Webデザイナーの仕事内容「デザイン」「コーディング」
Webデザイナーの仕事は大きく2つ「デザイン」と「コーディング」があります。それぞれを解説していきます。
デザイン
Webデザイナーが主にデザインするのは、Webサイトとバナーです。
Webサイトのデザイン
サイトのデザインには、主に「Figma(フィグマ)」を使います。古い現場だと今も「Photoshop」を使っています。かなりデザインの凝ったサイトになると「Illustrator(イラストレーター、略してイラレ)」を使ってデザインする人や現場もいます。
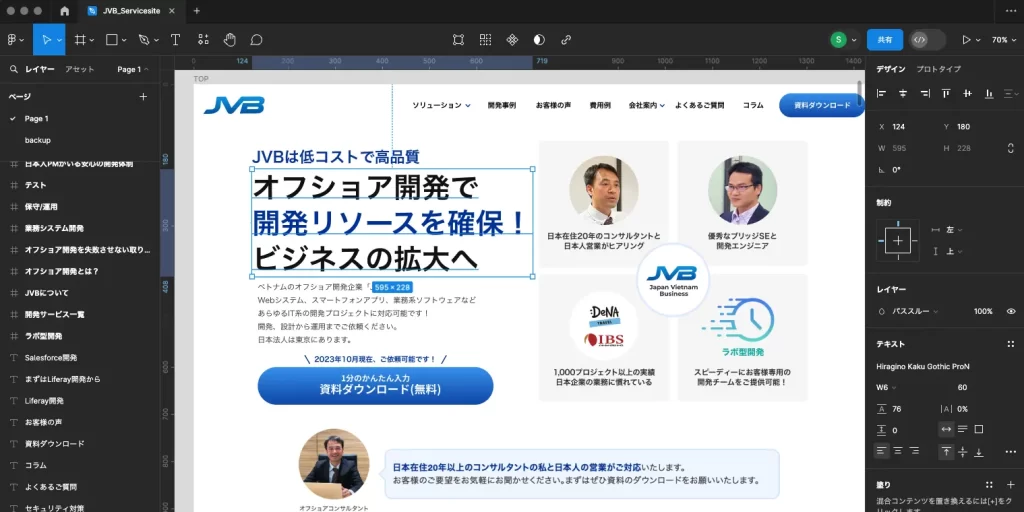
下の画像はFigmaでデザインを制作している様子です。

Webサイトをデザインする流れは次の通りです。
WebディレクターがクライアントにWebサイトが実現したい目的などをヒアリングをした上で、ワイヤーフレームというサイトの設計図を作ります。
Webデザイナーはそのワイヤーフレームを元に、サイトをデザインします。配色やデザインテイストをトーン&マナー(略してトンマナ)と言いますが、トンマナをしっかり押さえた上で、デザインをします。
Webサイト内で使用するアイコンや画像も基本的にはWebデザイナーが制作します。アイコンのようなイラストデータは、Illustrator(イラストレーター略してイラレ)というAdobeのソフトウェアだと作りやすいので、現場ではイラレも使用します。
もし、本格的なイラストが必要になり、Webデザイナー自身で制作できない場合は、外注のイラストレーターにお願いするか、素材サイトからダウンロードして利用します。
写真撮影の必要があれば、WebデザイナーもWebディレクターと一緒にカメラマンの撮影に同行することもありえます(僕は今まで一回しかありませんが)。
サイトのデザインが完成したら、Webディレクターを通して、クライアントにデザイン(「デザインカンプ」と言う)を提出します。修正の必要があれば、クライアントから戻し(フィードバック)があるので、デザインを修正します。
小さなWeb制作会社だと、スタッフが少ないせいで、WebデザイナーがWebディレクターの役割も担うことがあります。その場合、見積もりの仕方やスケジュールの進行などの知識と経験は積めますが、かなり多忙になる場合が多いので要注意です。鬱になる可能性もあるのでデザイン&コーディングとディレクションの兼務には気をつけましょう。
バナーの制作
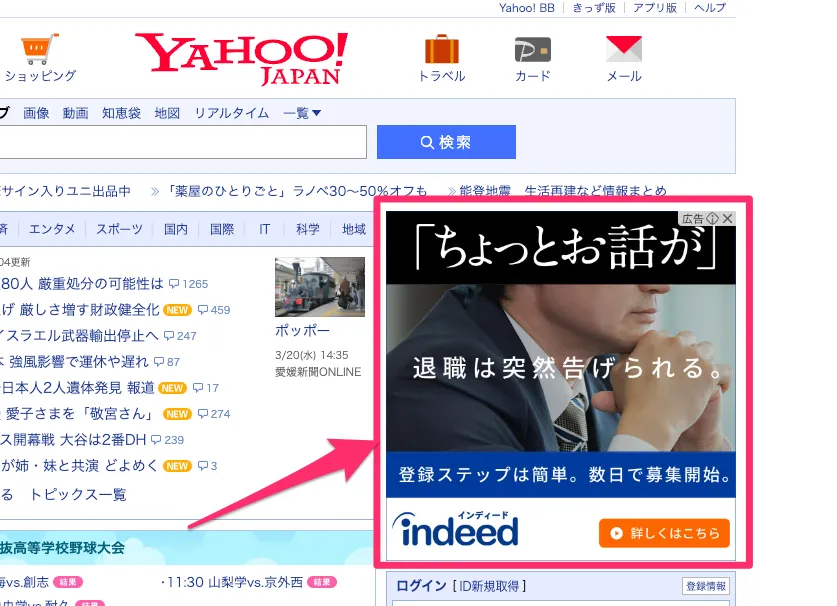
