Webデザイナーに必要なもの
Webデザイナーになるには下記の7つのモノが必要です。
- パソコン
- Figma(デザインソフト)
- Photoshop(デザインソフト)
- Illustrator(デザインソフト)
- エディタ
- フォント
- ドメインとサーバー
ひとつひとつ解説します。
目次
パソコン
パソコンについては、気になる「スペック」「デスクトップかノートパソコンのどっちがいいの?」「WindowsかMacのどっちにすべき?」の3つのポイントで解説します。
パソコンのスペック(性能)について

パソコンはこのスペックがあれば大丈夫です。
CPU : インテル Core i5以上
メモリ : 16GB
ハードディスク : 500GB以上(SSDで256GBでも一応OK)
OS : Windows11 or Mac最新
グラフィックカード:無くても良し
すでに持っているPCが、このスペック以上ならそのまま使用してOKです!新たに買う必要はありません。
メモリは16GBは必要です。8GBでは足りません。デザインデータは重いためハードディスクは500GB以上は欲しいです。でもSSDで256GBでもなんとか足ります。足りなくなったら外付けのハードディスクなどを買いましょう。
パソコンの性能については下記の記事でさらに詳しく解説しています。
Webデザイナーに必要なパソコンの性能
デスクトップかノートパソコンのどっちがいいの?
上で紹介しているスペックを満たしているなら、デスクトップでもノートパソコンでもどちらでもOKです。
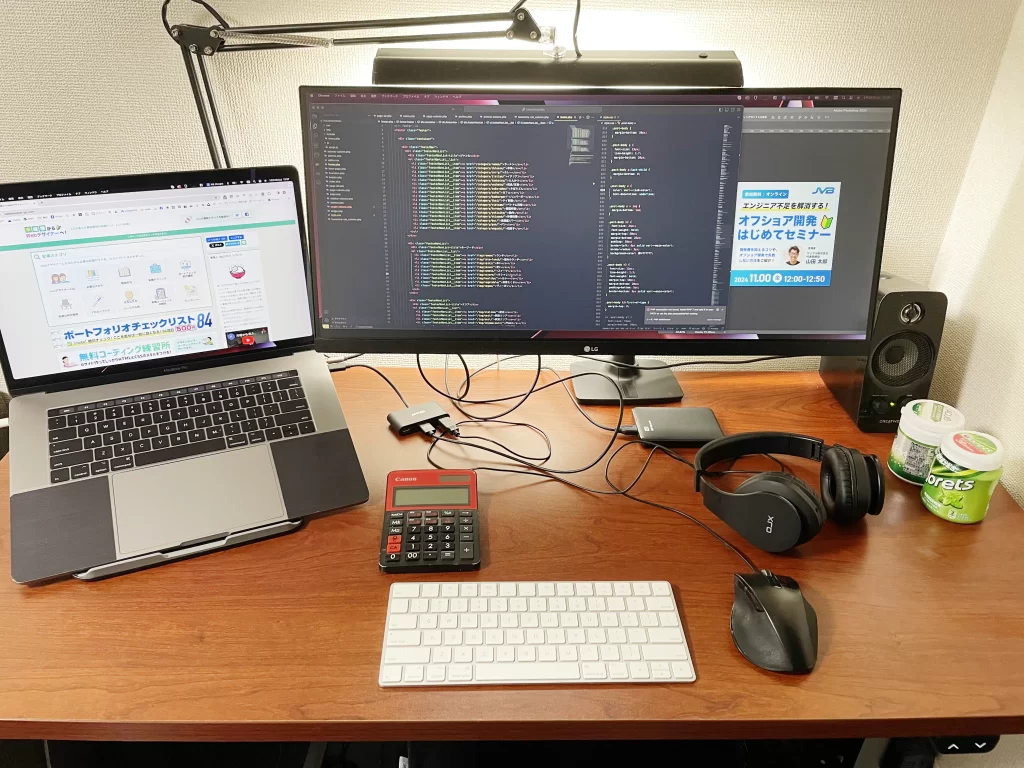
最近は、ノートパソコンでも安価で高性能のものが多く、持ち運びもラクなので、ノートパソコンにしておけばとりあえず無難です。ただ、ノートパソコンは画面が小さいのでデザインがしづらいです。外部モニターも同時に使用してデュアルモニター(ノートパソコンと外部モニターの2画面)で作業をするのが一般的です。モニターがなければ購入しましょう。

