デザイン力を最短最速で向上させる方法
Webデザイナーを名乗るなら必須のスキルが「デザイン力」です。
デザイン力とは、一部のセンスのある人間しか持ちえない謎の特殊スキルと思われがちです。僕も長らくそう思っていました。
しかし、デザイン力は、実は、訓練をすればしっかりと身につく後天的なスキルだと気づくことができました。でも、闇雲に、適当に量をこなしていても、デザインスキルは向上しません。あることを常に意識しながら制作することが最短でデザイン力を上げるコツであり、同時に、それができなければ優れたデザイナーになることはできません。
「あること」とは、
『デザイン力とは、「知識」と「道具」の二つで構成されるシンプルなスキルであること』。
これを常に意識し、前提としてデザインを制作することが重要になります。
デザインとは、知識(対象の実現したい目的や本質、表現したい世界観)と、道具(配色・ジャンプ率・余白などデザインのためのさまざまな道具)の掛け合わせになります。思い込みや主観に捉われず、デザインの対象が実現したい目的をしっかりと知って意識した上で、どの色を使うのか、余白は多く取った方がいいのか等、デザインで使用できるテクニック(道具)を活用する、ということです。
それぞれ「知識」と「道具」をどう身につけていくか、そして、もう一つの重要な要素である、「デザインをレビューしてくれる存在」の重要性についても説明します。
「知識」「道具」「レビュー」、この三つがデザイン力を最短最速で向上させるために必須の“3種の神器”だと胸に刻んでおいてください。
こういうマインドセット的なことはスクールではあまり教えてくれません。まともなWeb制作会社に行くと、先輩デザイナーが教えてくれたり、仕事を進めていくうえで自然と体得していくものです。僕ももう少し前から知っておきたかったです。
安心してください。Webデザインに関して限って言えば、デッサンなど絵のスキルは必要ありません。あるに越したことはありませんが、現場で仕事しているWebデザイナーの多くがデッサン経験など無いのですから。美大出身でなくてもいいんです。デザインは、自分にもぜったいに習得できる!と自信を持ってくださいね。
デザイン力向上に必須の「知識」とは
「知識」とは、デザインを始める上で必要な情報です。具体的には、大きく「クライアント」「製品・サービス」「ユーザー」の三つを知ることです。これを知らないままデザインを始めると、だいだい、曖昧で自己満足の制作物ができあがり、クライアントからノーが出ます。
この三つの内訳の例はこのようになります。クライアントや状況によって変わるので、自分の臨むデザインをする上で何を重視すべきかを考える必要があります。
クライアント:どんなブランド?目指す目的は?(売上?認知度向上?)等
製品・サービス:何を解決してくれるもの?誰が作ったの?どんなイメージを持つもの?高級?等
ユーザー:対象のユーザーは?どんな問題を抱えているの?性別・年齢層・知識レベル・アクセス解析のデータはどんな感じ?等
この三つについて、考え尽くします。
僕の自宅のホワイトボードには、「目的・本質・悩み・感情・魂」といつも書いてあります。デザインをする上で、目的を失わず、対象の本質を見据え、ユーザーの悩みを解決して、さらに感情をふるわせ、魂に響く物を作ることを忘れないようにするためです。友達が遊びに来てこの文字を見ると心配がられますが…(笑)
デザインは、カッコイイもの・カワイイものを作ることが目的ではなく、あくまで問題・課題解決の手段の一つです。そんなもんわかってるよ、と思われるかもしれませんが、制作しているとつい忘れがちになります。課題(クライアント・ユーザーの要望)を解決することが、デザインの役目です。
なので、デザインを提出する際には、意図がものすごく重要になります。目的と言ってもいいです。サイトの配色、レイアウト、問い合わせボタンの位置、使用した背景テクスチャの意味、角丸である理由、アイコンを使った意味などなど、デザインにおけるそれらすべての使用意図・目的を説明できなければなりません。現場ではそれはプレゼンやメールでクライアントに伝えます。
