【無料】ポートフォリオHTMLテンプレート(スプリットスクリーン)

スプリットスクリーン(画面を大きく2分割するレイアウト)のポートフォリオサイトのHTMLテンプレートです。挙動はデモをご確認ください。
デモ
ダウンロード
テンプレートをご利用の際は、自分なりにカスタマイズをしてみてください。そのまま利用してしまうと採用担当の方は「あ、この人、手抜きしてるなぁ…」と思ってしまいます。
配色やレイアウト、フォントなどを変えて「自分のポートフォリオ」を作り込みましょう!
イラストレーターの好永アカネさんが、このテンプレートを使ってくれました!
好永アカネさんのポートフォリオサイト

Webデザイナー向けポートフォリオチェックリスト84項目。ここを直せば一気に良くなる!
ポートフォリオのチェックリストをnoteで販売中です!激安のワンコイン500円です。ポートフォリオが完成したらぜひチェックしてみてください。ポートフォリオの質が低いと、選べる会社の選択肢が減ってブラック企業に入ってしまう可能性が高まります。今まで何人もそんな人を見てきました…。このチェックリストで改善点を見つけて少しでもポートフォリオを質を上げて良い就職に繋げましょう!
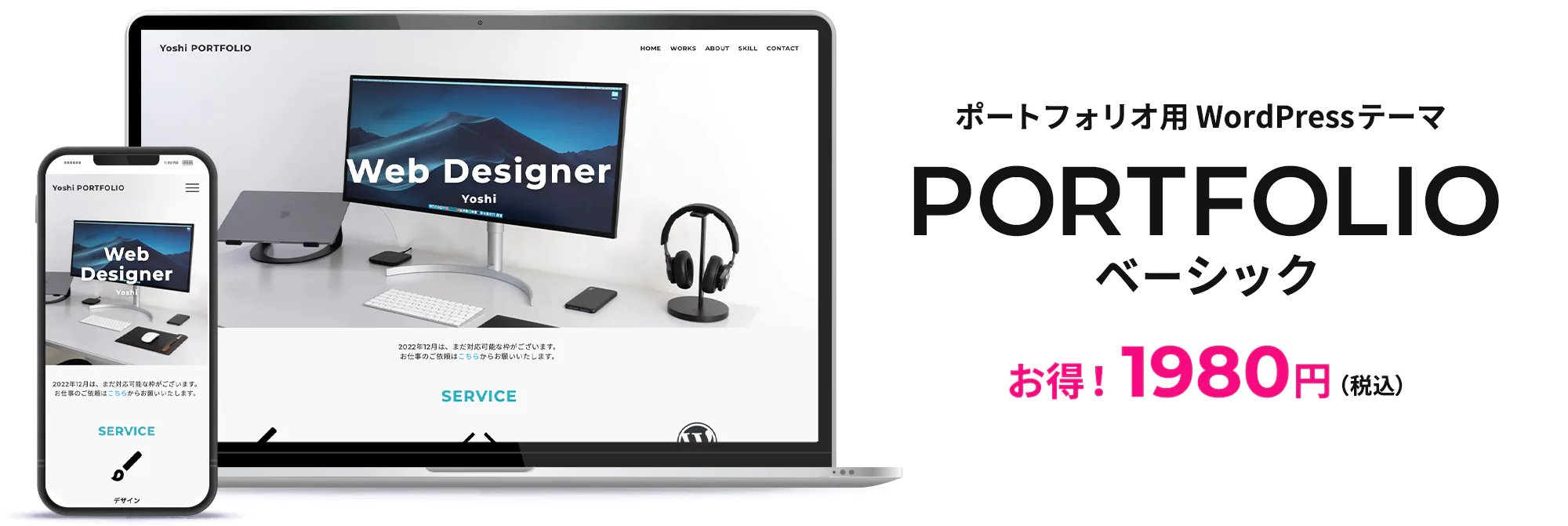
 ポートフォリオサイト用のWordPressテーマをリリースしました。格安の1980円です!
ポートフォリオサイト用のWordPressテーマをリリースしました。格安の1980円です!
