2023年Webデザイナーはどうなる?スペシャリストかジェネラリストになるかを問われる時代へ
あけましておめでとうございます!今年もよろしくお願いします🎍
2023年が始まりましたね。いやー去年もいろいろと感じたことがあったのでメモとして残しておきます。2023年以降のWebデザイナーのあり方について参考になると思うので、ぜひ読んでやってみてください。メインの話は、「スペシャリストかジェネラリストになるかを問われる時代へ」です。
目次
スペシャリストかジェネラリストになるかを問われる時代へ
スペシャリストとは、デザイン or フロントエンドの高度なスキルを持った人材です。
ジェネラリストとは、サイト設計・ディレクション・デザイン・コーディング・SEOなどそれぞれのスキルレベルが70点くらいでもOKなので一通りのスキルがある人材です。
この2種類のどちらの人材になるかがすでに現在問われています。
最近のサイト制作はかなり高度化しています。アプリのように快適な動きが求められるし、UI/UXも考慮しデザインする必要があります。つまり、一つの方向性として、デザインかフロントエンド周りの高度なスキルを持ったスペシャリストになる必要があります。
とはいっても、すべてのサイトが高度である必要はありません。パン屋のサイトは普通にパンを魅力的にわかりやすく見せられればOKなので、シンプルなサイトで十分ですよね。
だから、もうひとつの方向性としては、一通りのことに対応できるジェネラリストが求められます。主に一人でお客さんのためにサイト設計からデザイン、コーディングまですべて対応できる人材は重宝されます。
デザインのスペシャリストとは?
「デザインのスペシャリスト」とは、単純にめちゃくちゃビジュアルのデザインがうまい人です。
これはあまり語られないことですが、ビジュアル作りのうまさとUI/UX(ここではサイトの使いやすさと魅力的なユーザー体験を生み出すことを指します)のスキルとはあまり関係なかったりします。つまり、世の中には、使いやすいサイトのデザインは全然作れないけど、単純に絵作り、つまりビジュアルの美しいデザインを作るWebデザイナーが大量に存在しているのです笑。一度でもWeb制作会社で働いた経験があると、このことに気づきます。とにかく美しくかっこいいデザインを作る人達がいるのですが、でもそのサイトは全然使いやすくないのです。でも制作会社にはディレクターがいるのでそれで問題ないのです。ディレクターがワイヤーフレームを書いてくれてるので、デザイナーはそれを元に美しいデザインを作ればいいからです。
このように優秀なディレクターさえ側にいれば今後もビジュアルのデザインがうまい人は重宝されて生き残っていきます。なぜならデザインの上手な人はめったに存在しないからです。
つまり、とにかく美しくかっこいいデザインが作れる人材になるのが一つの選択肢です。
もちろんビジュアル作りのうまさに加えてUI/UXが考慮できたら最強です。つまり、ビジュアル作りもうまくてUI/UXも考慮できるデザイナーになるのもスペシャリストとして一つの選択肢になります。
フロントエンドのスペシャリストとは?
これはコーディングをかじっている人にはイメージしやすいはずですが、コーディングはどんどん進化し、サイトの一つの方向性として、アプリのような快適な挙動が求められるようになっています。具体的にはJavaScriptフレームワークのReactとVue.jsが使える人材がすごく求められています。この2つのスキルの需要がすごいことになっています。レバテックなどの業務委託の求人を見ると、Reactができるフロントエンドエンジニアは週5稼働で月60〜90万円くらいの高い報酬になります。
数年前から何度も言われていることですが、HTML/CSSのみのスキルしか持たないシンプルなコーディングしかできない「コーダー」は生き残るのは非常に難しくなりました。もちろんお客さんさえいればコーダーでも全然生きていけますが、基本的にはコーダーはゴールとしてこれから目指す職種ではないです。最初はコーダーとして働いてもいいのですが、JavaScriptもできるフロントエンドエンジニアを念頭に目指す必要があります。
つまり、HTML/CSSはもちろん、ReactかVue.js、またはVanillaJS(素のJavaScript)がしっかり書ける人材になるのが一つの選択肢です。
ジェネラリストとは?
