ロリポップでレンタルサーバーを契約してWordPressをインストール方法を解説

レンタルサーバー『ロリポップ』の契約方法と、WordPressのインストール方法を解説します。
独自ドメインも同時に取得し、無料のSSL化も行います。作業時間は約30分〜1時間ほどです。
ちなみに僕のこのサイトもロリポップを使っています。激安で高速にサクサクと表示されて快適です。
→ 『ロリポップ』はこちら
目次
ロリポップを契約する方法
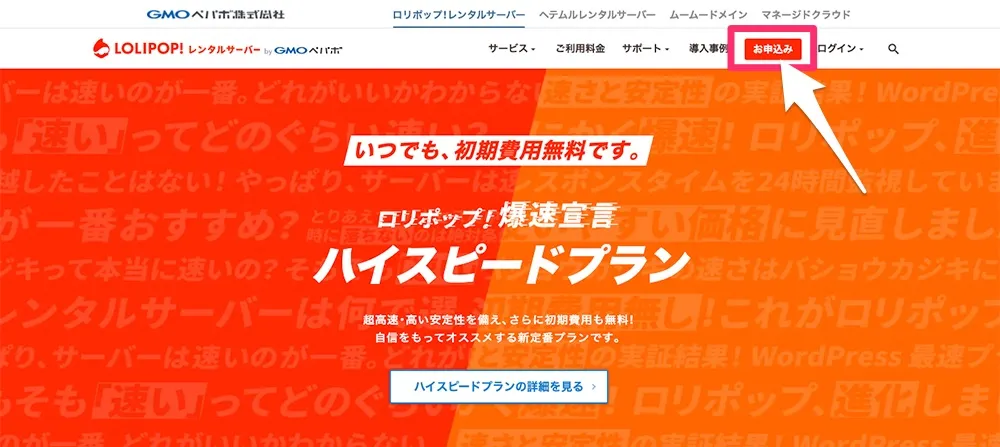
『ロリポップ』にアクセスします。

