Webデザイナーとは?

現役Webデザイナーが、Webデザイナーの仕事内容や必要なスキル、年収やWebデザイナーになる方法などを解説します。
この記事だけでWebデザイナーのことが丸わかりです!
目次
Webデザイナーの仕事内容
Webデザイナーの仕事は大きく2つあります。「デザイン」と「コーディング」です。
デザイン
デザインソフトを使って、Webサイトやバナーのデザインをします。

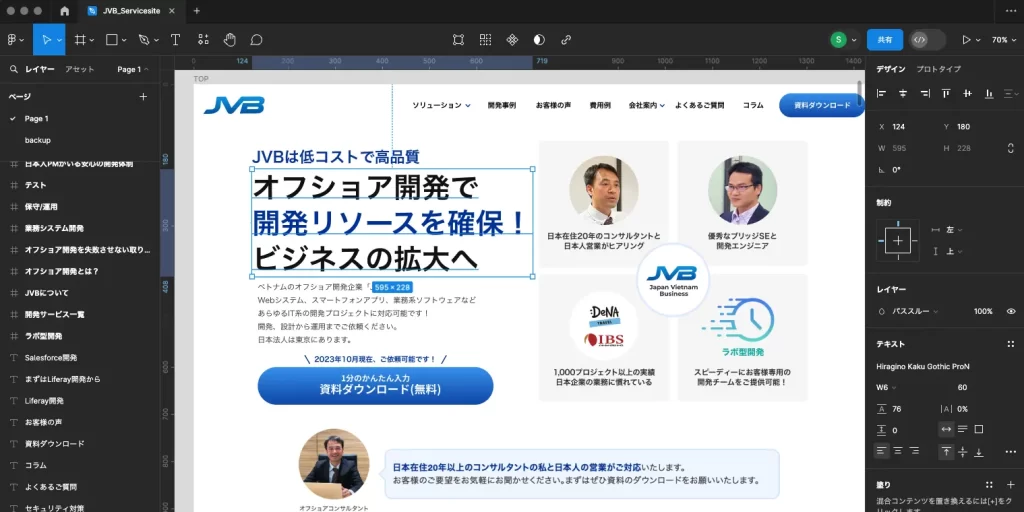
これは「Figma(フィグマ)」というデザインソフトで、サイトのデザインを制作している様子です。
以前はPhotoshopやIllustratorでサイトのデザインを制作していましたが、現在はFigmaの使用が主流です。AdobeのXD(エックスディー)も使われていましたが、FigmaがAdobeに買収される騒動(結局は破談となりました)以降、XDの使用も下火となっています。
Webサイトのデザイン以外にも、バナー(画像の広告)のデザインをすることもあります。バナーは現在もPhotoshopやIllustratorで制作します。
コーディング
「コーディング」とは、HTMLとCSSという言語を用いて、サイトを構築していく作業です。画像や要素をアニメーションさせたい時などには、JavaScriptというプログラミング言語を用いることもあります。

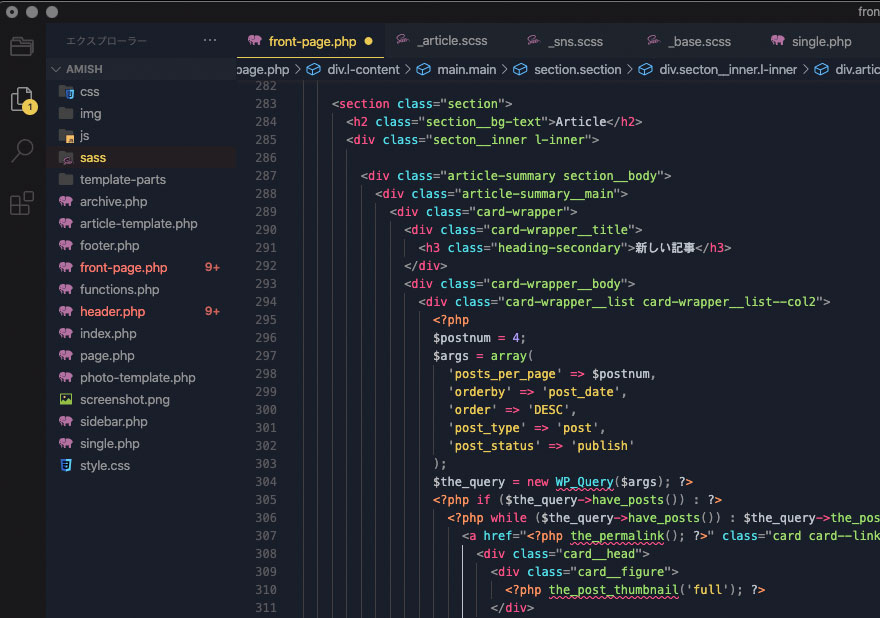
これは「Visual Studio Code」というエディタでコーディングをしている様子です。エディタとはコーディング用のソフトです。このように記述していくことでWebサイトを作っていきます。
さらに詳しいデザインとコーディングの解説は、下記の記事にまとめました。
Webデザイナーの仕事内容「デザイン」「コーディング」
デザインとコーディング、両方できなきゃダメ?