これは僕のデスク環境です。左にMacBookPro、右にLGの横長モニターを設置しています。
デスクトップとノートパソコンについては下記の記事で詳しく解説しています。
デスクトップかノートパソコンか?メリットとデメリット
WindowsかMacのどっちにすべき?
WindowsでもMacでもどちらでもOKですが、どちらかと言うとMacを使用することをおすすめします。Macには「ヒラギノ」や有名な欧文フォントなど高品質なフォントが最初からインストールされているためです。
ちなみにWebデザインやエンジニア関連のイベントに行くと気づきますが、参加者の9割がMacです。
僕も最初はWindows(Lenovo ThinkPad E430)を使用していましたが、現在はMacBook Pro(2017年モデル)です。
いま持っているパソコンがWindowsなら、そのまま使用してOKです。Webデザインの勉強の段階ではWindowsかMacか?は全然気にしなくていいです。それよりもきちんとデザインソフトの使い方やコーディングの基礎を覚えることに時間を使いましょう。
WindowsとMacのどちらを選ぶべきかについては下記の記事で詳しく解説しています。
WebデザイナーはMacかWindowsのどちらを選ぶべきか?
Figma(デザインソフト)
Figmaは無料のデザインソフトです。WebサイトのデザインといえばかつてはPhotoshopでしたが、最近はFigmaが主流です。
Photoshopは本来は画像を加工するためのソフトなのに、サイトのデザインに長いこと用いられてきました。この矛盾を解決するために生まれたのがFigmaです。純粋にWebサイトのUI(ユーザーインターフェースの略)を作るためのソフトとしてFigmaが誕生しました。
Figmaの操作はそこまで難しくないので安心してください。PhotoshopやIllustratorの基本的な使い方を覚えたら、Figmaの操作は簡単に感じるはずです。
Photoshop(デザインソフト)

PhotoshopはAdobeのデザインソフトです。「フォトショ」と略して呼ばれています。
2018年頃までは、PhotoshopがWebサイトのデザインソフトでは主流でしたが、最近はFigmaが現場で広く普及するようになりました。とはいえ、画像編集やバナー制作でPhotoshopもがっつり使用するため、しっかり使い方を覚える必要があります。
Photoshopを使用するには、Adobeのプランを契約します。職業訓練やスクールに入っていれば学割が効くため、ほぼすべてのAdobeのソフトが使えるコンプリートプランが激安の月額1980円(通常は5680円)になるので、コンプリートプランを契約しましょう。
Illustrator(デザインソフト)

IllustratorもAdobeのデザインソフトです。イラストやアイコンを作成するのに適したソフトです。「イラレ」と略して呼ばれています。
Photoshopが写真のような画像をメインに扱うのに対して、Illustratorはイラスト的な要素を扱います。地図や間取り図、アイコンなどをイメージするとわかりやすいと思います。
現場にもよりますが、Photoshopに比べると使用頻度はかなり落ちます。パスというイラレ特有の機能があるため、基本的な操作だけは覚えておきたいです。
イラレはAdobeのコンプリートプランに含まれています。
エディタ
エディタはコーディングをするためのソフトです。

