【完全解説】Webデザイナー用のポートフォリオの作り方

ポートフォリオのサイト版と紙版の両方の作り方を詳しく解説します。
ポートフォリオとは、自分の作品集です。Webデザイナーとして就職活動をする際に必要になります。企業はポートフォリオを見て求職者のデザインやコーディングのレベルを判断するためです。ポートフォリオが無い、あるいはスカスカの状態で転職活動をしてもWebデザイナーとして採用されることはほぼありません。
ねこポンのポートフォリオサイト
こちらが僕のポートフォリオサイトです。こんな感じです。
スクールや独学でWebデザインの基礎スキルを習得したら、ポートフォリオを制作します。学習の過程で制作したサイトのデザインやコーディングの実績を掲載します。ポートフォリオは、就職エージェントに共有したり、面接を受ける企業に渡すことになります。

ポートフォリオのチェックリストをnoteで販売中です!ポートフォリオを作る前や完成後にこちらで改善点をチェックしてみてください。
Webデザイナー向けポートフォリオチェックリスト84項目。ここを直せば一気に良くなる!
目次
サイト版と紙版のポートフォリオ、どっちを作る?
→基本はサイト版のみでOK!
まず、サイト版と紙版とのどちらのポートフォリオを作ればいいか迷うと思います。
人材紹介会社の担当の方に聞くと、「サイト版のみでOK」とのことでした。
ただ、僕の場合は、デザインをやりたい!という意志が強いので、その点で紙のポートフォリオも制作しています。イラレを使って紙の制作物を作れることも一応アピールしたいからです。
コーディングに比重を置いたWebデザイナーになりたい場合や、最終的にフロントエンドエンジニアを目指している方は、ポートフォリオサイトのみでも大丈夫です。
もちろん、紙版のみでも大丈夫です。これは僕自身で実証済みです。結局PDFにしてGoogleドライブに上げたりするのでWeb上で見れます。掲載するサイトのキャプチャにはリンクは添えてください。デザイン重視のWebデザイナーになりたい!という場合は、紙のポートフォリオを作りましょう。
両方のポートフォリオがあれば理想ですが、Webデザインの勉強で忙しく時間が限られていると思うので、とりあえず、最低限、サイト版のポートフォリオだけは制作してください。
ポートフォリオサイトの作り方。意外にもテンプレートでOK!

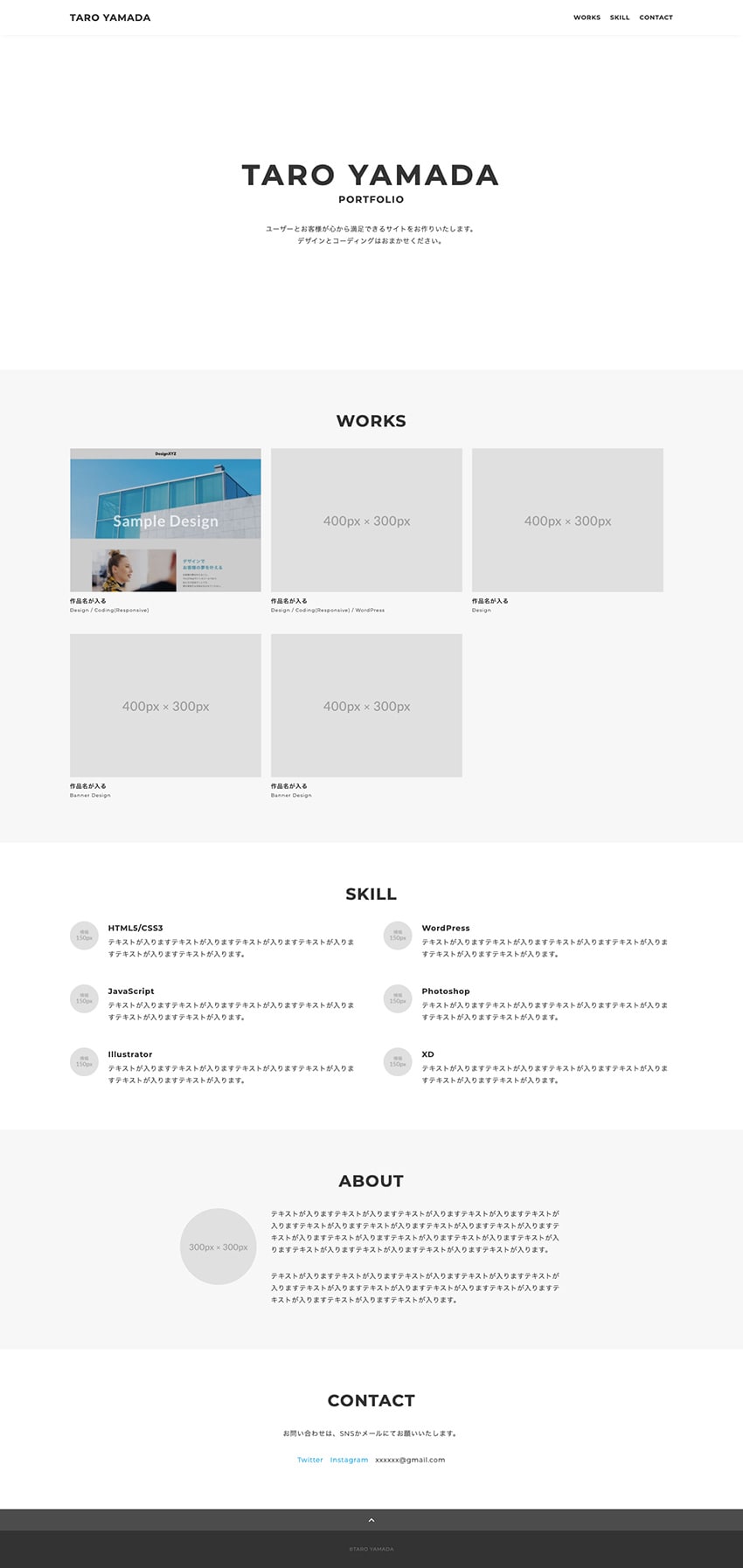
ポートフォリオサイトはテンプレートを使って制作してOKです。このサイトでHTMLのテンプレートを無料配布しているので、良かったら使ってみてください。
ポートフォリオHTMLテンプレート(ベーシック)
「え?テンプレートなんて使っていいの?ポートフォリオサイトは自分で作るべきじゃないの?」と思うかもしれません。実はテンプレートで作ってOKです。実際に求職者支援訓練の卒業生はこのサイトのテンプレートを使ってポートフォリオサイトを作って制作会社の内定をゲットしています。その代わり、各作品はしっかり時間を掛けて質の高いものを作る必要があります。
ベテランのデザイナーほど「ポートフォリオサイトは質が高くてしかも個性的に自分でちゃんと作るべきじゃ」などとアドバイスしてくるので要注意です。これは半分合ってて、半分間違っています。
半分間違っているというのは、ポートフォリオで重要なのはポートフォリオ自体の質ではなく、そこに掲載する作品の質だからです。そのためポートフォリオの質にこだわりすぎて、そこに時間を掛けすぎてしまうのは間違いです。
一方で、半分合っているというのは、たしかにポートフォリオは凝りに凝った方がその人のスキルや個性が伝わり、そこが評価されて就職がうまくいくパターンもある点です。思い切ってポートフォリオサイトを作り込むのももちろんアリです。
ただ、基本的には、HTMLのテンプレートを使ってポートフォリオサイト自体はサクッと作り、各作品の制作に時間を掛けてこだわって制作しましょう、というのがこのサイトのスタンスです。
HTMLのテンプレートではなく、WordPressを使ってポートフォリオサイトを制作する方法もあります。
ポートフォリオサイト用のWordPressテーマをリリースしました。格安の1980円です!

「本格的に」「簡単に」WordPressでポートフォリオサイトを作ってみたい方は、ぜひWordPressテーマ『PORTFOLIOベーシック』をご利用ください。
商品販売ページへ
また、有名WordPressテーマの『SWELL』を使って、ポートフォリオサイトを作ることもできます。こちらがSWELLで制作したサンプルのポートフォリオサイトです。
SWELLはブログ用のWordPressテーマですが、非常に高機能なため、ポートフォリオサイトも簡単に作れます。このサンプルサイトはコンテンツがすでにある状態で、1時間程度で作れちゃいました。
求職者支援訓練や独学で動画編集も学び、そのスキルをアピールしたいのなら、サンプルサイトのようにメインビジュアルに動画を設定するものアリですね!美しいです。
SWELLは17,600円(税込)で高いのですが、一度購入しておけば自分のサイトやブログををいくつでも作れるので、かなりコスパは高いです。ポートフォリオサイトを作った後は、趣味や学習のブログ、あるいはアフィリエイトサイトを作るのも楽しいですね。
しかもSWELLはWordPressのブロックエディタをフルに活用したテーマなので、WordPressによる最新のサイト制作の学習にもなります。
SWELLの購入はこちら
ポートフォリオサイトの構成
これが基本的なポートフォリオサイトの構成です。このサイトで無料でダウンロードできるポートフォリオテンプレートを元に解説します。
ポートフォリオHTMLテンプレート(ベーシック)
トップページ

トップページには、この4つのセクションを用意しましょう。
- WORKS(制作実績)
- SKILL(スキル)
- ABOUT(自己紹介)
- CONTACT(お問い合わせ方法)
先に自分が何者かを伝えたい場合は、ABOUTのセクションを一番上に持っていくのもアリです。
作品紹介ページ

下層ページでは、制作した作品を詳しく紹介します。最低限、以下については書きましょう。
- 作品の画像
- 作品の概要
- URL
- 担当
- サイトの目的
- ターゲット
- デザインについて
- コーディングについて
ポートフォリオのテンプレートを使う場合は、ある程度は文字色や背景色をカスタマイズしてみたりして使ってくださいね!そのまんま使うと手抜きしていると思われてしまいます。
ポートフォリオサイト用のサーバーは安いロリポップでOK!
レンタルサーバーは激安で高速な『ロリポップ』でOKです。月額250〜500円程度です。このサイトもロリポップを使っています。下記の記事で『ロリポップ』の契約方法を解説しています。
『ロリポップでレンタルサーバーを契約してWordPressをインストール方法を解説』
職業訓練や求職者支援訓練の場合は、訓練校がサーバーを半年や1年間くらい無料貸与してくれるケースがあります。
紙版のポートフォリオの作り方
さて、紙版のポートフォリオの作り方を紹介します。

