【入門編】カフェサイトのコーディング練習

無料コーディング練習所【入門編】の学習ページです。
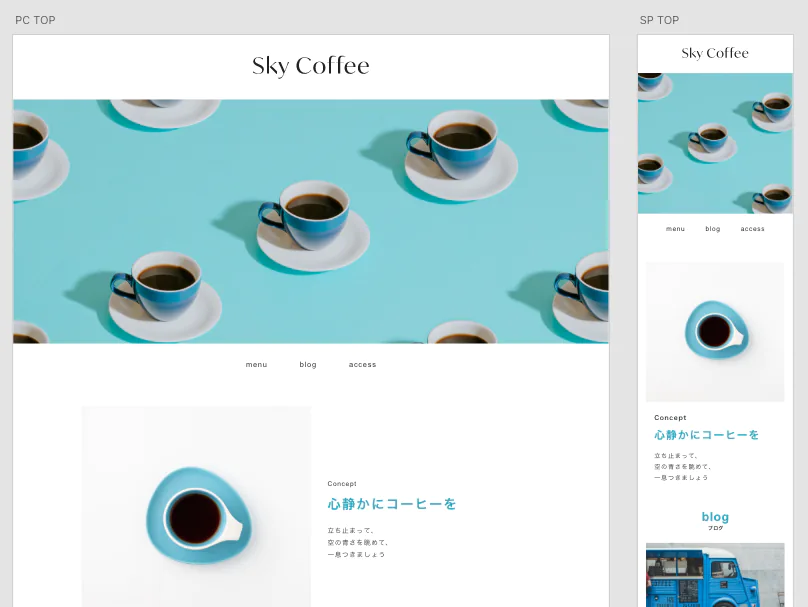
シンプルなカフェサイトのトップページを作ってみましょう。レスポンシブ対応もします。1ページのみです。
「デザインデータ」と「完成版コーディングデータ」を無料でダウンロード可能です。デザインデータはFigmaとXDの2つを用意しているので好きな方をダウンロードしてください。AdobeのFigma買収騒動(結局破談になりました)で、XDはアップデートが止まっている状況です。しばらくはFigmaが主流になるため、特にこだわりが無ければFigmaのデザインデータを使用しましょう。
デザインデータ(Figma)
デザインデータ(XD)
完成版コーディングデータ(ZIP/328KB)
実際のコーディング例はこちらです。わからない箇所は解答例として参考にしてみてください。
コーディング例
依頼ねこ(ディレクター)からの伝言
入門編のレベル
Progateやドットインストールを終えたばかりの人に最適な一番簡単なレベルです。
入門編の学習内容
コーディング手法
作業フォルダを作る/デザインデータから画像を書き出す/レスポンシブ対応/リセットCSS/ボタンの作り方/picture要素による画像の切り替え/Live Serverの使い方/HTMLエラーチェッカーの使い方/パーフェクトピクセルの使い方
HTMLタグとCSSプロパティ
viewport/header/footer/main/nav/a/img/div/ul/li/margin/padding/opacity/font-size/line-height/font-family/font-weight/color/letter-spacing/text-align/flexbox/transition/border-radius/picture/srcset/width/max-width
デザインデータ

デザインデータ(Figma)
デザインデータ(XD)
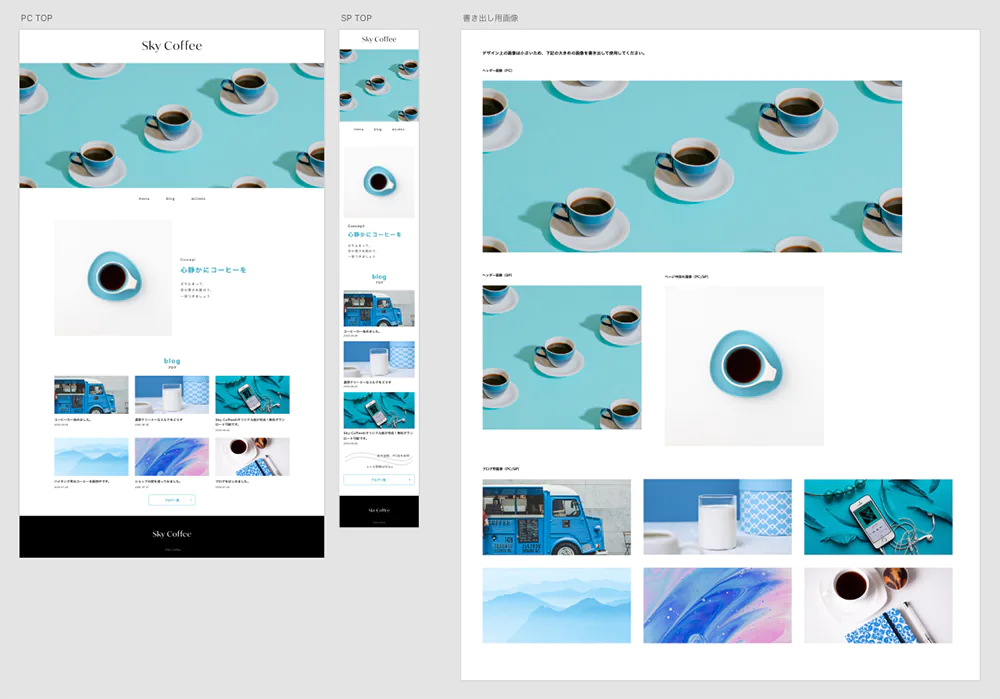
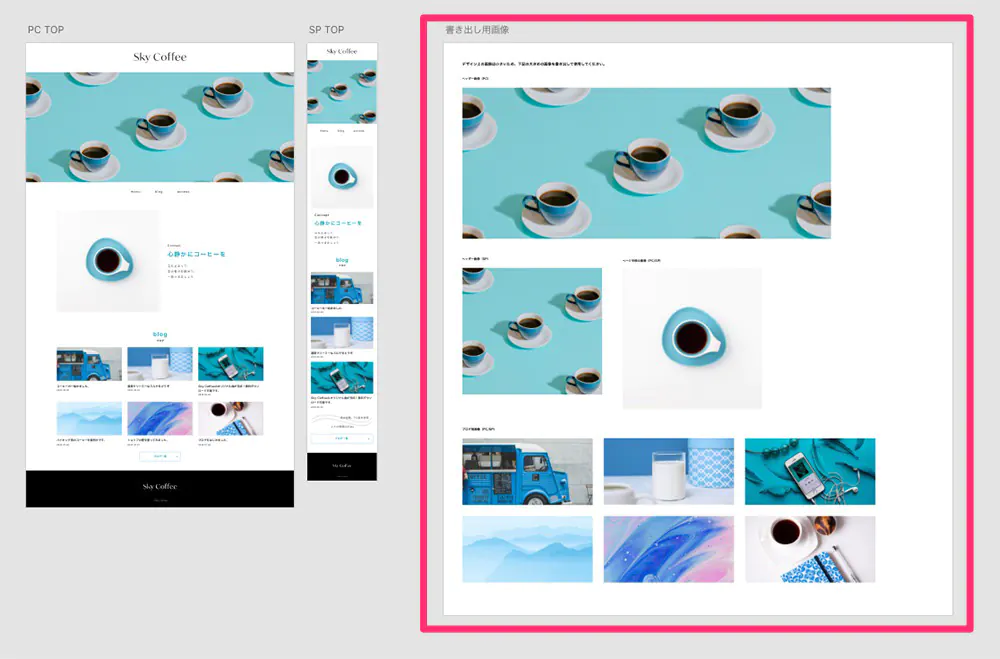
デザインデータ内に「書き出し用の画像」を用意しています。こちらの画像を書き出して使用してください。
完成版コーディングデータ
完成版コーディングデータ(ZIP/328KB)
コーディング済みのファイル一式です。
コーディングが初めての方はいきなりコーディングをするのは難しいかもしれません。まずは、このデータを参考にしながらコーディングをしてみてください。
入門編のコーディングファイル一式では、理解しやすいように非常にシンプルな書き方のコーディングをしています。CSSが破綻しやすい内容になっています。保守性と拡張性の高いCSS設計のコーディングについては次の【初級編】で扱います。
学習の進め方
デザインカンプから必要な画像を書き出してコーディングします。
まだコーディングに不慣れな方は、この下の解説を読みながらコーディングをしていきましょう。
また、コーディング例を見たり、完成版コーディングデータをダウンロードして参考にしてください。
進捗をTwitterで、 #無料コーディング練習所 のハッシュタグ付きでツイートしていただければ、いいねやRTをさせていただきます。
ポートフォリオへの掲載や著作権について
こちらのデザインをコーディングしたものはポートフォリオやブログへ掲載していただいてOKです。デザインデータもご自身で改変していただき、オリジナルのデザインを作ってポートフォリオに掲載していただいてかまいません。掲載する際は『無料コーディング練習所』へリンクを貼るようお願いいたします。
デザインを変えず再配布や販売する行為は禁止です。
解説
では、サイトを作っていきましょう!
作業フォルダを作ろう
作業ファルダはどこに作ってもいいですが、「htdocs」というフォルダを作ってそこに作業フォルダを置くケースが多いです。htdocsはHyperText documentsの略です。Webサーバーもhtdocsというフォルダを採用していることが多いので、ローカル(自分のPC内)でも同じようにhtdocsフォルダを作ってみましょう。もちろんどんな名称でも問題ありません。
僕の場合はMacで以下のフォルダにhtdocsフォルダを置いています。
/Users/necopon/htdocs「necopon」というユーザー名のフォルダの中ですね。
そして、htdocsの中に「sky-coffee」フォルダを作ります。
/Users/necopon/htdocs/sky-coffee「sky-coffee」フォルダの中身を作っていきましょう。フォルダの構造です。
sky-coffee
├── css
│ └── destyle.css
├── images
│ ├── concept.jpg
│ ├── icon_arrow-right.png
│ ├── logo-white.png
│ ├── logo.png
│ ├── pc_main-visual.jpg
│ ├── sp_main-visual.jpg
│ ├── thumbnail01.jpg
│ ├── thumbnail02.jpg
│ ├── thumbnail03.jpg
│ ├── thumbnail04.jpg
│ ├── thumbnail05.jpg
│ └── thumbnail06.jpg
├── index.html
└── style.cssこのような構造にしましょう。
一番下のindex.htmlとstyle.cssを作りましょう。もちろんまだ中身は空です。
「css」フォルダを作りましょう。「css」フォルダ内にdestyle.cssというファイルを入れます。これはリセットCSSの一つです。destyle.cssはdestyle.cssの公式サイトからダウンロードし、「css」フォルダに入れてください。
