【初級編】企業サイトのコーディング練習

無料コーディング練習所【初級編】の学習ページです。
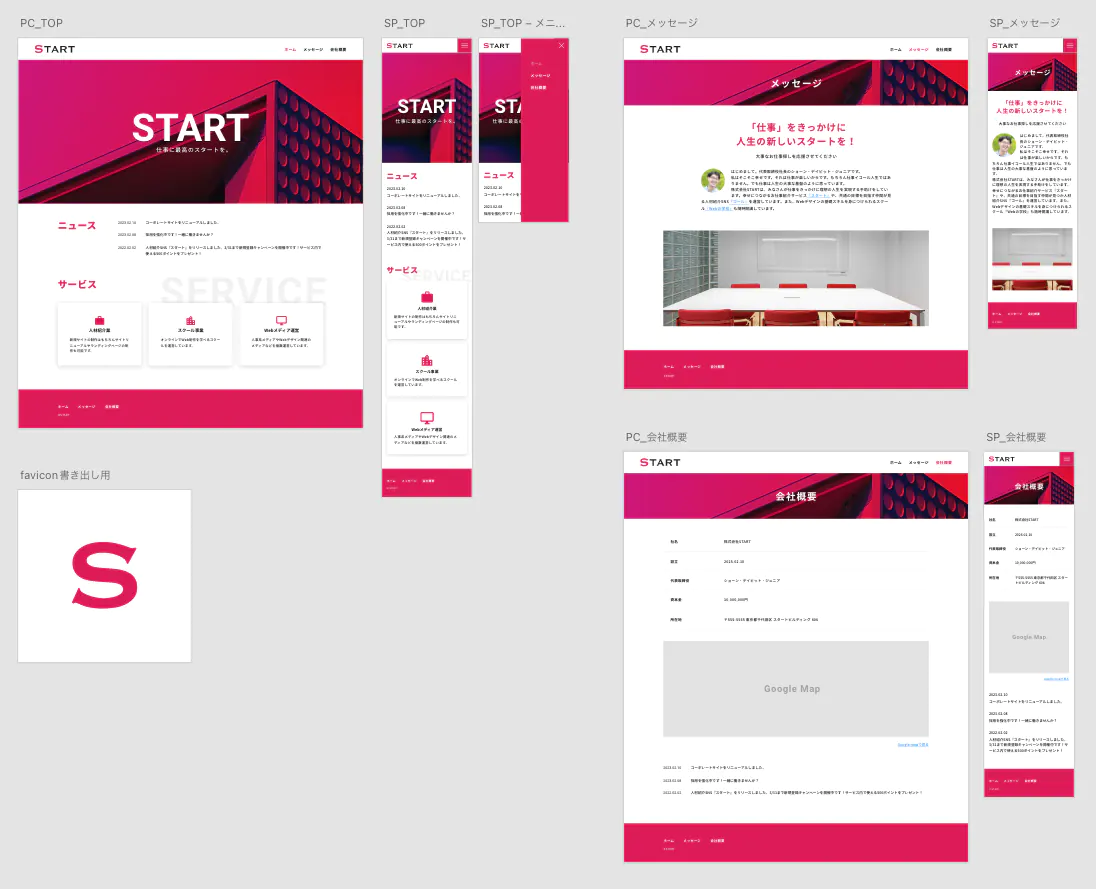
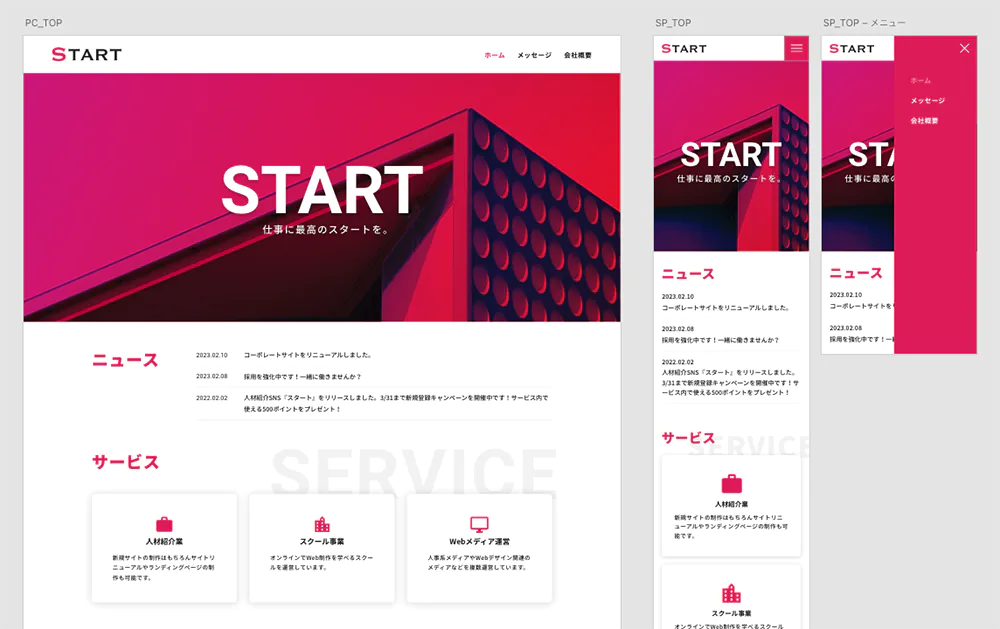
小規模な企業サイトを作ってみましょう。下層ページが2ページあります。
「デザインデータ」と「完成版コーディングデータ」を無料でダウンロード可能です。
デザインデータ(Figma)
デザインデータ(XD)
完成版コーディングデータ(ZIP/1.2MB)
実際のコーディング例はこちらです。わからない箇所は解答例として参考にしてみてください。
コーディング例
依頼ねこ(ディレクター)からの伝言
初級編のレベル
小規模なサイトながら実案件で頻出するHTML・CSS・jQueryの様々な機能を利用するため、この初級編は基本的なコーディングの知識を身につける上で重要な内容となっています。ぜひ取り組んでみてください。
初級編の学習内容
コーディング手法
下層ページの作成/jQueryの読み込み/scriptタグはbodyタグの直前に設置する/BEMによるCSS設計/Webフォント・Materiai iconの使用/CSS変数/ハンバーガーメニューの実装/Favicon(ファビコン)の設置/SVGの使用/Flexboxによる上下中央寄せ/Gridの使用/「Can I use」でCSSのブラウザ対応状況を確認する方法/疑似要素による背景文字の設置/Googleマップの埋め込み/border-radiusで円を作る方法/object-fitによる画像の表示設定
HTMLタグとCSSプロパティ
float/grid/gap/object-fit/time/postion/z-index/text-shadow/background-color/last-child/table
デザインデータ
完成版コーディングデータ
完成版コーディングデータ(ZIP/1.2MB)
コーディング済みのファイル一式です。解答例として参考にしてみてください。
学習の進め方
デザインカンプから必要な画像を書き出してコーディングします。
まだコーディングに不慣れな方は、この下の解説を読みながらコーディングをしていきましょう。
また、コーディング例見たり、完成版コーディングデータをダウンロードして参考にしてみてください。
進捗をTwitterで、 #無料コーディング練習所 のハッシュタグ付きでツイートしていただければ、いいねやRTをさせていただきます。
ポートフォリオへの掲載や著作権について
こちらのデザインをコーディングしたものはポートフォリオやブログへ掲載していただいてOKです。デザインデータもご自身で改変していただき、オリジナルのデザインを作ってポートフォリオに掲載していただいてかまいません。掲載する際は『無料コーディング練習所』へリンクを貼るようお願いいたします。
デザインを変えず再配布や販売する行為は禁止です。
解説
【初級編】以降は、わかりづらい箇所のみを重点的に解説していきます。
下層ページの作成
今回は下層ページがあります。作業フォルダの構成を確認しておきましょう。
「start」フォルダ
├── index.html
├── message.html
├── company.html
├── css
│ └── destyle.css
├── js
│ └── script.js
├──style.css
├── favicon.ico
├── apple-touch-icon-180x180.png
