プロのWebデザイナーが使う商用OKのフリー素材サイト
 デザインを制作する際に、写真やアイコン、テクスチャなどの「素材」をすべて自分で用意したり自作しているのは、超レベルの高いデザイナーの世界だけです。
デザインを制作する際に、写真やアイコン、テクスチャなどの「素材」をすべて自分で用意したり自作しているのは、超レベルの高いデザイナーの世界だけです。
それ以外の平凡なWebデザイナーたちは「素材」に頼っており、むしろ素材が無ければ仕事が成り立たないほどです。理由の一つは、「そもそもアイコンやイラストなどの制作スキルが無いし写真なんか自分たちで用意できない」、二つめは、「対応案件が多すぎるので制作時間を短縮させるため」です。
案件で素材が必要になると、通常は有料素材を使いますが、写真ならまだしもアイコンやテクスチャ等にはお金を払ってはいられません。つまり、「商用OK」「著作権表記不要」「クオリティが高い」をクリアしている優れた素材サイトを知っているかどうかがすごく重要な世界なのです。
ここでは、プロの平凡Webデザイナーなら必ず知っててブックマークに入れている商用OKのフリー素材サイト一覧をこっそり紹介します。これで制作時間を一気に短縮させましょう!
目次
商用OKの無料「写真」素材サイト
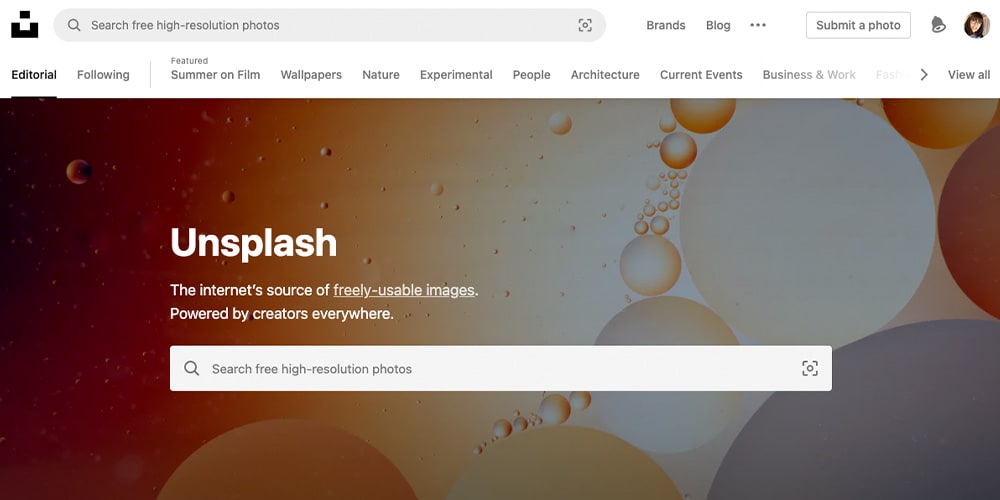
Unsplash(海外サイト)
 Unsplashは必ず知っておきたい無料写真サイトです。世界中からクオリティの高い写真が投稿されています。とりあえずクールな写真が欲しかったらこのサイトをのぞいてみます。実際の案件でも何度かお世話になっています。
