ポートフォリオ用WordPressテーマ『PORTFOLIOベーシック』マニュアル

WordPressテーマ『PORTFOLIOベーシック』の使い方を解説します。
商品販売ページはこちらです。
『PORTFOLIOベーシック』
購入したテーマを使ってインターネット上にWordPressのサイトを公開するには、レンタルサーバーとWordPressのインストールが必要です。もしまだレンタルサーバーを契約していない方は、こちらの記事を参考に契約してみてください。
ロリポップでレンタルサーバーを契約してWordPressをインストール方法を解説
まずはインターネット上に公開せずに、ご自身のPCでのみWordPressテーマを利用したい場合は、「Local」等のツールを使って、PCにWordPressの環境を構築することで、ご自身のPC内でWordPressの編集作業ができます。詳しくは「Local WordPress 使い方」などでGoogle検索して調べてみてください。ここではLocalの使い方については公式にはサポートしておりませんが、可能な範囲でサポートはしますので、ご質問などございましたら本記事のコメント欄からお願いいたします。
目次
1.テーマのインストール

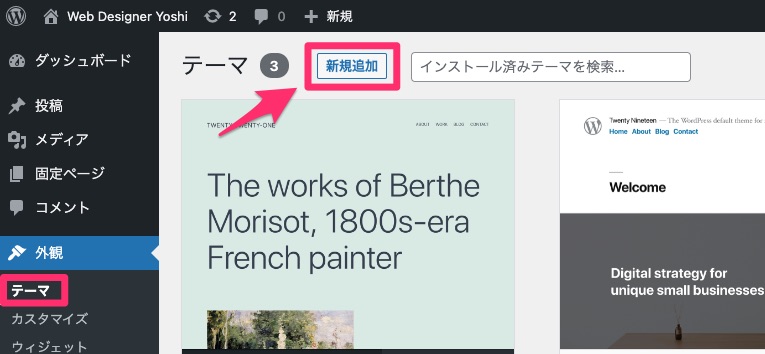
WordPressの管理画面の【外観】→【テーマ】の「新規追加」ボタンをクリックします。

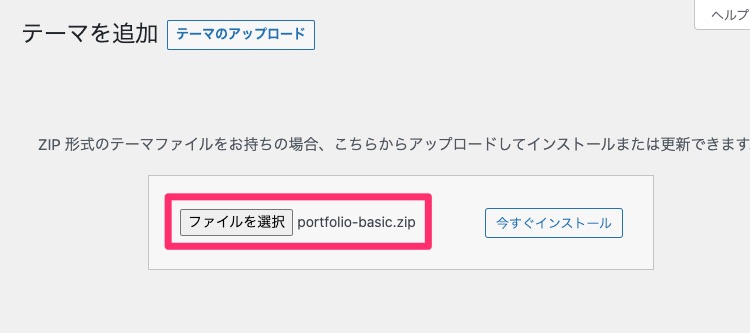
「ファイルを選択」でテーマのzipファイルを選択し、「今すぐインストール」をクリックします。

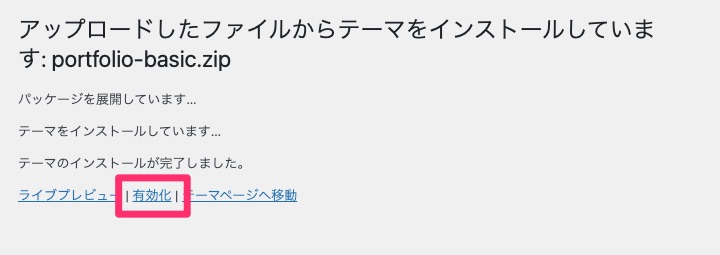
インストールが始まります。完了したら「有効化」をクリックします。これでインストールは完了です。

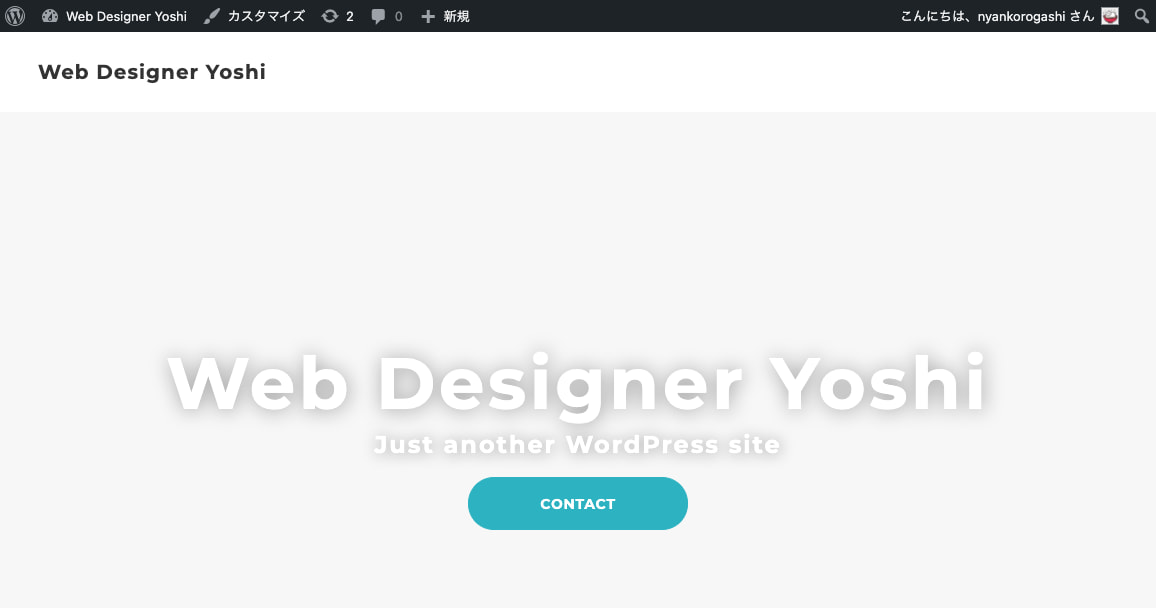
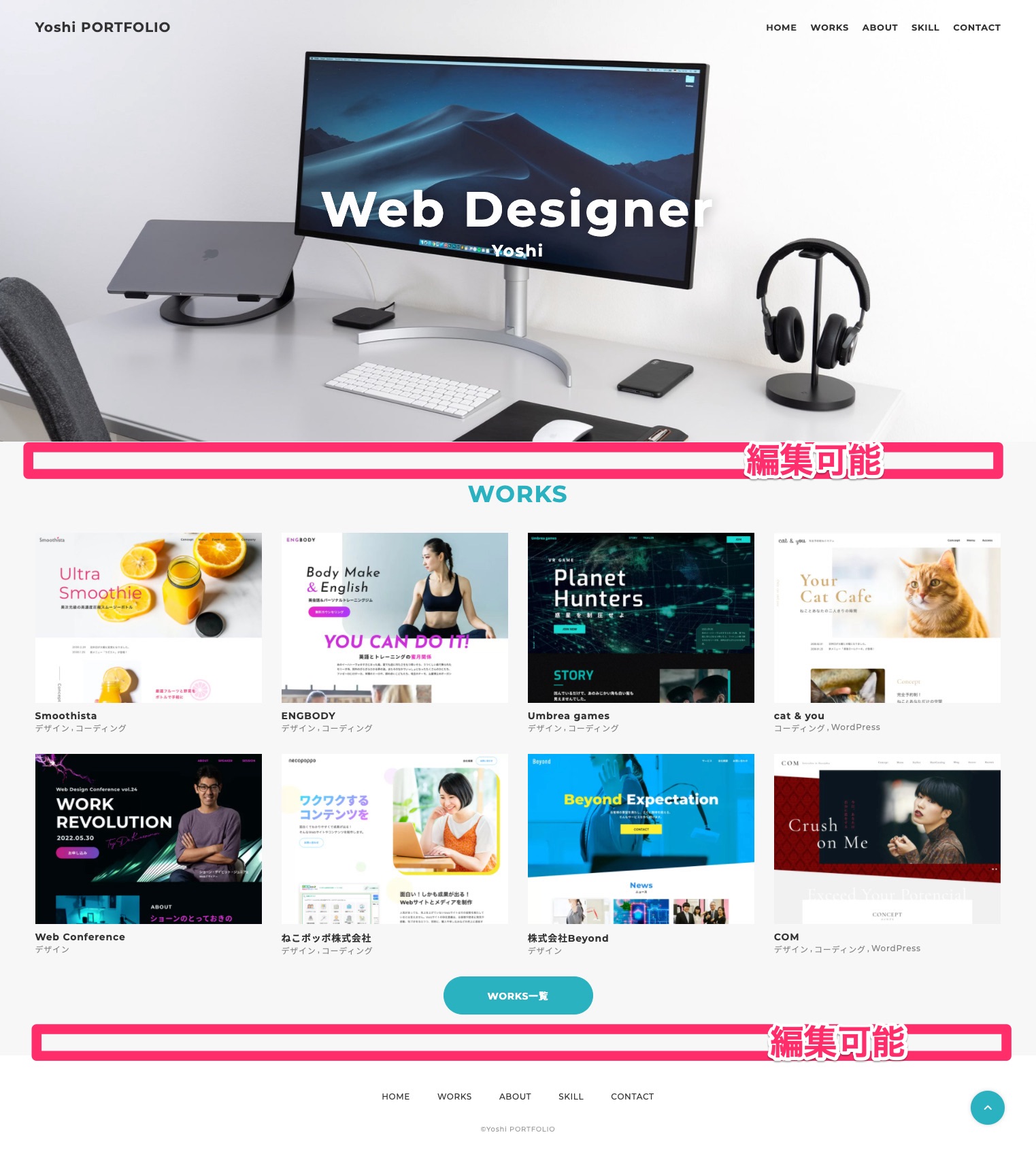
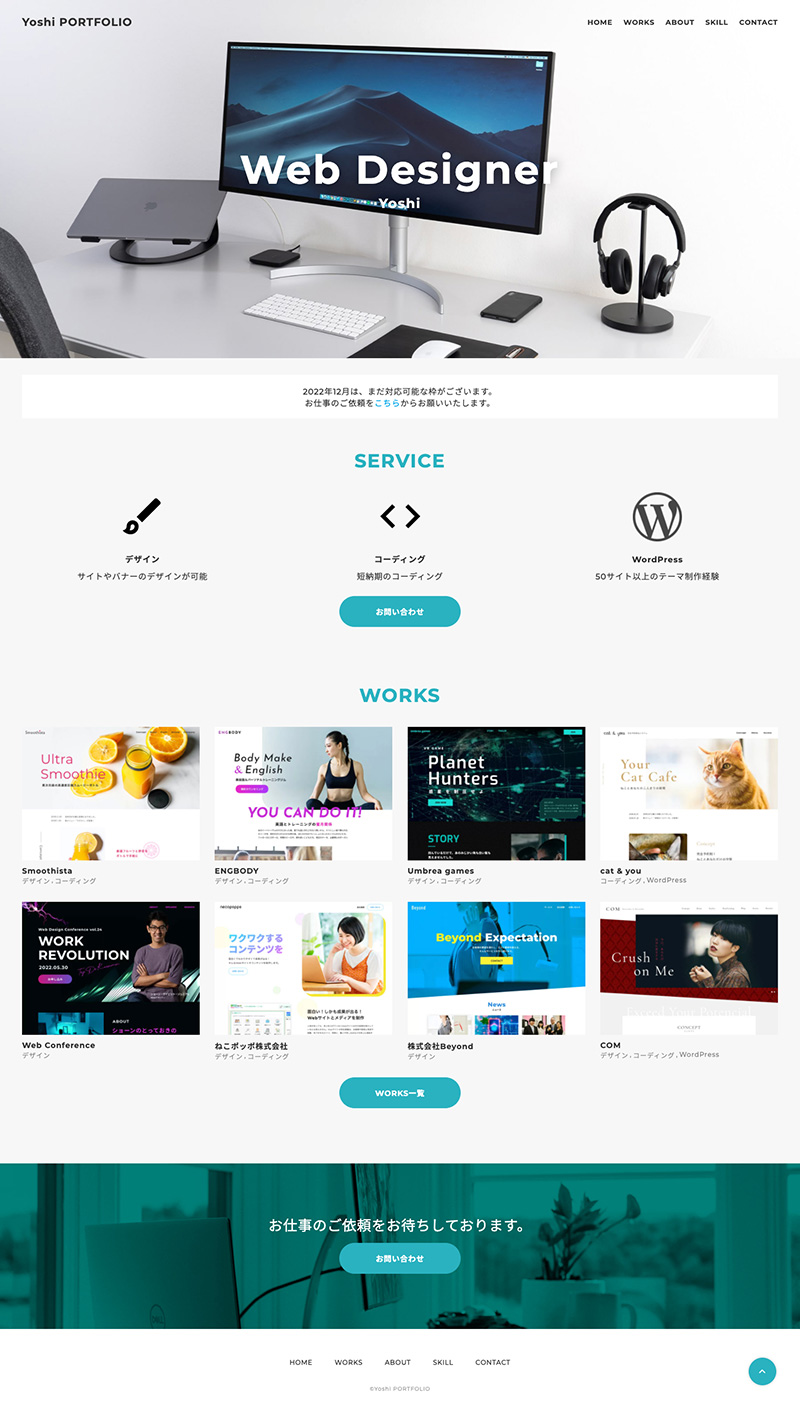
サイトを表示してみます。まだメインビジュアルやナビなどが設定されていない状態です。
2.不要なパーツなどを削除/非表示にする
最初に自動で表示されてしまっているパーツなどを削除したり非表示にしましょう。
デフォルト表示のウィジェットを削除する

このWordPressテーマでは、ウィジェット機能を使って、トップページの投稿一覧の上部と下部を編集可能にしています。最初に自動で「アーカイブ」と「カテゴリー」が表示されてしまっているので削除しておきましょう。
管理画面の【ウィジェット】をクリックします。「トップページ下部」内の「アーカイブ」と「カテゴリー」をマウスで選択してBackspaceやdeleteキーで削除してください。削除したらページ右上の「更新」をクリックします。
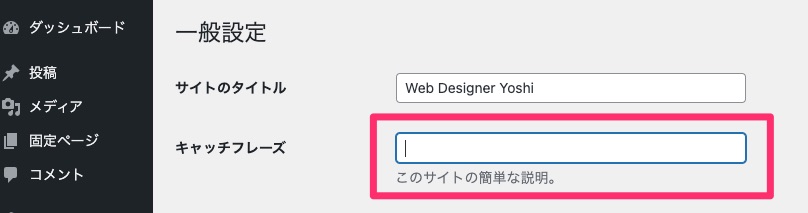
不必要ならキャッチフレーズを削除

もしキャッチフレーズが不要なら削除しておきましょう。キャッチフレーズはサイト名で「Web Designer Yoshi – キャッチフレーズ -」という形式で利用できます。
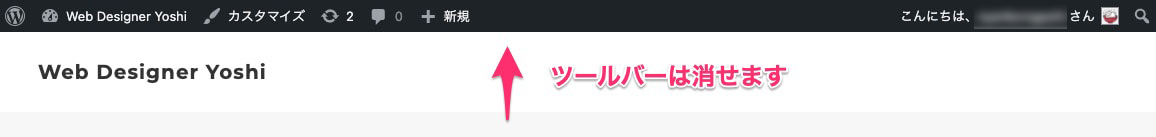
ツールバーの非表示

WordPressにログインしている状態だと、サイトでこのようにツールバーが表示されます。不要なら非表示にしておきましょう。私はいつも非表示にしています。

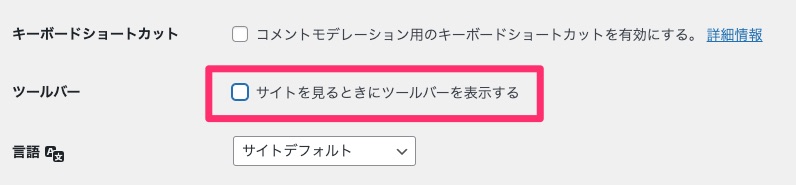
管理画面の【ユーザー】→【○○○(自分のユーザー名)】内の「サイトを見るときにツールバーを表示する」のチェックボックスを外すと非表示になります。
3.プラグインのインストール
SEOやお問い合わせなどの設定をするため、4つのプラグインをインストールします。
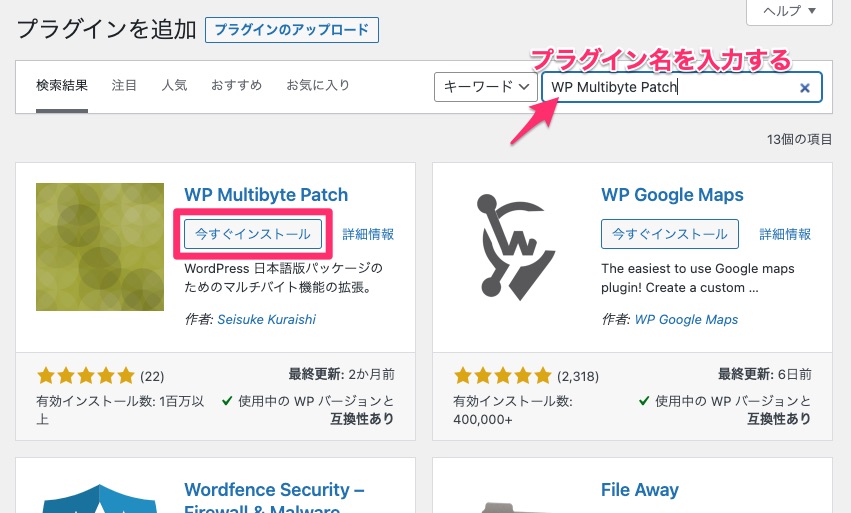
『WP Multibyte Patch』

日本語に対応するための定番プラグインです。日本語の全角に対応したり、文字化けなどを防ぎます。
管理画面の【プラグイン】→【新規追加】内の検索ボックスにプラグイン名「WP Multibyte Patch」を入力すると検索結果が表示されます。プラグインの検索機能がやや弱く正確にプラグイン名を入力する必要があるため、プラグイン名をコピー&ペーストして検索することをオススメします。
『Yoast SEO』

SEO対策用の定番プラグインです。サイトやページのタイトルや、SNSでシェア時の画像などの設定に加えて、パンくずリストの設定もできます。
『Contact Form 7』

お問い合わせページ作成用の定番プラグインです。お問い合わせページを設置しない場合はインストール不要です。
『Intuitive Custom Post Order』

カテゴリーや記事の順番を自由に変えられるプラグインです。「カテゴリーを好きな順番に表示したい」「この作品は前の方に表示しておきたい」を実現します。
4つのプラグインはインストールできましたでしょうか。
これでプラグインのインストールは完了です。
4.各ページの作成
作品一覧ページやABOUTページ、お問い合わせページなどを固定ページ機能で作成します。
管理画面の【固定ページ】をクリックします。WordPressをインストールしたばかりの状態だと「サンプルページ」「プライバシーポリシー」が最初から存在しているので「ゴミ箱へ移動」をクリックして削除しておきましょう。
作品一覧ページの作り方

作品一覧ページを作ります。管理画面の【固定ページ】→「新規追加」をクリックします。ページ名は自由に入力します。ここではWORKSと入力しています。このページは投稿一覧を自動で表示するページになるので、記事の本文を入力する必要はありません。

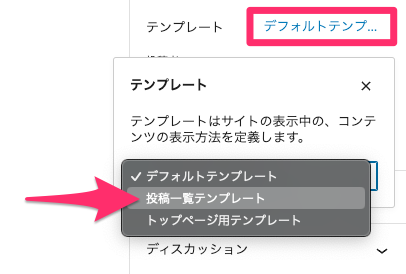
右側のサイドバー内に【テンプレート】項目があるので、「デフォルトテンプ…」をクリック後に「投稿一覧テンプレート」を選択してください。この指定によってこのページには投稿一覧が並ぶテンプレートが設定されます。

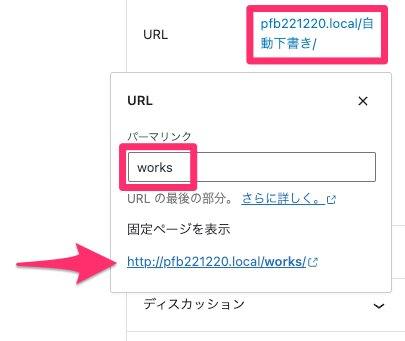
同じく右側のサイドバー内の【URL】を入力します。「自動下書き」になっているので、好きなURLを入力してください。worksと入力すると、https://xxxx.com/works/というURLになります。
右上の「公開」をクリックします。矢印が指している「固定ページを表示」のURLをクリックしてみましょう。

今作ったWORKSページにアクセスされます。この状態になっていればOKです。1記事だけ表示されているのはサンプルの投稿です。
その他のページの作り方

他のページも【固定ページ】で作っていきます。ここではABOUTページとSKILLページを作りました。「ブロックを選択するには「/」を入力」の箇所をクリックして文章を書いたり画像を設置していくことができます。
![]()
テンプレートは通常の「デフォルトテンプレート」のままでOKです。
URLは「about」などお好きなURLを指定してください。
編集が終わったらページ右上の「公開」をクリックします。
お問い合わせページの作り方
お問い合わせページでは、先ほどインストールしたプラグイン『Contact Form7』の機能を使います。

まずは今まで通り【固定ぺージ】からお問い合わせページを作ります。ここではページ名を「CONTACT」にしました。テンプレートは「デフォルトテンプレート」です。パーマリンクも自由に設定してください。ここではパーマリンクは「contact」にしました。

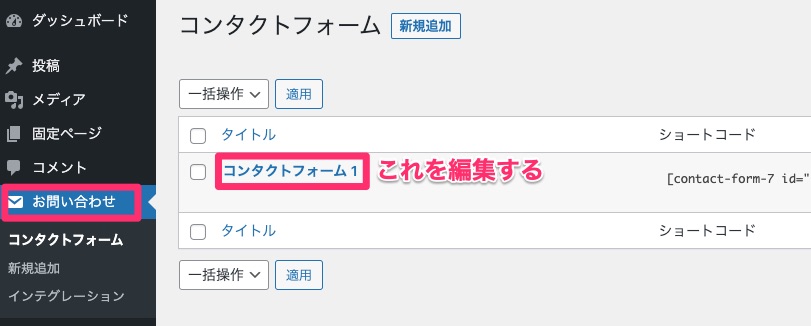
管理画面の【お問い合わせ】をクリックします。最初から「コンタクトフォーム1」というフォームが存在するのでそれを編集していきます。「コンタクトフォーム1」をクリックします。

