美容院サイトのデザイン方法【ポートフォリオ作品例】

美容院サイトのデザイン制作について、ポイントを解説します。
テンプレートのPSDはこちらからダウンロードできます。
美容院サイトのデザインテンプレート(PSD)
画像やテキストなどを変えて、オリジナルの美容院サイトを作ってみてください♪
美容院サイトのデザイン制作 5つのポイント
1. 無彩色か落ち着いた色を使う
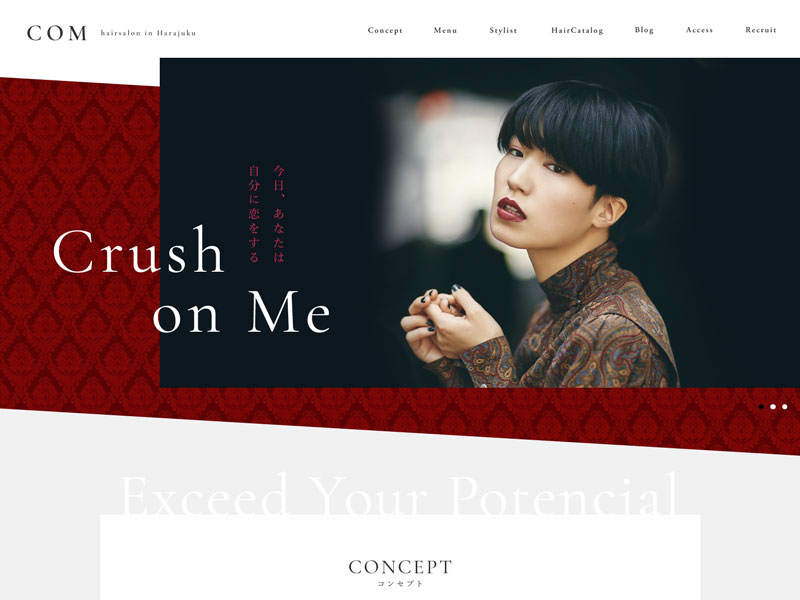
ヘアスタイルが目立つこと、つまりサロンモデルを引き立たせるために、白や黒、グレーなど無彩色をメインに使います。ナチュラル系の美容院の場合は、アイボリーや薄い茶色を使用します。
2. 世界観をさりげなく表現する
無彩色で余白を広めに取るだけだと個性が薄くなります。そのため、テクスチャを背景に敷くなどして、その美容院の個性をさりげなく表現します。
今回はワインレッドのダマスク柄をメインビジュアルの下に敷きました。このテクスチャは「ダマスク柄」と呼びますが、意外にいろんなサイトデザインに使えて便利です。「ダマスク柄 フリー素材」でググると、商用利用可能なPhotoshop用のパターンが見つかるので、いくつか気に入ったものを、いつでもパターンオーバーレイで使えるようにしておきましょう。
3. メインビジュアルで人物を大きく魅せる
1と同様でヘアスタイルが主役なので、大きめのメインビジュアルを用いてサロンモデルを魅力的に見せます。
4. 余白を広めに取る
美容院はリラックスする場所なので、落ち着いた雰囲気を出すため、要素の間隔を広めに取ります。高級感を出す効果もあります。
5. 文字の間隔を広めに取る
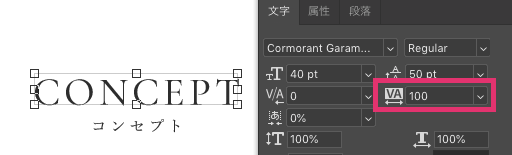
4と同様で、ゆったりとした落ち着いた雰囲気を演出するために、文字の間隔を広めに取りましょう。

Photoshopのトラッキングの設定を100〜200にしてください。
本テンプレートで使用しているフォントや素材について
使用フォント
欧文フォント:Cormorant Garamond(Google Fonts)
日本語フォント:游明朝(Mac/Windwos標準)
使用素材
メインビジュアル:Unsplash(現在はこの写真は見つけられません)
ダマスク柄:うーん、、どこで手に入れたか忘れました・・・
このサイトでは、本当にWebデザインのスキルを磨きたいなら、未経験の方はまずはWeb制作会社か教育体制のしっかりしている事業会社に正社員で入社することを強くオススメしています。
やはり派遣でもなく、アルバイトでもなく、長く在籍する可能性のある正社員にこそ成長できるお仕事を振ってくれるのです。派遣やアルバイトは、リンク張り替えやテキスト修正など成長しづらい作業をやらされがちです……。
Web/IT系特化の転職サイト『Green』に登録しておきましょう。Web系転職の定番サイトです。
「ポートフォリオを作ってみたけど不安...」「周りにレビューをしてくれる人がいない...」
そんなお悩みを解決するために、ポートフォリオのチェックリストを作りました!27,000文字以上の大ボリュームです笑。noteで販売中です。激安のワンコイン500円です。このチェックリストで改善点を見つけて、少しでもポートフォリオの質を上げて、自分が望む就職に繋げましょう!



ご質問や感想など、お気軽にどうぞ!