PCの中にローカル環境(テストサーバー)を作ろう

ローカル環境とは、自分のPCの中に開発環境となるサーバーを設置することです。サイトの表示確認がラクになります。
「ローカル環境はなぜ必要なの?」と「ローカル環境の簡単な作り方」を解説します。
ローカル環境はなぜ必要なの?
コーディングをしながらサイトの表示を見たい時に、毎回FTPでサーバーにファイルをアップロードして確認するのは億劫ですよね。そのためサーバーの機能を持つローカル環境を自分のPCの中に設置します。そうすれば、HTMLやCSSを保存すると同時にブラウザでサイトの表示がチェックできるのです。
また、HTML/CSSとJavaScriptだけなら、単純にファイルをブラウザで開けば表示はされますが、PHPなどのファイルはサーバーを必要とするため確認ができません。でも、サーバーの機能を持つローカル環境なら、PHPやWordPressが動くので、自分のPC内でWordPressの挙動のチェックができます。
現代のコーディングの世界では、ローカル環境を作ることはほぼ必須となっています。
ローカル環境の簡単な作り方
以前はローカル環境の構築といえば、『XAMPP(ザンプ)』が定番でした。XAMPPを使ってPCの中にローカル環境を構築し、HTMLファイルなどの静的ファイルのみならず、WordPressもインストールをしてテーマの挙動をチェックしたりしていました。
しかし今はもっと簡単です。静的ファイルならVisual Studio Codeというエディターの「Live Server」というプラグインを使います。
WordPress用のローカル環境なら『Local』を用います。以前はLocal by Flywheelという名前でした。
静的ファイル(HTMLやJavaScriptのみのファイル)用のローカル環境
この方法はVisualStudioCodeという無料のエディターが必要です。「Live Server」というプラグインを使います。他のエディターにも同様の機能やプラグインがあるかもしれません。

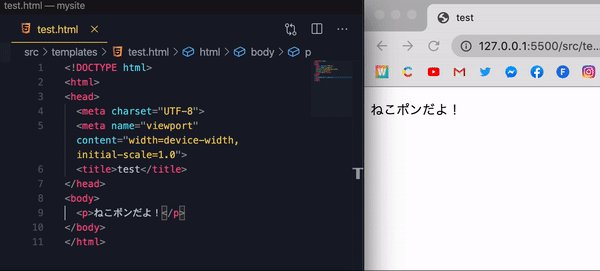
Live Serverプラグインをインストールします。

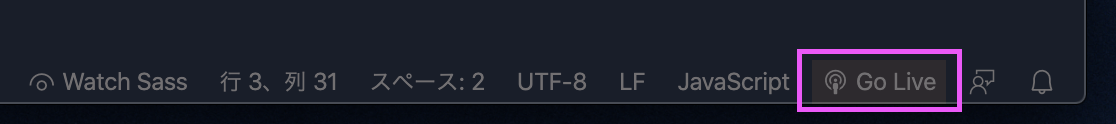
エディターの下部に「Go Live」ボタンが表示されるようになるので、それをクリックするとブラウザが自動で立ち上がりローカル環境が出来上がります。超簡単です!