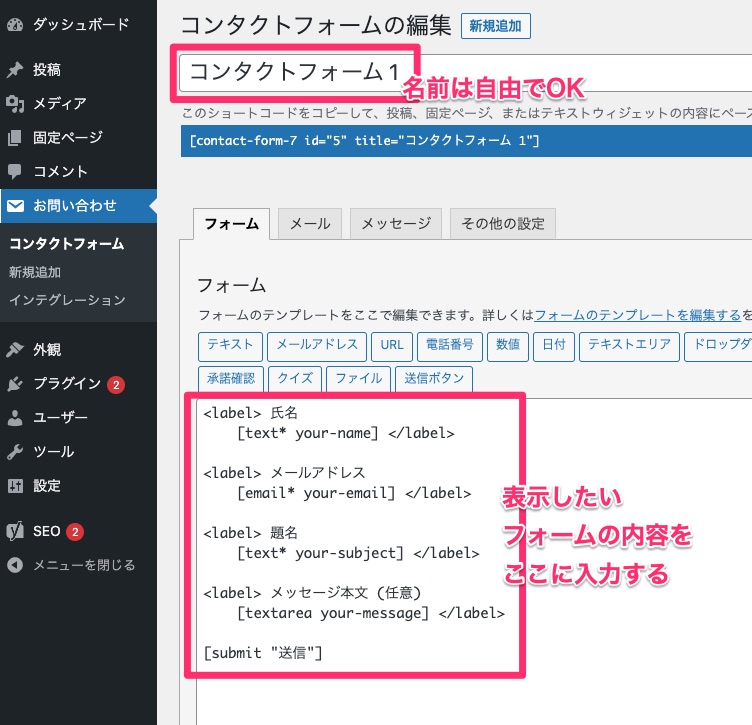
フォーム名は自由でOKです。ここでは「お問い合わせ」と入力しておきました。
フォームに表示したい内容を入力します。テンプレートを用意したので下記の内容をコピーして赤枠内に貼り付けてください。必要に応じて不要な項目は消してください。
お問い合わせ種別<span class="form-require">*必須</span>[radio your-purpose use_label_element default:1 "お仕事のご依頼・ご相談" "お見積りのご依頼" "その他"]
<label>お名前<span class="form-require">*必須</span>[text* your-name]</label>
<label>貴社名<span class="form-require">*必須</span>[text* your-company]</label>
<label>メールアドレス<span class="form-require">*必須</span>[email* your-email]</label>
<label>電話番号<span class="form-note">(半角数字ハイフンなし)</span>[tel your-tel]</label>
<label>本サイトをどちらでお知りになりましたか?[select* your-how include_blank "Google/Yahoo検索" "SNS" "ブログ" "友人や知人" "その他"]</label>
<label>お問い合わせ件名[text* your-subject]</label>
<label>お問い合わせ本文[textarea* your-message]</label>
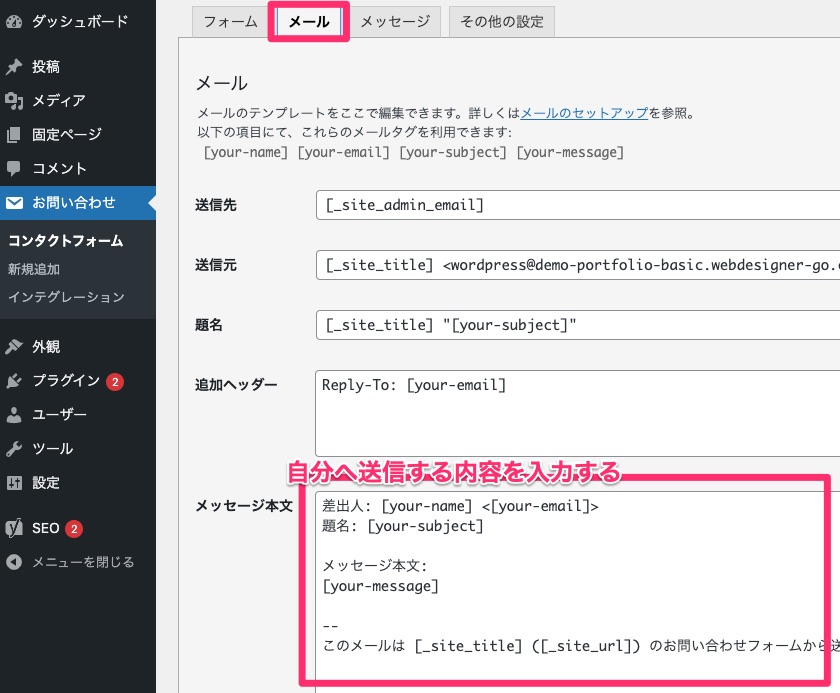
<div class="btnWrap">[submit class:btn "送信"]</div>次に、お問い合わせがあった時にその内容を自分へ送る時のメール内容を設定します。「メール」タブをクリックしてください。

こちらについてもテンプレートを用意しました。下記を赤枠内に貼り付けてください。
差出人: [your-name] <[your-email]>
題名: [your-subject]
お問い合わせ種別:
[your-purpose]
お名前:
[your-name]
会社名:
[your-company]
電話番号:
[your-tel]
メールアドレス:
[your-email]
本サイトをどちらでお知りになりましたか?:
[your-how]
お問い合わせ件名:
[your-subject]
メッセージ本文:
[your-message]
— このメールは [_site_title] ([_site_url]) のお問い合わせフォームから送信されました
ペーストしたらページ右上の「保存」をクリックします。

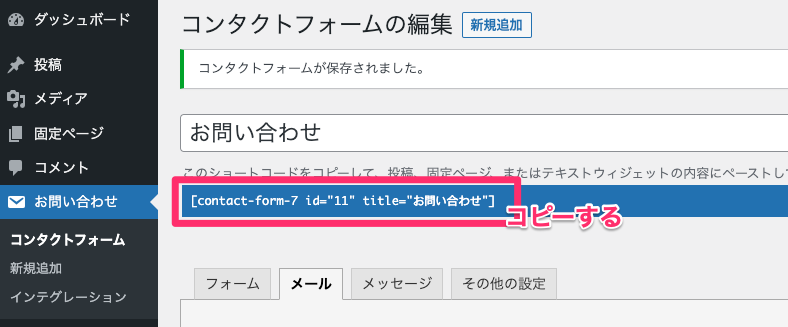
表示されているショートコードをコピーします。選択してCtrl+C、MacならCmd+Cでコピーできます。
【固定ページ】のCONTACTページを開きます。

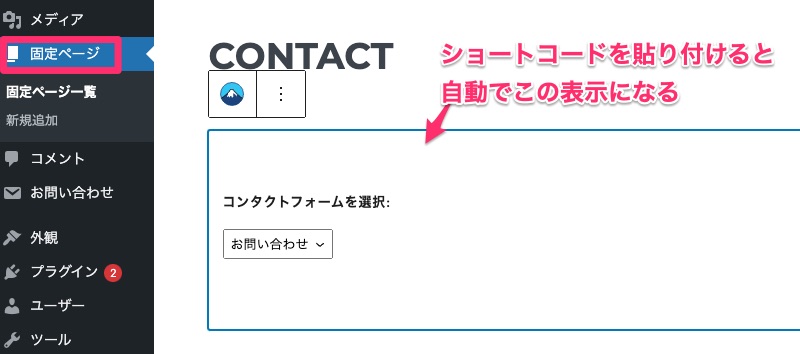
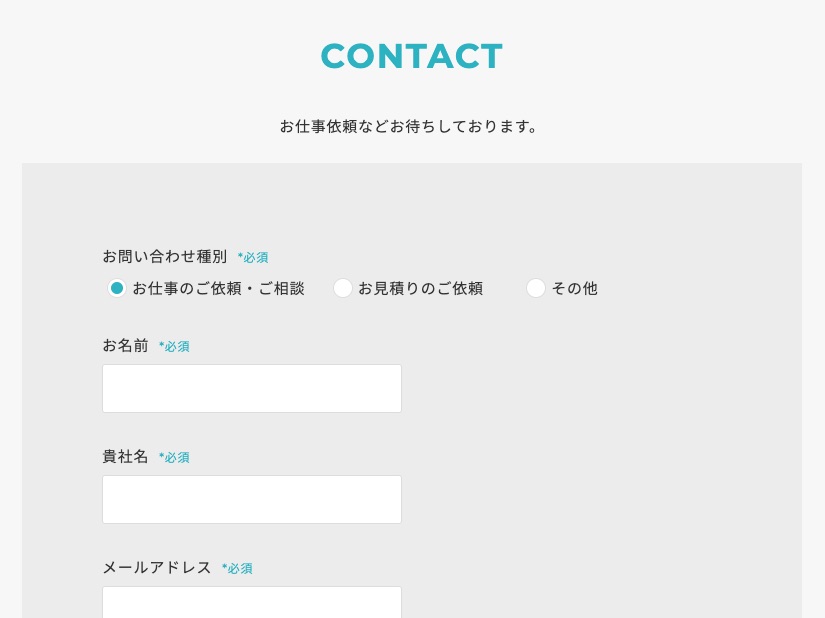
「ブロックを選択するには「/」を入力」の箇所にショートコードを貼り付けます。Ctrl+V(MacならCmd+V)です。すると自動で上のような表示になります。先ほど設定した「お問い合わせ」が選択されていればOKです。

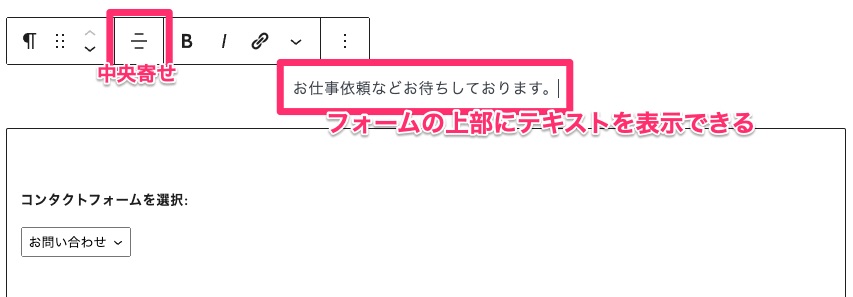
フォームの上にテキストを表示したい場合は入力してください。ページタイトルの最後でエンターを押すと入力できますね。ブロックエディタはやや癖があり入力しづらいので少し慣れが必要かもしれませんね。ブロックエディタに馴染みのない方は「ブロックエディタ 使い方」などでGoogle検索して編集方法を調べてみてください。中央寄せなども指定できます。
ページ右上の「更新」をクリックします。CONTACTページにアクセスしてみましょう。

このように表示されていればOKです。
これで問い合わせページの設定は完了です。
5.ナビの作り方
ヘッダーとフッターのナビゲーションを作っていきます。

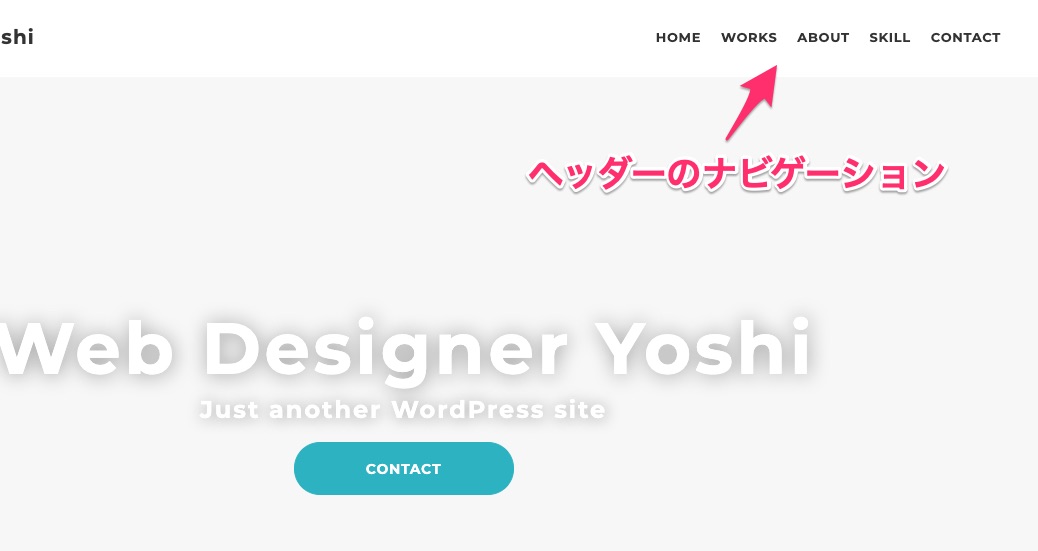
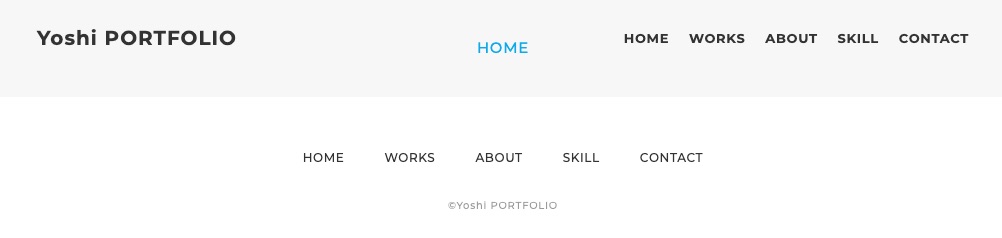
こちらがヘッダーのナビの完成イメージです。

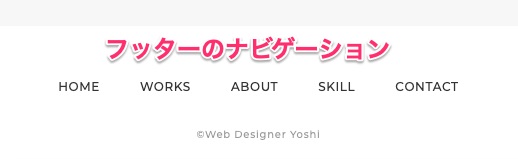
こちらがフッターのナビの完成イメージです。

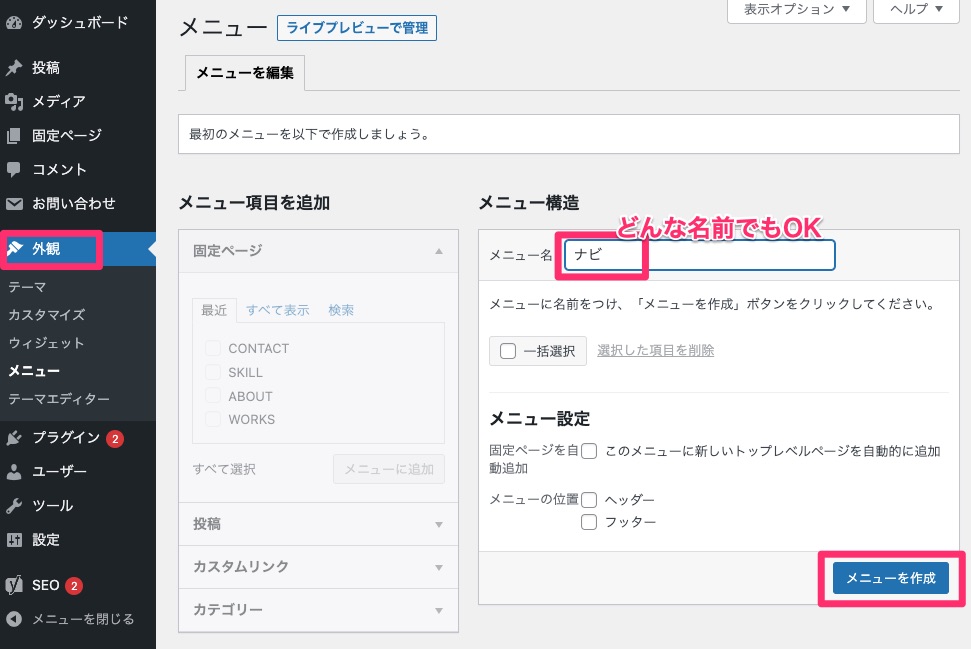
ナビは【外観】→【メニュー】で作ります。まずは自由なメニュー名を入力して「メニューを作成」をクリックします。

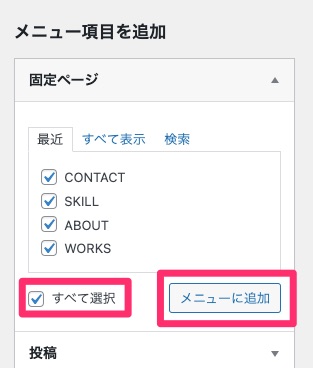
次に、メニューに項目を追加していきます。左の固定ページの枠に今まで作成した固定ページが表示されているので「すべて選択」にチェックを入れて、「メニューに追加」ボタンをクリックしてください。

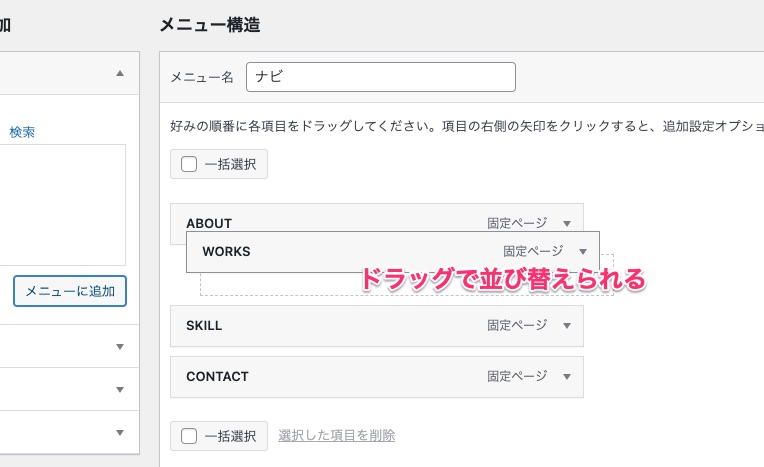
右の「メニュー構造」の中にナビの一覧が作成されます。表示したい順番にドラッグで並び替えができます。上から左→右に並びます。

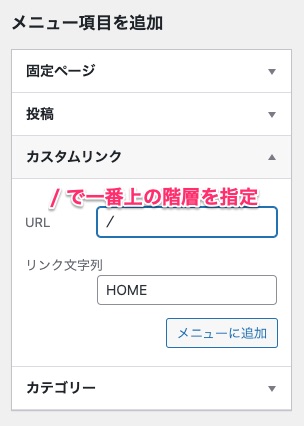
ナビにトップページへのリンクである「HOME」も欲しいので「カスタムリンク」に上記の内容を入力し「メニューに追加」をクリックし追加します。トップページのURLはご自身の環境に合わせて入力してください。ここでは一番上の階層の「/」を指定しています。

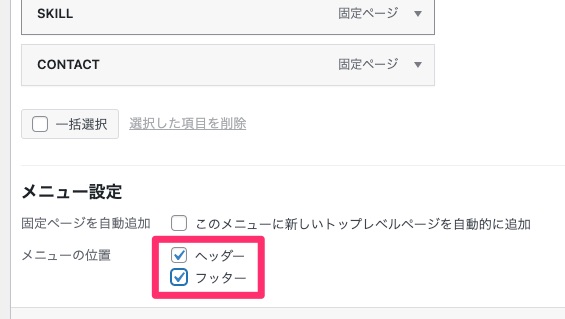
最後に、「メニューの位置」の「ヘッダー」と「フッター」を両方選択してください。これで作成したナビをヘッダーとフッターの両方に表示することができます。
「メニューを保存」をクリックし、ナビの設定は完了です。
6.サイトのカスタマイズ
メインビジュアル画像の設定や色(文字色や背景色)の設定方法です。

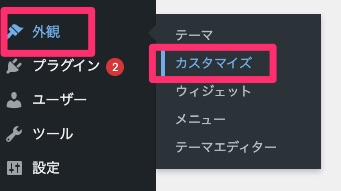
【外観】→【カスタマイズ】をクリックします。

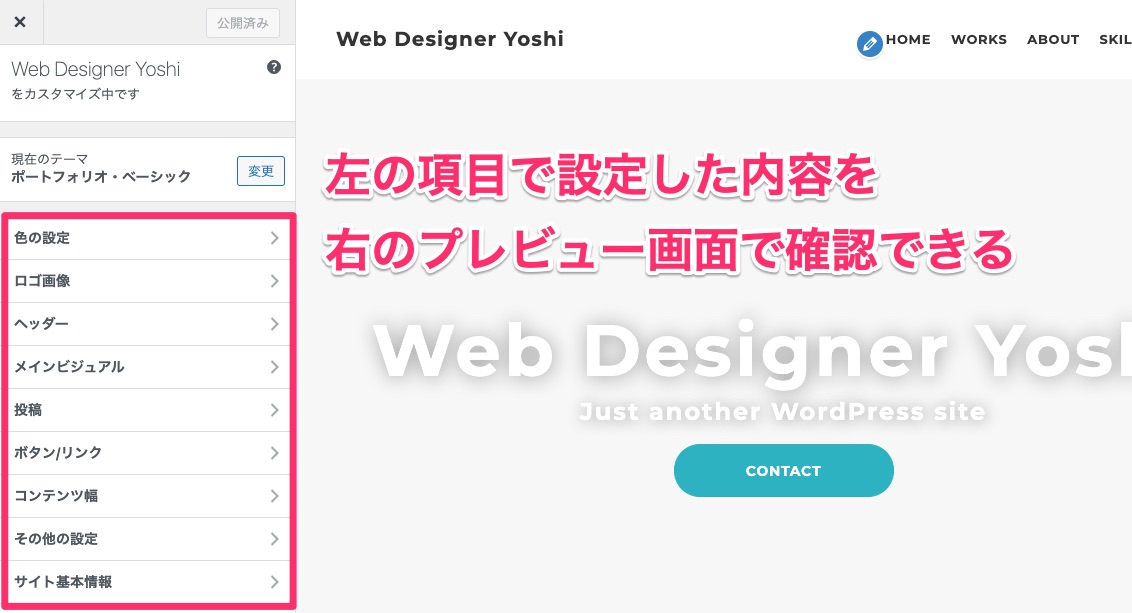
左には「色の設定」「ロゴ画像」「メインビジュアル」などの項目が並んでいます。このパネル内で設定した内容が右側にリアルタイムで反映されるので、変化を確認しながらカスタマイズができます。
※一部の機能はリアルタイムに反映されないので保存してから公開サイト上で確認してください。
トップページのメインビジュアルの設定
まずはメインビジュアルを設定してみましょう。

