【準備編】コーディングの基礎スキルの習得方法とエディタの設定など
無料コーディング練習所の本編に入る前に、コーディングの基礎スキルを身につけましょう。
また、快適なコーディング環境を整えるためにエディタの設定などもしておきましょう。
コーディングの基礎スキルを身につける方法
まずはProgateかドットインストール、あるいは書籍でコーディングの基礎スキルを身に着けましょう。Progateもドットインストールも書籍も内容のすべてを完全に理解する必要はありません。わからない箇所は飛ばしてOKです。とにかくまずは一周を終えましょう。
Progate
定番のコーディング学習オンラインサービスです。自分で手を動かしながら学べるので知識が定着しやすいです。Progateで学習をする方は「HTML&CSSコース」「jQueryコース(中級編まででOK)」を終えておきましょう。難しい箇所は無理してやる必要はありません。月額1,078円です。
ドットインストール
こちらも人気のコーディング学習サービスです。動画を見ながらコーディングを学べます。月額1,080円です。

ドットインストールで学ぶ方は、「Webサイトを作れるようになろう」を終えておきましょう。難しい箇所は飛ばしてOKです。またあとで戻ってこれば大丈夫です。
書籍『これだけで基本がしっかり身につく HTML/CSS&Webデザイン1冊目の本』
本で学習をしたい方は、『これだけで基本がしっかり身につく HTML/CSS&Webデザイン1冊目の本』をやりましょう。現在販売されているHTML/CSS関連の書籍はほぼすべて把握しているつもりですが、この本が一番わかりやすく楽しく学習できます。
作例として作るサイトは、シンプルで可愛いサイトから洗練されたレストランサイトまであって豊富で飽きずに楽しめるはずです。最近のトレンドもしっかり反映されているので安心です。
しかも、重要なパートは動画解説付きです!解説がとにかく丁寧なので挫折せずに最後までやり通せるはずです。
この本を1冊終えるだけでコーディングの基礎スキルをがっつり身につけられます。カピぞうくんが可愛いです。
エディタ「Visual Studio Code」のインストールと設定
エディタは無料のVisual Studio Code(略してVSCode)が大人気です。VSCodeを利用していきましょう。
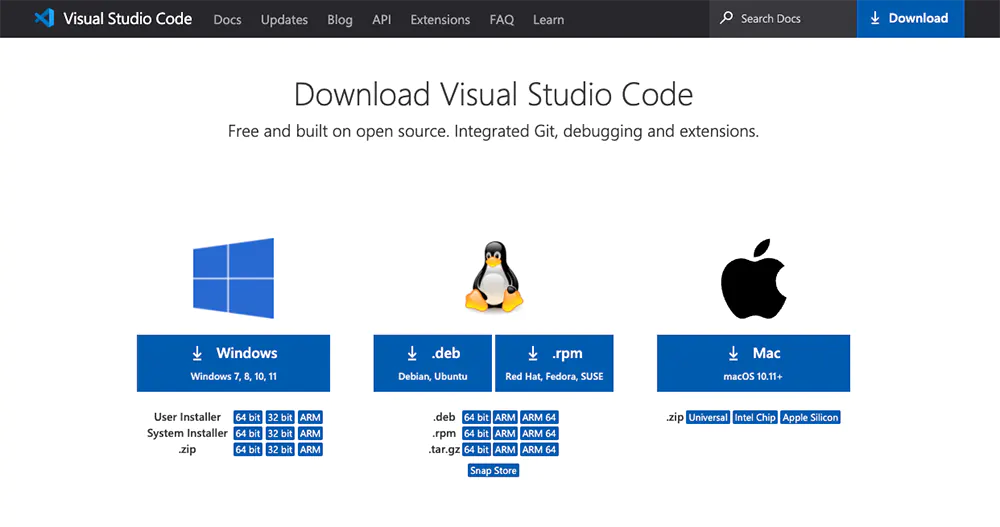
Visual Studio Codeのインストール

公式サイトからダウンロードしましょう。Windows版、Mac版それぞれあります。
Visual Studio Code公式サイト
拡張機能のインストール
VSCodeに拡張機能をインストールしていきましょう。

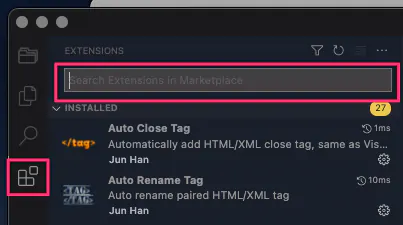
左側の拡張機能アイコンをクリックして、検索したい拡張機能の名前を入力すると検索できます。
まずはVSCodeを日本語化しましょう。