Unsplashは必ず知っておきたい無料写真サイトです。世界中からクオリティの高い写真が投稿されています。とりあえずクールな写真が欲しかったらこのサイトをのぞいてみます。実際の案件でも何度かお世話になっています。
ちなみに僕も写真を2枚投稿しています笑。貴重な日本人の写真素材なので、よかったら使ってみてください。僕の投稿写真
→ Unsplash
PEXELS(海外サイト)
 Pexels(ペクセルズ)も定番の無料素材サイトです。クールで美しい写真が欲しかったら、上のUnsplashかPexelsで必要な写真は見つかります。Unsplashと異なるのが動画素材もある点です。無料の動画素材が欲しければPexelsで探してみましょう。
Pexels(ペクセルズ)も定番の無料素材サイトです。クールで美しい写真が欲しかったら、上のUnsplashかPexelsで必要な写真は見つかります。Unsplashと異なるのが動画素材もある点です。無料の動画素材が欲しければPexelsで探してみましょう。
また、UnsplashとPexelsを一括検索できるO-DANというサイトもあります。広告が表示されてしまうので僕は使っていません。
→ Pexels
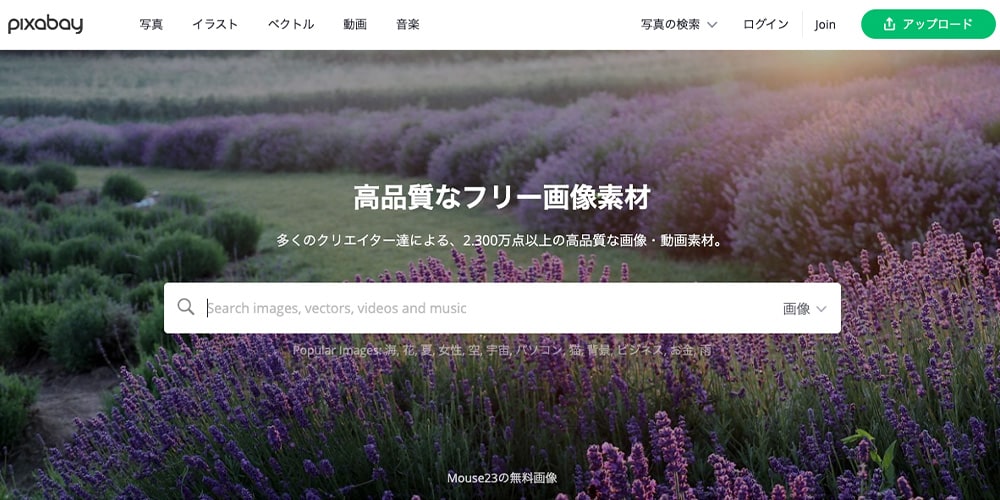
Pixabay
 Pixabay(ピクサベイ)も超有名な素材サイトです。UnsplashとPexelsと異なる点はイラスト素材もあることです。さらに動画と音楽の無料素材まであります。写真のクオリティはUnsplashと比べると劣るので、僕はUnsplash→Pexels→Pixabayの順に探していきます。