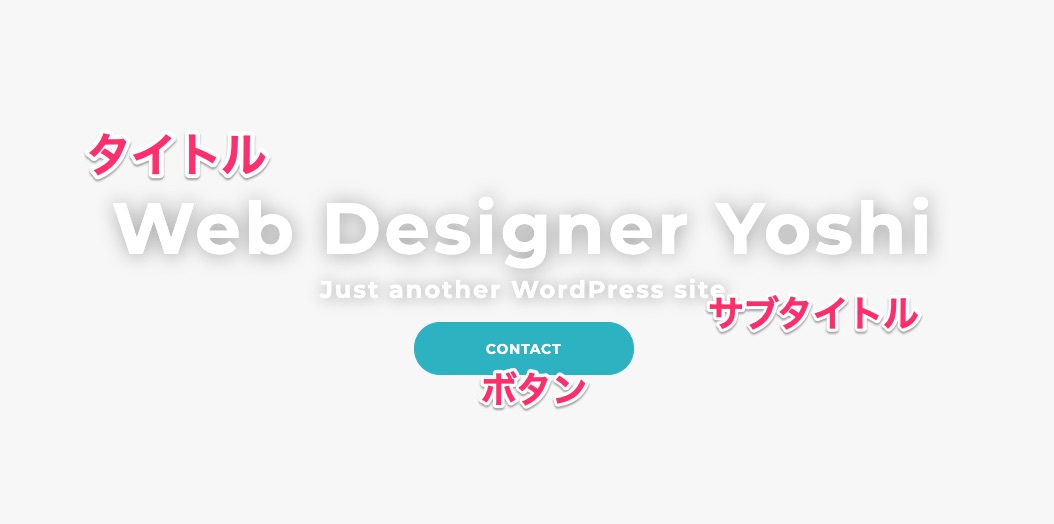
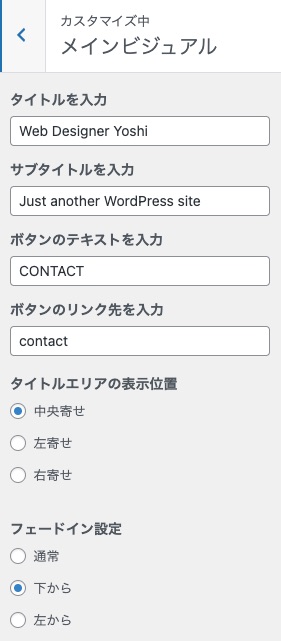
メインビジュアルでは「メインビジュアル画像(PC/スマホ)」「タイトル」「サブタイトル」「ボタンとそのリンク先」などを設定できます。

「メインビジュアル」パネルをクリックします。

さまざまな項目があります。「タイトル」や「サブタイトル」を変えてみましょう。リアルタイムに変更が反映されます。

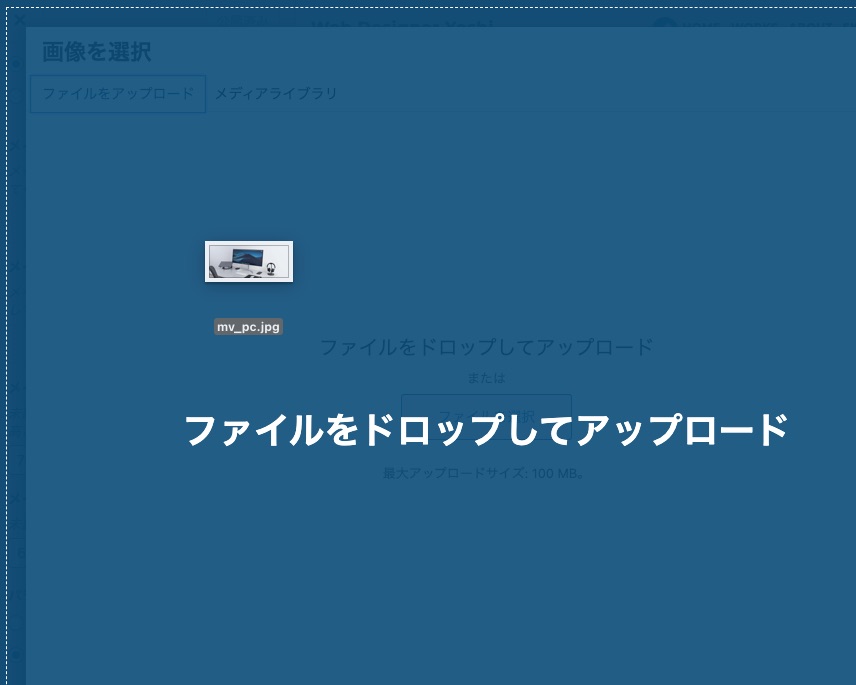
メインビジュアル画像の「画像を選択」をクリックします。

画像ファイルをドロップしてアップロードができます。
サンプル画像が必要な場合はこちらからダウンロードできます。
PC用画像 スマホ用画像
こちらは軽量な画像形式WebPです。もちろんJPGやPNGでもOKです。
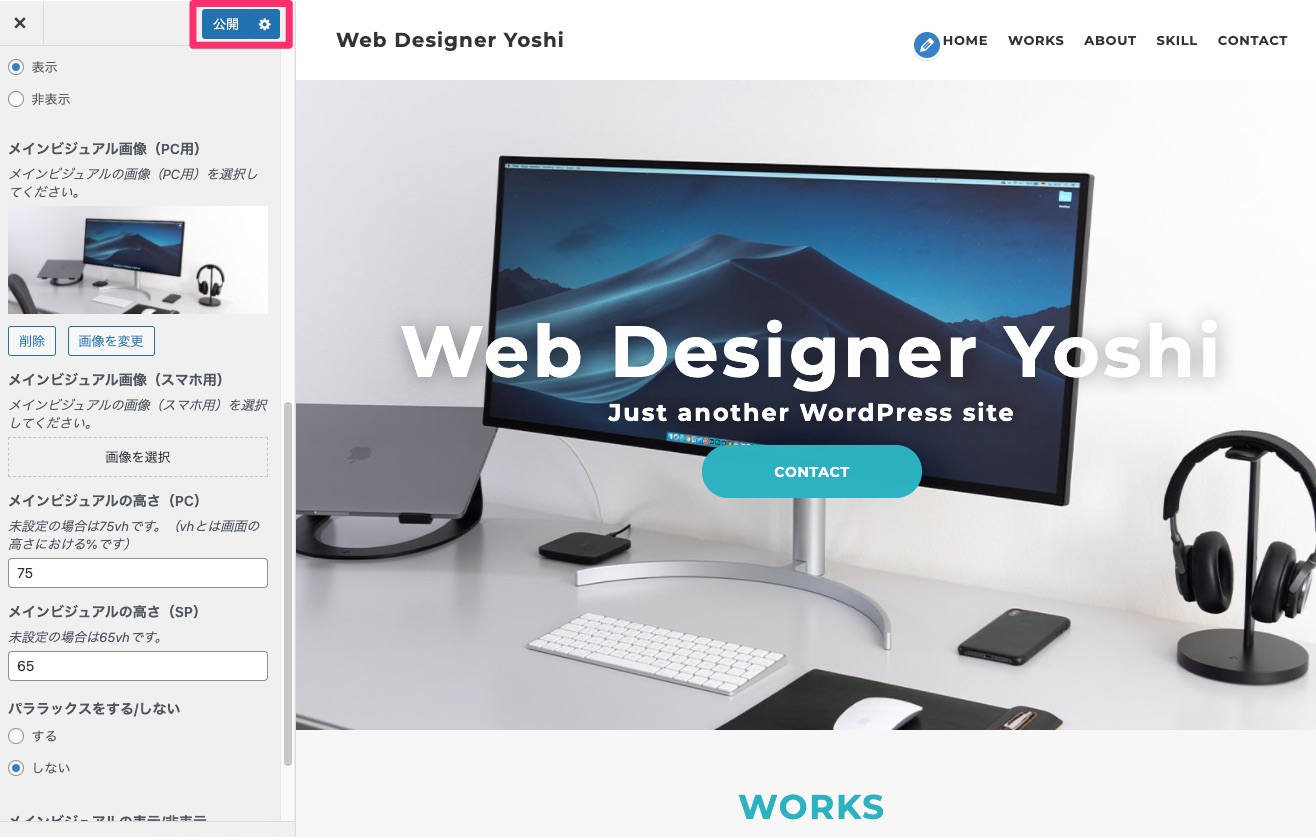
PC用の画像は1920 ✕ 800pxが目安です。スマホでは750 ✕ 900pxが目安です。背景画像として表示されるため画面幅によって上下が見切れます。画像のサイズはご自身で理想の表示のされ方をいろいろ試してみてください。

プレビューを確認して問題なければ、左上の「公開」をクリックします。これでメインビジュアル画像が設定されました。スマホ用の画像を設定しなかった場合は、PC用の画像がそのまま表示されます。
「メインビジュアル」項目では、その他に「タイトルエリアの表示位置の指定」「タイトルエリアのフェードイン表示」「メインビジュアルの高さ」「パララックス表示」の設定などがあります。実際にいろいろ触ってみてどのように変化をするのか試してみてください。
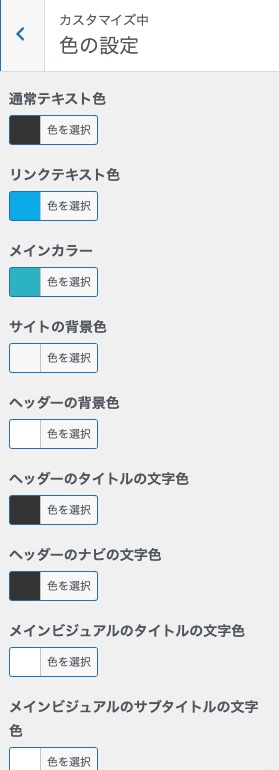
色の設定

「通常テキスト色」や「リンク色」に加え、可能な限り多くの色が設定できるようにしています。
ロゴ画像の設定
ロゴ画像をアップロードできます。ロゴの表示は高さが最大で50pxに指定してあります。ロゴ画像が無い場合はサイト名がテキストで表示されます。
SVG画像をアップロードしたい場合は下記のプラグイン「SVG Support」をインストールしてください。

SVG画像がアップロード可能になります。
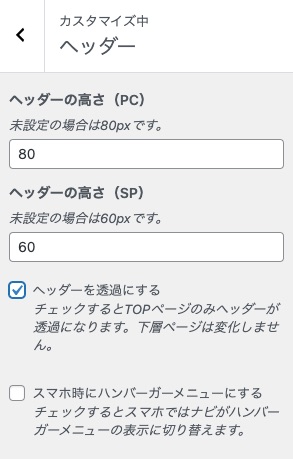
ヘッダーの設定

ヘッダーの高さを変更できます。また、ヘッダーを透過にできます。

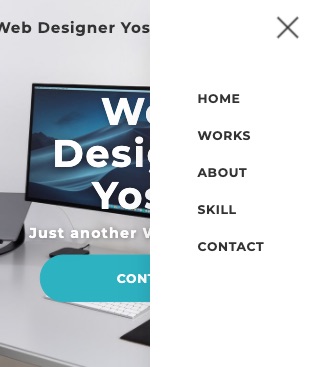
ナビの項目が多い場合は「スマホ時にハンバーガーメニューにする」へのチェックをオススメします。このようにナビが表示されます。
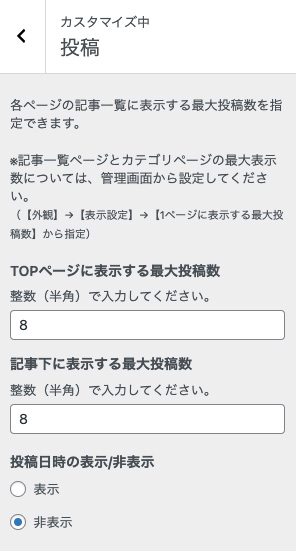
投稿の設定

各ページに表示する投稿一覧の最大投稿表示数を指定できます。TOPページと記事下に表示する投稿の表示数は数値で入力して指定ください。記事一覧とカテゴリーページの表示数は【外観】→【表示設定】→【1ページに表示する最大投稿数】から指定してください。
また、ブログのように使いたい場合は、各記事に投稿日時の表示が可能です(通常は非表示です)。
ボタン/リンクの設定

ボタンの角丸の設定が可能です。数値を指定して角丸の半径を指定します。
コンテンツ幅の設定
サイトの横幅、投稿ページの横幅、その他のページの横幅をそれぞれ指定できます。
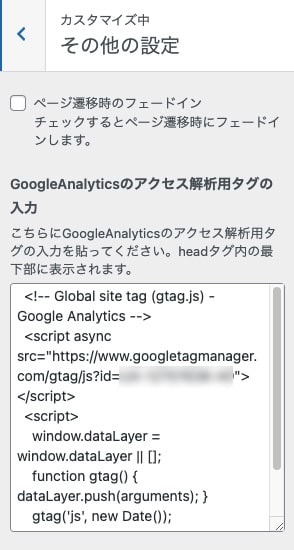
その他の設定

Googleアナリティクスのタグはこちらに貼り付けてください。
「ページ遷移時のフェードイン」にチェックをすると、ページ遷移の際にフェードインしながら遷移します。ぜひ試してみてください。
ファビコンの設定

「サイトの基本設定」パネルでファビコンの設定ができます。画像をアップロードしましょう。
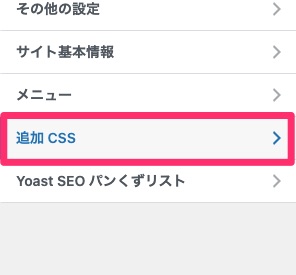
独自のCSSを記入する方法

CSSを記述したい場合は、「追加CSS」パネル内で記述が可能です。
7.SEOの設定(Yoast SEOの使い方)
『Yoast SEO』プラグインを使用したSEOの設定方法です。
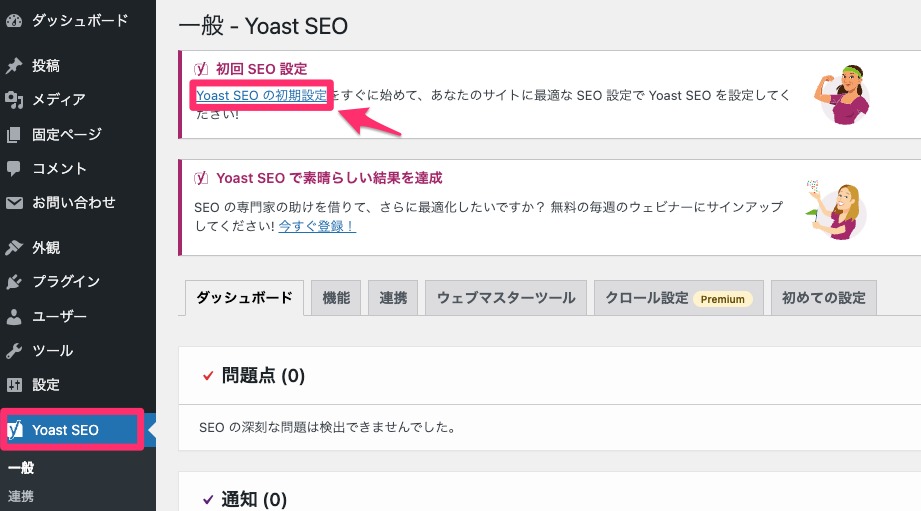
初回SEO設定

まずはじめに「初回SEO設定」を行います。
管理画面の【SEO】→【一般】内の「Yoast SEOの初期設定」リンクをクリックします。
初期設定が始まります。ご自身の環境に合わせて回答をしていきます。
※YoastSEOは頻繁にアップデートするため設定画面がよく変わります。もしかしたら下記の質問項目はすでに古くなり変わっているかもしれませんが、基本的には下記の通りに回答していけばOKです。
【SEO データの最適化】
「SEO データの最適化を開始」をクリック
【サイトの表現】
サイトは個人または組織いずれのものですか?:「人」
※「名前」や「個人のロゴまたはアバター」は設定しなくてもOK
【ソーシャルプロフィール】
何もせず「保存して次へ」をクリック
【個人的な好み】
「いいえ、サイトデータを追跡しません」をチェック
【構成を終了】
「または、SEO ダッシュボードにアクセスします」をクリック
設定はこれで完了です。

続いて、【一般】内の「機能」タブをクリックして、「Slack 共有の強化」をオフにしてください。オンだとソースコードにユーザー名が表示されてしまいセキュリティ的に良くないためです。
タイトルやメタディスクリプションの表示設定

【SEO】→【検索での見え方】に移動し、タイトルやメタディスクリプションを設定します。
SEOタイトル(サイトのタイトル)で、タグライン(キャッチフレーズのこと)を表記しない場合は赤枠内を削除しましょう。
※YoastSEOのアップデートによって、Separatorは「区切り」、Taglineは「キャッチフレーズ」と日本語で表示されている場合もあります。
メタディスクリプションはGoogleの検索結果に表示されます。サイトの説明文を入力しましょう。
ソーシャル画像(OGP画像)はFacebookやTwitterでSNSでシェアされた時に表示される画像です。推奨の1200✕630pxの画像を指定してください。

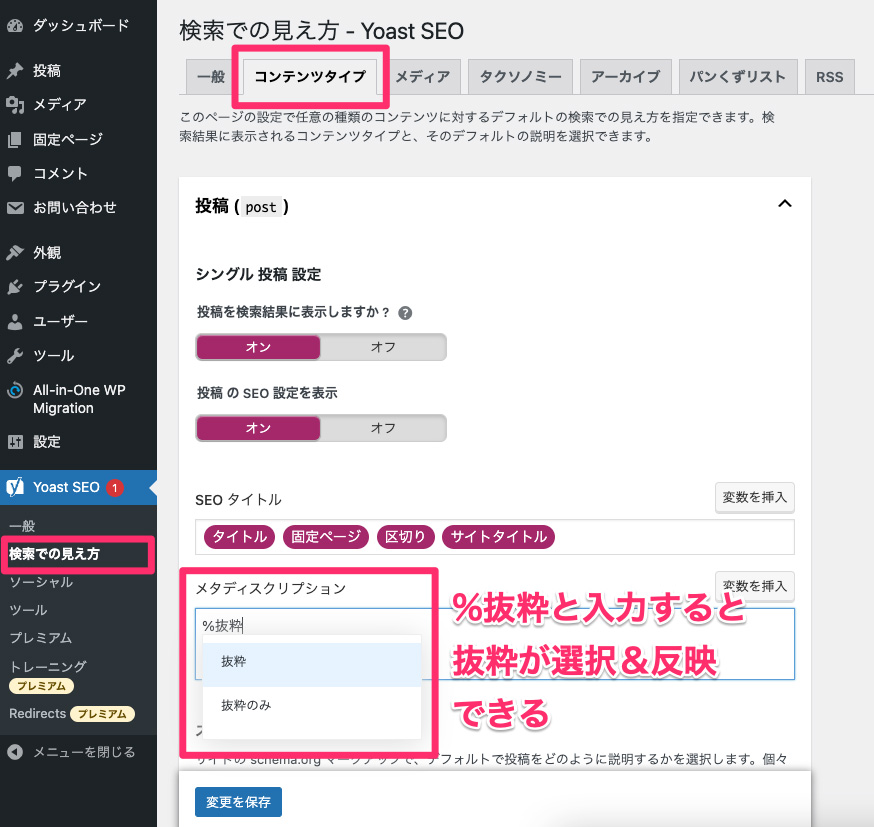
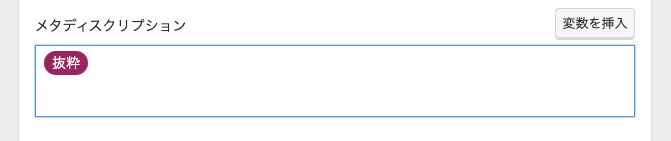
「コンテンツタイプ」タブでは、投稿記事ページと固定ページのタイトルとメタディスクリプションを設定します。メタディスクリプションは各記事ページの投稿画面で指定できますが、一記事ずつ入力するのが面倒な場合は、ここで「抜粋」と入力しておくことで、自動で記事の最初の方の文章が反映されるようになります。

「%抜粋」と入力すると「抜粋」が選択できます。
下の方に「固定ページ」項目もあるので忘れないように設定しておきましょう。投稿と同じ設定でよければメタディスクリプションに「抜粋」を反映しておきましょう。

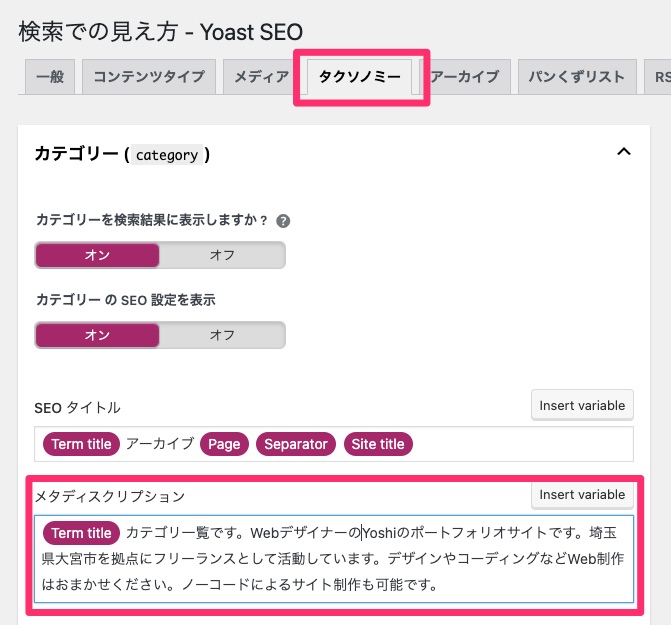
「タクソノミー」タブでは、カテゴリーページのタイトルとメタディスクリプションを設定できます。ここではメタディスクリプションの一例として、文章の始めに「Term title(例えば「コーディング」)カテゴリ一覧です」と表示しています。その後はトップページと同じ内容です。
記事にタグを指定している場合は、「タグ」項目のSEOタイトルとメタディスクリプションも設定してください。
「変更を保存」をクリックして、SEOの設定は完了です。
8.投稿記事の作成
投稿記事の作成方法です。
パーマリンクの設定
まずは各記事のURL形式であるパーマリンクを設定します。