リセットCSSはブラウザによるCSSのデフォルトの設定や、ブラウザ間の表示の差異を無くしたり調整をしてくれます。リセットCSSにはdestyle.cssの他に、ress.cssやNormalize.css、sanitize.css等があります。【上級編】ではress.cssを使用しています。
次に、imagesフォルダに画像を入れていきます。
デザインデータから画像を書き出そう
imagesフォルダに入れる画像をデザインデータから書き出します。
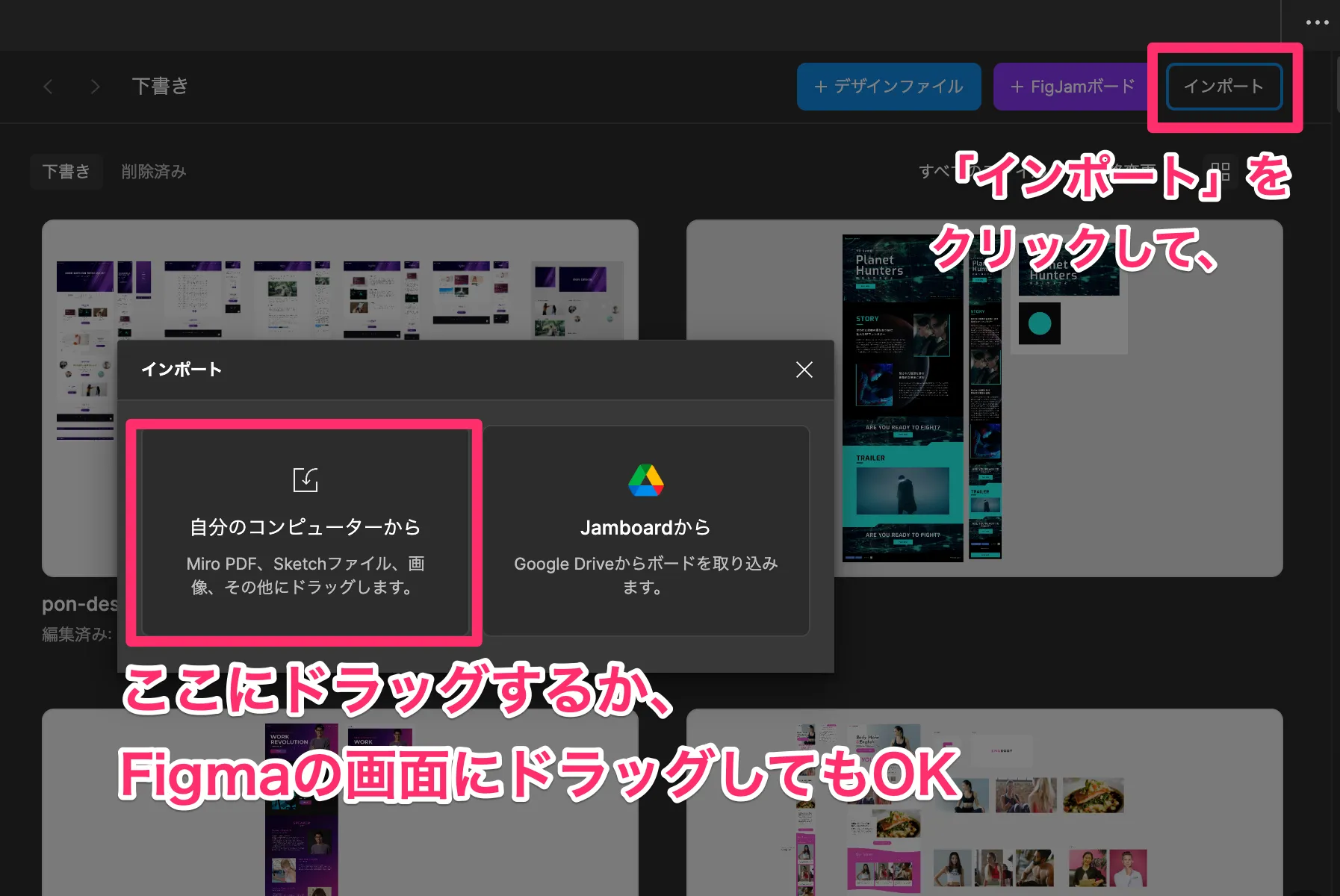
まずは、FigmaのデザインデータをFigmaにインポートして表示しましょう。
Figma公式サイト

Figmaを起動して、画面右上の「インポート」をクリックして、「自分のコンピュータから」にデザインデータのfigファイルをドラッグしてください。あるいはFigmaの画面自体にfigファイルをドラッグすればインポートされます。インポートされたらクリックして開いてください。

赤い枠で囲っているのが書き出し用の画像です。
ちなみに書き出し用の画像はSP版(スマートフォン版)の画面に対応するため大きめになっています。スマートフォンの画面は高解像度のため基本的には2倍サイズで書き出します。ここではiPhoneXの画面幅375pxを基準として、その2倍の横幅750pxにしています。これでスマートフォンでも綺麗に表示されます。

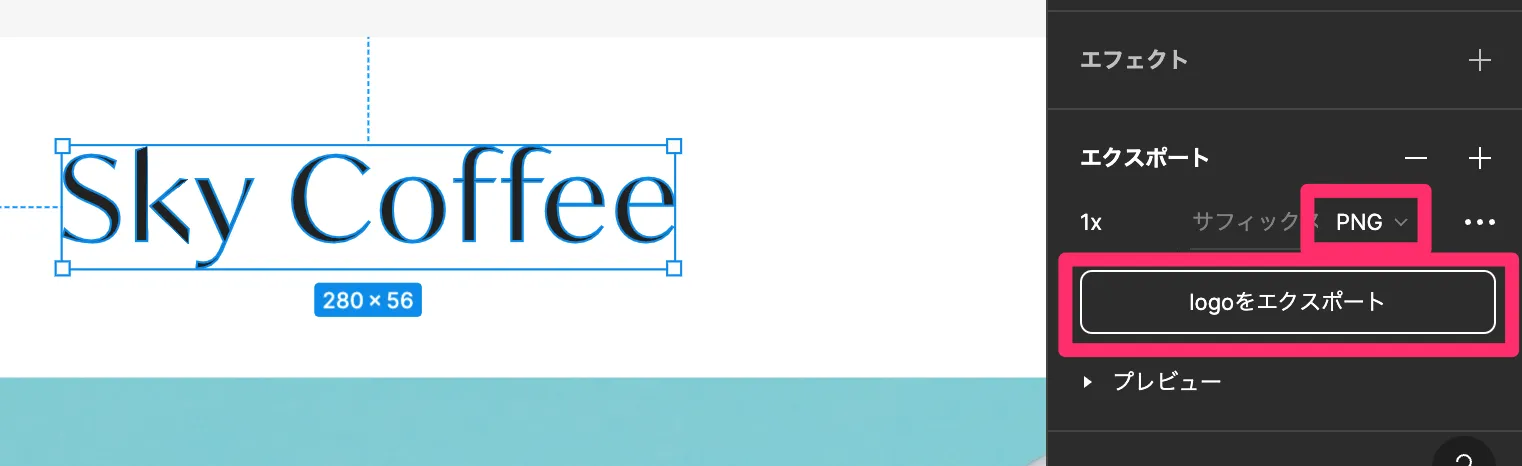
ヘッダーとフッターのロゴデータのみJPGではなくPNGで書き出したいので、ロゴを選択した状態で、Figmaの画面右側のサイドバーのエクスポートの項目で上のように「PNG」を指定して書き出します。フッターのロゴ画像も同様の方法で書き出しましょう。
書き出した画像たちをimagesフォルダに入れます。これで作業フォルダが完成しました。
作業フォルダをProject Managerに設定しよう
完成した「sky-coffee」フォルダをVSCodeのProject Managerで管理するようにします。これは僕がやっている我流の方法?なので、ちょっとわかりづらかったらすみません…。

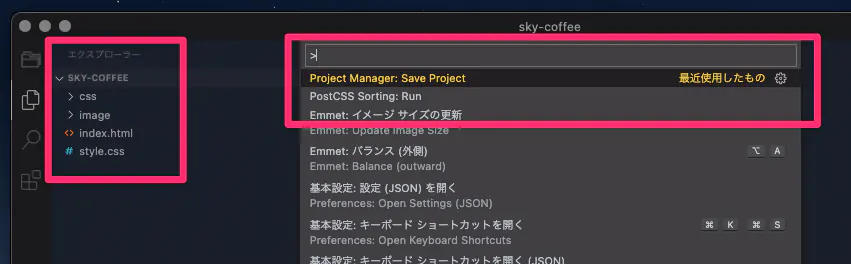
「sky-coffee」フォルダをドラッグしてVSCodeの画面にドロップします。すると、左にフォルダの中身が表示されます。ここで、Cmd(Crtl)+Shift+Pを打ちます。右の入力欄に「Pro」と打つと、一番上に「Project Manager:Save Project」が表示されます。Enterキーを押して、そのままの名前で保存をします。これで「sky-coffee」がProject Managerに入りました。

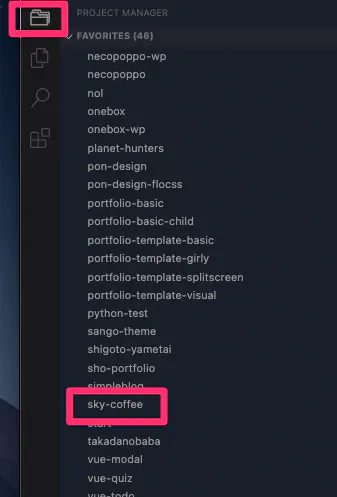
左上のProject Managerフォルダアイコンをクリックすると、ProjectManagerで管理されているフォルダの一覧が表示されます。これは僕のVSCodeです。「sky-coffee」も入っていますよね。このようにProjectManagerがあれば、複数のサイトを一覧表示で管理しやすくなります。「sky-coffee」をクリックすると、フォルダの中身が表示されるので、そこからコーディングを開始できます。
では、HTML部分から書いていきましょう。index.htmlを開いてください。
htmlタグとhead部分のマークアップ
一番上から書いていきます。HTMLを記述していくことをマークアップと呼びます。基本的にはまずはHTMLを全部書いた後でCSSを書いていきます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>Sky Coffee</title>
<link href="css/destyle.css" rel="stylesheet" />
<link href="style.css" rel="stylesheet" />
</head>
<body>
</body>
</html>2行目でhtmlタグにlang=”ja”を指定しています。langはlanguageの略で、jaはJapaneseの略です。このサイトが日本のサイトであることを検索エンジンに示しています。
4行目のviewportはレスポンシブのコーディングに必要な記述です。基本的にはこの通りに記述すればOKです。詳しく仕組みを知りたい方は「viewport」でGoogle検索して調べてください。
7行目で、リセットCSSのdestyle.cssを読み込んでいます。
8行目でこちらで記述していくCSSファイルのstyle.cssを読み込んでいます。
headerのマークアップ
続いてbodyタグ内にheaderを記述しましょう。
<body>
<!-- header -->
<header class="header">
<h1 class="logo">
<a href="#"><img src="images/logo.png" alt="SKY COFFEE"></a>
</h1>
</header>
<!-- /header -->ヘッダー部分にはheaderタグを使用しましょう。
<!– header –>はコメントアウトです。この部分がheader部分であることがわかりやすくしています。もちろん必須ではありません。
メインビジュアル部分のマークアップ
<!-- main-visual -->
<div class="main-visual">
<picture>
<source media="(min-width: 768px)" srcset="images/pc_main-visual.jpg">
<img src="images/sp_main-visual.jpg" alt="複数の青いカップのコーヒー">
</picture>
</div>