Pixabay(ピクサベイ)も超有名な素材サイトです。UnsplashとPexelsと異なる点はイラスト素材もあることです。さらに動画と音楽の無料素材まであります。写真のクオリティはUnsplashと比べると劣るので、僕はUnsplash→Pexels→Pixabayの順に探していきます。
→ Pixabay
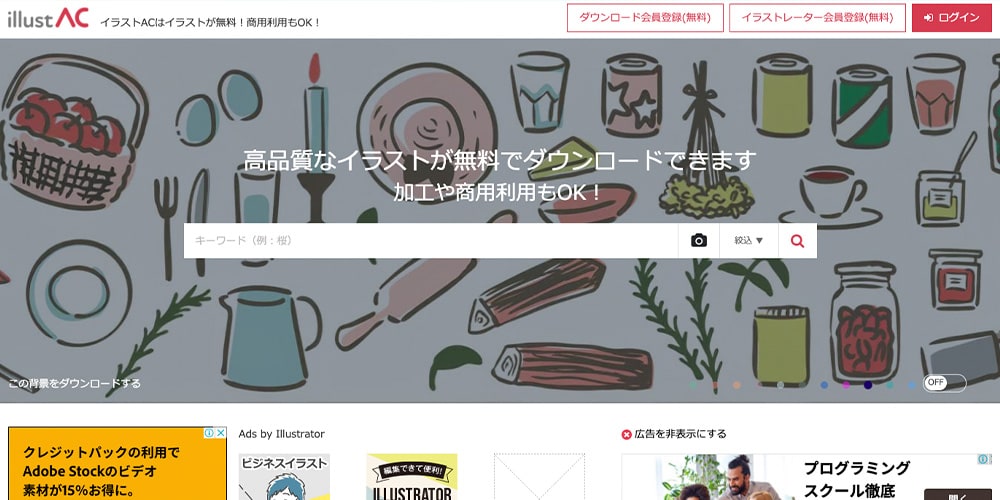
写真AC
 日本では定番の無料写真サイトです。日本人の無料画像を手に入れるなら写真ACを使います。クオリティが高いです。小さい画像(640px程度)は無料でダウンロードできますが、それ以上になると有料になります。無料プランだと検索制限もあるので検索回数には気をつけてください。
日本では定番の無料写真サイトです。日本人の無料画像を手に入れるなら写真ACを使います。クオリティが高いです。小さい画像(640px程度)は無料でダウンロードできますが、それ以上になると有料になります。無料プランだと検索制限もあるので検索回数には気をつけてください。
写真AC以外にも姉妹サービスとしてイラスト素材の「イラストAC」やシルエット素材の「シルエットAC」サイトもあります。
→ 写真AC
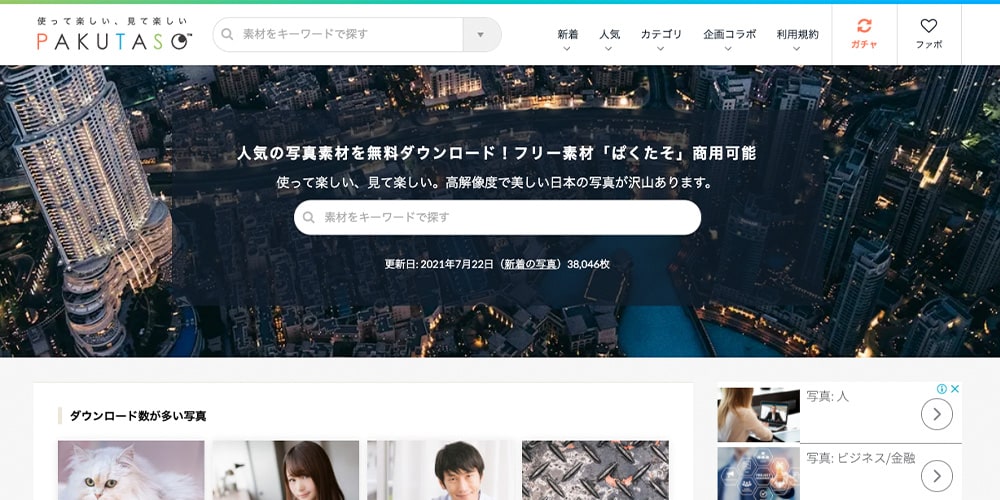
PAKUTASO
 PAKUTASOも有名な日本の写真素材サイトです。クオリティの高い人物写真が多いのが特長です。あのフリー素材モデルとしては一番有名であろう大川竜弥さんの写真を扱っています。