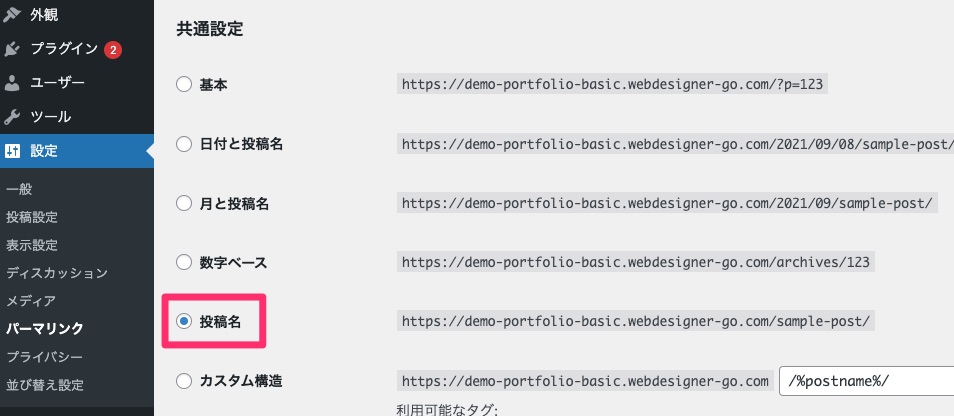
管理画面の【設定】→【パーマリンク】内でパーマリンクを設定します。好きな形式を選択してください。
ここではドメイン以下のURLが自由に決められる「投稿名」を指定しました。(環境によっては最初から「投稿名」が選択されている状態かもしれません)
カテゴリーの作り方

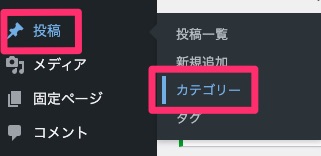
記事のカテゴリーは事前に設定しておきます。【投稿】にマウスオーバーし「カテゴリー」をクリックします。

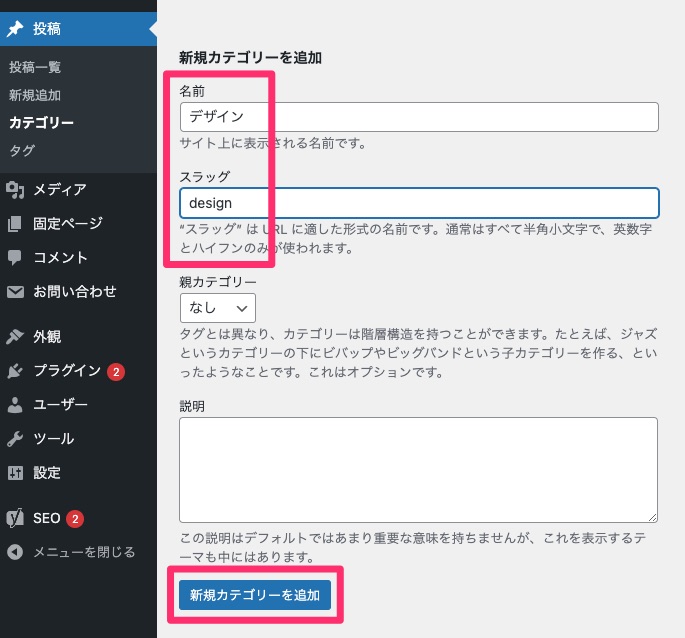
設定したいカテゴリ名とスラッグ(URL)を入力し、「新規カテゴリーを追加」をクリックします。追加したいカテゴリーの分だけ同じ作業を繰り返します。

ここでは「デザイン」「コーディング」「WordPress」の3つのカテゴリーを作成しました。
このままだと順番が逆さなので事前にインストールしたプラグイン『Intuitive Custom Post Order』の機能で並べ替えをします。

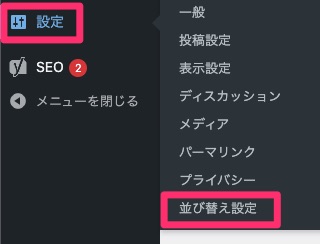
【設定】→【並べ替え設定】をクリックします。

2つある「すべて選択」にチェックを入れて「更新」ボタンを押します。

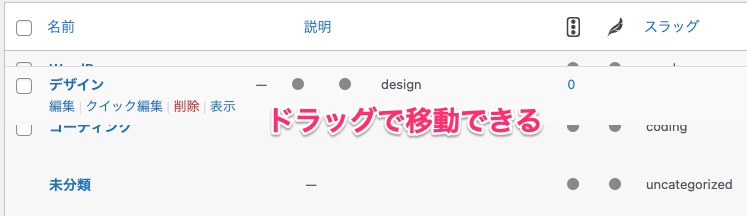
カテゴリーページに戻ります。作成したカテゴリがドラッグで移動できるようになっているので並べ替えます。上→下に並べ替えることで、サイト上では左→右の順番に表示されます。

並べ替えが完了した状態です。
これでカテゴリーの設定は完了です。
タグの作り方
タグについてもカテゴリーと同様の方法で作成できます。タグはあってもなくてもOKです。タグはカテゴリーでは分類しきれない項目に設定することが多いです。デモサイトでは「企業」「ゲーム」「飲食」などのジャンルを指定しています。
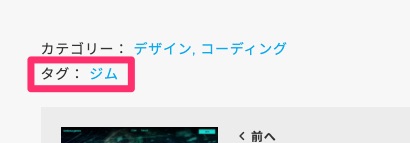
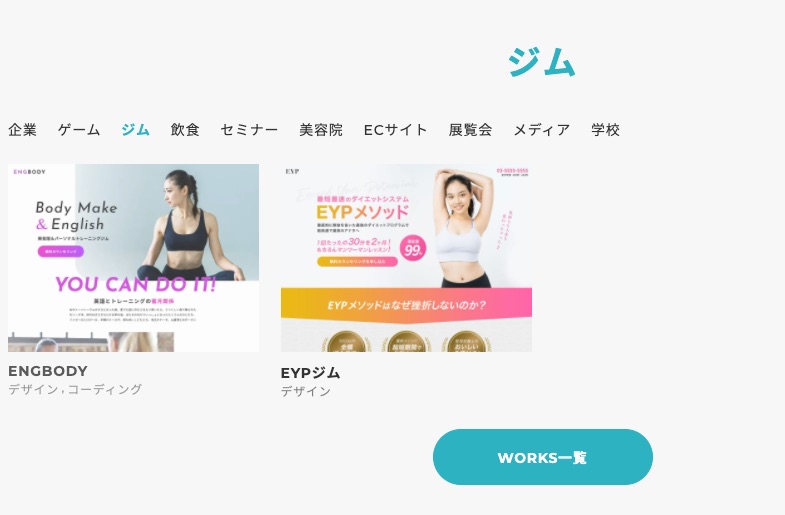
→ デモサイトでのタグの使用例(「ジム」のタグページ)

記事にタグを指定すると、記事ページの下にこのように表示されます。

タグの一覧ページも自動で作成されます。
投稿記事の作成
さて、ようやく記事の作成方法です。

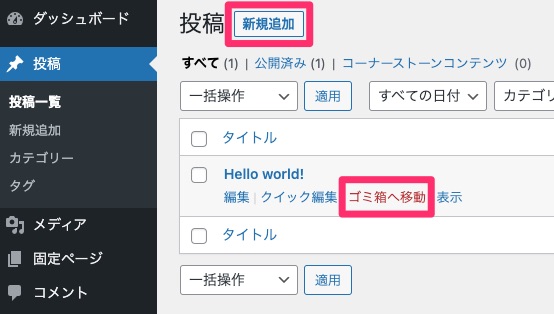
【投稿】内の「新規追加」ボタンをクリックして記事を作成します。サンプル投稿「Hello world!」は「ゴミ箱へ移動」をクリックして削除しておきましょう。
記事の書き方

タイトルと本文を入力していきます。

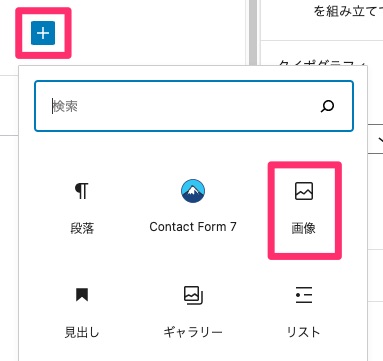
画像を挿入する時は+ボタンをクリックし、「画像」をクリックします。

画像が挿入できました。
見出しの指定方法

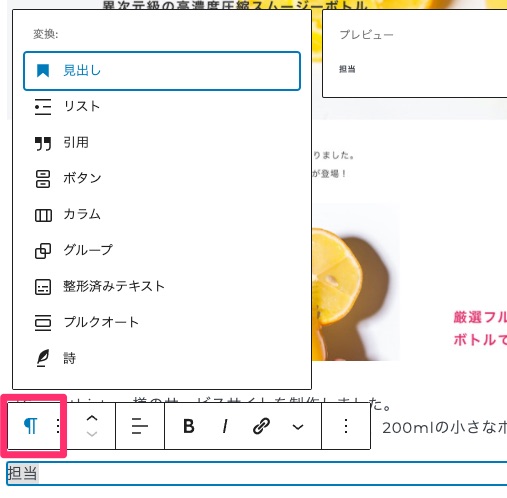
見出しにしたい文章を選択して赤枠のアイコンをクリックします。「見出し」を選択します。

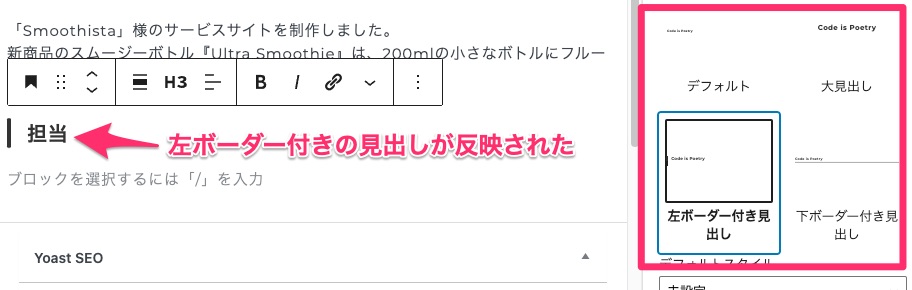
見出しのスタイルは3種類を用意しています。ここでは「左ボーダー付き見出し」を選択し反映しました。
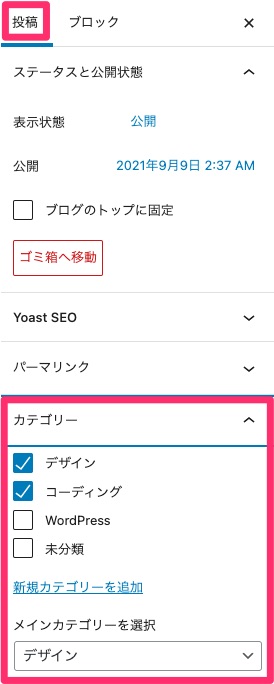
カテゴリーの指定

「投稿」タブ(右のサイドバーの上部にあります)に戻り、この記事のカテゴリーを設定します。ここでは「デザイン」と「コーディング」の2つにしました。「メインカテゴリーを選択」はYoastSEOプラグインの機能で、パンくずリストで表示するメインカテゴリ名を指定できます(パンくずリストには1つだけしかカテゴリー名を表示できないため)。
アイキャッチ画像の設定

「アイキャッチ画像を設定」をクリックして、画像をアップロードします。
アイキャッチ画像は800✕600px(4:3の縦横比)以上を指定してください。それ以上の大きな画像がアップロードされると自動で800✕600pxにトリミングされます。

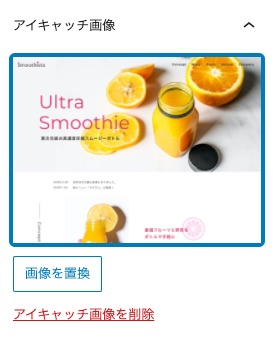
アイキャッチ画像が設定された状態です。
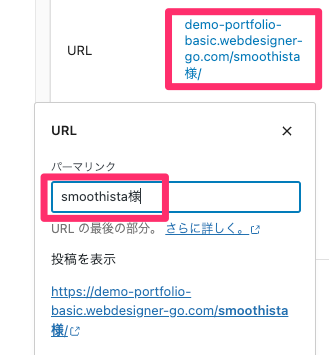
記事のスラッグ(URL)の設定

記事のURLは「URL」で設定します。事前に管理画面の【パーマリンク】で「投稿名」を指定している場合は、URLにページ名(記事のタイトル名)が自動で入っています。ここでは「様」を削除して「smoothista」としました。
※WordPressのバージョンによっては、記事を一度も保存していない場合はURLが変更できない状態になっています。一度、ページ上部の「下書きを保存」をクリックし記事を保存してから、再度「URL」の青字をクリックしてURLを変更できるかを試してみてください。
コメント欄の表示/非表示

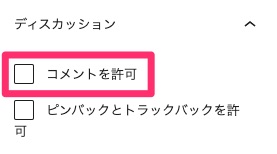
コメント欄を非表示にするには「ディスカッション」内の「コメントを許可」のチェックを外します。

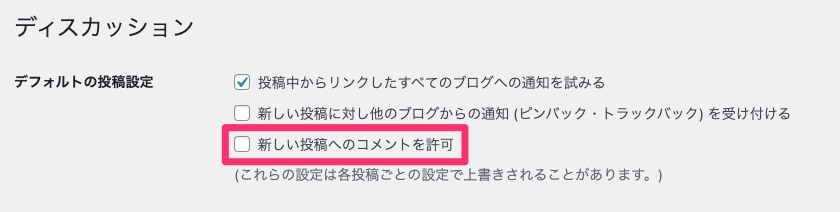
事前に管理画面の【設定】→【ディスカッション】内の「新しい投稿へのコメントを許可」のチェックを外しておくとコメント欄は表示されないようになります。
右上の「公開」をクリックして、投稿記事の公開は完了です。
9. トップページの編集方法
トップページは2つの方法で編集可能です。
方法1. 【ウィジェット】から編集する
ウィジェット機能を利用して、トップページの投稿一覧の上部と下部を編集可能です。

編集が可能なエリアです。サービス内容や料金表などを表示できます。

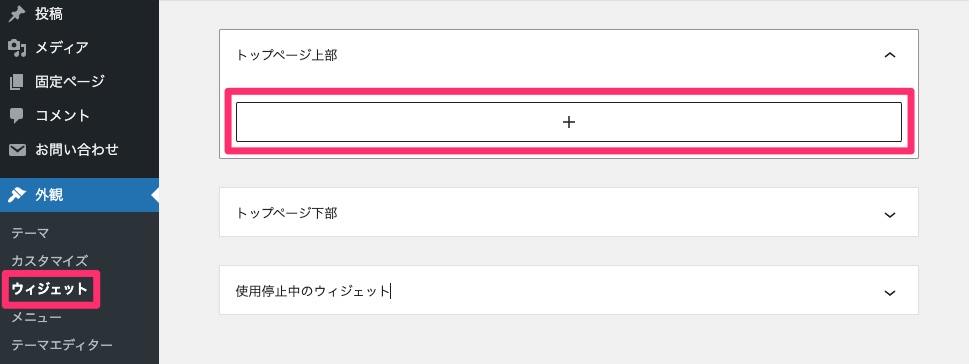
管理画面の【外観】→【ウィジェット】内の「トップページ上部」「トップページ下部」で編集します。

試しに「トップページ上部」内をこのように編集しました。「SERVICE」の箇所の設置方法は下記の動画を参考にしてください。
WordPressのブロックエディタの機能を使って編集しています。

試しに「トップページ下部」内をこのように編集しました。設置方法は下記の動画を参考にしてください。
この緑パーツのように画像の上にテキストなどを置くパーツを「カバー」と呼ぶのですが、ウィジェットの中で使う場合は横幅100%で表示する「全幅」が使えないようです…。そのため全幅で表示したければ、この「カバー」パーツを選択した状態で、下記のように画面右側のサイドバーの「高度な設定」→「追加CSSクラス」に「alignfull」と記入してください。

これで横幅100%の全幅で表示されます。

これで完成です。トップページの編集が完了しました。
方法2. 固定ページ機能を使う
方法2は、メインビジュアルも投稿一覧も無いまっさらな状態からトップページを作る方法です。
この方法はブロックエディタをフルに駆使してページを作っていく方法で中上級者向けです。

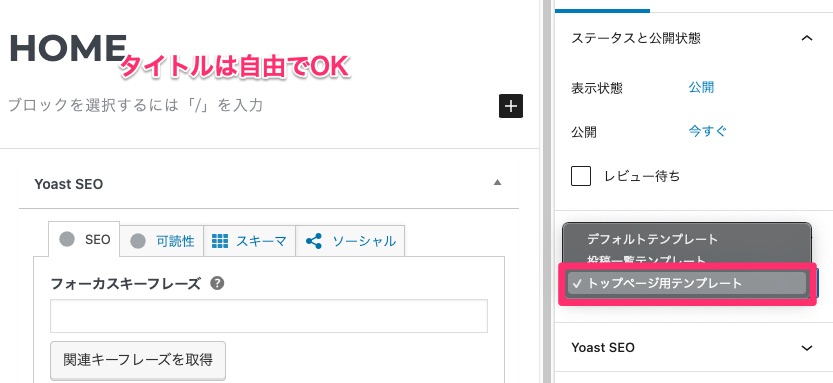
【固定ページ】から新規ページを作ります。タイトルは何でもOKです。「テンプレート」で「トップページ用テンプレート」を指定してください。公開ボタンをクリックします。このページをトップページとして編集していきます。

次に、管理画面の【設定】→【表示設定】の「ホームページの表示」項目で「固定ページ」を選択します。そして、「ホームページ」プルダウンで、先ほど作成した固定ページを選択してください。ここでは先ほど作った「HOME」を選択しています。「変更を保存」をクリックします。

トップページを見ると、このようにまっさらな状態になっています。作成した固定ページに内容を入力することで、トップページを編集できます。
10.テーマをカスタマイズする場合
「CSSを追加・編集したい」「header.phpなどのテンプレートを改修したい」など、テーマをカスタマイズする方法です。
方法1. 【カスタマイズ】の「追加CSS」項目で編集する(CSSを少しだけ編集したい場合)
CSSを少しだけ編集したい場合は、管理画面の【外観】→【カスタマイズ】→「追加CSS」パネルからCSSを上書きします。

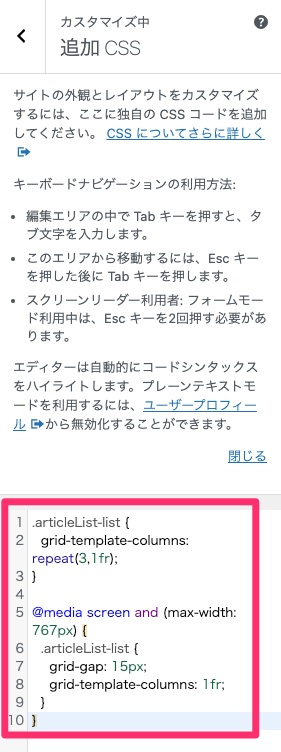
「追加CSS」のこちらにCSSを記入します。ここにCSSを書くと既存のCSSを上書きできます。
ここでは一例として、「PCの画面では作品一覧を3カラム表示、スマホでは1カラム表示」のCSSを書いています。通常はPCは4カラムでスマホは2カラムの表示ですが、それを上書きした状態です。
方法2. 子テーマをダウンロードし編集する(中上級者向け/テーマファイルを上書きして編集したい場合)
style.cssやheader.php、functions.phpなどを編集していきたい場合は、子テーマを編集していきます。
子テーマを使って編集をするメリットは、運営側による親テーマ(テーマファイル自体)のアップデートがあっても、子テーマの編集内容が保持される点です。親テーマを編集してしまうと運営側による親テーマのアップデートがあると、編集した内容が上書きされて消えてしまいます。
子テーマは自作できますが、こちらで用意しました。
→ 子テーマのダウンロードはこちら (zipファイル/16KB)

ダウンロードした子テーマ(zipファイル)を、【外観】→【テーマ】の「新規追加」からアップロードし有効化します。

空のstyle.cssとfunctions.phpが入っています。こちらを編集しFTPソフトなどでアップロードしてください。編集内容が反映されます。
header.phpやsingle.phpを編集したい場合は、親テーマのファイルから必要なファイルをコピーして、子テーマフォルダに移動して編集します。FTPソフトなどでアップロードして反映してください。
方法3. 親テーマをそのまま編集する(中上級者向け/テンプレートとして編集したい場合)
この方法は本テーマを「テンプレート」としてゴリゴリと自分で編集していける中上級者の方向けです。また、WordPressのテーマ作成の学習をしたい方にもこの方法はオススメです。
子テーマの解説でも書いたとおり、親テーマをそのまま編集してまうと、運営側による親テーマのアップデートに伴い、編集した内容は上書かれて消えてしまいます。
しかし、特にテーマをアップデートさせるつもりがなく、本テーマをテンプレートとしてご自身でどんどん編集していくつもりなのであれば、そのまま親テーマを編集していくことをオススメします。
以上、マニュアルをお読みいただきありがとうございました!
ご質問は正式にはサポートはしていませんが、下記のコメント欄にて可能な限り対応いたします。不明点などあれば具体的にご質問をお願いします。
このサイトでは、本当にWebデザインのスキルを磨きたいなら、未経験の方はまずはWeb制作会社か教育体制のしっかりしている事業会社に正社員で入社することを強くオススメしています。
やはり派遣でもなく、アルバイトでもなく、長く在籍する可能性のある正社員にこそ成長できるお仕事を振ってくれるのです。派遣やアルバイトは、リンク張り替えやテキスト修正など成長しづらい作業をやらされがちです……。
未経験OKで正社員のWebデザイナー・フロントエンドエンジニア案件を多く保有しているのが、IT系に強い『ワークポート』です。ワークポートでも、さすがに未経験の方にWeb制作会社を紹介するのは難しいですが、事業会社のWebデザイナー・フロントエンドエンジニアを紹介してもらえる可能性があります。また、Webデザイナーにこだわらなければ、WebディレクターやECサイト担当者などの求人も多数保有しているため選択肢の幅が広がります。一度面談を受けておきましょう。
また、Web/IT系特化の転職サイト『Green』にも登録しておきましょう。Web系転職の定番サイトです。
「デザインスキルを一気に上げる方法は「レビュー」です。つまりデザインに対するダメ出しを何度もしてもらって直すことを繰り返すことで、デザインスキルは急激にレベルアップします!
これを一番実現しやすいのが会社です。会社なら現場で上司や先輩にサイトやバナーのデザインのレビューをしてもらえるからです。じゃあ就職しておらず未経験のうちはどうすればいいかというと、「レビュー付きのデザインスクールの活用」です。普通のスクールはPhotoshopの使い方やコーディングの基礎を学ぶだけで「デザインスキル」についてはほぼ教えてくれません。レビュー付きのデザインスクールは運営側にも高いデザインスキルが求められるため非常に少なく希少性が高く『fullme』が現在は最高峰だと僕は思っています。「けっきょく、よはく」「ほんとに、フォント」など有名デザイン書籍を手がけるingectar-eの運営です。
僕が駆け出しの頃に『fullme』があれば絶対に受講していました...。デザインスキルを高めたい人はぜひ受講しましょう。
「ポートフォリオを作ってみたけど不安...」「周りにレビューをしてくれる人がいない...」
そんなお悩みを解決するために、ポートフォリオのチェックリストを作りました!27,000文字以上の大ボリュームです笑。noteで販売中です。激安のワンコイン500円です。このチェックリストで改善点を見つけて、少しでもポートフォリオの質を上げて、自分が望む就職に繋げましょう!