一般的に「Webデザイナー」と呼ばれる職種は、デザインとコーディングの両方をやる職種を指します。
ただ、現場によってはデザインのみの業務の場合もあります。
デザインをせずにコーディングだけを担当する人を「コーダー」や「マークアップエンジニア」と呼びます。
「えー!デザインもコーディングも両方やれないとダメなの…?」と不安にならなくても大丈夫です。
実際のところ、Web制作の現場では、必ずしもデザインとコーディングの両方を1人の人間がこなしているわけではありません。
デザインとコーディングを両方バリバリこなせる人は、実は多くありません。
具体的には、会社の規模によってWebデザイナーの業務範囲が決まることが多いです。大きな会社だと、デザイナーとフロントエンドエンジニア(コーダーの進化版)に職種が分化したり、小さな会社だと人が少ないので、Webデザイナーひとりでデザインもコーディングもやる必要があります。このへんの事情は、下記の記事で詳しく解説しています。
Webデザイナーは、デザインとコーディングの両方できなきゃダメ?
Webデザイナーの仕事の流れ
仕事の流れはこんな感じです。
- Webディレクターが、クライアントにヒアリング(どんなサイトを作りたいか聞くこと)をする
- ヒアリングを元に、Webディレクターが、ワイヤーフレーム(サイトのレイアウト)を作成
- ワイヤーフレームを元に、Webデザイナーは、FigmaやXDでサイトのデザインを制作
- クライアントからデザインのOKが出たら、コーディングを開始
3番目と4番めがWebデザイナーの仕事ですね。このようにWebディレクターと共同して作業をすることが多いです。
Webデザイナーの働き方
Webデザイナーには、3つの働き方があります。「Web制作会社」「事業会社」「フリーランス」の3つです。
Web制作会社とは?
Web制作会社とは、Webサイト制作を専門にしている会社です。そのため「デザインスキルが高い」「最新技術に詳しい」といった特長があります。デザインスキルやコーディングスキルを高められる環境なので、まずはWeb制作会社に入社してほしいです。
Web制作会社はクライアント合わせて動くので、残業や急な対応が多くちょっと大変です。ここで働くのは修行時代だと思ってください。
事業会社とは?
