Mac(Catalina)にWindows10を入れてみた。Bootcampに翻弄されて5時間近く掛かりました…

5時間も掛かったぞ!!
IEとEdgeの検証のためにWindows10マシンが欲しくなったので、Bootcampを使ってMacにWindows10を入れました。
MacのOSは最新のCatalinaで、機種はMacBook Pro(15インチ/2017年モデル)です。
他の方の体験記事では
「1時間でサクッと終わりました!超簡単〜♪」
って書いてるので、優雅にコーヒーでも飲みながらやろうと思ってたのに、実際は焦って脇汗だくだくになりながら5時間くらい掛かりました…!!
3つの罠にかかりました。自分だけかな、引っかかるの…。
僕のように困る人が出ないように、作業の流れを詳しく記しておきます。
目次
用意するもの
- Windows10のISOファイル
- Windows10のライセンスキー
(インストール後に購入でもOK)
この2つだけです。
Catalinaなど最新のMacOSでは、USBメモリは使わないので不要です。
Windows10のISOファイルというのは、Windows10そのもののデータです。これはMicrosoftのサイトから無料でダウンロードできます。そしてWindows10をインストール後に、Amazonで購入したWindows10のライセンスキーで認証をする、という流れです。
ちなみにライセンスキーの認証をしなくても30日間はWindows10使えちゃいます!
なので、ちゃんとWindows10のインストールが終わった後にライセンスキーを買う方が精神衛生上よいです。何かのエラーでインストールが失敗したりしたら無駄金になっちゃいますからね。
Windows10のISOファイルの入手
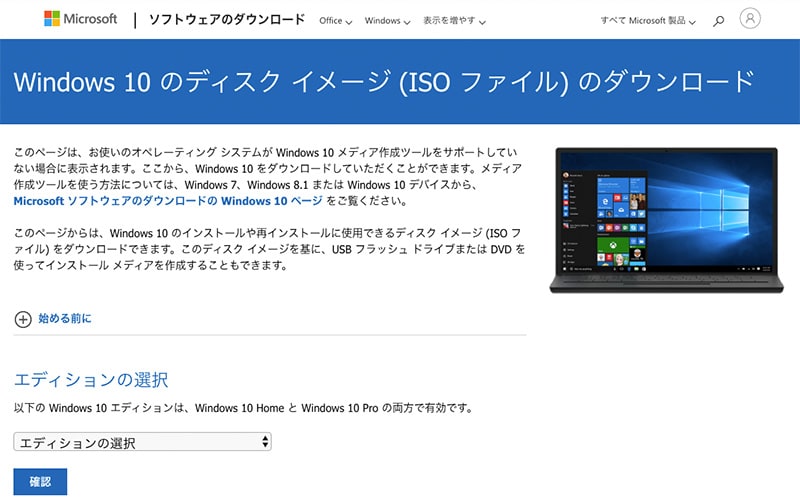
Microsoftの公式サイトから、Windows10のISOファイルをダウンロードします。

URL: https://www.microsoft.com/ja-jp/software-download/windows10ISO
エディションの選択は、「WIndows10」を選択し、言語は「日本語」を選択。

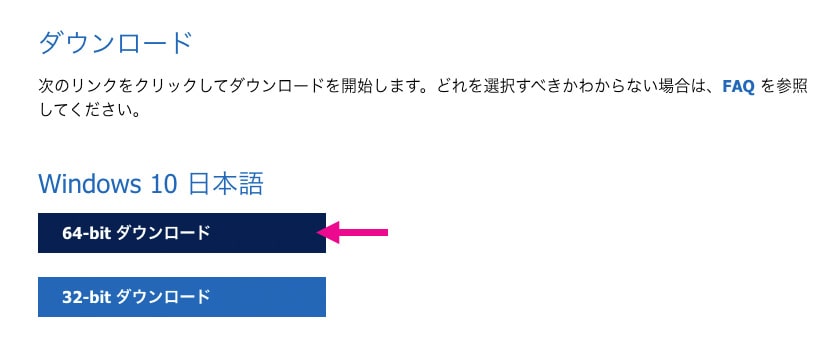
64bit版をダウンロードします。
ここが第1の罠ですね。5GBほどのデータですが、夜でネットが遅かったせいかダウンロードするのに2時間近く掛かりました。てっきり10分程度で終わると思っていたのに。