├── icon-192x192.png
└── img
├── ceo.jpg
├── logo.svg
├── office.jpg
├── ogp.png
├── pc_header.jpg
├── pc_mv.jpg
├── sp_header.jpg
└── sp_mv.jpgトップページのindex.html以外に、代表者メッセージページの「message.html」と、会社概要ページの「company.html」を作ります。
その他に、favicon.ico、apple-touch-icon-180×180.png、icon-192×192.pngがありますが、これらのファビコンについては後ほど解説します。
jQueryの読み込み / scriptタグはbodyタグの直前に設置する
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="js/script.js"></script>
</body>
</html>今回は、jQueryを使用するのでjQueryのCDN(Contents Delivery Networkの略)を読み込んでいます。もちろんjQuery本家のサイトからファイルをダウンロードして使用してもOKです。jQueryのCDNのコードはこちらで入手できます。バージョンによって古いブラウザで動かない等がありますが、今回は特にこだわらず最新のものを使います。
自分のコードを書くscript.jsをjQueryを読み込んだ場所の下に書きます。
jQueryやscript.jsなどJavaScriptファイルは、可能な限りbodyの閉じタグの直前で読み込みます。headタグ内に書くとそこでJavaScriptのファイルで読み込み時間が掛かったりエラーが出るとHTMLのレンダリング(表示)がその分遅れてしまうためです。
BEMによるCSS設計
今回はBEM(ブロック・エレメント・モディファイアーの頭文字の組み合わせ)というCSS設計を採用します。サイト内の各パーツを再利用可能な部品として記述していく方法です。保守性と拡張性が高いCSSの書き方です。
<nav class="gnav">
<ul class="gnav__list">
<li class="gnav__item"><a class="gnav__link" href=".">ホーム</a></li>
<li class="gnav__item"><a class="gnav__link gnav__link--active" href="message.html">メッセージ</a></li>
<li class="gnav__item"><a class="gnav__link" href="company.html">会社概要</a></li>
</ul>
</nav>BEMでは「ブロック」「エレメント」「モディファイアー」という単語が登場します。
例えば、上の記述では、グローバルナビのgnavを一つの「ブロック」として考えます。
その下のulを「エレメント」としてアンダーバー2個を繋いでgnav__listとしています。liもエレメントでgnav__itemにします。リンクもエレメントでgnav__linkとしています。
gnav__linkは現在のページにいる場合はアクティブになり色を変えたいので、「モディファイアー」としてハイフンを2個繋いでgnav__link–activeとしています。
また、基本的にほぼすべてのタグにはクラス名を付けます。タグへのスタイルの直接指定は避けます。
