WebデザイナーはMacかWindowsのどちらを選ぶべきか?

かつてはMacが理想だと確信していました。
Macはクリエイターにとっては最高の環境です。iMacとMacbookProは、美しいRetinaディスプレイを搭載し、MacOSは、最初から高品質なフォントがインストールされています。Mac自体のデザインもクールで所有欲を満たしてくれます。
先日、CSSniteというWebデザイン界隈では老舗のイベントに参加してきましたが、参加者のMacbook率がほぼ100%でしたw。Webデザイナーとフロントエンドエンジニアが個人で使用するパソコンでは、もうMacが圧倒的に優勢です。
僕は会社ではMacを、自宅ではMacbookProとWindowsを使っています。
最近はWebデザイナーにとって、Macがベストだとは思いません。
そう思う一番の理由は、ほとんどのユーザーがWindowsを使っているという事実です。
本当の意味でユーザーに寄り添ったデザインをするなら、ユーザーの環境と同じWindowsを使ってデザインをするのが理想なのでは?と今は思っています。
iMacとMacbookのモニターは発色が非常に綺麗です。そのため、Windowsユーザーが使う一般的なモニターと比較して表示がわずかながら異なります。
Macでデザインとコーディングをして「よし!綺麗!」と思っても、Windowsではフォントの表示が荒かったりします。
そもそもWindowsにはヒラギノフォントも無く、フォントのインストール状況もMacとWindowsで異なります。
デザインはユーザーのために行うものです。
だったら、最初から大多数のユーザーと同じ環境であるWindowsでデザイン作業をするのが、自然のような気がするのです。
Macでデザインして綺麗!と思うのは、実は独りよがりな考えなのでは?と、MacとWIndowsを両方使用しながら思うようになってきました。
とか言っておいて・・・、

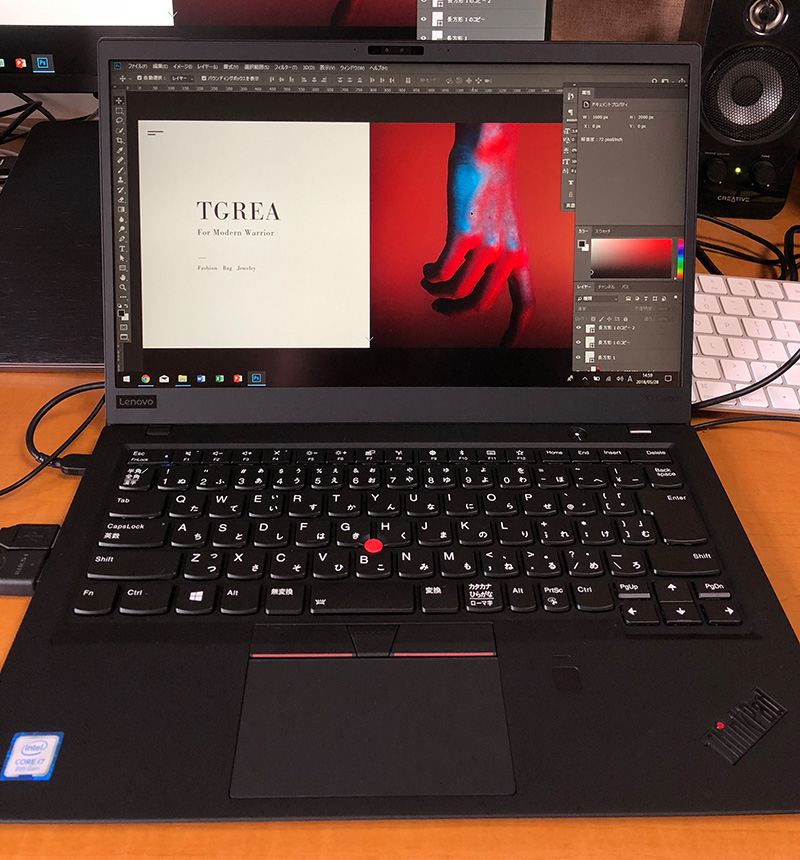
メインPCとしては、こんな感じでMacbookProを使っています。やっぱりヒラギノなどのフォントが無いと仕事にならんのです。
家での仕事の際は、フルHDの外部モニターを使用していて、MacBookProのRetinaのモニターはあまり使用しません。なぜかは記事後半に書きました。
でも、

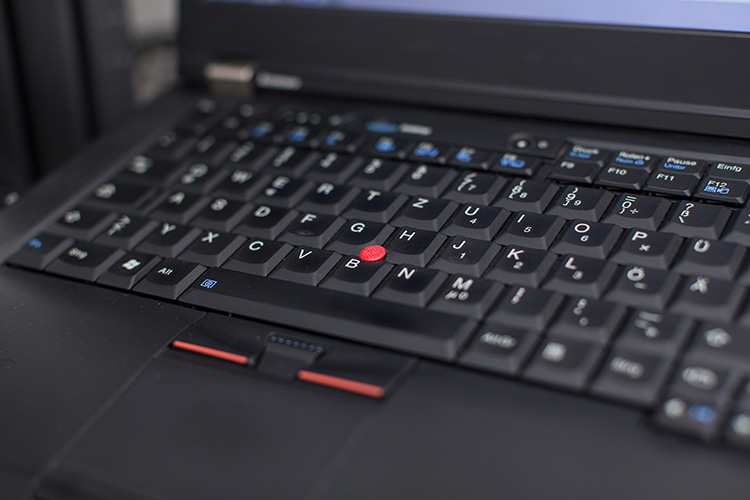
WIndowsマシンのThinkPad x1carbonもサブとして使用しています。
真ん中の赤いポッチ(トラックポイント)が大好きなんです。マウス代わりとして使えます。
WIndowsでの検証もしたいので、Mac一台だけというのは、やや心もとない気がするのです。
GRC(検索順位調査ツール)などWindowsマシンじゃないと使いづらいソフトもあるし。
さてさて、
次は、その他、MacとWindowsのWebデザインにおけるメリット・デメリットと現場の現状をお伝えします。
Macは、デザイン作業に最適化されている