ジェネラリストとは簡単に言うと「なんでも屋さん」ですよね。僕もこのタイプですが、一人でフリーランスをやっている人はこのパターンが多いです。お客さんのためにサイト設計からデザイン、コーディング、WordPressまで一気通貫で対応できる人材です。ジェネラリストは事業規模の小さめなお客さんにはめちゃくちゃ重宝されます。具体的にはお客さんは主に中小企業やスタートアップ、お店や個人事業主だったりしますが、こういうお客さんは、わざわざデザインはデザイナーに、コーディングはコーダーに別々に依頼するのが面倒なんですよね。コミュニケーションコストが掛かるわけです。しかも制作会社にサイト制作を依頼すると100万円とかけっこう高額になっちゃうのも嫌がります。だから、20〜80万円程度で少し安めに、しかも全部対応してくれるなんでも屋さんに一通り対応してほしいのです。
ジェネラリストのスキルは、表現はあまり良くないかもしれませんが個々のスキルが70点くらいでOKです笑。ものすごい美しいデザインは必要ないし、グリグリとアニメーションするサイトを作る必要もあまりありません。勘違いしてはいけないのは70点のサイトでOKということではありません。デザインやコーディングの各スキルが70点程度のスキルや知識であっても100点のサイトを作ることができます。スキルを追い求め続けていると「デザインとコーディングのスキルが高い=良いサイトができる」と勘違いしがちですが、サイトで大事なのは「成果」です。そのサイトがお客さんの求める売上に繋がる成果を出せば100点なのです。
個別のスキルよりも、なんでも屋さんとして「Web全般に一応対応できる広いスキルと知識」「お客さんと話せる最低限のコミュ力とディレクションスキル」「サイト設計スキル」の方が重要です。見過ごされがちですがめちゃくちゃ重要なのが、3つめの「サイト設計スキル」です。そもそもサイトを作る際は成果にこだわるのは当たり前ですが、小規模のお客さんほどコンバージョン(資料請求数や申込数)などの成果にすごくこだわります。だから、制作するサイトがしっかりと成果を出せるように、ある程度はサイトとコンテンツの設計ができる必要があります。コンバージョンするためには、お客さんと一緒に「どんなコンテンツが必要なのか」を考えたり、サイト改善においてはGoogleAnalyticsを見たり、SEOの分析も必要になります。
こんな感じで、2023年以降は「自分はどのタイプで生き抜いていくのか?」を自問自答して、スキルアップしたり新しいスキルを身に着けていく必要があると思っています。
ノーコードの普及がすごい
ノーコードの普及率がすごいですよね。今まではWordPressでサイトを作ることに何の疑問も持たなかったんですが、
「あれ?お客さんがサイトを更新しやすくするなら、WordPressよりもノーコードのほうが良いかも…」
と、2022年は何度も思ってしまいました。
画面を見ながらドラッグ&ドロップでサイトを作ったり直接テキストを入力して更新できたりするのってお客さんとしては最高に快適です。今後は、お客さんが頻繁に更新する必要があるサイトならWixやSTUDIOなどのノーコードツールで作ったほうが良いと思います。
ノーコードツールの中でもWixの普及は凄まじいですね。何かのインストラクターや講師など個人で仕事をしている人なんかはよく自分でWixでサイトを作っているのを見かけます。
でも不思議なのが、自分で自分の事業用のサイトをノーコードで作ろうとは思わないんですよね笑。
やっぱり、
「サービス終了したらサイトごと消えるかも」
「速度って遅くないのかな?」
「月に数千円も払いたくない」
「SEOってホント大丈夫なのかな?」
とかいろんな不安があるわけですよね。
そんな不安が今後どんどん払拭されていけばいいなぁと思います。
SWELLに見るWordPressのブロックエディタの進化
