【中級編2】ジムサイトのコーディング練習

無料コーディング練習所【中級編2】の学習ページです。
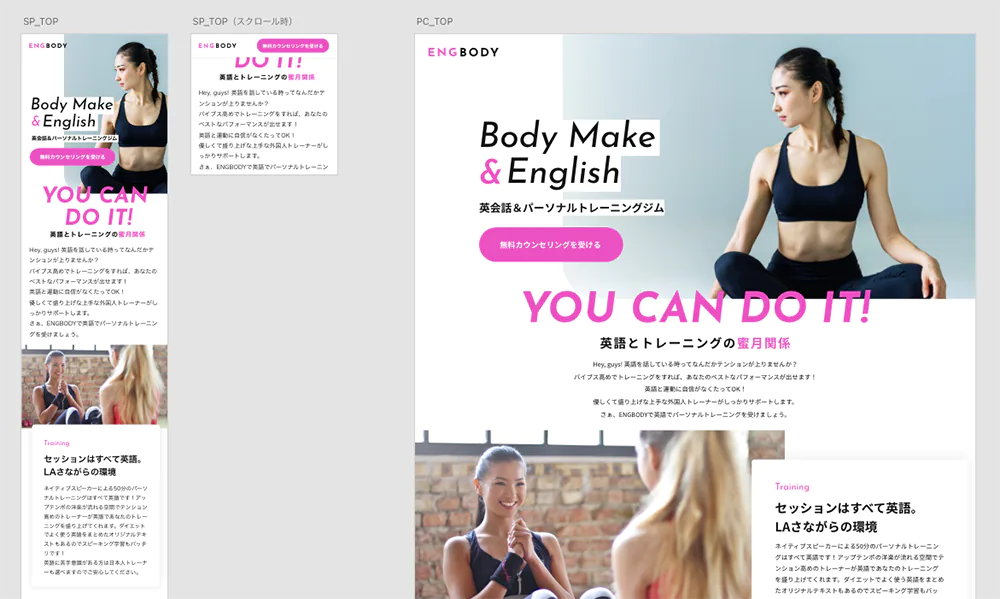
パーソナルジムのサイトを作ります。1ページのみです。CSSアニメーションによってスクロールに応じてパーツを表示する動きのあるページを作ります。
「デザインデータ」と「完成版コーディングデータ」を無料でダウンロード可能です。
デザインデータ(Figma)
デザインデータ(XD)
完成版コーディングデータ(ZIP/4.9MB)
実際のコーディング例はこちらです。わからない箇所は解答例として参考にしてみてください。
コーディング例
依頼ねこ(ディレクター)からの伝言
中級編2のレベル
今回はモバイルファーストによるコーディングです。また、CSSによる基本的なアニメーションによるスクロールエフェクトなどの実装を通して動きのあるページを作ります。スライダーやタブ、ページ内での横スクロールなど実案件でも頻出する実装も行います。
中級編2の学習内容
コーディング手法
モバイルファースト・ブレークポイントを2つ設置/cssアニメーション/不規則レイアウト/brにクラスを指定しSP版のみ改行する方法/ヘッダーの表示切り替え/スクロールエフェクトの実装/タブの実装/スライダーの実装/アコーディオンの実装/ページ内横スクロール/波形の背景を配置
HTMLタグとCSSプロパティ
SVG(背景画像)/Swiper/animation/@keyframes/min(font-size)
デザインデータ
デザインデータの右側に書き出し用の画像を配置しています。一番下の女性が3人並んでいる画像は、左がSP用画像で右がPC用画像です。
「Our Trainer」と「FAQ」内のテキストについては、この下の「テキスト原稿」からコピーして使用してください。
完成版コーディングデータ
完成版コーディングデータ(ZIP/4.9MB)
コーディング済みのファイル一式です。解答例として参考にしてみてください。
テキスト原稿
「Our Trainer」「FAQ」内のテキストは下記を使用してください。
Our Trainer
・女性スタッフのテキスト
ENBODYは明るくてとっても楽しいジムです!みなさんのセッションが楽しくなるようしっかりサポートいたします。
・男性スタッフのテキスト
Hi, please let me know anytime if you have any questions. We will fully support you!