その意味では、デザインには制約があると言えます。クライアントに合わせないといけないわ、ユーザーが使いやすいように設計しないといけないわで、デザイナーの好き勝手なことはできません。でも、ここが面白いところで、このように制約があるのに、完成するデザインはデザイナーによって千差万別なのです。似たようなものができることはありますが、それでも十人十色で、全く同じものができることはありません。「限られた条件の中でもデザイナーのオリジナリティが必ず発露し作品になりうる」ことが、デザインがアートに近くエキサイティングなポイントです。
グッドデザインカンパニーの水野学さんの本「センスは知識から始まる」は、デザインに苦手意識を持つ人、業界未経験からWebデザイナーを目指す人にとっては、まさに救いの書あり、必読です。よく聞く「センス」という言葉の正体について噛み砕いてわかりやすく解説してくれます。水野さんは、「センス」は、特別な人に備わった才能などではなく「知識」の集積であると言い切ります。センスの正体がわかります。実はデザインってすごく論理的な作業なんだと気づかされます。
現在のトレンド(「普通」という感覚)、クライアント、製品・サービスそれ自体、そしてユーザー、これらに対する知識の蓄積がその人のセンスを形づくると言います。センスは、対象に合わせて「物事を最適化」するスキルであり、現在そして今後もデザイナーはもちろん経営者や一般の人にとっても求められる重要なマナーであると言います。
身近なところで、普段の業務でもそうだなぁとしみじみ思います。汚いパワポの資料を作るのはマナー違反で、文字の大きさ、色、図や写真を盛り込んだりと、読み手のことを考え尽くして資料は作られるべきだと思います。センスは、思いやりとも言えると僕は思っています。
センス(デザインセンス)は、才能ではなく、努力をすれば普通に身につくスキルの一種なのです。
デザインの「道具」を集めよう
道具とは、デザインをする上で使用するテクニックと言えます。テクニックの引き出しを増やしましょう。
道具を適切に自然に使いこなせるようになると、サクサクと良いデザインが生み出せるようになります。
道具は思いつくだけでも無数にあります。
色(各色の意味・配色・補色等)/ジャンプ率/視認性/レイアウト/近接/整列/見出しのパターン/ユーザーの視線の動き/フォント(種類・それぞれの特長・有名な定番フォント等)/わかりやすい表・グラフ/写真の上に文字をきれいに載せる方法 etc…
現場でいくつかサイトのデザインを作っていき、同じようなテイストや世界観の案件を受けた時に、「あれ、なんか前よりもスピーディーにデザインできてる!」ということがよくあります。たくさんデザインをして経験が増えれば増えるほど、引き出しの中の道具が増えていくからです。
じゃあ、その道具自体はどこから仕入れてこればいいのか。本とWebサイト自体が重要な仕入れ先になります。
「ノンデザイナー・デザインブック」は、業界の人ならほぼみんな知っている超定番の本です。僕も古い版ですが大事に持っています。「そもそもデザインとは何なのか」や近接・整列・反復・コントラスト等のデザインの基本原則を掴むには最適な本ので、しっかりと読み込んで、傍らに置いて定期的に読み直しておくといいです。こういうデザインの基本原則が学べる本は必ず一冊は通読した方がいいです。
図やフォント等のサンプルがやや古臭かったのですが、第4版になって刷新され、より現代に即した内容になりました。デザインのルールが学べる本は他にもいくつも出ていますが、この本はベストセラーでダントツです。
「Webデザインの見本帳」では、Webサイトのデザインがカタログのように紹介されています。たくさんのWebサイトのデザインを観ることで、そこで使われている配色・パーツ・フォントとそれの組み合わせを自分の中にストックとして吸収していきます。
よく「Webデザインの最短の上達方法は“模写”である」と言われます。優れたデザインのWebサイトをまるまるPhotoShopで再現するのです。実際に手を動かすことで、良質なデザインのパターンに慣れるしデザインの意図も汲み取れると。でも、はっきり言って、そんなことやる気力ありませんw
いや、できるなら絶対やった方がいいとは思いますよ。でも、僕はそこまでやらなくていいと思います。この本のようなサイトのカタログをいつも近くに置き、何かあればすぐに参考にするだけでいいです。