こちらが僕の紙版のポートフォリオです。

1ページずつイラレで制作します。各ページを印刷し、一枚ずつクリアファイルに収納して、冊子にしています。
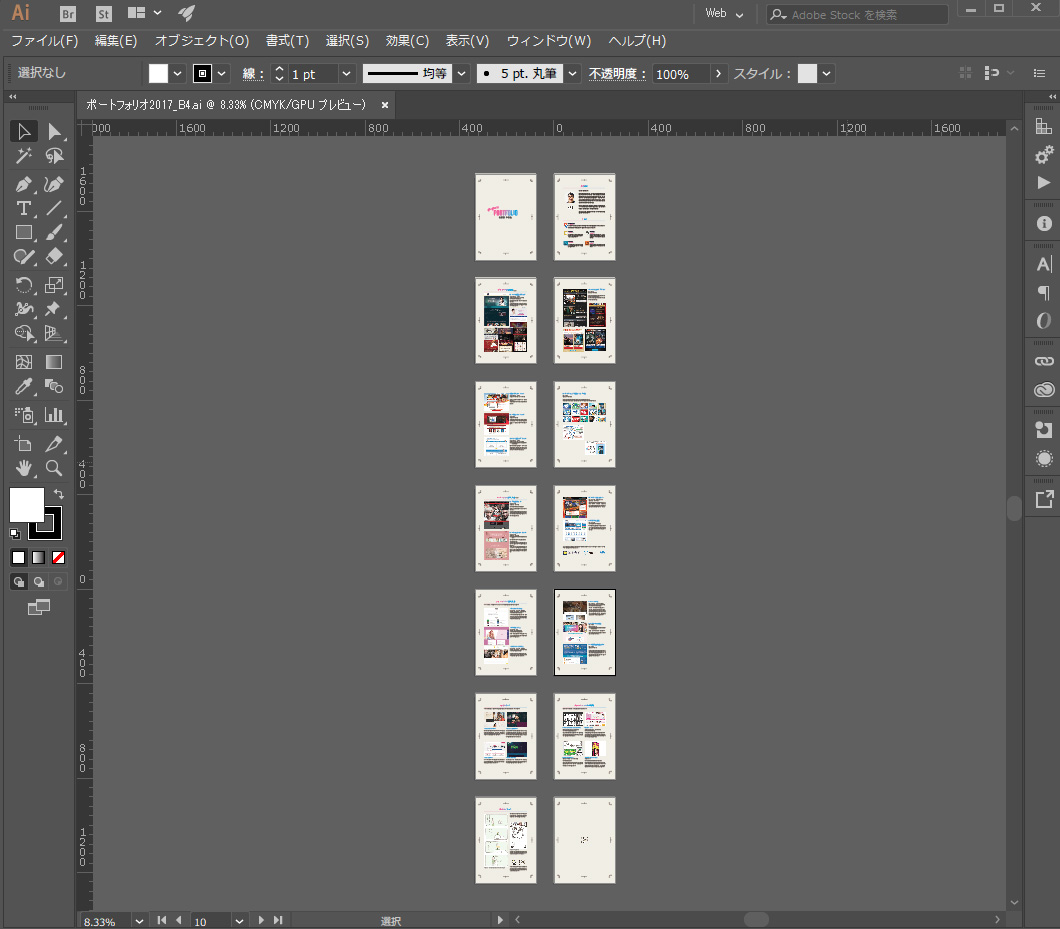
まず、各ページをイラレで制作します。僕のポートフォリオは表紙と裏表紙を合わせて14ページです。イラレでアートボードをページ数分の14個用意し、1ページずつ作り込んでいきます。
 ポートフォリオの構成は、下記のようになっています。
ポートフォリオの構成は、下記のようになっています。
表紙
p2:写真(すごく笑顔)付き自己紹介/保有スキル
p3:企業におけるデザイン制作実績
p4:同上
p5:同上
p6:同上
p7:企業におけるコーディング制作実績
p8:同上
p9:フリーランスの制作実績
p10:同上
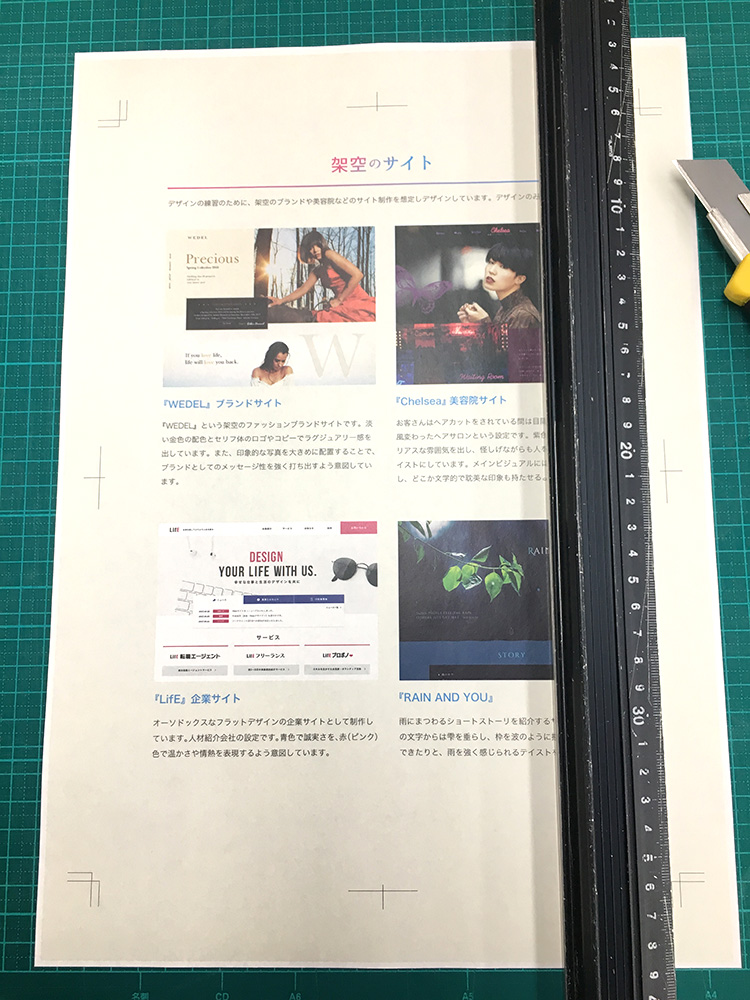
p11:架空のサイトデザイン
p12:趣味のサイトや電子書籍制作
p13:趣味のイラスト
p14:裏表紙
僕の場合はWeb業界が3年以上なので、企業における実績も含んでいます。
p2の自己紹介&保有スキルでは、過去の職歴と保有資格、得意分野を短く記載し、職務経歴書の役割も兼ねています。
p12では、電子書籍やイラストも趣味レベルですが掲載しています。
イラレで各ページを作り込んでいくのですが、背景色が白なら単純にA4サイズのアートボードで制作し、それを印刷すればOKです。
ただ、僕のポートフォリオのように全体に背景色を敷いている場合は、A4より大きめのB4サイズでアートボードを作り、トンボを設定し、印刷後に余分な上下左右をカッターで切り取る必要があります。

上下左右にトンボ(十字などの線)を含めて印刷します。これに沿ってカッターでカットしてA4サイズにします。

印刷すると、どうしても上下左右に白い枠がついてしまうので、背景色がある場合はこうやって裁ち落としをする必要があるのです。
ちなみに僕はキンコーズで印刷&カットの作業をしました。
この作業は面倒なので普通に背景色は白で作ることをオススメします……。
その場合は、サイトデザインに薄い灰色の枠をつける等して、背景色とサイトデザインの境界がはっきりわかるようにしておきましょう。

ふぅ~全部カットし終えました。

クリアファイルに入れて完成です!
紙のポートフォリオは、この冊子版とPDF版の2つを用意します。PDF版は、レンタルサーバーやGoogleドライブ等にアップロードし、就職エージェントや企業がネット上で見れるようにしておきます。
自信を持って、転職エージェントや面接先に持参しましょう。
面接では1ページずつ解説します。14ページくらいのポートフォリオなら、だいたい5分くらいで説明できればOKです。
ポートフォリオに掲載する作品の種類と数
僕自身の経験と、就職に成功した人のポートフォリオを見てきた経験から、以下がポートフォリオに掲載する作品の種類と数です。
- 2〜4サイトのデザイン&コーディング
- バナー2つ程度
この他に、求職者支援訓練の授業などでロゴを制作した場合は、それも掲載しておきましょう。ロゴを単体で載せるだけではなく、ロゴをプリントした名刺やTシャツのイメージなどあると良いです。
3〜4サイトのデザイン&コーディング
3〜4サイトはデザイン&コーディングしておくとしっかりスキルがアピールできて見栄えがいいです。2サイトをデザイン&コーディングして、残り2サイトはデザインのみでもOKです。そのへんは柔軟に考えましょう。厳密に必要な数は決まっていないです。もしWordPressのスキルもアピールしたいのであれば、1サイトはWordPress化します。
例えば、歯医者のサイトでコンテンツとして5ページあるとしたら、TOPページと下層1ページのデザイン&コーディングだけでもOKです。さすがに5ページすべてを作り込むのは大変なのと、TOPと下層1ページあれば十分にスキルレベルを判定できます。
バナー2つ程度
バナーは無くてもいいですが、志望する企業でバナーの仕事がありそうなら、最低でも2つ程度は作っておきましょう。
作品の制作方法
求職者支援訓練では、授業内で架空サイトや架空バナーを制作するので、それらをポートフォリオに作品として掲載します。独学の場合も自分自身で架空サイトを考えて作ることになります。
もちろん知り合いや友達のサイトやバナーを作る機会があればラッキーです。ぜひ許可を取ってポートフォリオに掲載しましょう。
サイトのデザインはXD、Figma、Photoshopなどのソフトで作ります。
最初のうちは、デザインというよりもそもそもレイアウトがうまく組めない人も多いです。サイトの適切なコンテンツ幅も知らないケースもあります。そのため、次のように、このサイトで無料ダウンロードできるデザインデータを編集して自分なりのデザインを作ってみると練習になります。そのまま作品にしちゃってもOKです。

このサイトには、『無料コーディング練習所』というコンテンツがあるので、このようなデザインデータを無料でダウンロードできます。これは中級編3ゲームサイトのFigmaのデザインデータです。例えば、このデザインデータをダウンロードして画像やテキストを自由に変えてみましょう。

こんな感じです。ABOUTの箇所のテキストはそのままですが笑。こんなふうにデザインデータを編集してみることで、「あ、デザイン自体の横幅は1440pxなのか〜」とか「見出しや本文のフォントサイズはこれくらいか〜」など、いろいろ学んで吸収できることが多いです。どんどんいじってみて、自分なりの作品を作ってみてください。
使用したK-POP風のエモい写真はPIXTAの有料素材ですが、無料素材でも質の高いものはいっぱいあります。無料の写真素材サイトは、『プロのWebデザイナーが使う商用OKのフリー素材サイト』を参考にしてください。
サイトのデザインデータ以外にも、バナーのテンプレートPSDも無料で配布しています。
このテンプレートを元にして↓のようなオリジナルのバナーが作れます。


バナー制作に苦手意識のある方は、ぜひダウンロードしてみてください。
各作品の紹介方法
ポートフォリオに掲載する作品が完成したら、その作品についてしっかり解説を書きましょう。

こちらは制作したサイトについて僕が記載している解説です。デザインは「意図」が重要です。なぜそのレイアウトなのか、なぜその配色なのかを詳しく書きましょう。
個性は控えめにするか、逆に思いっきり振り切るかをはっきりする!