より「本格的に」「簡単に」WordPressでポートフォリオサイトを作ってみたい方は、ぜひこちらをご利用ください。
商品販売ページへ
その他のポートフォリオHTMLテンプレート
ポートフォリオHTMLテンプレート(ビジュアル)
ポートフォリオHTMLテンプレート(ベーシック)
ポートフォリオHTMLテンプレート(ガーリー)
紙のポートフォリオ制作については下記の記事で詳しく解説しています。
【完全解説】Webデザイナー用のポートフォリオの作り方
テンプレートについて
- 無料
- スマホ(レスポンシブ)対応済み
- 「トップページ」と「各作品ページ」の構成
- 各作品ページはworks-template.htmlを複製して作成
- メインビジュアル用の画像はPCとSPで2つ用意(PC:1000x900px/SP:750x1060px)
- その他の画像の縦横サイズはサンプル画像を参考
無料で商用・非商用問わずお使いいただけます。改変自由です。無許可の再配布・再販売は禁止します。本テンプレート使用によるいかなる損害についても、本サイトは責任を負わないものとします。
使用に当たってリンクとクレジットの表記は不要ですが、ご自身のTwitterやブログなどで、このテンプレートを紹介していただけると、とても嬉しいです^^
サイトをアップロードするレンタルサーバーをお持ちでない方向けに、安価で高速なサーバー『ロリポップ』の契約方法を解説しています。こちらの記事もよかったらご覧ください。
『ロリポップでレンタルサーバーを契約してWordPressをインストール方法を解説』
全体のデザイン
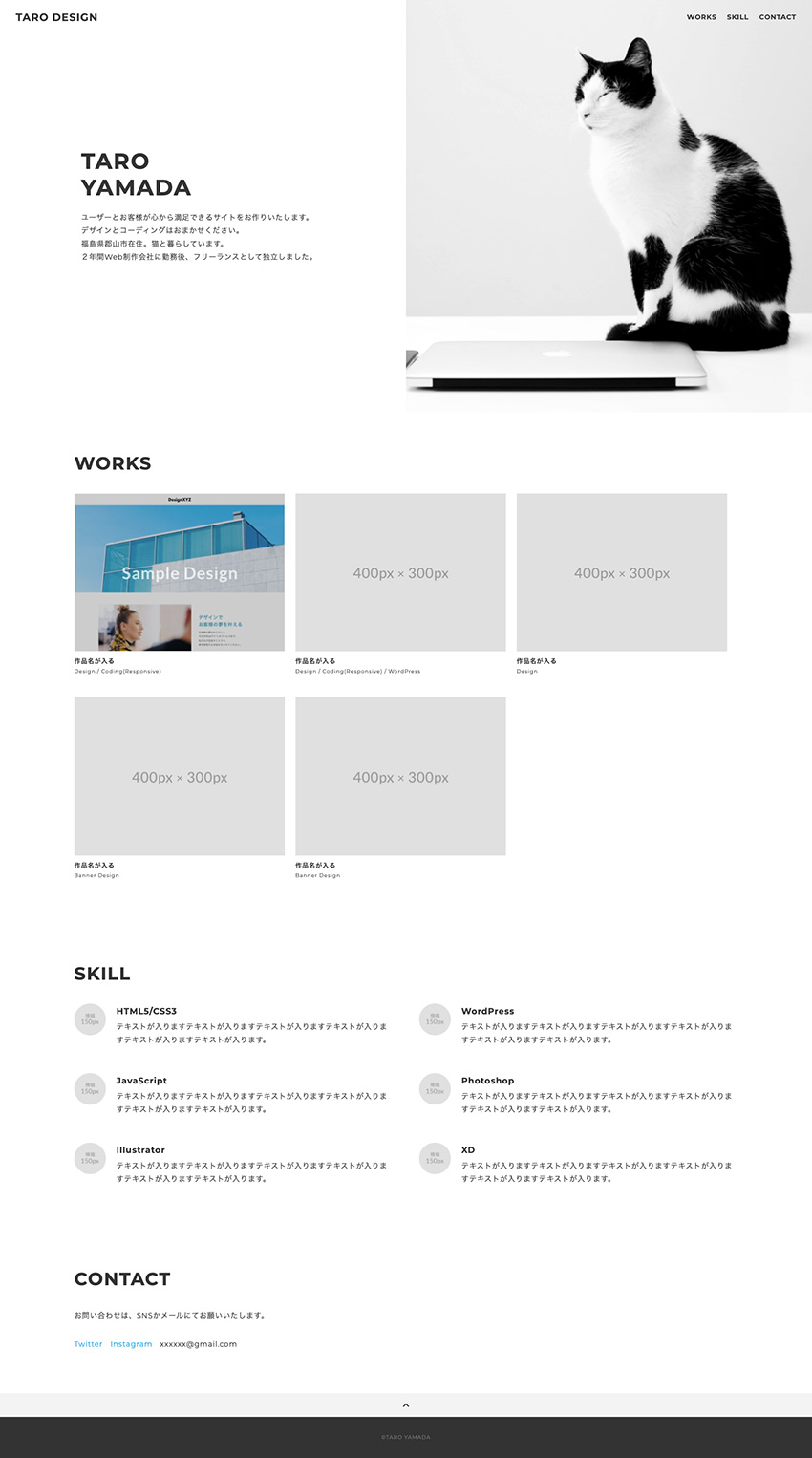
トップページ

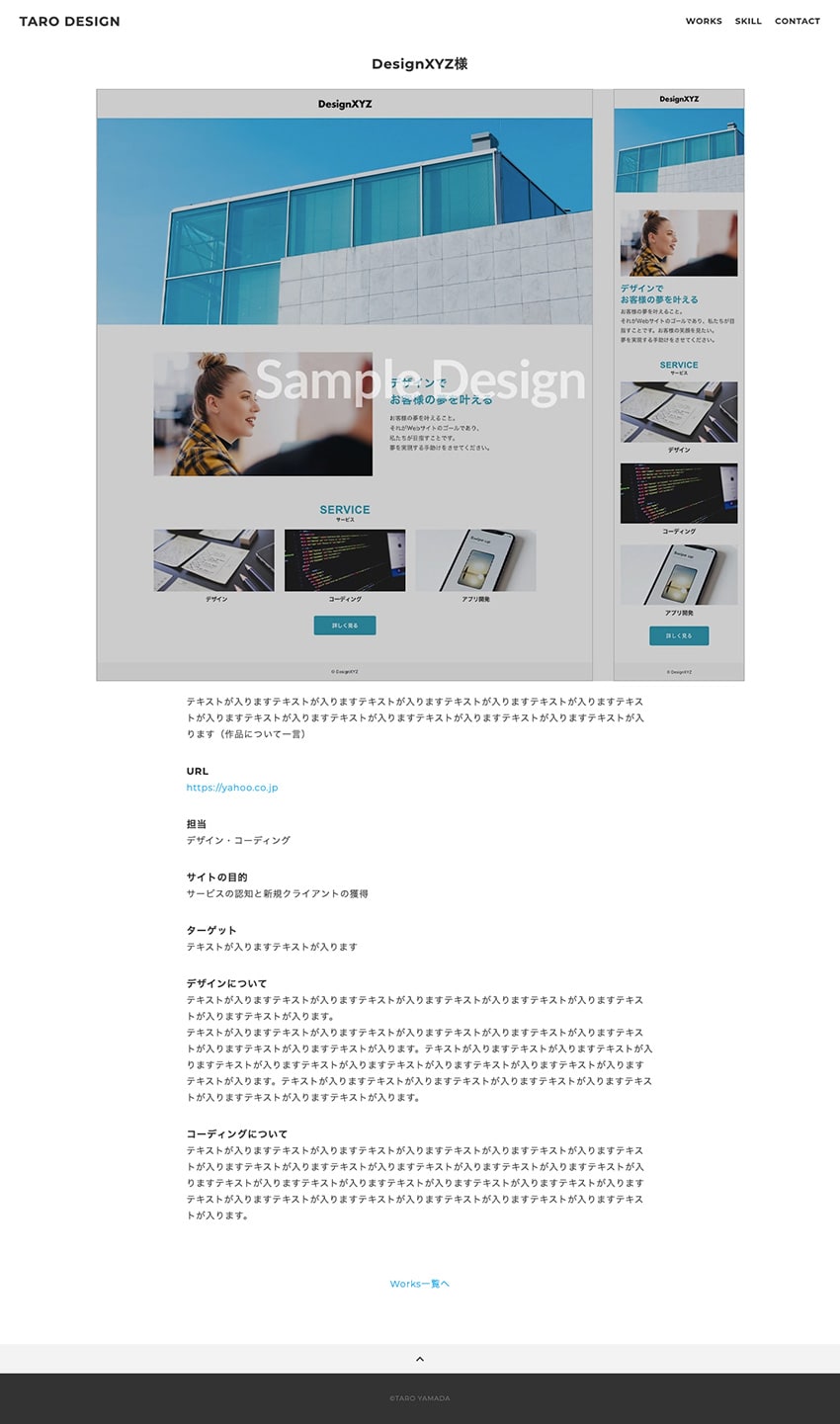
各作品ページ

このサイトでは、本当にWebデザインのスキルを磨きたいなら、未経験の方はまずはWeb制作会社に正社員で入社することを強くオススメしています。