事業会社とは、自社で商品やサービスを持つ一般的な会社のことです。ここで働くWebデザイナーは、自社サイトのデザインやバナーの制作、コーディングを担当します。会社の内製部隊ですね。
社内でサイト制作に用いている技術が古かったりして、Web制作会社に比べて、成長しづらい環境なことが多いです(もちろん職場にもよります)。ただ、「商品やサービスを売る」というマーケティング視点を持つWebデザイナーとして成長できます。
Web制作会社で残業だらけで疲弊して、ゆるい事業会社に転職するというWebデザイナーは多いです。
フリーランス
Web制作会社で1〜2年ほど働き、十分なスキルを身に着けられれば、フリーランスのWebデザイナーとして働けるようになります。
案件の見つけ方は、「友人や知り合いからの紹介」や「ランサーズやココナラなどのクラウドソーシングサイトの利用」などです。僕のように週3日だけ事業会社に常駐して働く方法もあります。クラウドテックやレバテッククリエイターといった業務委託案件を紹介してくれるエージェントが存在します。
Webデザイナーの年収
Web制作会社、事業会社、フリーランス、それぞれの働き方によって、Webデザイナーの年収は変わってきます。
Web制作会社の年収
Web制作会社で働くWebデザイナーの年収は、平均250~500万円くらいです。ちなみに、僕の会社員時代は年収約400万円でした。
小さく貧しいWeb制作会社だと月収16万円とかで働かせようとするので要注意です。
事業会社の年収
事業会社のWebデザイナーの場合は、その企業の給与体系に合わせますので、さらに上を目指せます。例えば試しに「楽天 Webデザイナー」で求人を検索すると、【年収例:500万円~1100万円(入社初年度)】の求人が出てきたりします。
もちろん、事業会社も様々なので、年収が低すぎるケースもあるので要注意です。
フリーランスの年収
フリーランスの年収は本当にピンキリです。単純に仕事量と報酬によって決まります。月収100万円のフリーランスもいれば、全然クライアントを見つけられず月収10〜20万程度にとどまっているフリーランスもいます。
フリーランスの場合、週3〜5日会社に常駐する業務委託案件があります。僕も週3日でアパレルの事業会社や大手通信系企業で働いていました。週3日で月給は20〜30万円です。週5日で40〜50万円程度です。
年収についてさらに詳しい解説は下記の記事でまとめています。
Webデザイナーのリアルな年収は?
Webデザイナーに必要なもの
Webデザイナーとして働くにはこれらのモノが必要です。
- パソコン
- Photoshop(デザインソフト)
- Illustrator(デザインソフト)
- Figma(デザインソフト)
- エディター
- フォント
- ドメインとサーバー
PhotoshopやIllustratorはAdobeのサイトで契約します。Adobeのすべてのソフトが使えるAdobe Creative Cloudは月額5000円近くするので、高いわ!という方は最低限Photoshopが使えるフォトプラン(月額980円)は契約しておきましょう。Figmaは有料プランもありますがとりあえず無料プランでもOKです。
エディターは無料のVisual Studio Codeを使いましょう。今や定番のエディタです。
パソコンの最低限必要な性能、フォントやドメインについては下記の記事でチェックしてみてください。
Webデザイナーに必要なもの
Webデザイナーの職場環境
ゆるいです笑。
私服は当然OK、音楽聴きながら作業しても大丈夫です。Web業界は「仕事さえちゃんとしていればOK」という雰囲気があると思っています。
もちろん会社によってルールは様々です。できるだけ、自分らしくゆったり働ける職場を選びたいところですね。
下記の記事でさらに詳しく解説しています。
Webデザイナーの自由すぎる職場環境
Webデザイナーの適性
Webデザイナーに向いている人については、記事『リアルなWebデザイナーの適性(向き不向き)』で詳しく書いていますが、一番重要なのが、
コーディングかデザインが「好き」か「苦にならない」人
これです。
Webデザイナーになると、会社ならば週5日はコーディングとデザインをする日々です。最初の頃は勉強もあるので、もしかしたら土日も合わせて週7日は、Webデザイン漬けの日々になるでしょう。これを聞いて、「ええ!嫌!」と思うか、「わぁ!最高!」と思えるかどうかです。こんなにデザインとコーディングができて最高だなぁ…幸せ!と思えれば、当然Webデザイナーの適性はあります。
また、最高!とまでは思えなくても、それほど苦にならずやりきれる人も適性があると言えます。コーディングとか普通の人は画面見るだけでうんざりしますからね。。
Webデザイナーに資格は必要?
