Webデザイナーにおすすめのレンタルサーバー

Webデザイナーがよく使うレンタルサーバーを紹介します。
どのサーバーを契約すればいいか?の結論は、『ロリポップ』か『エックスサーバー』です。ちなみにこのサイトもロリポップを利用しています。
この2つの定番サーバーと、その他の有名サーバーについて解説します。
Webデザイナーは、ポートフォリオをネット上に公開したり、テスト環境を構築するためにレンタルサーバーを借りる必要があります。勉強中の方も、実務では必ずサーバーにHTMLや画像ファイルなどをアップする作業が発生するので、練習のためにも契約しておきましょう。
ロリポップもエックスサーバーも10日間の無料試用期間があります。安心して試してみてください。
目次
迷ったら圧倒的人気の『ロリポップ』にしよう

『ロリポップ』は老舗のレンタルサーバー会社です。とにかく激安です。ユーザー数も圧倒的に多く人気です。迷ったらロリポップにしましょう。
ロリポップを選ぶべき5つの理由を解説します。
- 激安
- ロリポップを使用しているお客さんが多い
- ググると情報が見つかりやすいので安心
- 管理画面が使いやすい
- ムームードメインとの連携がラク
特に2つめと3つめが超重要です。
激安
ポートフォリオをアップしておくだけなら月額1000円程度するサーバーは必要ありません。月額100円からの激安なロリポップを利用しましょう。
ロリポップを使用しているお客さんが多い
Webデザイナーとして仕事をし始めると気づきますが、ロリポップを利用しているお客さんがものすごく多いです。昔から存在するサーバー会社で、料金が激安なのでユーザー数がすごく多いのです。企業の場合は大量のアクセス数をさばくために法人向けのサーバー業者(NTTコミュニケーションズなど)を利用することが多いですが、特に個人のお客さんはロリポップをよく利用します。なので、勉強中にロリポップを触って慣れておければ、実務でもスムーズに操作することができるのです。
ググると情報が見つかりやすいので安心
老舗レンタルサーバーかつユーザー数が多いので、ネットに情報が多く、わからないことがあってもググれば大抵のことは解決します。何かトラブルがあっても解決しやすいので安心です。
管理画面が使いやすい
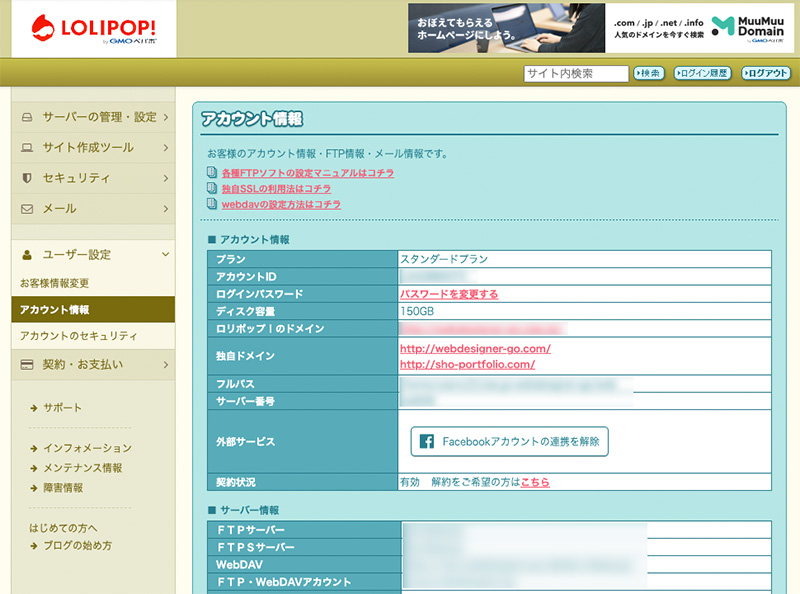
レンタルサーバー選びで重要なのが管理画面のわかりやすさです。ロリポップは数あるレンタルサーバーの中でも管理画面が抜群に見やすいです。