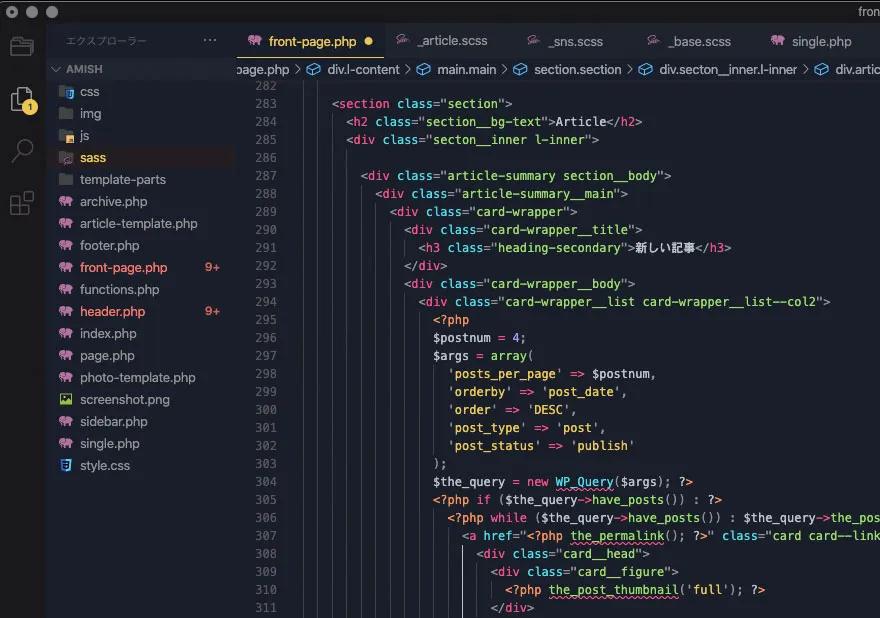
これは、僕も使用するMicrosoft製の「Visual Studio Code(略してVSCode)」というエディタの画面です。無料です。多くのWebデザイナーやエンジニアに愛されてるエディタです。
エディターは他にAdobe製のDreamweaverなど無数にあります。現場では自分が好きなエディターを使うことが多いです。特にこだわりが無ければ、無料で人気のVSCodeを使いましょう。
フォント
デザイン作業には、高品質なフォントが必要です。
Macの場合は、ヒラギノや筑紫、Futuraなど有名フォントが最初からインストールされていますが、Windowsはかなりしょぼいフォント状況です…。
でも最近は、Adobeのプランを契約していれば無料で使えるAdobeFontsや、完全無料のGoogleフォントがあるので、フォント難民になることはないです。AdobeFontsとGoogleフォントは必ず使うようにしましょう。
フォントのお得な入手方法
↑こちらの記事では定番のGoogleフォントを紹介しています。
Webデザインの現場で使う定番フォント
現場でよく使うフォントについてはこちらの記事で紹介しています。
AdobeFontsの公式サイト
Googleフォントの公式サイト
ドメインとサーバー
ドメインとサーバーは、ポートフォリオサイト(自分の作品集)をアップロードするために必要です。
ドメインは、necopon.comといった自分のサイトのURLのことです。ドメインを契約することを「独自ドメインを取得する」とも言います。ドメインはムームードメインやお名前.comなどのサイトで取得します。
レンタルサーバーは、サイトのデータを置く場所です。ロリポップやエックスサーバーなどのサービスを利用します。
ムームードメインとロリポップは同じ会社なので、ドメインとサーバーの連携が比較的ラクです。
ドメインは年間500〜1500円程度です。レンタルサーバーはロリポップなら月額100円程度から契約できます。
無料のサーバーとドメインを使ってポートフォリオサイトを作るのはやめましょう。ポートフォリオサイトは自分の名刺のような大事な存在です。きちんと独自ドメインを取得して、ちゃんとしたサーバーで運用するようにしたいです。
このサイトでは、本当にWebデザインのスキルを磨きたいなら、未経験の方はまずはWeb制作会社か教育体制のしっかりしている事業会社に正社員で入社することを強くオススメしています。
やはり派遣でもなく、アルバイトでもなく、長く在籍する可能性のある正社員にこそ成長できるお仕事を振ってくれるのです。派遣やアルバイトは、リンク張り替えやテキスト修正など成長しづらい作業をやらされがちです……。
未経験OKで正社員のWebデザイナー・フロントエンドエンジニア案件を多く保有しているのが、IT系に強い『ワークポート』です。ワークポートでも、さすがに未経験の方にWeb制作会社を紹介するのは難しいですが、事業会社のWebデザイナー・フロントエンドエンジニアを紹介してもらえる可能性があります。また、Webデザイナーにこだわらなければ、WebディレクターやECサイト担当者などの求人も多数保有しているため選択肢の幅が広がります。一度面談を受けておきましょう。
また、Web/IT系特化の転職サイト『Green』にも登録しておきましょう。Web系転職の定番サイトです。
「デザインスキルを一気に上げる方法は「レビュー」です。つまりデザインに対するダメ出しを何度もしてもらって直すことを繰り返すことで、デザインスキルは急激にレベルアップします!
これを一番実現しやすいのが会社です。会社なら現場で上司や先輩にサイトやバナーのデザインのレビューをしてもらえるからです。じゃあ就職しておらず未経験のうちはどうすればいいかというと、「レビュー付きのデザインスクールの活用」です。普通のスクールはPhotoshopの使い方やコーディングの基礎を学ぶだけで「デザインスキル」についてはほぼ教えてくれません。レビュー付きのデザインスクールは運営側にも高いデザインスキルが求められるため非常に少なく希少性が高く『fullme』が現在は最高峰だと僕は思っています。「けっきょく、よはく」「ほんとに、フォント」など有名デザイン書籍を手がけるingectar-eの運営です。
僕が駆け出しの頃に『fullme』があれば絶対に受講していました...。デザインスキルを高めたい人はぜひ受講しましょう。
「ポートフォリオを作ってみたけど不安...」「周りにレビューをしてくれる人がいない...」
そんなお悩みを解決するために、ポートフォリオのチェックリストを作りました!27,000文字以上の大ボリュームです笑。noteで販売中です。激安のワンコイン500円です。このチェックリストで改善点を見つけて、少しでもポートフォリオの質を上げて、自分が望む就職に繋げましょう!



ご質問や感想など、お気軽にどうぞ!