ダウンロードしたISOファイルはデスクトップに置いておきます(実際はどこでもいいです)。
Windows10のライセンスキー
次にライセンスキーの購入方法です。
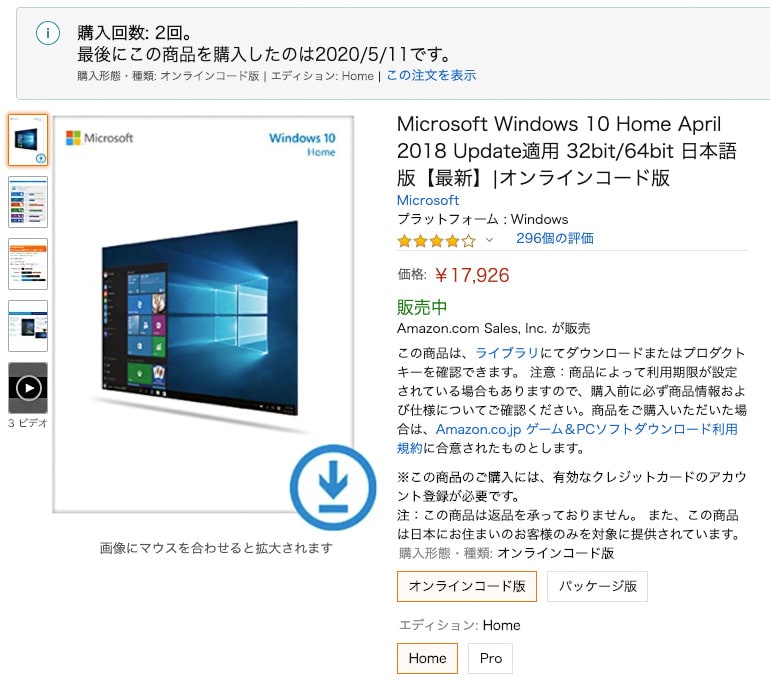
Microsoft Windows 10 Home April 2018 Update適用 32bit/64bit 日本語版【最新】|オンラインコード版
Amazonでこちらのオンラインコード版を購入しました。
17926円って…高い…。Winマシンを別途で買うよりはマシだと自分を説得しました。
オンラインコード版なので、購入するとすぐにAmazon内のページでライセンスキーが発行されます。

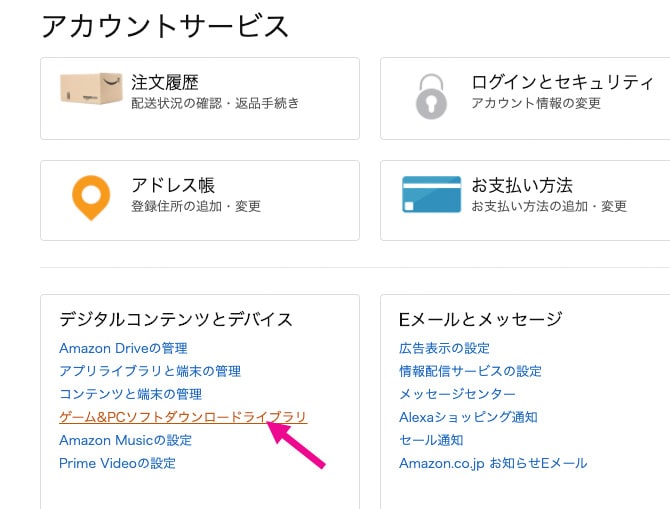
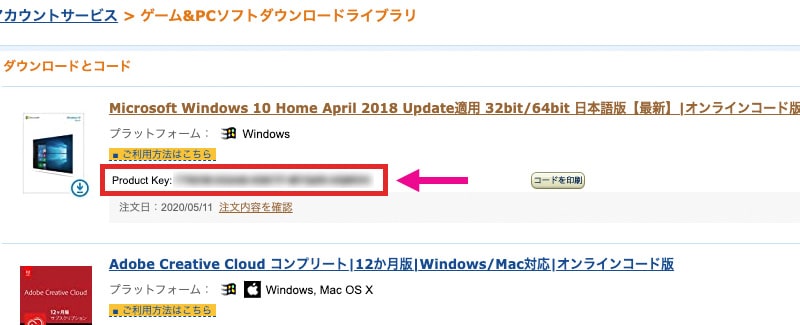
「アカウントサービス」→「ゲーム&PCソフトダウンロードライブラリ」ページに行くと、

ライセンスキーが確認できます。あとでWindows上で入力するので、写メを撮っておくと良いです。
どうでもいいんですが、なぜか購入回数の表示が2回になっていてビビりました。
「え?購入するボタンをダブルクリックしちゃったのかな!?」
と平成のインターネット的な発想になりましたが、そういえば10年くらい前に懐かしの白いMacBookにWindows7を入れたことを思い出しました。その時の購入回数が反映されているようです(たぶん)。バージョンが違いますが、同一商品という認識なんですかね。
MacにWindows10用のパーティションを作る
まずはBootcampを使ってMacにWindows10のパーティション(領域)を作ります。

