怪しい?ママ向けWebデザインスクール『Famm』をプロが徹底解説!評判と口コミも一挙紹介
ママ向けのWebデザインスクールはSNSでたまにプチ炎上します。
「超短期間でWebデザイナーになんかなれない!デザインの仕事を軽く見ないで!」
そう批判されるからです。

『Famm(ファム)』は、まさに超短期間のママ向けWebデザインスクールです。
受講期間は1ヶ月。授業は合計5回。授業時間は10時〜13時の3時間です。受講料は税込217,800円です。
プロのWebデザイナーの私から見ても「たしかに怪しい…」と思ってしまいます。
なぜなら、普通、Webデザイナーとして活躍できるようになるには、最低1年は現場で働きながらスキルを磨く必要があるというのが持論です。だから、
「なんで、たった1ヶ月の期間でそのうち5日間の受講だけでWebデザイナーになれるの!!?受講料22万円?どうなのそれ?!」
坂上忍的な感じで、そう疑うわけです。

Fammはシッターを派遣してくれる!
でも、ママさんたちがデザインやコーディングのスキルを身につけて、楽しく自分らしく働いたり、在宅ワークでお子さんとの時間がもっと作れるようになることは、すごく素敵だし世の中はそうあるべきだと強く思っています。
もっとWebデザインが身近なスキルになればいいですよね!
つまり、まっとうなママさん向けWebデザインスクールが求められているわけです。
ということで、やや謎に包まれている『Famm』を徹底的に調べてみました。
結論としては、
『Famm』は、Webデザイナーのスタートラインに立つきっかけを与えてくれるスクール。僕も授業を体験したみたけど、ものすごくわかりやすい!超基礎だけどデザインとコーディングのスキルを身につけられる。
でも、受講しただけじゃWebデザイナーにはなれない。そこから頑張れるかは自分次第。シッター費用も含まれてるし、受講後の案件サポートまである!ママさんが勉強しやすい環境はしっかり用意してくれている。「Webデザイナー」という仕事が少しでも気になっているならオススメ。
これが僕の感想です。
では、『Famm』が気になっている方に、次の6点を詳しく解説していきます。
- Fammとは、どんなWebデザインスクールなの?
- ホントにスキルは身につくの?
- 実際にFammの授業を体験してみた!
- 具体的にいくら稼げるようになるの?
- Fammの評判と口コミまとめ
- Fammはどんなママさんにオススメ?
ひとつひとつ見ていきましょう。
この記事では、僕がFammの担当者に直接ねほりはほりと聞いたことと、僕自身がFammの授業を体験して感じた生々しい意見など、リアルな情報をお届けします。
目次
Fammとは、どんなWebデザインスクールなの?

『Famm』の運営会社は、株式会社Timersです。
子どもの成長を記録できる家族アルバムアプリや、赤ちゃんや家族の撮影をしてくれる出張撮影サービスなど、家族向けのサービスを提供しています。
『Famm』の紹介動画です。Webデザインスクールも、そんな「家族を応援する」理念に基づく一つの事業です。ママさんが育児と仕事の両立を実現できるようにするために立ち上げられたそうです。
この記事にたどり着いた方は、Fammについての知識は少しお持ちだと思いますが、僕の意見を交えて、WebデザインスクールとしてのFammの特長をあらためて紹介します。
Fammは、月2~20万円稼ぐママさんを輩出している!

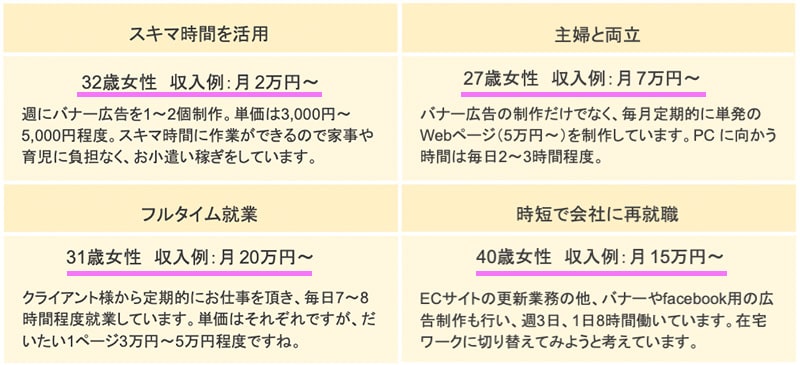
こちらはFammの説明会資料から抜粋。
スクール卒業後に2〜20万円程度の収入を稼いでいる方がいます。スキルを身につけたおかげで、収入のみならず、スキマ時間での副業や時短勤務など働き方も選べるようになっていますね。
もちろん2万円稼ぐのだって至難の業です。卒業したばかりだと、まずは1000円〜1万円くらいの収入だと思ったほうがいいです。
シッターさんを手配してくれるので、授業に集中できる!

