『無料コーディング練習所』では、完全無料のコーディング教材を提供しています。
入門編から上級編まで6サイトをコーディングすることで、
HTML・CSS・jQueryの基礎スキルがしっかり身につくカリキュラムになっています。
デザインカンプと完成版コーディングデータ付きです。
この教材は制作会社の新人コーダーの教育にも使用されています。
さぁ、楽しみながら一緒に勉強していきましょう♪
【準備編】コーディングの基礎スキルの習得方法とエディタの設定など

準備編では、コーディングの基礎スキルを習得するサービスやエディタの設定を紹介しています。快適にコーディングする環境を整えましょう。すでにProgateやドットインストール、エディタの設定を終えている方は飛ばしていただいてOKです。
【学習内容】
コーディングの基礎スキルを身につける方法(Progate/ドットインストール/書籍)/Visual Studio Codeのインストールと設定/Emmet(エメット)を使おう/GoogleChromeのデベロッパーツール/Google Chromeのアドオン(拡張機能)/Figmaのインストール/検証環境の用意
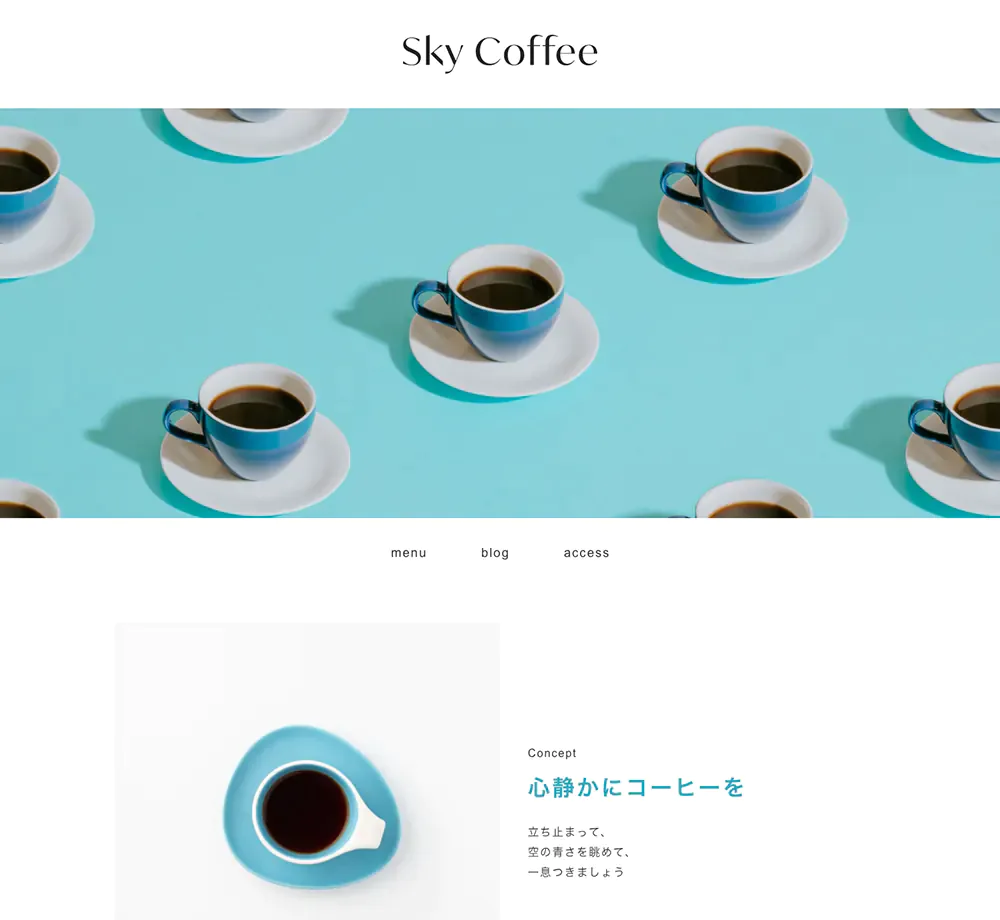
【入門編】カフェサイト

Progateやドットインストールを終えたばかりの人に最適な一番簡単なレベルです。シンプルなカフェサイトのトップページを作ってみましょう。レスポンシブ対応もします。1ページのみです。
【学習内容】
-
デザインカンプ:
Figma/XD -
コーディング手法:
作業フォルダを作る/デザインデータから画像を書き出す/レスポンシブ対応/リセットCSS/ボタンの作り方/picture要素による画像の切り替え/Live Serverの使い方/HTMLエラーチェッカーの使い方/パーフェクトピクセルの使い方 -
HTMLタグとCSSプロパティ:
viewport/header/footer/main/nav/a/img/div/ul/li/margin/padding/opacity/font-size/line-height/font-family/font-weight/color/letter-spacing/text-align/flexbox/transition/border-radius/picture/srcset/width/max-width
【初級編】企業サイト