バナーとは、サイトに掲載する画像の広告です。

このようなバナーです。
クライアントかWebディレクターが、バナー上に掲載する原稿を用意してくれることが多いので、Webデザイナーはその原稿を元に、PhotoshopかIllustratorでバナーを制作します。バナーはCTR(Click Through Rate/クリック率)やコンバージョン(購入や申込みなどの成果)を確認できるので、その結果を元に、テキストやボタンの色などを変えて、よりバナーの効果が出るよう改善していくことがあります。
コーディング
コーディングとは、HTML/CSSやJavaScriptを用いて、デザインを元にWebサイトを構築していく作業です。

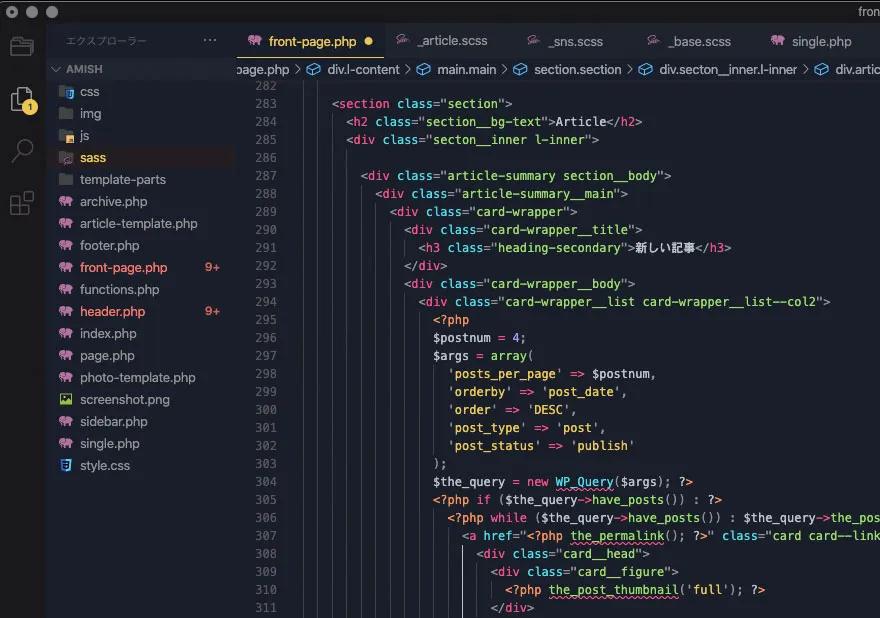
コーディングにはエディタと呼ばれるソフトを使用します。
現在主流のエディタは無料でマイクロソフト製の「VisualStudioCode」です。略してVSCodeと呼ばれています。上の画像のエディタはVSCodeです。
他にもエディタには、Adobeの「Dreamweaver(ドリームウィーバー)」や「WebStorm(ウェブストーム)」などがあり、無数に存在します。
今も職業訓練ではDreamweaverを使って授業をするところも多いですが、企業ではほぼDreamweaverは使用しなくなっている印象です。エディタはみんな自分が使いやすい好きなエディタを使うことが多いです。
コーディングで、何かしらアニメーションやアクションが必要な場合は、JavaScriptというプログラミング言語を使って実装していきます。JavaScriptを手軽に書けるjQueryも今もなお様々なサイトで使用されています。
コーディングだけをする人を、「コーダー」「HTMLコーダー」「マークアップエンジニア」などと言いますが、現在はコーディングしかできないコーダーは生き残りづらくなっています。コーディングを極めて、さらにJavaScriptもバリバリ書けるフロントエンドエンジニアであれば、現場ではとても重宝されます。年収もかなり期待できます。
サイトを管理画面から更新可能にするには、WordPress(ワードプレス)を実装します。WordPressは、無料のサイト&ブログ構築システムです。PHPというプログラミング言語で構築されていますが、サイトに実装するにはそれほど難しくないため、Webデザイナーにとっては必ずしも必要ではないですが、求められやすいスキルの一つになっています。