これ僕のポートフォリオサイトのメインビジュアルですがヤバいですよね。テニスプレーヤーのシャラポワの女装です。女装の趣味は無いのですが、女装サロンのサイトを作った縁でメイクしてもらいました。
ポートフォリオの主役は作品なので、基本的にはメインビジュアルは無難で控えめな写真にするか、いっそのこと無くてもOKです。ただ、僕のように個性を出したい人間の場合はこのメインビジュアルのように思いっきり振り切った方がいいです。なぜならここ最近は、
「あの女装すごかったですよ!だから採用したんですよ〜」
と言って一緒に仕事をしてくれる会社が多いからです。一緒に働きたいと思ってもらえたらそれはそれで勝ちです。僕としてもこういう面白さを理解してくれる会社さんと仕事をしたいので、リトマス試験紙のような効果もあります。これで引くような会社さんとは仕事したくないんですよね。
だから、自分らしさが強く打ち出せる写真があれば掲載してみて思いっきり個性を出してみるのも戦略としてアリです。
中途半端が一番良くないです。旅行の写真とか夕焼けとか海とか空の写真とかは地味すぎて素人感が強く出てしまいます。
作品についても、基本的には普通にありそうなサイトやバナーを掲載します。
でも、僕の場合はやはり個性全開で作品を作っていました。架空のフリーペーパー『社内恋愛』を作ってポートフォリオに掲載して、意気揚々と制作会社の面接官(その後の上司)に見せつけてやっていました。こちらです↓
「……キミ、とても気持ち悪いね〜、いいね!」
後の上司となる人が面接でそう言ってくれて、僕は制作会社に採用されました。
これはあんまり参考にしなくていいですよ笑。こういうポートフォリオの戦略もあるという話です。
ポートフォリオチェックリスト84項目を作りました!
今まで多くのポートフォリオをレビューしてきて、
「うーん…、このままじゃ就職は難しそうだなぁ…」
「うわ〜、惜しいなぁ…。ここを直せばもっと良くなるのに!」
何度もそう感じてきました…。
多くのダメ出しをしてきて共通する改善点を見つけました。それをまとめたのが、
『Webデザイナー向けポートフォリオチェックリスト84項目。ここを直せば一気に良くなる!』
このnoteです。

Webデザイナー向けポートフォリオチェックリスト84項目。ここを直せば一気に良くなる!
noteで販売中です。24,000文字の大ボリュームです笑。ポートフォリオが完成したらぜひこのチェックリストでチェックしてみてください。激安のワンコイン500円です。
ポートフォリオの質が低いと、選べる企業の選択肢が減ってしまいブラック企業に入ってしまう可能性が高まります。このnoteでご自身のポートフォリオをしっかりチェックをして、少しでも質を上げて満足できる就職に繋げましょう!
このサイトでは、本当にWebデザインのスキルを磨きたいなら、未経験の方はまずはWeb制作会社に正社員で入社することを強くオススメしています。
Webの最先端に触れられるWeb制作会社に入社し、スキルをガッツリ高めてほしいです。そして、社内では、やはり派遣でもなく、アルバイトでもなく、長く在籍する可能性のある正社員にこそ成長できるお仕事を振ってくれるのです。派遣やアルバイトは、リンク張り替えやテキスト修正など成長しづらい作業をやらされがちです……。
未経験OKで正社員のWebデザイナー・フロントエンドエンジニア案件を多く保有しているのが、IT系に強い『ワークポート』と『Webist』の2つです。
※コロナもほぼ収まりつつありますが、まだワークポートもWebistですら未経験OKの求人が少ない状況です。ただ、少しでも選択肢を増やすために、また今後状況が改善されてきた時のために、ポートフォリオを制作後に登録しておきましょう。
エンジニアになるのは本当に難しいです。
だからこそ、このサイトでは、Webデザイナーになることを強くオススメしています。
でも、もし、エンジニアになれれば、月収100万円以上も可能です。実際に僕の友人も軽く年収1000万円は超えています。
ほとんどの人がエンジニアにはなれないので、50〜60万円以上はする高額なプログラミングの学校に行くのはお金をドブに捨てる可能性があります。
どうしてもエンジニアになりたい方は、無料でプログラミングを学べるProEnginner開講の学校『プログラマカレッジ』のようなスクールに行きましょう。プログラマカレッジは、学校&就職支援の一体型サービスです。
他にも、PHPに特化した無料の『無料PHPスクール』もあります。PHPはがっつりプログラミングの言語である一方で、ECサイト構築やWordPressにも使われるWeb系と親和性が高い言語なので、Web系に進みたい人には無料PHPスクールはオススメです。23日間通学でけっこうハードなカリキュラムです。
この2つの学校のどれかに通って、自分にエンジニアとしての素質があるのかチェックしてください。もし、あなたに才能があったら、最高にラッキーな人生です。無料見学をしてみて自分に合いそうな雰囲気の学校を選びましょう。20代のみ対象です。もし20代ならこのチャンスをぜひつかんでください。
「ポートフォリオを作ってみたけど不安...」「周りにレビューをしてくれる人がいない...」
そんなお悩みを解決するために、ポートフォリオのチェックリストを作りました!27,000文字以上の大ボリュームです笑。noteで販売中です。激安のワンコイン500円です。このチェックリストで改善点を見つけて、少しでもポートフォリオの質を上げて、自分が望む就職に繋げましょう!








