オンラインスクールでWebデザインを学ぶ

通学式のスクールがベストですが、地方に住んでいる方や、会社で働きながらWebデザインを勉強したいという方は、オンラインスクールを選びましょう。
オンラインスクール6校、動画講座3つ、オンライン学習ツールを紹介します。
Webデザインやプログラミングの勉強のきつい点は、不明点や疑問点が噴出しまくり、すぐにつまづいてしまうことです。だからこそ、スクール選びでいちばん重要なのは
「わからない箇所をすぐに質問できる」
という点です。
オンラインスクールはテキストチャットやビデオチャットで質問ができますが、本当に質問しやすいのか?いつでも質問できるのか?に注意しましょう。
おすすめのオンラインスクールは、この3校です。
オンラインスクールはそれぞれに特色があるので、各スクールの解説を読んで自分に合うサービスを検討してみてください。
目次
オンラインスクール一覧
デイトラ

| スクール名 | デイトラ | ||
|---|---|---|---|
| 費用 | Web制作コース:¥129,800(税込) Webデザインコース:¥119,800(税込) | 場所 | オンライン |
| 受講 形式 | 動画教材で自習/オンラインで講師が課題を添削/Slackで質問し放題 | 対象 学科 | Web制作コース/Webデザインコース |
| 学習 内容 | Web制作コース:HTML/CSS/JavaScript/JavaScript/PHP基礎 Webデザインコース:Figma | ||
| 期間 | 90日間 メンター質問期間:1年間 | 開講 時間 | – |
| その他 | ウェビナー無料受講 | ||
格安でデザインとコーディングの添削がしてほしいなら『デイトラ』がオススメです。デザインやコーディングはレビューをしてもらってこそ急激に成長できます
サービスを一言で言えば、「課題 + 課題のレビューあり + 質問し放題」です。オンライ上の動画やテキストで自習しながら課題をこなしていき、メンターにデザインやコーディングをレビューしてもらえます。不明点はSlackのコミュニティでテキストチャットで質問できます。
注意すべきは、自分で学習を進めていく自習形式なので、意志を強く持ち学習を継続していく必要があります。
とはいえ、この値段で添削付きは貴重なサービスなので、格安でコスパの高いスクールを求めている方にはすごくオススメです。
デザインを学びたい方は『Webデザインコース』、コーディングを学びたい方は『Web制作コース』を受講しましょう。
こんな人にオススメ!
安いスクールが良い/添削してほしい/副業案件がやりたい/自由な時間に受講したい/会社員で忙しい
CodeCamp

| スクール名 | CodeCamp | ||
|---|---|---|---|
| 費用 | 2ヶ月プラン:¥198,000(税込) 4ヶ月プラン:¥308,000(税込) 6ヶ月プラン:¥363,000(税込) | 場所 | オンライン |
| 受講 形式 | オンライン教材で自習/ビデオチャットによるマンツーマン指導 | 対象 学科 | Webデザインコース |
| 学習 内容 | Photoshop/Illustrator/HTML/CSS/JavaScript/Bootcamp | ||
| 期間 | 2ヶ月/4ヶ月/6ヶ月 | 開講 時間 | 7:00〜23:40 |
| その他 | マンツーマン個別指導/就職サポートあり | ||
『CodeCamp』はオンラインのWebデザインスクールです。低価格でマンツーマン指導が受けられるのが最大の特長です。まずは独自のオンライン教科書で自習し、週2〜3日程度のペースでビデオ通話(Google Meet使用/40分)で自分のPC画面を講師と共有し、コードを講師に見てもらいながら質問したりフィードバックがもらえます。オンラインなので毎日7時〜24時まで時間と場所を選ばずに学習できます。おすすめのコースは「Webデザインコース」。PCは自分で準備する必要があります。
こんな人にオススメ!
自由な時間に受講したい/会社員で忙しい/マンツーマン個別指導が良い/安いスクールが良い
TechAcademy

| スクール名 | TechAcademy | ||
|---|---|---|---|
| 費用 | 4週間プラン:¥284,900(税込) 8週間プラン:¥372,900(税込) 12週間プラン:¥449,900(税込) 16週間プラン:¥526,900(税込) ※学生料金あり | 場所 | オンライン |
| 受講 形式 | オンライン教材で自習/チャットとビデオチャットによるマンツーマン指導 | 対象 学科 | Webデザインコース |
| 学習 内容 | Photoshop/HTML/CSS/JavaScript/Sass | ||
| 期間 | 4週間/8週間/12週間/16週間 | 開講 時間 | 15:00〜23:00 |
| その他 | Adobe Creative Cloud コンプリートプランを3ヶ月分無償提供/学生料金あり/マンツーマン個別指導(週2)/就職サポートあり/在宅ワーク案件の紹介あり | ||
4週間から短期で受講可能なオンラインのスクール。Adobe Creative Cloud コンプリートプランを3ヶ月分無料で利用できます。
オンラインのオリジナル学習システムを使って自ら学習を進めていき、週2回メンターにビデオチャットで質問ができます。また、毎日15時〜23時の間に不明点を何度でもチャットで質問可能。「Webデザインコース」がおすすめ。自分である程度は自習ができてメンターによる最低限のサポートが欲しい人におすすめのスクールです。PCは自分で準備する必要があります。
こんな人にオススメ!