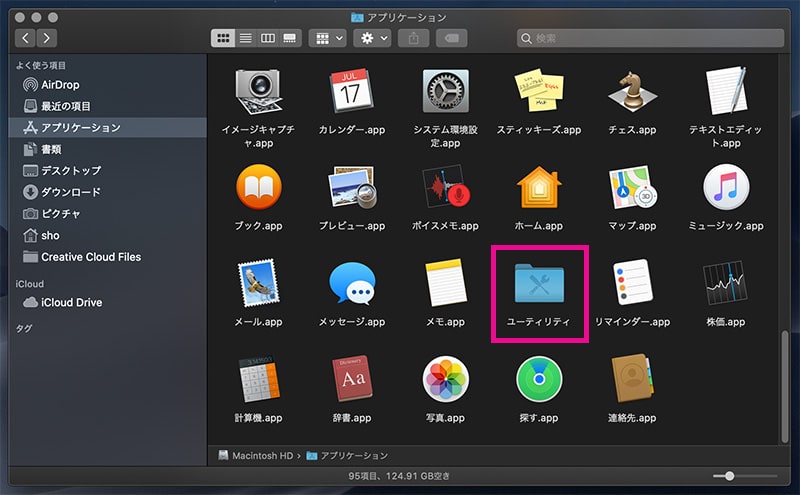
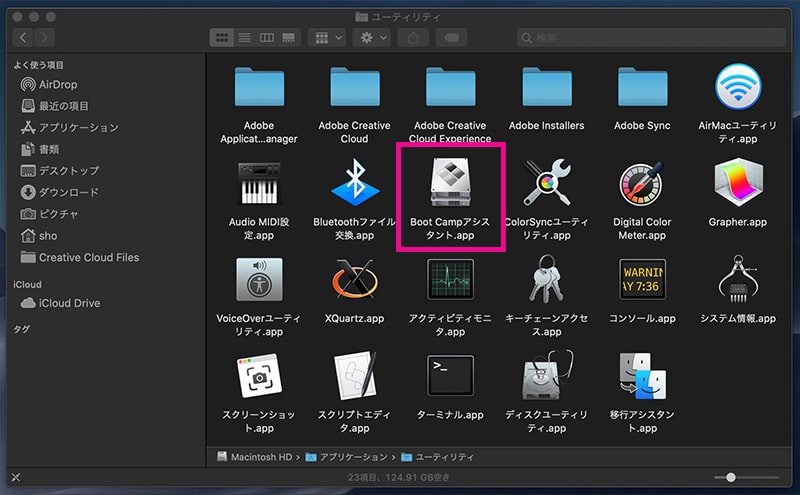
Bootcampは「アプリケーション」→「ユーティリティ」内にいます。

こちらをクリック。

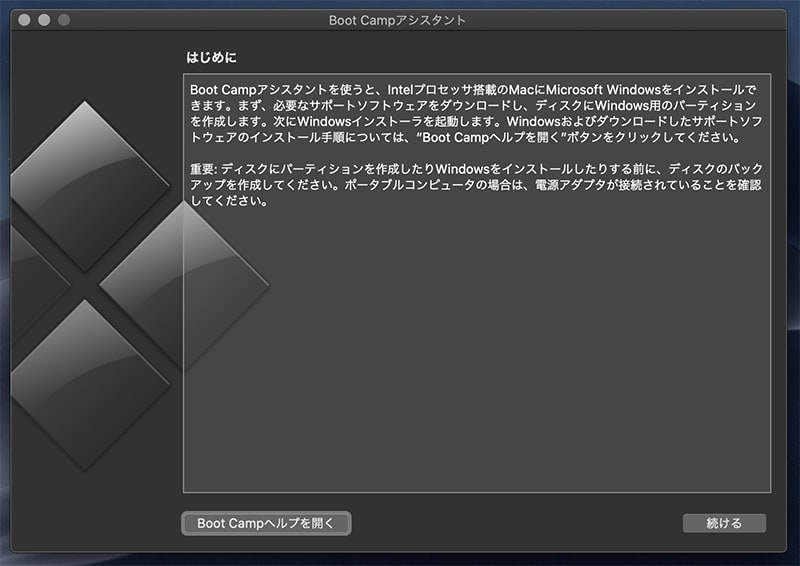
Bootcampアシスタントが起動します。
「続ける」をクリック。

よくわかりませんがiCloudのキャッシュを消してくれます。これは10秒くらいで終わります。

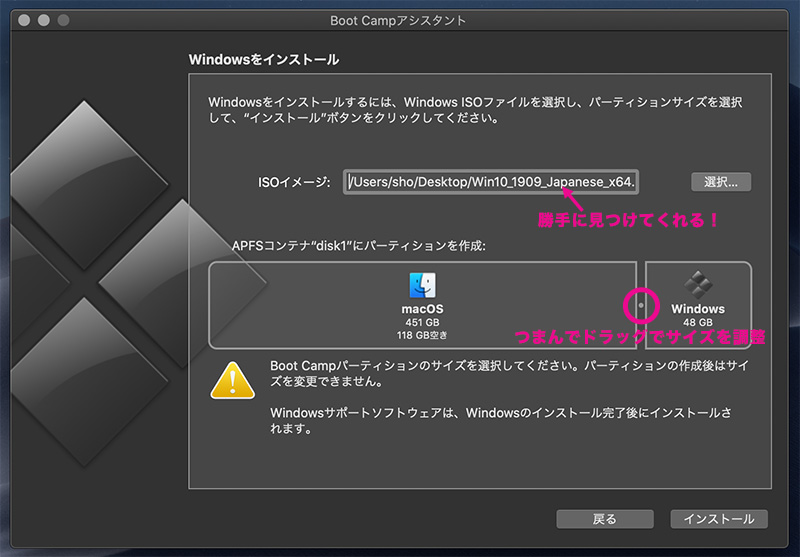
パーティション作成画面です。初期値は48GBです。どれくらいが適切なのかよくわかりませんが、そのままにしておきました。
ISOファイルの場所はMac側で勝手に見つけてくれて選択状態になっています。
そして「インストール」をクリックすると、第2の罠が待ち構えていました。

