Webデザイナーが買って本当によかったオススメのものを紹介
かれこれWeb制作は10年ほどやっています。デスク周りで僕が本当に買って良かったものを紹介します。
参考として、Amazon・楽天・Yahooショッピングのリンクも設置していますが、すでに僕の使っているものが古い商品で販売されていない商品もあるので、必ずしも紹介している商品とは同じでは無いかもしれない点にはご注意ください。
目次
FLEXISPOT 電動式スタンディングデスク

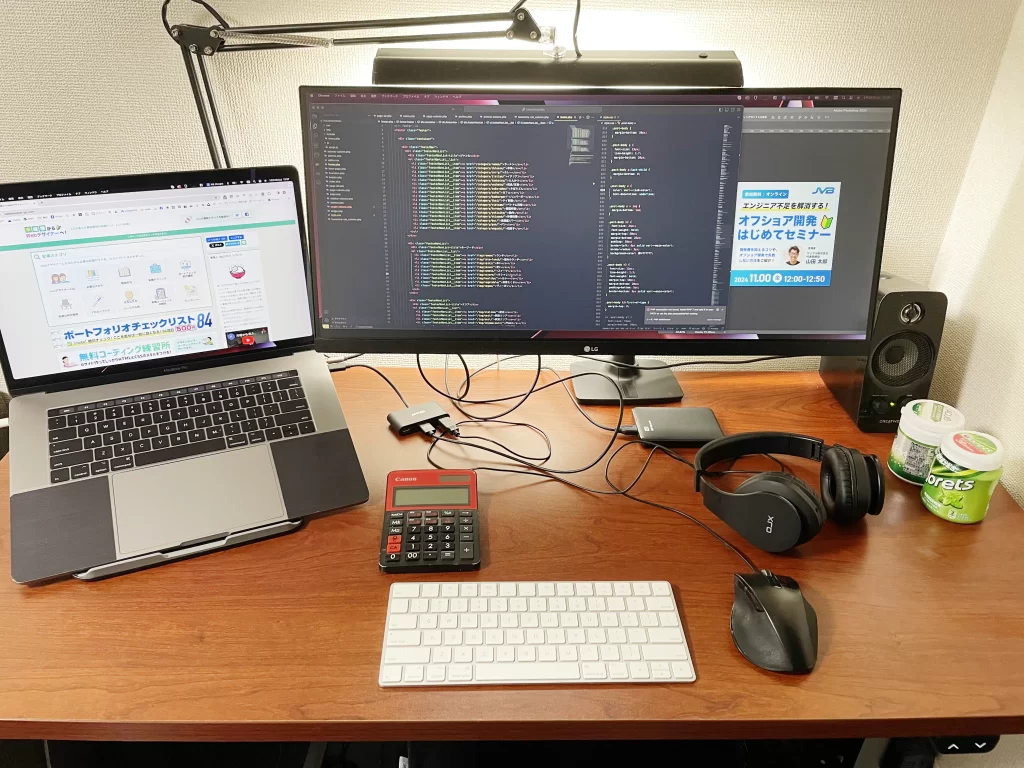
デスクの全体はこんな感じです。PCはMacBookPro15インチ、モニターはデュアルディスプレイ(MacBookProとLGの横長モニター)です。キーボードはAppleのMagicKeyboardです。
このデスクはFLEXISPOTの電動式昇降デスクです。購入してから2〜3日は立って作業をしたりして「仕事もしながら健康的だ!なんてスマートな男なんだろう」なんて思ってものですが、数日も経つとほぼ立って作業することは無くなりました笑。自分自身の座高やチェアの高さに合わせてデスクの高さを調整できる点は良いですね。触り心地や木目の表面などデザイン的な部分も気に入っています。ただ、デスクの高さを調整する必要がない人はニトリとかの普通のデスクで良いと思います。
LGの横長モニター