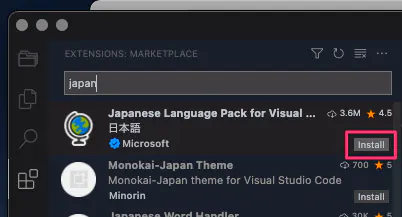
japan、と入力すると「Japanese Language Pack for Visual Studio」が先頭に表示されます。右下のInstallボタンをクリックしてインストールできます。
その他にコーディングをする上で便利な拡張機能をインストールしていきます。ここでは僕が使用しているHTML/CSS関連の拡張機能を紹介します。
| Auto Close Tag | 自動でタグを閉じてくれる。例:<div>と入力すると自動で</div>を補完入力する。 |
|---|---|
| Auto Rename Tag | タグを入力し直すと自動で対応する閉じタグ名も変えてくれる。 |
| Color Picker | #f5f5f5;などカラーコードにマウスオーバーするとカラーピッカーを表示してくれる。 |
| css-variables | CSS変数を自動で補完入力してくれる。var()と打つとCSS変数が表示される。 |
| Highlight Matching Tag | 対応する閉じタグをハイライト表示で教えてくれる。 |
| HTML Snippets | HTMLの入力を補完してくれる。boと打つとbodyが表示される等。 |
| Insert <br> Tag | Shift+Enterで<br>タグを入力できる。 |
| IntelliSense for CSS class names in HTML | CSSプロパティをHTMLタグに記述しているCSSに合わせて自動補完入力してくれる。 |
| Monokai Ocean | 全然人気がないけど僕はこれ以外は考えられないほど見やすいテーマです。配色テーマには好みがあるので「vscode 配色テーマ」でGoogle検索して自分の理想のテーマを見つけましょう。 |
| Prettier – Code formatter | HTMLやCSSの見た目を自動で整形してくれる。 |
| Project Manager | サイトごとにプロジェクト化して管理できる。プロジェクト化したいサイトフォルダを表示した状態で、cmd(ctrl)+Shirt+Pを押して、「Project Manager:save manager」を選択し、プロジェクト名を入力しEnterを押せば完了。VSCode左側にフォルダアイコンがあるのでクリックすると、保存したプロジェクト一覧が表示されている。ここからプロジェクトを選んで各サイトのコーディングができるようになる。 |
| Trailing Spaces | 無駄なスペースをハイライト表示してくれる。 |
| vscode-icons | HTMLやCSSのアイコンが見やすくわかりやすいアイコンに変わる。 |
とりあえずこれだけ入れておけばバッチリです!「vscode 拡張機能」とGoogle検索すると、他の方がどんな拡張機能を使っているか知ることができるので、どんどん検索して便利なものは入れていきましょう。
その他の拡張機能としては、上級編ではSassのコンパイルに「DartJS Sass Compiler and Sass Watcher」が必要になります。
また拡張機能「Post CSS Sorting」を使うと、CSSプロパティを事前に設定した内容に自動で並び替えてくれます。Node.jsのインストールが必要になりやや難易度が上がるため、今回はここでは説明は省きます。「Post CSS Sorting」を使ってCSSプロパティを並び替えたい方はたにぐちまことさんの動画がわかりやすいので参考にしてみてください。
Emmet(エメット)を使おう
高速なコーディングをするためにEmmetを使いましょう。VSCodeでは最初からEmmetが使えるようになっています。
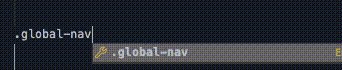
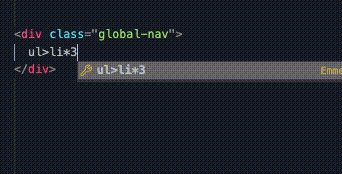
HTML

このようにドットとクラス名を打ち、Tabキーを押すとdivタグが生成されます。

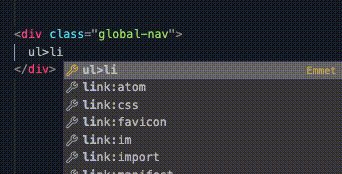
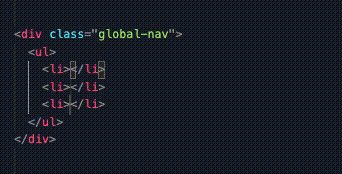
ul>li*3と打つと、このようにulタグの中にliタグが3つある記述が生成されます。その他さまざまなEmmetの記法についてはこちらのチートシートにまとめられています。
CSS

