障害を抱える方向けの無料Webデザインスクールや働き方について

↑障害者向けのWebデザインスクール【atGPジョブトレIT・Web】です。
Webデザインを学べる就労移行支援事業所が増えてきています。
最近、発達障害や聴覚過敏などを抱える方から、コメント欄でご質問をもらうことが増えてきました。
主にスクールの選び方と働き方についてのご質問が多く寄せられるので、この記事ではその2つを一緒に考えていきましょう!
その前に、発達障害やADHDなどの障害を抱える方にとって「Webデザイナー」という仕事がオススメである理由を説明します。
もちろん身体に障害がある方にも参考になるはずです。
目次
障害を抱える方は「Webデザイナー」を選択肢の一つにしよう
僕自身もHSPなので、普通に会社で働けない苦しさはよくわかります。
敏感過ぎて会社に一日いると周りの人の感情が気になってクタクタに疲弊します……。だいたい月曜日の夕方になると一般の人の金曜日の夕方くらいの疲労を感じています笑。
そんなHSPの自分にとって、Webデザインは本当に最適な仕事です。こんなメリットがあります。
- ひとりで働ける
- 在宅で働ける
- 週3〜4日だけ会社で働くこともOK
- コミュニケーションが少ない
- 嫌な仕事をしなくて済む
- 手に職ができて自信がつく
WebデザイナーはHSPに向いているお仕事!
↑こちらの記事で、HSPにとってWebデザイナーがいかに向いている仕事なのかを詳しく書いています。
もちろんHSPと発達障害やADHD、ASDなどが全く別物なのは承知です。HSPに比べたらもっともっと大変な状況かもしれません……。
ただ「社会とのつながりを築きにくい」という点は共通だと思います。
僕は会社に向いていない性格で、20代で5社は転職せざるをえませんでした。さらに軽いうつ状態になり無断欠勤をしてしまったら、自宅に警察が来て「社会人なんだからしっかりしない」と怒られたこともありました……。
そんな僕でもようやく生計を立てられるようになったのは「Webデザイナー」という職種になれたからです。
きっと発達障害や身体の障害を抱える方にとってもWebデザイナーは向いているはずです。ぜひ上の記事も読んでみてください。
障害を抱える方向けのWebデザインスクールを紹介
スクールについては、就労移行支援事業所か、障害の程度が低ければ求職者支援訓練の2つを検討しましょう。ともに無料です。
Webデザインが学べる就労移行支援事業所を探す
Webデザインが学べる就労移行支援事業所をGoogleで探してみると、いくつか見つかります。
探し方は、ご自身の住んでいる地域名を含めて例えば「大阪 就労移行支援事業所 Webデザイン」と検索してみましょう。
就労移行支援事業所の一例です。
この中でオススメなのが『atGPジョブトレIT・Web』です。この就労移行支援事業所を解説します。
『atGPジョブトレIT・Web』
『atGPジョブトレIT・Web』は、デジハリ(デジタルハリウッド)という超大手のWebデザインスクールと連携していて、現役プロデザイナー講師のノウハウが詰まった動画授業が受けられます。もちろん、わからない箇所があれば教室にいる専門スタッフにすぐに質問できるので安心です。
↑動画授業のサンプルです。
普通の講義形式の授業だと聞き逃したらすごくあせっちゃいますが、録画なので何度も見直すことができて安心です!
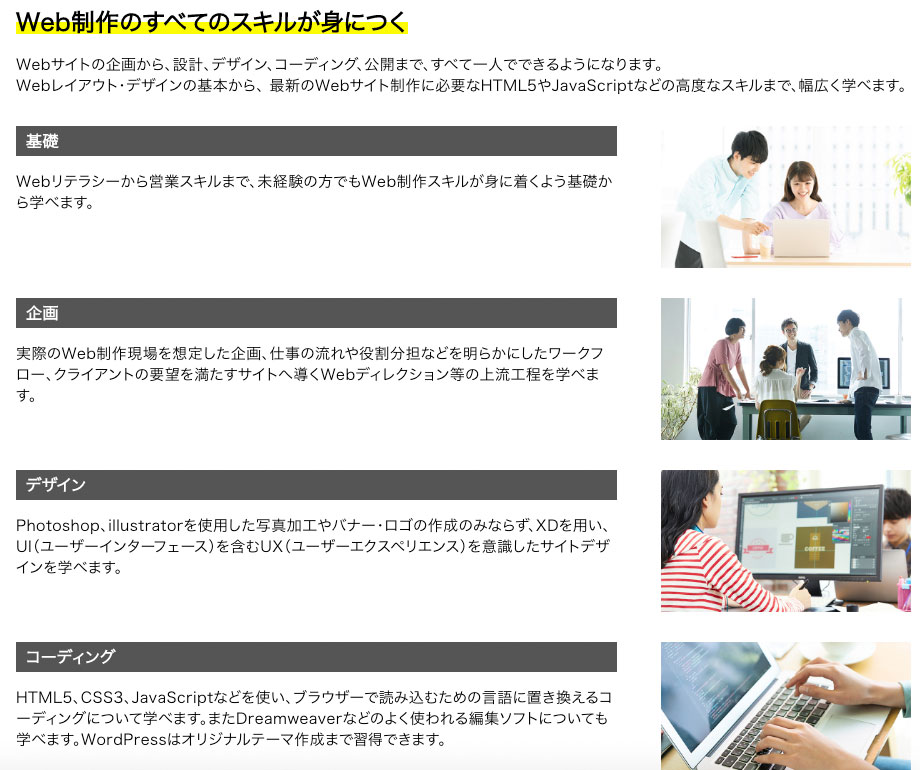
カリキュラムはこんな感じです↓

PhotoshopからHTML/CSS、さらにJavaScriptまで、Webデザイナーに必要な知識を網羅したカリキュラム内容です。
「XD」というソフトは最近よくサイトデザインに用いられます。「WordPress」というサイト制作システムの授業もあり、最近のWebデザインのトレンドに合わせた完璧なカリキュラムです。

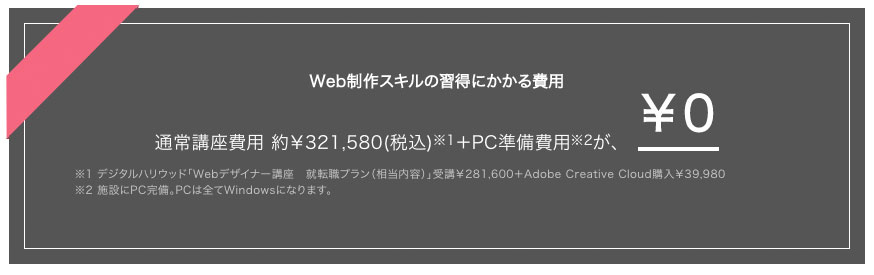
通常デジハリで受講すると30万円はする講座が無料!!で受けられるのでかなりオススメです。
→ 障害者専門のIT・Web就労支援サービス【atGPジョブトレIT・Web】
以下、atGPジョブトレの卒業生の体験談です。
■ 同じ悩みをもつ仲間を関わって孤独感や不安が減った (Aさん 30代 精神障害・発達障害 障害を開示して就職)