ノーコードツールの普及に合わせるように、WordPressもノーコード化に向けて少しずつ進化しています。デフォルトのブロックエディタの機能はしょぼくてまだ実務で使えるレベルではなさそうですが、注目すべきは有料テーマのSWELLやSnowMonekyですね。これらのテーマではブロックエディタの機能を拡張し、ノーコード的にWordPressサイトを作れるようになってきました。ブログのみならず普通のサイトも作れます。
★ SWELLで作ったサンプルのポートフォリオサイト
https://swell-portfolio.webdesigner-go.com/
↑試しにSWELLでポートフォリオサイトを作ってみましたが、たったの1時間程度でこんなサイトが作れちゃいました。シンプルな企業サイトやお店のサイトであれば、SWELLで作れちゃいますね。しかもブロックエディタなのでお客さんも更新しやすいです。今後のWordPressにもまだまだ期待ができそうです。
LPデザイン制作の煽りに注意
Webデザイナーの流行による飽和と、上でも説明した「高度化」に付いていけない現状もあってか、2022年の後半に急激に「LPデザイン制作」がトレンドになりました。「週3日だけ美容系のLPデザインを作って月30万円稼ごう」といったフレーズがSNSで飛び交っています。
もしこの流れに乗ってLPデザインをやりかけている人には水を差すようで申し訳ないですが、未経験から独学でLPデザイナーになれるのは、10人いたら1〜2人程度で、ものすごい難易度が高いのは覚悟した方が良いです。LP、特に美容系のデザインはかなり凝っているので難易度が異常に高いです。制作会社などで上司や先輩にデザインのレビューをしてもらってようやく2年くらい経ってできるようになるかと思います。「未経験でも模写をしていけばLPのデザインはできるようになるよ」とか言っている感じだとほぼ無理です。大事なのはデザインのレビューがあることです。レビュー無くしてデザインスキルを向上させることはほぼ無理だというのが僕の持論です。どうしてもLPデザイン制作で生計を立てたいのなら、デザインをしっかりレビューしてくれるサロンようなものに入りましょう。怪しい情報商材を買って読んで模写をし続けてもほとんど成長しないと思います。
LPデザインに憧れる気持ちはよくわかります。LPってすごく綺麗でまさしく「THE デザイン」っていう感じで花形の仕事に感じます。でも異常に難しいです。だから「自分には無理かも…」と思ったら、早い段階で普通のサイトデザイン制作やコーディングに方向性を切り替えましょう。
Figmaは最低限使えるようになろう
僕は今年は週3日大手企業でフルリモートでコーディングをしていましたが、その際に共有されたのがFigmaのデザインデータでした。「え〜こんな大手でもうFigmaが使われているんだ」と驚いたのと、ディレクターやお客さんやデザイナーがFigmaの画面をみんなで共有して見ながらあーだこーだと議論してどんどんデザインが良くなっていくのが印象的でした。つまり、Figmaはおそらくすごく普及しているし、お客さんとのデザインのコミュニケーションツールとして非常に有用だということです。しかもなんといっても無料です!使わない理由はないので、今後はFigmaを使う機会があればガンガン使っていきたいところです。
AI(画像生成と文章生成)に要注目
2022年は画像生成AIのStableDiffusionと、文章生成AIのChatGPTが大いに盛り上がりました。
Photoshopのベータ版にも画像を自動生成してくれる「ニューラルフィルター」が試験的に実装されたりしています。画像生成する際の参考画像の著作権周りなど気になることも多いですが、今後はサイトで使用する素材としても画像生成AIが使われていきそうです。