メリット
Macは、デザインをする上で必要な要素を最初から備えています。
- デザイナーがよく使うフォント(ヒラギノ等)がインストール済み
- Retinaディスプレイの高解像度と発色の圧倒的な美しさ
- 最新コーディング手法の導入がラク
フォントについては、Macの圧勝です。プロが使う高品質フォントが最初からインストールされているのです。Windowsのしょぼさといったら本当に情けないものです。Macの素晴らしいフォントは、日本語なら「ヒラギノ角ゴシック」「ヒラギノ明朝」「クレー」「筑紫A丸ゴシック」あたりで、欧文なら「Helvetica」「Avenir」「Bodoni」「Futura」「Didot」「DIN」あたりです。これらのフォントはデザイン作業でよく使用します。他にもMacには無数の優良フォントがインストールされています。
ヒラギノなんて普通に購入したら、3万円以上はします。最近は、AdobeのCreativeCloudコンプリートプランを契約していれば、AdobeFontsというサービスからリュウミンやBodoni、Futuraも無料で使用可能になりました。Windowsユーザーも気軽にフォントを補充することができりようになったのです!これは結構大きな変化です。ところが、AdobeFontsにもヒラギノは無いのです。通常、ヒラギノが無いとデザイン作業に支障をきたします。
モニターについては、iMacやMacbookを見たことがあるなら、モニターの色表現の美しさに気づいたと思います。デザイン作業をするなら質の高いモニターは必要なので、この点でMacが有利です。さらに、高解像度のため、きめ細かい美しい描写はたまりません。最近はWindowsのノートPCでも十分に綺麗なモニターも出てきましたが。
その他のMacの大きなメリットは、Windowsも使えてしまうことですね。IntelMacであればBootcampという機能を使えば、MacなのにWindowsもインストールできて、両方使えてしまいます。M1チップ以降のMacであればParallels Desktopという機能でMacを起動中にさらに同時にWindowsも起動できます。
あと、iPhone/iPadアプリの開発がMacならできます。基本的にはWindowsではできません。iPhone/iPadアプリが作りたいならMac一択になります。
また、MacはiPhoneとの連携機能はすごく便利です。AirDropで簡単に相互に画像やデータを送信することができます。
デメリット
値段:Macは安価なモデルもありますが、性能が良いMacbookProとなると、いきなり値段が跳ね上がります。例えば僕が今使っている15インチのMacbookProはメモリを16GBにアップグレードしたり少しカスタマイズをして、なんと32万円の価格でした…。ほぼ同じ性能のWindowsのノートパソコンなら、半額ほどです。けっこう高価なのです。
値段だけ見ると高い!!と思いますが、初めからヒラギノフォント等の有名フォントがプリインストールされており、高品質なモニターを備えていると考えれば、実はそれほど高くないし、コスパは良いとも言えます。