この本では、例えば、「黒を基調としたWebサイト」の項では、黒色をベースとした複数のサイトの写真とアクセント色の配分、使用されやすいパーツや使用フォントについてまで、詳しく解説されています。
その他、業種ごとに「学校・幼稚園サイト」「美容室・エステサイト」等や、「和を感じるデザイン」「エレガントで気品に満ちたデザイン」等、印象ごとにも非常によくまとめられています。
僕は暇があればいつもペラペラとこの本をめくってます。見ているだけで楽しいし、「今度この方法使ってみよっ!」と得るものがすごく多いからです。下で紹介しているギャラリーサイトと違って、レイアウトや配色などの解説が付いているのが、カタログ本の良い点です。

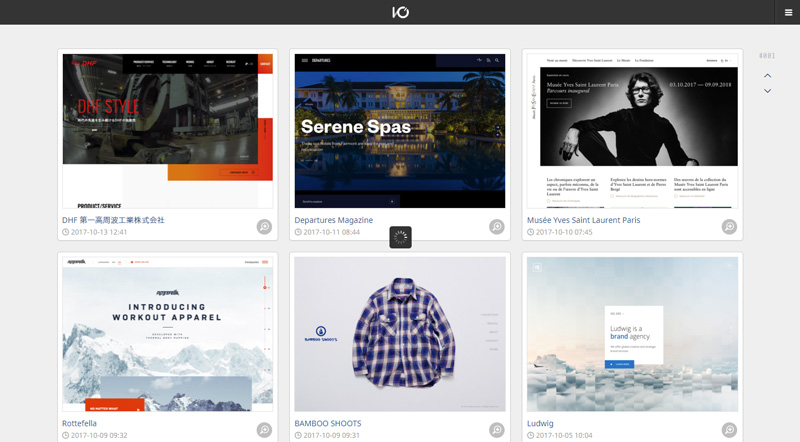
サイトのカタログでいうと、優れたWebサイトを紹介するギャラリーサイトもあります。これは「I/O 3000」というギャラリーサイトで、僕は2~3日に一回は見ては、美しいなぁとしみじみと魅入っています。
他に有名どころでは、業界の人ならだいたい知っている昔からある「イケサイ」です。紹介サイトの数が多く、さらに業種や色のカテゴリで検索できる点がおススメのポイントです。カタログとしての一覧性も高いので、自分が求めているサイトのデザインを発見しやすいです。
「レビュー」が無ければ成長は難しい
「知識」「道具」と紹介してきて、最後の「レビュー」です。
「レビュー」とは、優れた先輩デザイナーや周りの人からデザインのフィードバックをもらい改善を繰り返すことです。「自分の持つ知識と道具の掛け合わせであるデザイン」の正当性を審査してくれる存在は、デザイン力向上には必須です。
上で書いた「優れた先輩デザイナー」という点がまずはポイントです。不幸にもテキトーで経験の浅いWebディレクターと仕事をしてしまうと、自分の好み嫌いの感覚で「ここ赤色にして」等と伝えてくれる場合があるので要注意です。まずは、デザインを理解している方に巡り合えるかどうが、それがものすごく重要になります。
自分の制作したデザインは本当にかわいいものです。どれだけ「知識」を増やし、「道具」を駆使したと自分で思い込んでいたとしても、新米のWebデザイナーの場合、クソひどいデザインを作っていることがほとんどです。僕もそうでしたが、そのクソなデザインをドヤ顔で平気で提出してしまうのです。
だから、そのクソデザインにしっかりとダメ出しをしてくれる方が必要なのです。そして、そのレビューを素直に受け入れて、提出したデザインを修正します。すると、どうでしょう。うわ!やっぱ先輩すげー!ぜったいこっちのデザインの方がいいわ、とほぼ100%なります。
よくビジネス用語で「PDCAを回す」と言いますが、デザイン力向上にもこれが重要というわけです。Plan(デザイン案を練る)→Do(実際にデザインする)→Check(レビューしてもらう)→Action(デザインの改善)、このサイクルの繰り返しの中で、何が優れたデザインなのかを理解し体得していけるのです。
「すぐそばに優れたデザイナーがいてデザインをチェックしてくれる」環境があること、デザイン力を向上させたかったら、まずはこの環境を整えるために、自分に合いそうなWeb制作会社を見つけて、入ってみてください。
このサイトでは、本当にWebデザインのスキルを磨きたいなら、未経験の方はまずはWeb制作会社か教育体制のしっかりしている事業会社に正社員で入社することを強くオススメしています。
やはり派遣でもなく、アルバイトでもなく、長く在籍する可能性のある正社員にこそ成長できるお仕事を振ってくれるのです。派遣やアルバイトは、リンク張り替えやテキスト修正など成長しづらい作業をやらされがちです……。
Web/IT系特化の転職サイト『Green』に登録しておきましょう。Web系転職の定番サイトです。
「ポートフォリオを作ってみたけど不安...」「周りにレビューをしてくれる人がいない...」
そんなお悩みを解決するために、ポートフォリオのチェックリストを作りました!27,000文字以上の大ボリュームです笑。noteで販売中です。激安のワンコイン500円です。このチェックリストで改善点を見つけて、少しでもポートフォリオの質を上げて、自分が望む就職に繋げましょう!