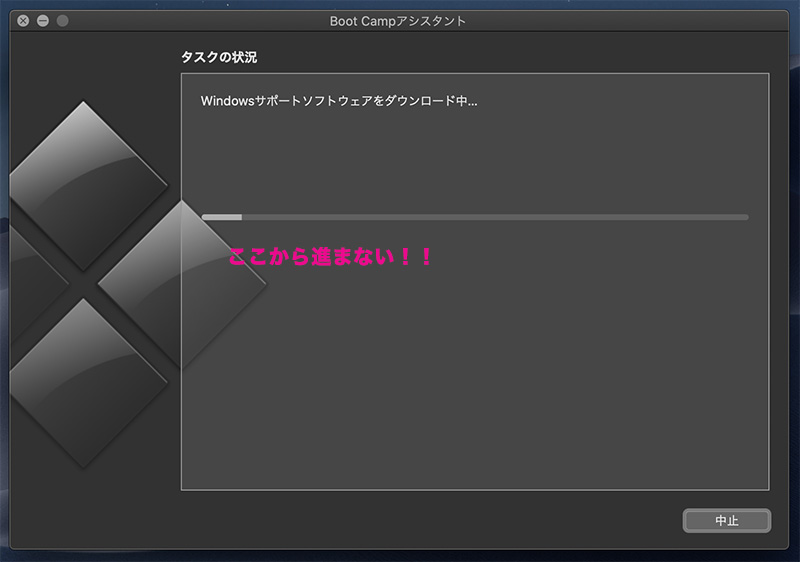
これが今回の最大のトラップでした。
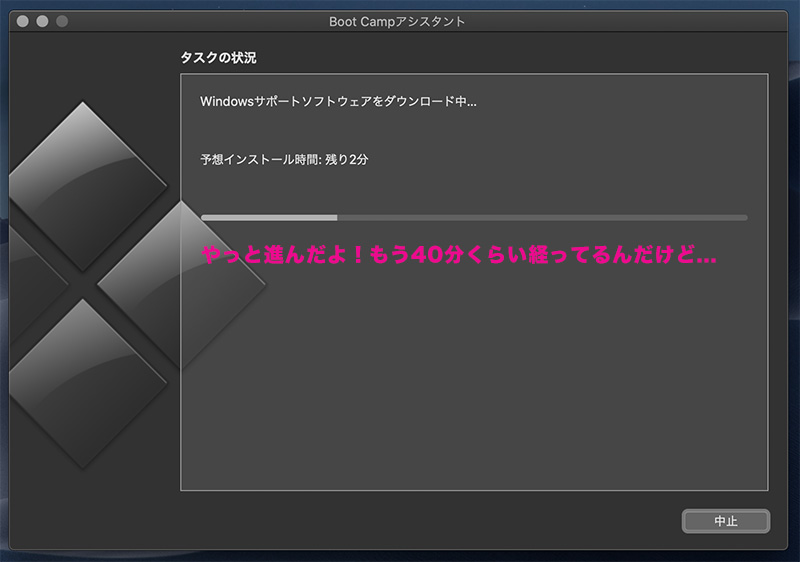
「Windowsサポートソフトウェアをダウンロード中…」とありますが、この進捗状況から一向に進みません…。
15分経ってもプログレスバーが進まずにこの状態なので、せっかちな僕は中止ボタンをクリックしてしまいました。
実際はここで中止をしてはダメで辛抱強く待てば進むことがわかりました。

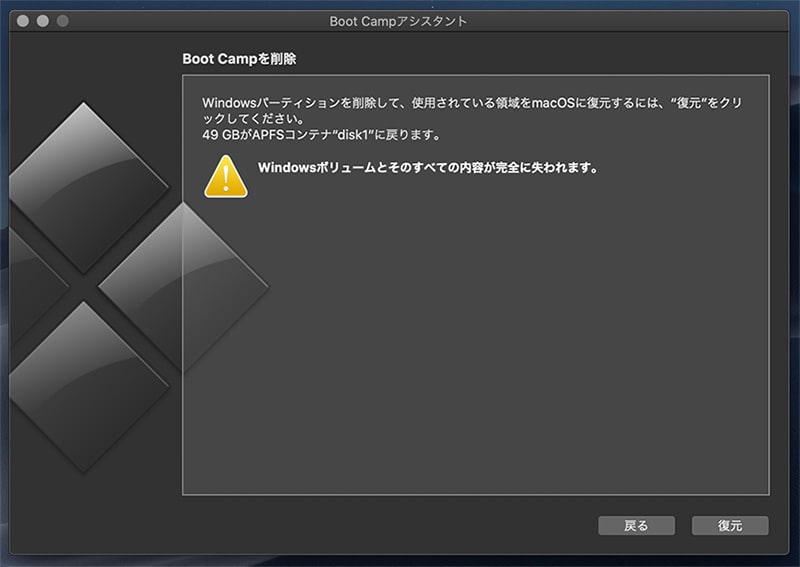
中止をして、先ほど作成したパーティションを消します。
そして、もう一度パーティションを設定し、再び第2の罠へ。

今回は辛抱強く待ってみました。なんと40分くらい経ってからようやく進みました。こんなに掛かるのかい?!