また、MacbookProではなくMacbookAirなら20万前後、MacbookProでも型落ちの中古で旧モデルを買えば10万程度で十分なスペックが高いマシンが手に入るので、Macbookか中古も検討すると多少は安上がりになります。
操作性:また、操作性については、長年Windowsを使っているユーザーによっては、初めてMacを触ると面食らってその日に返品してしまう人もいますw僕の知り合いですが。コントロールキーの位置も違うし、WindowsにはあるのにMacには無いフリーソフトがあって使い勝手も変わったりと、慣れることができない人にとっては、つらいほどの使いづらさがあります。
Windowsは、とにかく馴染み深い

メリット
昔からずっとWindowsを使っているなら、とにかく使いやすい!の一言でしょう。Photoshopやコーディングなど新たなWebの知識を学ぶのに、馴染みの環境があることは本当に心強いです。だって、Macが合わず購入してすぐ返品しちゃう人もいるぐらいですから。
Web制作の現場では、Windowsユーザーが意外に多いのも、Windowsで慣れておくメリットにもなります。
デザインやコーディングの制作ツールとして素晴らしいMacなら、Web制作会社は全部Macにしちゃえばいいわけですが、そうはなっていません。現場ではWindowsの勢力が強いです。これは、Webディレクターや管理部、人事部など会社にはMacを使わない人も大勢いて、その人たちに合わせる必要があるからです。
Mac-WIndows間でデータのやり取りをすると、「Macで圧縮したファイルをWindowsで解凍するとたまに文字化けする」「Windowsにとって不要な余分なファイルをMacはファイル内に生成してしまう」など、地味ながら混乱を生み出すのです。そのため、依然としてWindows一択になりがちなのです。
デザイン作業については、冒頭でも言いましたが、WIndowsマシンでデザインしコーディングを一気通貫ですれば、ほぼすべてのWIndowsユーザーのマシンで同じに再現されます。それはユーザーフレンドリーと言えるでしょう。
デメリット
これはもうMacのメリットの裏返しですね。最初からインストールされているフォントがしょぼすぎるし、最新のコーディング手法を取り入れる際に、ややつまづく可能性があります。
ただ、会社でWindowsを使う場合、モリサワパスポートというフォントパックを契約する場合が多いので、フォント問題は解消されます。個人でWindowsをデザイン作業で使う場合は、ヒラギノ(ヒラギノ明朝・ヒラギノ角ゴ)が無いのはかなり痛いです。定番フォントなので、これがなければ正直、仕事になりません。。Windowsにインストールされている游明朝と游ゴシックも美しいフォントなので自分でデザインする分には良いですが、他の人から受け取ったPSDデータを開こうとして、ヒラギノがありません、、といのはちょっとWebデザイナーとしては失格です。
結局どっちがいいの?