Emmetは特にCSSを書く際にかなり便利です。このように高速に打てるようになります。少しずつでいいのでfz(font-size)やmb(margin-bottom)、jcsb(justify-content: space-between;)などの書き方を覚えていきましょう。記法はチートシートの「CSS」の項目にまとまっています。サラッと見ておきましょう。
Google Chromeのデベロッパーツール
Google Chromeのデベロッパーツールはコーディングをする上で必須のツールです。

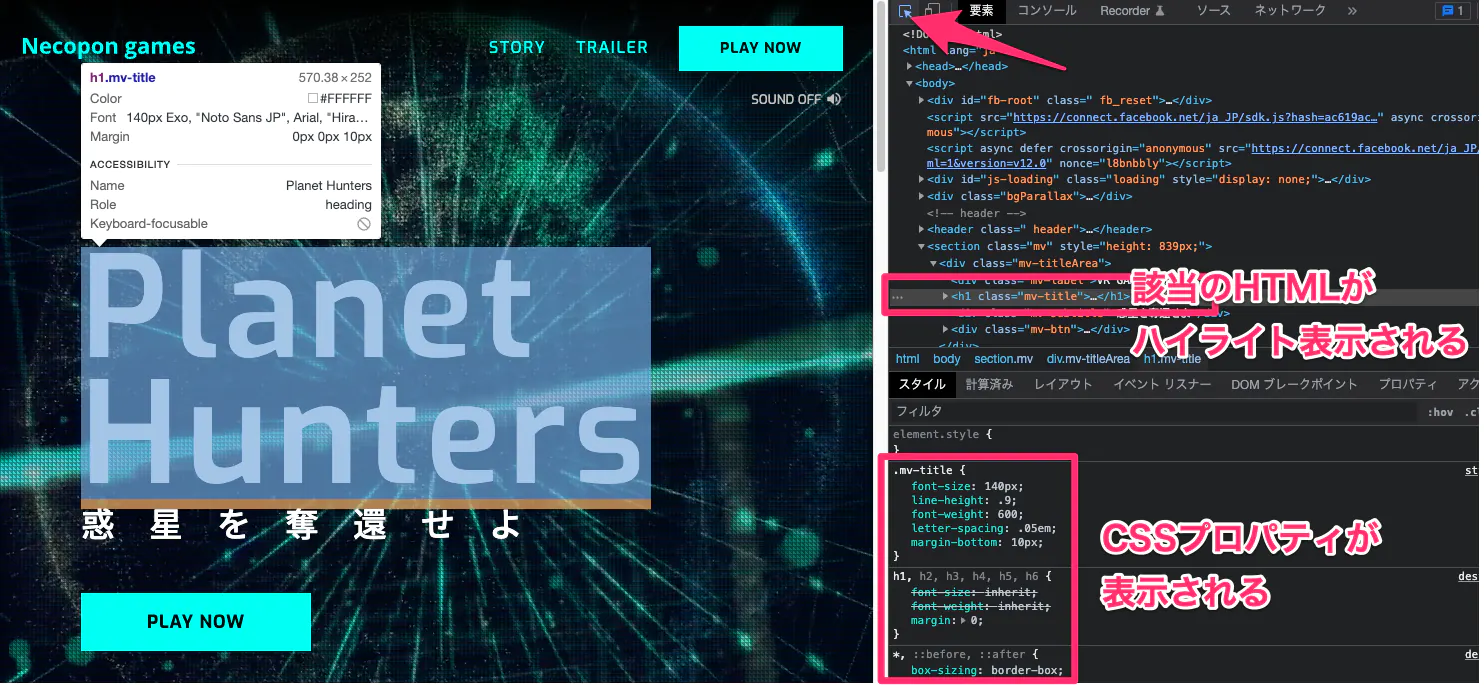
F12キー、または調べたい箇所で右クリックして「検証」からデベロッパーツールが表示できます。サイト上の要素を選択することで、その部分のHTMLとそこに設定されているCSSプロパティが表示されます。CSSプロパティをここで変更してどのようにサイト上で変わるかを検証できます。
Google Chromeのアドオン(拡張機能)
コーディングをする上で便利なChromeのアドオンを入れておきましょう。
![]()
アドオンを入れると、Chromeブラウザの右上にこのように表示されます。ここでは僕が入れているアドオンを紹介します。
| HTMLエラーチェッカー | クリックするとサイトのHTMLのエラーを表示してくれる。残念ながら正確にピンポイントで間違いを教えてはくれないが、これでエラーが出るということは、タグの閉じ忘れや逆に閉じタグが多いことがわかる。 |
|---|---|
| The QR Code Extention | スマホ表示の確認用。サイトのURLのQRコードを表示してくれる。ChromeにはQRコード表示機能があるが、こちらの方がすぐに表示できるので愛用している。 |
| Perfect Pixel | デザインをアップロードしコーディングと重ねて表示することで、正確なコーディングかどうかを確認できる。 |
Figmaのインストール
デザインデータはFigmaで制作しています。Figmaは無料です。オンライン上でも編集できるし、デスクトップアプリケーションもあります。後者のほうが快適に操作できるので、デスクトップアプリケーションのダウンロードをオススメします。
XDは今後は下火になりそうです
以前は無料コーディング練習所ではXDのデザインデータをメインでダウンロードできるようにしていましたが、FigmaがAdobeに買収される騒動があり(結局破談になりました)、XDの存在感は徐々に消えていき、現在はAdobe公式サイトでもXDのアップデートが止まっています。しばらくはFigmaが主流になると思われるので、できればFigmaのデザインデータを使用しましょう。
検証環境の用意
以下のブラウザでWebサイトが正常に表示されるかを検証できるのが理想です。もちろん実案件の要件によって検証すべきブラウザは変わってきます。
- Google Chrome
- Firefox
- Microsoft Edge
- Safari
- iPhone Safari
- iPhone Chrome
- Android Chrome
会社でWebデザイナーとして働く場合は会社に検証端末が存在することがほとんどなので問題ありません。