PAKUTASOも有名な日本の写真素材サイトです。クオリティの高い人物写真が多いのが特長です。あのフリー素材モデルとしては一番有名であろう大川竜弥さんの写真を扱っています。
人気がある反面、バナー広告やアフィリエイトサイトのメインビジュアル等としてここの素材が頻繁に登場するため、自分のようにWebを生業としている者から見ると、少し見飽きた感があります。ただ、写真のクオリティは高いため、なんだんだ言ってよくお世話になる素材サイトです。
→ PAKUTASO
商用OKの無料「イラスト」素材サイト
イラストAC
 日本の無料イラスト素材サイトでは断トツのクオリティと量です。イラストのテイストのバリエーションも多いので、だいたい欲しいイラストはここで見つかります。無料ユーザーの場合は、ダウンロード待ち時間15秒、一日の最大ダウンロード数が9点になります。実際の案件でもよく使わせてもらってます。
日本の無料イラスト素材サイトでは断トツのクオリティと量です。イラストのテイストのバリエーションも多いので、だいたい欲しいイラストはここで見つかります。無料ユーザーの場合は、ダウンロード待ち時間15秒、一日の最大ダウンロード数が9点になります。実際の案件でもよく使わせてもらってます。
→ イラストAC
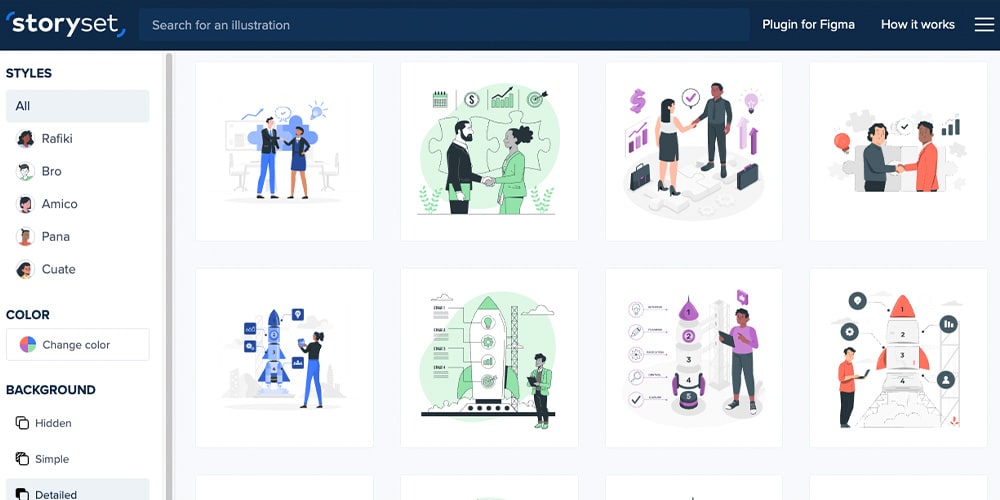
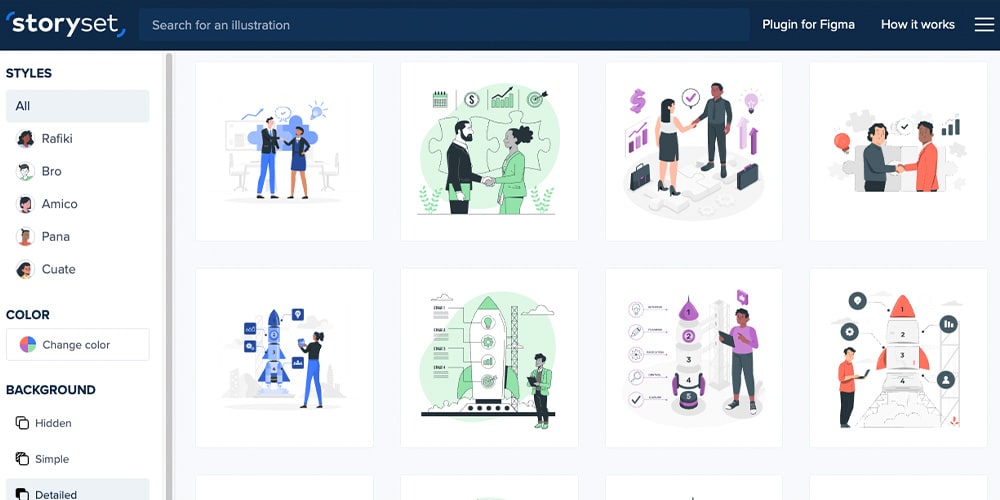
Storyset

最近流行りの「アイソメトリック」素材が無料で手に入るサイトです。アイソメトリック素材とはシンプルで色数を抑えたやや立体的なイラストのジャンルです。2024年現在も流行中です。
→ Storyset