こちらが管理画面です。やや平成感があり古く感じますが、見やすいので欲しい情報にたどりつきやすいです。この記事の後半で紹介するmixhostというレンタルサーバーは、レンタルサーバー初心者にはかなり難解な管理画面です笑。いかにロリポップの管理画面がわかりやすいか気づくはずです。
ロリポップとムームードメインの連携がラク
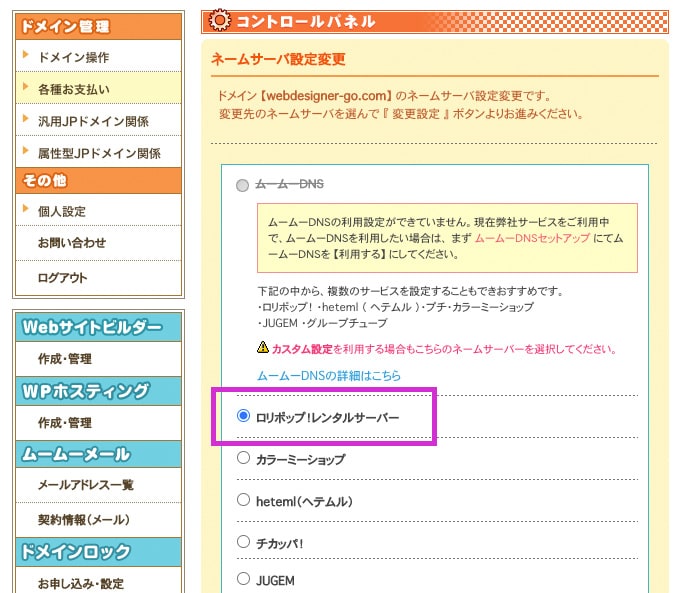
レンタルサーバーを契約したら次に独自ドメインを契約する必要があります。『ムームードメイン』は、ロリポップと同じGMOペパボが運営しているので連携がラクです。

これはムームードメインの管理画面です。ムームードメインで独自ドメインを契約したら、「ロリポップ!レンタルサーバー」を選択するだけで簡単に連携させることができます。ロリポップを使う場合はムームードメインで独自ドメインを取得しましょう。
迷ったらライトプランを選択!

HTMLとCSSだけのシンプルなサイトを乗せるだけなら月額100円の「エコノミープラン」で十分です。
でも、WordPressも学習してほしいので、WordPressがインストール可能な月額250円の「ライトプラン」の契約がおすすめです。
もう少しサーバー性能を上げてWordPressの表示を早くしたいなら、月額500円の「スタンダートプラン」にします。このサイトではスタンダートプランを契約しています。ハイスピードプラン以外は、初期費用が別途1500円掛かります。
容量100GBなどの表記はほとんど気にしなくていいです。このサイトが契約しているスタンダートプランは最大容量150GBですが、そのうちのたったの5GBしか使っていませんから笑。
最近ロリポップが積極的に宣伝しているのが「ハイスピードプラン」です。サーバーは一般的にApacheというソフトウェアを採用していますが、ハイスピードプランではLiteSpeedという次世代のソフトウェアを採用しています。litespeedtech.comの調査によると、LiteSpeedはWordPressの速度がApacheのWebサーバーと比較して84倍の性能だそうです…なんか凄すぎてよくわからないですね。ポートフォリオを載せる程度であればほとんど速度の違いは実感できないかもしれませんが、爆速さを体感してみたければハイスピードプランを試してみてください。12ヶ月の契約で月額750円とわりとリーズナブルです。
月額250円とかを見て、「あーだいだいこれがレンタルサーバーの相場か〜」と思わないでください笑。次に紹介するエックスサーバーなどを見たらわかりますが、普通は月額800〜1000円程度なのです。ロリポップが激安なんです。だからこそ多くの人に使われています。
速度と安定で絶大な信頼の『エックスサーバー』