自由な時間に受講したい/会社員で忙しい/マンツーマン個別指導が良い/安いスクールが良い
デジハリONLINE

| スクール名 | デジハリONLINE | ||
|---|---|---|---|
| 費用 | ¥281,600(税込) | 場所 | オンライン |
| 受講 形式 | 映像教材/オンラインで講師が課題を添削/Slackで質問し放題 | 対象 学科 | Webデザイナー講座 就転職プラン |
| 学習 内容 | Photoshop/Illustrator/Dreamweaver/HTML/CSS/JavaScript | ||
| 期間 | 約7ヵ月 | 開講 時間 | – |
| その他 | 「Adobe Creative Cloud」を39,980円(税込)購入可能/就職サポートあり/在宅ワーク案件の紹介あり | ||
デジハリのオンライン版スクール。115時間分の映像教材が視聴できます。ライブ授業は5時間分あります。録画済みの動画教材中心なのでかなり安く受講できます。デジハリの動画教材で学んでみたいには超おすすめのスクールです。受講形式は教材を自分で進めて課題を制作しオンラインで講師に添削してもらうスタイルです。学習中の疑問や質問はいつでも講師にSlackで直接聞くことができます。在校生・卒業生専用の就職支援サイト「ジョブスタイルサーチ」も利用でき、正社員・派遣求人のみならずフリーランス案件も紹介可能です。公式サイトでは動画授業のサンプルが視聴可能です。PCは自分で準備する必要があります。「Adobe Creative Cloud」を39,980円(通常は6万円程度)で購入可能です。
こんな人にオススメ!
デジハリの映像教材で学びたい/自由な時間に受講したい/会社員で忙しい/安いスクールが良い
N予備校 Webデザインコース

| スクール名 | N予備校 Webデザインコース | ||
|---|---|---|---|
| 費用 | 月額:¥1,100(税込) | 場所 | オンライン |
| 受講 形式 | Web教材で自習/フォーラムで質問&講師が課題をレビュー | 対象 学科 | – |
| 学習 内容 | Photoshop/Illustrator/XD/HTML/CSS/JavaScript/WordPress | ||
| 期間 | – | 開講 時間 | – |
| その他 | 専用のiOS・Androidアプリでも学習可能/生授業はすでに終了 | ||
コーディングからデザインまですべて学べる授業がたったの月1000円で受講できます。コスパ最強なので、「とにかく安くWebデザインを学びたい!」という方はぜひ受講を検討してみてください。オンラインの教材で自習で学び、不明点などはフォーラムで質問することで講師や受講生から回答や意見がもらえます。他のスクールに通いつつ、補講としてN予備校を受講スタイルがおすすめです。さらに知識が深まります。
こんな人にオススメ!
激安なスクールが良い/自由な時間に受講したい/会社員で忙しい
侍エンジニア塾

| スクール名 | 侍エンジニア塾 | ||
|---|---|---|---|
| 費用 | 24週間プラン:¥396,000(税込) 12週間プラン:¥297,000(税込) 4週間プラン:¥165,000(税込) ※学生料金あり | 場所 | オンライン |
| 受講 形式 | 専用教材サイトで自習/オンライン対面レッスン/チャットで質問/QAサイトで質問 | 対象 学科 | Webデザインコース |
| 学習 内容 | Photoshop/XD/HTML/CSS/JavaScript/WordPress | ||
| 期間 | 4週間/12週間 | 開講 時間 | 8:00~22:00 |
| その他 | 無料体験レッスンの受講でAmazonギフト券最大2,000円/就職サポートあり | ||
4週間は短すぎるので12週間プランがおすすめ。受講者専用の教材サイトを自分で進めながら担当のインストラクターにいつでも質問でき、インストラクター不在の場合は専用QAサイトで質問ができます。カリキュラムは自分が学びたい内容に応じてオーダメイドで組めます。対面レッスンは週に1回原則60分。実績となる制作物を作ることを重視しており、受講期間中にゼロからオリジナルのWebサイトを制作します。講師と相談の上で対面レッスンも可能ですが、基本的にはオンライン対面レッスンです。PCは自分で準備する必要があります。
こんな人にオススメ!