こちらがトップページです。右上の「お申込み」ボタンをクリックします。
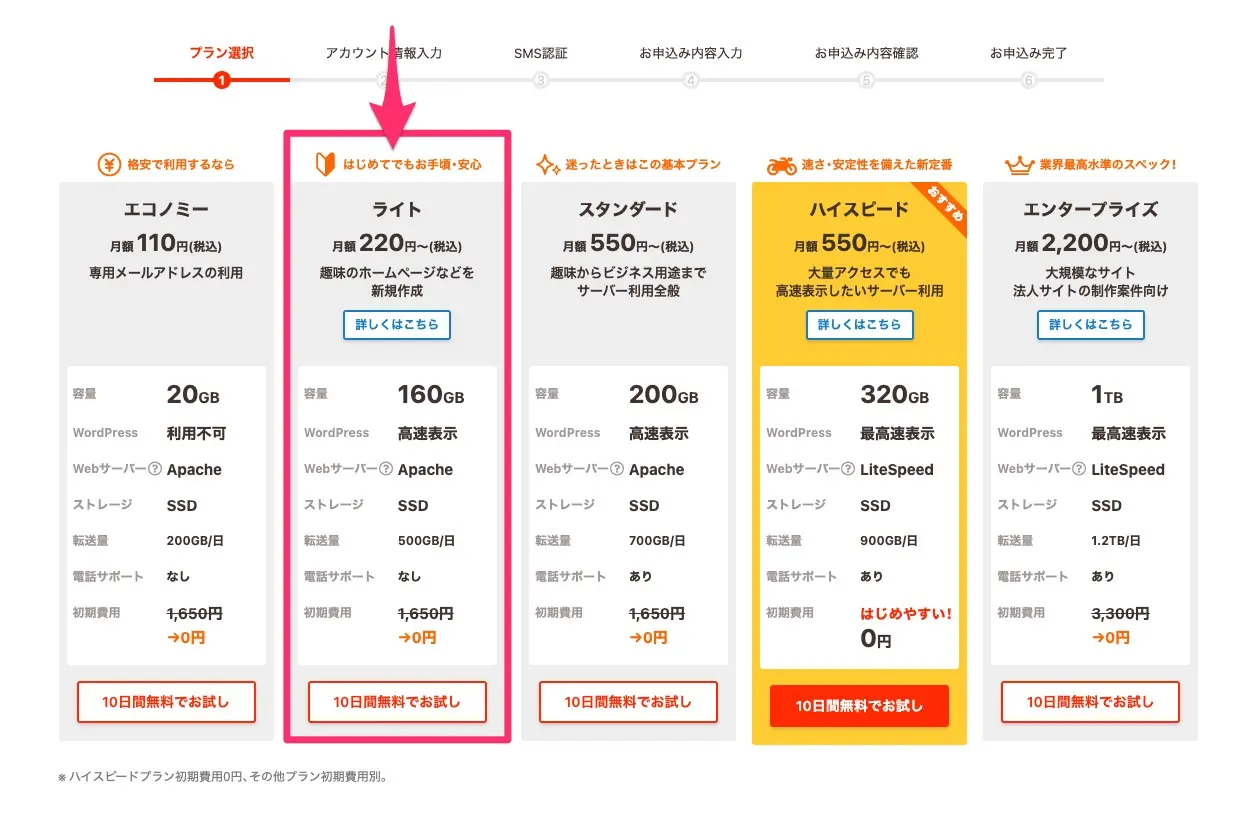
1. 料金プランを選択
料金プランが表示されます。基本的にはライトプランでOKです。
 WordPressのインストールはライトプラン以上で可能です。どのプランを選ぶかですが、例えばポートフォリオサイトを1サイトだけ運営するならライトプランでOKです。
WordPressのインストールはライトプラン以上で可能です。どのプランを選ぶかですが、例えばポートフォリオサイトを1サイトだけ運営するならライトプランでOKです。
ここでは、ライトプランを12ヶ月契約する流れで進めていきます。12ヶ月以上の契約をすると無料の独自ドメインがずっと使えてお得だからです。独自ドメインは自分で契約すると「.com」で年間600〜1000円程度の費用がかかります。
ちなみに、僕のこのサイトは「スタンダード」プランです。
ライトプランとスタンダードプランの違いはいくつかありますが、一番大きな違いが作成可能なデータベース数です。ライトプランはデータベースを1個、スタンダードプランは50個までデータベースを作れます。できれば、1つのWordPressサイトに1つのデータベースを割り当てたいので、もし1つのサーバーの中で、複数のWordPressサイトを運営したい場合は、スタンダードプラン以上にしましょう。僕がスタンダードプランにしている理由は、このサイト以外にも2つのWordPressサイト(自分のポートフォリオサイト等)が入っているからです。
もし、LightSpeedという最新の技術を使った超高速プランを試してみたければ、「ハイスピードプラン」も検討してみましょう。
料金プランを決めたら、「10日間無料でお試し」をクリックします。
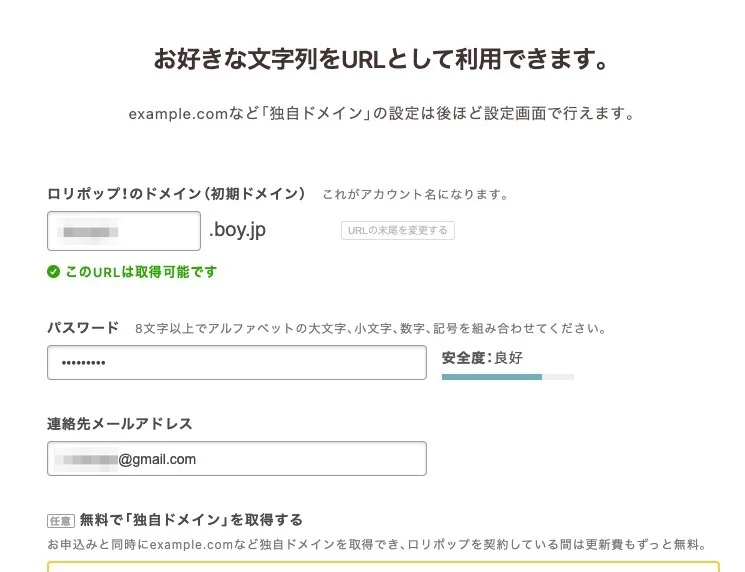
2. アカウント名やパスワードを登録
アカウント名やパスワード、独自ドメイン取得のための情報などを入力していきます。

「ロリポップのドメイン!」には、お好きな文字を入力してOKです。今回は「12ヶ月契約で独自ドメインがずっと無料」サービスを利用し、独自ドメインを同時に取得するため、ここで設定した「ロリポップのドメイン!」はURLには使われません。あくまでアカウント名として使われます。