Webデザイナーの世界で、資格はほとんど意味を持ちません。実力が問われる世界だからです。でも、未経験の方には、できればWebクリエイター能力認定試験エキスパートなどの資格を一つ取ってほしいです。
未経験の方が資格を取るべき理由は2つです。
就職活動で少し有利になる
1つめの理由は、就職活動の際に資格がわずかだけどアピール材料になるからです。未経験の方は実務経験が無くポートフォリオも充実していないので、他の求職者と差別化がしづらいです。でも資格を一つ持っていれば、「あ、資格を取るほどは勉強したんですね」と採用側に思ってもらえて有利になる可能性があります。
資格ゲットのために勉強して成長できる
また、2つめの理由の方が重要なのですが、資格を取るために勉強して成長できるからです。極論、受かるか落ちるかはどうでもいいです。資格取得という目標のために勉強を頑張ってスキルアップすることが重要なのです。僕も取得したWebクリエイター能力認定試験エキスパートはおすすめです。勉強することでコーディングが速くなりました。たいしてレベルは高くないので、むしろこれに落ちるようではちょっと不安です。
Webデザイナーの需要と将来性
需要はかなりあると感じています。今はホームページを持たない会社の方が珍しい時代です。これから新しい企業が生まれると同時に、Webサイト制作の依頼は発生するわけです。
コロナの影響でオンラインにシフトし需要増
コロナはほぼ終息しましたが、コロナの影響で、リアル店舗からネットショップに移行したりと、オンラインにシフトする会社が多くなりました。ホームページは必要とされていて、Web制作の需要は高まっています。
柔軟に変化できるWebデザイナーであれば将来性はあり
現在のWebデザイン界隈は、ノーコードも定着してきました。ノーコードは、その名の通りコーディング不要で、デザインしたらサイトが完成する仕組みのサービスです。このように新しい技術がどんどん登場します。
なので、この世界で生き残っていくには、柔軟に最新技術やトレンドをキャッチアップする必要があります。逆に、「自分はHTMLとCSSだけのコーディングしかできない…」だと生き残りづらい現実があります。
Webデザイナーのキャリアパス
ずっとWebデザイナーのままでもOKです。でも別のキャリアも考えてみましょう。
「Webディレクター」
Webディレクターになる、これが今も昔もよく見かけるWebデザイナーの次のキャリアです。デザインとコーディングの仕事の流れや工数を理解したからこそ、それをディレクションするWebディレクターになるのは自然な流れです。
「デザイナー」と「フロントエンドエンジニア」
最近は「デザイナー」と「フロントエンドエンジニア」に分化してきました。Webデザイナーを経験した後、この2つの職種にステップアップしていく人たちが多いです。
Webデザインの「デザイン」と「コーディング」の領域がより高レベル化して分化して「デザイナー」「フロントエンドエンジニア」が生まれました。なぜこの2つの職種は生まれたのでしょうか。
数年前までは、Webサイトはそれほど複雑なものではありませんでした。しかし今は、JavaScriptによる高度なアニメーションや、ReactやVue.js等のJavaScriptライブラリによるSPA(シングルページアプリケーション)もよく見かけるようになり、もはや「サイト」というより「アプリ」開発の需要がかなり高まっています。
つまり、複雑なデザインも可能になったことで、より凝ったデザインが可能なデザイン力に長けた「デザイナー」が必要になり、JavaScriptで複雑な動きも実現できる「フロントエンドエンジニア」が必要になったというわけです。
「UI/UXデザイナー」「Webマーケッター」
Webデザイナーを経験後に、Webマーケッターに転身する人もいます。サイトを作って終わりではなく、売れるサイトを作ることに注力したくなります。
ネットが十分に普及して、Webサイトを利用して商品を買ったりすることが当たり前になってくると、かっこいい・美しいだけのサイトは価値が下がってしまいました。今は、売上など成果を出すサイトが強く求められるようになっています。
そのため、ユーザーの体験をデザインし、それをサイトのレイアウトに落とし込める「UI/UXデザイナー」、広告も運用しアクセス解析と改善提案お得意とする「Webマーケッター」など、Webサイトが成果を出す仕組みを作れる人材が必要になっています。
Webデザイナーとエンジニアのどちらを目指すべき?
残酷なことを言いますが、ほとんどの人はエンジニアにはなれません。エンジニアは、かなりのセンスを要する職種だからです。プログラミングの文法を覚えるのは誰だって頑張ればできるんですが、僕を含めてほとんどの人がアルゴリズム(ある機能を作るためにどのようにコードを書くか)が思いつかないのです。
なので、このサイトでは、
まずはWebデザイナーを目指して、それからコーディングやプログラミングを極めたいのならエンジニアになろう!
