【無料】コーポレートサイトのデザインテンプレート(PSD)

コーポレートサイトの無料PSDテンプレートです。
ファーストビューのみのデザインになります。
ポートフォリオ作品や実案件などでテンプレートとしてご自由にご利用ください。
ダウンロード
コーディング練習用のデザインをお探しの方には、架空のWebサイト制作会社のサイトデザイン(XD)を別に用意しています。こちらからダウンロードして活用してみてください。
【無料配布】コーディング練習用デザインと完成版コーディングデータ
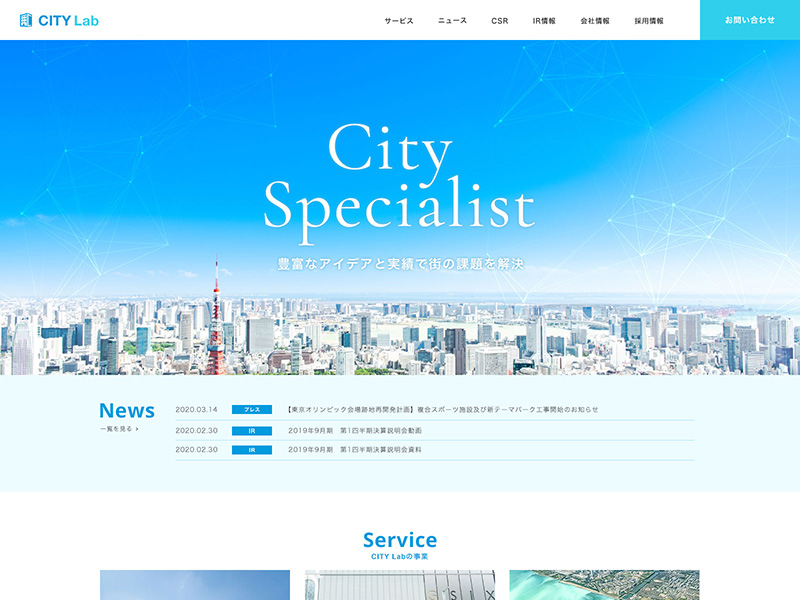
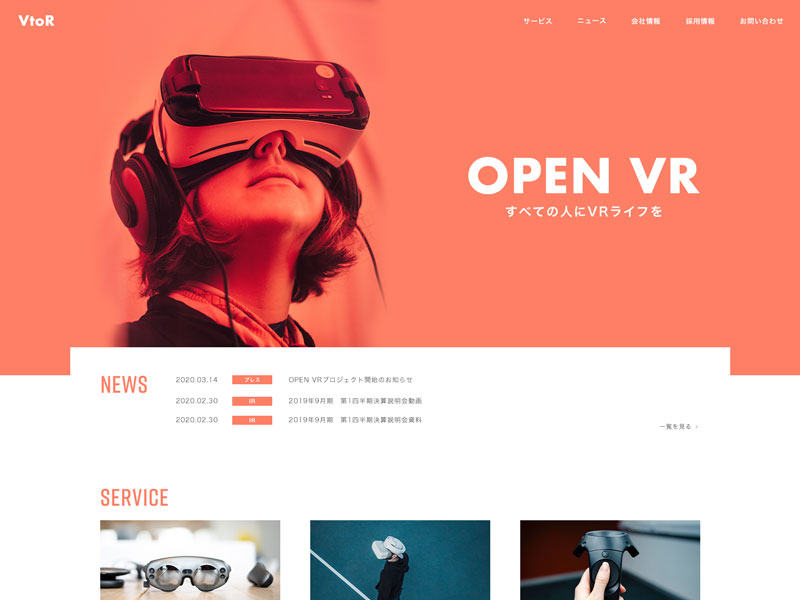
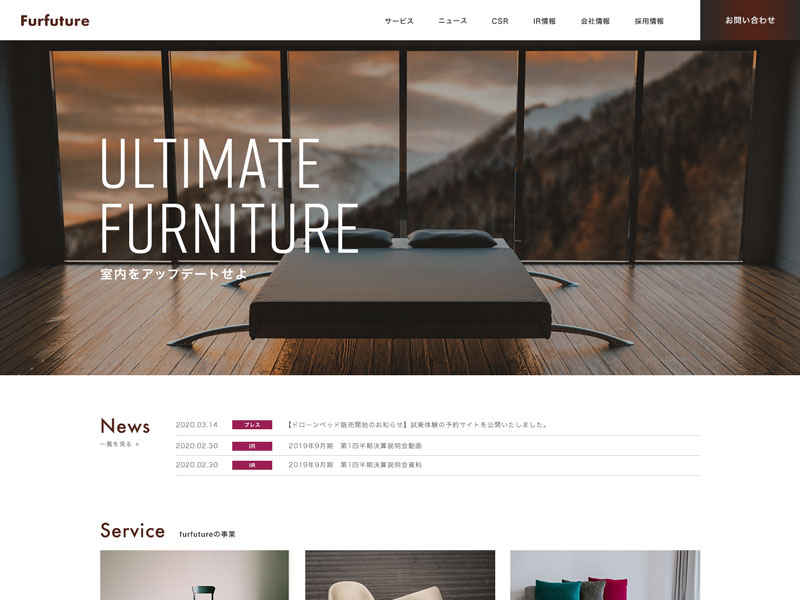
テンプレートの画像を差し替えたり、レイアウトを調整することで、次のような異なったデザインが気軽に作れます。


