コーディングを超ラクにしてくれる便利サイト
CSS3のグラデーションのコードを生成してくれるサイトや、複雑なTableのタグを簡単に吐き出してくれるサイトなど、Webデザイナーがよく使うコーディングを超ラクにする便利なサイトを紹介します。
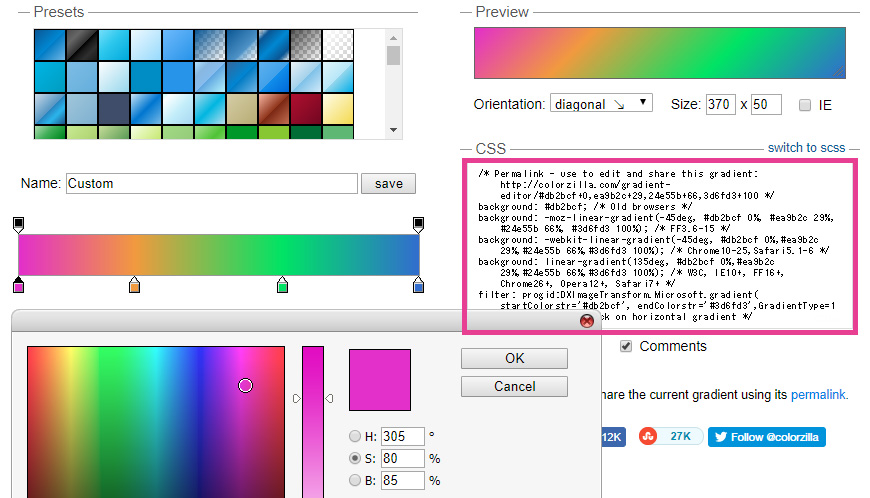
Ultimate CSS Gradient Generator

Ultimate CSS Gradient Generator
Photoshopのカラーピッカーを触るのとほぼ同じ操作感で、グラデーションのコードを生成してくれるサイトです。左のバーで色を指定するだけで、右のCSSの項目(赤枠)にコードを表示してくれます。正直、これ無しじゃCSS3のグラデーションを書けません…。
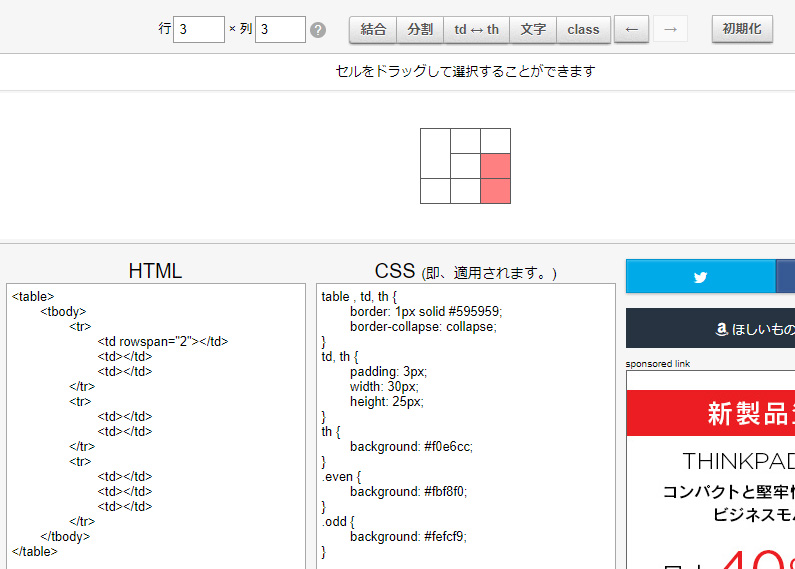
Table Tag Generator
上の表を自分が作りたい形に結合したり分割するだけで、下にHTMLとCSSが書き出されます。Tableっていまだに苦手なんですよね…。colspanやrowspanとか混乱してしまいます。グラデーションのサイトに続き、正直これも無いと複雑なtableを組むことができません。このサイトには何度も助けられています。
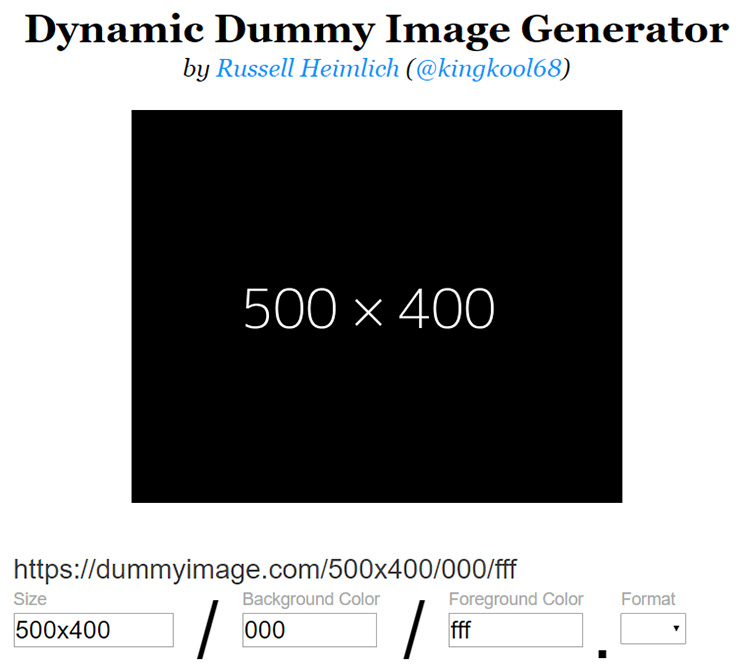
Dynamic Dummy Image Generator

こちらはダミー画像を簡単に作成できるサイトです。コーディングをしている時に、クライアントからまだ画像が入稿されていない場合、仮のダミー画像を設定しておくことがあります。このサイトでは、サイズや色などを指定すると、そのダミー画像を生成してくれます。URLも生成してくれるため、
<img src="https://dummyimage.com/600x400/000/fff" alt="">このようにimgタグに指定して使えるし、あるいは表示されている画像をドラッグして自分のパソコンに一旦保存して、ダミー画像としてサイトにアップロードして使うこともできます。