前回の【入門編】では、以下のようなHTMLを書きました。
<nav class="global-nav">
<ul>
<li><a href="#">menu</a></li>
<li><a href="#">blog</a></li>
<li><a href="#">access</a></li>
</ul>
</nav>そしてCSSでは、例えばliにスタイルを指定する時は、
.global-nav ul li {
font-size: 18px;
line-height: 1;
letter-spacing: 0.1em;
margin-right: 80px;
}このように書いています。これは実は危険な書き方です。なぜなら改修によって、ulあるいはliがdivに変わった場合に表示が崩れるからです。破綻しやすく保守性が悪いと言えます。
.gnav__item {
font-size: 18px;
line-height: 1;
letter-spacing: 0.1em;
margin-right: 80px;
}そのため、liにはgnav__itemクラスを指定して、CSSではこのようにスタイルを記述します。これでliがdivやpに変わろうが問題ありません。また、liにgnav__itemというクラスが付与されることで、このliはgnavブロックの一部なのだとすぐに予測できます。この予測しやすさも大事です。
h2 {
font-size: 40px;
line-height: 1;
font-weight: bold;
letter-spacing: .05em;
color: var(--main-color);
}hタグでも同様です。この書き方は破綻しやすいです。改修によってh2がh2に変わる可能性があるからです。もちろんダメな書き方というものは存在しませんが、破綻しやすいので避けるべき書き方です。
<h2 class="heading-primary">サービス</h2>hタグに対してもこのようにクラス名を与えて、
.heading-primary {
font-size: 40px;
font-weight: bold;
line-height: 1;
letter-spacing: 0.05em;
color: var(--main-color);
}CSSではこのように指定します。これで万が一、h2がh2に変わっても問題ありません。
このような書き方がBEMの記述方法です。BEMについて理解を深めたい方は、こちらの書籍がオススメです。
Webフォント・Materiai iconの使用
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link
href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@500;700&family=Roboto:wght@400;700&display=swap"
rel="stylesheet">今回は「Noto Sans」「Roboto」というGoogleフォントを利用します。Googleフォントのサイトで「Noto Sans」「Roboto」を検索して埋め込みタグを発行し、上のようにheadタグ内で読み込みましょう。
body {
font-family: "Roboto", "Noto Sans JP", Arial, "Hiragino Kaku Gothic ProN",
"Hiragino Sans", Meiryo, sans-serif;