自由な時間に受講したい/会社員で忙しい/安いスクールが良い
オンライン動画講座
動画講座の一覧です。録画済みの動画を見て学習スタイルです。料金が激安なのが特長です。
特におすすめなのが『Udemy』です。たった1500円程度で質が高くボリュームのあるWebデザイン講座が受講できます。
『Adobeマスター講座』も紹介しますが、これはもう裏技です笑。AdobeCreativeCloudを正規の価格よりも激安で入手できちゃいます。
Udemyの動画のレベルは高く、かなり勉強にはなりますが、あくまで「補講」として捉えましょう。自分の不得意な分野を補ったり、スクールで曖昧な点をより深掘りするための補講として考えたほうがいいです。
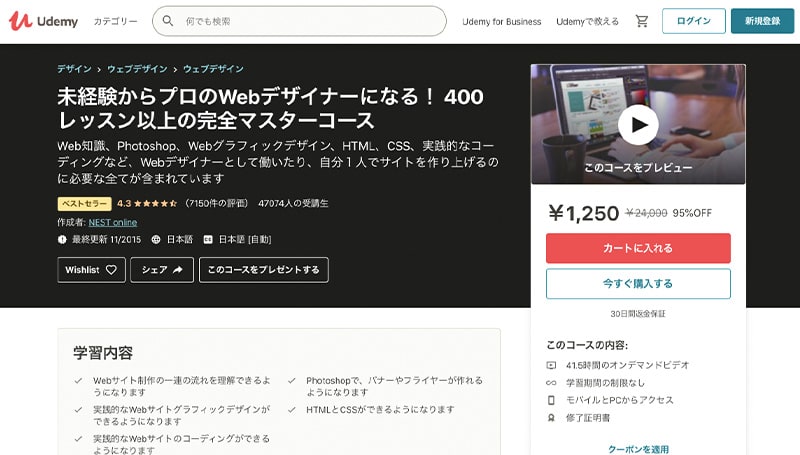
Udemy(ユーデミー)

| スクール名 | Udemy | ||
|---|---|---|---|
| 費用 | セール時:1200〜1600円 (通常時は20,000円以上) | 場所 | オンライン |
| 受講 形式 | 録画済み動画 | 対象 学科 | 例:未経験からプロのWebデザイナーになる! 400レッスン以上の完全マスターコース |
| 学習 内容 | 講座による。例:Photoshop/Illustrator/XD/Figma/Sketch/HTML/CSS/JavaScript/WordPress/Sass/Git/PHP | ||
| 期間 | – | 開講 時間 | – |
| その他 | – | ||
『Udemy』は動画教材です。コスパ最高というか異常な安さです。Webデザインから英会話まで様々な動画講座を販売しています。通常24000円くらいのコースが1200〜1600円くらいになる爆安セールを月に5〜6回ほどやるので、そのタイミングで講座を購入します。
Webデザインのコースもかなり充実しています。講義時間も講座によっては40時間以上!に及ぶものもあり、レッスンの質が高いものが多いです。おすすめの講座は、『未経験からプロのWebデザイナーになる! 400レッスン以上の完全マスターコース』。その他にもぜひ受講してほしい講座は、独学でWebデザインを勉強するための完全ガイドにまとめました。
こんな人にオススメ!
激安でWebデザインを勉強したい/自由な時間に受講したい/会社員で忙しい
Adobeマスター講座

| スクール名 | Adobeマスター講座 | ||
|---|---|---|---|
| 費用 | ¥39,980(税込) | 場所 | オンライン |
| 受講 形式 | 動画/オンラインによる課題添削 | 対象 学科 | – |
| 学習 内容 | Photoshop/Illustrator/Dreamweaver/HTML/CSS/After Effects/Premiere/InDesign | ||
| 期間 | 3ヶ月 | 開講 時間 | – |
| その他 | – | ||
AdobeCC(AdobeCreativeCloud)を激安で入手できる裏技的な講座。しかもデジハリの46時間の動画教材付き。通常AdobeCCは1年契約すると約8万円ですが、この講座はAdobeCC1年分がセットとなるので実質39,980円でAdobeCCを入手できる。AdobeCCは年に数回、公式サイトやアマゾンで割引セールをやるがここまで割引されることはめったにないです…。ちょうどAdobeCCを契約するタイミングならこの講座を購入する方が良いです。PhotoshopやIllustrator以外にAfter EffectsやInDesignの授業も含まれるます。デジハリの動画教材の視聴期間は1ヶ月。その後2ヶ月の課題添削期間で、授業中に作成した課題を講師が添削してくれます。
こんな人にオススメ!
AdobeCCを激安で入手したい/激安でWebデザインを勉強したい/自由な時間に受講したい/会社員で忙しい
たのまな

| スクール名 | たのまな | ||
|---|---|---|---|
| 費用 | 3ヶ月コース:¥39,980(税込) | 場所 | オンライン |
| 受講 形式 | 動画/オンラインによる課題添削(別料金) | 対象 学科 | アドビ オンライントレーニング通信講座3ヵ月間 受け放題コース(その他1ヶ月・12ヶ月コースあり) |
| 学習 内容 | Photoshop/Illustrator/Dreamweaver/HTML/CSS/After Effects/Premiere/InDesign | ||
| 期間 | 3ヶ月 | 開講 時間 | – |
| その他 | – | ||
ヒューマンアカデミーのAdobeCC付きストリーミング動画講座。動画を視聴して課題に取り組むスタイルです。講座内容で分からない箇所は、受講中なら回数無制限でメールで質問が可能。添削課題トレーニングは別料金のオプションになります。
こんな人にオススメ!
