サイトにパスワードをかけるBasic認証の設定方法
WebサイトにロックをかけるBasic(ベーシック)認証の設定方法を解説します。

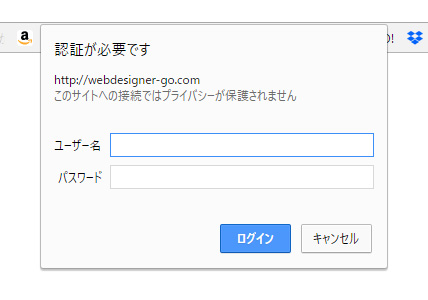
サイトにアクセスすると、ユーザー名とパスワードを求めるこんな認証画面を見たことがあるかと思います。これがベーシック認証です。
Web制作の現場では、開発環境をクライアントに見せてチェックをしてもらう際に、その開発環境にベーシック認証をかけます。その上でクライアントにID(ユーザー名)とパスワードを伝えてサイトを見てもらいます。IDとパスワードは略して「アイパス」と呼ばれたりします。
目次
簡単なベーシック認証の設定方法
ベーシック認証をかけるには、.htaccessというファイルを作成して、それを対象のディレクトリにアップロードする必要があります。
ネット上には簡単にベーシック認証用の.htaccessを生成してくれるジェネレーターサイトがあるのでそちらを使います。まずはこちらにアクセスしてください。
→.htaccess Editor

数字ごとにステップで説明します。
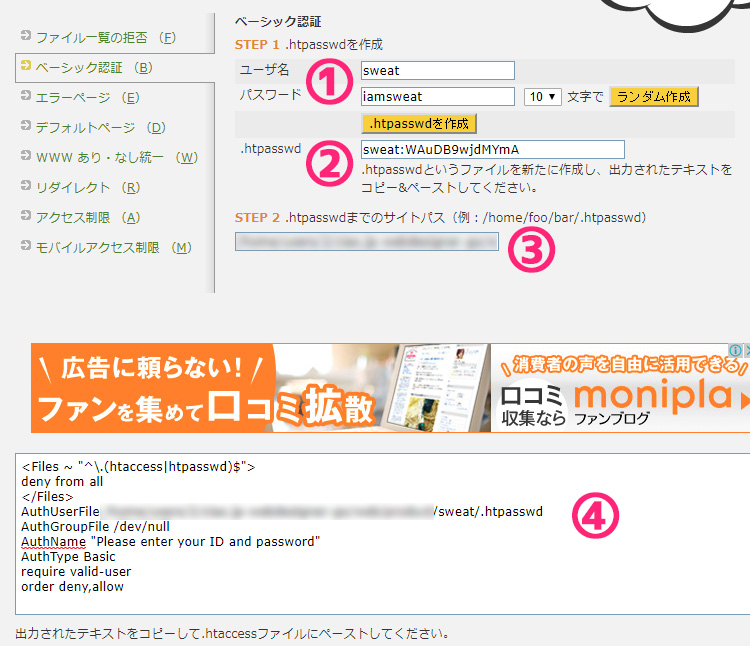
①ユーザー名とパスワードを入力
まず、①で、認証を求められた際に入力する「ユーザー名」「パスワード」を入力します。
ユーザー名:sweat
パスワード:iamsweat
ここでは上のように適当に設定しました。パスワードはランダムで生成することもできます。入力し終えたら「.htpasswdを作成」をクリックします。
…変なパスワードですみません。
②.htpasswdファイルの作成
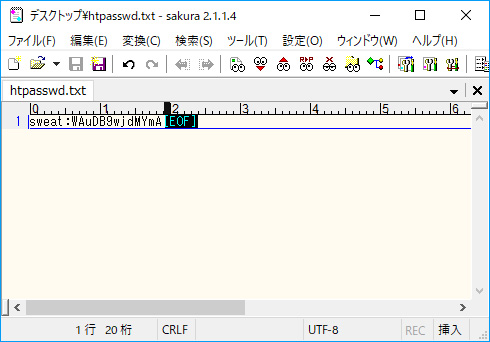
すると、②の.htpasswdの入力欄に自動で文字列が出力されます。この文字列をコピーしたら、htpasswd.txtという名前のテキストファイルを新規で作成し、そこにペーストします。ファイルの文字コードはUTF-8で保存します。