}CSSでこのようにfont-familyで指定することで、「Noto Sans」「Roboto」を使えるようになります。「Roboto」を先に書いている理由は、ローマ字や数字の場合はRobotoが表示されて、日本語の場合は「Noto Sans」を表示したいためです。
フォントファミリーにどのフォントを指定すべきかは、デザインカンプに合わせます。また時代によっても変わるので「2023年 font-family」などでGoogle検索してみましょう。
<link href="https://fonts.googleapis.com/icon?family=Material+Icons+Round" rel="stylesheet">GoogleのMaterial iconも使用可能にします。デザインカンプの「サービス」内のアイコンとして使用しています。上の埋め込みタグを記述します。公式サイトからそれぞれのアイコンは「work」「location_city」「desktop_windows」で検索すると見つけられます。
![]()
対象のアイコンを見つけたらクリックして右下のコードをコピーします。「Round」にチェックが付いていることに注意してください。アイコン全体の角が丸くなっているバージョンを使用します。HTMLファイルの反映させたい箇所にペーストしましょう。
CSS変数
CSS変数によって一度カラーコードなどを指定しておけばそれをどこでも再利用できます。色を変えたい時に修正漏れなども防ぐことができます。
:root {
--link-color: #349bf4;
--main-color: #dd1b57;
--text-color: #333;
}CSSファイルの一番上でこのように指定しています。リンクの色は#349bf4、メインカラーは#dd1b57、通常テキストの色は#333というようにCSS変数をあらかじめ指定しています。
a {
text-decoration: underline;
color: var(--link-color);
}CSS変数はこのようにvar()の中に書くことで使えます。
ハンバーガーメニューの実装
今回実装に一番時間が掛かりそうな部分がハンバーガメニューです。自分で実装するのは難しいと思うので、コーディング例を確認したり、完成版コーディングデータをダウンロードして、どのような方法で実装しているかを確認してみてください。
わからない箇所はどんどん解答例のコーディングデータを見てしまいましょう。その際にしっかり理解して次回は自分で実装できるようになっていればOKです。
Favicon(ファビコン)の設置
![]()
ファビコンはブラウザのタブなどに表示される小さなアイコンです。
favicon.ico
apple-touch-icon-180x180.png
icon-192x192.pngどのサイズのファビコンを作ればいいのかは、時代によって変わっていくので厄介です。とりあえずここでは3種類作っています。ブラウザのタブだけではなく、iOSのSafariのホーム画面やAndroidのChromeのタブにも利用されたりまします。
ファビコンはこのサイトで作るのが簡単でオススメです。512px ✕ 512pxの画像(デザインカンプ内に用意しています)をアップロードすると自動で様々なサイズのファビコンを生成してくれるので、そのうち上の3つを選んでサイトに反映するようにします。ファビコンは基本的にはファイル内の直下に入れておきます。
<link rel="icon" type="image/png" href="icon-192x192.png">