と口を酸っぱくして言っています。
Webデザイナー→エンジニアの順番です。最初から激ムズなエンジニアを目指して挫折してほしくないからです。コーディングを勉強する中で、「あ、自分はコーディングとかプログラミングが向いているかもしれない」そう思ったらエンジニアを目指せばいいのです。デザインが好きならWebデザイナーを続けましょう。
もちろんWebデザイナーだって簡単になれる職種ではありません。でもデザインもコーディングも努力したら成果は出やすいのです。Webデザイナーは、エンジニアに比べたらはるかに目指しやすい職種です。
Webデザイナーとエンジニアについては、記事『なぜ「エンジニア」ではなく「Webデザイナー」をすすめるのか』で詳しく書いています。
Webデザイナーになる方法
学習方法と転職活動についてです。
Webデザインの学習方法
スクールと独学に通う2つの方法があります。
スクールについては、まずは無料の求職者支援訓練を検討してください!国の運営する無料の学校です。東京には訓練校は7校ほどありますが、残念ながら地方に少ないです……。求職者支援訓練については、記事『【無料】求職者支援訓練でWebデザインを学ぶ』を参考にしてください。
求職者支援訓練に通えない場合は、一般のスクールを検討しましょう。記事『Webデザインスクールの一覧』でWebデザインスクールの一覧を掲載しています。
独学はよほど強い意志が無いと挫折する可能性が高いです。でも、激安な動画教材やオンライン学習ツールなどが充実しているので、独学も十分可能です。記事『独学でWebデザインを勉強するための完全ガイド』で独学の方法を詳しく書いています。
学習のゴールが、「ポートフォリオの制作」であることを絶対に忘れないでください。ポートフォリオとは自分の作品集です。学習の中で制作したWebサイトのデザインやバナーなどを掲載します。ポートフォリオの質が高ければ高いほど、自分の望む会社に就職しやすくなります。『ポートフォリオ制作講座』カテゴリで詳しく解説しています。
Webデザイナーの転職活動
転職活動は3つの方法があります。
- 転職サイト
- 転職エージェント
- 直接企業サイトから応募
転職エージェントはIT業界に強い『ワークポート』と『Webist』に登録します。転職サイトはIT/Web業界に特化した『Green』を使います。
コロナも終息しましたが、なかなか今も未経験の方の転職活動は厳しい状況です。。。そのため、Webデザイナーを募集している企業サイトの採用ページから直接応募もしましょう。
フリーランスになる方法
Web制作会社か、成長できる事業会社で1〜2年ほど働き、しっかりスキルを身に着けられれば、その後フリーランスになれます。
案件を獲得する方法5つ
案件を獲得する方法は主にこの5つです。
- 友達・知り合いからの案件紹介
- 週3~5日、会社常駐で働く(「レバテッククリエイター」などの業務委託紹介サービスを利用)
- クラウドソーシングサイト(ランサーズやクラウドワークスを利用)
- 元々所属していたWeb制作会社からの案件紹介
- Web制作会社に営業する
僕の場合は、1の友達からの案件紹介が多いですね。社交的な友達がひとりでもいると、その人がお客さんを引っ張ってきてくれます笑。ありがたいです。
2の会社常駐は僕もしています。週3だけアパレルの事業会社や大手通信系企業で働いていました。月給30万円です。
3のクラウドソーシングサイトの利用は気をつけてください。今は競合の副業Webデザイナーが多いので報酬単価は激安になりがちです。疲弊しがちです。
また、たくさんのクライアントと出会える一方で、どうしようもない最低なクライアントも大勢います笑。何度も何度も何度も何度も何度も修正依頼してきたり、報酬のレベルを超える作業を平然と依頼してきたりする悪い人達がいっぱいいます。もちろん良いクライアントもいるので、しっかり相手を見極めてください。
「いきなりフリーランス」も今後はあり
最近は、1、2ヶ月だけ勉強して、いきなりフリーランスデビューする人をX(旧ツイッター)でよく見かけます。案件はクラウドソーシングサイトやXで獲得しています。これもフリーランスになる一つの方法です。
実は、以前はこういう「いきなりフリーランス」は絶対やめてほしいと思っていました。ハリセンではたきたいくらい憎んでいました。未熟なスキルで、お客さんのサイトを作ると、デザインはしょぼいしコーディングもひどいことが多いです。お客さんが可哀想です。お客さんはデザインの素人なことが多いので、デザインの良し悪しには気づけないのです……。本気でWebデザイナーになりたいなら、お願いだから、一度会社に入って、ちゃんと先輩にデザインレビューやコーディングレビューをしてもらって、しっかり成長してからフリーランスになってよ!と思っていました。