Webの最先端に触れられるWeb制作会社に入社し、スキルをガッツリ高めてほしいです。そして、社内では、やはり派遣でもなく、アルバイトでもなく、長く在籍する可能性のある正社員にこそ成長できるお仕事を振ってくれるのです。派遣やアルバイトは、リンク張り替えやテキスト修正など成長しづらい作業をやらされがちです……。
未経験OKで正社員のWebデザイナー・フロントエンドエンジニア案件を多く保有しているのが、IT系に強い『ワークポート』と『Webist』の2つです。
※コロナもほぼ収まりつつありますが、まだワークポートもWebistですら未経験OKの求人が少ない状況です。ただ、少しでも選択肢を増やすために、また今後状況が改善されてきた時のために、ポートフォリオを制作後に登録しておきましょう。
エンジニアになるのは本当に難しいです。
だからこそ、このサイトでは、Webデザイナーになることを強くオススメしています。
でも、もし、エンジニアになれれば、月収100万円以上も可能です。実際に僕の友人も軽く年収1000万円は超えています。
ほとんどの人がエンジニアにはなれないので、50〜60万円以上はする高額なプログラミングの学校に行くのはお金をドブに捨てる可能性があります。
どうしてもエンジニアになりたい方は、無料でプログラミングを学べるProEnginner開講の学校『プログラマカレッジ』のようなスクールに行きましょう。プログラマカレッジは、学校&就職支援の一体型サービスです。
他にも、PHPに特化した無料の『無料PHPスクール』もあります。PHPはがっつりプログラミングの言語である一方で、ECサイト構築やWordPressにも使われるWeb系と親和性が高い言語なので、Web系に進みたい人には無料PHPスクールはオススメです。23日間通学でけっこうハードなカリキュラムです。
この2つの学校のどれかに通って、自分にエンジニアとしての素質があるのかチェックしてください。もし、あなたに才能があったら、最高にラッキーな人生です。無料見学をしてみて自分に合いそうな雰囲気の学校を選びましょう。20代のみ対象です。もし20代ならこのチャンスをぜひつかんでください。
「ポートフォリオを作ってみたけど不安...」「周りにレビューをしてくれる人がいない...」