個人で仕事をするためのPCなのか、会社のPCなのか、あるいは自分の仕事の領域に合わせて、MacかWindowsを選ぶのが良いかと思います。もうMac一辺倒の時代は終わったと思っています。
まず、会社で使用する場合。これについては、会社のPCにはモリサワパスポートがインストールされていることが多いので、フォントしょぼい問題は解消され、Windowsで問題ありません。
もし、会社のWindowsマシンにモリサワパスポートが入っていなければ、Macを使わせてもらいましょう。もしMacも無ければ、ちょっとその会社はヤバイです。デザイン対する意識がかなり低い会社と言えます。どうしてもその会社から逃げられないか、そこが好きなら、自分のMacbookProを会社に持っていきましょう。
個人で仕事する場合、例えばフリーランスで仕事をする場合は、Mac・Windowsどちらでも良いです。
Windowsを使う場合は、ヒラギノフォントの購入やAdobeFontsを使用して、最低限必要なのフォントを手に入れておく必要があります。
Macにする場合は、デザイン作業をするにはもう素晴らしい環境ですが、Windowsユーザーのために、Windowsのブラウザでの検証や、圧縮ファイルの文字化け問題など、一般的なWindowsユーザーの存在をきちんと考慮した上での使用が大事になります。
チラシやサイトのデザインのみをするなら、美しいモニターを持つMacが理想的です。
ディレクションをやる方は、ユーザーやクライアントと同じ環境であるWindowsをオススメします。ユーザーやクライアントと同じ環境じゃないと、クライアントのPCで生じた表示崩れやバグが「こっちのPC(Mac)では再現されませんよー」じゃあ身勝手すぎます。
このサイトでは、本当にWebデザインのスキルを磨きたいなら、未経験の方はまずはWeb制作会社か教育体制のしっかりしている事業会社に正社員で入社することを強くオススメしています。
やはり派遣でもなく、アルバイトでもなく、長く在籍する可能性のある正社員にこそ成長できるお仕事を振ってくれるのです。派遣やアルバイトは、リンク張り替えやテキスト修正など成長しづらい作業をやらされがちです……。
Web/IT系特化の転職サイト『Green』に登録しておきましょう。Web系転職の定番サイトです。
「ポートフォリオを作ってみたけど不安...」「周りにレビューをしてくれる人がいない...」
そんなお悩みを解決するために、ポートフォリオのチェックリストを作りました!27,000文字以上の大ボリュームです笑。noteで販売中です。激安のワンコイン500円です。このチェックリストで改善点を見つけて、少しでもポートフォリオの質を上げて、自分が望む就職に繋げましょう!



MACの光沢ディスプレイは作業者向けではなく、一般消費者向けですね。
よくあのディスプレイでデザインやってるなぁ…と思ってしまう。
また、映像、音楽、3D、グラフィック等、オールランドのゲーム業界のデザイナーは9割Windowsですね。対応ソフトの差もあるし、ピクセル単位の捉え方はWindowsの方が使いやすい。
そもそもアドべとアップルは仲が悪い。。
最近MAC強制なんていう、上っ面だけの企業増えてますね。。理由聞いても全然的を得てないから、本当にカッコだけなんだなと感じる。
yuutaさん、コメントありがとうございます。
共感しました。Windowsから移行しMacメインになってから、薄々自分をだまし続けていたことを思いっきり指摘された気持ちです笑。どれだけいろんな面でWindowsが使いやすかったか……。
MacbookProを使っていてメリットに思うのは、なんだかんだ言って意外にコスパが高い点です。最初からヒラギノや筑紫、Helveticaなどの優良フォントがインストールされています。ディスプレイもRetinaの恩恵だけでなく、単純に発色が美しくそのへんのWindowsノートPCに比べればはるかに色表現が正確です。個人が使うノートPCとしては、かなりコスパに優れたマシンだと思います。
個人だけでなく小さい会社でも、とりあえず安いiMac一個買っておく、ということがあります。最低限のフォントも入っているし、画面もIO DATAやPHILLIPSよりははるかにまともなので、やっぱコスパがいいんですよね。
ただWindowsがまともなフォントとEIZOなどの最低限の美しいディスプレイさえ備えれば、その環境は実現できるわけで、別にMacである必要はまったくないわけですよね。
初めまして。最近webデザインの勉強を始めようと決めたペーペーのものです。
使用するパソコンについて悩んでおり、このサイトにたどり着きました。
内容を拝見させていただき、とても参考になります!たどり着けて良かったです。
ド素人の初心者なので、PCの事などもこれからなのですが・・・。
今、新しく出たMAC Book proとMac Book Airで悩んでいます。皆さんMAC Book proを使用されている方が多い印象だったのですが、価格の面ではAirの方がまだ安価だったので惹かれています。
これからwebデザインのスクールに通学し、ゆくゆくは仕事にしていこうと思ているのですが、Airを選択しても仕事として使用できるか心配でして・・・。
通りすがりで質問をし、大変恐縮なのですがご教示いただけますと幸いです。
よろしくお願いいたします。
あーぽんさん、コメントありがとうございます!