「通所前は職場でのストレスが重なり、障害の症状が悪化し最終的にバーンアウトした状態でした。これまでもこのような形で仕事を諦めなければならないことがあり、どんどん自分に自信がなくなり、今後また働くことができるのか先が見えない状態に不安を感じていました。
自分の中では自分に向きあっていたつもりでしたが、atGPジョブトレIT・Web大宮に通所してからは、同じ悩みや経験をした仲間と関わることで、当事者からしか得られない対処法や、ピアカウンセリングを行うことにより、孤独感や不安が軽減していきました。
また、研修で学んだことを実生活でも生かすことができました。一番変化があったことは「客観視」ができるようになったことと、「相談」する癖がついたこと。そのおかげか自分の状態を把握し必要な自己対処ができるようになりました。
通所以前は周りに向いていた視点が、自分に向いてきたことで「障害や特性も自分の一部として、自分らしく生きていきたい」と思えるようになりました。」
■ 万全ではない時の自分も受け入れられるように (Bさん 40代 精神障害 障害を開示して就職)
「通所前は体調が悪化し退職し、早く再就職しなければという焦りが強かったです。そのため就職活動がうまくいかず、不安とどうにかしなければという気持ちでさらに焦っていました。そんな中で就労移行支援の存在を知り、興味をもちました。
早く再就職しなければという気持ちは強かったのですが、atGPジョブトレIT・WEB大宮の体験会に参加することで、現状の自分を知ることができました。相変わらず再就職への焦りはありましたが、家族からの後押しもあり、一度落ち着いて自分を見つめ直そうと思い入所を決めました。
通い始めてから人に頼っていいのだと思えるようになりました。また、前職ではあまり人と話すような仕事ではなかったので、会話や発表が苦手でしたが、グループワークなど人と意見を交わすことが、楽しいと思えるようになりました。この年になって改めてビジネスマナーやコミュニケーションについて学ぶことも楽しかったです。
緊張やストレスが体の症状に出るため、体調が万全でないときもありましたが、そんな自分を少しずつ受け入れながら、生活していく方法を事業所の中で学ばせて頂きました。自己理解も深まり、無事就職することができ、入所してよかったなと感謝しております。」
障害の程度が低ければ求職者支援訓練も検討
障害の程度が低かったり、等級によって就労移行支援サービスを選択できない場合は、求職者支援訓練がオススメです。こちらも無料です。もし失業保険が受給できるなら職業訓練でもOKです。下記の記事を参考にしてみてください。
【無料】求職者支援訓練でWebデザインを学ぶ
【無料】職業訓練でWebデザインを学ぶ
スクール選びの3つのポイント
スクール選びのポイントは次の3つです。
1. Webデザインに必要なスキルが一通り学べること
2. 通所しやすい場所にあること
3. 事業所の雰囲気が自分に合うか確かめる
1.Webデザインに必要なスキルが一通り学べること
そのスクールのカリキュラムが「Webデザイナーになるために必要なスキルを全部学べるのかどうか?」をチェックします。
例えばPhotoshopなどのデザインツールの授業が無くて、HTML/CSSの授業だけしかないならコーダーと呼ばれる職業を目指すことになりますが、コーダーは今の時代は報酬も安く、競争率も高いため、あまり稼げない職業なので要注意です。
事業所のカリキュラムがWebデザイン全体のスキルを学べるのどうかを必ずチェックしてみてください。
下記の記事でWebデザイナーにとって必要なスキルを書いているので読んでみてください。
最初にチェック!Webデザイナーに転職する前に最低限持つべきスキル一覧
2. 通所しやすい場所にあること
週に数回は通所するはずです。ご自身が通いやすい場所に事業所があった方が良いですよね。当たり前のことかもしれませんが、ちゃんと通い続けられる場所にあるスクールを選びたいですね。
3. 事業所の雰囲気が自分に合うか確かめる
見学が可能であれば、ご自身がリラックスして学習できる環境かどうかを一度確認してみることをオススメします。
障害を持ちながらどうWebデザイナーとして働いていくか
Webデザインスクールを卒業した!よし在宅勤務だ!