ねこぽんさん初めまして。
26歳未経験でwebデザイナーを目指している者です。
心が折れそうになったときはいつもこちらのサイトを見て、ねこぽんさんの優しい言葉で力を頂いております。ありがとうございます。
ポートフォリオ用のサイトについて質問なのですが、リキッドレイアウトにすべきでしょうか?
最近のサイトはどのサイトもファーストビューが画面いっぱいに広がってコンテンツも横幅に応じて可変するデザインを採用しているように思うのですが、リキッドレイアウトは難しそうで自分にできるのかと不安に感じています。
また、リキッドレイアウトのサイトのデザインカンプを制作する場合、想定する最大限の横幅でデザインカンプを制作したらよいのでしょうか?
お忙しいところ申し訳ありませんが、ねこぽんさんの意見が頂けましたら幸いです。よろしくお願いします。
はるさん、はじめまして。
このサイトが少しは力になれているようで嬉しいです!
リキッドレイアウトは%指定やmax-widthなどを使ったりするので少しややこしく感じますが、
いまはスマホ時代なので、いろんな端末で快適に見られるようにするため、メディアクエリー同様に大事なテクニックかと思っています。
検証する端末(Chromeのエミュレーターでもいいですが)が多くなって、やや面倒にはなりますが。
>ポートフォリオ用のサイトについて質問なのですが、リキッドレイアウトにすべきでしょうか?
そうですね。幅に応じてコンテンツが縮小or拡大しても違和感なく見えるレイアウトが良いと思います。
「想定する最大幅」については、フルHDだと1980pxになりますが、それでは幅が大きすぎて単純にPhotoshopで作業しづらいので、、
僕は横幅1600pxくらいでいつもカンプは作っています。
はじめまして。
いつもサイト拝見させて頂き、有益になる情報ばかりでホントに感謝感謝です。
私は今webデザイナー養成スクールに通っているのですが持病があり、卒業しても学校からは何も紹介できる求人がないと言われ、途方に暮れています。
このような場合はどのようにして経験を積んでいけばいいのでしょうか?
体が辛い中一生懸命頑張ってきたのでなんとかモノにしたいです。
また、webデザイナーは後数年後にAIに取って代わるとの情報がネット上に溢れていますがねこポンさんはどのようにお考えですか?よろしくお願い致します。
翡翠さん、はじめまして。
サイトを見ていただいて嬉しいです!ありがとうございます。
なるほど、、僕自身が翡翠さんと同じ状況を経験したことがないので何をお伝えできるか難しいところですね。
先にWebデザイナーの現状と生き残る方法についてAIを交えて僕の考えをお伝えすると、
AIについては、コーディングに関しては自動化もまだ一部ですが始まっているので、コーダーとして生きるの今後はまず厳しいと思います。
またWebにそれほど詳しくない人向けに、Wixのようなドラッグ&ドロップでパーツを組み合わせてサイトが作れるツールもあり、Webデザイナーを必要とせずサイトも制作できるようになりました。
この状況の中で、Webデザイナーが生き残る方法は3つです。
・デザイナーとして一流になる
・フロントエンドエンジニアになる
・総合力で生きる
単純に見栄えのするデザインをAIで生成するのはこれから数十年で可能かと思いますが、ユーザビリティーやUXを考慮した真に人間的なデザインを制作するのは厳しいと思います。そのためデザインスキルが高ければこれから何十年も生き残れると僕は思っています。
またフロントエンドエンジニアになれれば需要は大いにあります。
僕の場合は3つめの総合力で生きてる人間です。デザインとコーディングをまんべんなく行い、さらにWebマーケティングの知識と記事執筆のようにライティングも行います。広く多くスキルと知識を持つことで、中小の事業会社では重宝される人材になれます。結局のところ、これから数十年たっても、企業はWebサイトは必要とし、しばらくはこのWeb文化は廃れないと思っています。
そこでこのような現状の中で、翡翠さんがご病気をお持ちの状況で、どう実績を積み、どう生計を立てていくかですよね。
1. 時短の会社で働きながら実績を積む
2. 自分でアフィリエイトサイトを制作し生計を立てる
3. 2以外で在宅で生計を立てる方法を実践する(ブロガー・WordPressテーマ販売・電子書籍販売)
ご病気の程度にもよりますが、どうにか働いて実績を積むのなら1の方法です。週3〜4日で信頼のおける先輩デザイナーさんがレビューをしてくれる職場に出会えれば理想です。学校から紹介が無くても、転職エージェントを使って探して見ることをオススメします。
https://webdesigner-go.com/job/agent/
それが難しい場合は、2や3のようにWebマーケティングのスキルを高めていきセルフブランディングしていくのも手です。
ブログを作り、数十万PVを達成し、そこからある程度の収入を得ることができれば、SEOやコンテンツマーケティングに関してはかなりの実績と言えます。「集客のマーケティングができて、サイトもある程度は制作できる」人材は非常に貴重です。
もし就業が難しいなら、この方法は長期的に見て理想かと思います。休養している間でも収入がある程度は自動で入ってくるからです。
他にも、ランサーズを使ったり友人から案件を紹介してもらったりして、いきなりフリーランスとして独立する方法もあります。自分で改善と成長ができる凄い人ならこれは可能ですが、一般的なレベルの未経験Webデザイナーはこれで収入を安定させたり成長していくのはほぼ無理だと思ったほうが良いです。やはりプロのデザイナーからのレビューというのが非常に重要になります。
できれば、どうにか時短の会社で実績を積み、その中でコツコツとブログを書いたりして副収入から本収入になるくらい頑張れると良いかと思います。すみません。。僕にはそれくらいしか方法が思いつきませんでした。
本日初めて拝見させて頂きました、Webデザイナーの転職を目指しているものです。現在Webデザイナーに必要なソフトを学んでいる所(HTML、CSS、Dreamweaver、Photoshopは基礎を学び終わり、Illustratorを現在勉強中)なのですが、今後jQueryやJavaScript等いくつかの種類が終わればいよいよ転職開始ということでポートフォリオを作ろうとしていますところです。
正直、ずっとWebデザイナーはポートフォリオで何を見せるものなのかがピンと来てなかったのですが、自分が採用担当なら即採用したくなるような本ページの素晴らしいポートフォリオを見て、こういうのを作るのか!と感激を受けたのと同時に、このようなポートフォリオを作れる方の意見が欲しくなりました!
お手数でなければ是非とも質問にお答え頂けると幸いです。
質問なのですが、
ポートフォリオに載せる架空のWebページを作る際、
どういう資本金の会社からどういう依頼が来てこのサイトを作り、どのような意図で作ったか、保守管理、サーバー契約はどうするのかを想定した上で作品を作れと、他サイトや通ってる所では言っているのですが、
未経験者である依頼の想定や資本金や保守管理など考えだすとちっともWebサイト作りが開始できずに困っています。
自分の作ったWebページに対して、こういう業界の企業を想定しているからこういうデザインで、こういう意図でこのヘッダーを作りましたとかそういうのはなんとかなるんですが、資本金の想定とかはさっぱり思いつきません。
未経験者枠の求人でも、ここまで想定して作らないと話にならないのでしょうか?
また自身の作ったWebサイトに対してこういうことがよく質問されるよ!などありましたら教えてほしいです…。宜しくお願いします。
なぜこのような質問したのかなのですが、
本日通ってる所で相談した際、企業説明会に行きなさい、企業面談に行きなさい。そこで自分のしてることを上手くアピールできれば、免除してもらえる可能性ある。とにかく面談に行きなさい。そこで詳しく話を聞いて感心されるような質問でつっつけば面接できる可能性がある。とばかりしか言わず、まるでポートフォリオ提出がないかのような回答しか頂けませんでした。
もちろん企業説明会や企業面談に行くことは大事だと思いますが、結局ポートフォリオなきゃ、好印象持ってもらえても選考で落とされるだろうから、まずはポートフォリオを作らなきゃと思ってた自分としてはますますよくわからなくなってしまいました。
周りの通ってる人もポートフォリオ作ってないのに、説明会や面談行く予定ばかり立ててる人ばかりでよくわからなくなってきました。
その割には、ポートフォリオに載せる自作サイトには上記のようなことを想定しなさいと言ってたり、本当にポートフォリオがどこまでのものを求められてるのかわからなくなってきたため、前述の質問を致しました。
長文失礼しました。
こーDさん
コメントをありがとうございます。記事が参考になったのなら嬉しいです^^
ポートフォリオを作る際に、資本金について考える必要はまったくありません。
もし入社するのが難しい有名どころのデザイン事務所に入りたいなら、サイトを見るユーザー側の目線に立つ事が重要です。
例えば、ペルソナ(ターゲット像)で、ターゲットの年齢や性別、嗜好、どういう目的でそのサイトに訪問するかなどです。
そこを考慮して架空のサイトをデザインして、ペルソナやデザインの意図を記述するのとかなり優れたポートフォリオになります。
ただ現実問題、多くの未経験者Webデザイナーが難関のデザイン事務所に入るわけではありません。会社側も未経験の方にものすごい高いレベルを求めてはいません。重要なのは、
「最低限のPhotoshopスキルとコーディング力があるか」
です。
そのため、架空のWebサイトのデザインをいくつか量産して、デザインの意図(なぜその配色なのか等)をワンポイントで説明できれば良いです。可能であればポートフォリオサイトも多少JSで動きをつけたりパララックスやSassなどを用いて作っておけば一応最新のコーディング手法は知っていることは伝わります。
保守管理についてはどこまでを「保守」と定義するかが曖昧ですが、「更新のしやすさ」はサイトを作る上で重要です。更新をしやすくするためにWordPressを導入するのか、もう少しソースレベルで言うと、拡張しやすいCSSの設計になっているかなどです。ただこれについても未経験のレベルでそこまで考えを巡らす必要はありません。なので保守についてもポートフォリオサイトを作る上では気にしないでください。
企業説明会については僕は一度も行ったことがないのでよくわからないのですが、おっしゃるようにまずはポートフォリオをきちんと作ることが先決だと思います。きちんと自分の今の実力を示せるものを用意してから、面接に臨むのが順当な流れかと思います。周りの方に流されず、こーDさんは淡々と自分のポートフォリオを完成させれば良いと思いますよ。
ポートフォリオに掲載するWebサイトについて聞かれる質問は、上に書いたように、どういうターゲットを想定してどういう目的でデザインとコーディングをしたかは聞かれることはあります。各サイトのデザインの意図について、きちんと説明できるようにしておけば大丈夫です。
大変ご丁寧なご回答ありがとうございました!!
ねこポンさんのおっしゃる通り、まずはポートフォリオ作りに専念致します!!
授業の終了は3月末頃なので、そこまでに一旦一通りの形になるようにポートフォリオ作りに力を入れようと思います!
現状で習っていることを使いながらポートフォリオ作成し、
今後の授業で習いますwordpressやjQuery、JavaScriptなどは習った後すぐに作成中のポートフォリオに取り込んでいこうと思います!
4月頃から説明会や企業面談に参加しながら、ポートフォリオもブラッシュアップしていき、5月には本格的に応募していこうと思います!
長文の質問に丁寧にご回答して頂きありがとうございました!本当に感謝です!
ねこポンさん初めまして。
未経験でWebデザイナーを目指しているものです。
現在職業訓練を終えて、これから就職活動をしようと思っているところです。
未経験でWebデザイナーに転職することに関して、全く未知だったのでねこポンさんのサイトの内容がとても勉強になりました。
ねこポンさんのサイトを参考にWebサイトのポートフォリオは(ある程度)作成したのですが、
転職エージェントの方から、紙媒体のポートフォリオも絶対必要であると言われ、紙媒体のただ資料をPDF化したものではなく、雑誌のようにレイアウトデザインをきっちりしたものを作れと言われてしまいました。(やはり企業側は未経験でもそこまでこだわっているかどうか見ているからなのでしょうか?)
正直、紙のレイアウトに関して全く未知なので、どのように作成すればいいのか戸惑っています。