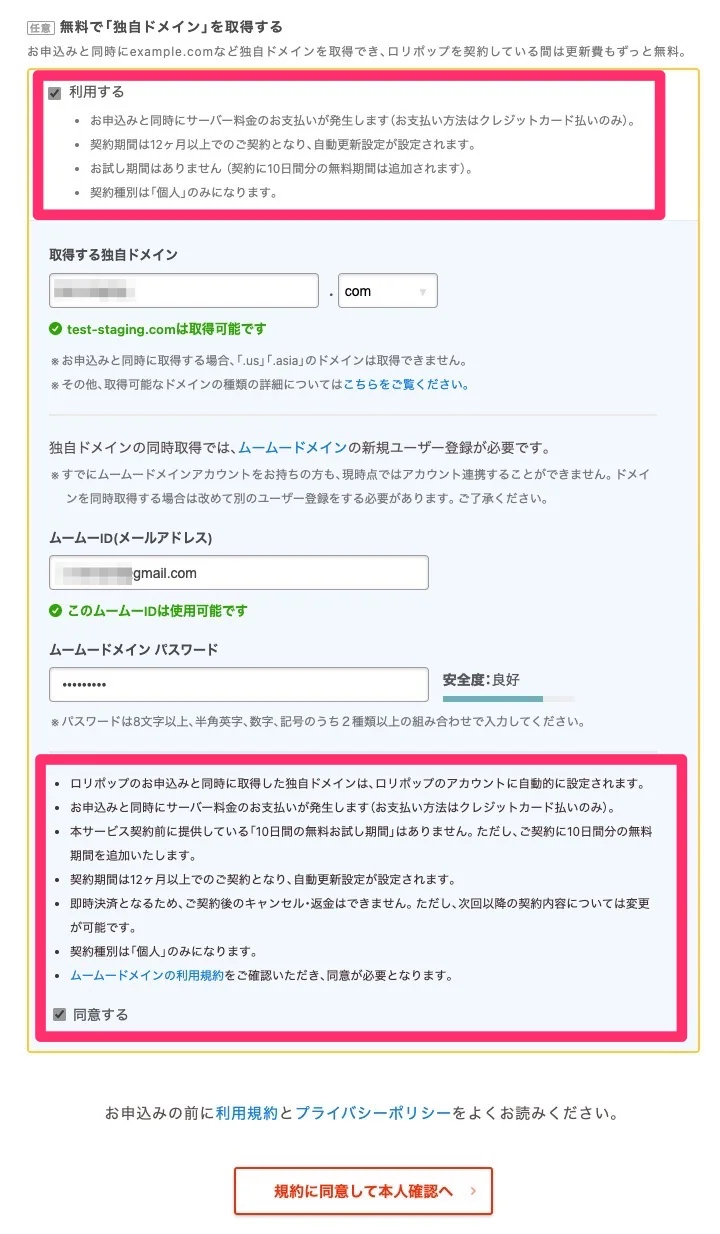
「利用する」にチェックを入れます。
注意書きをしっかり読んでおきましょう。ここで独自ドメインを取得すると、10日間の無料お試しが無くなります。代わりに契約期間がプラス10日間増えます。
ここで「利用する」にチェックをしなかった場合、独自ドメインの取得に時間がかかってしまいます。10日間の無料お試しが終わりさらに7日間経った後に独自ドメインを無料で取得できるクーポンがもらえます。しばらくお試しをしたい方はそれでもOKですが、すぐにでも自分のサイトを構築したい人は、ここで同時に無料の独自ドメインも取得しておきましょう。
取得する独自ドメイン(URL)を入力します。ここが一番考えちゃうところですよねw変更はできないのでじっくり考えましょう。
僕のポートフォリオサイトの場合は、シンプルにsho-portfolio.comとしています。shoは僕の名前です。
ロリポップの提携サービスである「ムームードメイン」のための新規ユーザー登録もここでします。メールアドレスとパスワードを登録しましょう。
すべて入力したら「規約に同意して本人確認へ」をクリックします。
3. SMS認証による本人確認

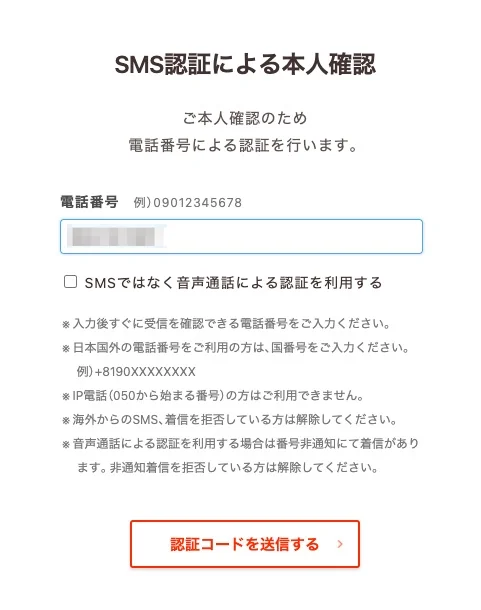
電話番号を入力し、「認証コードを送信する」をクリックします。
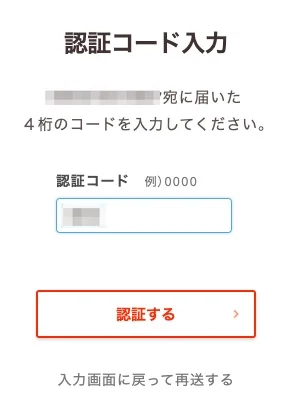
スマホのSMSで認証コードが送られてきます。

認証コードを入力し、「認証する」をクリックします。
4. 名前や住所の登録
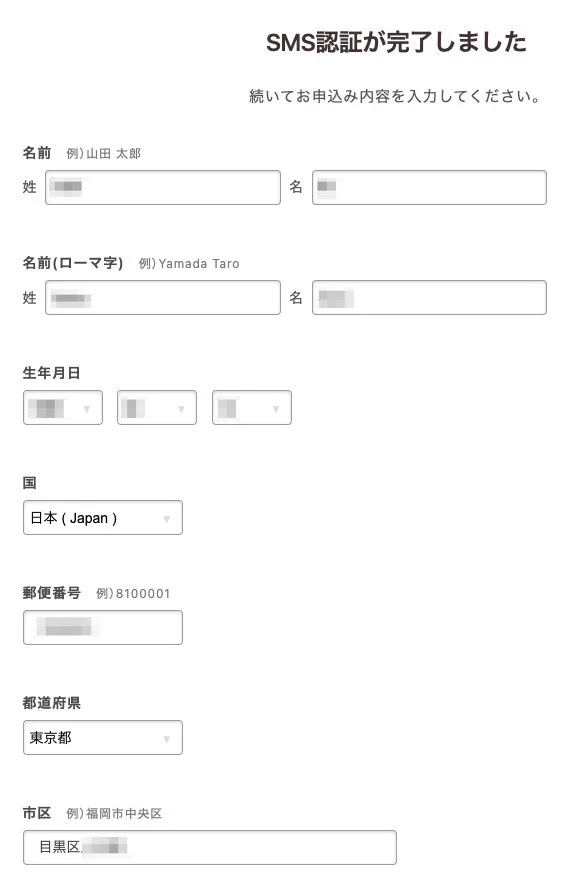
SMS認証が完了したら、契約に必要な情報を入力していきます。