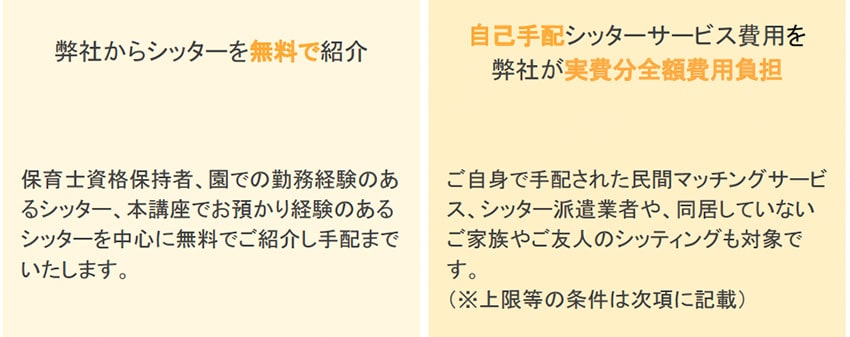
こちらも説明会の資料から抜粋。
これがFammの最大の特長です。なんとシッターさんを自宅に手配してくれます!他にこんなスクール知りません笑。自宅で受講中(現在はコロナによりライブ配信授業が中心)に、シッターさんがお子さんを見てくれるので、ママはしっかり授業に集中できます。
シッターさんを紹介できない地域の場合は、ご自身でどうにかシッターさんを確保するか、親族の方に見守りをお願いします。なんとその場合でもシッター費用が出ます!
受講期間はたったの5日間なので一気に受講できる!
Fammの受講期間は5日間のみです。

カリキュラムをPhotoshopとHTML/CSSの基礎に限ることで、受講期間をとにかく短くして、忙しいママさんでも時間が作れる時に一気に学べるようにしています。通常のWebデザインスクールは3〜6ヶ月ほどです。
授業は時間が作りやすい平日の午前中10〜13時に実施しています。
実は、卒業後のサポートが充実している!

後半でも詳しく紹介していますが、授業は5日間で終わっても、それでバイバイ!あとは自分で頑張ってね!じゃありません。受講完了後もIllustratorやWordPressなどの数十万円相当の追加講座を無料で受けられるし、わからない箇所は引き続きFacebookのグループで質問したり、ママさん同士の交流が続けられます。ココナラ(仕事を依頼したい人とフリーランスのマッチングサイト)を利用した案件紹介プログラムもあり、Web制作案件を獲得するサポートもしてくれます。
クラスは少人数の8人!質問がしやすい!
生徒の数は少人数で最大8人です。わからない箇所があっても質問がしやすいので、授業に置いていかれる心配がありません。また、生徒のママさんたちは未経験者がほとんどなので、Webデザインの知識が一切なくても安心して受講できます。
ママ友のコミュニティで仲間が作れる!

生徒はみんなママさんなので、ママの仲間が作れるし交流もできます。卒業生が入っているFacebookグループのメンバー数はなんと総勢2000人です笑。月に1〜2回、質問会やもくもく会(黙々と勉強する会)を開催していて交流ができます。
現在はライブ配信授業。自宅で受講できる!