そこで質問なのですが、
紙媒体のポートフォリオを作成する際に、架空サイトの説明内容は、『作品タイトル』『使用ソフト』『制作時間』『ターゲット』『デザインの説明』などでよろしいのでしょうか?他にも書く必要のある内容や、採用率がグッと上がるレイアウトやデザインのコツなどがあれば教えていただきたいです。
よろしくお願いします。
ゆうかさん、はじめまして!
ご返信が遅くなりました。すみません。
僕も元々は紙のポートフォリオは絶対に必要だと思っていて制作していましたが、
サポタントさんという人材派遣・紹介会社さんに取材した際には、
「紙ではなくサイトのポートフォリオが必要」と言われました。
これは転職エージェントによって、意見がまちまちですし、志望する企業によっても変わってくるかと思います。
デザインを非常に重視する会社ならやはり紙の制作物は見てみたいと思うでしょうし、
フロントエンド周りが強い企業であれば、紙ではなくむしろポートフォリオサイトを見たいと思います。
もし時間があるのなら、丁寧に紙のポートフォリオも作ってみると制作の幅も広がりますし、良い機会だと思います。
とりあえず紙のポートフォリオが必要ということですが、
おっしゃるように
『作品タイトル』『使用ソフト』『制作時間』『ターゲット』『デザインの説明』
で問題ないです。
これは僕の意見ですが、企業はあまり未経験者に対して細かくペルソナ(ターゲット設定)やデザインの説明を求めないと思っています。とにかく最低限のPhotoshopスキルとコーディングスキルがあることをアピールするのが先決です。企業にもよりますが、コーディング要員としての役割とPhotoshopの基本スキルがまずは必要です。
ただ配色の意図など最低限のことは記載はしておきましょう。
ポートフォリオそのもののデザインも大事ですが、掲載するデザインの良さがもちろん一番大事です。
この記事でも紹介しているように、架空のサイトデザインを含めて6つくらいは掲載したいところです。
可能であれば、学校の先生やオンラインサロンなどでレビューをしてもらい完成度を上げます。
ポートフォリオを雑誌のように仕上げてということですが、これはちょっと疑問です。おしゃれとかスタイリッシュとかではなく、まずはわかりやすいシンプルなレイアウトで良いと思います。あまりこだわりすぎると気をつけないと逆にダサくなるか、ポートフォリオ制作だけで時間を使いすぎてしまいます。
あとはもう面接です。そこでポートフォリオの内容を説明して、下の記事を参考にしていただいて、「あ、この人やる気ありそう!ポテンシャル高そう!」と思わせたら勝ちです。
【面接対策】Webデザイナーの面接で聞かれるリアルな質問20個とその回答例
https://webdesigner-go.com/job/typical-questions-answer/
また不明点や不安な点があればいつでもお願いします!
質問失礼致します。以前に質問させて頂きましたWebデザイナーへの転職を目指していますこーDと申します。Webデザイナーの転職を目指しているものです。
現在、授業で習っております範囲でポートフォリオに載せる作品を作成中です。とりあえず、案が固まりました2サイトを作成するための素材集め、素材作成を現在している最中です。
作成している中で疑問点が出てしまいましたので、是非ともねこポンさんの意見をお聞かせ願いたく質問させて頂きました。
自分はゲーム会社のwebデザイナーの求人やアニメやゲームのカルチャー系を多く扱っておりますweb制作会社の求人に応募しようと考えております。
そこに応募する際、当然ゲーム等カルチャー系のサイトを想定した自作webサイトを含める必要があると思い作ろうとしているのですが、その作品の登場人物となるキャラクターの素材がないことが問題として出てきます。
ゲームを想定したホームページを自作する際、キャラクターが描けないからとフリー素材を用いたとしても、フリー素材キャラクターのイラストはゲームとは塗り込みが違いすぎるので、ここにこういうゲームのキャラクターが載ることを想定してとりあえずフリー素材を仮置きしてましたということにしても、自作したwebサイトとフリー素材のキャラクターの雰囲気がぐちゃぐちゃすぎて悪評価になりそうな気がしてます。
既存のゲームの会社に許可を求めてそのゲームのホームページを作成するという手段も考えたのですが、許可がおりるとは思えないですし、すでに存在しているそのゲームのwebサイトと比較されて、あまり評価されない気がしております。
一応キャラクターのイラストは描けなくはないのですが、プロの足元には到底及ばないので自分で描くのもどうなのかな?と思っております。
そこで質問なのですが、素材がフリー素材や写真撮影で補えないようなサイトを自作する必要が出てきた際、ねこポンさんでしたら、どのようにしてサイトを作りますか?
できれば、ソーシャルゲームの公式HPを自作する想定でお答え頂きたいです。
ゲーム会社のwebデザイナーの仕事をする際web制作に必要なキャラクターや背景の素材は会社側で用意してると思うので、ゲーム会社のwebデザイナーの求人に応募する際はキャラデザや背景を描くスキルは求められないと思うのですが、その業界イメージのサイトはポートフォリオに1つは絶対載せたほうが良いと思ってます。しかし、キャラデザのスキルがないと素材の用意がどうしようもないので、ねこポンさんだったらどう対処するのかなと気になり質問致しました。
お手数お掛けして大変申し訳ございませんが、お時間ありますときにでもご回答頂ければ幸いです。
長文失礼しました。
こーDさん、こんにちは。
ご質問をありがとうございます。
ポートフォリオ制作、うまくいきそうで良かったです!
ソーシャルゲームなどゲームやエンタメ系のサイトデザインはカッコよくて憧れますよね。
この質問は今までで初めてですね笑
たしかに個人が制作したフリー素材では、なかなか高いクオリティが出しづらいかと思います。
下記のようなサイトを見つけたのですが、いかがでしょうか?
★フリーコンテンツダウンロード|星宝転生ジュエルセイバー
http://www.jewel-s.jp/download/
実際のソーシャルゲームの素材の二次利用を無償で許可しているようです。
最近のソシャゲと比べてすごく絵が美しいかというとそうでもないですが、
素材として使わせてもらう分には、十分なレベルかと思いますがどうでしょうか。
ダウンロードしてみましたが、キャラとカード背景が分離していて、加工し甲斐があります。
実際に現場でも素材をこう組み合わせて作るんだろうな〜と勉強にもなりそうです。
もしかしたら他にもこんな太っ腹なサイトがあるかもですね。
あとは僕も購入してまいましたが笑、このような素材集がAmazonで買えます。
★萌えキャラ素材集を買ってサイトを作ってみた。著作権フリー!
https://webdesigner-go.com/design/anime-sozai/
恋愛シュミュレーションゲームのサイトデザインはこの素材が使えます。
背景素材は、きまぐれアフターさん( https://k-after.at.webry.info/ )が
素晴らしいレベルのものを無料で提供してくれています。
他には、RPG系になりますが、僕は「ツクール」が好きでこんな『Web制作会社探検』なるものを作ってましたが、
https://webdesigner-go.com/game/
ツクール系だとけっこう良い素材が無料で出回っています。
↓このへんでしょうか。
http://yurudora.com/tkool/
ただほとんど「ツクール以外で使用不可」だったりするので、そのへんはご注意ください。
うーん、とりあえずは僕にはこれくらいしか思いつきませんね。
僕なら一番上の星宝転生ジュエルセイバーの素材を使って、ファーストビューをまずは作ってみます。
本物のゲームの素材ですからね。キャラを配置して背景は自分で作ってみたりと、
けっこうワクワクしながら作れると思います。
大変ご丁寧なご回答ありがとうございました(´;ω;`)ウゥゥ感動です。
自分の転職が終わりましたら、参考にするのにおすすめなサイトとして友人におすすめしようと思います!本当に最高なサイトです!質問できるところがまた良いです!
自分もまずはジュエルセイバーの素材や萌えキャラ素材集、きまぐれアフターさんの素材を用いて何パターンかのファストビューを作ってみます!複数作りましたら、今度は他ページも作成しようと思っております!
また質問して大変申し訳ございませんが、お時間あります時にご回答して頂けますと幸いです。
質問1.
自作した素材を拡大したものを何点か、自作サイトのページの次のページにまとめて載せて1~2ページ稼ぐのはあまりよくないのでしょうか?ねこポンさんのページ構成を見ると、使用したフリー素材や自作した素材を載せたページがないように思えたので・・・。
質問2.
今訓練校で習いながら作成した物(バナーなど)を載せるのってあまりよくないのでしょうか?これから自分が行うのは転職です。学校の制作物をポートフォリオに載せるのは新卒の特権のように感じているため、載せていいものか悩んでおります。専門学校とは違い職業訓練校での制作物なのでアピールになるのかも怪しいです。ですが、載せれば1~2ページは確実に稼げるので載せたい気持ちもあります。
ねこポンさん的には、訓練校での制作物を載せることに関してどうお考えでしょうか?
質問3.
自分はPhotoshopを用いた実績として1つだけアピールできるアルバイト経験があります(1つしかない上アルバイトなのが情けないですが・・・)。Photoshopを用いての着彩のバイトなのですが、版権絡みで社名と仕事名を挙げることができても、作品を載せることができないです。自分はねこポンさんと違い、残念ながらp3~p10にあたるものがこれくらいしかないです。ひたすらファーストビューを作ってページ稼ぎをするのも限界なので、少しでも別の内容があったら載せたいと考えております。社名と仕事名だけですと文字だけになってしまいますので、ぼかしをかけて載せようとも考えたのですが版権に引っかかってしまわないか心配になっております。下手な載せ方をして著作権に引っかかるような載せ方をすると、応募してる会社の信用もなくし不採用になると思います・・・。でも、なんとか載せたいです・・・。
ねこポンさんでしたら上記の状況の際、実績を記載するページをどのように作成しますでしょうか?
また長文申し訳ありません・・・。
ぜひお友達に勧めてあげてください。僕も嬉しいです^^
質問1. フリー素材と自作素材の掲載について
「自作素材」が具体的に何を指すのかわかりませんが、例えばちょっと凝ったアイコンをイラレで制作したのなら、それを拡大して掲載するのはアリです。どういう意図でこういう形のアイコンにしたのかを説明すると良いと思います。そういうアイコンが3つ4つあるなら、追加の1ページくらいはあっても自然です。
僕は素材は自作しません笑、絵とか下手なので。あとフリー素材を使う場合はクレジット記載不要のものを使用しているので、どこかに素材制作者の名前を書くとかそういうことはほぼありません。基本的には現場では「商用フリー&クレジット不要」の素材を見つけて使用します。
質問2. 訓練校で制作した作品のポートフォリオへの掲載について
これはちょっと不思議な質問でした。
考え方が逆で、未経験の方のポートフォリオの場合は、訓練校で制作したサイトデザインやバナー等を普通は掲載します。訓練校のような学校に通っていると忙しいので、単純に時間が無いからそこで制作したものばかりを掲載するのですが、もっと重要な点は、学校で制作したものは先生のレビューが入ることが一般的なので、自分ひとりで制作したものよりもはるかに質が高いはずだからです。
現場未経験の方が個人で制作した誰のフィードバックも入ってない制作物はちょっと危険です。だからこそ、このサイトでは独学よりも学校を勧めています。学校には通常はレビューしてくれる先生やアシスタントの方がいるからです。配色やジャンプ率などの異常を教えてくれます。少しでも学校にいる間に先生に診てもらってクオリティの高い制作物に仕上げていくことが大事です。
質問3. 画像やキャプチャ掲載不可の実績について
いえ、一つのアルバイトでも立派な実績です。掲載しましょう。
ぼかしをつけると怪しくなりそうなので笑、この場合自分なら文章で詳しく説明します。
どんな制作物なのか、どんな作業内容なのか、どんなスキルが身についたのか、を詳しく書けば十分な実績として認められると思いますよ。
ジュエルセイバー素材を使った制作は面白そうですね。ゲーム系の企業に行きたいなら、おっしゃるようにファーストビューに加えて、下層ページも数ページ作るとこのジャンルへの本気度が伝わりそうですね。楽しみながら頑張ってください!