このサイトでは、本当にWebデザインのスキルを磨きたいなら、未経験の方はまずはWeb制作会社か教育体制のしっかりしている事業会社に正社員で入社することを強くオススメしています。
やはり派遣でもなく、アルバイトでもなく、長く在籍する可能性のある正社員にこそ成長できるお仕事を振ってくれるのです。派遣やアルバイトは、リンク張り替えやテキスト修正など成長しづらい作業をやらされがちです……。
未経験OKで正社員のWebデザイナー・フロントエンドエンジニア案件を多く保有しているのが、IT系に強い『ワークポート』です。ワークポートでも、さすがに未経験の方にWeb制作会社を紹介するのは難しいですが、事業会社のWebデザイナー・フロントエンドエンジニアを紹介してもらえる可能性があります。また、Webデザイナーにこだわらなければ、WebディレクターやECサイト担当者などの求人も多数保有しているため選択肢の幅が広がります。一度面談を受けておきましょう。
また、Web/IT系特化の転職サイト『Green』にも登録しておきましょう。Web系転職の定番サイトです。
「デザインスキルを一気に上げる方法は「レビュー」です。つまりデザインに対するダメ出しを何度もしてもらって直すことを繰り返すことで、デザインスキルは急激にレベルアップします!
これを一番実現しやすいのが会社です。会社なら現場で上司や先輩にサイトやバナーのデザインのレビューをしてもらえるからです。じゃあ就職しておらず未経験のうちはどうすればいいかというと、「レビュー付きのデザインスクールの活用」です。普通のスクールはPhotoshopの使い方やコーディングの基礎を学ぶだけで「デザインスキル」についてはほぼ教えてくれません。レビュー付きのデザインスクールは運営側にも高いデザインスキルが求められるため非常に少なく希少性が高く『fullme』が現在は最高峰だと僕は思っています。「けっきょく、よはく」「ほんとに、フォント」など有名デザイン書籍を手がけるingectar-eの運営です。
僕が駆け出しの頃に『fullme』があれば絶対に受講していました...。デザインスキルを高めたい人はぜひ受講しましょう。
「ポートフォリオを作ってみたけど不安...」「周りにレビューをしてくれる人がいない...」
そんなお悩みを解決するために、ポートフォリオのチェックリストを作りました!27,000文字以上の大ボリュームです笑。noteで販売中です。激安のワンコイン500円です。このチェックリストで改善点を見つけて、少しでもポートフォリオの質を上げて、自分が望む就職に繋げましょう!



ご質問や感想など、お気軽にどうぞ!