その後は順調です。

サクサクと必要なファイルがインストールされていきます。

いい感じです。

パーティション作成が終わり、必要なファイルがインストールされると、パスワードを求められます。
指紋認証で続けます。
Windows10のインストール
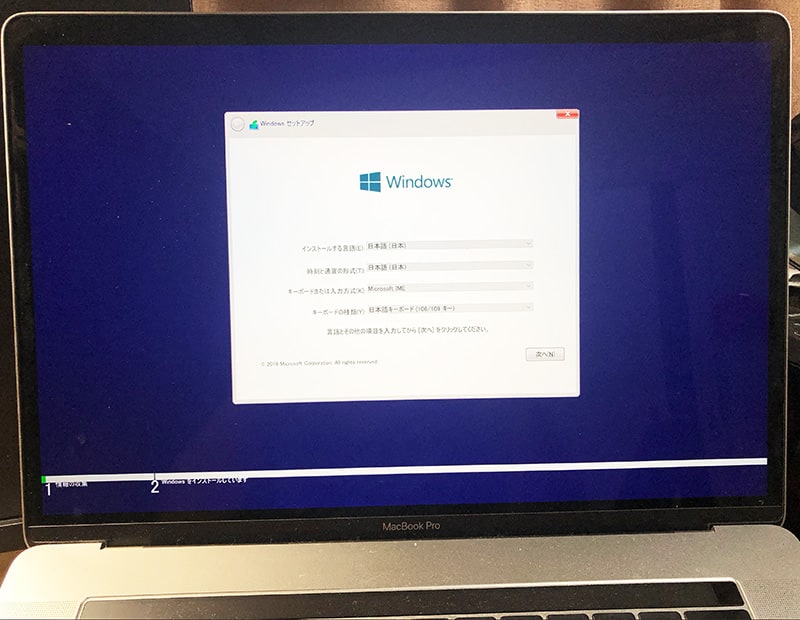
再起動し、Windows10のセットアップ画面に入ります。

やったー!!Windowsっぽい感じだ!
…….と喜ぶのはまだ甘かったです。
ここで第3の罠にハマります。

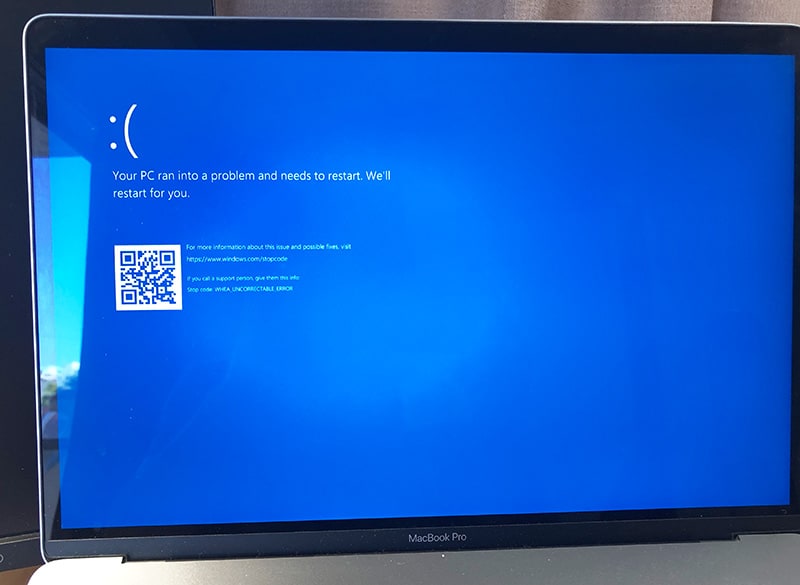
でた!ブルースクリーン的なエラー。こわっ!!
Your PC ran into a problem and needs to restart. We’ll restart for you(問題あるから再起動するぞ)
ということで再起動しますが、また同じエラー画面が登場!
エラーコードは、WHEA_UNCORRECTABLE_ERRORです。
ググるとこのコードの場合、ごくまれにCPUに問題がある事例とか出てきてゾッとします。
ここでライセンスキーを買ったことを後悔し始めます。もうダメかもしれない…一生MacにWindowsをインストールできない人生なのかもしれないと絶望的な気持ちになりました。
仕方なく最初からやり直すことに。