自由な時間に受講したい/会社員で忙しい
オンライン学習ツール
オンライン上でコーディングを学べるサービスの紹介です。『ドットインストール』と『Progate』は鉄板のコーディング学習ツールです。スクールに通わず独学する場合は必ずやっておきましょう。
ドットインストール

ドットインストールは、主にコーディングのレッスン動画を配信しているサービスです。
コーディング学習のとっかかりとして、まずはドットインストールの動画をザッと見ると「HTMLってこういうことか!」とサクッと雰囲気がつかめます。プレミアム会員になれば、もっと多くの動画が見れますが、とりあえず無料プランでHTML・CSS・JavaScriptの動画を片っ端に見ましょう。見てほしい無料動画は、独学でWebデザインを勉強するための完全ガイドにまとめました。
こんな人にオススメ!
コーディングって何?という人
Progate

Progateはコーディングのオンライン学習ツールです。サイト上で実際にコードを書きながら学べるので、知識が定着しやすいです。コースの途中までは無料です。有料プランはたったの月990円です。まずは上で紹介したドットインストールでザッとHTML/CSSの基礎を理解したあとにProgateをやるとさらにコーディングの知識が深まります。
こんな人にオススメ!
コーディングの基礎を習得したい人
メンター
個別指導でデザインやコーディングのアドバイスをしてくれるメンターを見つけられるサービスです。
メンタ

『メンタ』はデザインやコーディングの学習をサポートしてくれるメンターを見つけられるサービス。学習に行き詰まっていたり、デザインやコーディングのレビューをしてくれる先生が欲しい人にはぴったりのサービスです。ポートフォリオ制作や転職活動のアドバイスももらえます。勉強って孤独になりがちですよね…。自分に合うメンターが見つかれば良き相談相手になってくれてモチベーションもアップします。
こんな人にオススメ!
独学をサポートしてくれるメンターが欲しい/デザインやコーディングの添削をしてもらいたい
このサイトでは、本当にWebデザインのスキルを磨きたいなら、未経験の方はまずはWeb制作会社か教育体制のしっかりしている事業会社に正社員で入社することを強くオススメしています。
やはり派遣でもなく、アルバイトでもなく、長く在籍する可能性のある正社員にこそ成長できるお仕事を振ってくれるのです。派遣やアルバイトは、リンク張り替えやテキスト修正など成長しづらい作業をやらされがちです……。
未経験OKで正社員のWebデザイナー・フロントエンドエンジニア案件を多く保有しているのが、IT系に強い『ワークポート』です。ワークポートでも、さすがに未経験の方にWeb制作会社を紹介するのは難しいですが、事業会社のWebデザイナー・フロントエンドエンジニアを紹介してもらえる可能性があります。また、Webデザイナーにこだわらなければ、WebディレクターやECサイト担当者などの求人も多数保有しているため選択肢の幅が広がります。一度面談を受けておきましょう。
また、Web/IT系特化の転職サイト『Green』にも登録しておきましょう。Web系転職の定番サイトです。
「デザインスキルを一気に上げる方法は「レビュー」です。つまりデザインに対するダメ出しを何度もしてもらって直すことを繰り返すことで、デザインスキルは急激にレベルアップします!
これを一番実現しやすいのが会社です。会社なら現場で上司や先輩にサイトやバナーのデザインのレビューをしてもらえるからです。じゃあ就職しておらず未経験のうちはどうすればいいかというと、「レビュー付きのデザインスクールの活用」です。普通のスクールはPhotoshopの使い方やコーディングの基礎を学ぶだけで「デザインスキル」についてはほぼ教えてくれません。レビュー付きのデザインスクールは運営側にも高いデザインスキルが求められるため非常に少なく希少性が高く『fullme』が現在は最高峰だと僕は思っています。「けっきょく、よはく」「ほんとに、フォント」など有名デザイン書籍を手がけるingectar-eの運営です。
僕が駆け出しの頃に『fullme』があれば絶対に受講していました...。デザインスキルを高めたい人はぜひ受講しましょう。
「ポートフォリオを作ってみたけど不安...」「周りにレビューをしてくれる人がいない...」
そんなお悩みを解決するために、ポートフォリオのチェックリストを作りました!27,000文字以上の大ボリュームです笑。noteで販売中です。激安のワンコイン500円です。このチェックリストで改善点を見つけて、少しでもポートフォリオの質を上げて、自分が望む就職に繋げましょう!