ブロガーやアフィリエイターに圧倒的な人気を誇るのが『エックスサーバー』です。多くの企業のサーバーにも採用されています。ロリポップと並ぶ老舗のレンタルサーバー会社です。
一番安いX10プランは月額1000円程度(初期費用は3000円)です。僕もX10プランを利用しています。サイト18個ほど格納しています。例えば『Free Japanese Calligraphy』などです。うちの母親が書いた書道の作品をまとめたサイトです。
速度で選ぶならエックスサーバー
数年前はロリポップは速度がけっこう遅かったんですよね。だから速度で勝るエックスサーバーはかなり人気がありました。今はロリポップも高速化してあまり速度の違いはそれほど体感できなくなっていますが、やはり速いサーバーといえばエックスサーバーというイメージが強いです。
とにかく安定している
また、「サーバーが落ちない」のもエックスサーバーの強みです。ブログやアフィリエイトサイトを運営している人にとっては、サイトが落ちて接続できなくなると一大事です。エックスサーバーは、サーバー稼働率が99.99%以上という常に安定したサーバー環境を実現しています。
ネット上に情報が多い
人気のサーバーなので、ネット上に情報が多く、何かわからないことやトラブルがあっても解決しやすいので安心です。
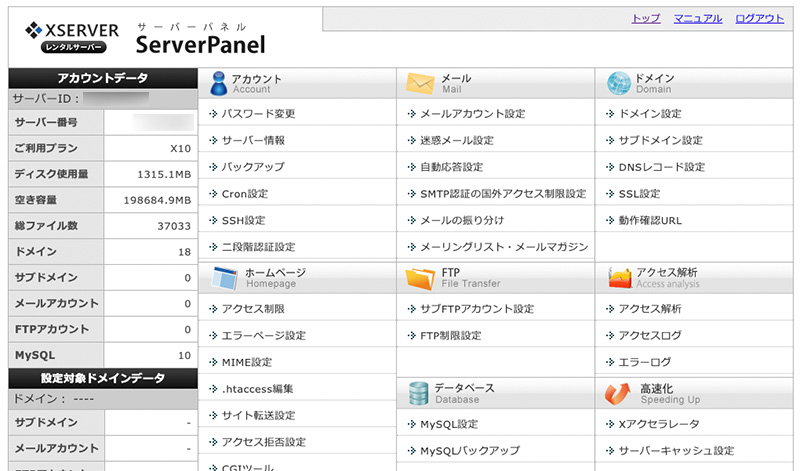
管理画面がわかりやすい

ロリポップと同様に、エックスサーバーも管理画面が見やすいです。
ブログを運営したいならエックスサーバーも選択肢の一つに
正直、Webデザイナーがポートフォリオを載せる程度であればロリポップで全然OKです。別にエックスサーバーを選ぶ必然性はありません。
でも、もしブログやアフィリエイトサイト、メディア、自社サービスのサイトを運営したいのなら、サイト表示速度はSEO的にはかなり重要なので、エックスサーバーにしておくと安心かもしれません。まぁ、、ロリポップとそんなに違いはないのですが笑。あとは、すごく大事なサイトで絶対に落ちたらまずいのなら、安定したサーバー環境のエックスサーバーを選ぶといいですね。
その他の有名サーバーたち
その他の人気サーバーも紹介します。かつてはレンタルサーバーといえば『ロリポップ』『さくら』『エックスサーバー』の3強でしたが、ここ数年で多くのレンタルサーバー会社が登場しました。
ConoHa WING

『ConoHa WING』は、最近登場した人気急上昇中のレンタルサーバーです。マクリンさんやヒトデさんなど有名ブロガーも利用していて評判が高く、ブロガー・アフィリエイター界隈では知らない人はいないほどの人気です。
高速なサーバーながら月額720円と安価です。さらに永久無料の独自ドメインがセットです。
SANGOやJINなどの人気WordPressテーマが1000円引きで同時契約できるなど、ブロガー狙い撃ちな売り方をしています笑。
新興サーバーながら、無料独自SSLやWordPress移行ツール、モリサワのWebフォント33書体無料(エックスサーバーにもあり)など機能が充実しています。僕は使ったことがないのでわかりませんが、管理画面もかなり使いやすいと評判です。
コノハはエックスサーバーをライバル視というかベンチマークとしているように思えます。コノハの運営会社はGMOインターネットで、ロリポップはGMOペパボなのでグループ会社なんですよね。
さくら

『さくら』は老舗のレンタルサーバー会社です。かつてはレンタルサーバーといえば、ロリポップ、さくら、エックスサーバーの御三家というイメージでしたが、最近さくらはやや存在感が薄くなっているように個人的には思います。
料金体系はロリポップと近いです。人気No.1のプランは月額524円のスタンダートプランです。激安の月額131円のライトプランもあります。「WordPressクイックインストール」「独自SSL無料」「モリサワWebフォント無料」など機能的には十分に充実しています。ロリポップ以外で安いサーバーが良いならさくらがおすすめです。
ヘテムル