個人でフリーランスで活動する場合はプロとして上記のブラウザをなんとか用意したいところです。僕の場合は、メインマシンはMacBookProですが、BootcampでMacの中にWindowsもインストールしています。また、ふだんはiPhoneユーザーですが、検証端末として中古で購入したAndroid端末を2台所有しています。
Windowsマシンしか持っていない方はSafariでは検証できなかったり、Androidを利用しておりiPhoneを持っていない方もいると思います。最低限、Chrome、Firefox、手持ちのスマホで検証しましょう。
以上で、【準備編】は終わりです。さぁ、【入門編】に挑戦してみましょう。
無料コーディング練習所TOPへ
このサイトでは、本当にWebデザインのスキルを磨きたいなら、未経験の方はまずはWeb制作会社に正社員で入社することを強くオススメしています。
Webの最先端に触れられるWeb制作会社に入社し、スキルをガッツリ高めてほしいです。そして、社内では、やはり派遣でもなく、アルバイトでもなく、長く在籍する可能性のある正社員にこそ成長できるお仕事を振ってくれるのです。派遣やアルバイトは、リンク張り替えやテキスト修正など成長しづらい作業をやらされがちです……。
未経験OKで正社員のWebデザイナー・フロントエンドエンジニア案件を多く保有しているのが、IT系に強い『ワークポート』と『Webist』の2つです。
※コロナもほぼ収まりつつありますが、まだワークポートもWebistですら未経験OKの求人が少ない状況です。ただ、少しでも選択肢を増やすために、また今後状況が改善されてきた時のために、ポートフォリオを制作後に登録しておきましょう。
エンジニアになるのは本当に難しいです。
だからこそ、このサイトでは、Webデザイナーになることを強くオススメしています。
でも、もし、エンジニアになれれば、月収100万円以上も可能です。実際に僕の友人も軽く年収1000万円は超えています。
ほとんどの人がエンジニアにはなれないので、50〜60万円以上はする高額なプログラミングの学校に行くのはお金をドブに捨てる可能性があります。
どうしてもエンジニアになりたい方は、無料でプログラミングを学べるProEnginner開講の学校『プログラマカレッジ』のようなスクールに行きましょう。プログラマカレッジは、学校&就職支援の一体型サービスです。
他にも、PHPに特化した無料の『無料PHPスクール』もあります。PHPはがっつりプログラミングの言語である一方で、ECサイト構築やWordPressにも使われるWeb系と親和性が高い言語なので、Web系に進みたい人には無料PHPスクールはオススメです。23日間通学でけっこうハードなカリキュラムです。
この2つの学校のどれかに通って、自分にエンジニアとしての素質があるのかチェックしてください。もし、あなたに才能があったら、最高にラッキーな人生です。無料見学をしてみて自分に合いそうな雰囲気の学校を選びましょう。20代のみ対象です。もし20代ならこのチャンスをぜひつかんでください。
「ポートフォリオを作ってみたけど不安...」「周りにレビューをしてくれる人がいない...」
そんなお悩みを解決するために、ポートフォリオのチェックリストを作りました!27,000文字以上の大ボリュームです笑。noteで販売中です。激安のワンコイン500円です。このチェックリストで改善点を見つけて、少しでもポートフォリオの質を上げて、自分が望む就職に繋げましょう!