ねこポンさんこんにちは。
いつもコメントありがとうございます。
現在はオンラインスクールでWEBデザインのコースを受講中です。
以下、ちょっとグチっぽくなってしまうのですが・・・
基本的に自習で「何回か講師に直接聞けるチケットを持っている」ような感じで、課題は教科書の内容で解けるものだけではなく、
基本的にひたすら検索して、自力で頑張って、それでもわからなければレッスンを
予約して講師にきく、というスタイルです。
最初は「わからないところがわからない」状態だったりするので、
レッスンまでに自力でやったところやわからない箇所をレポート(台本のようなもの)に
整理しています。
自分の学習スタイルを見つけるのに時間がかかるなと思いました。
学校からは「30分考えてわからなければ、講師にきいてみましょう」と
言われていますが、
「もう少し頑張れば自力でわかるかも!」と不明なところが気になって仕方なくなり、
パソコンにへばりついてしまいます。
思ったより大変だな・・・と思うこともありますが、できたときの達成感や喜び
は大きいものです。勉強をやめたいと思ったことはないんですけどね。
IllustratorとHTMLを経て、つい最近Javascriptに入りましたが、
噂に聞いていたとおり、さらに大変だなと思いました・・・
例えば
「data1とdata2を合わせた平均値」と言われても数学的センスがないせいか(笑)
数式がイメージできないし、書いてあることもなんとなく・・しか
わからないです。
Javascriptの勉強法で言えば、「最初から完璧を目指さないように」とか
「まず手を動かすこと」と聞きました。
スクールの課題は、みんなが解いているみたいで、検索すると誰かが書いた
もの(結構間違ってたりします)をみちゃうこともあるんですが、
最初はそれを書いてみて、1行ごとに全部理解できればいいのでしょうか。
スクールの先生に聞いてみたのですが、HTMLやIllustratorについても、
どんな勉強法が合っているかは、自分で試行錯誤して見つけるしかないよと
言われてしまって、なるほどそうかと思ったものの、受講期間も決まっているので、
あんまりゆっくりできません。
私の場合はPhotoshopの提出課題とBootstrapは全く手をつけて
いない状態で、あと2か月しかないです・・・((+_+))
各科目の勉強法について、ねこポンさんの意見をお聞きしたくて投稿しました。よろしくお願いします。
ゆりなさん、こんにちは。
どんどんグチっていただいて大丈夫ですよ笑
なるほど、オンラインレッスンはそんな感じなんですね。
まずは自力で頑張ってみて本当にわからない箇所を講師に聞くと。自走力はつきそうですね。
>「data1とdata2を合わせた平均値」と言われても〜
Webデザイナーの業務範囲に限っては、JavaScript(以下JS)の実装で複雑な計算を求められることはほぼ無いので安心してください。平均値を出すとか僕はここ数年そんな計算はやったことはありません。JSの基礎を一通り習得するために授業であらゆる計算方法を教えているだけだと思われます。あまり心配しなくていいです。数学的な計算能力はほぼ不要です。
僕はJSはあまり得意ではないので、勉強する時はわからない箇所はすぐに回答のコードを見ます。自分で考え抜くことが重要だという方もいると思いますが、全くそうは思いません。わからなければすぐにググって自分がやりたいことを実現しているコードをネットで見つけてコピってきます。それからコードを解読していきます。
フロントエンドエンジニアになるなら、ある程度のアルゴリズムを考える能力や計算もこなす必要はあるかもしれないので、自分自身でコードをがっつり考え抜く必要があるかもしれません。ただWebデザイナーならそれはあまり問われません。「自分で書けないけど、読めばちゃんとわかる」というレベルに到達していればOKです。もちろんトップに戻るとかスクロールに応じてアクションを追加するとか、その程度であればスクラッチで書けたほうがいいとは思います。あ、いや結局僕もネットからコピってますね笑、ゼロから書くことはほぼ無いです。
JSについては上のように捉えて学習してください。
・数学的な計算能力は不要
・わからなければコピペしてくる
・でもコードはきちんと解読できる
・文法は理解していて簡単なコードならちゃんと書ける
こんな感じです。
なので、ゆりなさんがおっしゃるとおり、「最初はそれを書いてみて、1行ごとに全部理解できればいい」ですよ。どんどんカンニングしてください。というかカンニングのようには悪く捉えないでください笑。それが普通です。ちゃんとどういう仕組みで動いているかを完全に理解できているならOKです。
最初はJSの文法を覚えるためにJS単体で勉強しますが、ある程度文法を覚えたら、あとはサイトを作りながらJSで動きをつけたりしていく方が、実践的にJSを習得できます。というかJSじゃなくてjQueryでOKです。
「自分に合う勉強法は自分で試行錯誤しながら見つけろ」って一見かっこいいこと言ってますが、ただの丸投げですよね笑。講師なら受講者の性格や現在のトレンドに合わせて何らかの勉強法を提示すべきだと思います。
このサイトで推奨している勉強法は、求職者支援訓練などの学校に行くか、次の独学の記事に書いた方法になります。
★独学でWebデザインを勉強するための完全ガイド
https://webdesigner-go.com/study/self-taught/
具体的に●●についての勉強方法が知りたいということでしたら、学習科目(CSS?イラレ?)と学習にあたって直面している問題について具体的に教えて下さい。
時間がなければBootstrapはやらなくていいです。現場にもよりますが、あまり使いません。使う時になったら勉強すればOKです!