下記の記事で、本テンプレートを使用したポートフォリオ作品の水増し方法を詳しく解説しています。ポートフォリオに掲載する作品がないよ!とお困りの方はぜひ読んでみてください。
【無料PSD付き】ポートフォリオ作品水増し講座
サイトのデザインテンプレートは全7種類あります。
無料で商用・非商用問わずお使いください。改変自由です。無許可の再配布・再販売は禁止します。本テンプレート使用によるいかなる損害についても、本サイトは責任を負わないものとします。
リンクとクレジットの表記は不要ですが、ご自身のツイッターやブログなどで、このテンプレートをご紹介していただけると、とても嬉しいです^^
このサイトでは、本当にWebデザインのスキルを磨きたいなら、未経験の方はまずはWeb制作会社か教育体制のしっかりしている事業会社に正社員で入社することを強くオススメしています。
やはり派遣でもなく、アルバイトでもなく、長く在籍する可能性のある正社員にこそ成長できるお仕事を振ってくれるのです。派遣やアルバイトは、リンク張り替えやテキスト修正など成長しづらい作業をやらされがちです……。
Web/IT系特化の転職サイト『Green』に登録しておきましょう。Web系転職の定番サイトです。
「ポートフォリオを作ってみたけど不安...」「周りにレビューをしてくれる人がいない...」
そんなお悩みを解決するために、ポートフォリオのチェックリストを作りました!27,000文字以上の大ボリュームです笑。noteで販売中です。激安のワンコイン500円です。このチェックリストで改善点を見つけて、少しでもポートフォリオの質を上げて、自分が望む就職に繋げましょう!



はじめまして。webデザイン勉強中のKAORiと申します。
いつも貴サイトを拝見し勉強させていただいております。
誠にありがとうございます。
この度メッセージを送らせていただいたのは、
webデザインに関して疑問点があり、手詰まり状態となったためです。
ご質問が3点ございます。
①デザインカンプを作成する際に、サイドマージンは何pxくらい空けるのが適当でしょうか。
SPでは20〜30pxとどこかで聞いたことがありますが、PCでも30pxくらいで問題ありませんか。
基準サイズありましたらご教授くださいませ。
②コーディングでサイドマージンを指定する際の指定方法に関してです。
以下で間違いありませんでしょうか。例えば貴サイトの「コーポレイトサイトのデザインテンプレート」では、左上にロゴ、右上にお問い合わせボタンが配置してあります。予想した指定方法→【ロゴの左側はmargin、お問い合わせボタンはテキストの右側にpaddingをそれぞれ空ける。また、この場合厳密にはサイドマージンというより、ライトパディング、レフトマージンと言い換えるべきなのか。】
③デザインカンプを作成した後のコーディングや実装に関してです。Photoshop等でデザイン作成時にサイドマージンを50pxずつ空けたとします。余白が少ないとデバイスによっては見切れる可能性もあるかと思います。しかし、これを防ぐために%やviewport単位で指定するため、見切れる心配をせずにデザイン設置してもよろしいのでしょうか。
質問量が多くなってしまい申し訳ありません・・・
お忙しいところ恐縮ですがお手隙の際ご返信いただけると幸いです。
KAORiさん、こちらにコメントをありがとうございます!
①デザインカンプを作成する際に、サイドマージンは何pxくらい空けるのが適当でしょうか。
サイドマージンという表現が適切かはわかりませんが、デザインカンプ上で例えば左右の横幅のスペースが30pxしかないと狭くて窮屈な印象になりますね。1366pxのカンパスサイズでそうなってしまうのなら、1600pxのカンバスで作りますし、それでも窮屈なら僕の場合は1920pxで作ります。
SPでは左右のスペースはほぼ無くなるので20〜30pxになるのはわかりますが、PCのデザインカンプで左右のマージンを気にするのは正直理由がよくわかりませんでした。コーディング上の話で言うと、デフォルトで各パーツにpaddingを左右30px程度設定しておけば、ブラウザ幅が狭くなった時にも左右の余白を維持できますけど、そういう話ではないんですよね?
間違った回答をしていたらご指摘してください。
②コーディングでサイドマージンを指定する際の指定方法に関してです。
【ロゴの左側はmargin、お問い合わせボタンはテキストの右側にpaddingをそれぞれ空ける。また、この場合厳密にはサイドマージンというより、ライトパディング、レフトマージンと言い換えるべきなのか。】
↑はよくわかりませんでした。ロゴの左側にはmarignを指定しますが、ボタンのテキストの右側にpaddingというのが謎です。このデザインカンプの場合、ブラウザ幅に合わせてロゴは左寄せ、ボタンは右寄せになります。
③デザインカンプを作成した後のコーディングや実装に関してです。Photoshop等でデザイン作成時にサイドマージンを50pxずつ空けたとします。余白が少ないとデバイスによっては見切れる可能性もあるかと思います。しかし、これを防ぐために%やviewport単位で指定するため、見切れる心配をせずにデザイン設置してもよろしいのでしょうか。
「余白が少ないとデバイスによっては見切れる可能性もあるかと思います。」とありますが、最近は、見切れないようにコーディングをするのが主流かと思います。widthではなくmax-widthを使ってPC時の各パーツの横幅を指定しておけば、ブラウザ幅が狭まったら自動でそのパーツは縮まりますよね。「レスポンシブ」の定義は人それぞれだったりしますが、この指定こそがレスポンシブだと僕は思っています。max-widthで対応できないfontsizeや改行などはもちろんメディアクエリで対応します。
ご質問の意図をちゃんと汲み取れていなかったらすみません。。その場合はさらにコメントをください。
コメント失礼致します。
コーディング用のデザインカンプを探しているのですが、なぜファーストビューで途切れているのでしょうか??
semさん、コメントをありがとうございます。
こちらはコーディング用のデザインカンプではなく、あくまでデザイン練習用のカンプのため、ファーストビューのみになっています。デザインが苦手な方がデザインをする際の取っ掛かりとしてファーストビューだけを用意しています。