<!-- /main-visual -->pictureタグが登場しました。この記述方法で、ブラウザ幅が768px以上の場合はpc_main-visual.jpgを表示して、それ以外の場合はsp_main-visual.jpgが表示されます。
グローバルナビ部分のマークアップ
<!-- global-nav -->
<nav class="global-nav">
<ul>
<li><a href="#">menu</a></li>
<li><a href="#">blog</a></li>
<li><a href="#">access</a></li>
</ul>
</nav>
<!-- /global-nav -->navタグが登場しました。ナビゲーション部分にはnavタグを使用しましょう。
メインコンテンツ部分のマークアップ
<main class="content">
</main>メインコンテンツはmainタグで囲いましょう。ここではクラス名はcontentとしました。
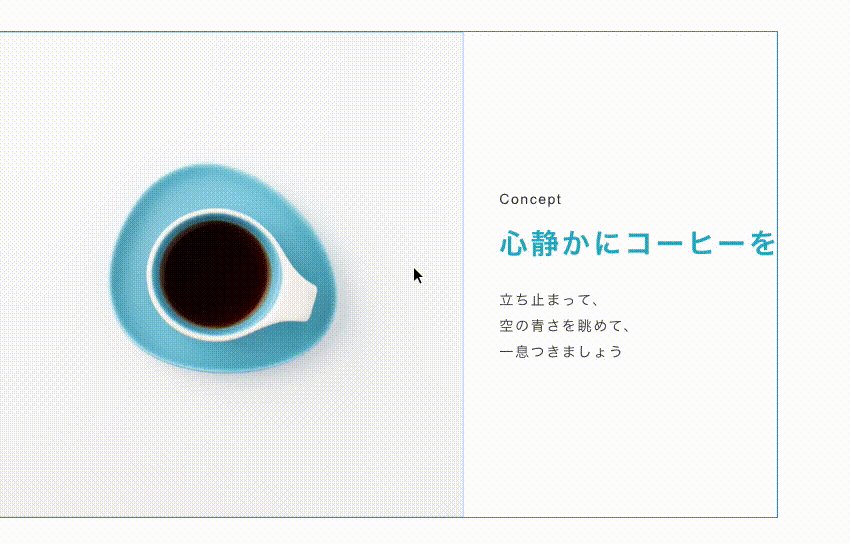
コンセプト部分のマークアップ
mainタグの中にコンセプト部分を書いていきましょう。
<!-- concept -->
<section class="concept">
<div class="container">
<div class="img">
<img src="images/concept.jpg" alt="青いカップのコーヒー" width="750" height="759">
</div>
<div class="desc">
<div class="subtitle">Concept</div>
<h2 class="title">心静かにコーヒーを</h2>
<div class="text">
<p>
立ち止まって、<br>
空の青さを眺めて、<br>
一息つきましょう。
</p>
</div>
</div>
</div>
</section>
<!-- /concept -->3行目のcontainerクラスは、ページのコンテンツ幅を指定するクラスです。containerは「コンテナ」と読みます。貨物を入れる大きな箱のことをコンテナと呼びますよね。コンテンツも箱のようなコンテナに入れてあげるというイメージです。もちろんクラス名はcontainerでなくてもOKです。containerがよく使われる命名ですが、inner(インナー)でも何でもわかりやすければOKです。
まだCSSは書きませんが、先に見ておくとcontainerクラスについてはstyle.cssで以下のようにスタイルを書くつもりです。
.container {
max-width: 1170px;
margin: 0 auto;
padding: 0 30px;
}max-widthで最大幅を指定し、margin:0 autoでページの左右中央に表示し、paddingで左右の余白を30px作っています。これでコンテンツの幅が固定されて左右の真ん中に表示されます。このようにcontainerクラスは便利でよく使われるので覚えておきましょう。
<img src="images/concept.jpg" alt="青いカップのコーヒー" width="750" height="759">imgタグには忘れずにwidthとheightを指定しましょう。指定がないとレイアウトシフト(画像が表示される際に前後のコンテンツにガタツキが生じること)が起きます。ユーザーにとってわずらわしい見え方になります。widthとheightを書いておけば、ブラウザがあらかじめ幅と高さの領域を確保してくれるので、レイアウトシフトが起きません。
ブログ記事一覧のマークアップ
次はブログ記事の一覧です。
<!-- blog -->
<section class="blog">
<div class="container">
<h2 class="heading">blog<span class="subtitle">ブログ</span></h2>
<div class="list">
<div class="item">
<a href="#">
<div class="img"><img src="images/thumbnail01.jpg" alt="青いトラック" width="700" height="357" /></div>
<div class="title">コーヒーカー始めました。</div>
<div class="date">2030.08.08</div>
</a>
</div>
<div class="item">
<a href="#">
<div class="img"><img src="images/thumbnail02.jpg" alt="牛乳" width="700" height="357" /></div>
<div class="title">濃厚クリーミーなミルクをどうぞ</div>
<div class="date">2030.08.05</div>
</a>
</div>
<div class="item">
<a href="#">
<div class="img"><img src="images/thumbnail03.jpg" alt="音楽アプリ" width="700" height="357" /></div>
<div class="title">Sky Coffeeのオリジナル曲が完成!無料ダウン
ロード可能です。</div>
<div class="date">2030.08.02</div>
</a>
</div>
<div class="item">
<a href="#">
<div class="img"><img src="images/thumbnail04.jpg" alt="山々" width="700" height="357" /></div>
<div class="title">ハイキング用のコーヒーを販売中です。</div>