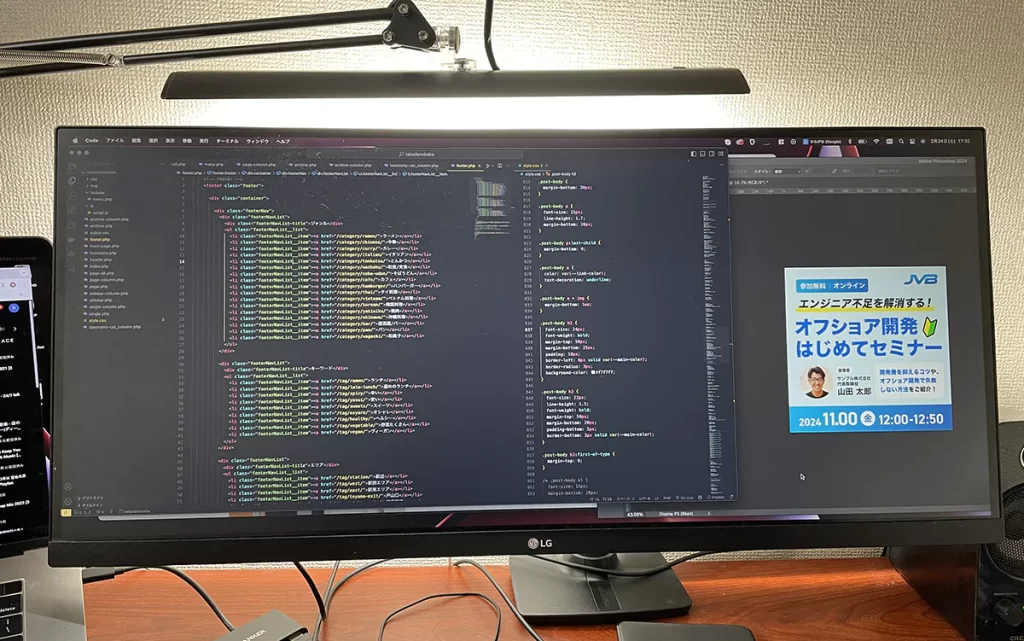
LGの横に長いこの29インチのモニターは本当に買ってよかったです…。とにかく作業がしやすいです!VisualStudioCodeでHTMLファイルとCSSファイルを同時に開いてもなお、さらに右側に余白があり、そこにTodoリストやデザインを表示したりできます。理想を言えば、MacBookPro以外にモニターを2台置いてトリプルディスプレイにしたいところですが、デスクの大きさや部屋もそこまで広くないので、結局はうちの場合はこのMacBookProの画面+横長ディスプレイが最適解なのかなぁと思っています。ブルーライトカット機能があるのも嬉しいです。
注意点は画面が横には長いですが、高さ(縦)がほんの少しですが通常のディスプレイと比較して低い点です。最初のうちは慣れなかったのですが、今は全く気になりません。
モニターアーム(エルゴトロン)

エルゴトロン社のモニターアームを使っています。モニターアームの良さは、完全に自分が作業しやすように好きなポジションにモニターの角度と高さと位置を自由に変えられる点です。

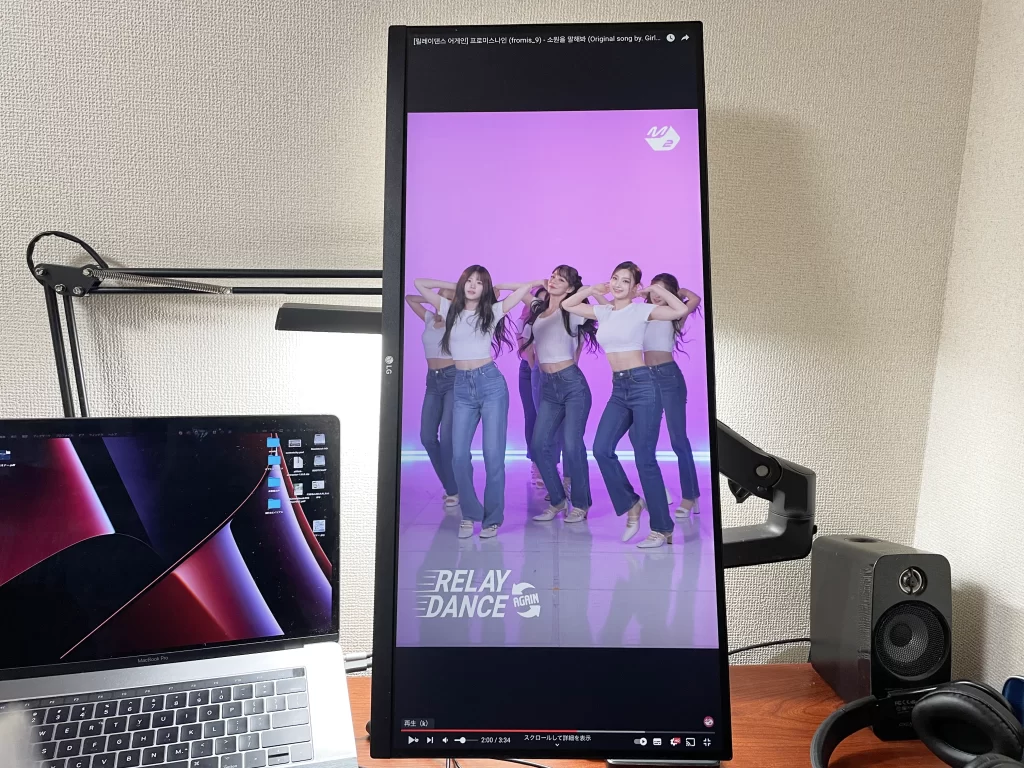
僕はあまりやらないですが、こうやってモニターを縦型にしてコーディング作業をする人もいます。制作会社で働いている時はこういう人いましたね。LPのような縦長のページのコーディング作業がしやすくなります。これを実現できるのもモニターアームの良さです。