このサイトでは、本当にWebデザインのスキルを磨きたいなら、未経験の方はまずはWeb制作会社か教育体制のしっかりしている事業会社に正社員で入社することを強くオススメしています。
やはり派遣でもなく、アルバイトでもなく、長く在籍する可能性のある正社員にこそ成長できるお仕事を振ってくれるのです。派遣やアルバイトは、リンク張り替えやテキスト修正など成長しづらい作業をやらされがちです……。
Web/IT系特化の転職サイト『Green』に登録しておきましょう。Web系転職の定番サイトです。
「ポートフォリオを作ってみたけど不安...」「周りにレビューをしてくれる人がいない...」
そんなお悩みを解決するために、ポートフォリオのチェックリストを作りました!27,000文字以上の大ボリュームです笑。noteで販売中です。激安のワンコイン500円です。このチェックリストで改善点を見つけて、少しでもポートフォリオの質を上げて、自分が望む就職に繋げましょう!




職業訓練校受講後、ねこポンさんのポートフォリオテンプレを利用して無事就職することが出来ました。本当にありがとうございます。
入社して2ヶ月ほどで、コーディングはサイト修正やページの制作などを行なっているのですが、レイアウト崩れが起こった時などに、原因を見つけるのにかなりの時間を使ってしまいます。自学でカバー出来ればと思っているのですが、もしおすすめの本やサイト、またはアドバイスなどがあればお聞きしたいです。
いざ現場に入ってみると、自分のスキルの低さにトホホ…と感じる日々です。慣れもあるとは思いますが、ねこポンさんが就職されてからの学習方法なども伺えればとても参考になります。
Twitter、サイトの内容、いつも参考にさせて頂いています。応援しています!
こんさん、はじめまして。
なんとポートフォリオテンプレを使って就職されたんですね!すごく嬉しいです。こちらこそ使っていただきありがとうございました!
