Webデザイナーが入れているChromeのアドオン5選
Webデザイナーなら作業を一気に高速化するGoogle Chromeのアドオン(「拡張機能」とも言います)を使いこなしましょう。もちろんすべて無料です。ブラウザにインストールしたらすぐに使えます。

これが僕がGoogle Chromeに入れているアドオンです。サイトのキャプチャを取るものから、HTMLのエラーをチェックするものなど様々なものがあります。
一つずつ紹介していきます。
目次
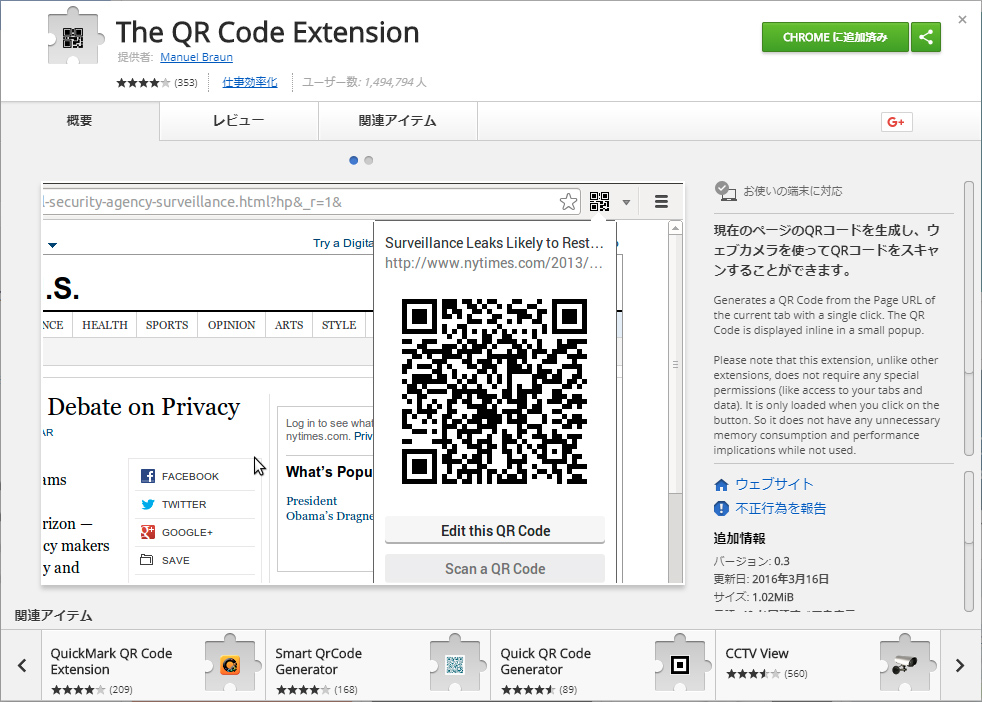
The QR Code Extension
表示中のサイトのQRコードを発行してくれます。このQRコードをスマホのリーダーアプリで読み取って、スマホサイトの表示をチェックする際に使います。一番使用頻度が高いアドオンかもしれません。
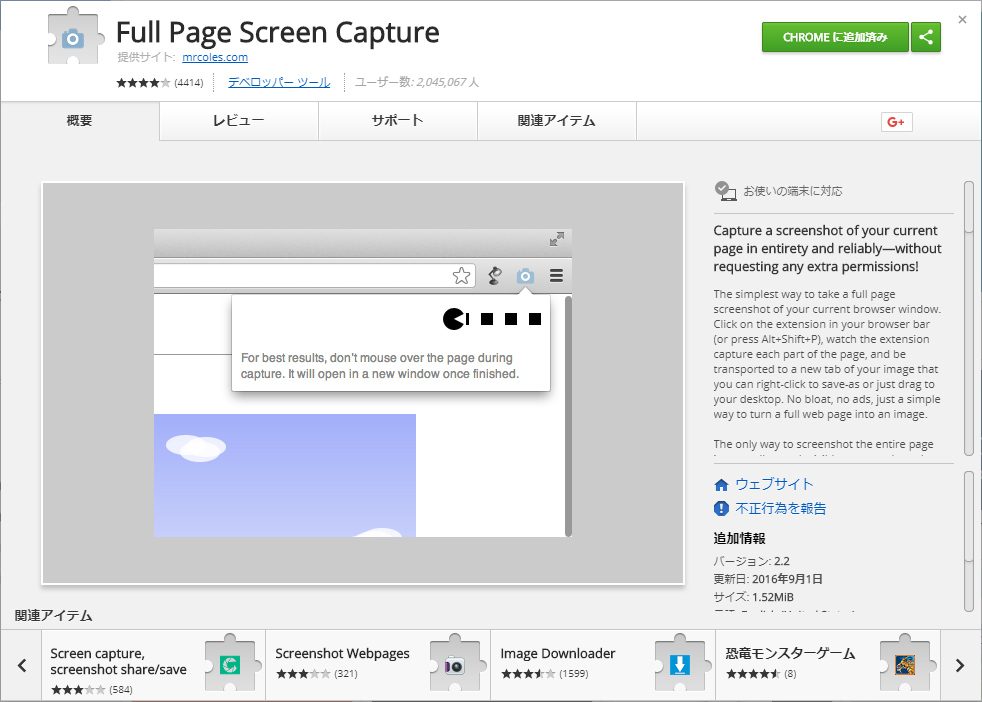
Full Page Screen Capture
アドオンのボタンをワンクリックで、表示中のサイトのキャプチャを撮ってくれます。下で紹介するFireShotでも同じことができますが、これはワンクリックで楽なのでよく使っています。これも使用頻度高いですね。
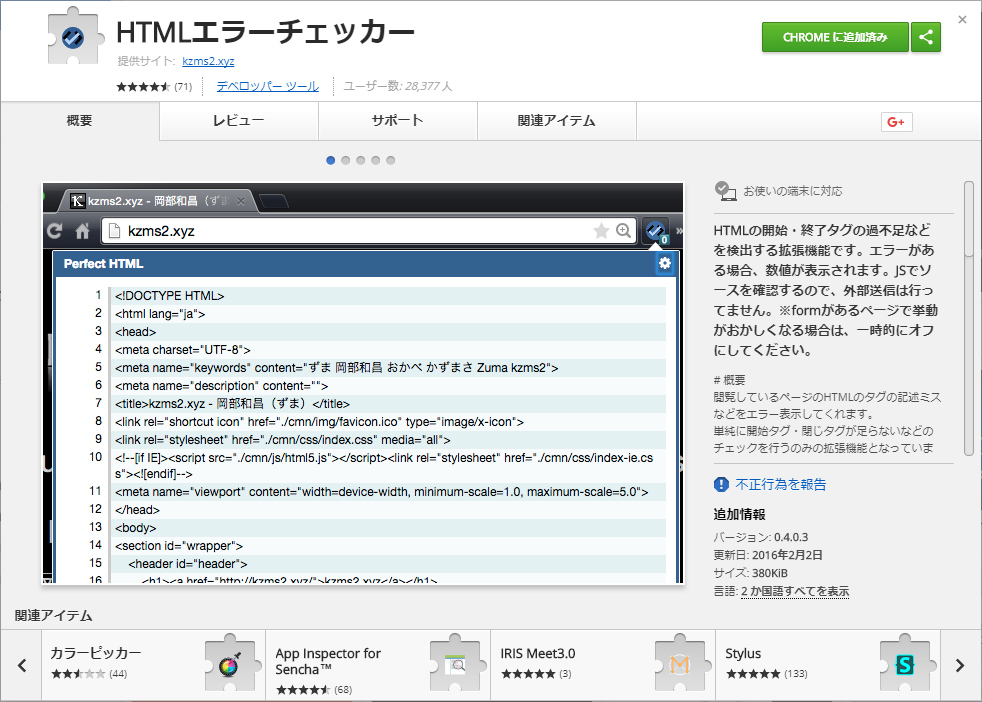
HTMLエラーチェッカー
HTMLの記述ミスを指摘してくれるアドオンです。タグの閉じ忘れが無いかをチェックする時に使っています。最近はDreamweaverがコードのミスをすぐに指摘してくれるのでそれほどミスはなくなりましたが、これを通すと意外に閉じ忘れがあったりして、自分に萎えたりします…。