こちらはライブ配信授業の様子。コロナ以前は、Timersの本社や日本各地のセミナールームで対面での授業でしたが、現在は感染対策のため自宅でのライブ配信授業が中心です。これによって、外出する時間が取れない人や遠方に住んでいる人でも受講可能です。
授業はzoomを利用して受けます。zoomの使い方が不安な方には、スタッフが事前に使い方をしっかり教えてくてくれるので安心です。
授業の録画がいつでも観れる!
毎回の授業は録画してくれるので、わからなかった箇所は何度も録画で見直せます。また、もしお子さんが体調を崩したり、突然何か用事ができて出席できなくても後で録画が観れるので安心です。
MacBookをレンタルしてくれる!(有料)

税込11,000円でMacBookを1ヶ月半レンタル可能です。
Macはデザイン作業でよく使うフォントが最初から入っていたり、美しいディスプレイを備えているので、Webデザインには最適なパソコンです。レンタルする場合は、操作に慣れてもらうために2週間前に自宅に届きます。レンタル期間は1ヶ月半です。もちろんWindowsでも問題ありませんが、授業では先生はMacで解説をするので、不安な方はMacをレンタルしておきましょう。
ホントにスキルは身につくの?
Fammは受講期間が一ヶ月と短いですが、学ぶ内容を絞ることで効率的にWebデザインの基礎を身につけることができます。
Fammで学ぶのは、PhotoshopとHTML/CSSの基礎
5日間の受講期間に学ぶ内容はこちらです。
- Photoshop
- HTML
- CSS

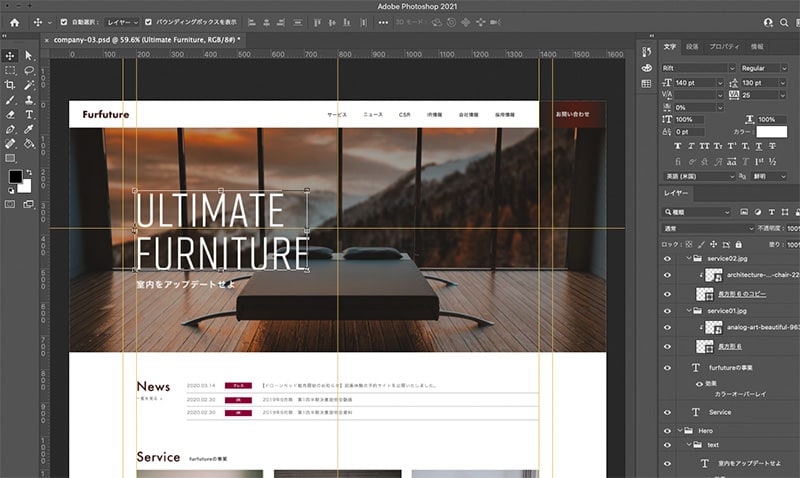
Photoshopは画像制作ソフトで、サイトのデザインやバナーの制作に用います。こんな画面ですね。