はじめまして。
現在求職者支援訓練にてwebデザインを受講しており、卒業間近のものです。
いつもねこポンさんのサイトやtwitterをみて学ばせていただいてます。
本当に本当にありがとうございます。
お忙しいとは思いますが、どうしても質問をさせていただきたくご連絡いたしました。
◆無料コーディング練習所の初級編「企業サイト」のSPのドロワーメニューなのですが、
開く→閉じる動作を行ったあとは、その後画面上のどこをクリックしてもドロワーが開きます。
簡単にできるように敢えてこういった仕様になさっていると思います。
日頃からねこポンさんのサイトを参考にコーディングをさせていただいており、
自分で作ったサイトでこのドロワーを使ったところ、
「並び替えのj-queryライブラリで使用している並び替えボタンを押すとドロワーが開いてしまう」ので悩んでいます。
自分でjavascriptを勉強して、改善させるのが筋だとは思っているのですが、
自分自身の力では直すことができず苦慮しております。
ハンバーガーメニューボタンを押さなければドロワーが開かないようにするにはどうしたらいいでしょうか。
本当にお忙しいとは思いますが、教えていただけたら嬉しいです。
すしさん、はじめまして。
無料コーディング練習所をやってくれているんですね。
>◆無料コーディング練習所の初級編「企業サイト」のSPのドロワーメニューなのですが、
開く→閉じる動作を行ったあとは、その後画面上のどこをクリックしてもドロワーが開きます。
簡単にできるように敢えてこういった仕様になさっていると思います。
あー!これはバグですね!本来は「その後画面上のどこをクリックしてもドロワーが開きます。」は意図した動作ではないです。よくぞ気づいていただきました…。そして混乱させてしまい本当にすみません!!script.jsの8行目の以下のコードが間違っていました。
誤:
$gnav.addClass(‘show’);
正:
$gnav.toggleClass(‘show’);
上記が正しいですね。ドロワーを閉じてもshowクラスが外れないままになっていたので誤作動していました。無料コーディング練習所の方もこれで修正しておきました。
並び替えのjQueryプラグインの件も上記を修正することで解消されませんかね?もし解消されないようでしたらまた連絡をください。ただコードを直すサービスはしていないので、解決が難しい場合はメンタやあるいはクラウドソーシングサービスなどを使っていただくのが良いと思います。
ねこポンさん返信ありがとうございます。
こんなわたしにでも丁寧に返信してくださり、本当に感激しております。。。
早速toggleClassに書き換えましたら、並び替えのjQueryプラグインの件も解消されました!!
嬉しいです。
自分で解決ができるようにさらにスキルアップを重ねていかなければと改めて思いました。
このドロワーを使わせていただいた架空のトリミングサイトを載せましたので、もしお時間ございましたご覧ください。
すしさん、こんにちは。
並び替えの方も直ってよかったです!
いえいえ、こちらこそバグで混乱させてしまってすみません…。気づいていただきとても助かりました。
サイトも拝見しました。かわいい配色ですね!スライダーやギャラリーなど見せ方や実装もこだわっていてとても素敵なサイトですね^^
無料コーディング練習所が少しでもお役に立てたのなら嬉しいです。
サイト制作、楽しみながらがんばっていってください。
ねこポンさんご返信ありがとうございます^^
ご多忙の中、感想までくださりありがとうございます!!!
これからもねこポンさんの発信をチェックし続け、ありがたく吸収していきます!
ご活動応援しております^^