<link rel="apple-touch-icon" type="image/png" href="apple-touch-icon-180x180.png">
<link rel="icon" href="favicon.ico">headタグ内でこのように記述してファビコンを反映させましょう。
どのファビコンのサイズを指定するかは意見が様々です。「2023年 ファビコン サイズ」のワードでGoogle検索してみましょう。
SVGの使用
ヘッダーのロゴとフッターのロゴには画像フォーマット形式の「SVG」を使用します。SVGはベクター形式の画像で拡大/縮小しても綺麗に表示される便利な画像フォーマットです。
<img src="img/logo.svg" alt="START">デザインデータから「SVG」を指定して書き出し、JPGやPNGと同じようにimgタグで指定して反映させてください。
Flexboxによる上下中央寄せ
上下中央寄せには様々な方法がありますが、今回はメインビジュアル内のテキストを上下中央寄せにする方法としてFlexboxで指定しています。
.mv {
display: flex;
align-items: center;
justify-content: center;
}上下中央寄せの方法はいくつかあります。「上下中央寄せ css」でGoogle検索してみてください。
Gridの使用
「サービス」セクションの横並びはdisplay:grid;で実装します。
.service-list{
display:grid;
column-gap:30px;
grid-template-columns:repeat(3,1fr);
}grid-template-columns:repeat(3,1fr);によって、3カラムで横幅を自動で合わせてくれます。
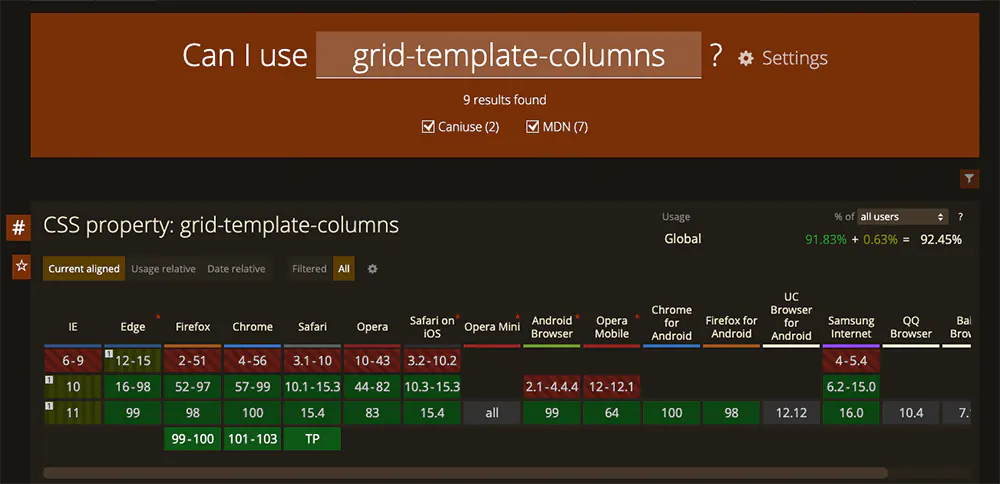
「Can I use」でCSSのブラウザ対応状況を確認する方法
display:grid;はわりと最近登場したCSSプロパティです。「Can I use(キャナイユース)」というサイトでCSSプロパティの各ブラウザの対応状況が確認できます。
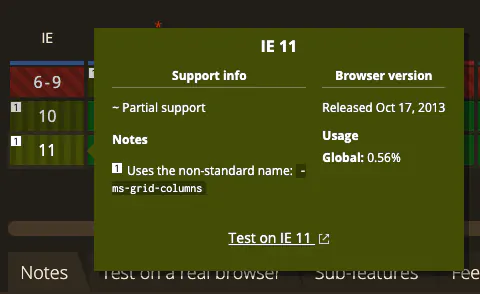
 試しにgrid-template-columnsで調べた結果です。主要なブラウザで対応していますが、IE6-9は赤で非対応、IE10と11ではシマシマの緑色になっています。
試しにgrid-template-columnsで調べた結果です。主要なブラウザで対応していますが、IE6-9は赤で非対応、IE10と11ではシマシマの緑色になっています。

IE11の部分にマウスオーバーすると、「Partial Support(一部サポート)」で「-ms-grid-columnsを使ってください」とあります。このようなハイフンから始まるプロパティで古いブラウザに対応する記述方法を「ベンダープレフィックス」といいます。
VSCodeの拡張機能やGulpなどを使って、CSSファイルの保存時に自動でベンダープレフィックスを付与する方法については【上級編】で解説します。
このように調べた結果によって「grid-template-columsはIEだとちょっと使いづらいな…。お客さんがIEでも見たいとか言ってたし今回はdisplay:grid;じゃなくてdisplay:flex;で実装するか…」と判断ができます。