小規模な企業サイトを作ってみましょう。下層ページが2ページあります。実案件で頻出するHTML・CSS・jQueryの様々な機能を利用するため、この初級編は基本的なコーディングの知識を身につける上で重要な内容となっています。
【学習内容】
-
デザインカンプ:
Figma/XD -
コーディング手法:
下層ページの作成/jQueryの読み込み/scriptタグはbodyタグの直前に設置する/BEMによるCSS設計/Webフォント・Materiai iconの使用/CSS変数/ハンバーガーメニューの実装/Favicon(ファビコン)の設置/SVGの使用/Flexboxによる上下中央寄せ/Gridの使用/「Can I use」でCSSのブラウザ対応状況を確認する方法/疑似要素による背景文字の設置/Googleマップの埋め込み/border-radiusで円を作る方法/object-fitによる画像の表示設定 -
HTMLタグとCSSプロパティ:
float/grid/gap/object-fit/time/postion/z-index/text-shadow/background-color/last-child/table
【中級編1】セミナーサイト

セミナーの特設サイトを作ってみましょう。縦に長い1ページです。「SP版のデザインが無い!」という一見絶望的な、でもわりとよくある状況にも臨機応変に対応できるようにします。フォーム、ページ内スクロール、ページトップへ戻る等、実案件でもよく登場する機能を実装します。初級編からちょっとステップアップした内容です。
【学習内容】
-
デザインカンプ:
Figma/XD -
コーディング手法:
SP版デザインが無い!/OGPの設定/CSSグラデーション/transform: rotateで文字を回転させる/ページ内スクロールの実装/ページトップへ戻るの実装/box-shadowで立体的なボタンを作る/単位「vw」とfont-size:clamp/font-feature-settings: ‘palt’;で自動カーニング/text-transform: uppercase;で全部大文字にする/flex-directionで左右の内容を逆転させる/フォームの実装 -
HTMLタグとCSSプロパティ:
vw/font-feature-settings: 'palt';/text-transform: uppercase/transform: rotate/font-size:clamp min max/box-shadow/flex-direction
【中級編2】ジムサイト

モバイルファーストによるコーディングです。また、CSSによる基本的なアニメーションを学びながらスクロールエフェクトなどの実装を通して動きのあるページを作ります。スライダーやタブ、ページ内での横スクロールなど実案件でも頻出する実装も行います。
【学習内容】
-
デザインカンプ:
Figma/XD -
コーディング手法:
モバイルファースト・ブレークポイントを2つ設置/cssアニメーション/不規則レイアウト/brにクラスを指定しSP版のみ改行する方法/ヘッダーの表示切り替え/スクロールエフェクトの実装/タブの実装/スライダーの実装/アコーディオンの実装/ページ内横スクロール/波形の背景を配置 -
HTMLタグとCSSプロパティ:
SVG(背景画像)/Swiper/animation/@keyframes/min(font-size)
【中級編3】ゲームサイト

今回のデザインカンプはFigmaです。videoタグを使った背景動画や、実装する機会は少ないですがaudioファイルの再生方法も覚えましょう。簡単な方法のパララックスの実装もします。ここまで自力でコーディングができれば、基本的なコーディングスキルは習得した状態です。
【学習内容】
-
デザインカンプ:
Figma -
コーディング手法:
パララックスの実装/ローディングの実装/videoタグによる背景動画の設置/動画の粗さを抑えて見せるbackground-imageの使い方/audioタグによる音声ファイルの再生/スクロールダウン表示の実装/WebPの使用/単位「vh」とJSによる高さ100%の実装/transform:skewで画像を傾ける/画像の下に地を引く/YouTube動画の埋め込み/SNSシェアボタンの設置 -
HTMLタグとCSSプロパティ:
vh/video/audio/transform:skew
【上級編】企業サイト

8ページの企業サイトを作ります。今まで学んできた知識をフルに活用して作っていきましょう。DartSassやフォントサイズにremの使用、さらにGitの基礎やNetlifyへのアップロード方法も覚えましょう。悲しいお知らせですが、今回はIE11対応もします。
【学習内容】
-
デザインカンプ:
Figma/XD -
コーディング手法:
Sass(Dart Sass)/FLOCSS/単位「rem」の使用/IE11対策/Autoprefixerで自動でベンダープレフィクスを付与/Git初歩/Netliyへのデプロイ/FontAwesome -
HTMLタグとCSSプロパティ:
clip-path