パソコンは毎日使う道具なのでけっこう迷いますよね。
まず僕は15インチMacbookProの2017年版を使っていてAirは使ったことがないので、Airについてはほぼ語れません。ただ、昔と違ってAirもメモリは16GBは積めてRetina対応もしたので十分にデザイン作業でも活躍できるレベルになったとは思います。
ProかAirか、という観点よりも、13インチか15インチのどちらが自分に合うかを考えた方がいいような気がします。Airなら13インチ一択になります。
僕の場合(僕の場合ですよ)は、13インチはありえません。あんな小さな画面ではPhotoshopでサイトもバナーのデザインもできません。特にRetinaなのでバナーなんかものすんごく小さく見えます。だから15インチのMacbookProを使っています。でも15インチでも小さすぎるので結局フルHDの外部モニターにつないで作業しています。ただ会議のときはPCだけ持ち運ぶのでやっぱりどうにか15インチあってよかったな〜といつも思っています。
15インチMacbookProにして大きすぎて後悔するということは無かったです。むしろ15インチなのにこんな薄くて軽いなんて…と感動しています。
僕個人としては15インチMacBookProをオススメします。メインマシンにもなりしかも持ち運びも楽です。高いですがAirと比較して7〜8万円くらいの差なら数ヶ月働けば取り返せるだろうし長く使うことを考えればProの方がお得かと思います。
月並みなアドバイスですが、実際にお店で大きさを比較したり、タイピングのしやすさをチェックしたりして自分に馴染みそうな方を選ぶのが良いと思います^^
購入の際は少しカスタマイズをすると思いますが、スペックについては下記の記事をぜひ参考にしてください。メモリ16GB、SSDは256GB(512GBが理想)は必須です。
★Webデザイナーに必要なパソコンの性能
https://webdesigner-go.com/workstation/pc/
お疲れ様です。
今後、illustratorとPhotoshopとDrem Weaverを使用してフリーランスで仕事を考えている者です。
Webデザインに特化を考えています。
新しいPCが欲しくて、MacかWindowsで悩んでいます。
インテル Core i7
メモリ 16GB
HDD 500GB
モニター 20インチ以上で フルHDを考えています。
値段的には、Windowsなんですが、記事を読ませて貰うとMacでは?と考えています
よろしくお願いします!アドバイスください、よろしくお願いします!
bocさん、はじめまして。
それぞれのメリットとデメリットは上で解説してきたことがすべてで、MacかWindowsのどちらかが良いという正解はありません。アドバイスできることはもうほぼ無いのですが、一つ言えるのは最終的に選ぶポイントは「本人が使いやすいかどうか」です。
上で書いたとおり、Macは人によってはまったく操作を受け付けない人もいますので要注意です。
ただ僕個人としてはもうMacじゃないと無理です。仕事になりません。ヒラギノフォントや高品質な欧文フォントが最初からインストールされているし、画面の発色は美しく気持ちがよいです。それと画面のUIがシンプルで洗練されていてスッキリしていて好きです。MacのUIに慣れたあとWindowsを見るとごちゃごちゃして嫌です。
MacbookProを使っていますが薄くて軽く触り心地が良いです。また、僕はUSキーボードを使ってますがこれにもすっかり慣れてしまいました。
これらはもう完全に主観的な意見ですね。ただ記事でも書きましたが、CSSniteのようなイベントに行くとほぼ全員がMacです。これにはやはりMacが愛される理由があると思います。デザイナー、エンジニア、クリエイターにとって最適なマシンなんだと思います。
Macがもし気になるのであればAppleストアに行って、実際に触ってみるしかありません。これはイケる、これは馴染みそう!と思えたらMacをチョイスしてみてもいいかもしれません。
特にマシンにこだわりが無いのであればWindowsでも全然問題ないと思います。
もしこれからWebデザインをやっていくのなら、最初は使い慣れたWindowsでWebの基礎を習得していき、数年後ある程度デザインやコーディングに慣れてきたら、マシンにこだわってMacに変えてみるのもいいかもしれません。
丁寧な返信ありがとうございます。
もちろん、記事を読んでメールさせていただきました。
現在、教室に通っており、illustrationのスタンダードの資格と来月にPhotoshopの資格試験を受ける者です。そしてウェブのマークアップエンジニアとJavaScriptも勉強しています。そしてもうすぐ、Adobeのコンプリート版のソフトを買う予定です。現在個人で使用しているPCがwin7のcorei7の8GBのHDDが640GBです。現在新しく検討しているPCがwin10のcore i5の20GBのHDDが1TBのスペックのPC(16万円)を購入検討中です。主に使おうとしているソフトはillustrationとPhotoshopとDream Weaver だと思います。今は、まったく関係のない仕事をしております。(笑)
将来的に、フリーランスで仕事をしていきたいと考えています。
買い替えるべきか悩んでいますが、今のところ新しいPCを購入予定です。
いつもねこポンさんのサイトでお勉強させていただいています。ありがとうございます。月曜から夜更かしのくだりもリアルタイムで見ていました。そんなすごい方だとは当時は思いませんでした。よろしくお願いします。Twitterもフォローしてもよろしいですか?