はい、再びパーティションを削除します。

そういえばHDMIで外部ディスプレイをつけっぱなしにしてたので、試しに外してみます。
これで直れ〜〜!
パーティションを再び作成し、再起動になると、

うわっ!いけた!!
外部ディスプレイ関係あったのかな… よくわかりません笑

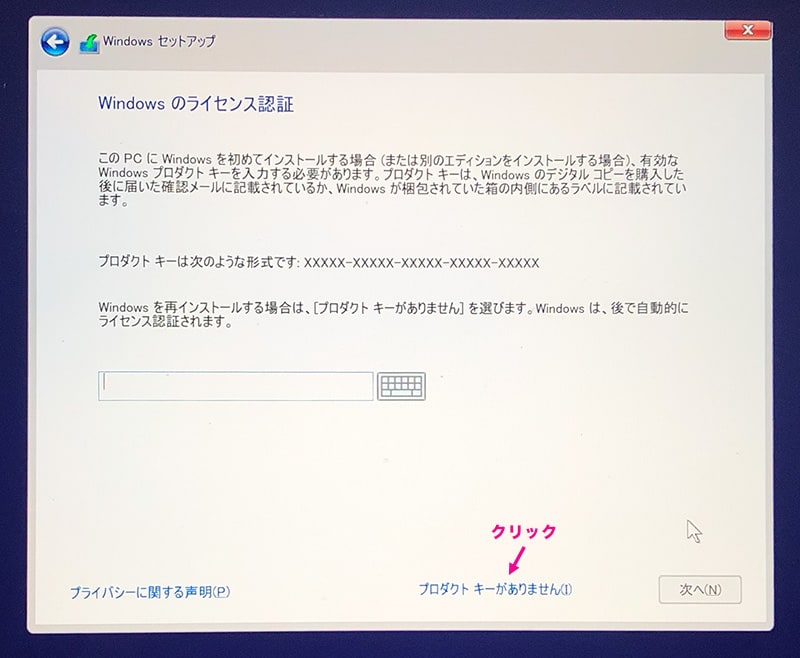
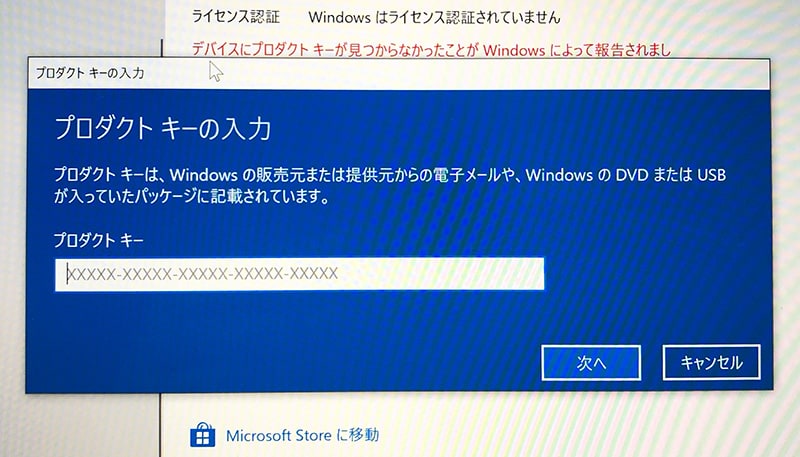
ライセンス認証はインストールが終わってからやりたいので、
「プロダクトキーがありません」をクリック。

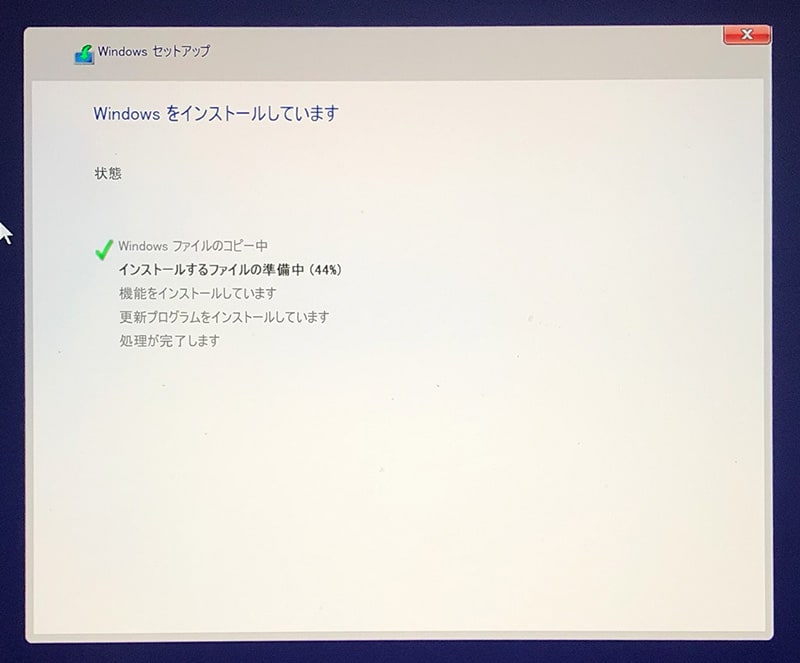
WIndows10のインストールが始まりました。

わぁ!Windowsきたー!!