<div class="date">2030.07.28</div>
</a>
</div>
<div class="item">
<a href="#">
<div class="img"><img src="images/thumbnail05.jpg" alt="青とピンクのグラデーション" width="700" height="357" /></div>
<div class="title">ショップの壁を塗ってみました。</div>
<div class="date">2030.07.27</div>
</a>
</div>
<div class="item">
<a href="#">
<div class="img"><img src="images/thumbnail06.jpg" alt="コーヒーと手帳" width="700" height="357" /></div>
<div class="title">ブログをはじめました。</div>
<div class="date">2030.07.26</div>
</a>
</div>
</div>
<a href="#" class="btn">
ブログ一覧
</a>
</div>
</section>
<!-- /blog -->ここでもcontainerクラスを使ってコンテンツの幅を指定しています。
フッターのマークアップ
最後にフッターです。
<!-- footer -->
<footer class="footer">
<div class="logo"><a href="#"><img src="images/logo-white.png" alt="SKY COFFEE" width="200" height="40"></a></div>
<div class="copyright">©Sky Coffee</div>
</footer>
<!-- /footer -->コピーライトの部分に「©」とあります。これは特殊文字の©を表示するための記法です。
index.htmlの全体を確認しておきましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>Sky Coffee</title>
<link href="css/destyle.css" rel="stylesheet" />
<link href="style.css" rel="stylesheet" />
</head>
<body>
<!-- main-visual -->
<div class="main-visual">
<picture>
<source media="(min-width: 768px)" srcset="images/pc_main-visual.jpg">
<img src="image/sp_main-visual.jpg" alt="複数の青いカップのコーヒー">
</picture>
</div>
<!-- /main-visual -->
<!-- global-nav -->
<nav class="global-nav">
<ul>
<li><a href="#">menu</a></li>
<li><a href="#">blog</a></li>
<li><a href="#">access</a></li>
</ul>
</nav>
<!-- /global-nav -->
<!-- concept -->
<section class="concept">
<div class="container">
<div class="img">
<img src="images/concept.jpg" alt="青いカップのコーヒー" width="750" height="759">
</div>
<div class="desc">
<div class="subtitle">Concept</div>
<h2 class="title">心静かにコーヒーを</h2>
<div class="text">
<p>
立ち止まって、<br>
空の青さを眺めて、<br>
一息つきましょう。
</p>
</div>
</div>
</div>
</section>
<!-- /concept -->
<!-- blog -->
<section class="blog">
<div class="container">
<h2 class="heading">blog<span class="subtitle">ブログ</span></h2>
<div class="list">
<div class="item">
<a href="#">
<div class="img"><img src="images/thumbnail01.jpg" alt="青いトラック" width="700" height="357" /></div>
<div class="title">コーヒーカー始めました。</div>
<div class="date">2030.08.08</div>
</a>
</div>
<div class="item">
<a href="#">
<div class="img"><img src="images/thumbnail02.jpg" alt="牛乳" width="700" height="357" /></div>
<div class="title">濃厚クリーミーなミルクをどうぞ</div>
<div class="date">2030.08.05</div>
</a>
</div>
<div class="item">
<a href="#">
<div class="img"><img src="images/thumbnail03.jpg" alt="音楽アプリ" width="700" height="357" /></div>
<div class="title">Sky Coffeeのオリジナル曲が完成!無料ダウン