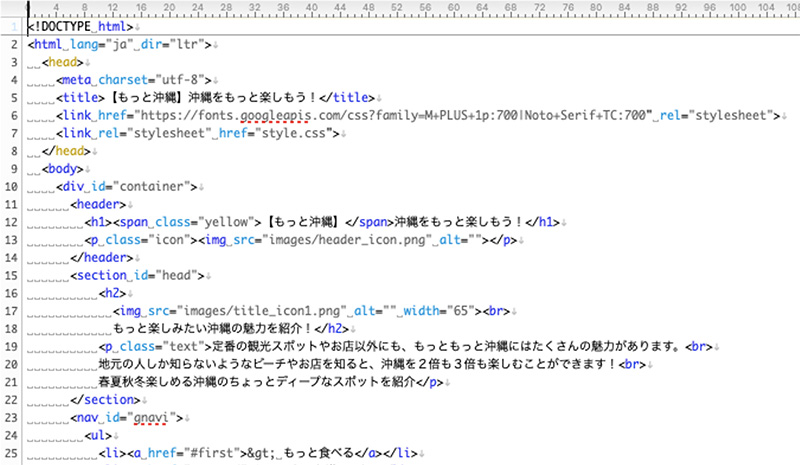
HTMLとCSSは、サイトを作るための言語です。こんなふうに記述をしていくことを「コーディング」と呼びます。難しそうに見えますが、慣れればシンプルなサイトは簡単に作れるようになります。
※実際の現場では、HTML/CSSは非常に奥深い世界で、破綻しないCSS設計など後々重要になってきますが、最初はあまり意識しなくていいです。まずは形にできればOKです!
とりあえず、たった5日間の授業ではあるものの、PhotoshopとHTML/CSSの基礎を学ぶことで、Webサイトのデザインとそのコーディングができるようになります。つまり、自分でWebサイトをデザインして形にできるようになります。バナーも作れますね!
生徒の作品を紹介。クオリティが高い!
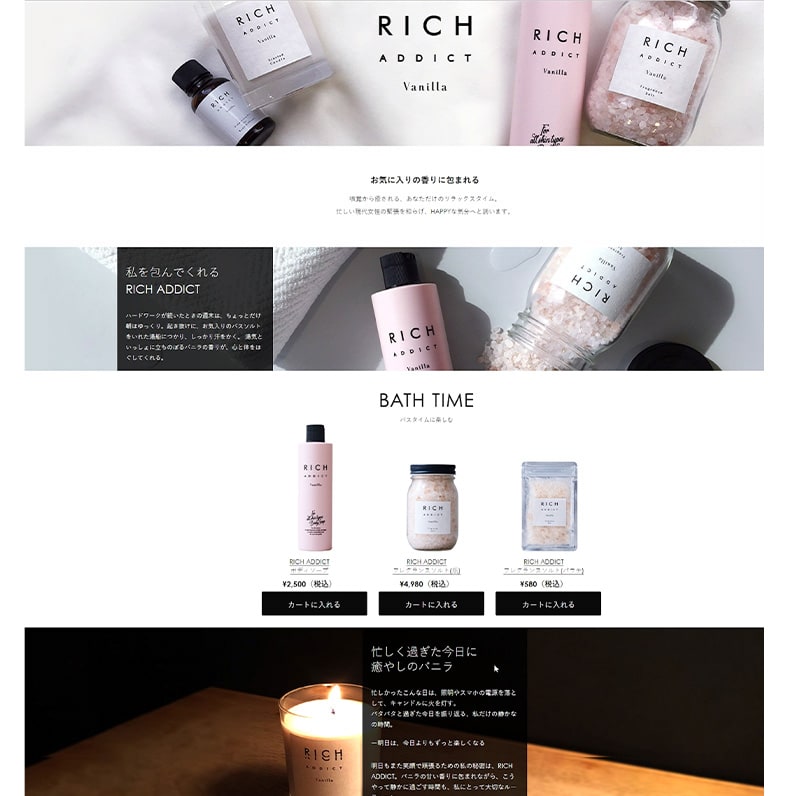
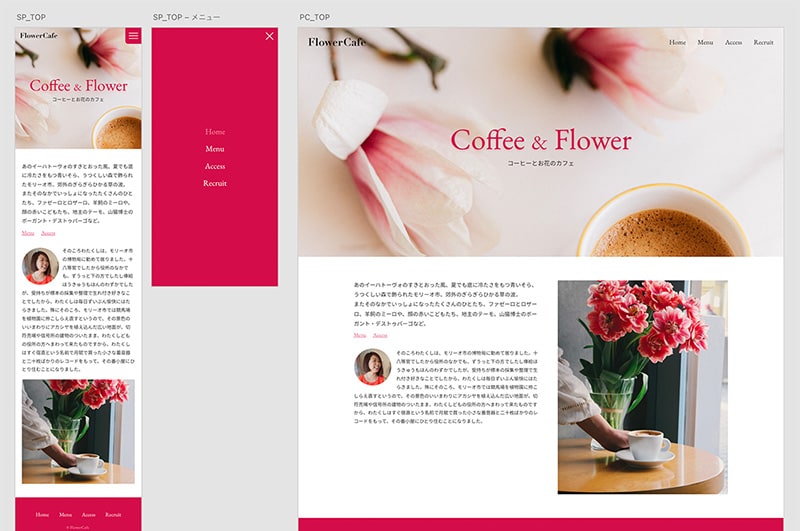
実際に生徒さんが制作したサイトがこちら。めちゃくちゃ綺麗!

Fammのサイトの改善案ですね。素敵です。

こちらはバスタイムに使えるグッズのネットショップでしょうか。シンプルに綺麗にまとまっていますね!