そんなお悩みを解決するために、ポートフォリオのチェックリストを作りました!27,000文字以上の大ボリュームです笑。noteで販売中です。激安のワンコイン500円です。このチェックリストで改善点を見つけて、少しでもポートフォリオの質を上げて、自分が望む就職に繋げましょう!



ねこポンさんこんばんは!はじめまして!
ブログ参考にさせていただいている適応障害罹患者です!
システムエンジニア(悪くいうとなんでもエンジニア)としてSES企業で働いているのですが、休職中に自分のやりたいことを考え直して当てはまった一つが「作ること」でした。
ねこポンさんのブログがきっかけでWebデザイナーという職業に興味を持ち
HTMLやCSS、Javascript等コーディングを独学し始めて今はフロントエンドエンジニアを目指しています。
フロントエンドエンジニアたるもの(まだなってない) デザインもできなくては、と
コーディングを勉強したりデザインを勉強したり
デザイナーたるもの(なってない) スクールに通わなければ、と
直近で就労移行支援を行なっているスクールにも見学に行ったり
ふらふらとしていますが以前に比べると楽しい毎日を送っています。
今日はブログを参考にさせていただきポートフォリオサイトを作成し始めました。
「Profile」の日本語部分をJavascriptで判定して色をゆっくり変える(ちょっと何言ってるかわからない)予定です。
https://github.com/9mak/Portfolio
以上、なにもかも途中で今の会社で続けていくか新しい道を歩むのかも迷っていますが
一旦感謝を伝えたくてコメントしました!また来ます!
ありがとうございます。
9makさん、はじめまして!
おお、このブログをきっかけにされてフロントエンドを勉強されてるんですね〜!
適応障害と休職という大変な状況の中で、やりたいことが見つかってよかったです。嬉しいです。
Webデザイナーとして学ぶと良いことも意識したり、同時に興味のおもむくままに勉強をされていて素晴らしいと思います。
「楽しい」という気持ちが一番です!
感謝のコメントをありがとうございます。
また何かあればいつでもコメントをください^^