文章生成AIのChatGPTの方が僕としては衝撃でしたね…。普通に文章も自動で書いてくれますがコードも書いてくれちゃいます。サイトを作る際の仮の文章の挿入や、JavaScriptで何か作る際のベースコーディングとして大いに活用できます。以下のような使い方がめちゃくちゃ便利でした。
・ポートフォリオサイトに掲載する架空の歯医者サイトの文章を考えてもらう
質問文:「新しい歯医者の魅力的な紹介の文章を考えてください」

ちょっと手直しすればほとんどそのまま使えそうな文章をすぐに書いてくれました!
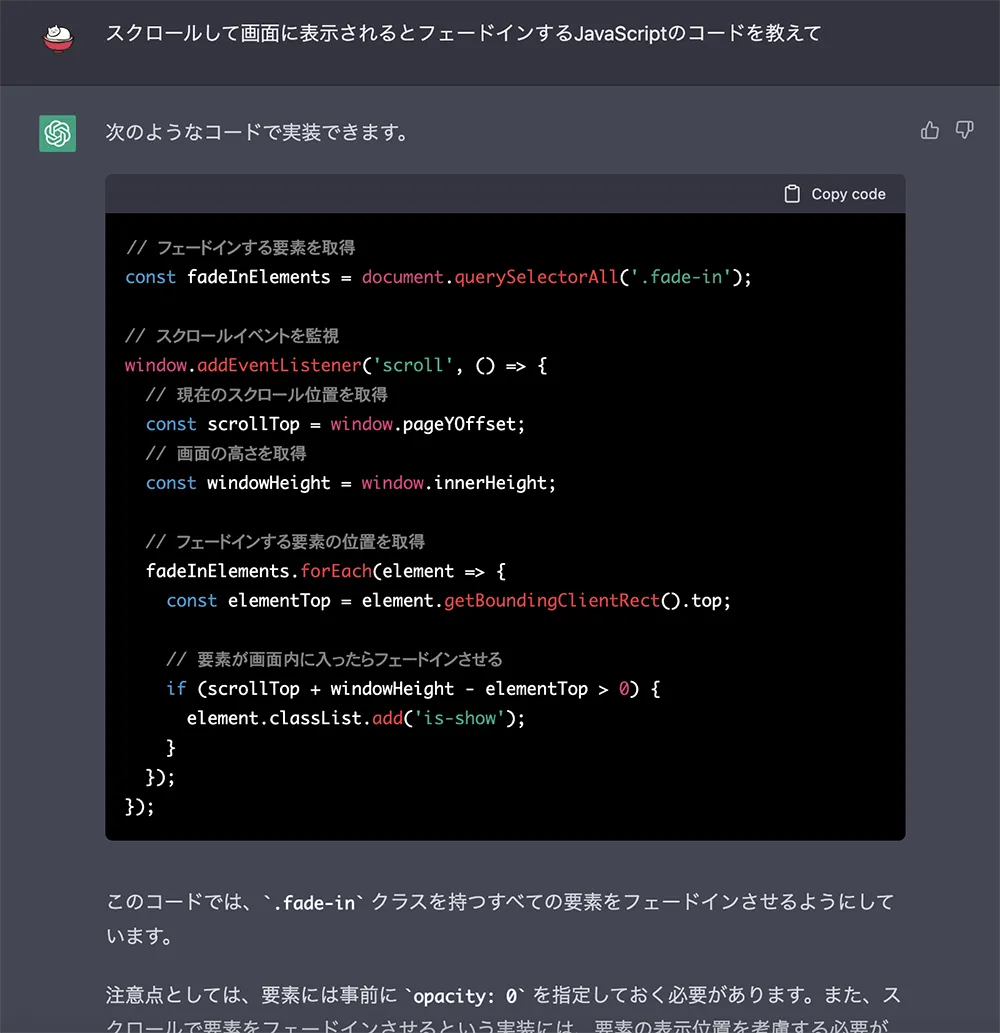
・スクロールすると要素がフェードインして表示されるJavaScriptのコードを書いてもらう
質問文:「スクロールして画面に表示されるとフェードインするJavaScriptのコードを教えて」

こうやって一瞬で書いてくれるので本当にありがたいです。JavaScriptが苦手な自分にとっては本当に大助かりです。しっかり活用していきたいですね。
以上です!長々と書いてきましたが、読んでいただきありがとうございました!
なにはともあれ今年もデザインやコーディングを楽みながら頑張っていきましょう〜^^
このサイトでは、本当にWebデザインのスキルを磨きたいなら、未経験の方はまずはWeb制作会社か教育体制のしっかりしている事業会社に正社員で入社することを強くオススメしています。
やはり派遣でもなく、アルバイトでもなく、長く在籍する可能性のある正社員にこそ成長できるお仕事を振ってくれるのです。派遣やアルバイトは、リンク張り替えやテキスト修正など成長しづらい作業をやらされがちです……。
未経験OKで正社員のWebデザイナー・フロントエンドエンジニア案件を多く保有しているのが、IT系に強い『ワークポート』です。ワークポートでも、さすがに未経験の方にWeb制作会社を紹介するのは難しいですが、事業会社のWebデザイナー・フロントエンドエンジニアを紹介してもらえる可能性があります。また、Webデザイナーにこだわらなければ、WebディレクターやECサイト担当者などの求人も多数保有しているため選択肢の幅が広がります。一度面談を受けておきましょう。
また、Web/IT系特化の転職サイト『Green』にも登録しておきましょう。Web系転職の定番サイトです。
「デザインスキルを一気に上げる方法は「レビュー」です。つまりデザインに対するダメ出しを何度もしてもらって直すことを繰り返すことで、デザインスキルは急激にレベルアップします!
これを一番実現しやすいのが会社です。会社なら現場で上司や先輩にサイトやバナーのデザインのレビューをしてもらえるからです。じゃあ就職しておらず未経験のうちはどうすればいいかというと、「レビュー付きのデザインスクールの活用」です。普通のスクールはPhotoshopの使い方やコーディングの基礎を学ぶだけで「デザインスキル」についてはほぼ教えてくれません。レビュー付きのデザインスクールは運営側にも高いデザインスキルが求められるため非常に少なく希少性が高く『fullme』が現在は最高峰だと僕は思っています。「けっきょく、よはく」「ほんとに、フォント」など有名デザイン書籍を手がけるingectar-eの運営です。
僕が駆け出しの頃に『fullme』があれば絶対に受講していました...。デザインスキルを高めたい人はぜひ受講しましょう。
「ポートフォリオを作ってみたけど不安...」「周りにレビューをしてくれる人がいない...」
そんなお悩みを解決するために、ポートフォリオのチェックリストを作りました!27,000文字以上の大ボリュームです笑。noteで販売中です。激安のワンコイン500円です。このチェックリストで改善点を見つけて、少しでもポートフォリオの質を上げて、自分が望む就職に繋げましょう!