ロード可能です。</div>
<div class="date">2030.08.02</div>
</a>
</div>
<div class="item">
<a href="#">
<div class="img"><img src="images/thumbnail04.jpg" alt="山々" width="700" height="357" /></div>
<div class="title">ハイキング用のコーヒーを販売中です。</div>
<div class="date">2030.07.28</div>
</a>
</div>
<div class="item">
<a href="#">
<div class="img"><img src="images/thumbnail05.jpg" alt="青とピンクのグラデーション" width="700" height="357" /></div>
<div class="title">ショップの壁を塗ってみました。</div>
<div class="date">2030.07.27</div>
</a>
</div>
<div class="item">
<a href="#">
<div class="img"><img src="images/thumbnail06.jpg" alt="コーヒーと手帳" width="700" height="357" /></div>
<div class="title">ブログをはじめました。</div>
<div class="date">2030.07.26</div>
</a>
</div>
</div>
<a href="#" class="btn">
ブログ一覧
</a>
</div>
</section>
<!-- /blog -->
<!-- footer -->
<footer class="footer">
<div class="logo"><a href="#"><img src="images/logo-white.png" alt="SKY COFFEE" width="200" height="40"></a></div>
<div class="copyright">©Sky Coffee</div>
</footer>
<!-- /footer -->
</body>
</html>以上で、index.htmlのマークアップは終了です。
次にCSSを記述していきましょう。
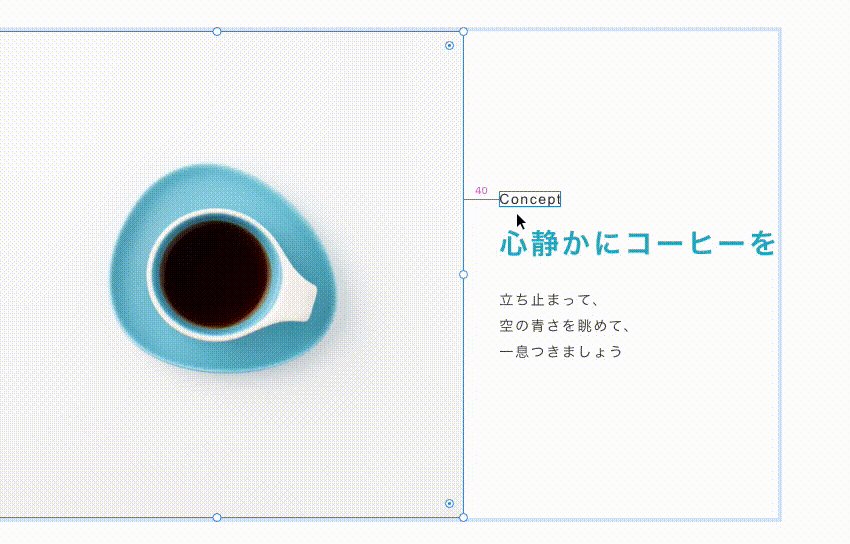
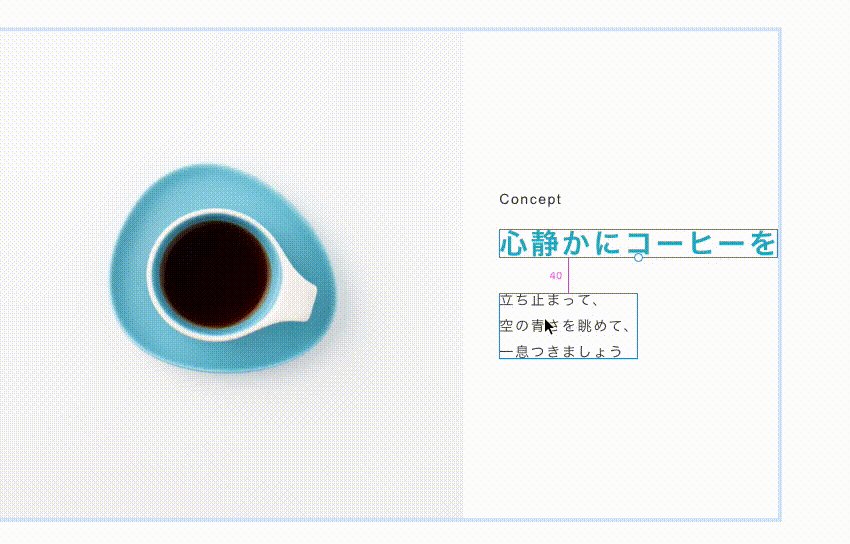
デザインデータで余白や行間を確認しながらCSSを書いていこう

余白を調べるには、Alt(Macの場合はOption)を押しながら調べたい対象にマウスオーバーするとこのように余白が表示されます。marginやpaddingに反映させましょう。
文字コードの指定
style.cssを開きます。
@charset "UTF-8";文字化けを防ぐためにstyle.cssの一番上に文字コード「UTF-8」の指定を記述しておきます。現在は無くてもほぼ問題ないように思いますが、念のため書いておきましょう。
ページ全体のCSS
/*--------------------------------
全体
---------------------------------*/
body {
font-family: Arial, "Hiragino Kaku Gothic ProN", "Hiragino Sans", Meiryo,
sans-serif;
font-size: 16px;
color: #333;
}
a {
text-decoration: none;
transition: 0.3s;
}
a:hover {
opacity: 0.8;
}
img {
max-width: 100%;
height: auto;
vertical-align: bottom;
}サイト全体に関わるCSSを書いていきます。
bodyタグには、font-family(使用フォント)、font-size(フォントサイズ)、color(テキスト色)を指定しています。
aタグには、text-decoration: none;で下線を引かないようにしています。transition: 0.3s;で0.3秒のアニメーションを指定して、次にhover(マウスオーバー)した際に80%の透過をするようにしています。0.3は.3、0.8は.8のように0を省いて書くことも可能です。
a:hover {
opacity: .8;
}どちらでもOKですが、どちらかと言うと0を付けたほうがわかりやすいので支持されている印象です。
imgには、表示される最大幅をその画像の横幅100%としています。height(高さ)はautoで画像に合わせます。vertical-align:bottomを指定することで画像の下に隙間ができないようにしています。
レイアウトのCSS
/*--------------------------------
レイアウト
---------------------------------*/
.container {
max-width: 1170px;
margin: 0 auto;
padding: 0 30px;
}サイトのレイアウトに関わるcontainerクラスのスタイルを指定しています。こちらはマークアップの際に解説しました。
ヘッダーのCSS
/*--------------------------------
ヘッダー
---------------------------------*/
.header {
padding: 50px 0;
}
.header .logo {
width: 280px;
margin: 0 auto;
}ヘッダーの上下に50pxの余白を指定しています。
ロゴの横幅を280pxに固定して、margin:0 autoで中央寄せしています。