はじめまして。
「PORTFLIOベーシック」を購入させていただいた者です。
ご質問がありコメントさせていただきました。
「トップページ上部」の箇所につきまして
でもサイトと同じような
SERVICE
デザイン コーディング WordPress
という風に横並びに3つのSVGを並べて
その下にテキストを配置するには
どうすればよいのでしょうか。
スマホ対応の場合も併せてお教えいただけますと幸いです。
お手数をお掛けして恐縮ですが、ご教示のほどお願いいたします。
川口さま
この度はご購入していただきありがとうございました!
またコメントもありがとうございます。
「トップページ上部」の箇所はWordPressのブロックエディタで編集するのですが、
ちょっとわかりづらいですよね…。
↓ここの編集方法の動画を作成してみました。このようにブロックエディタで作っていきます。
https://webdesigner-go.com/portfolio-basic-wordpress/edit-service.mp4
3カラムを作って、その中に画像とテキストを入力していきます。
スマホの場合は、3カラムは自動で縦に1カラムずつ並ぶので、特に何かスマホ用に設定する必要はありません。
まだ分かりづらい点などございましたら、ご気軽にコメントをください。
よろしくお願いいたします。
お忙しい中、早々にご回答くださいましてありがとうございます!!
動画の解説の通りに実行し、できました!!
大変ご親切に対応してくださり感謝しております。
すばらしいテーマを作ってくださりありがとうございました!!
ご希望のレイアウトが作れたようで安心しました。
お褒めの言葉もありがとうございます!
また何か不明点がございましたらコメントをください^^
購入させていただきました。
カスタマイズで手の届かない部分を子テーマのCSSを書き換えているのですが
カスタマイズで設定したものは、アップデートされるとき変わってしまわないですよね?
semさま、この度はテーマのご購入をありがとうございました。
はい、その通りです。子テーマ内のCSSで編集した内容は、テーマのアップデート後もそのまま保持されます。
もう一つ質問なんですが、トップページの投稿の表示件数を変えたいのですが
「1ページに表示する最大投稿数」だと、アーカイブページの表示件数だけ変わって
トップページに反映されないんですけどどうすればいいですが?
semさま、ご質問をありがとうございます。
TOPページの投稿表示数は、管理画面の【外観】→【カスタマイズ】→【投稿】内に「TOPページに表示する最大投稿数」の項目がありますので、そちらに半角で整数値を入力して指定が可能です。
マニュアルにてその説明が不足しておりました。失礼いたしました。
※追記いたしました。
トップページ下部のカバーどうやってできますか?
semknbさま、ご質問をありがとうございます。
TOPページのカバー部分の設置方法を再現した動画を作成しました。こちらを参考にしてください。
https://webdesigner-go.com/portfolio-basic-wordpress/edit-cover.mp4
worksのところが何もクリックできない状態になってしまいました。
どこをいじればいいのでしょうか?
・カテゴリー選択できない
・投稿記事(画像)選択できない
という状態です。
さささま、はじめまして。
この度はWordPressテーマのご購入をありがとうございました!
ご指摘の点は、こちらの環境(MacBookとWindowsマシン)では再現しませんでした。
worksページのカテゴリ一覧のカテゴリ名と各ページへのリンクはクリック可能で遷移もできる状態です。
今もまだ発生していますでしょうか?
サイトを拝見しましたが、とても綺麗に活用していただいて感動しました。
このWordPressテーマはデザイナーや写真家の方の利用を想定していましたが、開発者の方の制作実績としてご活用していただけて、とても興味深く拝見しました。テーマ活用の幅が広がって嬉しいです。
このサイトでさささまのサイトを紹介してもよろしいでしょうか?
ねこポンさんはじめまして!転職活動に向けてベーシックタイプを購入させて頂きました。解説がとても分かりやすく、コーディングができない私でもポートフォリオサイトを作る事ができて嬉しいです!質問なのですが、例えばGナビのABOUTをクリックした時、ウィジェットで設定したトップページ上部のABOUTにスクロールダウンさせるにはどうすればよいでしょうか?よろしくお願い致します。(固定ページに飛ぶのではなく、TOPページの各コンテンツに移動させるイメージです)
つぶつぶさん、はじめまして!
WordPressテーマのご購入ありがとうございます!!
コーディングが苦手な方のお力になれて嬉しいです^^
ナビのリンクをクリックしたら該当の箇所にスクロールダウンですよね…。その機能は無いんですよね。。ただ、HTMLのアンカーリンクの機能で同様のことは実現できます。下記のデモを参考に解説します。
https://demo-portfolio-basic.webdesigner-go.com/
ナビに「SERVICE」という項目がありますよね。今回、解説用に一時的に追加してみました。それをクリックしたらトップページのSERVICEの箇所に移動しますよね。これは下記の流れで実現しています。
1. 管理画面の【外観】→【メニュー】の「メニュー項目を追加」内の「カスタムリンク」で、URLを「/#service」と入力する。ナビゲーションラベルは「SERVICE」と入力。「メニューを保存」をクリック。aboutの場合は「/#about」でOKです。
2. 管理画面の【外観】→【ウィジェット】で、SERVICEの箇所の上に配置した「スペーサー」パーツを選択して、右側パネルの「高度な設定」内の「HTMLアンカー」に「service」と入力する。これでスペーサーに#serviceというidが振られます。本当はSERVICEの見出しに#serviceをつけてもいいのですが、このテーマはヘッダーを固定しているためヘッダーのズレの分を考慮して見出しの上のパーツのスペーサーにidを振っています。aboutの場合は、aboutの箇所の上にスペーサーを配置してそこに「about」を設定してください。
一応これでどのページのナビからでもトップページのSERVICEに移動できるはずです。aboutでも同様に設定してみてください。どうしても固定ヘッダーがあるのでそのズレがちょっと気になるのでスペーサーの高さなど調整が必要ですね。。
もしこれでわからなかったらまたコメントをください。実際に設定している動画を作ってみます。
こんにちは!
デモサイトに機能をアップして頂き、誠にありがとうございます!おかげ様でスクロールダウンに成功しました^_^
最初スクロースした際、見出し文字がヘッダーにかぶってしまい、上のスペーサー2個使い(ピクセル数は2分割)という荒療治で何とか見出し丁度に落ちてくる感じに仕上がりました笑笑
転職成功させて、もっと勉強したいと思います、、!
ありがとうございました!
はじめまして。
転職活動用のポートフォリオ作成のためにテンプレートを購入させていただきました。
1点お聞きしたいことがあり、ご連絡させていただきました。
現在トップページに表示している制作実績のところにはwordpress内「投稿」からアップロードした記事がすべて表示されてしまうのでしょうか。
ブログの記事と作品の詳細ページを別々に管理したいのですが、可能でしょうか。
のんさん、はじめまして。
WordPressテーマのご購入をありがとうございます!
現状、作品ページとブログ記事を分けて表示する機能はないですね…。
作品一覧の中に「ブログ」というカテゴリを設けて投稿し、作品と一緒に表示するのが限界だと思います。
完全に分けて例えばトップページにそれぞれの一覧を表示するには、ある程度ソースを編集する必要があります。
ただ、ご意見は非常に参考になりました。
ポートフォリオに作品だけではなくブログも合わせて投稿したいニーズもあるかと思います。
時間ができたら改修を検討するかもしれません。
こんにちは。ポートレート用にテンプレートを購入しました。
プラグインのインストールや、コンタクト、プロフィールなどは設定出来たのですが、フロントページが全く反映されないのですが、考えられる原因と対処法はありますでしょうか?
プラグインは不要なものは無効化してみました。
廣上さま
この度はWordPressテーマをご購入いただきありがとうございます!
サイトを拝見しました。
おそらくですが、管理画面の【設定】→【表示設定】の【ホームページの表示】で「固定ページ」を選択した状態になっていませんでしょうか?そしてすでに作成済みの何か固定ページをご指定されている可能性がございます。こちらを「最新の投稿」に設定しておくと表示されるはずです。
もし、これでも直らなければまたお知らせください。他の原因を検討いたします。
ねこポンさん初めまして!
いつも、ブログを参考にさせていただいています。
ポートレート用にテンプレートを購入致しました。
MANPを使用し、ローカル環境でwardpressを使用しているのですが、
固定ページを設定した後に、サイト上部に
Warning: Undefined variable $post in /Applications/MAMP/htdocs/○○○/wp-content/themes/portfolio-basic/functions.php on line 138
Warning: Attempt to read property “ID” on null in /Applications/MAMP/htdocs/○○○/wp-content/themes/portfolio-basic/functions.php on line 138
Warning: Undefined variable $post in /Applications/MAMP/htdocs/○○○/wp-content/themes/portfolio-basic/functions.php on line 139
Warning: Attempt to read property “ID” on null in /Applications/MAMP/htdocs/○○○/wp-content/themes/portfolio-basic/functions.php on line 139
というPHPのエラー表記が出てしまい困っています。
自分なりに調べたのですが、解決できず質問させていただきました。
よろしくお願いいたします。
るーさん、はじめまして!
この度はWordPressテーマを購入していただきありがとうございます。
エラーの内容を確認しました。これは私の環境では再現しないのでちょっと検証が難しそうですね…可能性として考えられるのは、固定ページ機能で作品一覧ページを作った際に「投稿一覧テンプレート」を指定されていない可能性があるのですが、いかがでしょうか?
指定方法はこちらです。
https://webdesigner-go.com/template/portfolio-basic-wordpress-usage/#i-8
ただ、仮に「投稿一覧テンプレート」を指定しなくても本来はエラーは出ないはずです。もしかしたらMAMP特有の症状なのかもしれません。。
もし直らなければまたコメントをください。その際にMAMP上のWordPressのバージョンを教えていただけると助かります。
投稿一覧テンプレートは指定されていました。
WordPressのバージョンは5.9です。
wp-content/themes/portfolio-basic/functions.php
138行目:$articleList_link = get_permalink($post->ID);
139行目:$articleList_title = get_the_title($post->ID);
エラー内容としては、
上記のファイル内で使用されている$postが定義されていないことが原因かと思いますが、
$postはどこで定義されているものでしょうか?
functions.php内に$postは見当たりませんでした。
ご確認よろしくお願い致します。
るーさん、ご確認をありがとうございます。
私のMacにもMAMPをインストールし、PHPのバージョンが8系(8.0.8)で同じエラーログを表示することができました。
原因はPHP8の「未定義の変数はエラーになる」という仕様変更のようです。本来はWordPressではグローバル変数の$postに記事の内容が入っており、$postと明示していなくてもPHP7ではエラーにはならないのですが、PHP8ではいきなり$postという記述を使うことで、未定義の変数として扱われてエラーになってしまうということのようです。
PHP8ではテストしておらず、エラーが出てしまい困惑させてしまいました。申し訳ございません。。
解決方法は3つあります。PHP8にこだわりが無ければ1で対応するのがオススメです。
1. これが一番簡単です。MAMP上のPHPのバージョンを7系にします。管理画面のPHP versionから指定できます。7(7.4.21)ではないですよね…??
2. functions.phpの138行目と139行目の「$post->ID」を「get_the_ID()」に書き換える。
3. functions.phpの138行目辺りに、global $post;という一行を加える。
とはいえ、いつかはPHP8にする時が来るので、その時にまたエラーが出ては困りますよね。今週日曜中には上の2の内容で修正したテーマファイルをダウンロード可能な状態にいたします。その際はまたコメントにてお知らせの返信をいたします。
ご迷惑をおかけして申し訳ございませんでした。でも、おかげさまでバグを見つけることができました!本当にありがとうございます。
修正版のテーマファイル(ver.1.0.2)をアップロードいたしました。
ダウンロードページにてダウンロードしていただければ幸いです。
よろしくお願いいたします。
ねこポンさん、お返事が遅くなってしまい申し訳ありません。
早急に対応していただいて助かりました!
ねこぽんさんの記事を参考に、ポートフォリオの制作を頑張りたいと思います。
また何かあったら質問させてください。ありがとうございました!
初めまして、ねこポンさん。
転職のため、ポートフォリオ用テーマを購入させていただきました!
使いやすいテーマを作ってくださり、ありがとうございます。
質問よろしいでしょうか。
追加CSSにてねこポンさんが書いてくださっているコードを記入したのですが、スマホで1
カラムになりませんでした。申し訳ありませんが、何か間違っている点や原因がわかりましたら教えていただけると助かります。
.articleList-list {
grid-template-columns:repeat(3,1fr);
}
@media screen and(max-width:767px){
.articleList-list {
grid-gap: 15px;
grid-template-columns: 1fr;
}
}
えびさん、はじめまして。
WordPressテーマのご購入をありがとうございます!
気に入ってくださり嬉しいです^^
スマホで1カラムにならない件ですが、下記のようにandの後に半角スペースを入れて試していただけますでしょうか?おそらくこれで1カラムにできるはずだと思います。
誤:
@media screen and(max-width:767px){
正:
@media screen and (max-width:767px){
これでも直らなければまたコメントをください。
ねこポンさん、返信ありがとうございます!
修正したところ、1カラムになりました!
初歩的なミスでお手数をおかけし、申し訳ありませんでした。
大変助かりました、ありがとうございました!
ポートフォリオを買わせていただきました!!
http://www.marco-mosaici.jp/
質問なのですが、上記のサイトみたいにリンクをクリックした時ページ遷移すると思うのですが
ナブバーだけはロードさせずにそのままにするということはできますが??
semknbさん、WordPressテーマのご購入をありがとうございます。
「ナブバーだけはロードさせずにそのままにする」というのは、ページ遷移をした際にナビだけは再表示せずに遷移前の状態でそのまま表示し続けたままにするということでしょうか。それはこのテーマでは不可能になります。
返信ありがとうございます。
下記のサイトの方はできてるんですけど、同じテンプレートですよね??
https://sho-portfolio.com/
semknbさん、その私のポートフォリオサイトも同じWordPressテーマですが、「ページ遷移をした際にナビだけは再表示せずに遷移前の状態でそのまま表示し続けたままにする」ということはしていないです。遷移が速いのでナビが再表示されていないように見えるだけかもしれません。
ページ遷移後もナビ(ヘッダーですよね?)を遷移とは無関係にそのまま表示するにはこのWordPressテーマでは不可能です。例えばVue.jsやReactなどのJavaScriptフレームワークを使えば、ヘッダーはそのままにして、コンテンツ部分だけを非同期で取得することは可能です。しかし、このWordPressテーマにはそのような機能がないので、別ページに遷移したらヘッダーもコンテンツ部分もすべて再表示することになります。
もしご指摘の点が間違っていたら申し訳ございません。より詳細に閲覧環境(ブラウザや端末など)や理想の状態を教えていただけると助かります。
返信が来てないと思い忘れていましたすいません。
そうなんですね。わかりました。
wordpressとかじゃなく素朴な疑問なのですが共通パーツ(ヘッダーなど)を残して画面遷移する
にはどういった技術と知識が必要なのでしょうか??
以下のようなJavaScriptフレームワークなら可能です。
・Vue.js
・React
また、それぞれVue.jsベース、Reactベースの静的サイトジェネレータがあります。
・Nuxt.js(Vue.jsベース)
・Gatsby(Reactベース)
ここではこれ以上は解説しませんが、キーワードとしては上記のフレームワーク名や「Jamstack」「 静的サイトジェネレータ」で検索してみてください。いろいろ情報が出てきます。
購入させて頂きました。
いつからか、サイドバーとページトップのボタンが反応しなくなってしまったのですが
検証ツールでコンソールを見てみたらエラーが出ていたのですが、わかりますか??
https://beat-store.seinen-boy.com/
URLを貼っておきますので、コンソールを確認していただけないでしょうか?
返信お待ちしております。
フランクさま
この度はテーマのご購入をありがとうございます!
サイトを拝見しましたが、最高にかっこよくて感動しました…。
ぜひ活用事例に掲載させていただきたいのですが、いかがでしょうか?
エラーの内容について調べてみました。
script.jsの一行目に”use strict”を記載していることでエラーが出ており、「トップへ戻る」と「ハンバーガーメニュー」が機能していないようです。
具体的には変数宣言をちゃんと行っていないことによるエラーでした。
解決策は2つあります。いづれかの方法で直るはずです。
解決策1. “use strict”の一行を削除する
“use strict”を記載することで厳格なJavaScriptの書き方をしないとエラーが出るようになっています。明確に変数宣言をしていないことでエラーが出てしまっておりました。私の書き方で変数宣言をしていないために生じたエラーです。申し訳ございませんでした…。”use strict”の一行を削除することで、エラーは消えるはずです。
解決策2. 変数の宣言をちゃんとする。
以下のように修正をすると直るはずです。変数の前にvar(letでも可なはず)を付けます。こちらの方が根本的な解決策となります。
誤
$pageTop = $(‘#js-page-top’);
↓
正
var $pageTop = $(‘#js-page-top’);
誤
$btnMenu = $(‘.btnMenu’);
↓
正
var $btnMenu = $(‘.btnMenu’);
誤
$gnav = $(‘.gnav’);
↓
正
var $gnav = $(‘.gnav’);
以下に、解決策2の修正後のscript.jsの内容を書いておきます。こちらを使用してください。
※念のため、元のscript.jsをバックアップしておくことをおすすめいたします。
——————————
‘use strict’;
jQuery(function ($) {
//ページトップへ戻る
var $pageTop = $(‘#js-page-top’);
$(window).scroll(function () {
if ($(this).scrollTop() > 300) {
$pageTop.addClass(‘is-show’);
} else {
$pageTop.removeClass(‘is-show’);
}
});
$pageTop.on(‘click’, function () {
$(‘body,html’).animate({
scrollTop: 0
}, 300);
return false;
});
//ハンバーガーメニュー
var $btnMenu = $(‘.btnMenu’);
var $gnav = $(‘.gnav’);
$btnMenu.on(‘click’, function () {
$btnMenu.toggleClass(‘active’);
$gnav.addClass(‘show’)
$gnav.animate({ width: ‘toggle’ }, 200);
});
$(document).on(‘click’, function (e) {
console.log(e.target);
if (!$(e.target).closest($gnav).length && !$(e.target).closest($btnMenu).length) {
if ($gnav.hasClass(‘show’)) {
$gnav.removeClass(‘show’)
$btnMenu.toggleClass(‘active’);
$gnav.animate({ width: ‘toggle’ }, 200);
}
}
});
});
——————————
返信遅れて申し訳ありません。
こんなサイトでよかったら是非お使いになって下さい…。
丁寧に説明頂き本当にありがとうございました。
無事解決いたいました。
立て続けに申し訳ないのですが、下記のサイトような写真のギャラリーみたいなものも
作りたいなと思っているのですがこれはどうやってやっているのでしょうか??
テンプレート階層的には、archive.php → single.phpという関係でしょうか??
http://www.marco-mosaici.jp/mosaici
何度も申し訳ないのですが、お時間がある時にでも返信お待ちしております。
https://webdesigner-go.com/template/portfolio-basic-wordpress/
↑のページの「活用事例」のコーナーに掲載させていただきました!ありがとうございます。
本当にセンスの塊だと思いました…。かっこいいです!
http://www.marco-mosaici.jp/
この写真ギャラリーのサイトはかなり昔に作ったものですね…笑
構造的には下記のようになっているはずです。
【ギャラリーページTOP】
固定ページ(page.php)
【各写真ページ】
カスタム投稿タイプ(single-mosaic.php)
かなりうろ覚えですが、、「投稿」はブログコーナーで使ってしまっているので、写真の個別投稿記事は別途カスタム投稿タイプを用意して使っているようです。
プラグインは調べてみると「carousel without jectpack」と「jQuery masonry image gallery」を使っています。どちらもおそらく現在ではメンテナンスされていない古いプラグインのようです。すみません、、もう5年ほど前で記憶がありません。。
フランク様のサイトでもすでに「投稿」は各商品の投稿用に使っているため、もし新たに別の投稿を用意したいのなら、カスタム投稿タイプを使うことになるはずです。
シンプルに固定ページなど一つのページにギャラリーを設置するだけなら、何かプラグインをインストールして簡単に設定できるかもしれません。
参考:
https://www.conoha.jp/lets-wp/wp-gallery/
また何かご質問や不具合などございましたら、いつでもお知らせください。
返信遅れてすいません…。
掲載の方ありがとございました…。
ギャラリーページTOPの国別で分かれているのはカテゴリーまたはタクソノミーごとに
出力している感じでしょうか?
http://www.marco-mosaici.jp/
あともう一つ質問なのですが、テーマファイルエディターでCSSなどを書き換えてスーパーリロード(⌘+shift+R)してもすぐに反映されないのですがなぜでしょうか??
フランクさま
素敵なサイトが活用事例に増えて嬉しいです!