2023年Webデザイナーはどうなる?スペシャリストかジェネラリストになるかを問われる時代へ
の記事を読み今現在2024年ですがこの方向性はかわらないでしょうか?
現在、地方で小規模事業者を相手にサイト制作をやりたいと考えております。
未経験ですが独学でいくつかサイトを作成しポートフォリオも作り現在求職中です。
そのような中でスペシャリストかジェネラリストどちらが良いのか迷っております。
また将来40代以降特にフリーランスだと仕事が中々受注しずらいというのを
耳にしました。経験や高いスキルがあっても年齢ではじかれてしまうようです。
ある方はReactやVueもできる方でしたがそういう技術を採用している企業は若い経営者が多く
40代というだけで嫌煙されるようです。
かといってレガシーな企業でもやはり年齢で不利になりやすいと聞きました。そうなってくるとやはりきちんと正社員で企業に勤めたほうが良いのかと考えているのですがどうでしょうか?
masaさん、おひさしぶりです。
はい、2024年もスペシャリストかジェネラリストかを問われる状況は変わらないですし、より加速化していくようには思います。どちらかを目指すべきかというのは、下記の点で決まるかと思います。
1.そもそも自分がどちらを選びたいのか。最終的にどうなりたいのかで決める
2.デザインやフロントエンドを極めるのは難しくスペシャリストにはなれない可能性が高いので、ジェネラリストとして頑張る
3.お客さんが求めていることをやる
1がとても大事ですね。やりたくないことや苦痛なことをやって仮に最初はうまくいっても結局長続きはしづらいので、やはり「自分がどうなりたいのか」が一番大事だと思います。また、一方で地方で小規模事業者を相手に仕事をする場合、そのお客さんたちが何を望んでいるかが重要で、もしジェネラリストとして一気通貫でデザインからコーディングまでやってほしいと思っているのなら、当然そうした方がお客さんからは重宝されます。なので、自分の気持ちとお客さんの要望のすり合わせですね。なんとなくですが一気通貫でやってくれる人を求めているケースが多いようには思います。そのため、ジェネラリストとしてなんでも屋でやっていくのが現実的な気はします。
>経験や高いスキルがあっても年齢ではじかれてしまうようです。
個人的にはこれはあまり無いと思っています。スキルとある程度のコミュ力があれば40代でも重宝されるはずです。ただ制作会社はホントに若い集団も多いので嫌煙する人たちも中にはいるかもしれませんね。ただあまり気にする必要は無いと思います。
正社員で企業に勤めたほうがいいかどうかはもちろんその方が確実に生活は安定はすると思います。なので、フリーランスとしてやっていく自信がなければ正社員になった方が良いですね。
ねこポンさん丁寧なご回答ありがとうございます。
そうなのですね。最初の時点でスペシャリストかジェネラリストか決めていませんでいた。しっかり自分がどうなりたいのかを考えてみたいと思います。
もうひとつ質問ですが首都圏と地方だと求められるスキルレベルというのは違うのでしょうか?
masaさん、こんにちは。
>もうひとつ質問ですが首都圏と地方だと求められるスキルレベルというのは違うのでしょうか?
これは僕が地方で働いたことがないのでちょっとわからないですね…。
地方といってもホントに千差万別なような気はしますね。首都圏だとWebデザイナーも多くて競合が多い一方で、お客さんもそれなりに多くなるので、あまりパイの奪い合いにはならないかと思いますが、逆に地方だとパイの奪い合いもあるかもしれませんね。例えばその地域にすごく優秀で格安で対応してくれるWebデザイナーがいたら、やっぱりその人に一極集中しちゃいますよね。あるいは、その地域にデザイナーはいるけど、コーディングができる人が少なければ、多少コーディングのスキルは低くくても需要はあるかもしれませんし。なので、自分がいる地域で、どんなスキルが求められているかによって、必要なスキルレベルは決まるような気はします。
地方で制作会社の担当者に面接時に質問で聞いたのですがphotoshopやillustratorができるデザイン専門のwebデザイナーは現状人手が足りているがhtmlcssjavascriptができる人材が足りず求人募集をしても全然経験者が来ないとおっしゃっており職業訓練校で習った未経験者を採用していると話しておりました。
地方だとコーディングをできる人材が求められるように感じました。