アイソメトリックの無料素材は人気があるため素材サイトも増えてきました。下記の素材サイトもブックマークしておきましょう。Tech Picは日本人が制作した素材サイトです。やや冷たい印象を持ちがちなアイソメトリック素材ですが、TechPicの素材は温かみがあり個人的に好きです。
ちなみに質の高いアイソメトリック素材を格安で入手できるサイトが「FreePik」です。月額1000円程度の有料プランでダウンロードし放題です。無料プランの場合はクレジット表示をつける必要があります。アイソメトリック素材を何度も使う場合はFreePikを契約しましょう。
アイソメトリックではないですが、線画のシンプルなイラスト素材サイトとして「ちょうどいいイラスト」もクオリティが高いです。ブックマークしておきましょう。
商用OKの無料「アイコン」素材サイト一覧
Material Icon by Google
![]()
絶対に知っておきたいアイコンフォントのサイトです。Webフォントとしても使えるし、SVGやPNG画像としてもダウンロードできます。これが登場してから他のアイコン素材サイトはほとんど使わなくなりました。
→ Material Icon by Google
ICOON MONO
 数少ない日本のアイコン素材サイトです。どこか可愛らしく温かみのあるアイコンです。
数少ない日本のアイコン素材サイトです。どこか可愛らしく温かみのあるアイコンです。
http://icooon-mono.com/
海外では、「FLAT ICON」が断トツの人気を誇ります。ただ、無料ユーザーは著作権表記が必須なので注意してください。
商用OKの無料「シルエット」素材サイト