でも、副業が一般的になってきて、僕があーだこーだと言っても意味のない時代になってきました。今後、この「いきなりフリーランス」「いきなり副業Webデザイナー」は普通になっていきます。僕もこの事実を受け入れて、いきなりフリーランスになる人もサポートできるような教材や記事を作っていきたいと思います。
このサイトでは、本当にWebデザインのスキルを磨きたいなら、未経験の方はまずはWeb制作会社か教育体制のしっかりしている事業会社に正社員で入社することを強くオススメしています。
やはり派遣でもなく、アルバイトでもなく、長く在籍する可能性のある正社員にこそ成長できるお仕事を振ってくれるのです。派遣やアルバイトは、リンク張り替えやテキスト修正など成長しづらい作業をやらされがちです……。
未経験OKで正社員のWebデザイナー・フロントエンドエンジニア案件を多く保有しているのが、IT系に強い『ワークポート』です。ワークポートでも、さすがに未経験の方にWeb制作会社を紹介するのは難しいですが、事業会社のWebデザイナー・フロントエンドエンジニアを紹介してもらえる可能性があります。また、Webデザイナーにこだわらなければ、WebディレクターやECサイト担当者などの求人も多数保有しているため選択肢の幅が広がります。一度面談を受けておきましょう。
また、Web/IT系特化の転職サイト『Green』にも登録しておきましょう。Web系転職の定番サイトです。
「デザインスキルを一気に上げる方法は「レビュー」です。つまりデザインに対するダメ出しを何度もしてもらって直すことを繰り返すことで、デザインスキルは急激にレベルアップします!
これを一番実現しやすいのが会社です。会社なら現場で上司や先輩にサイトやバナーのデザインのレビューをしてもらえるからです。じゃあ就職しておらず未経験のうちはどうすればいいかというと、「レビュー付きのデザインスクールの活用」です。普通のスクールはPhotoshopの使い方やコーディングの基礎を学ぶだけで「デザインスキル」についてはほぼ教えてくれません。レビュー付きのデザインスクールは運営側にも高いデザインスキルが求められるため非常に少なく希少性が高く『fullme』が現在は最高峰だと僕は思っています。「けっきょく、よはく」「ほんとに、フォント」など有名デザイン書籍を手がけるingectar-eの運営です。
僕が駆け出しの頃に『fullme』があれば絶対に受講していました...。デザインスキルを高めたい人はぜひ受講しましょう。
「ポートフォリオを作ってみたけど不安...」「周りにレビューをしてくれる人がいない...」
そんなお悩みを解決するために、ポートフォリオのチェックリストを作りました!27,000文字以上の大ボリュームです笑。noteで販売中です。激安のワンコイン500円です。このチェックリストで改善点を見つけて、少しでもポートフォリオの質を上げて、自分が望む就職に繋げましょう!



はじめまして!!最近ねこポンさんのwebサイトを知り、このサイトを読み漁っている23歳のGillです。
今回はwebデザイナーの企業への就職について質問があります。
私は、専門学校と通信大学の内容を同時に学べる少し特殊な学校に通っていましたが通信大学の方は中退して、(専門学校は去年に卒業済み)現在はHTMLやCSSを独学で学びながらハローワークに通っている状態です。
ハローワークへ初めて行ったとき卒業してから約3年以内だったら新卒応援のハローワークのほうが良いということを教えてくださってからはそのハローワークにも通っています。また、新卒求人のほうが研修も1から丁寧にしてくれる企業が多いということも聞き、職業訓練の相談にも行った結果、新卒のwebデザイナーの求人を探しながら、職業訓練学校に通う準備を並行して行っていく方針になりました。
職業訓練学校の願書受付は1か月先でまだ募集しておらず、選考に受かれば12月から通うことになりますが、もしも職業訓練学校に通う前に未経験でも新卒のwebデザイナーを募集している企業があればその企業に応募してみたいと思っています。
しかし、webデザイナーの新卒求人は地方だからなのか少なく、その少ないところから見つけたとしてもIllustratorやPhotoshopなどのツールができる方など経験やスキルが伴うことが多くなかなか見つからない状態です。
そこで経験やスキルを増やすにはどうするか考えたのですが、IllustoraterやPhotoshopを普段の業務でも扱える業種に就職し、実務経験やスキルを積んでツールを使いこなせたり、デザインの目を養い、Webデザイナーとしての職の幅を広げてから、webデザイナーの企業に転職するという考えにたどり着いたのですが、ねこポンさん自身、この考えはwebデザイン業界目線から考えたときに中々難しかったり現実的ではなかったりするのでしょうか。
拙い文章構成で文が長すぎると思いますが助言などがあればしてくだされば幸いです。
よろしくお願い致します(-_-;)
Gillさん、はじめまして!
