルになってきます。
本は一冊でOKです。基礎知識を身につけるには全然十分です。ぜひ実践的に自分のブログやサイトを作ってみてください。学習記録のブログなどすごくいいと思います。そして運営する中でさらに改良を加えていくともっと知識やスキルが身につきます。転職する上でも、学習記録ブログは好感触です。
また何かご質問などあればいつでもコメントをください^^
ねこポンさん
お返事ありがとうございます。
>WordPressで一番勉強になるのは「自分のブログを作ること」だと思っています。
やはり、実際に自分で作成してみることが一番の勉強なのですね。
ちょうど自分の学習記録等についてブログを作成してみようかなと考えていたところです。
実際に作成し、運営しながら改良することにより、知識やスキルが身につく上に、学習記録が転職においても好感触であるならチャレンジしない手はないですね。
Webデザインの勉強を進めながら学習記録に関するブログ作成を行ってみたいと思います。
アドバイスありがとうございました。
ねこポンさん、はじめまして
現職(メーカーの事務系)から転職をしようと思っている社会人2年目です。
どんな仕事がhsp気質に合っているだろうとリサーチしていたらねこポンさんのサイトにたどり着きました。
求職者支援訓練に通うことが基礎から身について一番の近道に思えますが、
• 今の仕事を辞めて収入がなくなること
• 二年目で会社を辞めてそこからウェブデザイナーの知識が身についてもコロナ渦で再就職できるのか
ということを心配しています。
今の仕事をつづけながらウェブデザイナーの知識をつけて、転職活動して離職期間を開けることなく再就職できることが一番収入が安定していていいかなと思っているのですがそうなると忙しすぎて覚悟がないと厳しいですよね。。。
貴重なお時間を使わせてしまい申し訳ありませんが、ねこポンさんのアドバイスいただけると幸いです。
晴天さん、はじめまして!
そうですね、理想は今の仕事を辞めて求職者支援訓練で集中的に勉強することだと思います。可能なら失業保険をもらいつつ職業訓練か、月10万円の給付をもらいつつ求職者支援訓練に通いたいですね。
仕事を続けながらオンラインスクールで学習して就職できた人ももちろんいますが、体力的にも大変だし、学習期間はその分長くなります。あとは単純に僕がその経験が無いので、働きながら勉強して就職できますよ!と強くはアドバイスはしづらいですね。。ただ、金銭的に厳しいのであれば働きながら勉強することに自然となると思います。
>・今の仕事を辞めて収入がなくなること
求職者支援訓練に通学中の生活費については、現職でしっかり貯金をしておく、親の援助を得る、あとは失業保険か毎月10万円給付をちゃんともらう、のどれかや組み合わせになりますね。訓練校に通いながらアルバイトする人もいますが、あまり現実的ではないというのが個人的な見解です。授業の復習や制作時間を考えると、学習以外に時間を割くのはやや無理があります。
>・二年目で会社を辞めてそこからウェブデザイナーの知識が身についてもコロナ渦で再就職できるのかということを心配しています。
これは就職先のエリアが東京埼玉千葉で、まともな訓練校に入ってしっかり学習してちゃんとポートフォリオが作れればそこまで心配しすぎなくてもいいかと思います。コロナ禍で正社員採用は今も厳しいですが、なんとか派遣やアルバイトでは採用されると思います。
あとは別の視点ですが、やや無責任なアドバイスにはなりますが、、、デザインやコーディングが好きなら「就職できるか?」という考えよりも「必ず就職する!」という、世の中の需要や情勢に関係なく、この仕事で絶対に食べていくという意志があった方がいいです。僕は訓練校時代は就職はほとんど意識せず、ただ楽しいからコーディングしていました。就職できるかどうかは極論ですが僕にとっては関係の無い話なんですよね。ただ、晴天さんはこれからWebデザインの勉強を始めるのかもしれないので、自分がそこまで好きになれるかはわからないと思います。自分の気持ちを確かめる上でも、求職者支援訓練に入ってみるのもアリだと思います。
今までWebデザイナーを目指すいろんな人のポートフォリオを見てきましたが、主観ですが、質が一番高いと感じたのは求職者支援訓練に通った人のポートフォリオです。学校でしっかりと時間をかけて課題に取り組み制作物の数もあるし、先生にレビューをしてもらったことでデザインのクオリティも高めです。周りの生徒の作品を見る機会も良かったのか、参考にし自分の作品をよりよくしていけているし、自分のスキルレベルも把握できています。
なので、可能なら求職者支援訓練がいいですね。もちろんそれぞれの訓練校にも良し悪しがあるので見学はした方がいいと思います。
また進捗やご質問などあればいつでもコメントをください^^
ねこポンさん、お返事ありがとうございます。
とても丁寧に質問に答えていただきありがとうございました。とても参考になります。求職者支援訓練のことをもっとリサーチして、これからのことを決めていきたいと思います。お忙しいところお時間いただきありがとうございます!