名前や住所、クレジットカードの情報などを入力していきます。

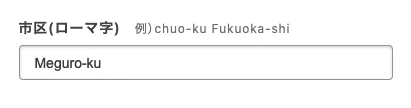
独自ドメインを取得する場合は、名前や住所の英語情報も必要になります。ふだん住所をローマ字で書かないので一瞬戸惑いますね…。そのままローマ字にすればOKです。

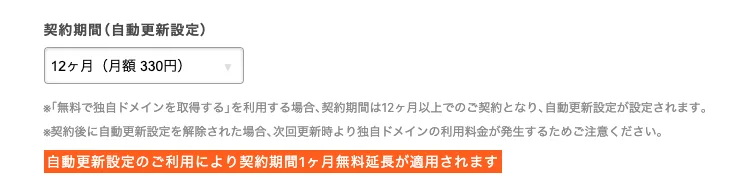
契約期間はここでは「12ヶ月」を選択します。

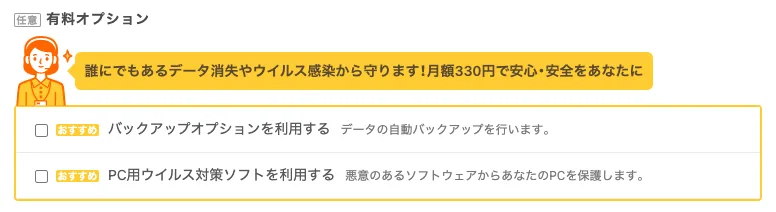
有料オプションは今まで僕は追加したことはありません。特に希望が無ければチェックせずでOKです。
すべて入力したら「お申込み内容確認」をクリックします。

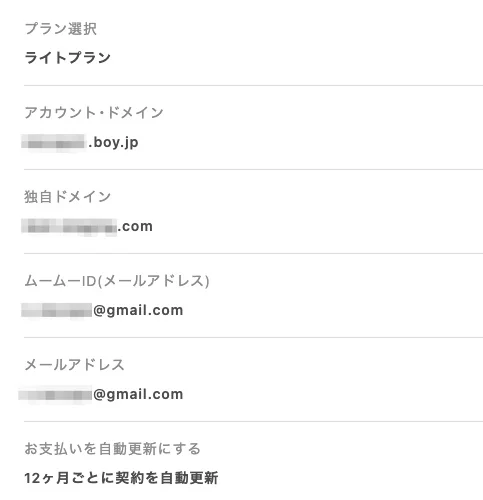
契約内容に問題がなければ、ページ下のボタンをクリックします。

これで契約は完了です!ここまでお疲れさまでした。
続いて、WordPressのインストールを行います。このまま「ユーザー専用ページにログインする」をクリックします。
URLのSSL化をしよう
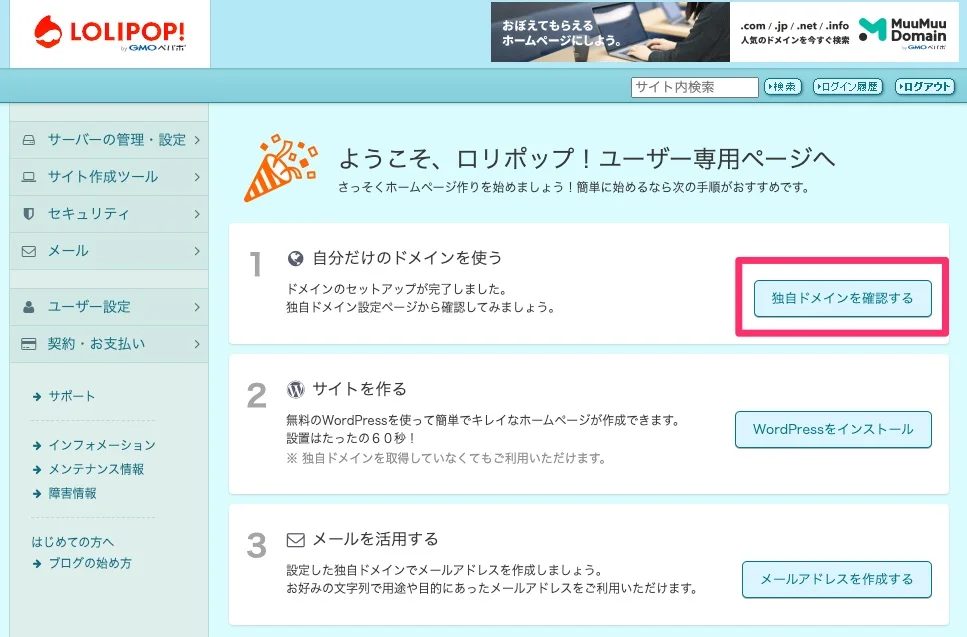
上で「ユーザー専用ページにログインする」をクリックすると、ロリポップの管理画面に移動します。
まずは取得した独自ドメインを確認