『ヘテムル』は、ロリポップと同じくGMOペパボの運営です。月額1000円程度です。
僕もヘテムルは5年ほど前から契約していますが、今はあまりメリットは感じていません。hetemlが登場したばかりの頃は、速度が速いという話があったり、マルチドメイン(一つのサーバー内で複数のドメインを入れる)が管理しやすそうだったから使っていましたが、今は他のサーバーも性能が上がり大差がなくなってきてメリットを感じていません。そのうち解約すると思います。
mixhost

もしアダルトサイトを運営したいなら、数少ないアダルトOKのレンタルサーバー『mixhost』で決まりです。アダルトサイトは、ロリポップやエックスサーバーなど一般的なサーバーでは運営禁止なのです。僕も契約しています。ここではそのサイトは公開できませんが笑。
実は、mixhostはアダルトではない普通のサイトを運営する上でも、コスパ最高のサーバーです。月額968円と安いのにサーバー性能が異常に高いです。次世代のWebサーバーソフトのLiteSpeedを採用し「静的コンテンツは最大9倍高速、PHPは最大50%倍高速」で表示します。たしかに僕のサイトも体感的にかなり早く表示されます。なので、アダルト関係なくブロガーにも人気のサーバーです。
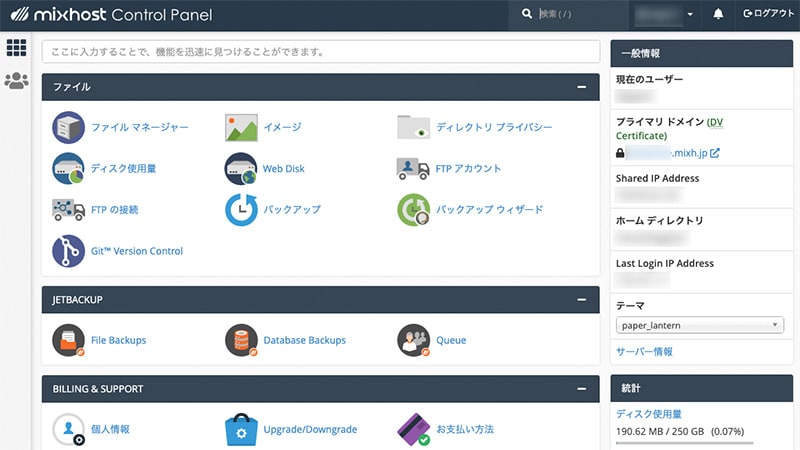
残念なのが、管理画面のややこしさです……。こちらです。

おそらく既存のサーバー管理ソフトを使っているのか、かなりわかりづらいです。一見わかりやすそうに見えますが、めちゃくちゃ使いづらいです。レンタルサーバー初心者にはきついです。mixhostは急成長しているので今後すぐに改善されていくとは思います。期待しています。
Netlify(ネトリファイ)