ねこポンさん、こんにちは。以前質問させていただいた、グラフィックデザイナーのめかぶです。
最近はWordPressのフルサイト編集、HTML/CSSのワードプレス化の学習に取り組んでいるところです。会社HPなどの仕事はCMSとして納品するケースが多いようですし、jQueryやJavaScriptの理解を深めるより先に学習を進めています。
知り合いからHP制作の話があり、そんなに複雑な内容ではなさそうなのと納期に余裕がありそうなのでお受けしようかと考えています。CMSとして納品することになるのですが、公開後の管理・保守まで担当するか迷っています。
ドメインやサーバーの更新、バックアップ、CMSのバージョンアップなどはできると思うのですが、ハッキングなどのトラブルに対応できるほどの知識と経験がありません。あらかじめ担当する範囲を決めておけばいいのでしょうか。
ねこポンさんはフリーランスとしてお仕事をされているかと思いますが、管理・保守業務をどうされていますか。私が担当するのは公開までで、保守管理は外部に委託してもらった方がいいのでしょうか…
フリーランスとしてクライアント直でお仕事を受ける場合の注意点やアドバイスをいただけたら幸いです。よろしくお願いいたします。
めかぶさん、おひさしぶりです!
お知り合いのHP制作おもしろそうですね。良い実績になるといいですよね。
管理と保守は悩ましいですね…。正直僕も今までちゃんと考えてこなかったです。それと今までは幸いなことに納品後に何か不具合が出ることがほぼありませんでした。
基本的には以前は「手離れ」という言葉をこよなく愛していたので、サイトを完成させて納品したらそこで完了という仕事の仕方をしてきました。ドメイン・サーバーの管理、バックアップ、WordPressのバージョンアップ等も僕からすればそれはお客さんがやることです。サポート料はもらってないですからね。もしWPのバージョンアップによる不具合が起きればその際には別途費用をもらって修正対応をします。
もし月額などでサポート料をもらうのであれば、そのへんも引き受けることになりますね。おっしゃるように「あらかじめ担当する範囲」を決めておいて、範囲外のことについては費用をちゃんともらって対応する形が良いと思います。僕はそういうのはめんどうなので引き受けてきませんでした。
サポートを引き受けるなら、お客さんに伝える言い方としては、例えば「ドメイン・サーバーの更新はご自身でご対応ください。バックアップはプラグインで自動で行われます。WPのバージョンはセキュリティ上アップした方がいいですが、それによる不具合については別途費用をいただきます。万が一ハッキング等された場合も同様に費用をいただきます」と、やや言いづらいかもしれませんが、、ちゃんと言っておいた方があとあと問題にならないですよね。
あるいはサポートをしないのなら、もう「管理と保守はできないので、公開までしか責任は持てません」と言い切っちゃってもいいと思います。
ハッキングについては、僕の例では今までだいたい40サイトくらいはWordPressのサイトを作ってきましたが、唯一、1サイトだけ(自分で運営しているブログ)ハッキングされました。なんかPHPが書き換えられてましたね。でもそれくらいの確率なので、よく「WPはセキュリティが心配だ!」などと声高に言う人がいますが、最低限のセキュリティ対策さえしていれば、超有名サイトだったり膨大なアクセスが無い限りは、ハッキングされないと思ってもいいです(こう言い切るとSNSなどではものすごく批判されそうですが…)。なので、そこまで心配しなくていいと思いますよ。よほど予算があればセキュリティに強い外部の管理会社?に委託してもいいかもですが、今までそういったケースはありませんでした。現実問題として、「ハッキング?うーん、、、まぁそういうこともあるかもしれませんが、ちょっとその時はその時に対処することになりますね。。。直せるかわからないですけど」みたいな感じですよね。
あとは思いつくのは・・・
・安めに見積もりしすぎない。疲弊しちゃうから。
・土日は休みたいなら土日にメールの返信などは絶対にしない。一度でもすると先方はこの人は土日に依頼してもOKと思い込むため。
・絶対にできないと思うことは無理してやらない。納期が遅れる可能性が出てくる。