「独自ドメインを確認する」をクリックしてみましょう。

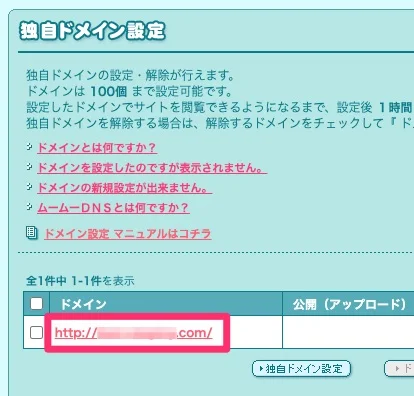
取得した独自ドメインが表示されているはずです。レンタルサーバーの契約と同時に独自ドメインも取得できてラクですね。
無料のSSL化をする
次にセキュリティ対策のSSL化をしましょう。URLのhttpをhttpsにします。これをしていないとChromeブラウザで「保護されていない通信です」とアラートが表示されてしまうため、必須の作業です。
管理画面のトップページに戻ります。

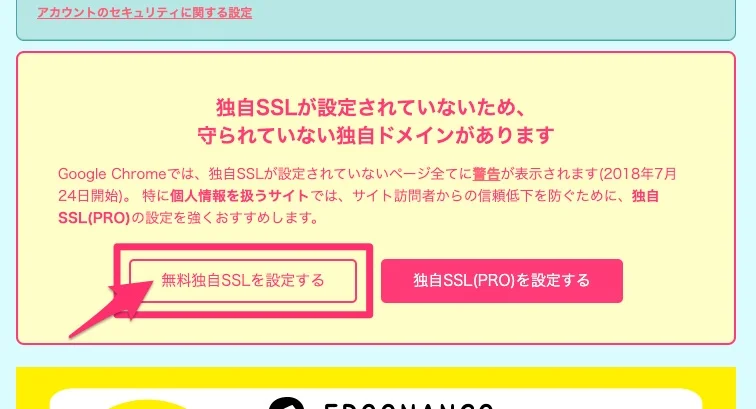
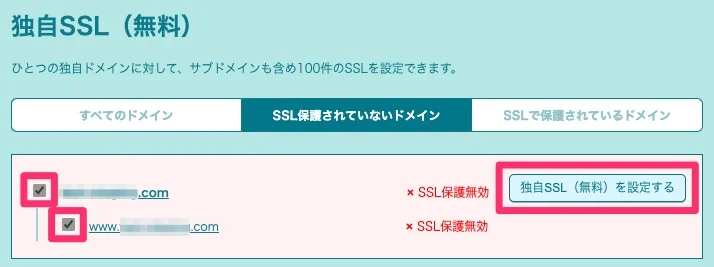
トップページの中段くらいにある「無料独自SSLを設定する」をクリックします。

SSL化するドメインにチェックを入れます。www有りのURLの方にもチェックを入れます。
「独自SSL(無料)を設定する」をクリックします。

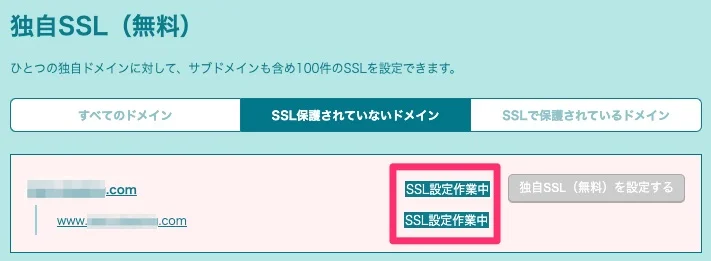
SSL設定作業中と表示されるので、コーヒーを飲んだりしつつ10分ほど待ちます。ページを閉じたり別のページに遷移しても大丈夫です。

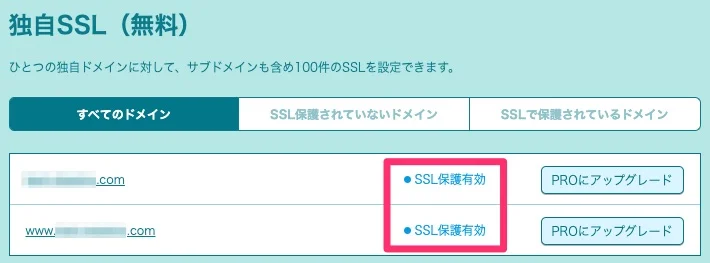
10分ほど待つと完了しています。「SSL保護有効」の表示になりました。
これでSSL化は完了です!
WordPressのインストール方法
最後に、WordPressのインストールをします。
WordPressのインストール手順

