ファッションサイトのデザイン方法【ポートフォリオ作品例】

ファッションサイトのデザイン制作について、ポイントを解説します。
テンプレートのPSDはこちらからダウンロードできます。
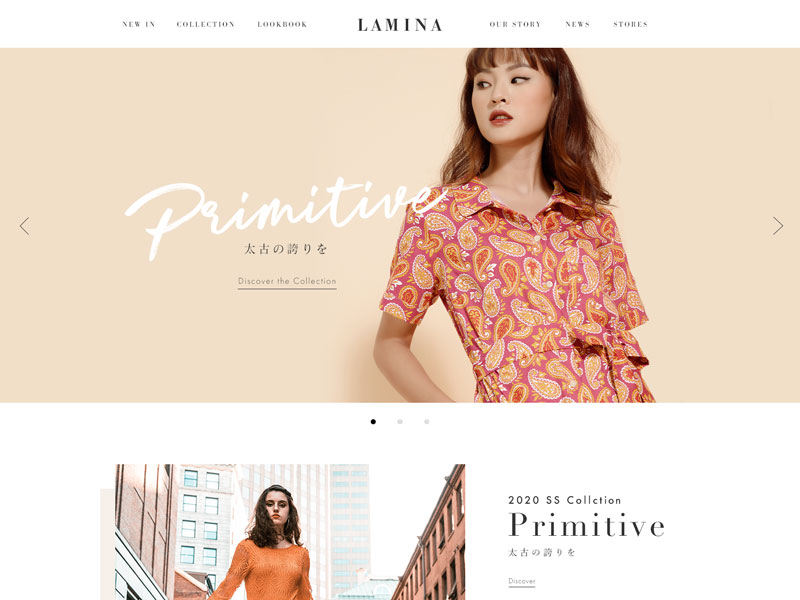
ファッションサイトのデザインテンプレート(PSD)
画像やテキストなどを変えて、オリジナルのブランドサイトを作ってみてください♪
ファッションサイトのデザイン制作 4つのポイント
1. 使う色数を抑える
サイトの主役は服やジュエリーなどのアイテムなので、できる限り使う色数を抑えて、アイテムが引き立つようにします。白・黒・グレーなどの無彩色を背景色として使い、有彩色ではアイテムと喧嘩しないアイボリーや薄いトーンの色を使います。
2. 余白を多めに取る
できる限り要素間の余白を広く取ります。要素が接近して、ごちゃごちゃしていると、肝心の服や靴などのアイテムが目立たなくなるからです。
3. ブランドに合わせたフォントの選定
ハイブランドなら上品なセリフ体、身近で先進的なイメージを出したいならサンセリフ体を使います。セリフとサンセリフはそれぞれ日本語フォントの明朝体とゴシック体に対応すると思ってください。
今回のテンプレートはハイブランド寄りの設定のため、VOGUEとHarper’s Bazaarのフォント「Didot」と女性ファッション誌で多用されるBodoniを使用しています。
逆に、先進的なファッションブランドなら、とりあえずFuturaがオススメです。
ただ、最近の潮流としては、ハイブランドのロゴには、サンセリフ体が目立ち始めています。最近バーバリーやセリーヌがロゴを一新しましたが、ともにくっきりとしたサンセリフ体です。
そういう流れはありますが、一般的にはセリフ体の方が高級に見えるので、ハイブランドの設定の架空サイトの場合は、「Didot」や「Bodoni」を使いましょう。
4. 文字の間隔を広く取る
文字の間隔を広くすることで、高級なファッションブランドらしい落ち着いた印象を出します。

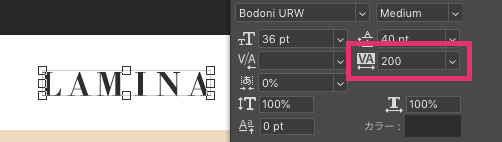
Photoshpのトラッキングは100〜200前後にしましょう。
本テンプレートで使用しているフォントや素材について
使用フォント
ロゴ:Bodoni(Adobe Fonts)
メインビジュアルのブラシ文字:SuperFly(有料フォント)
タイトル文字:FuturaとDidot(Adobe Fonts)
その他:游明朝(Mac/Windows標準)
AdobeFontsはCCのプランに入っていれば無料で使えます。
SuperFlyは有料のブラシフォントです。DesignCutsという海外サイトがフォントパック販売セールをよくやっているので、その時に僕は購入しました。PhotoshopVIPさんでセールの案内をやっているので、オシャレなフォントが欲しい方は定期的にチェックしてみてください。
使用素材
使用画像2枚ともUnsplashで見つけました。
このサイトでは、本当にWebデザインのスキルを磨きたいなら、未経験の方はまずはWeb制作会社か教育体制のしっかりしている事業会社に正社員で入社することを強くオススメしています。
やはり派遣でもなく、アルバイトでもなく、長く在籍する可能性のある正社員にこそ成長できるお仕事を振ってくれるのです。派遣やアルバイトは、リンク張り替えやテキスト修正など成長しづらい作業をやらされがちです……。
未経験OKで正社員のWebデザイナー・フロントエンドエンジニア案件を多く保有しているのが、IT系に強い『ワークポート』です。ワークポートでも、さすがに未経験の方にWeb制作会社を紹介するのは難しいですが、事業会社のWebデザイナー・フロントエンドエンジニアを紹介してもらえる可能性があります。また、Webデザイナーにこだわらなければ、WebディレクターやECサイト担当者などの求人も多数保有しているため選択肢の幅が広がります。一度面談を受けておきましょう。
また、Web/IT系特化の転職サイト『Green』にも登録しておきましょう。Web系転職の定番サイトです。
「デザインスキルを一気に上げる方法は「レビュー」です。つまりデザインに対するダメ出しを何度もしてもらって直すことを繰り返すことで、デザインスキルは急激にレベルアップします!
これを一番実現しやすいのが会社です。会社なら現場で上司や先輩にサイトやバナーのデザインのレビューをしてもらえるからです。じゃあ就職しておらず未経験のうちはどうすればいいかというと、「レビュー付きのデザインスクールの活用」です。普通のスクールはPhotoshopの使い方やコーディングの基礎を学ぶだけで「デザインスキル」についてはほぼ教えてくれません。レビュー付きのデザインスクールは運営側にも高いデザインスキルが求められるため非常に少なく希少性が高く『fullme』が現在は最高峰だと僕は思っています。「けっきょく、よはく」「ほんとに、フォント」など有名デザイン書籍を手がけるingectar-eの運営です。
僕が駆け出しの頃に『fullme』があれば絶対に受講していました...。デザインスキルを高めたい人はぜひ受講しましょう。
「ポートフォリオを作ってみたけど不安...」「周りにレビューをしてくれる人がいない...」
そんなお悩みを解決するために、ポートフォリオのチェックリストを作りました!27,000文字以上の大ボリュームです笑。noteで販売中です。激安のワンコイン500円です。このチェックリストで改善点を見つけて、少しでもポートフォリオの質を上げて、自分が望む就職に繋げましょう!



ご質問や感想など、お気軽にどうぞ!