『Netlify(ネトリファイ)』は静的サイト(主にHTML/CSSとJavaScriptで構成されるサイト)をアップするホスティングサービスと呼ばれる仕組みです。なんと無料です。無料でサイト公開できちゃいます。「レンタルサーバー」とは言いづらいのですが、フロントエンドエンジニアやコーディングに強いWebデザイナーを目指す方は、ぜひ慣れておきましょう。
静的サイトが対象なので、動的なWordPressなどはNetlifyでは公開できません。HTML/CSSのシンプルなサイトはもちろん公開可能ですが、JavaScriptフレームワークのReactやVue.js、あるいは今トレンドのGatsybyJSなどのSSG(静的サイトジェネレーター)によるサイトなどの公開を念頭においたサービスです。公開の方法はGitHubにプッシュすることで、それをフックとしてNetlifyに自動反映&デプロイ(公開)されます。僕もVuePressというVue.jsの静的サイトジェネレーターで作った『オモシロTOEIC』をNetlifyで公開しています。
まだWebデザインを勉強しはじめたばかりの方にはちょっとよくわからないかもですね。。いまは全然わからなくてもOKです!まずは基礎的なコーディングを覚えた後に、時間ができたら少しずつ挑戦してみましょう。
レンタルサーバーを選ぶポイント
もしロリポップやエックスサーバー以外のサーバーを自分で選ぶ場合は、下記のポイントに注意して選んでください。
- WordPress簡単インストール機能はあるか?
- 独自SSLは無料か?
- 管理画面は見やすいか?
WordPress簡単インストール機能はあるか?
昔はWordPressのインストールといえば、WordPress公式サイトから必要なファイルをダウンロードして、それをせっせとサーバーにアップして設定したものです。でも今は多くのサーバーに「WordPress簡単インストール機能」があり、管理画面で必要な情報を入力してワンクリックするだけで、WordPressが自動でインストールされます。超ラクです。WordPressを簡単にインストールしたい!という方は、この機能があるかチェックしましょう。
独自SSLは無料か?
独自SSLとは、簡単に言うと、URLのhttpをhttpsにしてセキュリティを確保し、さらに速度を速くする仕組みです。最近は多くのレンタルサーバーで独自SSL機能を無料で提供しています。有料だと高いので独自SSLが無料で発行できるレンタルサーバーを選びましょう。
管理画面は見やすいか?
激安で機能が充実しているからといってすぐに飛びついてはいけません。管理画面が使いづらいと萎えて、やがて使わなくなります……。試用期間内で管理画面がどんな感じかチェックしておきましょう。
無料のサーバーとドメインは使わないでほしい
ちなみに無料のレンタルサーバー(XFREE・スターサーバーフリー・XREA Freeなど)やドメインもあります。無料のサーバーは、練習用に借りるだけならOKですが、ポートフォリオ用には絶対に使わないでほしいです。
無料のサーバー上のサイトには広告が掲載されてしまうものがほとんどです。自分自身の顔であり、名刺のように大事なポートフォリオを広告付きのタダのサーバーに載せるのはNGです。自分の大事な作品を広告と一緒に掲載するなんてありえません。僕が面接官なら、無料のサーバーやドメインを使ってる人が応募してきたらたぶん落とします。
ポートフォリオサイトは必ず有料サーバー&独自ドメインにしましょう。サーバーなんてたったの月額100円から借りられるのだから。プロとしてのプライドを持つようにしましょう。
まとめ:ロリポップかエックスサーバーにしよう
レンタルサーバー選びに迷ったら、激安な『ロリポップ』にしましょう。
より速度や安定感を求めるなら『エックスサーバー』がおすすめです。
コスパが良くて新しいもの好きの方は『ConoHa WING』もアリです。
このサイトでは、本当にWebデザインのスキルを磨きたいなら、未経験の方はまずはWeb制作会社に正社員で入社することを強くオススメしています。
Webの最先端に触れられるWeb制作会社に入社し、スキルをガッツリ高めてほしいです。そして、社内では、やはり派遣でもなく、アルバイトでもなく、長く在籍する可能性のある正社員にこそ成長できるお仕事を振ってくれるのです。派遣やアルバイトは、リンク張り替えやテキスト修正など成長しづらい作業をやらされがちです……。
未経験OKで正社員のWebデザイナー・フロントエンドエンジニア案件を多く保有しているのが、IT系に強い『ワークポート』と『Webist』の2つです。
※コロナもほぼ収まりつつありますが、まだワークポートもWebistですら未経験OKの求人が少ない状況です。ただ、少しでも選択肢を増やすために、また今後状況が改善されてきた時のために、ポートフォリオを制作後に登録しておきましょう。
エンジニアになるのは本当に難しいです。
だからこそ、このサイトでは、Webデザイナーになることを強くオススメしています。
でも、もし、エンジニアになれれば、月収100万円以上も可能です。実際に僕の友人も軽く年収1000万円は超えています。
ほとんどの人がエンジニアにはなれないので、50〜60万円以上はする高額なプログラミングの学校に行くのはお金をドブに捨てる可能性があります。
どうしてもエンジニアになりたい方は、無料でプログラミングを学べるProEnginner開講の学校『プログラマカレッジ』のようなスクールに行きましょう。プログラマカレッジは、学校&就職支援の一体型サービスです。
他にも、PHPに特化した無料の『無料PHPスクール』もあります。PHPはがっつりプログラミングの言語である一方で、ECサイト構築やWordPressにも使われるWeb系と親和性が高い言語なので、Web系に進みたい人には無料PHPスクールはオススメです。23日間通学でけっこうハードなカリキュラムです。
この2つの学校のどれかに通って、自分にエンジニアとしての素質があるのかチェックしてください。もし、あなたに才能があったら、最高にラッキーな人生です。無料見学をしてみて自分に合いそうな雰囲気の学校を選びましょう。20代のみ対象です。もし20代ならこのチャンスをぜひつかんでください。
「ポートフォリオを作ってみたけど不安...」「周りにレビューをしてくれる人がいない...」
そんなお悩みを解決するために、ポートフォリオのチェックリストを作りました!27,000文字以上の大ボリュームです笑。noteで販売中です。激安のワンコイン500円です。このチェックリストで改善点を見つけて、少しでもポートフォリオの質を上げて、自分が望む就職に繋げましょう!