ねこポンさん
>JSについては上のように捉えて学習してください。
・数学的な計算能力は不要
・わからなければコピペしてくる
・でもコードはきちんと解読できる
・文法は理解していて簡単なコードならちゃんと書ける
ありがとうございます。コピペって、なんだかズルしてるみたいで不安になったし、
周りに勉強している人がいないせいか、自分以外はみんな簡単に理解できている
みたいな焦りがありますね。まずは読んで理解するところから始めることにします。
スクールも大事だけど、何より仕事に就いて実践するほうが成長が速そうですね。
きめ細かいアドバイスをくださって、気持ちが落ち着きました。
本当に感謝しています・・・
また勉強でつまずいたら、よろしくお願いします。
ねこポンさんこんにちは。いつもありがとうございます。
オンラインスクールの受講期間が終わって、ポートフォリオサイトを作ってみて、
就活中なんですが、
それ以前にすごく気になることがあります。
受講中は毎日何時間も勉強していたのに、今はやる気が全く起こらなくなってしまったんです・・・
スクールでやったことの復習とかバナー作りとか・・・やることはたくさんあるのに。
「やっぱり向いてないのかも・・・」と思うところを無視している感がありますが、
「やっぱりやりたい!」と少し前向きに思えるときもあります。
そんなこと聞かれてもわからないよ・・・と言われそうですが、
こういう場合、一時的な燃え尽き状態と思って放置して、自然にやる気が起きるのを
待つか、
無理にでも少しずつ何かできることをやった方がいいのでしょうか。
ゆりなさん、こんにちは。
僕もたまにそういう精神状態になりますよ^^
人によって様々なので何とも言えませんが、放置してやる気が出るまで待つのもアリだと思うし、あえて無理にやってみるのもアリですよね。僕がやっている気分を変える方法をいくつか紹介しますね。
1. デザインかコーディングのどちらかをやる
例えば、ずーーっとコーディングをやっているとやっぱり飽きてしんどくなってきます。なので、そういう時は気分転換にデザイン作業をやります。仕事でも趣味のデザインでも何でもいいです。やることが大きく2つあること、これがWebデザインの良いところだと思っています。コーディングがしんどくなったらデザインをやる、デザインが嫌ならコーディングに打ち込んでみる。それで何とか切り抜けてきました。でももし両方ともしんどいならこれはダメですねw
2. 全く違うことをやる
ものすごくありきたりですが、遊園地に行ったり、温泉に入ったり、ドラマを延々と見続けたりして気分転換をします。これは単純に気分転換の効果があるだけじゃなくて、僕の場合はだんだんと罪悪感がつのります。「あ、、自分の本業はWebデザインなのに何してるんだろう…」ってジェットコースターに乗っている間に思いますw。そうなると自然にやる気も戻ってきていたりします。
3. なぜやる気が出ないのかちゃんと向き合う
1と2でも無理なら、やる気が出ない原因にちゃんと向き合った方がいいです。デザインに苦手意識があるせいなのか、コーディングが嫌いなのか、jQueryが苦手なのかなどなど、自分の苦手や嫌な領域に蓋をすることで、「なんとなくWebデザインがしたくない」気分の状態になっている可能性があります。原因に向き合うと言っても、「WordPressが理解できないからWordPressを理解するまで勉強する」という方向だけではありません。WordPressがどうしてもわからないならもうWordPressを切り捨てる決断もOKです。その分、デザインを頑張ればいいわけですし。いずれにしても、モヤモヤしている点があれば向き合って解決するのが良いと思います。
>「やっぱりやりたい!」と少し前向きに思えるときもあります。
デザインかコーディングか何かわかりませんが、この「やっぱりやりたい!」と思えるものを、やりたいと思っているまさにその時に、とりあえずPCに向かいあってやってみるとハマってまた楽しめるような気がします。タイミングを逃さないというか。
あとは、就職するとガラッと環境が変わり気分も変わってくるので、今はそれほど悩まなくてもいいと思います。就職してから悩むのがいいですね笑。その時もやる気が無かったら、その時にまた一緒に考えましょう^^コメントをください。
ねこポンさんありがとうございます。
そうですね。向き不向きなんて仕事してみないとわからないとこありますよね。
今はあまり体調も思わしくなく、他のこともやる気が起こらない感じなので、
しばらくできないことはやらず、様子をみてみたいと思います。
ねこポン様、初めまして。
クリエイティブな仕事とリモートワークという働き方に憧れ、Webデザイナーという職に興味を惹かれました。
現在、私は事務職で契約社員として働いているのですが、オンラインスクール又はヒューマンアカデミーのどちらでWebデザインを学ぶべきか悩んでおります….。
私個人の強い希望として、スクールで勉強した暁にはWeb制作会社の正社員に転職したいので、就職支援がより充実しているところを選びたいです。
ねこポン様の見解がございましたら、参考までにお聞かせ願いたいです。
ちかにゃさん、はじめまして。
情報が少ないのでなんとも言えませんが、、、ざっくりとオンラインスクールかヒューマンのどちらが良いか?と聞かれたらヒューマンが良いと答えるかもしれません。それは単純にオンラインではなく座学の方がわからない箇所をすぐに講師に質問しやすいからです。
https://haa.athuman.com/academy/webdesign/