ねこポンさん初めまして。WEBデザイナー・フロントエンドエンジニアを目指している就活生です。
ポートフォリオの作り方とても参考になりました。
そこで、ご質問なのですが、ポートフォリオサイトを製作する際に架空のサイトのファーストビューのみの画像を記載するだけでよろしいのでしょうか。もしくは、中身を確認できるようにリンクを記載したほうがよろしいでしょうか。また、リンク記載した場合はトップページ(ファーストビュー)以外のページの層を作成する必要はありますか。
タキヲさん、はじめまして。
ポートフォリオの記事を読んでくださり、ありがとうございます。
たしかにそのへんは記事にちゃんと書いていませんでしたね。失礼しました。
1サイトだけは、ヘッダーからフッターまできちんとサイトを一つ制作し、
ポートフォリオに掲載した方が良いです。
その上で、ファーストビューのみの架空サイトを数個作りますが、
それについてはファーストビューの画像を掲載するだけで良いです。
架空サイトのデザインについては、画像だけ掲載しコーディングは不要です。
やはり、最低でも完全な状態のサイトデザインを1サイト分は用意すべきだと思います。
トップページを完全に作り込みましょう。下層ページはいらないです。
コーディングも必要です。リンクを添えてください。
Webの勉強がんばってください^^
ねこぽんさん、お久しぶりです。
以前に質問させていただいた者ですが、再度ねこぽんさんのご意見をお伺いしたくて質問させていただきます。
現在職業訓練も終了し就職活動を行っていますが、書類選考で落とされることが続いて悩んでいます。デザイン力を向上させたいため制作会社を志望しておりますが、地方在住のため求人が少なく、ECサイトの運営や管理などを行うインハウスでの就職を考えておりますが、将来制作会社を受ける場合インハウスでの経験も実務経験として扱ってもらえるのでしょうか。ねこぽんさんの記事にもありますように、単純に未経験からインハウスで働くということにも技術力の向上などの面から悩んでいます。
また、就活でポートフォリオのメインとしているサイトも添付しておりますので、そちらもご意見やアドバイス等いただけますでしょうか。よろしくお願いいたします。
はるさん、おひさしぶりです。
インハウスに行く場合は、「その職場環境が成長できるかどうか」がとても重要になると思います。デザイン力に長けた優秀な上司や先輩から指導が受けられるかどうかです。
地方で選択肢が少ない場合は、インハウスでそのような良い職場を見つけるしかないかもですね。面接時に、露骨に「成長できる職場ですか?!」とは聞けませんが、上司や先輩がどの程度デザインやコーディングの経験があるかを聞くと良いと思います。そこでしっかりデザインやコーディングのフィードバッグをもらいながら成長できれば、十分に制作会社に移れる可能性はあります。素晴らしい実務経験になりえます。
地方のことはわかりませんが、実は僕はこの事業会社→制作会社のタイプです。事業会社というかメディア会社でしたが、上司が凄いデザイナーだったので、デザインの基礎力を付けることができました。
制作会社を含めて、多少レベルの高い会社に転職できるかどうかは、僕はポートフォリオ次第だと思っています。企業は求職者の性格以外は、ポートフォリオしか採用の判断基準が無いからです。
インハウスに移り、そこでできる限り作品を貯める。また自分でもしっかり架空サイトを作り、ポートフォリオを充実させレベルアップさせていくことが大事です。そうすれば制作会社やよりよい会社に行けます。
ポートフォリオ作品拝見しました。素晴らしいと思いましたよ!事務所の特長が伝わる構成ですし、配色も温かみがあり良いと思います。リンクなどでマイクロインタラクションもあり、コーディングの基礎もアピールできています。
気になった点は、メインビジュアルの画像が暗いので明るくしたほうがいいのと、全体的に、テキストにボールドを掛けすぎている(bodyにfont-weight:500はまずいです笑)ので、通常のウェイトに戻し、目立たせたい箇所のみfont-weightをboldにして、しっかり目立たせて緩急を付けることで、デザインにメリハリを付けたほうがいいです。例えば、「超少子高齢社会で人口減少時代の現況下、〜」は、通常のウェイトにし、letter-spacingを1.6pxくらいにして、文字の間隔に余裕を持たせてもいいと思います。
転職活動大変なこともあると思いますが、楽しく頑張りましょう!
はじめまして、WEBデザイナーへの転職を考えている者です。
他職種からの未経験で、現在スクールに通っています。
スクールでは、コーディングよりデザインが重要視されており、
コーディングに関してはドリームウィーバーで既存のテンプレートの画像差し替えや文章のサイズや色変更等の簡単なことくらいが出来る程度です。
デザインはHP制作よりもバナー制作やLP制作について学んでいる状況です。
スクールを卒業したら転職活動を行おうとかんがえているのですが、
コーディングができないと転職は難しいでしょうか?
また、LPに重点を置いていたためHPのデザインが出来ないわけではないですが、
クライアント様の求める目的を達成できるようなHPデザインに関しては理解が薄い部分があり、この場合も転職難しいでしょうか?
しのぶさん、はじめまして!
現在の状況で転職が難しいかどうかを判断する基準は、
・首都圏(主に東京)か地方なのか
・事業会社か制作会社のどちらに行きたいのか
・年齢
によります。
首都圏で事業会社であれば、どこかしらの会社が採用してくれる気はします。ただ、サイト運営のような作業もあるかもですし、事務的な作業もやらされるかもしれません。
完全なWebデザイナーではなく、そういうサイト運営もやってみたい!ということであれば、ECサイトを持つ企業などに転職する道も十分アリです。
また、スキルが乏しくても首都圏で年齢が20代前半なら、育てようということで採用してくれる素敵な会社は根気よく探せば見つかるかもしれません。
このサイトでオススメしているのは、
「シンプルなサイトならデザインとコーディングOK、WordPressで作れるよ。あ、スライドショーとかもjQueryで実装できるよ!」
自分でこのレベルまで到達してから、Web制作会社に就職する道です。
そこで2年くらい働くと、一人前とは言い切れませんが、多少自信を持ってフリーランスになることもできます。
>クライアント様の求める目的を達成できるようなHPデザインに関しては理解が薄い部分があり、この場合も転職難しいでしょうか?
というご質問をされるということは、制作会社も視野に入れているということですよね。
もちろん、現在のしのぶさんのデザイン力はわかりません。ただ、数ヶ月スクールでほぼデザインだけを学習したレベルだと、普通の人はWeb制作会社に入るのはなかなか厳しいです。コーディングの基礎ができると、企業としては嬉しいです。中小の制作会社はいつもデザインの案件のみがあるわけではなく、コーディング要員もほしいのです(コーディングは完全外注という会社もありますが)。
また、コーディングが重要な理由は、それがWebサイトのデザインと密接に関わっているからです。サイトデザインをする際に、「これはコーディングで実装できるかな」という観点がないと、とんでもデザインを作ってしまうことがあります。Webになれていない紙のデザイナーさんがサイトデザインをすると、これどうやってコーディングで実現するの!?というデザインが出来上がるケースがよくあります。なので、今のWebデザインの世界では、コーディングの基礎力は必要です。
デザインについても、LPだけではないサイトデザインもポートフォリオには用意したいところです。
しのぶさんがどのようなWebデザイナーになりたいかはわかりません。
Webデザイナーは、いろんな形があります。正解はありません。最初に戻りますが、制作会社に行かなくても事業会社で働く道もあります。
ご自身がどんなWebデザイナーになりたいかによって、もうちょっと勉強してみるのか、あるいはガンガン転職活動を進めるのか、を決めるのが良いと思いますよ!
先日、ご質問させていただきましたしのぶと申します。
丁寧なご回答をいただきありがとうございます。
プロの方のご意見は大変勉強になります!
現在の年齢は20代前半になります。
現住所は地方ですが転職に際して、できれば大阪
場合によっては東京等の都市部に出ることも考えています。
勿論将来的にはある程度のコーディングを身に付けたいとは思っていますが、
経験を積みたいと考えているので事業会社ではなく制作会社の方向で考えています。
ですが、実務でしか体験できないこともある為ブラックで家に帰れないとかでなければ
他職種からの転職となるので事業会社・制作会社問わず就職したいと思っているところです。
私のデザイン力に関しましては、
可能であればプロのデザイナーであるねこポンさんに、
どの程度のレベルなのか見ていただければと思っているのですが、
お仕事もありますので難しいでしょうか。
また、可能であればWEB上にUP等していない為
画像を送付する方法も加えておしえていただければ幸いです。
しのぶさん
参考になったようでよかったです!
まだ20代前半だったのですね。
それなら東京でWebデザイナーとして働くことも選択肢に入れると良いですね。
作品ですが、では、画像をウェブ上で見れるようにしてください。
例えばサイトデザインやバナーであれば、それをレンタルサーバーにFTPでアップロードして、そのURLをこちらのコメント欄に記載していただければ、僕の方で何らかのコメントはできると思います。
ご無沙汰しております。
以前ご質問させていただいた、しのぶと申します。
スクールが終了し、とりあえず、マークアップ言語を学習し直してポートフォリオサイトを制作したところです。
これから転職活動するか、もう少しスキルを付けてからの方が良いか迷っています。
前回ご返信いただいてから大変時間が経ってしまいましたが、
もし、可能でしたら作品を見ていただけると幸いです。
しのぶさん、こんにちは。
ポートフォリオサイト拝見しました。すごいクオリティの高さですね!各作品のデザインがホント素敵です。スクールを卒業したばかりでここまでのレベルに達している人はめったにいないと思います。下記の点だけ気になりました。
・作品(森のくまさん)のレスポンシブ対応をする
・「WEBサイト・LP」などの見出しを左に配置しているが中央揃えにする
・ポートフォリオサイトの赤い枠はブラウザ枠に沿わせる方がいいかも(今は狭く感じます)
ここまでのデザイン力があればもう独学の必要はありません。作品のレスポンシブ化をしたら、すぐに転職活動をするのをオススメします。現場が一番成長できます。
早々に添削いただきありがとうございます。
ご指摘いただいた点を修正し、転職活動を始めようと思います!
この度はありがとうございました!
こんにちは。
3年ほど大手企業のWEB更新作業を経て、現在中小企業のWEB担当をしております。
正直自社サイトの更新ばっかり飽きてしまって、WEB制作会社に転職したいと考え「ポートフォリオ 作成」と検索をしてねこポンさんにたどり着きました。
簡潔にわかりやすくまとめられており、大変助かりました。
質問です。
「ファーストビューの画像のみ掲載」とありますが
この場合例えばお知らせ一覧なんかはjQuery等を使って最初の3件のみ表示させてあとはページネーション付けて…という実装方法がありますよね。そのjQueryを実装する作業って飛ばしてしまっていいんでしょうか?(ul liタグで作成してしまっていいのかということです…)
Headerとかも、わたしはいつもphpで共通ヘッダーを作って・・ということをしているのですが、ファーストビューだけならindex.htmlに直に記述する・・・など。
上記の件、何が疑問なのかといいますと
コーディング自体は問題なくできる、しかし動的要素をjQueryで付与することができるかどうかは別になってしまうと思ったのです。ファーストビューのスライダー等もそうですね。
ファーストビューの画像だけを用意するというねこポンさんの考えはとても理にかなっていて、でもそれってデザイン面だけのアピールになってしまうんじゃないか、と。
皆さんどれくらいのレベルでWEB制作ができるかはわからないのでわたしのレベルが低すぎることによる疑問かもしれませんが。。。笑
まとまりのない変な質問で申し訳ないですが、ねこポンさんの考えを教えて頂きたいです。
うどんさん、はじめまして。
鋭い指摘をありがとうございます。
そして誤解をまねくような記事の書き方になってしまってすみません。。