バナーの制作事例です。CAさんの画像をコミカルに切り抜いて旅行の楽しさが伝わってきますね!
下のバナーもテキスト周りの装飾がかわいいです。お子さんの写真も綺麗に切り抜けていますね。
無料追加講座のボリュームがすごい!

卒業後に無料で受講できる講座がたくさんあります!費用にすれば数十万相当の講座たちです。受講料16万円って一見高く感じますが、授業の5日間の後にもこれだけ勉強できるとなると、かなりリーズナブルでコスパが高いです。
卒業後も2週間は質問はできる!その後はFacebookグループでしっかりサポート
1ヶ月間の受講期間が終わっても、そこから2週間は担当講師に質問し放題です。2週間後は、卒業生が2000人いるFacebookグループで質問ができます。また、月に1〜2回ほどオンラインで質問会を開催しています。
実際にFammの授業を体験してみた!
僕は男性ですが、見学としてFammの第3回目の授業に参加してみました!もちろんカメラは表示せずミュートにしての参加です。
驚きました…。めちゃくちゃわかりやすい授業です!!僕だったらこんなにわかりやすく丁寧に教えられる自信はありません。ちょっと悔しいくらいです笑。
先生は他の大手スクールでも教えているプロのWebデザイナーの方でした。
授業は手を動かしながらやるから理解しやすい!

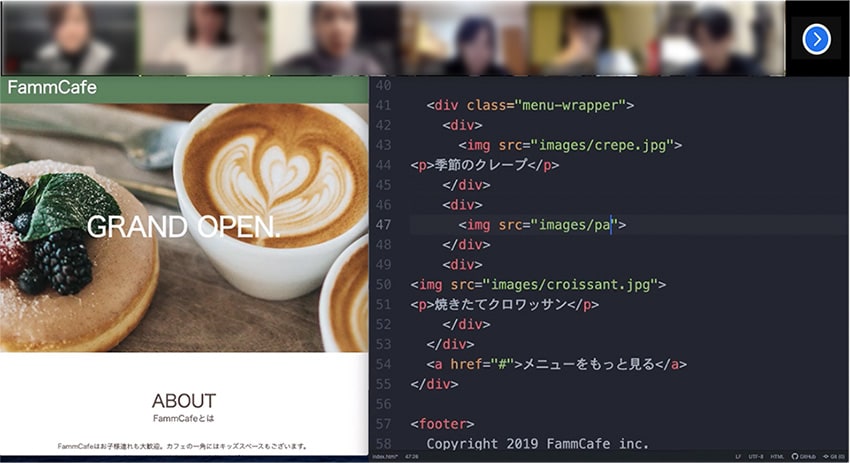
僕が参加した第3回目の授業のテーマはコーディングの基礎でした。こちらが授業の様子です。こんなふうにHTMLのタグを書きながらサイトを作っていきます。
いわゆる「ハンズオン」という授業スタイルで、先生が書く内容を、生徒も実際に手を動かしながら再現していくやり方です。自分でHTMLを書いていくので理解が深まりやすいです。眠くもなりづらいです笑