PerfectPixel by WellDoneCode
デザインを正確にコーディングするためのコーダー用のアドオンです。現在コーディング中のサイトにデザインデータを重ねて表示できます。これによってロゴや各パーツなどのズレがチェックできます。これはもうほんっとコーダーには最終チェックの段階で使ってほしいですね。「できましたー!」とか言ってぜんぜんデザインと行間とか間隔が違うじゃん!…ってことがよくあるので。
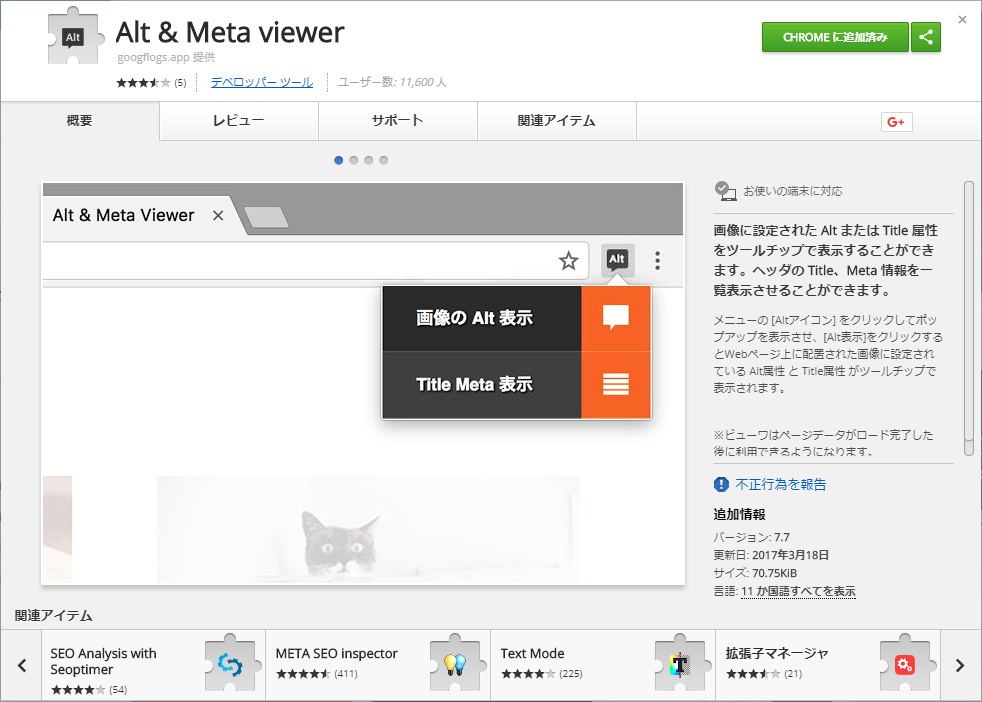
Alt & Meta viewer
サイトの画像のAltとMeta情報を表示してくれます。大企業のサイトになればなるほどレギュレーションが厳しく、Altが抜けてると注意されます。コーディング完了後に、チェックして使っています。
このサイトでは、本当にWebデザインのスキルを磨きたいなら、未経験の方はまずはWeb制作会社か教育体制のしっかりしている事業会社に正社員で入社することを強くオススメしています。
やはり派遣でもなく、アルバイトでもなく、長く在籍する可能性のある正社員にこそ成長できるお仕事を振ってくれるのです。派遣やアルバイトは、リンク張り替えやテキスト修正など成長しづらい作業をやらされがちです……。
未経験OKで正社員のWebデザイナー・フロントエンドエンジニア案件を多く保有しているのが、IT系に強い『ワークポート』です。ワークポートでも、さすがに未経験の方にWeb制作会社を紹介するのは難しいですが、事業会社のWebデザイナー・フロントエンドエンジニアを紹介してもらえる可能性があります。また、Webデザイナーにこだわらなければ、WebディレクターやECサイト担当者などの求人も多数保有しているため選択肢の幅が広がります。一度面談を受けておきましょう。