コーディングだけではなく、YouTubeの縦型動画を見るのも快適です。動画の中のアイドルがかなり大きく表示されるのでドキドキしながら観ちゃいます笑。
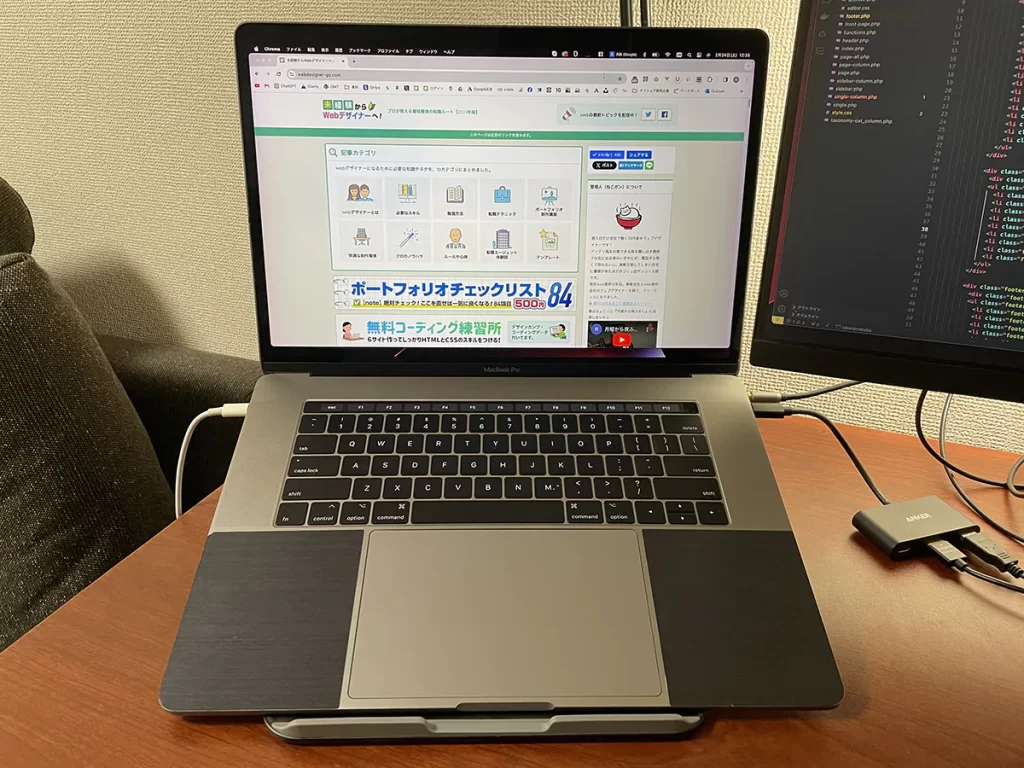
MacBookPro15インチ(US配列)