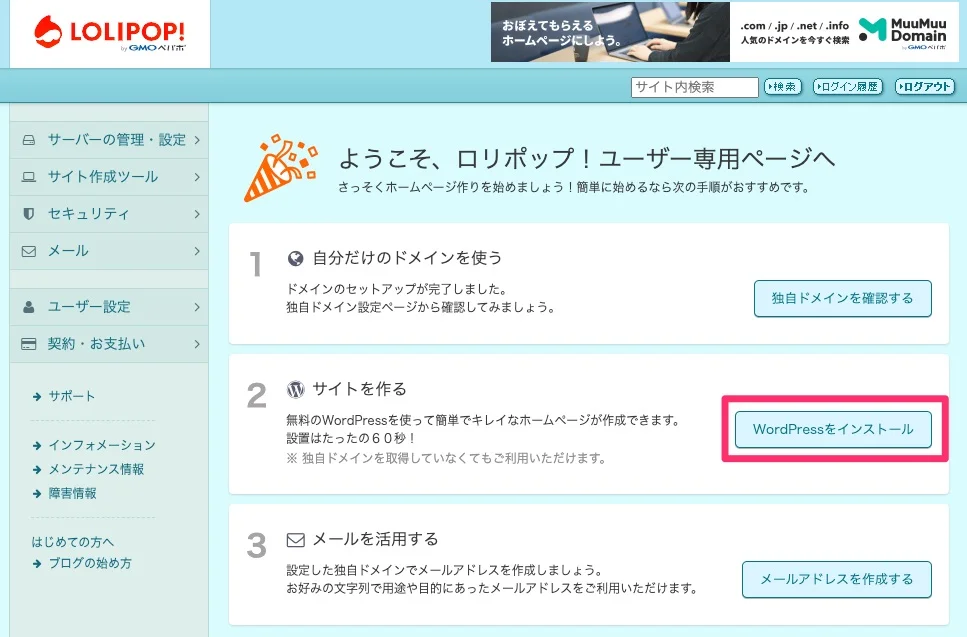
トップページの「WordPressをインストール」をクリックします。

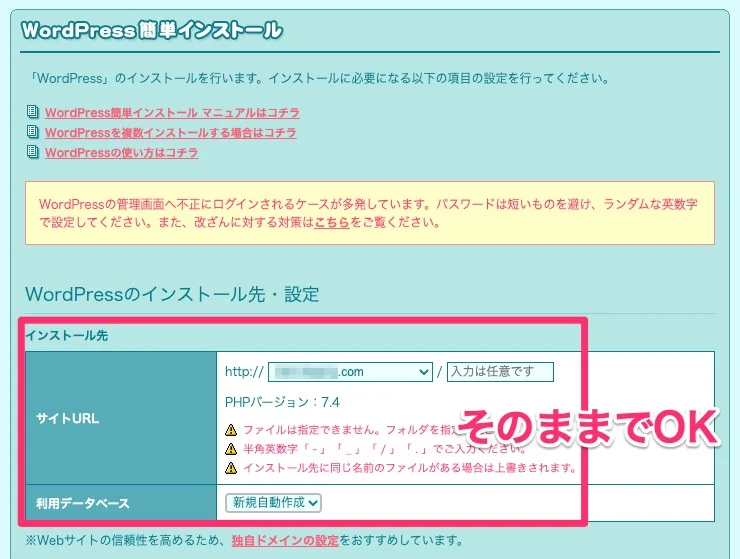
WordPressのインストール先を設定します。ここはそのままでOKです。

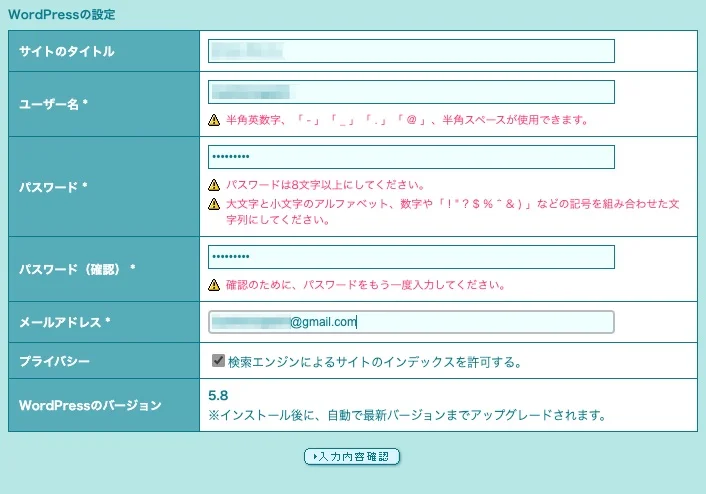
サイトのタイトル、WordPressにログインするためのユーザー名とパスワード(後で必要になるのでメモしておきましょう)、メールアドレスを入力します。
サイトのタイトルは後で変更できるのでここでは適当でOKです。
WordPressのバージョンはその時の最新のバージョンが自動でインストールされます。
「入力内容確認」をクリックします。