メインビジュアルのCSS
/*--------------------------------
メインビジュアル
---------------------------------*/
.main-visual {
text-align: center;
}メインビジュアル内の画像を中央寄せで表示するために、.main-visualに対してtext-align:center;を指定しておきましょう。
グローバルナビのCSS
/*--------------------------------
グローバルナビ
---------------------------------*/
.global-nav {
padding: 40px 0;
}
.global-nav ul {
display: flex;
justify-content: center;
}
.global-nav ul li {
font-size: 18px;
line-height: 1;
letter-spacing: 0.1em;
margin-right: 80px;
}
.global-nav ul li:last-child {
margin-right: 0;
}ulにdisplay:flex;を指定して、横並びにしています。justify-content: center;で左右に中央寄せしています。
liにはletter-spacing: 0.1em;を指定して文字の間隔を空けています。1emは文字の高さ(ここでは18px)を指すので、0.1は1.8pxです。文字の間隔は1.8pxとなります。0.1emは0を省いて.1emと表記することも可能です。
:last-childは最後の要素にのみ指定ができます。.global-nav ul li:last-childと書くと、グローバルナビの最後のliにのみmargin-right: 0;を指定できます。
【入門編】では、わかりやすい解説にするために「.global-nav ul li」のような書き方をしていますが、この書き方は「破綻しやすい」「パフォーマンスが悪い」という欠点があります。
.global-nav__item {
font-size: 18px;
line-height: 1;
letter-spacing: 0.1em;
margin-right: 80px;
}
【初級編】で解説しますが、上のようにliには直接「global-nav__item」クラスを指定してスタイルを当てるのがベターです。
コンセプト部分のCSS
/*--------------------------------
コンセプト
---------------------------------*/
.concept {
padding: 50px 0;
}
.concept > .container {
display: flex;
align-items: center;
}
.concept .img {
width: 50%;
}
.concept .desc {
width: 50%;
padding-right: 20px;
padding-left: 40px;
}
.concept .subtitle {
font-size: 16px;
letter-spacing: 0.1em;
margin-bottom: 20px;
}
.concept .title {
font-size: 32px;
font-weight: bold;
line-height: 1.5;
letter-spacing: 0.1em;
color: #24a8bf;
margin-bottom: 30px;
}
.concept .text p {
font-size: 16px;
line-height: 1.8;
letter-spacing: 0.1em;
}「.concept > .container」と記述することで、.conceptの直下の.containerにCSSを指定できます。ここではdisplay:flex;を指定して、画像を左に、テキスト部分を右に表示しています。align-items: center;で上下中央寄せに表示しています。
descはdescriptionの略です。
ブログ記事一覧のCSS
/*--------------------------------
ブログ記事一覧
---------------------------------*/
.blog {
padding: 50px 0;
}
.blog .heading {
font-size: 32px;
font-weight: bold;
line-height: 1;
letter-spacing: 0.08em;
color: #24a8bf;
text-align: center;
margin-bottom: 30px;
}
.blog .subtitle {
display: block;
font-size: 13px;
line-height: 1;
letter-spacing: 0.03em;
color: #333;
margin-top: 8px;
}
.blog .list {
display: flex;
flex-flow: wrap;
}
.blog .list .item {
width: calc((100% - 60px) / 3);
margin-right: 30px;
margin-bottom: 30px;
/* flex: 0 1 calc((100% - 60px) / 3); */
}
.blog .list .item:nth-child(3n) {
margin-right: 0;
}
.blog .list .item:hover {
opacity: 0.8;
}
.blog .list .img {
margin-bottom: 12px;
}
.blog .list .title {
font-size: 15px;