2024年現在でも、僕はなんと2017年製のMacBookPro15インチ(IntelMac)を使用しています笑。しかもすごく快適に動作しています。本当にこのMacのおかげで僕はWebデザイナー人生を楽しく送れているなぁと思います。MacBookをこれから買いたいけど高くて迷っている人は、中古や整備品(展示品などをAppleが整備した製品)も検討すると良いです。2018年以降に発売されたM1チップ内臓のMacは中古や整備品で安くても十分快適に動作するはずです。
僕のMacBookProに関しては、早ければ2024年にIntelMacのサポートが終了するという噂もあり、そうなったら次はMacBookAir15インチを購入しようと考えています。円安もありMacBookProは高額ですからね…。ただMacBookAirは比較的安価で高性能というイメージです。
キーボードがUS配列のキーボードです。US配列の良さは見た目のかっこよさだけではなく、ホームポジション(両手を置く場所)が自然な位置になり手が疲れにくいです。僕はもうJISキーボード(日本語キーボード)は使いづらくて戻れません…。ただ、US配列は日本語を打ちやすくするためにKarabiner-Elementsなどのアプリで調整したり、実際触ってみたら使いづらい!と嘆く人もいるので要注意です。Appleショップで実際にUS配列のMacBookProやAirを触ってみて快適に使えそうかどうかを試してみることをオススメします。
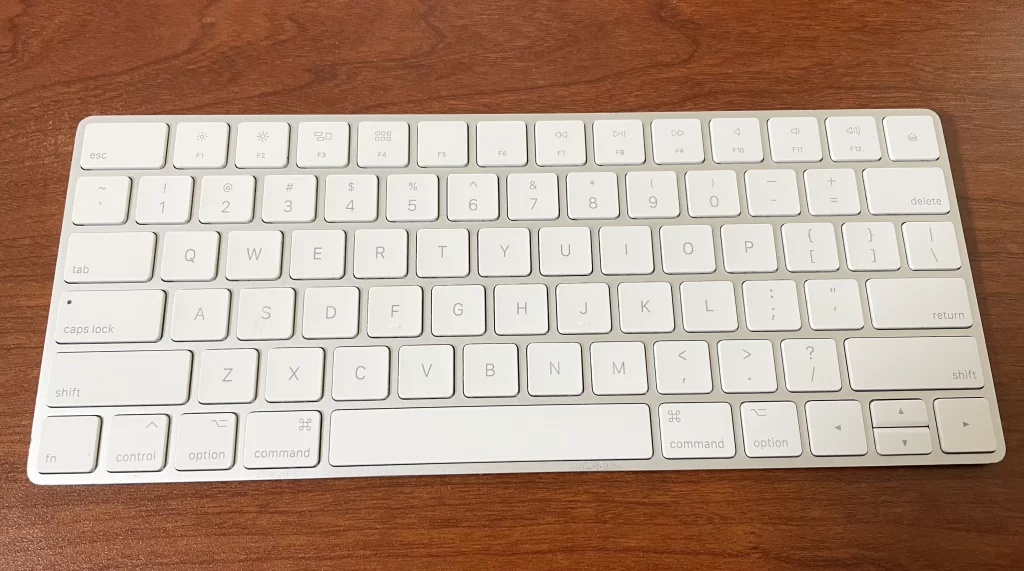
MagicKeyboard(US配列)

やはりこのペチペチとした打感が好きです。小さくて薄いので外にMacBookProを持っていく時に一緒にPCケースに入れて持ち運びがしやすいのも気に入っています。こちらもMacBookProと同様にUS配列のキーボードです。
ノートPCスタンド

ノートPCの下に配置するスタンドです。キーボード部分が斜めになって打ちやすくなります。また画面の高さを上げて横に並べているモニターと高さを揃えるためにも使用しています。
AnkerのUSBハブ

Apple純正のUSBハブは高額なのでAnkerのこれを愛用しています。USBのTypeCをHDMI・USB・TypeCの3つに分けてくれます。
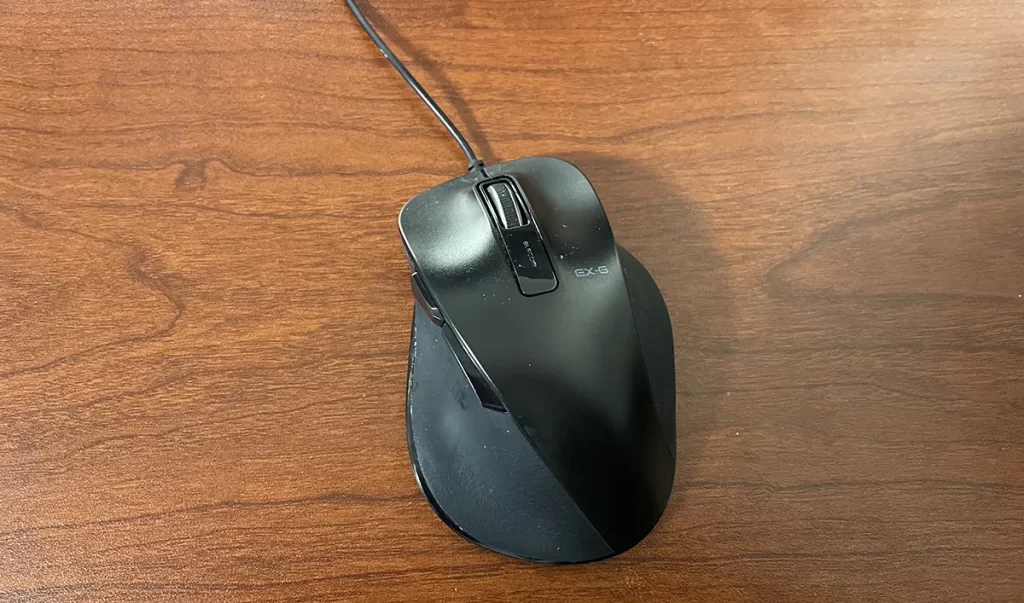
エレコムの有線マウス