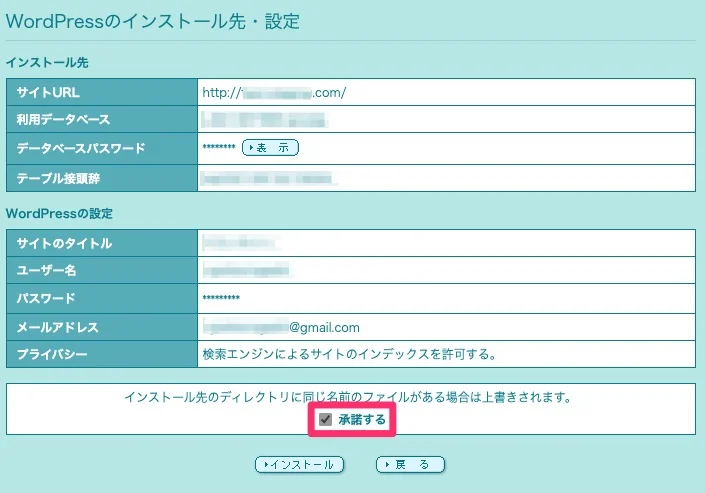
入力内容の確認です。「承諾する」にチェックを入れて「インストール」をクリックします。

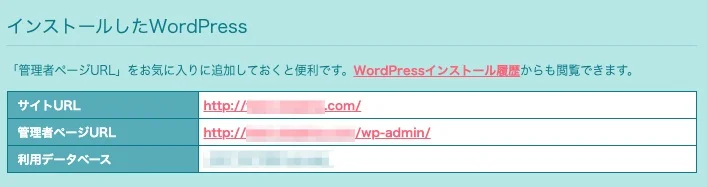
これでWordPressのインストールが完了しました。あっという間にインストールされました。
よく見るとこの時点ではURLがhttpですよね。次に、これをhttpsに変更します。
WordPressにログインして、http→httpsに変更する
WordPressの管理画面にログインして、httpをhttpsに変更します。

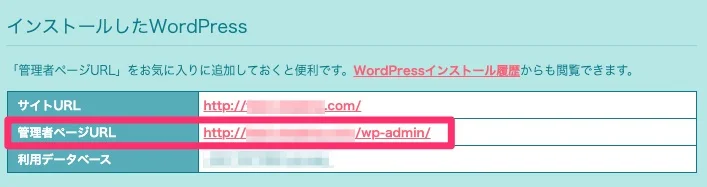
管理者ページURLをクリックします。WordPressのログインページに移動します。

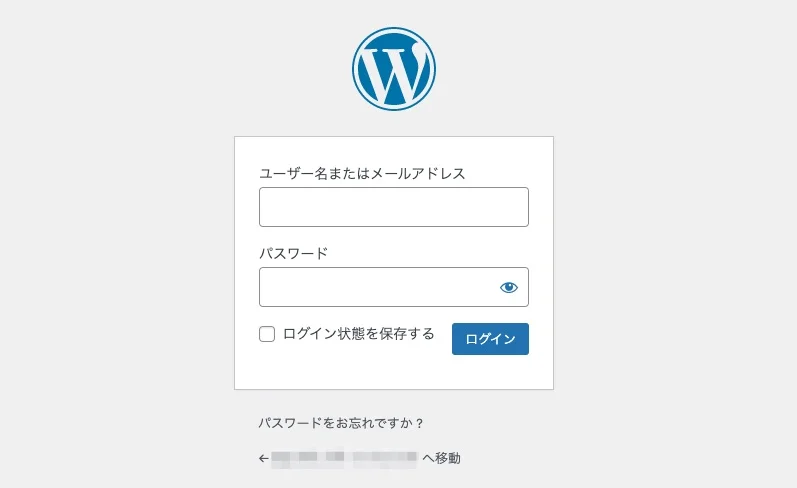
これがWordPressのログインページです。
![]()
URLを見てみると、この時点では「保護されていない通信」と表示されています。
先ほどメモしておいたユーザー名とパスワードを入力してログインします。