マークアップ(HTMLのタグを書いていくこと)をしながら、実際にページでの表示を確認している様子です。ページ上に画像を表示して、テキストにリンクを貼っています。
先生は素敵なベテランWebデザイナー!
先生は優しい方で、途中でよく「大丈夫ですか?足並みを揃えていきましょう^^」と声を掛けてくれます。優しいわぁ、ほれてまうやろ!と何度も思いましたw
わかりづらい箇所はゆっくり解説してくれるし、コーディングでミスしがちなことや現場で使われているテクニックも教えてくれます。
コーディングする上で役に立つサイトなどは、そのつどFacebookページのグループで共有してくれました。
授業の最後には「周りのペースを意識しすぎて疲れすぎないようにしてくださいね」とアドバイスもくれました。Webデザインを勉強する人の焦りがちな気持ちも理解されていて、なんちゅう人格者だ!と感動しました。もう…いたれりつくせりです。
生徒さんはみんなしっかり集中していた
3時間という長い授業時間ですが、生徒のママさんたちはすごく集中して一生懸命に取り組んでいました。みなさん、やる気があります。休憩は1時間ごとに10分あります。
質問もすごくしやすくて、先生が解説している途中でも全然質問OKな雰囲気なので置いていかれる心配は無さそうです。
具体的にいくら稼げるようになるの?
Fammの卒業生たちは実際いくら稼げているのか?それが重要だし気になりますよね。
最初は月に数千円が普通で、月10万円稼げたらかなり良い方
担当者の方に聞くと、
「最初は月に数千円が普通で、スキルを身につけると月10万円以上稼ぐ方もいらっしゃいます」
とのこと。
説明会に参加するともらえる資料がありますが、そこに実際に現在Webデザイナーとして活躍しているママさんたちの収益や働き方が紹介されています。
卒業後1ヶ月で月30万円稼いだ方や、在宅で月に10万円稼ぐ方、名刺デザインやバナー制作を毎月受注している方や、フルタイムで働く方、はたまた起業をされた方まで、いろんな人が紹介されているので見てみましょう!
ちなみに僕の感覚では、一般的には、バナーの報酬単価が1,000〜5,000円、コーディングが5,000〜50,000円(ページ数による)、サイトデザインが30,000〜80,000円、コーディング&WordPressが15〜50万円です。
案件をたくさんこなしたり、コーディング&WordPressなど少し難易度が上がる案件ができれば、報酬はどんどん増えていきます。
一例ですが、僕の友達のママさんWebデザイナーの収入は多い月で80〜100万円、通常は月60万円です。これはかなり高い方ですね…。会社にも恵まれています。3歳のお子さんがいますが、業務委託契約で週5で自宅で頑張っています。もちろんこの方はWebデザイナー歴が長くスキルと実績があるので、これくらいの報酬になります。
僕の場合は、去年までアパレルの会社で週3日だけWebデザイナーとして勤務して月34万円の報酬でした。
さすがにこれだけ稼ぐには、そこそこ高いスキルが必要です。
Fammを卒業したらこれだけ稼げるなんて絶対に思っちゃダメです。月に数十万円を稼ぐには、Fammを卒業後に、しっかりと自分で学習を継続して、多くの案件に取り組みスキルを磨いていく必要があります。
ただ言いたいことは、Webデザイナーの世界はスキルが9割なので、努力次第ではめちゃくちゃ稼げるということです。挫折する人も多いですが、夢のある世界です。
つまり、大きく稼ぎたいならFammを卒業した後に、「Famm」という看板を外しても活躍できるほどのスキルと実績をつける必要があります。
もちろん月数万円でも家計にとっては十分プラスになると思うので、「しっかり稼ぎたい!」とか「月1万円くらい稼いで家族との時間をしっかり作る」など、自分の目標を大事にしたいところですね。
僕のこのサイトでも、無料でコーディング教材を配布しています。