いまだに有線マウスを使っています。無線マウスは電池などを内蔵していて重いので動かしづらい(と思っている)からです。僕はせっかちな性格なので素早くマウスを動かしたくていまだに軽い有線マウスを使っています。エレコムのこの有線マウスがお気に入りです。
Android端末

普段はiPhoneユーザーなので、サイトの表示検証用に2台のAndroid端末を用意しています。現在は昔ほどAndroidで不具合がり表示が崩れるといったことはことはありませんが、フォントの違いと画面の大きさによる見た目の違いを確認するために使っています。中古で1台8000〜1万円ほどで購入しました。
iPhone

iPhone(iOS)のSafariはいまだにChromeなどのブラウザと仕様が異なりサイトの見た目が変わることがあるので、WebデザイナーはiPhoneは必ず持っておくべきです。一番メジャーな問題は「background-attachment:fixedがsafariで効かない」ですかね…。普段Androidを使用している方は、中古で良いのでiPhoneを購入しておきましょう。ゲオやソフマップなどで安く変えます。
SHARPの加湿空気清浄機

フリーランスなのでずっと家にいるため空気清浄機は本当に大事です。このSHARPの空気清浄機のおかげで、ここ5年くらいは大きな風邪もひかず体調も崩さずに仕事ができています。僕の空気清浄機はすでに型落ちで廃盤のため以下の商品リンクは別の良さそうな商品です。
PCメガネ

ブルーライトカット率50%のPCメガネを使用しています。おかげで目が疲れづらいです。やや茶色く見えるため、デザインの時は普通のメガネで、コーディングの時にPCメガネをかけています。zoffのPCメガネは普通にアマゾンでも購入できます。
OJXのbluetoothワイヤレスヘッドホン

しっかり耳を塞いで作業に集中したいのでこのタイプのヘッドフォンを愛用しています。しかも寒がりなので耳をすっぽりとカバーしてくれるこの形状は耳が暖かくて気に入っています。このOJXというメーカーのbluetoothワイヤレスヘッドフォンが気に入っています。
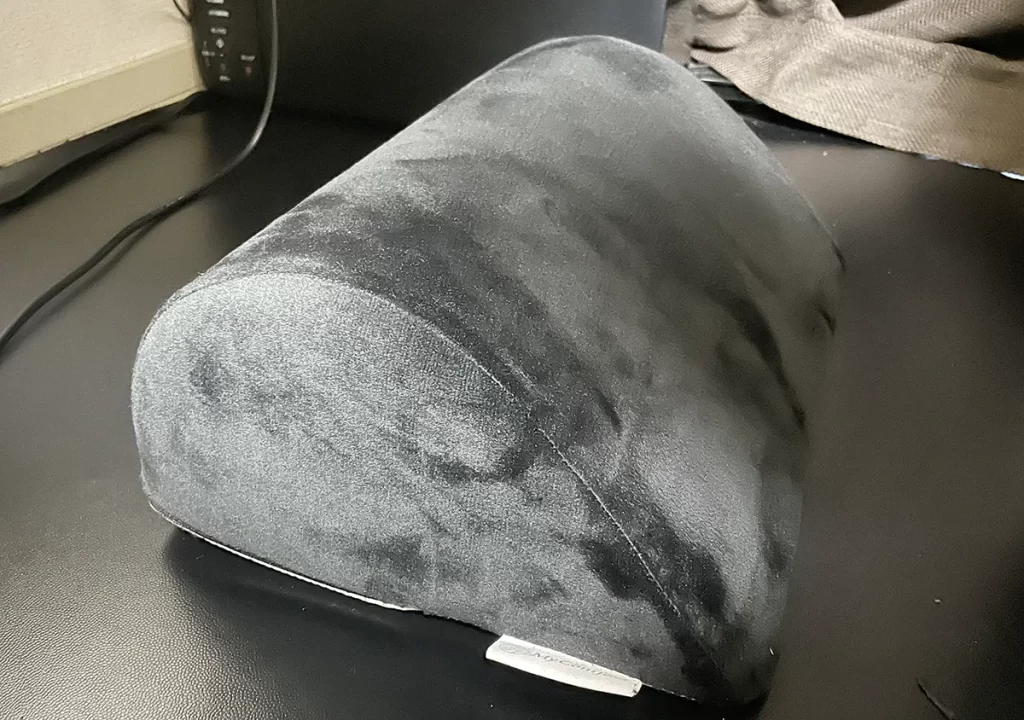
MyComfort プレミアムフットレスト