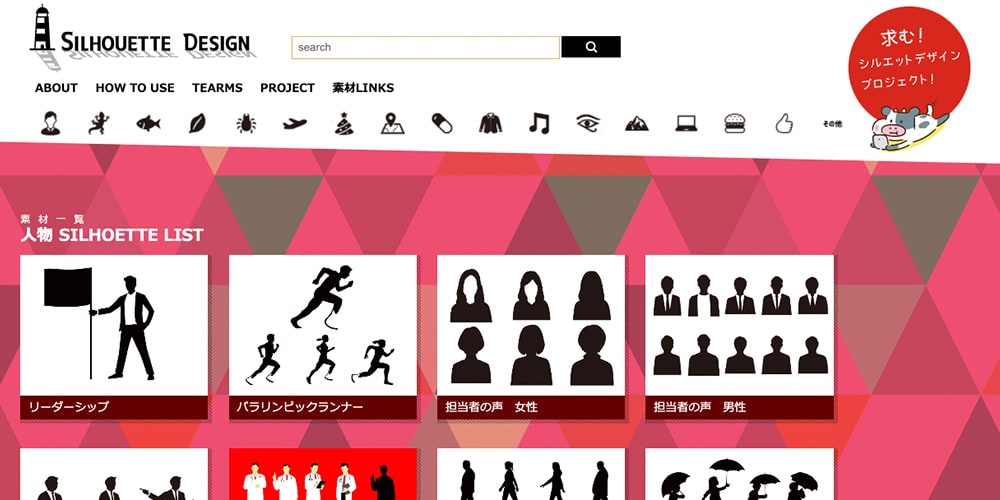
シルエットデザイン
 シルエット画像が欲しければまずはココ。もう何度使わせていただいたことか…。とにかく種類が多く、動物や地図、家紋に至るまであらゆるシルエット画像が揃っています。シルエット素材はアイコンとして使用したり、背景にさりげなく溶け込ませて配置したりと、使いどころが多く重宝します。
シルエット画像が欲しければまずはココ。もう何度使わせていただいたことか…。とにかく種類が多く、動物や地図、家紋に至るまであらゆるシルエット画像が揃っています。シルエット素材はアイコンとして使用したり、背景にさりげなく溶け込ませて配置したりと、使いどころが多く重宝します。
→ シルエットデザイン
シルエット素材サイトは他に、「シルエットAC」も有名です。
商用OKの無料「テクスチャ」素材サイト
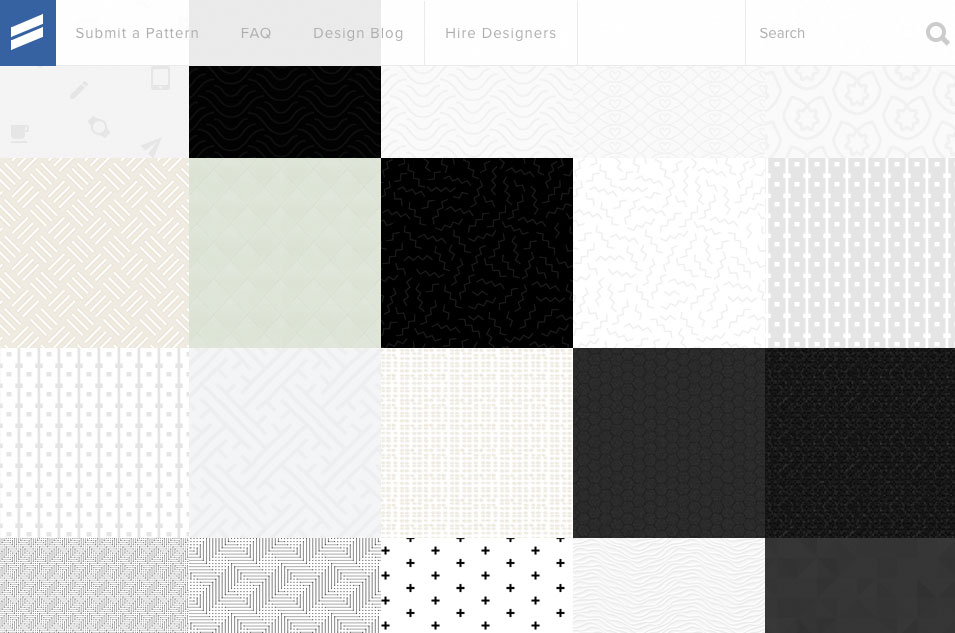
Subtle Patterns

Webデザイナーなら一度はこのテクスチャ素材サイトのお世話になっています。すごく重宝します。サイト名の「Subtle」とは「わずかな」とか「ほのかな」という意味です。ここのテクスチャを使うだけで、さりげなく背景にテクスチャが敷けて、上質なテイストに仕上がります。
テクスチャは継ぎ目なしのシームレス画像なので、CSSのbackground-imageでリピートで表示できます。
→ Subtle Patterns
商用OKの無料「筆文字」素材サイト
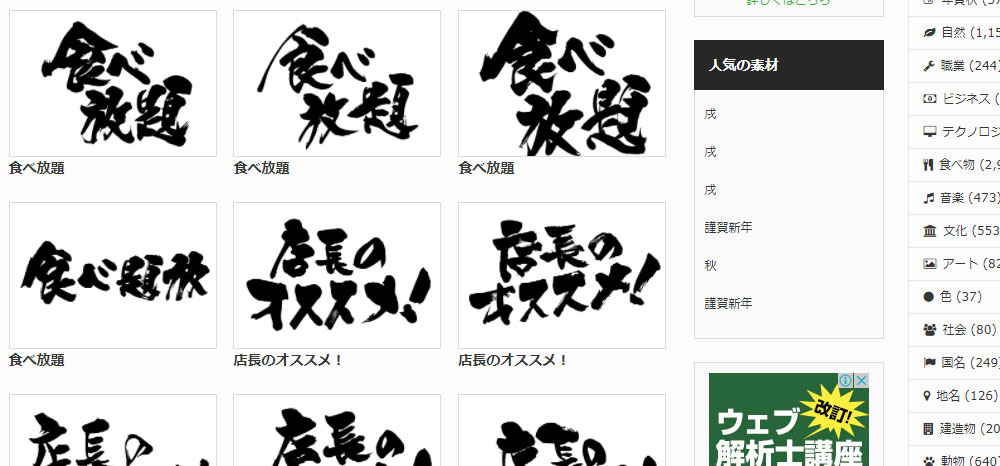
brushstock.