>ギャラリーページTOPの国別で分かれているのはカテゴリーまたはタクソノミーごとに出力している感じでしょうか?
そうですね、各記事がタクソノミー(国別)に分かれていて、国(ターム)ごとに出し分けているはずです。たしかここは当時はまだWordPressの経験が浅くけっこう実装がしんどかった記憶があります。今だったらそんなに難しくなさそうですが。おそらく以下の記事でやっていることがほぼ同じです。
参考;tax_queryでターム毎に分類してカスタム投稿記事一覧を表示する
https://memo.cobanlab.net/2019/01/27/61/
get_termsでタクソノミーの一覧を取得したら、さらにforeachで一つ一つターム(スラッグ)を取得してget_postsの’tax_query’に入れて各タームのデータを取得し、さらにforeachでタームの各記事を出力してますね。foreachを2回使っているところが少しややこしいですね…。
>あともう一つ質問なのですが、テーマファイルエディターでCSSなどを書き換えてスーパーリロード(⌘+shift+R)してもすぐに反映されないのですがなぜでしょうか??
これは僕はテーマファイルエディターを使ったことがほとんどないのでわからないですね…。少しググってみましたが情報が得られずです。。
分かりました!
色々とご丁寧に説明して頂き、ほんとにありがとうございました!!
また分からないことがあったらお願いいたします!!
購入しました。
解説も丁寧でありがとうございます。
ブログ記事もポートフォリオに入れたいのですが可能でしょうか。
投稿が「works」に取られているのですが、
ブログ記事も表示したいです。
解説参考サイトなどありましたらお願いいたします。
おねさま、この度はWordPressテーマのご購入をありがとうございます。
おっしゃる通り「投稿」を「works」に割り当てているため、このテーマにブログを投稿する機能はありません。
ブログ機能を実装するには、ブログ投稿用に新たにカスタム投稿タイプを作成する必要があります。
下記の記事がわかりやすいです。
-【WordPress】カスタム投稿タイプの使い方を解説する【テーマ自作】
https://miya-system-works.com/blog/detail/147
カスタム投稿タイプの概要はこの記事がわかりやすいです。
-【WordPressカスタム投稿】記事一覧・詳細を実装してみよう(前編)
https://b-risk.jp/blog/2021/03/custom_post_type_1/
ブログ専用の記事ページと記事一覧ページの作成方法はこの記事がわかりやすいです。
このへんはWordPressの知識が必要になるので少し難しいかもですね。。
あとはもういっそのことnoteにアカウントを作って、そちらで記事を書いてリンクするのもアリかもですね。
https://note.com/
カスタム投稿タイプについては、紹介した記事をお読みになってわからない箇所などあればお知らせください。
ご親切にありがとうございます。
まずは、記事を見ながらWordPressで実装してみます。
お礼としましてTwitterでこちらのサイトを宣伝していきます。
こんばんはm(_ _)m
お忙しいところ恐れ入りますが、2点質問させていただきます!
①pngのロゴ画像について
スマホで実機確認した場合のみロゴ自体が表示されません。(Safari、Googleともに)
※ちなみに上記のロゴ画像のみ、Googleの検証画面で「混合コンテンツ」というエラーが出ている状態です。こちらが関係しているのか?と思っているところです。
②グローバルナビについて
開いているページのメニュー名に常時下線を表示させたいor文字色を変えたい(現在どのページにいるか分かるように)のですが、なかなか上手くいかず…
方法があれば教えていただけますと幸いですm(_ _)m
ちびハナさん、かなりおひさしぶりです。
この度はWordPressテーマのご購入をありがとうございます!
①pngのロゴ画像について
「混合コンテンツ」はSSL化(https)したサイトにhttpのコンテンツが混じっている時に表示されるという認識です。サイトのURLがhttpsで、ロゴ画像のパスがhttpから始まっていないでしょうか?
また、ロゴ画像のアップロード方法ですが、以下のどちらになりますでしょうか。
1. 管理画面の【外観】→【カスタマイズ】内の【ロゴ画像】からアップロード
2. ご自身でimgタグでロゴ画像を設置
2の場合はロゴ画像がhttpsかhttpのどちらから始まっているかを確認してみてほしいです。1の場合ならちょっと謎ですね。。より詳しい調査が必要になります。解決しない場合は、可能でしたらURLをお送りください。
②グローバルナビについて
現在のページを指すナビのリンクにはWordPressによって自動的に「current-menu-item」クラスが付与されています。そのため以下のようなCSSの指定でスタイルを適用できます。管理画面の【外観】→【カスタマイズ】内の【追加CSS】に記入をしてください。これは例として色を変えています。
.current-menu-item a {
color: #2bb2c1!important;
}
既存のスタイルを強制的に上書きするために、importantを付けています。
デモの方にも反映しておきました。現在のページを指すナビのリンクの色が変わっているのがわかると思います。
https://demo-portfolio-basic.webdesigner-go.com/
ただ、この方法だけでは、カテゴリーページと作品(記事)ページを表示している時にはナビの「WORKS」にcurrent-menu-itemは付与されないのでCSSを適用できません。これを実現したい場合は、テンプレートの改修が必要になってきます。このテーマではそこまではサポートはしていません。もしご自身でいろいろお試しになって、わからない箇所があればこちらでご質問ください。可能な範囲で回答できればと思います。
ねこポンさん
初めまして。ウェブデザイナー目指して転職活動しているものです。ものすごく有益な情報を発信されてて、ギャグセンスも高くて素晴らしいなと思いながらいつも拝見しております!ポートフォリオサイトの方も購入させていただいて、今作っているところです。ありがとうございます!
質問なのです。ねこポンさんのマニュアルに沿ってあらかた見た目を整えてみた状況です。「ABOUT」という自分の自己紹介をウィジェット機能で作ってみたのですが、文章量が多くなるためさわりを書いて、残りを固定ページへ飛ばしたいです。「CONTACT」や「WORKS一覧」のように、ボタンをつけて、固定ページに飛ばすことってできるのでしょうか?
よろしくお願いします!
ネコポンさん
すみません、手違いで顔写真も上がってしまいました💦
可能でしたら消していただけますと幸いです。
また問題解決しました^ ^
お騒がせしました。
はるきさん、はじめまして!
この度はWordPressテーマのご購入をありがとうございます。
ポートフォリオの件については、無事解決したようで良かったです!
また、ギャグセンスを褒めていただき嬉しいです笑
顔写真なのですが、Gravatarに登録している画像が自動で表示されちゃってるんですよね…。もし解除できないようでしたらコメントごと削除しますので、その旨お知らせください。
参考:アバター ( プロフィールアイコン ) の設定
https://blog.recruit.co.jp/rmp/docs/doc-13444/
ポートフォリオを拝見しましたが、自然を感じる優しい配色で素敵ですね!!もしよかったらテーマの活用事例として紹介させていただけないでしょうか?
はじめまして、小松といいます!
1つ分からないことがあるので、質問させてもらいたいと思います。
よろしくお願いします。
メタディスクリプションに「%e」と入力すると「Excerpt」が表示される・・というところをやっているのですが、入力しても「Excerpt」が表示されてなくて困っています。コピペしてるので入力間違いとかではないと思うのですが、何か考えられる理由はありますでしょうか?
お手数ですが、よろしくお願いします。
小松さん、はじめまして!
テーマのご利用をありがとうございます。
どうやらYoastSEOがアップデートし、「%e」では反映されなくなったようですね…。困惑させてしまい申し訳ございませんでした。
現在は「%抜粋」と入力することで、抜粋が反映できることを確認しました。この方法で入力と反映をしていただけますでしょうか。
上のマニュアルの解説画像も差し替えておきました。そちらも合わせてご確認いただければ幸いです。
https://webdesigner-go.com/template/portfolio-basic-wordpress-usage/#i-22
またご質問などございましたら、いつでもコメントをください。
早速対応してくださりありがとうございます!
確認したところ無事反映させることができました。
また何かあったらよろしくお願いいたします(^^)
お世話になっております。
wordpressテーマを購入させてもらったものなのですが、質問させてください。
mvのタイトルをpngの画像にしようと思ってるのですが、中心に来ず少し左によって
しまうのですが
何か対策はあるでしょうか??
テーマエディタで直接、
h2のmv-titleの中にimgを入れている状態です。
返信お待ちしております。
フランクさま、お世話になっております。
サイトを拝見して調べてみましたが、少し左によってしまう根本的な原因は正直わかりませんでした。。
画像をCSSでブロック要素にして、margin: 0 auto;で中央寄せにする方法でいかがでしょうか。
以下、CSSになります。
.mv-title > img {
display: block;
margin: 0 auto;
}
↑これで.mv-title直下のimgタグは中央寄せになります。
.mv-title {
font-size: 72px; ←これを消す
}
↑また、.mv-titleのfont-sizeの指定は不要なので削除してください。
これでも直らなければまたご連絡くださいませ。
コメント失礼します。
ベーシックタイプを購入し、ポートフォリオサイトを制作しました。
特定の方にのみ公開したく、パスワード設定をしたのですが、アイキャッチに設定した画像が、どうしてもGoogleの画像検索に載ってしまいます。(・_・;
サイト内で使用している全ての画像がGoogle検索に載らない方法はあるでしょうか。
自分で色々調べてやってみたのですが、解決できず、、。
宜しくお願い致します。
お湯さん、この度はPORTFOLIOベーシックのご購入をありがとうございました!
うーん、僕はGoogleの画像検索に出てしまうのを防ぐのはやったことがないのでわかりませんが、下記のサイトで紹介されている方法はいかがですか?
https://www.attend.jp/update_170601
この2つの方法があるようですね。
・画像をブロックするサーバーのルートにrobots.txtファイルを追加する方法
・サーチコンソール上から一時的にブロックする
上記を試した上で、いっそのことサイトにベーシック認証を掛けてみたらでどうでしょうか。特定の方にのみ見せたいということなので、ベーシック認証をかけてIDとPASSを入力しないとアクセスできないようにします。そうすればGoogleのボットはサイトをクロールできないと思います。
参考:ベーシック認証(Basic認証)とは?設定方法と注意点・エラーになる原因を解説
https://www.itra.co.jp/webmedia/basic_authentication.html
お世話になっております。
ポートフォリオを買わせていただいたものです。
質問よろしいでしょうか??
SEOの事なのですが、最低限のSEO対策をしたつもりなのですが、なぜかサイトの名前(青年BOY BEAT STORE)をブラウザで正しく入力して検索をかけてもedgeだと最初にヒットするのですがGoogleだと最初にはヒットせず2番目くらいににしかもトップページではなく個別ページがヒットするのですが
どうしてでしょうか??
フランクさま、おひさしぶりです。
たしかにGoogleだとWORKSページが先に表示されていますね。
根本的な原因はさすがにGoogleに聞かないとわかりませんが、以下の3点を確認や試してみてはいかがでしょうか。
1.サーチコンソールでエラーが出ていないかを確認
2.トップページのメタディスクリプションを文章でしっかり書く
今はトップページと下層ページともに、メタディスクリプションにキーワードを区切って入れていますが、トップページの方のメタディスクリプションを詳しく文章で書いてみてはいかがでしょうか。
3.トップページのテキスト量を多くする
とりあえず思いつくのは現時点ではこのくらいですね。
いつもいつも本当にありがとうございます!!
やってみます!!
お世話になっております。
ヘッダーのBGCを透過にしてるんですけど、それ以降何もいじってないのですが
透過にならず挙動もおかしいのですが何か解決策はありますでしょうか??
フランクさま、ご無沙汰しております。
サイトを拝見し、いろいろ状況を調べてみました。
私の推測では、テーマのヘッダー透過機能を使わずに、jQueryで追加の記述をしたことによって発生している事象ではないかと考えています。
まず以下の1を確認していただけますでしょうか?
1.管理画面の「外観」→「カスタマイズ」→「ヘッダー」の「ヘッダーを透過にする」にチェックが入っていますでしょうか?
チェックが入っていなければチェックをしてください。これが本来のヘッダーを透過にする機能です。
すでにチェックが入っている場合は以下をお試しください。ヘッダーを透過にする機能はテーマにすでに存在する機能を使うため、以下の記述は不要なはずです。
・home.js内の以下の記述によってheader–transparentクラスが消えてしまっている可能性があります。以下の記述を削除して検証してみてください。
$(window).scroll(function(){
if($(this).scrollTop() > posi){
$(“.header”).removeClass(‘header–transparent’);
}else{
$(“.header”).addClass(‘header–transparent’);
}
});
上記で直らなければまたお知らせくださいませ。
いつも、丁寧なご返信ありがとございます。
まず、「ヘッダーを透過にする」はチェックは入ってます。
header–transparentのjQueryの記述もしっかり記載されていて
header–transparentの挙動もちゃんと動いているみたいです。
けど、header–transparentのCSSがbackground-color: transparent;になっているのに
白くなってしまいます…。
position:fixedになっていないだけかな?と思ったのですがそうでもないみたいです。
フランクさま、こんばんわ。
1. header.phpのheaderタグの箇所が以下のようになっているかを確認してください。
https://docs.google.com/document/d/12jQP6C8BD3KNx1bPiFBJAlkaVzPk778XowTx4jnI7yg/edit?usp=sharing
↑※コメント欄にはhtmlとphpを記述できないのでこちらのグーグルドキュメントに記載のコードを参照してください。
もしこうなっていなければこの記述にしてください。ヘッダーの透過設定にチェックが入っていればheader–transparentクラスを表示するという処理になります。現在はなぜかロード時にheader–transparentクラスが表示されていない状況です。
2. その上で、管理画面の「外観」→「カスタマイズ」→「追加CSS」に以下のCSSを加えてください。
.mvWrap::before {
top: 0!important;
}
根本的な原因はわからず、おそらくフランクさまの方で行った実装とテーマのアップデートによる記述の変化が何かしらバッティングしているものと推測しています。テーマファイル自体を最新化すれば直るはずですが、すでに多くの改修を行っていらっしゃるので現時点では上記の方法で解決するのがベストだと思います。
これでもまだ直らなければお知らせください。
返信ありがとうございます。
.mvWrap::before {
top: 0!important;
}
でなんとなく解決いたしました!
あともう一つあるのですが、サイトのトップページを表示した際、ファビコンの横にサイトのタイトルが表示されると思うのですが(青年BOY BEAT STOREと…)、なぜか最新の投稿タイトルが表示されてしまいます。(投稿タイトル|青年BOY BEAT STOREみたいな感じで…)
何か、ご教授頂ければと思います。。。
フランクさま、こんにちは。
>サイトのトップページを表示した際、ファビコンの横にサイトのタイトルが表示されると思うのですが(青年BOY BEAT STOREと…)、なぜか最新の投稿タイトルが表示されてしまいます。(投稿タイトル|青年BOY BEAT STOREみたいな感じで…)
これは珍しい現象ですね…。このテーマで推奨しているSEOのプラグインは「YoastSEO」なのですが、フランクさまのサイトでは「All in One SEO」を使用されてますよね。なので、そのプラグインの設定画面の中で、まずはトップページのタイトルの出力設定をご確認してみるのが良いかと思います。サイトタイトルを表示する設定になっているかをご確認ください。
こんにちは。ポートレート用にテンプレートを購入しました。
投稿を作成時にブロックエディタが表示されずに困っています。
解決策を教えてください
こにゃさま、この度はテーマをご購入いただきありがとうございます。
以下をお試しください。
1. 管理画面の「ユーザー」内の「ビジュアルリッチエディターを使用しない」のチェックを外す
2. 投稿画面の設定で「コードエディター」ではなく、「ビジュアルエディター」を選択して下さい。
下記の記事が参考になります。
-ブロックエディターの表示が変?「テキストまたはHTML を入力して開始」になる場合の解決策
https://i-fc.jp/web/gutenberg-hyouji/#:~:text=%E3%80%8C%E5%80%8B%E4%BA%BA%E8%A8%AD%E5%AE%9A%E3%80%8D%E7%94%BB%E9%9D%A2%E3%81%AB%E3%80%8C,%E3%83%81%E3%82%A7%E3%83%83%E3%82%AF%E3%82%92%E5%A4%96%E3%81%97%E3%81%A6%E4%B8%8B%E3%81%95%E3%81%84%E3%80%82
もし上記とは違う症状でしたら、「投稿を作成時にブロックエディタが表示されず」をどういう症状なのかをもう少し詳しく教えていただけますでしょうか。
「ブロックエディタが表示されずに何が表示されている状態なのか」「クラシックエディターの状態で投稿自体は可能な状態なのか」などです。
また、WordPressとPHPのバージョンもお知らせください。
お世話になっております。
ポートフォリオと自己紹介くらいの簡単なサイトを自分で作りたいと思って、いろいろ探して、こちらに辿りつきました。価格もリーズナブルで大変助かりました。
今まで、海外のテーマ(7000円くらい)を購入して、途中で挫折、Tumblrのテンプレートで作成したが、カスタム性がいまいちで挫折。外注しようかどうしようか悩んでいましたが、こちらのテーマを購入しまして、自分なりにカスタムを施して、なんとかレイアウトの完成に近づいてきました。
そこで、2点、質問がございました。
お答えできる範囲でご教示いただけましたらありがたいです。
◎1点目
投稿ページの記事内のタイトルは、センター配置になっていますが、左揃えに変更することは出来ますでしょうか。いろいろ調べたのですが、タイトル部分を変更する術が見当たらずでした。
センター配置のままでもいいのですが、タイトルだけセンター配置で、浮いているように見えましたので。
http://canvas-tsukuba.jp/2022/12/14/%e3%81%8a%e7%b1%b3%e8%be%b2%e5%ae%b6%e3%81%95%e3%82%93%e3%81%ae%e3%83%ad%e3%82%b4%e3%83%9e%e3%83%bc%e3%82%af/
◎2点目
トップページのメインビジュアルにアニメーションを加えることは出来ますでしょうか。
フェードインくらいの簡単なものでいいと思っています。CSSの知識が必要になりますでしょうか。ほとんど、知識がない初心者なものですから、難しい場合はあきらめたいと思います。今のままでも問題ないので。
以上になります。お手数おかけしますが、よろしくお願いいたします。
キャンバスさま、この度は「PORTFOILOベーシック」のご購入を誠にありがとうございます!
感動いたしました…。サイトを拝見して一瞬私が作ったテーマとは思えないほどの美しさで驚きました笑。メインビジュアルがとても素敵ですね。
なかなか海外製テーマは使いづらいですよね。そういった方が多いのでは?と思ったのもこのテーマを作った理由の一つでした。しっかりカスタマイズしご利用していただきすごく嬉しいです。
もし可能でしたら、キャンバスさまのサイトを活用事例でご紹介させていただけないでしょうか?どうかよろしくお願いいたします!
以下、ご質問の回答になります。
◎1点目 記事タイトルの左揃えについて
管理画面の「外観」→「カスタマイズ」→「追加CSS」内に下記のコードを貼り付けていただけますでしょうか。コピペで問題ございません。これで左揃えになります。
.article-head {
text-align: left!important;
}
◎2点目 メインビジュアルのアニメーション設定
CSSのアニメーション機能を使って実装が可能です。「追加CSS」内に下記のコードを貼り付けていただけますでしょうか。上で貼り付けたコードの下で問題ございません。現在、ページのフェードイン機能をご利用されているのでちょっと見た目上はわかりづらいですが、フェードインされるはずです。
.mvWrap {
animation: fadeinMV 5s ease-out forwards;
}
@keyframes fadeinMV {
0% {opacity: 0}
100% {opacity: 1}
}
これがCSSのアニメーションの書き方になります。5sが5秒なのでここの数値を変えるとフェードインのスピードを変えられます。
さらに他のアニメーションをお試しになりたい場合は、ご自身でお調べいただくか、もし具体的に実装してみたいアニメーションがあればまたコメント欄でお伝えしていただければ無料の範囲内でこちらでもお調べいたします。
また、以下の2点について気になったので良かったら参考にしてみてください。
◎AboutページのGoogleマップの設置によるレイアウト崩れ(スマートフォン)
以下のコードを「追加CSS」に記載してください。スマホで画面内にきちんと収まるようにする設定です。ただ、もし他にiframeタグがあると干渉し合ってしまうので、その際はお知らせください。GoogleマップのみにCSSを適用する必要が出てきます。
iframe {
width: 100%;
}
◎CONTACTページの「お問い合わせ本文」の入力欄が透明になっている
これはress.css(リセットCSS)が、style.cssより下で読み込まれているという謎の現象によって発生しています。これがなぜ発生しているかはわかりませんが、以下のコードを「追加CSS」に記載してください。やや強引ですが背景色を白にしボーダー色を設定する上書きをします。
textarea {
border: 1px solid #ddd!important;
background-color: #fff!important;
}
もし、わかりづらい点がございましたらお知らせください。
ねこポンさま
ご丁寧にお返事をいただきまして、おそれいります。
詳細までご記載いただきまして、感謝しております。
ご教示いただいた内容にて試してみます。
現状では、まだ完成しておりませんので、完成しましたら、弊社サイトをご紹介いただいても大丈夫です。
また、ご報告させていただきます。
ねこポンさま
お世話になっております。
おかげさまで、サイトがほぼ完成しましたので、お知らせいたします。
ありがとうございました。
ご指摘いただいた、MAPのレイアウト崩れと、タイトルの左揃えは、解決できませんでしたが、現状でも問題がないので、このままでもいいと思っています。
他にカスタムしたい点がございますが、これ以上は、無料というわけにはいきませんので、その際は、メール等でご連絡させていただきます。ご指定のご連絡先などございましたら、お知らせくださいませ。
キャンバスさま、ご連絡をいただきありがとうございます。
https://webdesigner-go.com/template/portfolio-basic-wordpress/
↑早速、「ご活用事例」に掲載させていただきました!