「ファーストビューの画像のみ掲載」というのは、「ただデザインだけを作り、それを掲載する」という意味でした。なので、そのデザインについてはコーディングは一切しません。記事中の作品水増しの箇所で言いたいのは、デザイン力をアピールするために、Photoshopでデザインだけを複数作って載せよう!ということです。
ポートフォリオの構成には、いろんな考え方あって、ある人は
「作品数は少なくてOK。一つの作品のペルソナや制作過程を詳しく伝えよう」
と言う人もいます。
こういう考え方を持っている人は、中堅以上のレベルの高いWeb制作会社に属している人で、比較的年齢層が若いWebデザイン未経験の求職者を想定している、と個人的には思っています。論理的で分析力のある有望そうな若い子を時間をかけて育てる余裕のある会社の話です。だから、経験の浅い人に対しても制作過程を重んじる姿勢を見せてきます。
ただ現実というか、それは少数派の話です。
このサイトに訪れてくれる方は、いずれは中小のWeb制作会社に行く人が圧倒的に多く、そういう会社はとにかく即戦力を求めています。作品を1、2個載せて詳しく語られても、はっきり言って
「これじゃわからん、もっといろんなバリエーション見せてよ」
となるのです。
だからこそ、デザインのバリエーションを多く見せる必要があり、デザインだけを水増ししようと僕は言っているのでした。このサイトはフロントエンドエンジニアでもなくデザイナーでもない「Webデザイナー」という、とりあえずデザインもコーディングも両方やる職種になる方法を教えているため、デザイン力をアピールするためには、複数のデザインを見せる必要があると考えています。
もちろんコーディングもないがしろにしてはいけません。
コーディングについては、一サイトは必ずゼロからコーディングをして、そのサイトキャプチャとURLをポートフォリオに掲載する必要があります。そういった説明が記事にはありませんでしたね、、すみません。。また別の記事かnoteで書いていこうかと思っています。
その一サイトは、おっしゃるとおり、jQueryでもネイティブでもいいですが、がっつりコーディングスキルをアピールできるものが理想だと思っています。
Web制作会社に行けるよう応援しております!
ぜひ頑張ってください^^
ねこポンさん初めまして。
さわのと申します。よろしくお願い致します。
現在、webデザイナーへの転職を目指して学習をしており、ポートフォリオのことを調べるうちにねこポンさんの記事にたどり着きました!
どの記事もものすごく参考になります。
ポートフォリオの作成で一つ質問があるのですが、自作のサイトを作り、ポートフォリオに載せてweb上で提出する際にリンクを取得して公開しなければ担当の方は見れませんか?
それとも、pdfでの提出が主なのでしょうか?
もしご面倒でなければ返信頂けると幸いです。
よろしくお願い致します。
さわのさん、はじめまして。
参考にしていただいて嬉しいです!
ありがとうございます。
はい、通常はドメイン(URL)を取得して、ポートフォリオサイトを作ります。そこに作品を掲載し、転職エージェントの担当の方や転職サイトから企業へ直接応募する際に、そのURLをお送りします。
ただ、転職エージェントや企業によっては、紙あるいはPDF版を見たがる方もいます。
その場合は、紙かPDF版を制作します。作り方はこの記事に書いてある通りです。
基本的には、レンタルサーバーを借りて、ドメインを取得して、ポートフォリオサイトを制作してください。
Webデザイナーの場合は、ポートフォリオは、サイト版を作っておけば問題ないはずです。
回答になっていますでしょうか。もしなっていなければ、再度ご質問をお願いします。
ねこぽんさん
返信ありがとうございます!
いつもねこぽんさんのサイト参考にしています!
やはりドメインを取得して公開するのですね!
作品のサイト全てとポートフォリオを公開して提出してみます!
また何かわからないことがあれば質問させていただきます!
さわの
さわのさん
>作品のサイト全てとポートフォリオを公開して提出してみます!
「作品のサイト全て」のドメインを取得する必要はないですよ。1〜2サイトをしっかり作り込み、そのドメインを取得してネット上で公開すればよいです。
それ以外はファーストビューだけを作り、画面のキャプチャを掲載するだけでOKです。
例えばポートフォリオのURLが、
sawano.com
で、
作品1のURLは、
sawano.com/work01
作品2のURLは、
sawano.com/work02
でサイト上で見せれれば良いです。
あえて、作品1のために、独自ドメインを取ってもいいですが、面倒だったり、さらにドメイン1個分買うのが嫌なら、このように/work01などとして、ディレクトリを切って作品を公開します。
つまり、最低限、ポートフォリオ自体のドメイン(ここではsawano.com)だけは取得してください。
わかりづらければ、またいつでもご質問をください^^
ねこぽんさん、はじめまして!
webデザイナー職に興味があり、最近よく拝見させていただいております。
突然の異業種からの転職の悩みになり、ねこぽんさんに質問してもよいかわからないのですが、申し訳ありません。もしよろしければご回答お待ちしております。
当方27歳女性で現在webとは畑違いの業界で営業事務をしております。
現在web業界への転職活動を視野にwebデザイナーに転向するか、営業事務としてweb業界に入るか悩んでいます。
小学生時代から高校生ぐらいまでHTMLとCSSを使ってブログを作成したり、HPづくりをすることが好きでよくサーバーを借りて更新していました。(ガラケー時代です;)
大学では情報系の学部に出てSEを目指すもSEにはなれず27歳になる現在までITやwebから離れてしまいました・・・。
現職のスキルに限界を感じ、管理部門へのスキルアップでの転職を目指すもなかなか内定がいただけず
また違う能力として表現力や開発力でお仕事をするwebデザイナーに挑戦したいと思うことが増えました。
サイトを作成することが楽しかった経験があり、その時の気持ちが膨らんでwebに関わりたいと思うことが増えました。
今後の方向性として・・・
・web関連の事業会社で営業事務等でECサイト運営などを経験させてもらいスクールに通う
(wantedlyの求人をみると、興味のある求人はいくつかありました)
・現職を退職しスピード(2ヶ月ほど勉強)でスクールに通い、webの事業会社に転職する
・アルバイトや派遣で実務経験を積みながらスクールに通う
現職を続けながら、残り2ヶ月ぐらいでWordPressでポートフォリオを作って、web事業会社へ応募しようかも悩みましたが、納得のいくものができなそうなので却下します;
また、畑違いの業界で働いているのもあり知り合いのつてなどもなく、題材に困っています。趣味程度に、ブログと商品紹介ページを作ってみようかと思ったのですが、ポートフォリオに使うには弱いでしょうか…?
この年齢で安定感を保ってweb系の会社に転職するのはリスクがあるかと思い、なかなか方向性が定まりません…
ねこぽんさんのご経験の範囲で、近道となるお答えがあれば教えていただきたいです;
めめこさん、はじめまして!
小学生からですか!すごいです。
以前からコーディングやサイト制作に興味があったんですね。
僕も同じような感じで、高校時代はホームページビルダーでサイトを作って遊んでいました。
そして今、実際にWebデザイナーになっていることを考えると、子どもの頃に好きだったことは、仕事として適性があるのかなぁと思ったりします。三つ子の魂百まで、ですかね。なので、めめこさんにもぜひWebデザイナーを目指してほしいです。
めめこさんが考えている「今後の方向性」について、一つずつ触れていきますね。
・web関連の事業会社で営業事務等でECサイト運営などを経験させてもらいスクールに通う
これは良いと思います。Web系の職場なら周りにデザイナーやフロントエンドエンジニアもいるので、Webデザインについて勉強になることも多いはずです。モチベーションの維持にも繋がると思います。他業種の会社で働いていると、いつのまにかWebデザインを勉強したいという意欲が消えていく可能性がありますからね。
スクールは、オンラインスクールか土日に一般のスクールに通うことになりますが、期間は仕事をしながらですと、最短でも6ヶ月は見ておいたほうがいいです。
・現職を退職しスピード(2ヶ月ほど勉強)でスクールに通い、webの事業会社に転職する
退職しWebデザインの勉強に専念するのはベストな方法です。ただ、制作会社ではなく事業会社に転職するとはいえ、2ヶ月は短すぎます。めめこさんの今のスキルレベルはわかりませんが、最低でも3〜4ヶ月の学習期間は必要です。完全にコーディングだけに絞るなら2ヶ月でも可能です。ただそれだとWebデザイナーではなく、コーダーになります。
・アルバイトや派遣で実務経験を積みながらスクールに通う
ポートフォリオが無ければアルバイトや派遣でWebデザイナーとして雇われることはないので、これはほぼ不可能か、仮にできたとしても低賃金のブラック企業に入ることになってしまう危険性があるので注意してください。
すでにサイトをご覧になってくれているので、ご存知かもしれませんが、Webデザイナーとして一番成長する方法は、「Web制作会社に入ること」です。めめこさんのプランには、それが含まれていませんが意図したものでしょうか。27歳とまだ超若いので、本当に本気でWebデザイナーになりたい!という気持ちがあるなら、まずはWeb制作会社をぜひぜひ目指してください^^
どうしても自信がなかったり、勉強する期間が長くは作れなかったり、体力的に制作会社は厳しいという場合は、デザインのスキルが向上しやすい(フィードバックをくれる上司や先輩がいる)事業会社を目指すのが良いです。
ただ、文章を読んでいる感じでは、「事業会社内で営業事務の経験を活かしつつ、同時にコーディングなどもやっていきたい」といった風にも感じます。それは「Webデザイナー」という肩書よりは、「コーディングもできるWeb担当者」といった職種になります。ここを目指しているのなら、めめこさんの考えている方向性の1つめと2つめでOKです。
ポートフォリオの制作方法は、こちらの記事を読んでみてください。
★ポートフォリオサイトの作り方
https://webdesigner-go.com/portfolio/website/
ポートフォリオについても、めめこさんがどこを目指しているかによって、求められるレベルが変わってきます。コーディングができるWeb担当者を目指すのであれば、それこそ企業によってはポートフォリオは必要ないかもしれません。それは企業の募集要項を見て、どの程度のコーディングレベルを求めているかを見ないとなんとも言えません。
Web制作会社のWebデザイナーを目指す場合は、上の記事やこのサイトのポートフォリオ関連の記事をぜひ読んでみてください。この場合はブログと商品紹介ページでは足りないです。1サイトは完全にデザインとコーディングをし、他に3〜6つほど架空サイトのデザインが必要になります。
このサイトは、無料の求職者支援訓練を受講 → ポートフォリオを制作 → Web制作会社に入社、このステップをオススメしています。これが僕が考える「Webデザイナーになる」ための近道です。
求職者支援訓練は条件によって毎月10万円支給されますが、それでも、経済的に通学が難しい方もいるはずです。めめこさんの経済的な状況はわかりませんが、もし可能ならこのステップも選択肢の一つに加えてみてください。
たしかに退職や転職はリスクを伴います。無職期間が発生するなら貯金は多少必要です。
ただ、会社に一年以上在籍していたら、たしか自己都合の場合は失業保険が3ヶ月後には3ヶ月間受給できます。それとせっかくWebデザインに興味が出てきたのなら、気持ちが頂点のこの時にがっつり取り組んでみてほしいです。30歳を超えて、「あー…あの時ちゃんとがっつりWebデザイナー目指しておけばよかったな」となって後悔するのはもっとつらいはずです。
回答になっていますでしょうか。
ご質問の趣旨を間違って理解してしまっている点などあればご指摘ください。
めめこさんも小学生からやっているから同じだと思いますが、サイト作りってすごく楽しいですよね。僕はもはやこの仕事は趣味です笑。楽しく勉強&転職活動していきましょう!
丁寧なご返信ありがとうございますm(._.)m
web業界に関わりたいと思いつつ、業界知識もない中で、ねこポンさんのご返信をいただき業務イメージがしやすいです。ありがとうございます。
派遣や契約社員などは不可能なのですね。とするとやはり、1か2番目の選択肢ですね。
決断の肝は、営業事務を続けるか、webデザイナーを目指すかになりますね…!