line-height: 1.6;
font-weight: bold;
}
.blog .list .date {
font-size: 12px;
margin-top: 6px;
}
.blog .list .itemに、width: calc((100% – 60px) / 3);を指定しています。60pxは余白(30px ✕ 2)の合計です。コンテンツ幅100%から余白分を引いてカラム分3つで割ることで各カラムのwidthを割り当てています。ここはコメントアウトでも書いている通り、flex: 0 1 calc((100% – 60px) / 3);でもOKです。flexアイテムの幅を指定する際にwidthでもflexでも両方使えます。flexプロパティについては、マナさんのブログ記事の解説がわかりやすいです。
.btn {
display: block;
position: relative;
width: 220px;
font-size: 15px;
font-weight: bold;
color: #24a8bf;
line-height: 1;
text-align: center;
margin: 0 auto;
padding: 18px 0;
transition: opacity 0.3s;
border: 1px solid #24a8bf;
border-radius: 3px;
}
.btn::after {
display: block;
content: "";
position: absolute;
top: 50%;
right: 1em;
width: 5px;
height: 9px;
transform: translateY(-50%);
background-image: url("./image/icon_arrow-right.png");
background-repeat: no-repeat;
background-size: 5px 9px;
}ボタン上の小さな三角形のアイコンの指定方法を覚えておきましょう。after疑似要素に対してbackground-imageでアイコンを表示しています。top:50%として同時にtransform: translateY(-50%);を指定することで上下中央に表示できます。上下左右中央表示については様々な方法があるので、「上下左右中央寄せ css」でGoogle検索してみてください。
フッターのCSS
/*--------------------------------
フッター
---------------------------------*/
.footer {
padding: 70px 0 30px;
background-color: #000;
}
.footer .logo {
width: 180px;
margin: 0 auto;
margin-bottom: 50px;
}
.footer .copyright {
font-size: 12px;
letter-spacing: 0.05em;
color: #8b8b8b;
text-align: center;
}フッター部分です。
SP(スマートフォン)のCSS
/*media Queries 767
----------------------------------------------------*/
@media screen and (max-width: 767px) {
body {
font-size: 15px;
line-height: 1.7;
}
/* レイアウト */
.container {
padding: 0 20px;
}
/* ヘッダー */
.header {
padding: 30px 0;
}
.header .logo {
width: 172px;
}
/* グローバルナビ */
.global-nav {
padding: 30px 0;
}
.global-nav ul li {
font-size: 16px;
margin-right: 50px;
}
/* コンセプト */
.concept {
padding: 40px 0;
}
.concept .container {
flex-direction: column;
}
.concept .img {
width: 100%;
margin-bottom: 30px;
}
.concept .desc {
width: 100%;
padding-right: 0;
padding-left: 20px;
}
.concept .subtitle {
font-size: 15px;
margin-bottom: 15px;
}
.concept .title {
font-size: 26px;
line-height: 1.5;
margin-bottom: 20px;
}
.concept .text p {
font-size: 15px;
line-height: 1.8;
}
/* blog */
.blog .heading {
font-size: 30px;
margin-bottom: 30px;
}
.blog .subtitle {
font-size: 12px;
margin-top: 10px;
}
.blog .list {
display: block;
}
.blog .list .item {
width: 100%;
margin-right: 0;
margin-bottom: 20px;
}
.blog .list .img {
margin-bottom: 10px;
}
.blog .list .date {
margin-top: 2px;
}
.btn {
font-size: 14px;
width: 100%;
}
.btn:hover {
opacity: 1;
}
/* フッター */
.footer {
padding: 60px 0 20px;