bocさん
PCはそれくらいのスペックがあれば問題ありません。
お仕事をしながら、教室にも通ったり試験を受けたりと大変だと思いますが、Webのスキルを楽しく身に着けていってください^^
夜更かしの動画見てくれてありがとうございます。また何か面白いことができればと思います。ツイッターはぜひぜひフォローしてみてください♪
はじめまして。求職者支援制度を利用してWebデザインを勉強しています。
私はまだ自分のPCにillustratorやphotoshopが入っていないのですが、
どちらも購入するべきでしょうか。
ねこポンさんは、Webデザインを勉強し始めたころからそういったソフトを
持っていましたか?
ご意見やアドバイス等頂けると嬉しいです。
どうぞよろしくお願いいたします。
aymさん、はじめまして。
求職者支援訓練に通われているんですね!
>私はまだ自分のPCにillustratorやphotoshopが入っていないのですが、
どちらも購入するべきでしょうか。
最低限、Photoshopは入れた方がいいと思います。自宅で授業の復習や課題の制作の際に必要になるはずです。また、授業だけでは勉強は足らないので、自宅で自習する際にもPhotoshopはあった方が良いですね。イラレについては操作に自信が無いのなら契約して自習しましょう。
>ねこポンさんは、Webデザインを勉強し始めたころからそういったソフトを
持っていましたか?
はい、訓練に通い始めて一ヶ月後くらいには購入していました。Webデザイナーとして就職した同級生たちはみんな導入していました。
まずは最低限Photoshopが入っているフォトプランに入るといいかもですね。月額980円で安いです。
https://www.adobe.com/jp/creativecloud/photography.html
訓練校にいれば学割が効くはずなので、イラレも必要だと感じたら月額1980円のCreativeCloudプランに入りましょう。
ねこポンさん
お返事いただきありがとうございます。
アドバイスいただいた通り、とりあえずPhotoshopは入れました!
役立つコンテンツをたくさん配信してくださってありがとうございます。
これからも、色々参考にさせていただきたいと思います!
macOSはiTunesそのものです
今聴いてる曲が昔聞いた曲に似てるとおもたたら
ひらめきと同時に検索ですぐ見つかったりします。
ファイルやディレクトの概念なしで閃いた瞬間手元にくる速度が違います。
Spotlightはリアルタイムでファイルが反映しzipの中身さえもリアルタイム検索できます
最新OSから画像の文字もOCRで検索できます。
すなわち全自動化できます。
直感やひらめきが落ちてきてもものが手元に飛んでこなければ
台無しになります。 昔見た参考画像の色真似たい
あの時入れたFontを試したい
それの連続性です。
逆にWInでも、全て用意されていてまとめられていたり制限があり一画面で完結するなら
ありでしょう
テンプレで始める表計算なんてwinで問題ないですよね
実験的試行錯誤、創作性、イライラしない必要なものがすぐ見つかる速度重視なら
MacOSを選ぶ価値はあと思います。
iOSの写真アプリでも同じですもんね
すぐ見つかって加工して共有できる
たなべさん、はじめまして。
Macの良さは本当にそんな感じですね。思いついたことをすぐに直感的に操作できて目的が達成できてしまう点が、本当によくできているOSだと思います。いろいろアイデアがあったり創作する人には向いていますね。