 量とクオリティではココが一番。イベントやスーパーなどで使えるデザイン書道(商業書道)の素材がとても豊富です。とりあえず筆文字素材が必要になったら、brushstockがおススメです。
量とクオリティではココが一番。イベントやスーパーなどで使えるデザイン書道(商業書道)の素材がとても豊富です。とりあえず筆文字素材が必要になったら、brushstockがおススメです。
→ brush stock
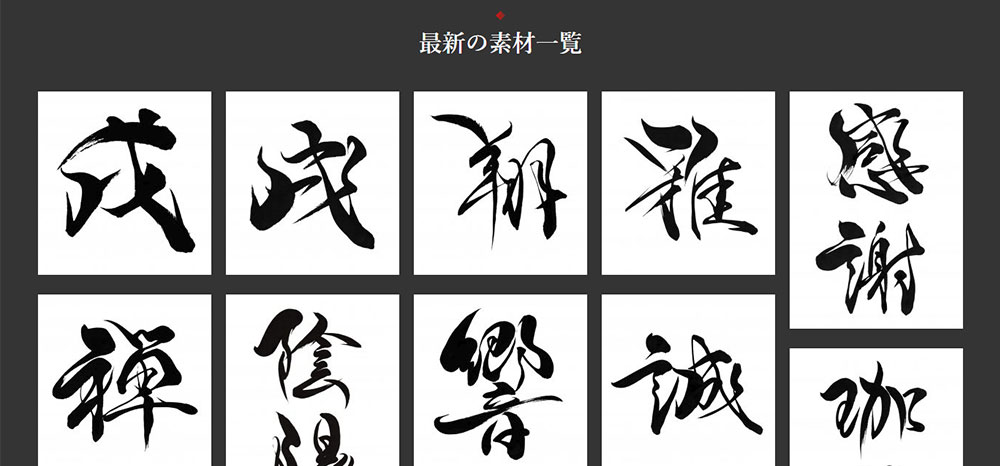
水扇
 僕が作ったサイトですが、、美しい筆文字が欲しければココがおススメです。まだまだ素材数は少ないですけどね…。書道家の母がせっせと書いてます。謹賀新年や干支など年賀状用の素材も少しずつですが充実させていきます。
僕が作ったサイトですが、、美しい筆文字が欲しければココがおススメです。まだまだ素材数は少ないですけどね…。書道家の母がせっせと書いてます。謹賀新年や干支など年賀状用の素材も少しずつですが充実させていきます。
→ 水扇
無料素材の探し方
最後に、商用可能な無料素材の探し方を紹介します。日本のサイトを探す場合なら、単純に「フリー 写真 商用」等と検索すればいいですが、国内サイトではどうしても物足りない!という方は英語での検索キーワードを覚えておくと良いでしょう。
素材は英語で「stock photo(image)」になります。なので商用可能な無料の素材が欲しければ、「free stock photo commercial use」と検索します。だいたい検索結果1ページめに「20 Sites to Get Free Stock Images for Commercial Use(商用可能なフリー素材が手に入る20サイト)」等のまとめサイトが見つかります。
このサイトでは、本当にWebデザインのスキルを磨きたいなら、未経験の方はまずはWeb制作会社か教育体制のしっかりしている事業会社に正社員で入社することを強くオススメしています。
やはり派遣でもなく、アルバイトでもなく、長く在籍する可能性のある正社員にこそ成長できるお仕事を振ってくれるのです。派遣やアルバイトは、リンク張り替えやテキスト修正など成長しづらい作業をやらされがちです……。
未経験OKで正社員のWebデザイナー・フロントエンドエンジニア案件を多く保有しているのが、IT系に強い『ワークポート』です。ワークポートでも、さすがに未経験の方にWeb制作会社を紹介するのは難しいですが、事業会社のWebデザイナー・フロントエンドエンジニアを紹介してもらえる可能性があります。また、Webデザイナーにこだわらなければ、WebディレクターやECサイト担当者などの求人も多数保有しているため選択肢の幅が広がります。一度面談を受けておきましょう。
また、Web/IT系特化の転職サイト『Green』にも登録しておきましょう。Web系転職の定番サイトです。
「デザインスキルを一気に上げる方法は「レビュー」です。つまりデザインに対するダメ出しを何度もしてもらって直すことを繰り返すことで、デザインスキルは急激にレベルアップします!
これを一番実現しやすいのが会社です。会社なら現場で上司や先輩にサイトやバナーのデザインのレビューをしてもらえるからです。じゃあ就職しておらず未経験のうちはどうすればいいかというと、「レビュー付きのデザインスクールの活用」です。普通のスクールはPhotoshopの使い方やコーディングの基礎を学ぶだけで「デザインスキル」についてはほぼ教えてくれません。レビュー付きのデザインスクールは運営側にも高いデザインスキルが求められるため非常に少なく希少性が高く『fullme』が現在は最高峰だと僕は思っています。「けっきょく、よはく」「ほんとに、フォント」など有名デザイン書籍を手がけるingectar-eの運営です。
僕が駆け出しの頃に『fullme』があれば絶対に受講していました...。デザインスキルを高めたい人はぜひ受講しましょう。
「ポートフォリオを作ってみたけど不安...」「周りにレビューをしてくれる人がいない...」
そんなお悩みを解決するために、ポートフォリオのチェックリストを作りました!27,000文字以上の大ボリュームです笑。noteで販売中です。激安のワンコイン500円です。このチェックリストで改善点を見つけて、少しでもポートフォリオの質を上げて、自分が望む就職に繋げましょう!