ねこポンさん、こんにちは。
いつも拝見させて頂いております。
私は現在独学で勉強していて初めてのwebサイトを作成中なのですが、画像が1日経つと消えてしまいます。また他者にサイトを見てもらおうとURLをコピペしたところで、自分のPC以外だと画像が表示されないようです。ネットで調べても近い回答が見当たらず原因がわかりません。ここの記事にあるようにサーバーをレンタルして何かすることで解決するのでしょうか。お恥ずかしい話、サイト公開までの流れが分かっておらず初歩的な質問で申し訳ないのですが、どこか参考になるサイトやアドバイス頂けたら嬉しいです。
宜しくお願いします。
muuutさん、はじめまして。
>私は現在独学で勉強していて初めてのwebサイトを作成中なのですが、画像が1日経つと消えてしまいます。また他者にサイトを見てもらおうとURLをコピペしたところで、自分のPC以外だと画像が表示されないようです。
画像は自分のPCの中にありますよね。なので、その状態のままだと他の人のPCからは画像が表示されません。おっしゃるようにレンタルサーバーに必要なファイルをすべてアップロードしインターネット上に公開することで、他の方もサイトや画像を見ることが可能になります。
レンタルサーバーにアップロードする方法は、同様の質問が以前にあったのでこちらを参考にしてください。
https://webdesigner-go.com/template/portfolio-02/#comment-479
また、基礎的な所でつまづいている可能性が高いので、下記のような初歩的なホームページ制作の書籍を一冊通読するのが一番の近道だと思います。
できるホームページ HTML&CSS入門
https://amzn.to/35zdRXe
上のコメントを参考にしたり書籍などで作業を進めてみて、またわからない箇所があれば具体的に教えて下さい。一緒に解決していきましょう。
ねこポンさん、こんばんは
ノグと申します。
コメントありがとうございます。
ただコメントの場所がわからなくてこちらに記入しました。
自分の知識があまりにもなくて申し訳ないです。
xfreeを借りてfilezillaを使ってアップロードをしたのが2回のみで基本的なことがわかっていない状態です。
調べてfilezillaで左から右にドラッグしただけなのでよくわかっていません。
ですので複数のサイトをアップロードする基本的な流れを教えていただけたらと思っております。
まずは、この記事を読んでxfreeからロリポップに変更しようと思っております。
よろしくお願いいたします。
ノグさん、こんにちは。
>ただコメントの場所がわからなくてこちらに記入しました
下記に転載しておきます。
ロリポップに変更してまたわからなかったらその際にまたコメントをください。
————————
ノグさん、はじめまして。
サイトを見つけてくれてありがとうございます!
サーバー内に複数のサイトをアップする、ということですね。
例えば下記のURLがトップページだとして、
https://xxxxxxxxx.com/
もう一つのサイトが
https://xxxxxxxxx.com/01/
このURLになる、ということでいいでしょうか。
この場合はサイトデータ一式が入った「01」というフォルダをサーバーの直下(一般的にはpublic_htmlフォルダ)の中にアップすればOKです。それで表示されます。
うーん、でも、たぶんこの時点でもしかしたら認識が異なるかもしれませんね…。
これで解決してなかったら、またさらに詳細を教えてください。
————————