今は、ファイル名が.htpasswdとなっていませんが大丈夫です。PC上で.(ドット)から始まるファイル名は付けられないため、後ほどFTPでサーバーにアップしそこでファイル名を変更します。
③.htpasswdへのパスを指定
③には、.htpasswdをアップロードするディレクトリのフルパスを入力します。フルパスは、各サーバーによって異なるので自分のサーバーの設定を確認する必要があります。
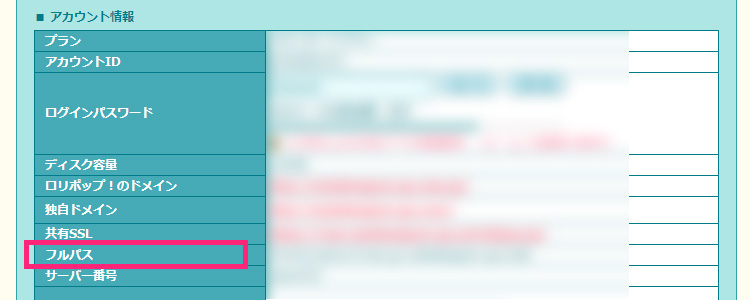
ロリポップの場合は、管理画面のユーザー設定→アカウント情報から確認ができます。

↓

例えば、下記の状態だとします。
フルパス:/home/user/sample/web
.htpasswdを設置するディレクトリ:/service/sweat/
この場合は、.htpasswdまでのサイトパスは「/home/user/sample/web/service/sweat/.htpasswd」となるわけです。これを③に入力します。
④.htpasswdへのパスを指定
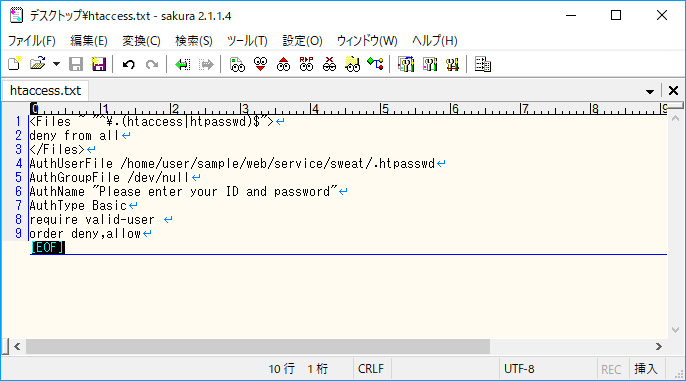
最後に、④に出力されているテキストをまるごとコピーして、htaccess.txtファイルという名前のテキストファイルを新規で作成し、そこにペーストします。ファイルの文字コードはUTF-8で保存します。

今は、ファイル名がhtaccess.txtですが大丈夫です。
④サーバー上にアップロード
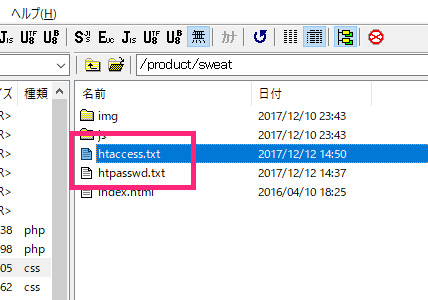
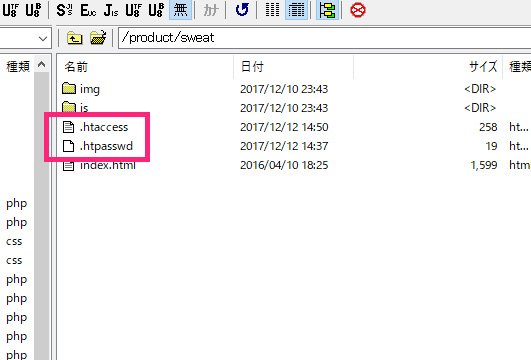
「htpasswd.txt」「htaccess.txt」の2つのファイルを、認証を設定したいディレクトリにアップロードします。