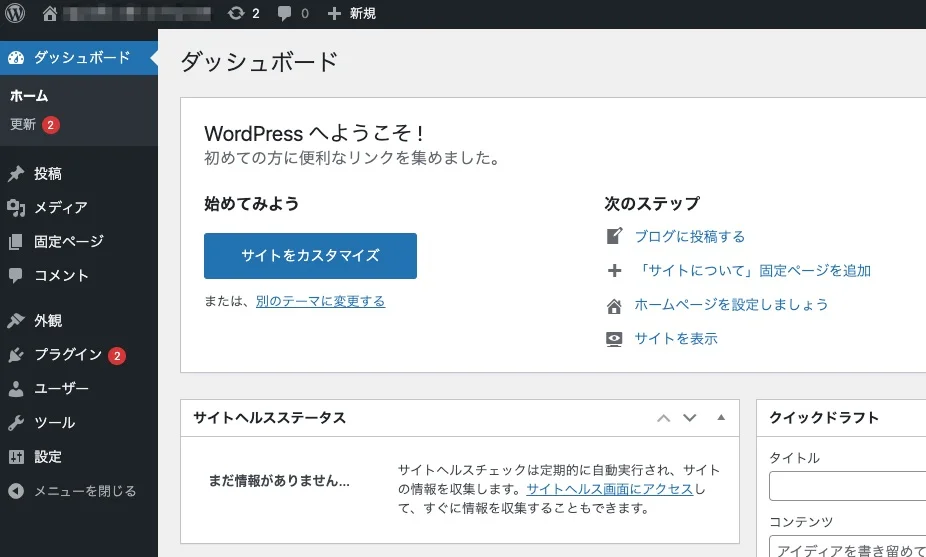
これがWordPressの管理画面です。

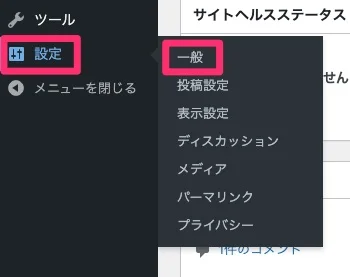
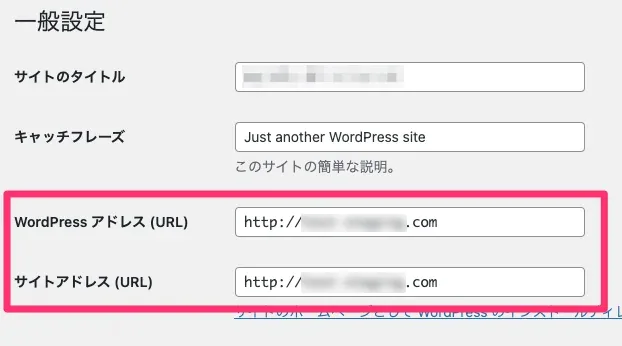
管理画面の左側のメニューの【設定】にマウスオーバーして【一般】をクリックします。

「WordPressアドレス」「サイトアドレス」のURLがhttpになっています。これを書き換えます。

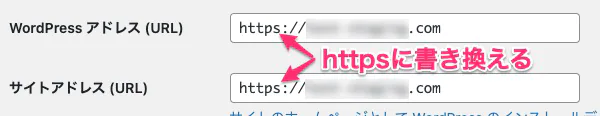
httpに「s」を足して「https」に書き換えてください。ページ一番下の「変更を保存」をクリックします。

すると、自動でログアウトされます。
URLを見てみましょう。![]()
鍵のアイコンが表示されていたら、ちゃんとSSL化されています。
サイトの方も見てみましょう。

WordPressのデフォルトテーマが適用されています。
これでWordPressのインストールは完了です。お疲れさまでした!
このサイトでは、本当にWebデザインのスキルを磨きたいなら、未経験の方はまずはWeb制作会社に正社員で入社することを強くオススメしています。
Webの最先端に触れられるWeb制作会社に入社し、スキルをガッツリ高めてほしいです。そして、社内では、やはり派遣でもなく、アルバイトでもなく、長く在籍する可能性のある正社員にこそ成長できるお仕事を振ってくれるのです。派遣やアルバイトは、リンク張り替えやテキスト修正など成長しづらい作業をやらされがちです……。
未経験OKで正社員のWebデザイナー・フロントエンドエンジニア案件を多く保有しているのが、IT系に強い『ワークポート』と『Webist』の2つです。
※コロナもほぼ収まりつつありますが、まだワークポートもWebistですら未経験OKの求人が少ない状況です。ただ、少しでも選択肢を増やすために、また今後状況が改善されてきた時のために、ポートフォリオを制作後に登録しておきましょう。
エンジニアになるのは本当に難しいです。
だからこそ、このサイトでは、Webデザイナーになることを強くオススメしています。
でも、もし、エンジニアになれれば、月収100万円以上も可能です。実際に僕の友人も軽く年収1000万円は超えています。
ほとんどの人がエンジニアにはなれないので、50〜60万円以上はする高額なプログラミングの学校に行くのはお金をドブに捨てる可能性があります。
どうしてもエンジニアになりたい方は、無料でプログラミングを学べるProEnginner開講の学校『プログラマカレッジ』のようなスクールに行きましょう。プログラマカレッジは、学校&就職支援の一体型サービスです。
他にも、PHPに特化した無料の『無料PHPスクール』もあります。PHPはがっつりプログラミングの言語である一方で、ECサイト構築やWordPressにも使われるWeb系と親和性が高い言語なので、Web系に進みたい人には無料PHPスクールはオススメです。23日間通学でけっこうハードなカリキュラムです。
この2つの学校のどれかに通って、自分にエンジニアとしての素質があるのかチェックしてください。もし、あなたに才能があったら、最高にラッキーな人生です。無料見学をしてみて自分に合いそうな雰囲気の学校を選びましょう。20代のみ対象です。もし20代ならこのチャンスをぜひつかんでください。
「ポートフォリオを作ってみたけど不安...」「周りにレビューをしてくれる人がいない...」
そんなお悩みを解決するために、ポートフォリオのチェックリストを作りました!27,000文字以上の大ボリュームです笑。noteで販売中です。激安のワンコイン500円です。このチェックリストで改善点を見つけて、少しでもポートフォリオの質を上げて、自分が望む就職に繋げましょう!



ご質問や感想など、お気軽にどうぞ!