「このCSSプロパティって古いブラウザでも使えるのかな?」と気になったらCan I useで調べるクセをつけましょう。
疑似要素による背景文字の設置
「サービス」セクションの右上の背景文字は疑似要素によって表示しています。
.service__heading {
position: relative;
margin-bottom: 50px;
}
.service__heading::before {
display: block;
content: "SERVICE";
position: absolute;
top: -40px;
right: -20px;
z-index: -1;
font-size: 168px;
font-weight: bold;
line-height: 1;
color: #f2f2f2;
}.service__headingにpostion:relative;を指定し、before疑似要素をpostion:absolute;で配置しています。before疑似要素のcontentに”SERVICE”と記述することでテキストを表示しています。before疑似要素ではなくafter疑似要素でもこの場合は問題ありません。
Googleマップの埋め込み
Googleマップの埋め込み方法です。

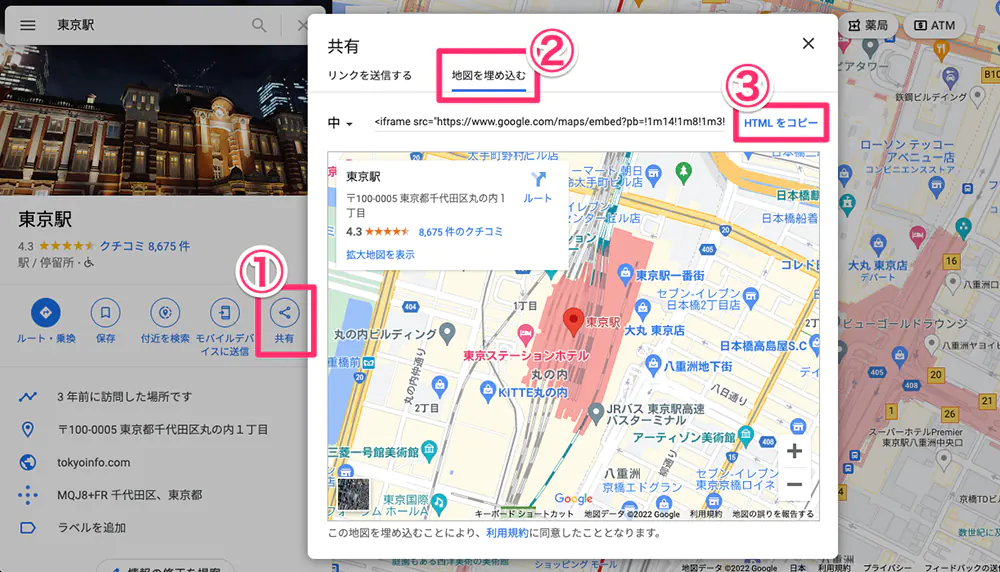
Googleマップにアクセスして、適当な場所を表示させます。今回は東京駅にしました。①の「共有」ボタンをクリックし、次に②の「地図を埋め込む」をクリックし、③の「HTMLをコピー」をクリックして埋め込みコードを発行したらコピーしてください。
<div class="company-info__map">
<iframe
src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3240.828030380878!2d139.76493611544558!3d35.68123618019435!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188bfbd89f700b%3A0x277c49ba34ed38!2z5p2x5Lqs6aeF!5e0!3m2!1sja!2sjp!4v1603888975255!5m2!1sja!2sjp"
width="100%" height="auto" frameborder=" 0" style="border:0;" allowfullscreen="" aria-hidden="false"
tabindex="0"></iframe>
</div>発行された埋め込みコードを貼り付けたい場所にペーストします。ここでは「width=”600″ height=”450″」の部分を「width=”100%” height=”auto”」に変更しています。横幅を100%で表示したいからです。
.company-info__map iframe {
height: 400px;
}高さはCSSの方で固定で指定しています。高さについてはPC版とSP版で高さを変えたいので、CSS側で自由に変えられる方が便利だと考えているからです。
border-radiusで円を作る方法
代表者のプロフィール写真はborder-radiusで円で表示しています。
.ceo-message__img {
border-radius: 50%;