サイトを読み漁ってくれて嬉しいです^^
新卒応援のハローワークを初めて知りました。職業訓練と並行して新卒向けの就職活動ができるのは良い制度ですね!
以下、回答しますね。
>新卒求人のほうが研修も1から丁寧にしてくれる企業が多いということも聞き、
これはご質問ではないのですが気になった点で、僕自身が経験が無いことなのでなんとも言えませんが、新卒とはいえ未経験の人に1から丁寧に教えてくれる会社は極めて少ないと思います。悪徳なSES企業のように研修とは名ばかりでコールセンターや家電量販店で働かされたりするケースもあるので一応気をつけてください。1から教えてくれる企業に出会ってWebデザイナーになっている人もいるにはいるので、希望を持ちつつ常に疑う姿勢でいてほしいです笑。
>そこで経験やスキルを増やすにはどうするか考えたのですが、IllustoraterやPhotoshopを普段の業務でも扱える業種に就職し、実務経験やスキルを積んでツールを使いこなせたり、デザインの目を養い、Webデザイナーとしての職の幅を広げてから、webデザイナーの企業に転職するという考えにたどり着いたのですが、ねこポンさん自身、この考えはwebデザイン業界目線から考えたときに中々難しかったり現実的ではなかったりするのでしょうか。
これはそもそも「イラレやフォトショを扱えて使いこなしてデザインの目を養える職場」に就職すること自体が難しいような気がします。そういった会社に入れたら、それはもう就職活動はある程度は成功していますし、そこでずっと働いていく方がいいような気がします笑。つまり、やはりそういった企業に就職することが、未経験の状況だとなかなか難しいことだと思うんですよね。
なので、職業訓練でしっかりWebデザインの勉強をして、ある程度は質の高いポートフォリオを制作し就職活動をしていく、このオーソドックスな方法がベストだと思います。早く就職したい気持ちはあるかもしれませんが、まずは今後のWebデザイナー人生のベースとなる基礎スキルをちゃんと身につけることが一番着実な方法です。急がば回れでじっくり腰を据えて職業訓練で勉強してほしいと思います。質の高いポートフォリオが制作できたら、選べる企業の選択肢も増えます。自分が行きたい企業に行ける可能性も高まるし、ブラック企業に入るリスクも減らせます。なかなか自分が満足できる選択をするのは難しいですが、極力妥協はしたくないですもんね。地方だと職業訓練に行っても就職は難しいかもしれませんが、行かないよりははるかにベターかもしれません。
また、職業訓練でPhotoshopや改めてコーディングを学んでいく中で、ご自身がどうなりたいか、例えばデザインに強いWebデザイナーになりたいのか、あるいはフロントエンドエンジニアになりたいのか、などがぼんやり見えてくるはずです。職業訓練はそういった今後の方向性を考える期間にもなります。コーダーであればデザイナー志望よりは就職はしやすくなります。意外にWebディレクターやWebマーケターに興味が出てくるかもしれません。なので、職業訓練に通う中で就職活動の進め方や戦略も大きく変わってくるかもしれません。
応援しています!また何かあればご質問やお悩みなどあればコメントをください。
丁寧な返信ありがとうございます
またわからないことがあれば質問させていただきます