・無理かもしれないけど可能なら作業前に報酬の半額を前金で支払ってもらうと安心
こんな感じですかね。
お仕事がんばってください!また何かご質問があればコメントをください。
ねこポンさん、丁寧なコメントありがとうございます。
1週間ほど体調を崩してしまい、だいぶお礼が遅くなり大変申しわけありませんでした。
ウェブ制作会社のHPを見ると「保守管理体制も完璧」のように書かれていることが多いので勉強することが膨大すぎる、、、と頭を抱えていましたが、納品後の保守や管理を線引きしてしまうのもアリなんですね。おっしゃるようにWordPressはハッカーに狙われやすいとよく書かれていいますが、大規模なサイトでなければそれほど心配しなくていいんですね。安心しました。
あまりITに詳しくないお客さんであれば、自分で対応してもらえるように、ドメイン・サーバーの管理、バックアップや更新などについて分かりやすくまとめたものを納品時にお渡しするのもいいかもしれないと思いました。
ウェブ制作はこうでなければいけない、ということはないんですね。心が軽くなりました。
プラスアルファのアドバイスもありがとうございます。
すごく安く作る会社もあるので見積もりについては悩みどころですが、グラフィックと抱き合わせで制作できるなど、こちらが提供できる付加価値と合わせて相談ですかね。
実案件をこなしていないこともあり、余裕を持ったスケジュールで相談してみたいと思います。ワードプレス化はハードルが高いので知り合いのプログラマーさんにお願いできるかまず聞いてから、体制を整えられるようであればお受けしようと思っています。
声をかけてくれた知り合いは信頼関係のある人なので、自分の現状を含めてまず相談してみます。
ねこポンさんのリアルなお話、とても参考になります。
まずは初めの一歩から。がんばります!
はじめまして!Webデザインの勉強をしており、とある所でねこポンさんのコーディング練習が紹介されていて飛んできました。
たくさん参考になる内容があり、もう少し早く出会いたかったです。情報ありがとうございます!
これからのスキルアップにはどうしたらいいか考えていたところだったので、参考にさせていただきます。
まだサイト1ページ、1つしか作れていないので、ポートフォリオ作成を目指していこうと思います。
chiyoさん、はじめまして!
嬉しいお言葉をありがとうございます。
とある所で無料コーディング練習所を見つけてくれたんですね笑
サイトは少し情報も古くなってきているので、、少しずつですが最新化していきます。
ポートフォリオ制作、楽しみながらがんばってください^^
はじめまして!ねこポンさん。
はじめてコメントします。
長文になりますがよろしくお願いいたします。
私は現在25歳フリーターでWebデザイナーを目指しています。
2年前に適応障害で退職し、去年の4月からWebデザインを独学で勉強し始めました。
体調の影響もありペースは遅いですが去年1年間で、
・デザインの知識
・Photoshop
・illustrator
・HTML、CSS
を学び今年中にポートフォリオを完成させて来年から就職活動を始める予定です。
そしてポートフォリオのためにサイト作成に取り掛かったのですが、ワイヤーフレームの段階で具体的にどう手を動かしていったらよいか分からなくなり、
学んだ知識が吸収されていなかったことに気付きました。
そこで1年間で自分がどれだけアウトプット出来ていたか確認したところ、
・サイト1つ(教科書を見て作った作品)
・オリジナルのYoutubeサムネイル30枚
・オリジナルバナー3枚、名刺3枚(ほぼトレース)
・バナー模写3-40枚
という形でアウトプット不足だと気付きました。
そこで質問なのですがもう一度基礎から学ぶ時期を作るのか、ポートフォリオを作りながら学んでいくのか、それとも別の何かかなど、どういった方法を取ればよろしいでしょうか?
自分としては特にサイト作成(特にコーディング)が苦手なためそこをもう一度基礎から学ぶべきだと思っていますが、今年中にポートフォリオを完成させなければという焦りもあります。
何かコツなどがあれば教えて頂きたいです。
お時間ある際に返信いただければと思います。
失礼いたしました。
JINさん、はじめまして!