たしかに最初は「え、このデザインどうやって作るんだろう」とか「間に合わない!」など大変なことが多いですよね〜。下記の3つを押さえておくといいかもです。
1.レイアウト崩れの修正箇所を見つける方法
これ地味に厄介ですよね。。原因の箇所を特定するために何時間も使っちゃったりするとホント焦ります。
僕の場合は、問題の可能性のありそうなパーツ(例えばフッターまるごと)とかを一旦削除かコメントアウトしてみて直るかどうか確認します。直らないなら別のパーツが原因なので、今度は別の箇所(例えばニュース一覧等)を丸ごと消してみます。それで直ったら「あ、ニュース一覧のどこかのdivが多いのかな」とか場所を特定できます。そんな感じですね。
あとは使ってるとは思いますが、VSCodeのprettierなどの整形ツールをしっかり使うことですね。自動で整形してくれるのでタグがどこで閉じられていないかや余分なタグを見つけやすくなります。
2.パーツをストックし流用しコーディング速度アップ
コーディングでもWordPressでも同じですが、何度もコーディングしていると流用できるパーツ(スニペットと言います)がどんどん増えていきますよね。そうなると、過去のサイトからHTMLやCSSをコピペして流用できるのでコーディング速度がかなり早くなります。例えばヘッダーなんかは左にロゴで右にグローバルナビを設置する構造で同じものが多いですよね。意識的に今書いているコードをスニペットにできるかな?と考えながらコーディングすることをオススメします。
3.CSS設計を学ぶ
コーディングにだいぶ慣れてきてから悩むのがCSS設計ですね。作って終わりではなく改修に耐えられるサイトをコーディングするには保守性や再利用性の高いCSSの書き方が必要になります。CSSのクラス名をどのように指定していくかですね。現在は各パーツをブロックとして捉えるBEMが普及しているので、まずはBEMをしっかり学ぶことをオススメします。
下記の記事で紹介しているCSS設計の書籍がオススメです。
https://webdesigner-go.com/study/book/#CSS
BEMで書くようになると、よりHTML/CSSをパーツ化スニペット化しやすくなります。よってコーディングの速度も早くなるはずです。
就職してから数年は、とにかく現場で覚えることや学ぶことが多かったので、家では業務の復習をよくやっていたと思います。
あとは僕は自分のアイデアでサイトを作ることが好きだったので、自分のブログを作ったりしていましたね。知り合いから仕事を受注して作ったりもしていました。
仕事でコーディングをしていると、自分が弱いところがわかってくると思います。あ、jQueryが全然できないわ〜とか。その弱いところをひたすら勉強して強化していくのがいいと思います。
入社2ヶ月だとまだてんやわんやですよね!いろいろ不安なこともあるかもしれませんが、楽しくコーディングしていきましょ〜^^また何かご質問などあればいつでもコメントをください。
ご丁寧に返信いただきありがとうございます!
とても参考になります。日々の復習と、上げていただいたものを意識して仕事をしていこうと思います。
webデザイナーで採用が決まった時は夢のようでしたが、実際は仕事をし出してからが本番ですね。色々と無駄にしないようがんばります!
ねこポン様初めまして!以前よりこちらのサイトの方見させていただいておりました。
今現在仕事をしながらWebデザイナーになりたく、デジハリの方に通いつつ頑張っております。
もとよりデザインなどの仕事につきたくイラストの専門学校の方に行き学んでおりましたがなかなかうまく行かず、卒業後一年アルバイトをしながら独学で学んでいましたが、社会人経験を積んでいないとこの先不安だと思い、なんとかIT関係の仕事を見つけ現在働いております。
しかし、仕事をしていても自分のしたいことではなかったり、上司からのパワハラ等もありちょうど1年で辞めることを決意しました。
2月末で退職するのですが、それまでになんとかWebデザインの仕事を見つけ転職したいと考えています。また、現在地方ぐらしなのですが、仕事のために東京方面へ行こうと思っています。
もとよりイラストレーターとフォトショップは専門時代に扱っていたのである程度は使えます。コーディングに関してはまだまだ不安はありますが、調べつつできるようになってきているような感じです。
今は帰宅後とお休みの時間を利用し色々ポートフォリオに載せる作品を作っているのですが、どのような作品などを載せるのが良いのでしょうか……?
また、派遣より正社員のほうが良いと以前別の記事でお伺いしました。私も正社員になりたいと考えているのですが、可能なのでしょうか…求人を見る限り派遣や請負などが多くかなり不安になっております。
長々と申し訳ありません。ご教授いただけますと幸いです。
なむさん、はじめまして!
サイトを見てくださって嬉しいです。
パワハラきついですね。。なんとか良い転職先が見つかるといいですね!
>どのような作品などを載せるのが良いのでしょうか……?
理想は実際の案件の作品を掲載したいところですが、なかなか難しいと思います。友人や知り合いづてなどでWebサイトを作ってほしい人を見つけてサイトを作りたいところですが、それも難しければ、自分で考えた架空サイトのデザインやコーディングを掲載することになります。架空の企業サイトや飲食店サイトなどを自分でデザインしてコーディングしWordPress化までできるとOKです。
>派遣より正社員のほうが良いと以前別の記事でお伺いしました。私も正社員になりたいと考えているのですが、可能なのでしょうか…求人を見る限り派遣や請負などが多くかなり不安になっております。
コロナ禍では無理ではないですが、なかなか正社員での採用は難しくなっています。。特に地方は厳しく首都圏なら質の高いポートフォリオを用意できればどうにか就職できるのでは?(断言はできません…)という状況です。なので、派遣でもアルバイトでもよいので、まずはサイトが作れる仕事に携われることが重要だと思っています。
また進捗や不安なことがあればいつでもコメントをください!