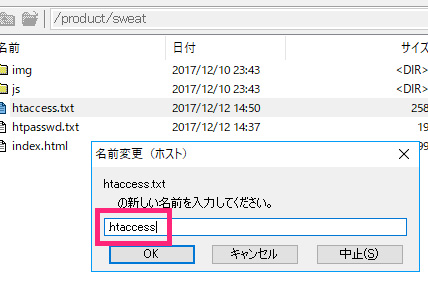
サーバー上でファイル名を変えちゃいます。FFFTPの場合は、ファイルを選択しハイライトした状態でF2キーを押すと、ファイル名を変えられます。右クリックから「名前変更」でもOKです。

「.htaccess」に変えましょう。先頭にドットを付けるのを忘れないでください。同じように「htpasswd.txt」→「.htpasswd」とファイル名を変えます。

これで完了です。
このディレクトリにアクセスすると、認証のダイアログが表示されます。もし、認証画面が出なかったりエラーが出る場合は、③で入力したパスが正しいかを確認し直してみてください。
このサイトでは、本当にWebデザインのスキルを磨きたいなら、未経験の方はまずはWeb制作会社に正社員で入社することを強くオススメしています。
Webの最先端に触れられるWeb制作会社に入社し、スキルをガッツリ高めてほしいです。そして、社内では、やはり派遣でもなく、アルバイトでもなく、長く在籍する可能性のある正社員にこそ成長できるお仕事を振ってくれるのです。派遣やアルバイトは、リンク張り替えやテキスト修正など成長しづらい作業をやらされがちです……。
未経験OKで正社員のWebデザイナー・フロントエンドエンジニア案件を多く保有しているのが、IT系に強い『ワークポート』と『Webist』の2つです。
※コロナもほぼ収まりつつありますが、まだワークポートもWebistですら未経験OKの求人が少ない状況です。ただ、少しでも選択肢を増やすために、また今後状況が改善されてきた時のために、ポートフォリオを制作後に登録しておきましょう。
エンジニアになるのは本当に難しいです。
だからこそ、このサイトでは、Webデザイナーになることを強くオススメしています。
でも、もし、エンジニアになれれば、月収100万円以上も可能です。実際に僕の友人も軽く年収1000万円は超えています。
ほとんどの人がエンジニアにはなれないので、50〜60万円以上はする高額なプログラミングの学校に行くのはお金をドブに捨てる可能性があります。
どうしてもエンジニアになりたい方は、無料でプログラミングを学べるProEnginner開講の学校『プログラマカレッジ』のようなスクールに行きましょう。プログラマカレッジは、学校&就職支援の一体型サービスです。
他にも、PHPに特化した無料の『無料PHPスクール』もあります。PHPはがっつりプログラミングの言語である一方で、ECサイト構築やWordPressにも使われるWeb系と親和性が高い言語なので、Web系に進みたい人には無料PHPスクールはオススメです。23日間通学でけっこうハードなカリキュラムです。
この2つの学校のどれかに通って、自分にエンジニアとしての素質があるのかチェックしてください。もし、あなたに才能があったら、最高にラッキーな人生です。無料見学をしてみて自分に合いそうな雰囲気の学校を選びましょう。20代のみ対象です。もし20代ならこのチャンスをぜひつかんでください。
「ポートフォリオを作ってみたけど不安...」「周りにレビューをしてくれる人がいない...」
そんなお悩みを解決するために、ポートフォリオのチェックリストを作りました!27,000文字以上の大ボリュームです笑。noteで販売中です。激安のワンコイン500円です。このチェックリストで改善点を見つけて、少しでもポートフォリオの質を上げて、自分が望む就職に繋げましょう!



ご質問や感想など、お気軽にどうぞ!