また、ヒューマンのこちらのページをちょっと見ましたが、けっこう就職支援が充実しているような印象ですね!実態はわかりませんが、検討されているオンラインスクールの方では就職支援が無いとしたら、ヒューマンの方が安心かもしれません。
とはいえ、スクールは校舎や講師によっても当たり外れは多いです。実際に体験授業などがあれば参加してみて、受講する価値があるかどうかを見極めることをオススメします。講師には質問しやすいのかや、可能であれば過去に具体的にどのような就職の実績があるのかを聞けたらいいですよね。
もちろんスクールの就職支援だけでは正社員に就職できる保証はないので、転職サイトや転職エージェントも合わせて活用することになるとは思います。スクールの就職支援に加えてできる限りたくさんの選択肢を作って、ご自身が行きたい会社を選べるといいですね。
また進捗や不安なことがあればいつでもコメントをください^^
初めまして、まいと申します。
参ってしまっていますので、話を聞いていただきたいです。
一昨年適応障害でSEの仕事を休職、から退職しました。当時28歳です。
何かしなきゃやばい。でもしたいこともスキルも無い。と絶望していましたところ、こちらのサイトを拝見しました。その他にもHSPの方がWebデザイナーとしてのんびり生活しているという動画なども同時期に拝見し、私の目指すところはここかも知れないと感じました。
いとこがデジタルハリウッドにてWebデザイナーの勉強をしていた事もあり、私も入学し藁にもすがる思いで半年間勉強しました。
現在30歳になりコロナワクチンも打てたので就職活動しようとしていますが、求人を見てもいいと思える会社がなく、仕事を辞めた当時の事を思い出したりして全く前向きに行動出来ていません。
Webデザイナーはキツいと言った内容の記事もたくさん目にし怖くなり、もうどうしたらいいかわかりません。
こちらのサイトで勇気を貰ったのに…学費を払って勉強もしたのに、無駄だったのだろうかとまた目の前が暗くなっています。
こんな事をここでお話しても解決しないし、行動するのは私で、未来もどうなるかなんて誰にも分からないと分かっているのですが…
何か前向きになれるお言葉があれば頂きたいです。スルーでも構いません。
乱文失礼しました。
まいさん、はじめまして!
適応障害、本当に大変でしたね…。なんとか自分らしく働ける会社を選べるといいですよね!
「Webデザイナーはキツい」ことは確かなのですが、単純にキツイわけではありません。
やはり最初の1〜2年はスキルが乏しいために習得することが多いし作業速度も遅いため忙しくなりがちで「キツイ」状況にはなります…。でも、それと同時にデザインやコーディングが好きならば、お金をもらいながらデザインやコーディングが学べる最高の環境と言えます。同じ情熱や興味を持つ仲間にも出会えます。つまり、「キツイと同時に幸せ」という状況なのです。こうなるにはやはり「Webデザインが好き」という気持ちが重要になります。好きならば、キツくてもそのキツさすらも楽しめるはずです。とはいえやっぱり僕もキツかったので制作会社は2年で辞めましたが…笑。でも最高の期間でしたよ!一生モノの大切な思い出です。
また、会社の形態によってもキツさは異なります。特に長時間労働になりがちで納期も短いというその点でキツいのがWeb制作会社です。
一方で、事業会社ならばもちろん会社にもよりますが、他の職種の社員とある程度は同様な働き方になるので、ゆるい働き方の会社もあります。転職活動をしてみて制作会社が合わないようであれば、様々な事業会社を検討してみることをオススメします。
まいさんの適応障害のことは僕なんかと比較できるものじゃないとは思いますが、僕もここ数年は会社で仕事をすることはせず一人で活動していて、長いこと一人だともう会社って怖いものに感じますよね…。特にまいさんの場合は辛い思いをされて辞めたので、会社が怖い気持ちは人一倍強いと思います。会社なのに平然とキレる最低な上司もいればどうしようもない会社員たちが世の中には大勢います。でも一方で、優しい人や会社もたくさんあるはずです。人の優しさを信じること、それを忘れないようにしたいです。僕もよく絶望するので笑、そう自分に言い聞かせています。絶望せずに、どうか人を信じて明るい希望を持って少しずつ前に進んでいきたいですね。もしそれでダメならしょうがないです。その時はまた別の方法を考えましょう。「Webデザイナー」になれなくても、コーディングに強いSEとか、デザインが少し分かる事務とか、あるいはWebマーケティングの仕事だったり、今回頑張って学んできたWebデザインをきっかけに何か別の道が見つかるかもしれません。
また進捗や不安なことがあればいつでもコメントを下さい^^良い会社や素敵な人達と出会えることを信じて少しずつ少しずつ進んでいきましょ〜。
ねこぽんさん はじめまして。
ご多忙のところ、失礼します。
今年、新卒で就職した会社で半年ほど働いていた時に適応障害となり退職して数ヶ月経ちました。(23歳です)
病気も治り、そろそろ何かしら始めようと思い、色々と調べていたら未経験ですがwebデザイナーに興味が出てきました。
HTMLとCSSの入門本を一周し終えたので、
求職者支援訓練を検討しているのですが、ずっと家にいたため、急に大人数とコミュニケーションを取ることに恐怖感を覚えており、参加を躊躇しています。(日直やみんなの前でスピーチする時間があると求職者訓練に書いてあったため)
自分で良さそうだと思ったコースは通いだったのですが、実際に通いの場合は人とどのくらいコミュニケーションを取るのでしょうか?