}画像に対してborder-radiusの値を50%にすることで円になります。画像を最初から円にして書き出してもOKですが、改修によって四角に表示したい!と変更する可能性があります。そのため、CSS側で簡単に変えられるようにしています。
object-fitによる画像の表示設定
代表者メッセージページのオフィス写真はSP版でobject-fitを使用し、見た目を調整しています。
.office-img {
height: 260px;
object-fit: cover;
}PC版とSP版それぞれに画像を用意してpicture要素を使って2枚の画像をウィンドウ幅に応じて出し分けてもいいのですが、地味に面倒です。デザイナーが2枚の画像を作る必要があり「え、めんどくさいですね〜…」となることもあります。ここでは一つの画像をSP版ではobject-fitで高さを固定してobject-fit: cover;で覆うことで、それとなくいい感じに表示しています。
【初級編】の解説は以上です。おつかれさまでした!
クレジット表記
画像
フォント
リセットCSS
このサイトでは、本当にWebデザインのスキルを磨きたいなら、未経験の方はまずはWeb制作会社か教育体制のしっかりしている事業会社に正社員で入社することを強くオススメしています。
やはり派遣でもなく、アルバイトでもなく、長く在籍する可能性のある正社員にこそ成長できるお仕事を振ってくれるのです。派遣やアルバイトは、リンク張り替えやテキスト修正など成長しづらい作業をやらされがちです……。
未経験OKで正社員のWebデザイナー・フロントエンドエンジニア案件を多く保有しているのが、IT系に強い『ワークポート』です。ワークポートでも、さすがに未経験の方にWeb制作会社を紹介するのは難しいですが、事業会社のWebデザイナー・フロントエンドエンジニアを紹介してもらえる可能性があります。また、Webデザイナーにこだわらなければ、WebディレクターやECサイト担当者などの求人も多数保有しているため選択肢の幅が広がります。一度面談を受けておきましょう。
また、Web/IT系特化の転職サイト『Green』にも登録しておきましょう。Web系転職の定番サイトです。
「デザインスキルを一気に上げる方法は「レビュー」です。つまりデザインに対するダメ出しを何度もしてもらって直すことを繰り返すことで、デザインスキルは急激にレベルアップします!
これを一番実現しやすいのが会社です。会社なら現場で上司や先輩にサイトやバナーのデザインのレビューをしてもらえるからです。じゃあ就職しておらず未経験のうちはどうすればいいかというと、「レビュー付きのデザインスクールの活用」です。普通のスクールはPhotoshopの使い方やコーディングの基礎を学ぶだけで「デザインスキル」についてはほぼ教えてくれません。レビュー付きのデザインスクールは運営側にも高いデザインスキルが求められるため非常に少なく希少性が高く『fullme』が現在は最高峰だと僕は思っています。「けっきょく、よはく」「ほんとに、フォント」など有名デザイン書籍を手がけるingectar-eの運営です。
僕が駆け出しの頃に『fullme』があれば絶対に受講していました...。デザインスキルを高めたい人はぜひ受講しましょう。
「ポートフォリオを作ってみたけど不安...」「周りにレビューをしてくれる人がいない...」
そんなお悩みを解決するために、ポートフォリオのチェックリストを作りました!27,000文字以上の大ボリュームです笑。noteで販売中です。激安のワンコイン500円です。このチェックリストで改善点を見つけて、少しでもポートフォリオの質を上げて、自分が望む就職に繋げましょう!