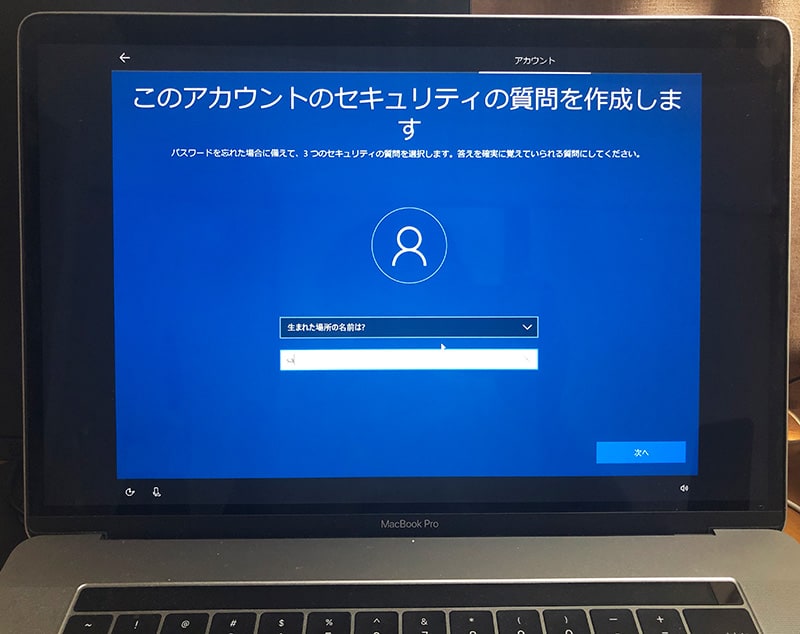
その後はおなじみの設定画面です。
Wifiの設定を求められましたが、なぜかこの時点では設定できないので無視して進めます。
あと、USキーボードのせいか日本語入力ができません。セキュリティの質問にローマ字で答えます…。

おぉ〜、無事にWindows10入りました〜!
自動でBootCampインストーラーが立ち上がるので、そのままインストールしておきました。
MacOSかWindowsOSのどちらを利用するかは、PC起動時にoptionキーを押したままにするとOS選択画面が出てきます。
はぁ…長かった。
Windowsとの対面は約3年ぶりです。マウスカーソルの動きがめっちゃ早くてゾワゾワします。
あとやっぱり文字の表示が汚い。メイリオの表示が荒くてつらいものがありますね。。Macがいいなぁ。
ライセンス認証
これで安心して、ライセンス認証に進みます。