頑張って通いのコースを選ぶか、無理せずオンラインで完結する訓練コースにしてカリキュラムの完走を目指すのか、または職業訓練ではなくデイトラのような民間のオンラインスクールに通い、自分のペースで頑張るか、多くの選択肢が浮かんできて悩んでおります。
家族から毎日、仕事せずサボって楽で良いねど小言を言われているため、できる限り早めに就職がしたいです。
そして、デイトラなどを選んだ場合、就職を支援やサポートなしで行うことになると思います。
個人の努力次第だと思いますが、デイトラから未経験で無職から就職できるか知りたいです。
また、しばらく使ってなかったパワポExcelなどの知識が抜け落ちていそうなのですが、webデザイナーはワードエクセルパワポを使いこなせるのが当たり前みたいな感じなのでしょうか?
そして、webの勉強の前にエクセルの勉強など必須でしょうか?
mosの資格が必要かどうかなど教えていただけたら幸いです。
よろしくお願いいたします。
太郎さん、はじめまして。
適応障害は大変でしたね…。回復されたそうですが無理はしない方が良さそうですね。家族の小言はしんどいですね。。優しく見守ってくれればいいのにと思います。
>自分で良さそうだと思ったコースは通いだったのですが、実際に通いの場合は人とどのくらいコミュニケーションを取るのでしょうか?
これは訓練校によって大きく変わってくると思いますが、僕の時はグループワーク以外はほとんど会話しなくても成立する感じでした。基本的に授業は黙々と座学で聞いてるだけですからね。隣の人とまったく話さない人もいました。グループワークの時のみみんなの前で数分発表するだけでした。
一方で以前取材したアジャストアカデミーのように日直制度があったりすると、他の訓練校に比べると人前でしゃべる機会は多いかもしれません。なので、そういう機会が少ない訓練校を選ぶといいかもですね。
★アジャストアカデミーに遊びに行ってきたよ!雰囲気は?評判は?就職率は?ねほりはほりと3時間も聞いてきました。
https://webdesigner-go.com/study/adjust-academy/
>個人の努力次第だと思いますが、デイトラから未経験で無職から就職できるか知りたいです。
これは残念ながらわからないですね。Twitterで観測している限りは、就職に成功している人も多く見かける印象ですが実態は不明です。ここでの重要な観点は「自走できるか?」ですね。結局のところ、求職者支援訓練でもデイトラでもUdemyでも学ぶ内容と量としてはほぼ変わりません。自走できそうならデイトラでも良いだろうし、一方で自走が難しそうなら求職者支援訓練や職業訓練、あるいは有料のスクールに通うのが良いと思います。僕の場合は絶対に自走が不可能だと判断したので笑、求職者支援訓練に通いました。ただ訓練校が就職のサポートをしてくれるとは思わない方が良いです。自分でハロワで求人票を探す程度のことしかできません。なので、結局のところ就職に関してはどの選択肢であれ自分で転職サイトを使ったり直接企業にどんどん応募することになります。訓練校の良いところは、授業を通してポートフォリオの作品をいくつか作れるところですかね。Webデザインのスキルを一通り体系的に学べるし、ポートフォリオも作れるし、日々授業もあってモチベーションも維持しやすいし、コスパもタイパも良いとは思います。
>webデザイナーはワードエクセルパワポを使いこなせるのが当たり前みたいな感じなのでしょうか?
これは基本的にはほぼ不要と考えてOKです。mosの資格も必要ありません。最低限の入力や編集ができればそれでOKです。
またご質問等あればいつでもコメントをください!応援しています^^
お忙しいところ返信ありがとうございます!
適応障害は大丈夫なのですが、体力がないのと重度の花粉症、気象病でこの時期や天気の悪い日に体調が悪くなるのがいまだに辛いです。訓練校に通おうと考えていますが、出席は皆勤前提なので休まないかが不安ではありますね。
また、訓練校については自分に合いそうなところを見学の中で見つけようと思います。
mosについての回答もありがとうございました。参考にします。