ねこぽんさん
とても有益な記事拝見させていただいています。
私は10月から副業を目指して結構お値段のするオンラインスクールに入学し学習してきました。
6ヶ月たったいまできるようになったのは、各システムを使えるようになったくらい。
到底お仕事なんてと言った感じです。
もう一度会社をやめて通学でスクールに行くか、職業訓練を受けるか悩んでいます。
正直年齢も30代後半不安になります。
tonecoさん、はじめまして。
金銭的に余裕があればスクールに行くか職業訓練を受けて知識とスキルをより深めるのはアリだと思います。
もし金銭面で厳しいようであれば、一旦独学で勉強し直すのがおすすめです。Udemyなど現在は独学ツールが充実しています。独学方法は下記の記事でまとめています。
★独学でWebデザインを勉強するための完全ガイド
https://webdesigner-go.com/study/self-taught/
30代後半だと転職の難易度は上がってきますね。。ただしっかりとしたポートフォリオを作って基礎スキルがあることをアピールできれば、なんとかなるとは思います。
求職者支援訓練ではいい求人があるのでしょうか?
求職者支援訓練を受講する場合は、ハローワークで求人を探すことになりますが、残念ながら僕はハロワで求人をちゃんと検索したことがないのでいまいちそのへんの事情はわかりません。転職サイトや転職エージェントを使っていました。
現在はコロナで優良な求人は減っている可能性はあります。最寄りのハローワークで求人検索してみることをおすすめします。
ねこポン様、初めまして。
4歳と2歳の子を持つ32歳専業主婦です。
在宅でできる仕事がしたくて、WEBデザインの有料オンライン講座を購入したばかりです。
勉強しながら少しずつ制作も始めているのですが、まだまだ右も左も前も後ろもわからない状態です。
こちらのサイトでご紹介いただいたフリー素材は、私の作品に使用してそれをそのままクライアントさんに販売し、私がそのお代を全ていただいてもいいのでしょうか?
商用利用可能、とは、このような解釈で間違っていませんか?
基本的根本的な質問でとても恥ずかしいのですが、ボーダーラインがわからなくて困っています。
また、もし、著作権のあるものを使用してしまった場合どうなるのか、まで併せてご教示いただけますと大変助かります。
ももやさん、はじめまして!
>こちらのサイトでご紹介いただいたフリー素材は、私の作品に使用してそれをそのままクライアントさんに販売し、私がそのお代を全ていただいてもいいのでしょうか?
「私の作品に使用してそれをそのままクライアントさんに販売」の意味が、「ももやさんがクライアントのサイトを制作する際にその素材をサイト上で使用して、そのサイトをお客さんに納品してその対価として報酬をいただく」という意味ならまったく問題ないですよ。それが基本的な【商用利用可】の意味です。
その際に、たいていの場合、素材制作者の方の素材に対しての著作権が失われない点には注意です。クライアントにサイトを納品しても、クライアントはそのサイトで使用している素材に対して著作権は行使できません。つまり、クライアントがその素材を自由に販売したりはできません。著作権は素材制作者の方が所有しているためです。ただこのへんは素材サイトによって異なるので各サイトの利用規約を確認した方が良いです。
また、商用利用可能でもクレジット表記(その素材サイトの名前やサイトのURLの明記)が必要な場合もあります。この記事で紹介している素材サイトについてはクレジット表記が不要で使えるもののはずですが、利用規約が変わる可能性もあるので、必ずその素材サイトの利用規約を確認した上で使った方がいいですね。
なので「著作権のあるものを使用してしまった場合どうなるのか」というご質問は、「素材サイトの商用利用可能な素材についてはまったく問題ない」となります。もちろんそれ以外の例えば普通に販売されている漫画のコマだったり芸能人の画像を勝手に使ったりするのは、著作権侵害になりえます。
Webデザインの勉強、楽しみながらがんばってください^^