タイトルの左揃えなど解決できませんでしたか…力不足で申し訳ございませんでした。。
はい、さらに改修したい点等ございましたら下記のメールまでご連絡くださいませ。
nyankorogashi★gmail.com(★を@に変更してください)
この度は本当に素敵にカスタマイズしていただきありがとうございました!
ねこポンさんこんにちわ。職業訓練校を卒業し、未経験で(名ばかりではありますが)フロントエンジニアとして採用をしてもらい正社員での入社をしたのですがそこで相談があります、、。今の会社にはフロントエンジニアの先輩(アルバイト)が一人いるのですが、完全フルリモートをしており質問はだいたいはSkype、そして2週間に1回ほど遠隔操作でコーディングでわからなかったところを見てもらっています。
今わたしのレベルは職業訓練校で簡易的なサイトしか作っていなかったのでNavが2段になっているデザインやレスポンシブ作成、、とにかく少しでも簡易的から離れると作るのに時間がかかってしまい、模写コーディングの完成まで辿り着けないことがほとんどです。フロントエンジニアの先輩はアルバイトの方なので、会社での直接的な上司となる方はデザイナーさんなのですが、コーディング知識はない方なので「わからないなら勉強して身に着けてほしい」、「2,3回作ったサイトなんだから、もうフロントエンジニアの先輩に聞かないで作ってみてほしい」と言われます。
けれど実際は当てづっぽでコーディングしているところがあったり、「margin:0 autoで効かないないならtextalign:centerしてみるか…」みたいな感覚でやっていて2,3度同じサイトを作ったところでまだ半分も身についていないような気がします。
業務はまだしておらず、有難いことに入社して2か月、、ほとんど出勤時間は勉強にあてさせてもらえてます(一人でもくもくと模写コーディング)。嬉しいのですが、どう学んでいったらいいのかわからず、悩んでおります。。もしよかったら助言やアドバイスいただけませんでしょうか。よろしくお願いいたします。
ポポポポーンさん、おひさしぶりです!
あれからなんとか就職できたんですね!!まずはよかったです。
しかも入社してから2ヶ月も模写コーディングをさせてもらっているのは、その点だけはホワイトな会社ですね。
上司のあたりがややきついのはちょっとしんどいかもですね…。
実務でのコーディングの学び方ってたしかに難しいですね。
月並みなアドバイスとしては、
1.ひたらす数をこなして慣れる
2.何度も使うコードはスニペットとして保存し再利用する
この2点かと思います。
ただ1はもう普段からやっていることですよね。どうしても経験が浅いうちはやはりある程度はコーディングに時間が掛かるのは仕方のないことです。少しでもいいから速くなっていくといいですね。
2も良い方法で、たくさんのサイトを作れば作るほど同じようなコートを使い回せることに気づきます。なので、そのようなコードはスニペット(コードのメモ)として、notionだったり自分で技術ブログを作って投稿しておくなどするとコードが再利用できやすくなり、コーディングが速くなります。と、アドバイスしてますが僕は面倒くさがり屋なのでスニペットなどは作ってなかったです笑。ひたすらコーディングしまくって慣れていった感じですね。過去に作ったサイトのコードをスニペットとしてそこからコピーして再利用したりはよくしていましたね。
もう一つ、唯一このサイトがアドバイスできる点としては、ぜひ無料なので「無料コーディング練習所」を活用してほしいです。6サイト分のコーディング済みのデータがあるのでダウンロードして、「実際にこのデザインはどういうコーディングをしているのか?」という観点で詳しくHTML/CSSを見てもらうだけでも得るものがあるはずです。
・無料コーディング練習所
https://webdesigner-go.com/coding-practice/
>margin:0 autoで効かないないならtextalign:centerしてみるか…」みたいな感覚
こういう感覚わかりますw 全然いいと思いますよ。ただ、どういう時にtext-align:centerが効かないのかということ等はその都度すぐに調べて自分の中で解決していくのがいいですね。これの積み重ねで、その感覚が少しずつ減っていくといいですよね。
まだまだ入社して2ヶ月なので、フロントエンドエンジニア人生はこれからです!しんどいかもしれませんが、デザインをどんどんカタチにできるコーディングはとても楽しいはずです。楽しむことも忘れずに頑張っていってください^^
このコメント欄はWordPressテーマ『PORTFOLIOベーシック』のサポートページなので、次回は別の記事のコメント欄にご質問をお願いします。以下の記事でOKです!
https://webdesigner-go.com/job/ideal-webdesign-company/
ねこポンさん、初めまして。
自身のポートフォリオ兼コーポレートサイト用に購入させていただきましたカンコと申します。
1点、ご質問よろしいでしょうか?
TOPページにSERVICEなどを追加するためにマニュアル内の「9. トップページの編集方法」、「方法1. 【ウィジェット】から編集する」と同じように「管理画面の【外観】→【ウィジェット】内の「トップページ上部」」で編集をしてみたのですが、【更新】のボタンを押しても反応しません。
通常変更をすると【更新】ボタンは白色になると思うのですが、何も変わらずという状況です。
ちなみに固定ページなどは普通に更新ができております。
お手数をおかけしますが、解決策を教えていただけますでしょうか?
よろしくお願いいたします。
カンコさま、この度はPORTFOLIOベーシックのご購入をありがとうございます!
私の環境でも検証してみたのですが、同じ現象を再現することができず、、、更新ボタンを押せる状態でした。いろいろと調べてみたので、以下の方法を試していただけますでしょうか。
1.入力した内容に何らかの問題がある場合
→これが一番可能性がありそうなのですが、入力した内容に何らかの保存ができない要素があり、それにより更新できない状態になっているかもしれません。
入力内容をバックアップ(どこかにコピペ)しておいて、「あ」など文字だけを入力した上で更新ボタンを押せるかを確認していただけますでしょうか。押せる場合は入力内容に問題があるとわかります。
2.キャッシュなどブラウザに何らかの問題がある場合
→別のブラウザで更新ボタンを押せるかを確認していただけますでしょうか。別のブラウザで更新ボタンを押せる場合は、使用ブラウザに何らかの問題があるため、一度ブラウザの閲覧キャッシュを削除してみて、その後にもう一度更新ボタが押せるかを確認していただけますでしょうか。
3. ロリポップでWAFがオンの場合
→ロリポップのサーバーをご利用しており、WAF機能がオンの場合、更新や編集ボタンが押せない症状がまれに起こるようです。WAFをオフにしていただき更新ボタンを押せるかを確認をお願いいたします。ただ他のページでは更新が押せている状況ですよね…。
参照:https://www.mgtnsn.com/blog/wordpress-lolipop-waf/
これで直らない場合、以下を教えていただけまですでしょうか。
・サーバーのPHPのバージョン
・WordPressのバージョン
可能な限り、同じ環境を用意して調査してみます。
ねこポンさん、色々調べていただきありがとうございます。
1~3まで全て試してみたのですが、全く変わらず、、、でした。
(ちなみにサーバーはconohaを使用しております。)
サーバーのPHPバージョンは7.4
WordPressのバージョンは6.1.1 です。
また、別件なのですが、
HOME画面下(フッターの上あたり)に
Archives
Categories
と表示されているのですが、こちらを消すことは可能でしょうか?
一時的にメンテナンスモードを無効にしてありますので、ご確認いただけますと幸いです。
どうぞよろしくお願いいたします。
カンコさま、ご連絡をありがとうございます。
1〜3ご対応いただきダメでしたか…。conohaにもWAF機能があるようですが、それも無効にしても不可能でしたかね。
参照:サイト更新・保存できないと思ったらWAF設定を変更する・・・ConoHa WING編
https://streamrental.com/waf_conoha/
また、こちらのローカル環境で以下を再現しましたが、ウィジェット編集画面で更新ボタンを押せる状態になっており、同様の状況を再現できませんでした。
サーバーのPHPバージョン:7.4.30
WordPressのバージョン:6.1.1
一時的にメンテナンスモードを外していただきありがとうございます!本件と関係ありませんが、作品のクオリティが非常に高く感動しました。なんとしてでもこれは直したいですね…!
Archives
Categories
この2つが表示されているのは、このマニュアルページの上の方に削除方法を書いているのですが、BackspaceやDeleteで削除しても、やはり更新ができないことでそのまま残っているという状況だと思われます。
今までこういった例は無いのですが、私を信用していただき、一時的に管理者としてサイトにログインさせていただき、管理画面を見せていただくことは可能でしょうか?実際の現象を見れば何か解決方法が思いつくかもしれません。もし可能でしたら、以下のメールアドレスにIDとパスワードを送っていただけますでしょうか。
nyankorogashi★gmail.com(★を@に変えてください)
ねこポンさん、ご連絡ありがとうございます。
ようやく本腰を入れてサイトを作ろう!と張り切っていたところに今回の現象が出てしまい、、、
自分なりに調べていろいろ調べてやってみたのですが何一つ変わらずお手上げ状態でした(汗)
先ほどWPの情報をメールでお送りいたしましたので、ご確認のほどよろしくお願いいたします。
ご迷惑をおかけして申し訳ございませんm(__)m
よろしくお願いいたします!
PORTFOLIOベーシックを購入しました。
質問なのですが、投稿本文にもアイキャッチ画像を表示させることはできますか?
現在はFukasawaというテーマ(https://ja.wordpress.org/themes/fukasawa/)を使用しているのですが、こちらはアイキャッチが投稿本文にも表示されるため、投稿本文の一番上に表示させたい画像はアイキャッチに設定し、本文には2枚目以降に載せたい画像を差し込んでいます。
PORTFOLIOベーシックをライブプレビューしたところ、アイキャッチが本文には表示されないため、本文が空っぽの状態の記事が大量にある状態になってしまい悩んでおります。(ギャラリーとして使っているサイトです)
もし解決方法があればご教授いただければと思います。
よろしくお願いいたします。
ゆるさま
この度は『PORTFOLIOベーシック』のご購入をありがとうございます。
このテーマではアイキャッチ画像は投稿本文には表示されない仕様になっております。
たしかにそれは大変ですね…。
解決策としてプラグインで対応できるかといろいろと探してみましたが見つけられませんでした。
対応方法は2つのみかと思われます。
1.手作業で投稿本文にもアイキャッチ画像を設定する
2.テーマの投稿テンプレートファイル(single.php)にアイキャッチ画像を表示する記述を追加する
2についてはこの記事が参考になります。
★WordPressでアイキャッチ画像を表示させるときの書き方
https://since-inc.jp/blog/2805
ただWordPressのテンプレートの知識が必要になりますので、
もし改修される場合は自己責任で十分に気をつけて行うことをオススメします。
テーマ購入させて頂きました。
シンプルでとても良いですね。ポートフォリオ意外にも汎用できそうで楽しみです。早速活用させて頂きます!
プラグインについて質問です。
ご紹介頂いている「Intuitive Custom Post Order」ですが、製作者様の方で取り下げているようです。
代用できるプラグインを探しております。もしオススメがありましたら教えてください。
よろしくお願いします。
プリスキンさま
この度はPORTFOLIOベーシックのご購入をありがとうございます!
お褒めの言葉、嬉しいです。おっしゃる通りポートフォリオ以外にもシンプルなブログなどアイデア次第でいろんな使い方ができると思います。
たしかに「Intuitive Custom Post Order」が検索しても出てこない状況ですね…。
ただ、プラグインページは存在しておりアップデート履歴が2週間前に変わったので、おそらくアップデート後の不具合確認のために一時的にプラグイン検索からは取り下げをしているものと推測されます。
プラグインページURL:
https://ja.wordpress.org/plugins/intuitive-custom-post-order/
不具合修正が完了したら再登場するとは思いますが、お急ぎの場合は下記の2つのプラグインが代わりになりますので試していただけますでしょうか。私の方で今探してみて見つけて実際に試してみましたが、「Intuitive Custom Post Order」同様の結果が得られました。
【Post Types Order】
「投稿」記事の並び順を変えられるプラグインです。
プラグインページURL:
https://ja.wordpress.org/plugins/post-types-order/
使い方参考URL:
https://pro.alcuesto.jp/post-types-order/
【Custom Taxonomy Order】
「投稿」のカテゴリとタグの並び順を変えられるプラグインです。
プラグインページURL:
https://ja.wordpress.org/plugins/custom-taxonomy-order-ne/
使い方参考URL:
https://saishono.blog/custom-taxonomy-order/
「Intuitive Custom Post Order」については私の方で動向をチェックしておきます。再登場の際にはこちらのコメント欄でお知らせいたしますね。
ねこポンさま
早速のご対応ありがとうございました!
投稿の並べ替え、投稿時間を変更して並び順を変えてました…笑
プラグインがあるとかなり便利ですね。活用します。
今後ともよろしくお願いします。
プリスキンさま
「Intuitive Custom Post Order」がプラグインの検索結果に再登場していたのでお知らせいたします。
お!投稿日時で並び替えされてたんですね!けっこう大変ですよね…。すでにご紹介した2つのプラグインでも良いですし、今回復活した「Intuitive Custom Post Order」をご利用になるのも良いかと思います。
また何かご質問等あればいつでもコメントをください。
テンプレートを使わせていただいております。
投稿一覧のページネーションがうまく動かず困っております。
ページネーションをクリックすると、
/?page_id=○○○/ ▶︎ /?page_id=○○○page/2/
のようにURLは変わるのですが、ずっと一覧の1ページ目が表示されている状況です。
各カテゴリーの投稿一覧のページネーションは動いているのですが、全投稿一覧のみ動かない状況です。
TOPページからは投稿一覧が削除できず、またカテゴリーの記事一覧差し込めない仕様のため困っております。解決方法はありますでしょうか?
Mさま、はじめまして。
この度はPORTFOLIOベーシックのご購入をありがとうございます。
おそらくですが、パーマリンク構造の設定で「基本」を選択しているのが原因かもしれません。
管理画面→「設定」→「パーマリンク構造」で、「投稿名」を選択してください。
そして固定ページの投稿一覧ページの「URL」に、例えば「works」等のような単語(どんなワードでもOKです)を指定してください。
これによってページネーションが機能するはずです。
次回以降ご質問の際は、お手数ですが新規のコメントでメールアドレスの欄にテーマをご購入時のメールアドレスを入れてコメントをお願いいたします。念のためですが、ご購入者様を確認させていただいた上で返信の対応をしております。
お返事ありがとうございます、教えていただいた方法を試したところ、無事にページネーションが機能しました!ありがとうございました。
また、メールアドレスの件大変失礼いたしました。テンプレート、今後もありがたく使用させていだきます。
ねこポン様、はじめまして。
いつもこちらのサイトを見させていただいています。すごくわかりやすく、また参考になることが多いのでとても助かります。ありがとうございます。
さて、先日『PORTFOLIOベーシック』を購入いたしました。今、カスタマイズしているところなのですが、投稿ページ内で、2つの画像を横並びにする方法はありますでしょうか?正確には、自分で作成したLPが縦に長すぎるため、それを4分割して2枚づつ横並びにして表示したい、と考えています。
この事についてご教示いただければ幸いです。どうぞよろしくお願い致します。
たびたび恐れ入ります。さきほど投稿したえみりぃです。
あるいは、「Portfolioベーシック」のデモサイトにあるように、LPを分割せずに1枚の画像で
きれいに表示できれば、それが1番理想なのですが・・・。どうかその方法を教えていただきますようお願い申し上げます。
ねこポン様
たびたび失礼します。昨日お問合せした件ですが、解決できました。
フルサイズで画像が表示できるようになりました。お騒がせして申し訳ありませんでした。
えみりぃさま、この度は『PORTFOLIOベーシック』のご購入をありがとうございました。
無事に解決されたとのことで良かったです!
-WordPressで画像やテキストを横並びにする方法 カラムブロックの使い方
https://communitycom-shop.jp/blog/column/
↑の記事が参考になると思います。通常は画像等はフルサイズで表示されますが、2枚ずつ横並びにする場合はWordPressのブロックエディタのカラムの機能を使えば可能なはずです。
購入させて頂き、現在編集中です。
質問になりますが、ギャラリーページの前へ次へを削除することは可能でしょうか。
何卒宜しくお願い致します。
konaさま、この度は『PORTFOLIOベーシック』のご購入をありがとうございます。
>質問になりますが、ギャラリーページの前へ次へを削除することは可能でしょうか。
テンプレートからまるごと対象の記述を消してしまう方法もありますが、一番シンプルな方法は管理画面の「追加CSS」に、前へ次へのパーツを非表示にさせるdisplay:none;の記述を入れる方法です。
【外観】→【カスタマイズ】→【追加CSS】に
.postPager {
display: none;
}
↑を記述してください。これで非表示にできます。
ねこポン様
ご返信ありがとうございました。
私事で取り込んでしまい、お返事が遅くなりまして大変失礼いたしました。
また、貴重な情報を頂いて感謝しております。
是非参考にさせていただきますね。
これからもどうぞよろしくお願い致します。
はじめまして、小松といいます。
1つだけ質問があります。
投稿一覧の画面なのですが、タイトルが横表示ではなく縦に表示されてしまい崩れてしまっている状態です。かなり見にくいのですが、自分以外からもそういった報告はあるでしょうか?自分の環境だけでしょうか?
一応、編集などのボタンは押せるため操作自体はできるのですが、なんとか直せないかな~と思っています。
お手数ですが、よろしくお願いしますm(_ _)m
小松さま、おひさしぶりです。
おそらくですが、投稿一覧にYoastSEOの「SEO解析」や「可読性スコア」などの表示があることで、記事タイトルがその分狭くなって縦に表示されてしまっているということかもしれません。その場合は下記の記事で紹介しているようにその項目を非表示にすることでタイトルが見やすくなるかもしれません。管理画面→Yoast SEO→設定で、SEO解析や可読性解析、テキストリンクカウンターなどの「機能を有効にする」を無効にしてみてください。
【WordPress】Yoast SEO が表示する管理画面の投稿一覧の不要なカラムを非表示にする方法
https://gadget-code.com/yoastseo-remove-admin-columns/
もしそれ以外の理由ですと何らかのプラグインが関与しているかもしれませんが、ちょっとわからないですね…。今のところそうった報告は他にはありません。
返信ありがとうございました!
おかげさまで無事に解決しました。
Yoast SEOが原因でこういったことになるんですね。
初心者なのでよくわかってませんでした・・
また何かありましたらよろしくお願いしますm(_ _)m
小松さま
やはりそれが原因だったのですね!
解決されてよかったです^^
お世話になっております。
投稿のアイキャッチ部分の画像を16:9にすることは可能でしょうか。
作品群が映像であるため変更できますと非常にありがたいです。
なにとぞよろしくお願い致します。
funmatsuさま、はじめまして。
残念ながらテーマの機能としてアイキャッチ画像を16:9に変更することは不可能です。
WordPressのテンプレートを編集すれば可能ではありますが、そのためにはある程度はWordPressを編集するための知識が必要になります。
よろしくお願いいたします。
WordPressの利用自体が初めてで基本的な質問になり申し訳ございません。
「About」「Works」「Contact」と固定ページを作成しましたが、「About」のみ追加できていません。
またマニュアルの流れで「Service」を作成してしまいましたが、こちらはナビを追加すればいいのでしょうか。
リンクはおそらく「Contact」以外貼れていないと思いますが、リンクの挿入はどうしたらよいでしょうか。
操作はマニュアル通りにしていると思います。
上記3点はどのようにしたらよいでしょうか。ご教示いただけますと幸甚です。
質問にあたり他に何か提供しなくてはならないもの(スクショ等)があれば、ご指示ください。
よろしくお願いいたします。
林さま、『PORTFOLIOベーシック』のご購入をありがとうございます。
教えていただいた内容では情報が足りないため、以下さらに具体的に教えていただけますでしょうか。
1.「About」「Works」「Contact」と固定ページを作成しましたが、「About」のみ追加できていません。
ページを拝見しましたが、Aboutページは中身が表示されてはいないですが、ページ自体は存在していました。管理画面の固定ページの投稿から何か入力しても反映されないという意味でしょうか?
2.またマニュアルの流れで「Service」を作成してしまいましたが、こちらはナビを追加すればいいのでしょうか。
ナビとは具体的にどこのナビを指しますでしょうか?
3.リンクはおそらく「Contact」以外貼れていないと思いますが、リンクの挿入はどうしたらよいでしょうか。
「リンクの挿入」とは具体的に何のリンクをどちらに挿入するのでしょうか?
ねこポン 様
前回は不明な投稿をしてしまい、大変申し訳ございません。
取り急ぎ内容を全てリセットして改めて作成し直しております。
固定ページの設定をしましたが、サイトには「Works」のページしか表示されていません。
https://hayassy.jp/
ナビの部分をクリックすると固定ページの画面なるので追加はされていると思いますが…。
画像が添付できませんでしたので、一応Googleドライブにスクショをアップしました。
https://drive.google.com/file/d/1huAoYtneTc1Cjk-VRW34-1Lmdzu2v1Q9/view?usp=sharing
前回マニュアル通りに進めていったところ、「About」以外のページは全て反映しました。
「About」のページはメインビジュアルのすぐ下(「Works」のページの上)に配置したいです。
どのような設定をしたら「About」のページがメイン画面に反映されるでしょうか。
ご教示いただけますと幸甚です。
ねこポン 様
立て続けに何度も申し訳ございません。
「Works」の画像に関して以下2点ご質問させてください。
① サイトを見ていただくとおわかりになると思いますが、jpgファイルをアップロードするも「NO IMG」と表示されます。
画像が大きすぎるのかと思い、小さくしてみましたが同事象です。
② コーディングのカテゴリにある2点の画像にデモサイトのURLをリンクさせたいです。
画像のところの「リンクの挿入」で追加すると思うのですが、「リンクURL属性」にURLを追加しても反映しません。
投稿画面のURLの箇所は編集できないようですが、以下2点のサイトをリンクさせるにはどうしたらよいでしょうか。
http://hayassy.jp/portfolio/work/cosmetic/index.html
http://hayassy.jp/portfolio/work/hairsalon/index.html
何度も申し訳ございません。よろしくお願いいたします。
ねこポン 様
立て続けに何度も申し訳ございません。
アイキャッチ画像を追加することでサイトに画像を表示させることはできました。
ですがサイトを見ておわかりの通り、サイトの大きさが異なっており、見にくい配置になってしまいます。