左下のWindowsボタンを押して、「設定」をクリック。

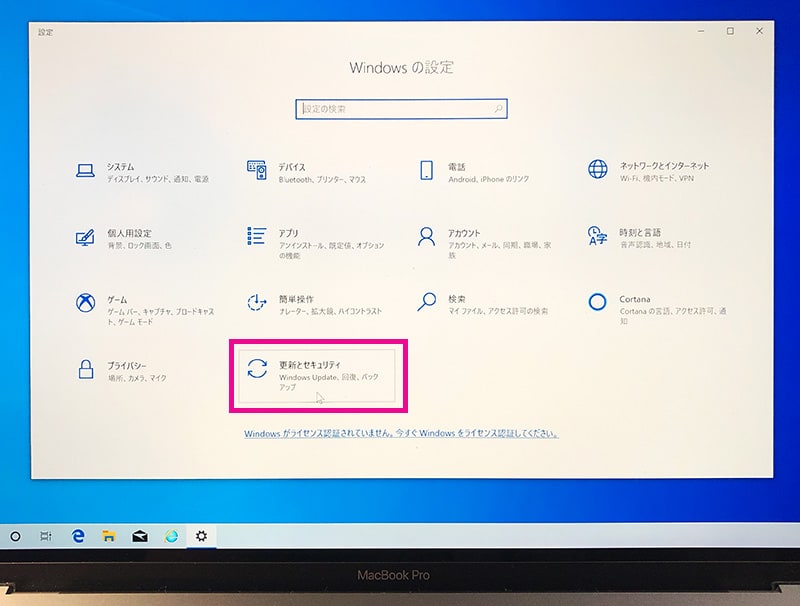
「更新とセキュリティ」をクリック。

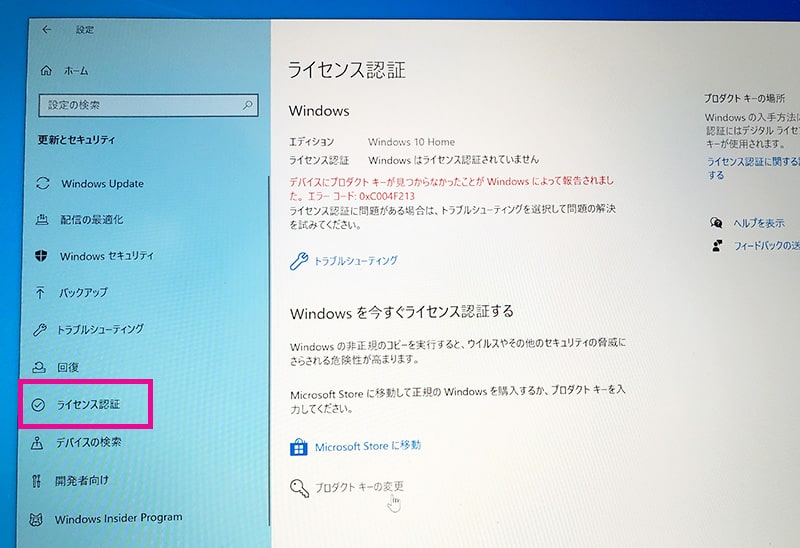
「ライセンス認証」をクリックします。

最初に写メっといたライセンスキーを入力します。

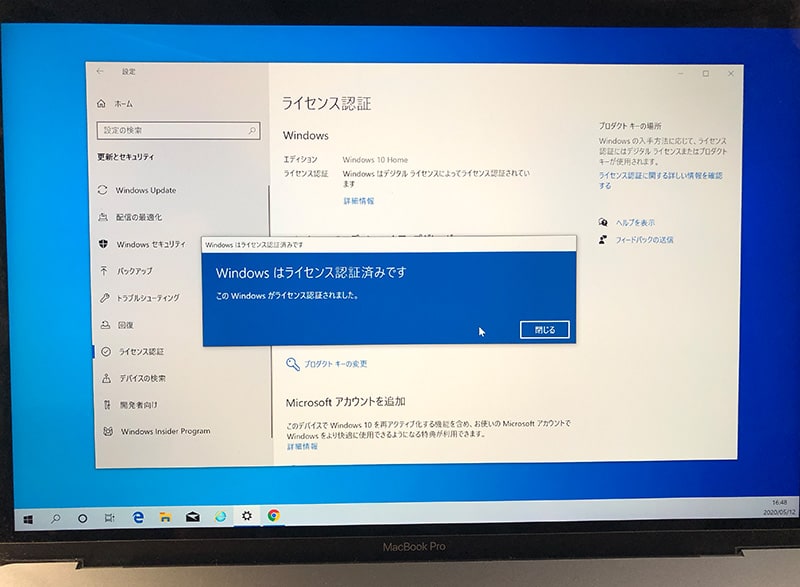
認証完了です!
USキーボードの設定
残りはキーボードの設定です。
その前になぜだかMagic Keyboardがつながりません。

Bluetoothの設定画面を見るとちゃんとつながっていますが、タイプしても反応せず。
ググるとなんだか面倒そうな方法ばかりだったので、仕方なくUSBケーブルでつなげることにしました。
あとはUSキーボードを使っているので、日本語変換の設定が必要です。
こちら方の記事がとても参考になりました。
USキーボードのMacでBootcamp コマンドキーでかな/英数変換とショートカットの両立【Karabiner代用】
AutoHotKeyの設定ファイルも用意してくれているので、それをまるっと使わせていただきました。本当に助かりました!これでMacとほぼ同じ速度で作業ができます。
日本語キーボードの方もCommandキーをWindowsのCtrlに割り当てた方がいいと思います。下記の記事が参考になります。
MacbookProのBootcampで、CommandボタンをCtrlキーにする方法
はぁ疲れた…。これにて完了です。
今までVirtualBoxを使ってIEとEdgeの検証をしていましたが、これで完全な検証環境が整いました!
このサイトでは、本当にWebデザインのスキルを磨きたいなら、未経験の方はまずはWeb制作会社か教育体制のしっかりしている事業会社に正社員で入社することを強くオススメしています。
やはり派遣でもなく、アルバイトでもなく、長く在籍する可能性のある正社員にこそ成長できるお仕事を振ってくれるのです。派遣やアルバイトは、リンク張り替えやテキスト修正など成長しづらい作業をやらされがちです……。
未経験OKで正社員のWebデザイナー・フロントエンドエンジニア案件を多く保有しているのが、IT系に強い『ワークポート』です。ワークポートでも、さすがに未経験の方にWeb制作会社を紹介するのは難しいですが、事業会社のWebデザイナー・フロントエンドエンジニアを紹介してもらえる可能性があります。また、Webデザイナーにこだわらなければ、WebディレクターやECサイト担当者などの求人も多数保有しているため選択肢の幅が広がります。一度面談を受けておきましょう。
また、Web/IT系特化の転職サイト『Green』にも登録しておきましょう。Web系転職の定番サイトです。
「デザインスキルを一気に上げる方法は「レビュー」です。つまりデザインに対するダメ出しを何度もしてもらって直すことを繰り返すことで、デザインスキルは急激にレベルアップします!
これを一番実現しやすいのが会社です。会社なら現場で上司や先輩にサイトやバナーのデザインのレビューをしてもらえるからです。じゃあ就職しておらず未経験のうちはどうすればいいかというと、「レビュー付きのデザインスクールの活用」です。普通のスクールはPhotoshopの使い方やコーディングの基礎を学ぶだけで「デザインスキル」についてはほぼ教えてくれません。レビュー付きのデザインスクールは運営側にも高いデザインスキルが求められるため非常に少なく希少性が高く『fullme』が現在は最高峰だと僕は思っています。「けっきょく、よはく」「ほんとに、フォント」など有名デザイン書籍を手がけるingectar-eの運営です。
僕が駆け出しの頃に『fullme』があれば絶対に受講していました...。デザインスキルを高めたい人はぜひ受講しましょう。
「ポートフォリオを作ってみたけど不安...」「周りにレビューをしてくれる人がいない...」
そんなお悩みを解決するために、ポートフォリオのチェックリストを作りました!27,000文字以上の大ボリュームです笑。noteで販売中です。激安のワンコイン500円です。このチェックリストで改善点を見つけて、少しでもポートフォリオの質を上げて、自分が望む就職に繋げましょう!




ご質問や感想など、お気軽にどうぞ!