Famm卒業後にぜひトライしてみてください。このレベルのコーディングができると2〜3万円は稼げます。
→【無料】デザインカンプからのコーディング練習教材 (初級編)
Fammの案件サポートの仕組みを公開
どれくらい稼げるのかはわかったけど、じゃあ、どうやって仕事の案件を獲得するの?という疑問が出てきます。
Fammでは、卒業生を対象に『ココナラ』を通して案件を依頼しています。『ココナラ』というのは、仕事を依頼したい人とフリーランスのマッチングサイトです。
具体的にはこんな仕組みです。
卒業生はココナラに自分のアカウントを作る
↓
Fammから卒業生にバナー制作などの案件を依頼する
↓
案件に対応し実績を作ることができる!
↓
自分でお客さんを獲得していく
ココナラでは、最初のお客さんを掴むのがとても難しいのです。それをFammがサポートしてくれるわけです。Fammの依頼によって、ココナラ上で実績が付くので、その後お客さんが依頼をしてきやすくなる、という仕組みです。
この仕組み、よく考えましたね笑
Fammの評判と口コミまとめ
Twitterに投稿されているFammの評判や口コミをまとめました。
Webデザインを楽しんでいたり、ママさん同士で交流されたりしていますね。
#famm WEBデザイン講座、1回目の授業終わりました*\(^o^)/*🌸あっという間で、楽しかった!✨早く宿題やりたい!💻そのためには早く子どもの昼寝時間になってほしい…😪
— つかさ🌸WEBデザイン勉強中 (@stellalou3260) February 3, 2021
WEBデザイナー養成講座、初日終了!
いきなりのバナー作り🖌盛り沢山の内容を慣れないMacでついていくのが大変💦
でも久しぶりに子供と離れて新しいことを学ぶってめちゃめちゃ楽しい😊アドレナリンが出ている😝
復習も課題も育児も、頑張るぞーー!!!✊✨#famm #WEBデザイナー #育休
— 葉子 | 4y1yワーママ👶🏻自分の人生を生きる✨ (@happayoko885) July 2, 2020
おはゆり🌼
今日はfammのバナー添削会!私のバナーも添削してもらいます❤️
でもその前に息子の参観日なので、30分ほど遅刻します😅
バナー添削会楽しみ!
今日も頑張りましょう🌼
— ゆりりん🌼ママwebデザイナーcrew (@yuririn_design) June 14, 2021
そしてお昼からfamm講座同期の方々でzoom会🥰
毎回刺激になる🔥
金額設定とか使ってるツールとか
同じ時期から勉強してるから悩みも情報も共有できて、famm講座受けて1番の収穫だと思う🥺#webデザイン勉強中 #famm— マナミ@webデザイナー (@manami_em_sign) January 20, 2021
Famm第五回目で習ったお問合せページ、課題のレストランのHPでも作れた~!
シンプルだしとても簡単なものだけど自分で作れてすごくうれしい☺#Webデザイナーと繋がりたい #webデザイン勉強中 #famm pic.twitter.com/G9VOMPKDNG— ぽこ|半地下web制作ママ (@_pocochallenge_) May 3, 2021
5月は #famm の質問期間を使いながらポートフォリオを制作したり、Twitter経由でデザインの初案件をこなし、自分の成長を大きく感じた1ヶ月でした☺️✨
6月もしっかり成長できるよう、たくさん挑戦していきます!🔥
— みのり🍎実るWeb制作 (@minori_web) May 31, 2021
Fammの卒業者向け講座が受けられるようになった💗この動画を見て少しずつ技術が上がればいいな🥺今日はとりあえず課題のメニューページのHTMLだけでも完成させて、明日からの連休は勉強しまくる!!
5/10までしか質問できないからこの連休で添削めちゃくちゃしてもらおう💪🏻#famm #webデザイン勉強中— みき🌷WEBデザイン勉強中 (@WEB_nicomiki) April 28, 2021
Fammはどんなママさんにオススメ?