FAQ
・「用意するものは何がありますか?」の回答
シューズをご持参ください。ウェアとタオルは無料でレンタルが可能です。
・「シャワールームはありますか?」の回答
5つのシャワールームがございます。ボディソープ・シャンプー・リンスなどのアメニティやドライヤーもご用意しております。
学習の進め方
デザインカンプから必要な画像を書き出してコーディングします。
また、コーディング例を見たり、完成版コーディングデータをダウンロードして参考にしてみてください。
進捗をTwitterで、 #無料コーディング練習所 のハッシュタグ付きでツイートしていただければ、いいねやRTをさせていただきます。
ポートフォリオへの掲載や著作権について
こちらのデザインをコーディングしたものはポートフォリオやブログへ掲載していただいてOKです。デザインデータもご自身で改変していただき、オリジナルのデザインを作ってポートフォリオに掲載していただいてかまいません。掲載する際は『無料コーディング練習所』へリンクを貼るようお願いいたします。
デザインを変えず再配布や販売する行為は禁止です。
解説
【中級編2】からは、解説はかなり少なくなります。実装が難しい箇所はコーディング例と完成版コーディングデータを参考にしましょう。また、どんどんググって自分で調べながら進めていきましょう。
モバイルファースト・ブレークポイントを2つ設置
今回はモバイルファーストなのでSP版のCSSから記述をしていきます。
ペンギンさんのブログ記事を参考に下記のようにメディアクエリのブレークポイントを2つ指定しました。
//SP版のスタイルを記述
/*media Queries 600px以上 タブレット用
----------------------------------------------------*/
@media screen and (min-width: 600px) {
//タブレット版のスタイルを記述
}
*media Queries 1025px以上
----------------------------------------------------*/
@media screen and (min-width: 1025px) {
//PC版のスタイルを記述
}これでウィンドウ幅が600px以上ならタブレット用の記述が適用されて、1025px以上ならPC版のスタイルが適用されます。
CSSアニメーション
メインビジュアル内の背景色が伸びてテキストが出現する部分は『動くWebデザインアイデア帳』さんのコードを参考に実装しています。詳しく解説されているのでそちらでご確認ください。
brにクラスを指定しSP版のみ改行する方法
PC版とSP版でテキストの改行位置を変えたい時があります。
<h2 class="intro__title">YOU CAN <br class="intro__title-br">DO IT!</h2>このように<br>タグにもクラスを指定できます。
.intro__title-br {
display: none;
}ここではタブレット用のブレークポイントの中で<br>をdisplay: none;しています。
このように<br>タグにクラスを付与し、メディアクエリでdisplay: none;やdisplay: block;を指定して改行の表示分けができます。
他にもspan要素で囲みinline-blockを指定する方法もあります。こちらの記事がわかりやすいです。
不規則レイアウト
「セッションはすべて英語。LAさながらの環境」の部分は画像とテキストエリアが不規則に配置されています。コーディング例や完成版コーディングデータを参考に実装してみてください。
ヘッダーの表示切り替え・スクロールエフェクト・タブ・アコーディオンの実装
今回はjQueryの実装が多いです。コーディング例や完成版コーディングデータのscript.js内のコードを参考に実装してみてください。
スライダー「Swiper」の実装
「Studio」セクションではスライダーを実装します。jQueryライブラリの「Swiper」の使用方法をここで覚えておきましょう。Swiperの実装方法はこちらの記事がわかりやすいです。
ページ内横スクロールの実装
「Price」セクションではSP版表示の際には左右にスクロールを可能にします。その際にスクロールが可能なことを示す「スクロール」表示を配置して、スクロールされたら消えるようにします。コーディング例や完成版コーディングデータを参考に実装してみてください。
波形の背景の配置
一部のセクションでは背景が波形になっています。
<section class="trainer section section--color-reverse">
<svg class="section-border-top" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 375 25">
<path
d="M375,240.667l-20.833,1.38c-20.833,1.484-62.5,4.089-104.167,1.406-41.667-2.786-83.333-11.12-125-15.286S41.667,224,20.833,224H0v25h275Z"
transform="translate(0 -224)" fill="#eb51c2" />
</svg>まずはXDから波形のSVG画像を書き出します。VSCodeでSVG画像を表示しそのSVGのコードを上のようにHTMLファイルの設置したい箇所に貼り付けましょう。
.section-border-top {
transform: translateY(1px);
}
.section-border-bottom {
transform: translateY(-1px);
}そのまま配置するだけでは、デバイスによってはわずかに白い隙間が生まれてしまうため、transform: translateYで1pxだけ重ねて隙間が生じないようにしています。
【中級編2】の解説は以上です。おつかれさまでした!
クレジット表記
画像
フォント
リセットCSS
JQueryライブラリ
参考文献
このサイトでは、本当にWebデザインのスキルを磨きたいなら、未経験の方はまずはWeb制作会社に正社員で入社することを強くオススメしています。
Webの最先端に触れられるWeb制作会社に入社し、スキルをガッツリ高めてほしいです。そして、社内では、やはり派遣でもなく、アルバイトでもなく、長く在籍する可能性のある正社員にこそ成長できるお仕事を振ってくれるのです。派遣やアルバイトは、リンク張り替えやテキスト修正など成長しづらい作業をやらされがちです……。
未経験OKで正社員のWebデザイナー・フロントエンドエンジニア案件を多く保有しているのが、IT系に強い『ワークポート』と『Webist』の2つです。
※コロナもほぼ収まりつつありますが、まだワークポートもWebistですら未経験OKの求人が少ない状況です。ただ、少しでも選択肢を増やすために、また今後状況が改善されてきた時のために、ポートフォリオを制作後に登録しておきましょう。
エンジニアになるのは本当に難しいです。
だからこそ、このサイトでは、Webデザイナーになることを強くオススメしています。
でも、もし、エンジニアになれれば、月収100万円以上も可能です。実際に僕の友人も軽く年収1000万円は超えています。
ほとんどの人がエンジニアにはなれないので、50〜60万円以上はする高額なプログラミングの学校に行くのはお金をドブに捨てる可能性があります。
どうしてもエンジニアになりたい方は、無料でプログラミングを学べるProEnginner開講の学校『プログラマカレッジ』のようなスクールに行きましょう。プログラマカレッジは、学校&就職支援の一体型サービスです。
他にも、PHPに特化した無料の『無料PHPスクール』もあります。PHPはがっつりプログラミングの言語である一方で、ECサイト構築やWordPressにも使われるWeb系と親和性が高い言語なので、Web系に進みたい人には無料PHPスクールはオススメです。23日間通学でけっこうハードなカリキュラムです。
この2つの学校のどれかに通って、自分にエンジニアとしての素質があるのかチェックしてください。もし、あなたに才能があったら、最高にラッキーな人生です。無料見学をしてみて自分に合いそうな雰囲気の学校を選びましょう。20代のみ対象です。もし20代ならこのチャンスをぜひつかんでください。
「ポートフォリオを作ってみたけど不安...」「周りにレビューをしてくれる人がいない...」
そんなお悩みを解決するために、ポートフォリオのチェックリストを作りました!27,000文字以上の大ボリュームです笑。noteで販売中です。激安のワンコイン500円です。このチェックリストで改善点を見つけて、少しでもポートフォリオの質を上げて、自分が望む就職に繋げましょう!