また、Web/IT系特化の転職サイト『Green』にも登録しておきましょう。Web系転職の定番サイトです。
「デザインスキルを一気に上げる方法は「レビュー」です。つまりデザインに対するダメ出しを何度もしてもらって直すことを繰り返すことで、デザインスキルは急激にレベルアップします!
これを一番実現しやすいのが会社です。会社なら現場で上司や先輩にサイトやバナーのデザインのレビューをしてもらえるからです。じゃあ就職しておらず未経験のうちはどうすればいいかというと、「レビュー付きのデザインスクールの活用」です。普通のスクールはPhotoshopの使い方やコーディングの基礎を学ぶだけで「デザインスキル」についてはほぼ教えてくれません。レビュー付きのデザインスクールは運営側にも高いデザインスキルが求められるため非常に少なく希少性が高く『fullme』が現在は最高峰だと僕は思っています。「けっきょく、よはく」「ほんとに、フォント」など有名デザイン書籍を手がけるingectar-eの運営です。
僕が駆け出しの頃に『fullme』があれば絶対に受講していました...。デザインスキルを高めたい人はぜひ受講しましょう。
「ポートフォリオを作ってみたけど不安...」「周りにレビューをしてくれる人がいない...」
そんなお悩みを解決するために、ポートフォリオのチェックリストを作りました!27,000文字以上の大ボリュームです笑。noteで販売中です。激安のワンコイン500円です。このチェックリストで改善点を見つけて、少しでもポートフォリオの質を上げて、自分が望む就職に繋げましょう!







ご質問や感想など、お気軽にどうぞ!