フットレストなんていらないでしょ?と思ってなんとなく購入したら、もう大のお気に入りです。フカフカして柔らかくて足を置いているととっても快適です。しかも冬は床が冷たいのでこれのおかげで足を地べたにつけることなく作業ができます。このプレミアムフットレストがおすすめです。
しまむらのネックウォーマー

これも防寒対策ですが、寒がりなのでネックウォーマーをして仕事をしています。しまむらで600円程度で買ったのですが、暖かくて快適ですごく気に入っています。
激温ソックス

今までの靴下人生のなかで最強に分厚くて温かい靴下です!初めて履いた時に本当に感動しました。冬はこれを履いて仕事をしています。
ミニ毛布

ブランケットとも違う、ちょっと厚めのミニ毛布です。母が名古屋市西区のしまやという衣料品店で買ってうちに送ってくれたので、その店以外だとどこで入手できるのが謎です笑。もうこれが無いと冬は仕事ができないほど暖かくて気に入っています。Amazonや楽天で「ミニ毛布」などと検索すると同じような商品が見つかるかもしれません。
このサイトでは、本当にWebデザインのスキルを磨きたいなら、未経験の方はまずはWeb制作会社に正社員で入社することを強くオススメしています。
Webの最先端に触れられるWeb制作会社に入社し、スキルをガッツリ高めてほしいです。そして、社内では、やはり派遣でもなく、アルバイトでもなく、長く在籍する可能性のある正社員にこそ成長できるお仕事を振ってくれるのです。派遣やアルバイトは、リンク張り替えやテキスト修正など成長しづらい作業をやらされがちです……。
未経験OKで正社員のWebデザイナー・フロントエンドエンジニア案件を多く保有しているのが、IT系に強い『ワークポート』と『Webist』の2つです。
※コロナもほぼ収まりつつありますが、まだワークポートもWebistですら未経験OKの求人が少ない状況です。ただ、少しでも選択肢を増やすために、また今後状況が改善されてきた時のために、ポートフォリオを制作後に登録しておきましょう。
エンジニアになるのは本当に難しいです。
だからこそ、このサイトでは、Webデザイナーになることを強くオススメしています。
でも、もし、エンジニアになれれば、月収100万円以上も可能です。実際に僕の友人も軽く年収1000万円は超えています。
ほとんどの人がエンジニアにはなれないので、50〜60万円以上はする高額なプログラミングの学校に行くのはお金をドブに捨てる可能性があります。
どうしてもエンジニアになりたい方は、無料でプログラミングを学べるProEnginner開講の学校『プログラマカレッジ』のようなスクールに行きましょう。プログラマカレッジは、学校&就職支援の一体型サービスです。
他にも、PHPに特化した無料の『無料PHPスクール』もあります。PHPはがっつりプログラミングの言語である一方で、ECサイト構築やWordPressにも使われるWeb系と親和性が高い言語なので、Web系に進みたい人には無料PHPスクールはオススメです。23日間通学でけっこうハードなカリキュラムです。
この2つの学校のどれかに通って、自分にエンジニアとしての素質があるのかチェックしてください。もし、あなたに才能があったら、最高にラッキーな人生です。無料見学をしてみて自分に合いそうな雰囲気の学校を選びましょう。20代のみ対象です。もし20代ならこのチャンスをぜひつかんでください。
「ポートフォリオを作ってみたけど不安...」「周りにレビューをしてくれる人がいない...」
そんなお悩みを解決するために、ポートフォリオのチェックリストを作りました!27,000文字以上の大ボリュームです笑。noteで販売中です。激安のワンコイン500円です。このチェックリストで改善点を見つけて、少しでもポートフォリオの質を上げて、自分が望む就職に繋げましょう!















ご質問や感想など、お気軽にどうぞ!