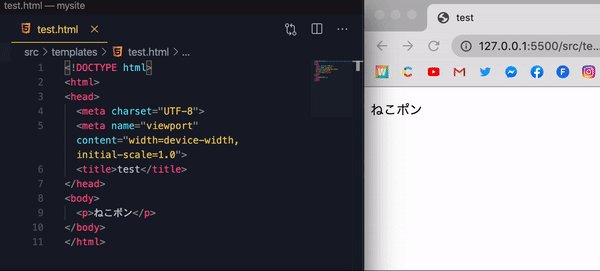
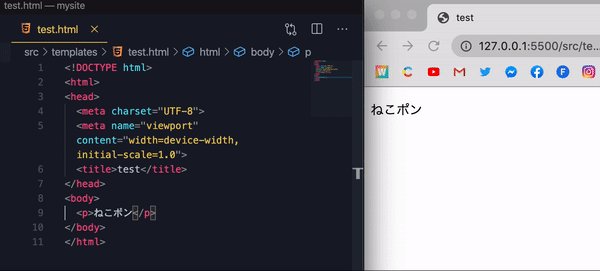
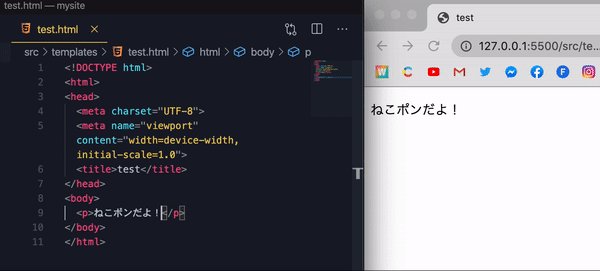
このようにテキストを変えて保存すると、ブラウザ上のテキストも変わります。すぐにサイトの表示がチェックできます!
WordPress用のローカル環境

『Local』を使うと、簡単にWordPressの開発環境が構築できます。僕もWordPressのテーマを作る際は必ず使っています。
詳しいインストール方法や使用方法はなどは、こちらのYouTube動画がとてもわかりやすいです。
Localでテーマを作成し、見た目や挙動をすべてチェックした後に、本番環境であるサーバーに反映するようにしています。
このサイトでは、本当にWebデザインのスキルを磨きたいなら、未経験の方はまずはWeb制作会社に正社員で入社することを強くオススメしています。
Webの最先端に触れられるWeb制作会社に入社し、スキルをガッツリ高めてほしいです。そして、社内では、やはり派遣でもなく、アルバイトでもなく、長く在籍する可能性のある正社員にこそ成長できるお仕事を振ってくれるのです。派遣やアルバイトは、リンク張り替えやテキスト修正など成長しづらい作業をやらされがちです……。
未経験OKで正社員のWebデザイナー・フロントエンドエンジニア案件を多く保有しているのが、IT系に強い『ワークポート』と『Webist』の2つです。
※コロナもほぼ収まりつつありますが、まだワークポートもWebistですら未経験OKの求人が少ない状況です。ただ、少しでも選択肢を増やすために、また今後状況が改善されてきた時のために、ポートフォリオを制作後に登録しておきましょう。
エンジニアになるのは本当に難しいです。
だからこそ、このサイトでは、Webデザイナーになることを強くオススメしています。
でも、もし、エンジニアになれれば、月収100万円以上も可能です。実際に僕の友人も軽く年収1000万円は超えています。
ほとんどの人がエンジニアにはなれないので、50〜60万円以上はする高額なプログラミングの学校に行くのはお金をドブに捨てる可能性があります。
どうしてもエンジニアになりたい方は、無料でプログラミングを学べるProEnginner開講の学校『プログラマカレッジ』のようなスクールに行きましょう。プログラマカレッジは、学校&就職支援の一体型サービスです。
他にも、PHPに特化した無料の『無料PHPスクール』もあります。PHPはがっつりプログラミングの言語である一方で、ECサイト構築やWordPressにも使われるWeb系と親和性が高い言語なので、Web系に進みたい人には無料PHPスクールはオススメです。23日間通学でけっこうハードなカリキュラムです。
この2つの学校のどれかに通って、自分にエンジニアとしての素質があるのかチェックしてください。もし、あなたに才能があったら、最高にラッキーな人生です。無料見学をしてみて自分に合いそうな雰囲気の学校を選びましょう。20代のみ対象です。もし20代ならこのチャンスをぜひつかんでください。
「ポートフォリオを作ってみたけど不安...」「周りにレビューをしてくれる人がいない...」
そんなお悩みを解決するために、ポートフォリオのチェックリストを作りました!27,000文字以上の大ボリュームです笑。noteで販売中です。激安のワンコイン500円です。このチェックリストで改善点を見つけて、少しでもポートフォリオの質を上げて、自分が望む就職に繋げましょう!



ご質問や感想など、お気軽にどうぞ!