適応障害は大変でしたね…。今は新しい目標を見つけて勉強されていて素晴らしいと思います。アウトプットも多く作ってきましたね。
作品を増やすことはもちろん最重要なのですが、スキルの再確認のために以下の勉強もオススメします。
コーディング関しては、基礎スキルをしっかり固めるためとこれまでにご自身が勉強してきたことを最確認する意味でも、ぜひ『無料コーディング練習所』に取り組んでみてください。この教材はWeb制作会社の研修にも使用されています。
★無料コーディング練習所
https://webdesigner-go.com/coding-practice/
中級編3まで何も見ずにコーディングができれば一旦は基礎スキルの習得を完了としてOKです。このレベルまでできれば最低限のコーディングスキルはあります。全部時間をかけて丁寧にやる必要はないですよ。理解している部分は飛ばしてももちろんOKです。
デザインスキルの上達は独学では一番難しいことですよね。もしデザインをしっかり上達させたいのであれば、Fullmeがオススメです。
★Fullme
https://fullme.jp/
デザインは基礎理論は書籍や自分で手を動かすことである程度は上達できますが、それ以上のレベルになるにはレビューがないとほぼ上達しない、というのが持論です。通常は会社で上司や先輩にデザインのレビュー(ダメ出し)を受けて上達していきますが、独学の学習期間中はレビューが受けれないので、こういったデザインレビュー付きのスクールがオススメです。でもこれはお金がかかるので無理してやらなくて大丈夫ですよ。
あとは手前味噌になりますが、僕の激安500円のnoteでもデザインのチェックができるのでぜひ読んでみてほしいです。オススメの書籍なども紹介しています。
★Webデザイナー向けポートフォリオチェックリスト84項目。ここを直せば一気に良くなる!
https://note.com/necopon/n/n56cb79db5094
今まで何十人とポートフォリオの添削をしてきましたが、その際に指摘した改善点をこのnoteにすべてまとめています。以前はポートフォリオのチェックを新宿事務所でしていましたが疲弊してしまったので、このnoteを作りました。
あとはアロードさんという方がレビューサービスをやっているのでこちらもオススメです。ポートフォリオの作品のサイトデザインやバナーのレビューをしてもらいたければ利用してみてください。
https://plusreview.design/
ここまでが勉強についてですね。
あとはポートフォリオに掲載する内容ですが、下記があれば良いと思います。
・サイト3つ(デザインとコーディングしたもの)
・オリジナルYouTubeサムネイル10枚(厳選したもの)
・オリジナルバナー6枚(厳選したもの)
模写は作品ではないので掲載はやめときましょう。著作権的にも掲載NGです。
よく未経験の方のポートフォリオにありがちなのですが、低品質なバナーをとにかく大量に掲載してしまいます。YouTubeサムネイルとバナーについては、しっかり一つ一つ丁寧に作り込んでください。本当に厳選して厳選して厳選したものだけを数枚程度掲載しましょう。また宣伝で申し訳ないですがこのバナーの作り込みについても上で紹介したnoteに書いています。一見オシャレでシンプルなバナーの制作に逃げがちですが、しっかり作り込むことが重要です。
まとめると、
1.無料コーディング練習所を中級編3までやってコーディングの力試しと基礎スキルを完全習得
2.Fullmeやnoteでデザインの勉強やチェックをしてみる
3.ポートフォリオに必要なものをこのコメントで再確認と再度勉強して気づいたことを反映して、また作り直したり増やしたりする
こんな感じでどうでしょうか?
JINさんの状況やスキル習得の状況が詳細はわからないので、もちろんこれが正しいとかではないですよ!正しい勉強の仕方という正解は存在しません。自分自身で自分の強化すべき点を考えることもまた、自分のキャリアとか人生の「デザイン」とも言えます。なので、あくまで参考程度にしてみてください。
あ、あとFigmaもぜひ使ってください。今はWebサイトのデザインはほぼFigmaになってきています。あと余裕があればWordPressも勉強して、ポートフォリオに掲載する3サイトのうち1サイトはWordPressで構築できるといいですね。JavaScriptも苦手意識がすごくあれば無理はしなくていいですが、多少は勉強してJavaScriptを使用したアニメーションなどをサイトに反映できるといいですね。
いろいろアドバイスしてきましたが、うわ〜こんなにやるのか〜と思わずになんとか楽しみながらやれるといいですね笑。デザインとコーディングはホントに楽しい遊びみたいなもんです。無理せず楽しみながらやっていきましょう。まだ25歳とお若いのでこれからです。応援しています^^
ねこぽんさん
お返事ありがとうございます!
独学での勉強で正しく進んでいるかが不安なため、こういった具体的な意見をくださり本当に感謝しております!
今回のアドバイスを参考に自分に足りない部分を再度確認して無理せず勉強を進めていきます。
あと500円のnote購入させて頂きました!笑
ポートフォリオを作るときに参考にさせて頂きます!
今回はお忙しいところお時間いただき本当にありがとうございました!
失礼いたします。