……残念ながらほとんどの方にはそれは無理です。まずは会社で1〜2年ほど働いてスキルをしっかり磨くのが一般的です。
障害に理解のある会社で1〜2年ほど働きスキルを身につけよう
スクールで習得できるスキルは、本当に基礎的なスキルなんです。会社に入ってしっかりと実務のスキルを磨いていきましょう。
就労移行支援サービスでは就職支援もしています。障害に理解のある会社を紹介してもらいましょう。
行きたい会社を選ぶにはポートフォリオ(作品集)の質が重要です。会社は求職者のポートフォリオを見て採用するかどうかを決めます。ポートフォリオ制作の方法は下記の記事を参考にしてみてください。
【完全解説】Webデザイナー用のポートフォリオの作り方
フリーランスやいろんな働き方を見つけよう
会社で1〜2年ほど働けば、フリーランスのWebデザイナーとして活動できるレベルになります。
そのまま会社で働き続けてもいいし、がっつりフリーランスとして在宅で仕事をするのもアリです。僕のように週3日だけ業務委託として会社に出社する働き方も社会とのつながりを維持しやすいのでオススメです。
まずは、『atGPジョブトレIT・Web』など就労移行支援事業所に入ることを検討してみましょう!
このサイトでは、本当にWebデザインのスキルを磨きたいなら、未経験の方はまずはWeb制作会社か教育体制のしっかりしている事業会社に正社員で入社することを強くオススメしています。
やはり派遣でもなく、アルバイトでもなく、長く在籍する可能性のある正社員にこそ成長できるお仕事を振ってくれるのです。派遣やアルバイトは、リンク張り替えやテキスト修正など成長しづらい作業をやらされがちです……。
未経験OKで正社員のWebデザイナー・フロントエンドエンジニア案件を多く保有しているのが、IT系に強い『ワークポート』です。ワークポートでも、さすがに未経験の方にWeb制作会社を紹介するのは難しいですが、事業会社のWebデザイナー・フロントエンドエンジニアを紹介してもらえる可能性があります。また、Webデザイナーにこだわらなければ、WebディレクターやECサイト担当者などの求人も多数保有しているため選択肢の幅が広がります。一度面談を受けておきましょう。
また、Web/IT系特化の転職サイト『Green』にも登録しておきましょう。Web系転職の定番サイトです。
「デザインスキルを一気に上げる方法は「レビュー」です。つまりデザインに対するダメ出しを何度もしてもらって直すことを繰り返すことで、デザインスキルは急激にレベルアップします!
これを一番実現しやすいのが会社です。会社なら現場で上司や先輩にサイトやバナーのデザインのレビューをしてもらえるからです。じゃあ就職しておらず未経験のうちはどうすればいいかというと、「レビュー付きのデザインスクールの活用」です。普通のスクールはPhotoshopの使い方やコーディングの基礎を学ぶだけで「デザインスキル」についてはほぼ教えてくれません。レビュー付きのデザインスクールは運営側にも高いデザインスキルが求められるため非常に少なく希少性が高く『fullme』が現在は最高峰だと僕は思っています。「けっきょく、よはく」「ほんとに、フォント」など有名デザイン書籍を手がけるingectar-eの運営です。
僕が駆け出しの頃に『fullme』があれば絶対に受講していました...。デザインスキルを高めたい人はぜひ受講しましょう。
「ポートフォリオを作ってみたけど不安...」「周りにレビューをしてくれる人がいない...」
そんなお悩みを解決するために、ポートフォリオのチェックリストを作りました!27,000文字以上の大ボリュームです笑。noteで販売中です。激安のワンコイン500円です。このチェックリストで改善点を見つけて、少しでもポートフォリオの質を上げて、自分が望む就職に繋げましょう!



ご質問や感想など、お気軽にどうぞ!