}
.footer .logo {
width: 100px;
margin-bottom: 40px;
}
.footer .copyright {
font-size: 10px;
}
}@media screen and (max-width: 767px) { }の中に、SP版のスタイルを記述していきます。基本的にはPCのスタイルを打ち消したり上書きするような形で記述をしていきます。
例えば、PC版でコーヒーカップ1個とテキストが横並びになっている以下の箇所は、
.concept > .container {
display: flex;
align-items: center;
}display:flex;で横並びにしています。一方、メディアクエリ内ではSP版に対して、
.concept > .container {
flex-direction: column;
}flex-direction: column;を指定して縦並びにしています。このようにPC版のスタイルをSP版に合わせていく方法でレスポンシブを実現しています。
CSSの解説は以上です。
Live Serverで表示を確認しよう
コーディングをする際は、VSCodeの拡張機能「Live Server」を使ってサイトの表示を確認します。

「Live Server」をインストールした状態で、VSCodeの右下に「Go Live」ボタンが表示されるのでクリックします。すると、いまコーディングしているサイトがブラウザに表示されます。htmlやcssを書き換えるとリアルタイムで変更されます。すごく便利です。
「HTMLエラーチェッカー」でタグの閉じ忘れが無いか確認しよう
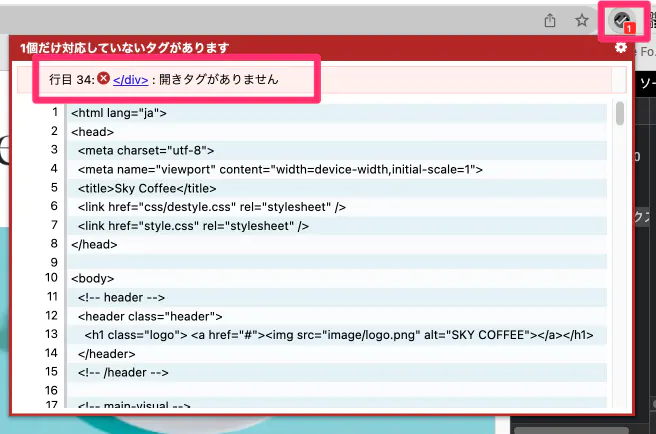
HTMLのタグの閉じ忘れがないかをチェックしましょう。Chromeの拡張機能「HTMLエラーチェッカー」をインストールし、調べたいサイトを表示したい状態でアイコンをクリックするとこのように閉じ忘れを教えてくれます。残念ながら必ずしも正確な閉じ忘れや開きタグのミスを教えてくれはしませんが、これでエラーが出るということは、どこかに問題があることがわかります。ミスを特定して直しましょう。

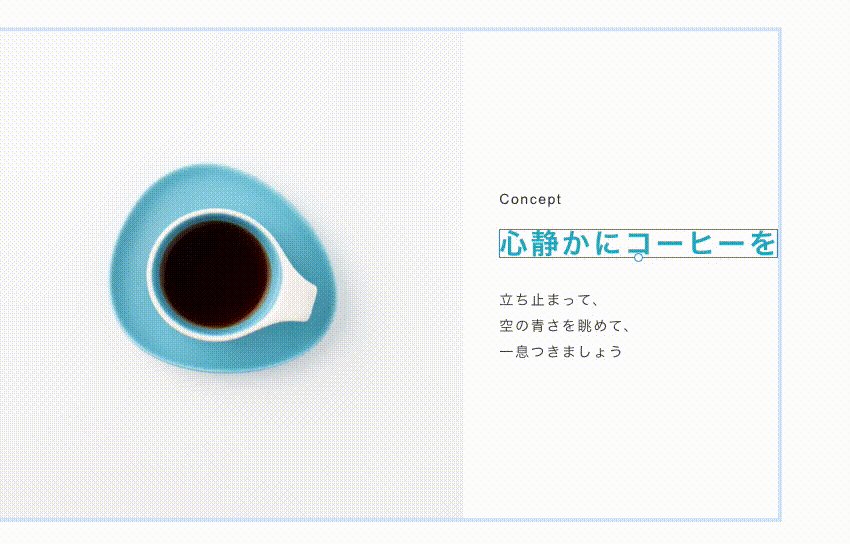
「パーフェクトピクセル」で表示チェックをしよう
コーディングを初めたばかりの方のサイトをレビューしていると、驚くほどデザインカンプと比べて余白や行間、文字間隔が異なっています。正確なコーディングができていないことが多いです。
そのため、最初のうちはChromeの拡張機能「PerfectPixel(パーフェクトピクセル)」を使って、デザインカンプとコーディングを重ねて表示し、ある程度一致しているかを確認するようにしましょう。
![]()
「パーフェクトピクセル」をインストールして、ブラウザの右上のこのアイコンをクリックします。
そして、サイトを表示した状態で、JPGやPNGとして書き出したデザインカンプをドラッグしてアップロードします。
![]()
すると、このようにサイトとデザインカンプを重ねて表示できます。コーディングとデザインカンプとのズレを確認できます。このズレが極力無くなるようにしましょう。完全にピッタリ一致させるのは難しいので、可能な限りでOKです。
【入門編】の解説はここまでです!おつかれさまでした!
クレジット表記
画像
リセットCSS
このサイトでは、本当にWebデザインのスキルを磨きたいなら、未経験の方はまずはWeb制作会社か教育体制のしっかりしている事業会社に正社員で入社することを強くオススメしています。
やはり派遣でもなく、アルバイトでもなく、長く在籍する可能性のある正社員にこそ成長できるお仕事を振ってくれるのです。派遣やアルバイトは、リンク張り替えやテキスト修正など成長しづらい作業をやらされがちです……。
未経験OKで正社員のWebデザイナー・フロントエンドエンジニア案件を多く保有しているのが、IT系に強い『ワークポート』です。ワークポートでも、さすがに未経験の方にWeb制作会社を紹介するのは難しいですが、事業会社のWebデザイナー・フロントエンドエンジニアを紹介してもらえる可能性があります。また、Webデザイナーにこだわらなければ、WebディレクターやECサイト担当者などの求人も多数保有しているため選択肢の幅が広がります。一度面談を受けておきましょう。
また、Web/IT系特化の転職サイト『Green』にも登録しておきましょう。Web系転職の定番サイトです。
「デザインスキルを一気に上げる方法は「レビュー」です。つまりデザインに対するダメ出しを何度もしてもらって直すことを繰り返すことで、デザインスキルは急激にレベルアップします!
これを一番実現しやすいのが会社です。会社なら現場で上司や先輩にサイトやバナーのデザインのレビューをしてもらえるからです。じゃあ就職しておらず未経験のうちはどうすればいいかというと、「レビュー付きのデザインスクールの活用」です。普通のスクールはPhotoshopの使い方やコーディングの基礎を学ぶだけで「デザインスキル」についてはほぼ教えてくれません。レビュー付きのデザインスクールは運営側にも高いデザインスキルが求められるため非常に少なく希少性が高く『fullme』が現在は最高峰だと僕は思っています。「けっきょく、よはく」「ほんとに、フォント」など有名デザイン書籍を手がけるingectar-eの運営です。
僕が駆け出しの頃に『fullme』があれば絶対に受講していました...。デザインスキルを高めたい人はぜひ受講しましょう。
「ポートフォリオを作ってみたけど不安...」「周りにレビューをしてくれる人がいない...」
そんなお悩みを解決するために、ポートフォリオのチェックリストを作りました!27,000文字以上の大ボリュームです笑。noteで販売中です。激安のワンコイン500円です。このチェックリストで改善点を見つけて、少しでもポートフォリオの質を上げて、自分が望む就職に繋げましょう!