Fammに向いているママさんは、こんな方です。
- Webデザインをやってみたい!
- 長期間のスクールは無理だけど1ヶ月なら時間を作って受講できる
- 卒業後もちゃんと自習してスキルアップする意志がある
この3つです。ひとつひとつ見ていきましょう。
Webデザインをやってみたい!
やっぱり「Webデザインをやってみたい!」という気持ちはすごく大事です。単純に「稼げるから」とか「スキルがほしい」という気持ちだけだと、結局は長くは続きません…。少しでもいいから、「デザイン楽しそう」「コーディングやってみたいかも」という気持ちがある方にはぜひトライしてみてほしいです。
長期間のスクールは無理だけど1ヶ月なら時間を作って受講できる
とはいえ、自分がWebデザインが好きになれるかなんてわかりません笑。そのためにも超短期間のFammってすごく良いと思っています。万が一、自分に向いてなかったらこの1ヶ月で諦められますからね。普通の3〜6ヶ月のスクールに通ってしまうと長期間だし高額だし途中で辞めようにもキャンセル料が掛かったりします…。1ヶ月という短い期間で、自分のWebデザイナーとしての適性を見れるのもFammの良さです。
しかも3ヶ月以上の長期間だとママさんだと時間が作りづらく通いづらいですよね。1ヶ月だったらどうにか時間を作れるかと思います。
卒業後もちゃんと自習してスキルアップする意志がある
これもすごく大事です。Fammに通ったからといってWebデザイナーになれてお金を稼げるわけではありません。Fammを卒業後も、勉強を続けて、実績を積んで、自分なりにいろいろ試行錯誤することで、優れたWebデザイナーになれます。
この勉強を続けて実績を積む過程を楽しめるといいですね!僕なんかデザインとかコーディングが楽しすぎて、もはや遊びです。本当に。遊んでてお金もらっていいのかなってよく思います笑
最後に
もし、受講後に「わたし、Webデザイン向いてないなぁ…」となっても、学んだPhotoshopや基礎的なコーディングのスキルは人生のどこかで、きっと役立ちます。Photoshopがちょっとできるだけでもすごいことです!周りにそんな人あまりいませんよね?重宝される人になれます。InstagramやYouTubeのサムネイル、チラシやバナーが作れるようになるし、趣味としてブログ運営やLINEスタンプ作り、ポストカードのデザインなど、いろんなものが作れるようになって、人生がグッと楽しくなります。Webデザインは世界を広げてくれます。
まずは、気軽にFammの無料電話説明会を受けてみましょう。Fammのことをさらに詳しく教えてもらえます。シッターさんのことや気になることをどんどん聞いてみましょう。
説明会を受けてもすぐに申し込みをする必要はありません。検討して申し込まなくても全然OKだし、後日の申込みでも大丈夫です。
詳しくは無料説明会で聞いてみましょう!
ページの一番下にある「カウンセリング付き無料説明会に申込」ボタンをクリックします。チャット画面が表示されます。
このサイトでは、本当にWebデザインのスキルを磨きたいなら、未経験の方はまずはWeb制作会社に正社員で入社することを強くオススメしています。
Webの最先端に触れられるWeb制作会社に入社し、スキルをガッツリ高めてほしいです。そして、社内では、やはり派遣でもなく、アルバイトでもなく、長く在籍する可能性のある正社員にこそ成長できるお仕事を振ってくれるのです。派遣やアルバイトは、リンク張り替えやテキスト修正など成長しづらい作業をやらされがちです……。
未経験OKで正社員のWebデザイナー・フロントエンドエンジニア案件を多く保有しているのが、IT系に強い『ワークポート』と『Webist』の2つです。
※コロナもほぼ収まりつつありますが、まだワークポートもWebistですら未経験OKの求人が少ない状況です。ただ、少しでも選択肢を増やすために、また今後状況が改善されてきた時のために、ポートフォリオを制作後に登録しておきましょう。
エンジニアになるのは本当に難しいです。
だからこそ、このサイトでは、Webデザイナーになることを強くオススメしています。
でも、もし、エンジニアになれれば、月収100万円以上も可能です。実際に僕の友人も軽く年収1000万円は超えています。
ほとんどの人がエンジニアにはなれないので、50〜60万円以上はする高額なプログラミングの学校に行くのはお金をドブに捨てる可能性があります。
どうしてもエンジニアになりたい方は、無料でプログラミングを学べるProEnginner開講の学校『プログラマカレッジ』のようなスクールに行きましょう。プログラマカレッジは、学校&就職支援の一体型サービスです。
他にも、PHPに特化した無料の『無料PHPスクール』もあります。PHPはがっつりプログラミングの言語である一方で、ECサイト構築やWordPressにも使われるWeb系と親和性が高い言語なので、Web系に進みたい人には無料PHPスクールはオススメです。23日間通学でけっこうハードなカリキュラムです。
この2つの学校のどれかに通って、自分にエンジニアとしての素質があるのかチェックしてください。もし、あなたに才能があったら、最高にラッキーな人生です。無料見学をしてみて自分に合いそうな雰囲気の学校を選びましょう。20代のみ対象です。もし20代ならこのチャンスをぜひつかんでください。
「ポートフォリオを作ってみたけど不安...」「周りにレビューをしてくれる人がいない...」
そんなお悩みを解決するために、ポートフォリオのチェックリストを作りました!27,000文字以上の大ボリュームです笑。noteで販売中です。激安のワンコイン500円です。このチェックリストで改善点を見つけて、少しでもポートフォリオの質を上げて、自分が望む就職に繋げましょう!



ご質問や感想など、お気軽にどうぞ!