アイキャッチ画像を編集する箇所が見当たらないのですが、どこを編集したら大きさを揃えることができるでしょうか。
ご多忙のところ申し訳ございません。よろしくお願いいたします。
お世話になっております。何度も申し訳ございません。
上記のしつこいコメントは全てご放念ください。
質問させていただきたいのは以下2点になります。
① ナビゲーションをクリックすると固定ページに飛びますが、ウィジェットで作成した「Service」は固定ページでも作成する必要がありますか。
それともナビゲーションの設定を変更することができますか。
② 「Works」の中にあるデモサイトの画像にリンクをつけたいです。
ご多忙のところ何度も申し訳ございません。
ご教示いただけますと幸甚です。
林さま
① ナビゲーションをクリックすると固定ページに飛びますが、ウィジェットで作成した「Service」は固定ページでも作成する必要がありますか。それともナビゲーションの設定を変更することができますか。
こちらは「ナビゲーションにメニューの項目として「Service」を追加してそれをクリックするとTOPページのServiceのセクション部分にスクロールあるいは遷移したい」という要望でよろしいでしょうか。以下で他の方へ同様の回答をしていますのでご確認くださいませ。おっしゃるようにナビゲーションで設定可能です。固定ページを作る必要はありません。
https://webdesigner-go.com/template/portfolio-basic-wordpress-usage/#div-comment-1307
ただ、おそらくここ数ヶ月でWordPressの仕様が変わったせいか、「/#service」のリンクを設定するとナビのSERVICEのリンクが現在のページとしてアクティブになる(色が変わる)ようです。つまりTOPページではHOMEとSERVICEのナビのリンクが両方色が変わってしまいます。そのため基本的にはServiceにリンクさせるのは推奨しません…。デモサイトからも一週間以内にはリンクを外しておきます。
② 「Works」の中にあるデモサイトの画像にリンクをつけたいです。
「「Works」の中にあるデモサイトの画像」というのは、各投稿ページ内の「私の美は、私が決める」や「Mon Cher」などの画像を指すという前提で回答します。
以下の方法でリンクを反映できます。
1.投稿ページ内の画像をクリック
2.「リンクの挿入」ボタンをクリック
3.「URLをペーストまたは入力して検索」にURLを入力し反映
4.更新
ねこポン 様
何度も申し訳ございません。
お教えいただいた通り、メニュー項目のところで編集しましたが、ナビゲーションの「Service」をクリックするとやはり固定ページに飛んでしまいます。
お教えいただいた通りにしていると思いますが、現在のメニュー画面をスクショしました。
ご確認いただきました上、ご教示いただけますと幸甚です。
https://drive.google.com/file/d/1mnZgQtGMmvqWuMZccmt91JEo3pFeMqSX/view?usp=sharing
林さま
いえ、メニュー項目を追加する際に「固定ページ」ではなく「カスタムリンク」で設定します。
キャプチャでは、左の項目選択ではカスタムリンクを選択されていますが、右ではなぜか固定ページを反映されてしまっています。
↓もう一度こちらの回答をご確認ください。
https://webdesigner-go.com/template/portfolio-basic-wordpress-usage/#div-comment-1307
念のため以下にも転載します。
————————————–
1. 管理画面の【外観】→【メニュー】の「メニュー項目を追加」内の「カスタムリンク」で、URLを「/#service」と入力す
る。ナビゲーションラベルは「SERVICE」と入力。「メニューを保存」をクリック。aboutの場合は「/#about」でOKです。
————————————–
カスタムリンクを右側のメニューに反映した上で、保存をしてください。
現在別業界のデザイナーをしています。
Photoshopは仕事で使用しており、イラレはポートフォリオや就活の名刺作成で使用経験あり程度です。
デザインの仕事自体は楽しいのですが、30歳になり、子供を考えていて、
だんだんと残業がキツいと思うようになってきました。(20代の独身まではいいものを作りたい一心で永遠と残業してました)
私の業界では求人を探していても正社員がほとんどです。
Web業界はママさんも多く、求人も週3・4からOK、パートなど見かけます。
30歳なので、そもそも業界未経験であれば採用されないかもしれませんが、就職を考えるのであれば1度まずデイトラをやってみようと思っています。
仮に就職出来たとして、最初は勉強したり、経験を積まなければならないと思うのですが、
やはりWeb系の仕事も残業多めでしょうか?
出来れば残業は控えめと噂のインハウスを狙いたいのですが、インハウスでも結局残業は多いですかね?
また、Web系は土日もずっと勉強してないと業界についていけないと見たのですが、
仕事に慣れた後も土日はずっと勉強していますか?
週3、4の雇用形態もよく見かけるのですが、仕事の経験を積んで慣れてくれば、そういった働き方も可能なものなのでしょうか?
独身であれば仕事に100パーセントと注げたのですが、デザインの仕事をやりたいものの、子育てを考えるとガムシャラに残業残業の段階から仕事するのも体力的に両立がしんどく…
次の転職はWeb系を目指すか、それとも別のパート職を目指すか迷っています。
もしよろしければWebの現状を教えていただけますと助かります。
あめさん、はじめまして。
今後の子育てのことを考えると、できれば負担の少ない現場で自分らしく働きたいですよね。
僕が同じ状況ではないので、Web業界のママさんの現状に詳しくないのですが、以下回答していきますね。
>仮に就職出来たとして、最初は勉強したり、経験を積まなければならないと思うのですが、
>やはりWeb系の仕事も残業多めでしょうか?
>出来れば残業は控えめと噂のインハウスを狙いたいのですが、インハウスでも結局残業は多いですかね?
これは正社員や派遣などの働き方によるものが大きいかと思います。正社員の場合はどうしても業務の範囲が多岐にわたるので残業が多くなる印象です。一方で派遣やアルバイトであれば、担当する業務が言い方は良くないですが地味なテキストやリンク修正などがメインになる(もちろん現場によります)ので、残業は少なめですね。
あとはおっしゃるように、制作会社とインハウスを比べたら、インハウスの方が残業は少ない印象です。ある程度は大きな企業の方がコンプライアンスがしっかりしていて就業規則が守られやすいように思います。中小企業や小さい企業ではインハウスとはいえ、けっこうテキトーなところもありますね…。なので、インハウスを検討するなら、「ある程度は大きな企業」「就業規則がしっかりある中小企業」が良さそうですね。
>また、Web系は土日もずっと勉強してないと業界についていけないと見たのですが、
>仕事に慣れた後も土日はずっと勉強していますか?
これはWeb系の職種によりますかね。コーディングなんかは最近JavaScriptも多く使うようになってきているし、つねにトレンドも変化していくので土日もある程度勉強はするのが普通かとは思います。フロントエンドエンジニアなどは「勉強する必要があるか」というよりも、自ら進んで楽しみながら勉強している感じですよね。
デザイナーであれば、そこそこ実力があればわざわざ土日も何か勉強するということは無いように思います。あめさんは現在はデザイナーというのことなので、Web系の仕事に慣れてきたら、土日もほとんど勉強する必要はないと思いますよ。
>週3、4の雇用形態もよく見かけるのですが、仕事の経験を積んで慣れてくれば、そういった働き方も可能なものなのでしょうか?
僕はよく業務委託で週3のみ働いています。週3だとだいたいWebデザイナーの相場だと月25〜30万円程度ですね。Webデザイナーやデザイナーとしての実務経験が2年以上くらいあり、多少はスキルがあればこのような働き方は全然可能です。業務委託のエージェントがあるので、案件を紹介してもらえます。
残業はホント悪だと思っています。1秒でも残業が発生したらお金を払ってほしいとすら思っています。今はみなし残業やサービス残業がまかり通っていますが、いつかは本当に無くなってほしいですね…。とはいえ、それは理想論なので、どうにか自分自身で道を切り開いて週3や4程度でお金もそこそこもらえる働き方を実現していくのがいいですね!
このコメント欄はWordPressテーマ購入者のコメント欄のため、もし次回以降コメントをされる場合は、どのページでも良いのでどれか別のページからコメントをお願いします。
ポートフォリオ用WPテーマを購入を検討しております。
現在WPは主にVer6.Xとなっておりますが、それでも使用は可能でしょうか?
koya様
ご購入の検討をありがとうございます。
>現在WPは主にVer6.Xとなっておりますが、それでも使用は可能でしょうか?
はい、現在のWordPress6系で使用可能です。以下のデモサイトはバージョンは6.3.1です。
https://demo-portfolio-basic.webdesigner-go.com/
初めまして。WPテーマを購入させて頂きました。
投稿各ページの表示画像(横幅)が異なっているようにみえるのですが、私だけでしょうか?
※webp画像は横幅それぞれ同じサイズでした。
デモサイトの
https://demo-portfolio-basic.webdesigner-go.com/engbody/
と
https://demo-portfolio-basic.webdesigner-go.com/web-conference/
私はMacのsafari、chrome、Firefoxの環境です。
ただいま作成中でして、小さい方のサイズになってしまうのですが
https://demo-portfolio-basic.webdesigner-go.com/web-conference/
↑のサイズにしたいです…
ご確認頂ければ幸いです。
greenさま
この度は『PORTFOLIOベーシック』のご購入をありがとうございます。
>投稿各ページの表示画像(横幅)が異なっているようにみえるのですが、私だけでしょうか
ENGBODYの画像は投稿画面で横幅を500pxの表示に指定しておりました。
混乱させてしまい申し訳ございませんでした。
画像をフルサイズで表示するには、投稿画面で対象の画像をクリックして、右側のサイドバーの「ブロック」パネルの「解像度」を「フルサイズ」に指定します。これでWeb Conferenceのページの画像のように大きく表示されます。
以下のテスト投稿でサンプルとしてENGBODYの画像を大きく表示しています。
https://demo-portfolio-basic.webdesigner-go.com/test/
ご確認後に削除します。
ねこポン 様
確認しました。表示も希望通りできました。
ありがとうございました!
greenさま
ご確認ありがとうございます。
ご希望どおりの表示になって良かったです!
お世話になります。
以前ポートフォリオベーシックを購入させていただいた者ですが、ZIPファイルを紛失してしまいました。
こちら、ZIPファイルの再ダウンロードは可能でしょうか……。
PORTFOLIOベーシックをご購入時のメールアドレスを教えて頂けますでしょうか。支払いデータと照合しご購入履歴がございましたら、メールにてテーマのzipファイルをお送りいたします。
かるしうむさま
教えて頂いたメールアドレスと名前で購入履歴を検索しましたが見当たりませんでした。
他にもしお心あたりのあるメールアドレスやお名前があればお知らせください。
さきほど、元データZipダウンロードさせていただきました。
ご丁寧に対応いただきありがとうございます!
助かりました!
かるしうむさま
再度教えていただいたメールアドレスの1つで購入履歴の確認ができました!
最初に教えて頂いたメールアドレス宛にテーマファイル(zip)のDLページをお送りしております。
また、専用ダウンロードページのURLとパスワードも再度記載しておきました。
ご確認くださいませ。
よろしくお願いいたします。
ねこポンさんこんにちは。
PORTFOLIOベーシックを購入させていただきましたLarineと申します。
使いやすく綺麗なテーマで大変重宝しております!
何点か質問させていただきたいです。
・作成中サイトのトップページ、投稿下の「もっと見る」ボタンのリンク先が現在トップページに設定されています。このリンク先をサイト内のWorksというページに修正したいのですが、こちらの修正方法はあるでしょうか?
管理画面の外観→カスタマイズ→ボタン/リンクの「投稿部分へのボタン」が該当部分かと思うのですが、リンクが修正できそうな項目は見つけられませんでした。
もしくは外観>>テーマファイルエディターでindex.php修正が適切でしょうか?
html、cssの理解はありますがphpは初心者のため、php修正の必要があればご教示いただけると幸いです…!
(「index.php」91-99行目)
<a href="” class=”btn”>
・Worksの各作品ページのリンクを「ドメイン名/works/fialkaweb/」のようにしたいのですが、
うまくリンクを設定する方法はあるでしょうか?
固定ページで設定した作品ページはクイック編集→親を「Works」に指定すれば上記のURLが得られるのですが、投稿一覧(トップページ下のアイキャッチ画像が表示されているもの)は編集→URLのパーマリンクを「works/fialkaweb」と設定しても「ドメイン名/works-fialkaweb/」のようになってしまいます。(「/」が「-」に変換されるのは 設定上表示できない記号があるからでしょうか…?)
・こちらのテーマでSNSアイコンを設定する方法はあるでしょうか?
現在トップページは外観→ウィジェット→トップページ下部を「カラム」で分割後、「カスタムHTML」でSNSアイコンを設定しています。
スマホビューは綺麗に表示されますが、PCビューは「text-align:center」が効いていないのか画面右側に表示されてしまいます。(「カラム」分割が影響しているのでしょうか)
(HTML記述例)
「ソーシャルアイコン」の指定やプラグイン「Jetpack」など他の方法でもSNS設定を試みましたが、スマホビューでアイコンを横並びにすることができませんでした。
・Contact(お問い合わせ)ページの「送信」ボタンがPCビューで少し左に寄っているのですが、こちらはブラウザやPC環境によるズレでしょうか?
デモサイトの該当ページも同様の表示で見えています。(https://demo-portfolio-basic.webdesigner-go.com/contact/)
cssで中央になるように設定いただいているはずなのですが、何か考えられる原因があれば教えていただきたいです。(使用しているPC環境はMac OS Monterey バージョン12.6.3です)
(「style.css」267行目)
.wpcf7-form .btnWrap {
text-align: center;
}
長文となり大変恐縮ですが、ご確認よろしくお願いいたします。
Larineさん、はじめまして。
この度はPORTFOLIOベーシックのご購入をありがとうございます!
とても素敵なデザインですね!!もし可能でしたら完成時には「ご活用事例」に掲載させていただけないでしょうか?
・作成中サイトのトップページ、投稿下の「もっと見る」ボタンのリンク先が現在トップページに設定されています。このリンク先をサイト内のWorksというページに修正したいのですが、こちらの修正方法はあるでしょうか?
これは妙ですね…。投稿下の「もっと見る」ボタンのリンク先は、このテーマでは自動で投稿一覧ページのURLが設定される仕様になっています。そのため何らかの原因によってそうはならずにaタグのhrefが外れてしまっているようですね。固定ページでworksページを作成したと思われますが、その際に「テンプレート」に「投稿一覧テンプレート」を設定されているかご確認いただけますでしょうか?その設定がされていれば通常はリンクが適切に設定されるはずです。
★参考
https://webdesigner-go.com/template/portfolio-basic-wordpress-usage/#i-8
・Worksの各作品ページのリンクを「ドメイン名/works/fialkaweb/」のようにしたいのですが、
うまくリンクを設定する方法はあるでしょうか?
管理画面→設定→パーマリンクの「カスタム構造」を/works/%postname%/に変更すると可能だと思いますがいかがでしょうか?同じくPORTFOLIOベーシックを使用している私のポートフォリオサイトも同様の設定にして投稿ページのURLに/works/を入れてみました。
https://sho-portfolio.com/works/jvb/
・こちらのテーマでSNSアイコンを設定する方法はあるでしょうか?
Larineさんのコードを見ると、ソーシャルアイコンの横に余分な空白がいくつか差し込まれている状態になっていてそれによってアイコンが全体的に右側に寄っているようです。その空白を削除するとアイコンが中央寄せになりますが空白を削除できますでしょうか。なぜ余分な空白が入るのかはわかりませんが、カスタムHTMLを使用する方法は良いと思います。もしかしたらカスタムHTMLでHTMLを書くことでWordPressのブロックエディタの機能によって余分な空白(div)が入ってしまうのかもしれません。
あとは、WordPressのブロックエディタの標準機能で「ソーシャルアイコン」というものがあります。試しに私のポートフォリオの一番下に配置してみました。こんな感じで設置できます。ただこの方法ではアイコン画像は変更できないかもしれません。。
https://sho-portfolio.com/
・Contact(お問い合わせ)ページの「送信」ボタンがPCビューで少し左に寄っているのですが、こちらはブラウザやPC環境によるズレでしょうか?
これはフォーム送信時に送信ボタンの横に送信中アイコンが表示されるためでした。確かに今見るとそれによってボタンがやや左側によっているのは違和感があるかもしれませんね…。カスタマイズ内の「追加CSS」に下記の記載をして送信中アイコンをボタンの下に配置してあげるのがいいかもしれません。
.wpcf7-spinner{
display:block;
margin: 0 auto;
}
ねこポンさん、諸々のご回答ありがとうございます!無事解決しました…大変助かります。
1月中に最終チェック→2月に公開したいので、2月以降であれば「ご活用事例」に掲載いただいても大丈夫です。
追加で1点だけすみません。
・ヘッダーとフッターのメニュー項目(外観→メニュー→メニュー構造で設定するもの)ですが、ねこポンさんのデモサイトのように、PCビューで開いているページのメニュー文字色が自動で変わるようにするにはどのような設定が必要でしょうか?(Homeを開くとHome、Worksを開くとWorksの文字色が変わるという感じ)
よろしくお願いいたします。
Larineさん、無事解決してよかったです…!
そして掲載OKとのこと、ありがとうございます!
いつでもかまいませんので、ポートフォリオサイトが完成しましたらまたご連絡いただければ幸いです。
現在ページのリンクの色を変える方法ですよね。
以下のCSSを「追加CSS」に記載すれば反映されます。
.current-menu-item a {
color: #fcb400!important;
}
WordPressにはナビの現在のページのliタグにcurrent-menu-itemというclassが自動で付与されるため、その配下のaタグに色を指定します。一応!importantをつけてこの色が必ず優先されるようにしています。
ねこポンさんはじめまして。
使いやすいテーマをありがとうございます。
1点質問させて下さい。
私がWPを構築しているのが
https://www.wakana-webdesign.com/wk/なのですが
ヘッダーとフッターの「HOME」を押すと、
https://www.wakana-webdesign.com/にリンクされてしまいます。
こちらをhttps://www.wakana-webdesign.com/wk/にするには
どうしすればよろしいのでしょうか?
わかなさん、はじめまして。
この度はPORTFOLIOベーシックのご購入をありがとうございます。
とても素敵な作品が多いですね!
★マニュアル
https://webdesigner-go.com/template/portfolio-basic-wordpress-usage/#i-11
マニュアルではメニューのHOMEのリンク先として、一番上の階層の「/」を指定していますが、HOMEが「/wk/」の場合は「/wk/」と指定をしてください。それで遷移可能になるはずです。
ねこポンさん
おかげ様でトップページを変更出来ました。
ご丁寧にありがとうございます。
お世話になります。
追加で1点質問させて下さい。
WORKSが2ページにわたっているのですが、
「次へ」をクリックすると「Not found 申し訳ございません。お探しのページは移動または削除された可能性があります。」と表示されます。
チラシのカテゴリーで見た場合には、画像は表示されます。
どの様にすれば、WORKS一覧でも表示される様になりますか?
教えていただけますと幸いです。
わかなさん、こんにちは。
2ページ目のURLを見ると、
https://www.wakana-webdesign.com/wk/workspage/2/
となっており、workspageという文字列が原因で本来は、
https://www.wakana-webdesign.com/wk/works/page/2/
このようになるのが正しいです。
実際に、
https://www.wakana-webdesign.com/wk/works/page/2/
にアクセスすると正しく表示されています。
以下を確認してみることをオススメします。
・管理画面→設定→パーマリンクで「投稿名」か「カスタム構造」が選択されているかを確認。「投稿名」ではなく「カスタム構造」を選択してみて「/works/%postname%/」と入力してみる
※「投稿名」でも問題無いはずですが「カスタム構造」にすると直るかもしれません
・上記でも直らなければ固定ページのWORKSページの設定で、URLを「works/」あるいは「/works/」にして試してみる
この2つで直らなければ残念ながらこれ以上はわからない状況です。。
ねこポンさん
お忙しい中ありがとうございます。
「カスタム構造」を選択→「/works/%postname%/」で無事解決しました。
ありがとうございました。
ねこポンさん、お世話になっております。
先日回答いただいた現在ページリンクの色を変える設定も無事解決し、サイトが完成したので「ご活用事例」に掲載いただいても大丈夫です。
トップページはjavascriptのランダム表示を記述し、読み込みごとにメインビジュアルが変わるよう複数パターン用意してみました。今後はメインビジュアルのバリエーションやコンテンツを増やしていこうと思っています。
改めて、素敵なテーマを提供いただきありがとうございました!
Larine さん、こんにちは。
完成版のポートフォリオサイトを拝見しました!さっそく活用事例に掲載させていただきました。
https://webdesigner-go.com/template/portfolio-basic-wordpress/
JavaScriptでメインビジュアルをランダムに表示するのとてもいいですね!実装おつかれさまでした。ポートフォリオサイトの優しいアイボリーと黄色の配色がとても素敵です。しかもどの作品も本当に美くて見とれてしまいました。このテーマを最高に活かしてくださりすごく嬉しいです。この度はありがとうございました!
ねこポンさん、はじめまして。
現在ポートフォリオを作っておりWPのテンプレートを探していたところ、素敵だなと思い先程購入し、DLさせていただきました。
早速設定しようとテーマをインストールしたところ「互換性がありません」となり適用できませんでした。
なにか理由がありましたら教えていただけますでしょうか?
先程コメントしたぽぬふです。
zipを解凍してもう一度圧縮したら設定できました!
お騒がせして申し訳ありませんでした。
ぽぬふさん、はじめまして。
この度はPORTFOLIOベーシックをご購入していただきありがとうございます。
問題が解決したようがで安心しました!
ご連絡をありがとうございます。
テーマを購入させていただきました。
”ポートフォリオ用WordPressテーマ『PORTFOLIOベーシック』ダウンロードページ”
というページの”ダウンロードに必要なパスワードについて”の項目のパスワードとはどこかに記載ありましたでしょうか?
HY様、商品のダウンロードURLのメールが届かず、大変申し訳ございませんでした!
メールにてダウンロードURLとパスワードをお送りいたしました。
今届きました!ありがとうございます!