web制作会社についてですが、ねこポンさんの経験されていたルート拝見させていただきました!もしwebデザイナーを目指すことにしたら制作会社に就業して経験を積みたいと思っています。
ただ、今の段階で来年春〜夏あたりまでになるべく早く転職したいという気持ちが大きく、経験を積んだ事務での転職が安定したルートなのではないか、とかなり保身的になってしまっています。
ちなみに、当方実家暮らしで、実は彼氏がいるのですが来年には同居したいという話が出ていて
将来も考えて安定した収入は必要なことを考えると、少し物怖じしてしまい…(個人的な話になりすみません)あと、ねこポンさんに超若いと言っていただいてすごく嬉しかったのですが、27歳という年齢で果たして自分がwebデザイナーなれるの…と性格もありますが、自己肯定感も低く自信がないです…
なんとか貯金があるので、自分を高めることにお金を使うことには抵抗はないのですが…。
話の間にはなるのですが、web制作会社でのお仕事の受注のイメージについてお聞きしたいのですがよろしいでしょうか…制作会社で請け負った制作やコーディングのお仕事の受注を、個人に数件ずつ割り振られるのでしょうか?数が多くなると大変そうだな…なんて思ってしまうのですが、ねこポンさんは納期にあわせて自分のペースでお仕事されていらっしゃるのでしょうか?もしよろしければ教えていただきたいです!
「コーディングができるweb担当者」という視点は、目から鱗でした!
そのようなキャリアも気になります。もともと、転職活動の目的も「専門性を身に付けたい」というところが大きいので、スクールでコーディングを学んでいることをアピールしながら営業事務にスライド転職も魅力的かもしれないです。
ポートフォリオの作成について、ありがとうございます。
かなり多数のポートフォリオが必要なのですね、、、実際に頭の中のイメージを出力することが今までないに等しいので、果たして才能が開花するかどうかも少し心配です…笑
最近興味のあるスクールがあり、体験だけでも11月中にいこうかなと思っています!
30代を迎えて、やっておけばよかった…が今すごく怖いです。笑
慎重になりすぎてしまうので、よくないなと思います。今管理部門系の資格試験まで間近で、かなりの方向転換になるかもしれないですが、自分の気持ちに正直になりたいと思います。
かなりの長文を失礼いたしました。コメントさせていただいて、少し気持ちがまとまりました^^
安定した収入や生活はもちろんすごく大事だと思います。
ただ、お金は後でも手に入りますが、20代後半のこの時間はもう二度とやってきません。(最近よく自分にも言い聞かせています笑。時間を買うことはできない…と)
もし貯金があってWebデザイナーになりたいという気持ちがあるなら、例えば期限を半年間と決めて、Webデザインの学習と転職活動に専念してみるのはいかがでしょうか。
もしそれでWebデザイナーになれなければ、また営業事務でお仕事を探すというのが良いと思います。やるだけやってみて、ダメなら元の状態に戻ればいいのではと思います。
実家暮らしで貯金があるというはすごくチャンスで、失敗するリスクがほぼ無いです。自分なら半年くらい思いっきり自分の夢を追いかけます。
Web制作会社の仕事のフローは、そういった感じで合っています。
会社で請け負った仕事を、まずディレクターがクライアントにヒアリングをし、要件をまとめてワイヤーフレームを書きサイトの設計をします。
ワイヤーフレームを元に、Webデザイナーがデザインをし、クライアントのフィードバックを受けながら仕上げていきます。デザイン確定後にコーダーあるいはフロントエンドエンジニアがコーディングでサイトを作っていきます。
Webデザイナーがデザインとコーディングの両方を担当するかどうかは、会社の規模によります。中規模以上の制作会社なら、デザイナーとコーダーに分化しています。小規模だとWebデザイナーが一人でディレクション・デザイン・コーディングをやるケースもあります。これはかなりしんどいケースです。
「自分のペース」で働けることはまったくないです笑。クライアントのサイトのリリースに合わせて動くため、短納期のプロジェクトの場合は残業が多くけっこう大変です。僕の場合も、毎日終電で帰っている時期もありましたし、一回徹夜の日もありました。
ただ、電通の自殺の件以降から、こういったプラックな勤務状況はだいぶ改善はしてきました。また、逆にサイトをリリースした後は暇な時もあって、YouTubeで猫動画ばっかり見ている日もありました笑。これは会社にもよると思います。
基本的に制作会社は大変です。なので、Web制作会社は修行の時期だと思ったほうがいいです。1〜2年ほど働いた後、事業会社に転職するケースが多いです。デザインやコーディングの基本を制作会社でがっつり学び、スキルにある程度自信を持てた状態で、自分のペースで働きやすい事業会社に移るのが、僕は理想的だと思っています。
ただ、制作会社は大変、と言いましたが、「大変だけどすごく楽しい」です。自分が好きなWebデザインを毎日できて、しかもタダでお金をもらいながら勉強できてしまうからです。そういった「楽しい」という気持ちが持てるかどうか、これがWebデザイナーを続けられるかどうかの判断基準になると思っています。
「コーディングができるweb担当者」は、例えばECサイトのアシスタントディレクターなどのイメージでした。あるいは小さな会社でのオウンドメディアの運営者です。この領域は僕は経験が無いのであまりよくわからなくアドバイスができないですし、企業によってもその役割は大きく異なっているはずで、やや転職活動の対策が立てづらい領域です。しかもSEOなどWebマーケティングの知識も必要になってきます。なので、最初からここを目指さないほうがいいと思います。しっかりWebデザイナーを目指した上で、それがダメなら、学んだコーディングとデザインの知識を活用、プラス営業事務の経験を踏まえて、こういった職種も挑戦してみる、といった感じが良いです。
こちらも長々とすみません笑
とにかく、後悔しないようにやりたいことをやる、これですよね。
僕も来年3月に週3日勤務している会社を辞めます。月収ががっつり減るわけですが、やりたいことをやる日々を最優先します。もう時間は取り戻せないので。。
またご質問があればいつでもお願いします^^
はじめまして、 なか と申します。
現在25歳未経験でwebデザイナーへの転職を目指し、勉強しております。
心が折れそうになったときはいつもこちらのサイトを拝見し、励まされています。
ポートフォリオの作成で質問があるのですが、自作のポートフォリオサイトに載せる用の作品(架空サイト)でコーディングまでした作品(2〜3個)は、架空サイトでもドメインを取り、URLを載せるべきなのでしょうか。初歩的な質問で申し訳ございません。
お忙しいところ恐れ入りますが、、ご返信頂けましたら幸いです。よろしくお願いします。
なかさん、はじめまして!
少しでも心の支えになれて嬉しいです。サイトを訪問してくださってありがとうございます。
架空のサイトを作るのは、デザイン力とコーディング力があることを証明するためだけなので、あえてそのためにドメインを取る必要は無いですよ。
ポートフォリオサイト用には、ぜひ独自ドメインを取ってほしいです。よく無料サーバー&無料ドメインで作る人がいますが、ポートフォリオサイトは自分の名刺代わりになる大事なサイトなので、ちゃんと独自ドメインを設定してほしいです。その方が好印象です。
25歳、お若いですね!可能性は無限大です。Webデザイナーの勉強、楽しみながら頑張ってください^^
ねこぽんさん、丁寧なご返信を頂きありがとうございます。
ポートフォリオサイト用は独自のドメインを設定しようと思います。
何もわかっておらず、大変お恥ずかしいのですが、「架空のサイトを作るのは、デザイン力とコーディング力があることを証明するためだけなので、あえてそのためにドメインを取る必要は無いですよ。」とアドバイス頂いた内容について、ドメインを取ってサーバに上げないと、コーディングの内容を確認して頂く事はできないと思っておりました。
多くの方はポートフォリオに載せている架空サイトはどのような形で載せていらっしゃるのでしょうか。キャプチャなどを載せていらっしゃるのでしょうか。
お忙しいところ、質問ばかり大変申し訳ございません。
ご返信頂けましたら幸いです。よろしくお願いいたします。
わからない点はどんどん質問してくださって大丈夫です^^
架空サイトの見せ方については、ポートフォリオサイト(独自ドメイン)の下層ディレクトリとして架空サイトを設置するので良いと思います。例えば、ポートフォリオサイトのURLがportfolio-necopon.comだとします。それなら、その下層ディレクトリに架空サイト(例えば、ねこポンカフェ/necopon-cafe)のファイルをアップロードすると、
portfolio-necopon.com/necopon-cafe
となりますよね。これでねこポンカフェのサイトを見せられますよね。
こんな感じで、他にねこポン美容院の架空サイトを作って載せる場合は、
portfolio-necopon.com/necopon-salon
で見せられます。ディレクトリを切る(作る)ことによって、複数の架空サイトをポートフォリオサイトのドメイン配下に設置するのです。
あるいは「マルチドメイン」と言って、一つのサーバー内に複数のサイトを同居させて、それらに別のドメインを割り当てることもできます。ドメイン代は年間で500〜2000円くらいとそんなに高くないので、自分の作品にすごく愛着があって自信もあるなら、あえて同一サーバー内に設置して、ドメインを割り当ててみるのもいいかもしれません。架空サイトなので別にそこまでしなくていいですが…。
ちなみにこのサイトと僕のポートフォリオサイト(https://sho-portfolio.com/)もマルチドメインです。同じサーバー内にファイルが入っていてドメインをそれぞれに割り当てています。
ご興味があれば、「●●(使用しているサーバー名) マルチドメイン」でググってみてください。
もちろん、デザインのみの作品の場合は、おっしゃる通り、単純にサイトのキャプチャを掲載するだけでOKです!
他の方が架空サイトをどう掲載しているのか…たしかにそれは僕もよくわかりません笑。でも上で書いたとおり下層ディレクトリに設置する方法でいいと思いますよ。僕の場合はドメイン自体が好きなのでドメイン取っちゃうと思いますけど。せっかくの作品なのでちゃんと名前を与えてあげたいです。
下層ディレクトリに設置する方法、もしくはマルチドメインを使用する方法があるのですね。
大変わかりやすく丁寧に教えていただいて、ありがとうございます。
架空サイトについては下層ディレクトリに設置しようと思います。
独学で勉強しており、周りに頼れる人がいなかったので、こんなに親切なお返事を頂き、教えて頂けて本当に感謝しております。
お忙しいところ、本当にありがとうございます。
はじめましてITOOと申します。自分は現在転職に必要なポートフォリオを作成しているのですが、載せる作品についてなのですが、HTML、CSS、javasqript等のコーディングを作り込んだ作品は一つのみで他はこちらの記事で紹介していただいたようなトップページのみでも問題ないのでしょうか。現在作っている作品は航行のサイト6ページでコーディングまで組み込むと3ヶ月もかかりそうで…他のサイトを見ると最低でもに5~10作品で15~20ページ必要なんてことも書いてあり全ての作品をコーディングすると考えた場合、どうしたって時間が足りません今年で24歳な上コロナ不況のため早めにゴールを見据えて行動するためにも
・のせる作品の数
・作品のページ数
・すべての作品にコーディングが必要か
を教えていただければと思います。
ITOOさん、はじめまして。
たしかに一つのサイトを作るだけでも調べることも多いし、時間も掛かるわで、本当にしんどいと思います。。
ご質問の具体的な回答は下記になります。
・のせる作品の数
最低限3〜6作品
・作品のページ数
3ページ以上
例:TOPページ・下層ページ2ページ
下層ページは「Aboutページ」「フォームのあるページ」など
・すべての作品にコーディングが必要か
1作品のみでOK
できれば2作品は欲しいですが、時間がないなら1つのサイトをしっかり作り込みましょう。
最短距離で就職するなら、一つのサイトをしっかりデザインしコーディングをすることです。残りの作品はトップページのみのデザインやバナーなどでOKです。
ポートフォリオの制作がんばってください^^
ねこぽんさん 作品数など詳しく教えていただきありがとうございます!これで念入りに計画を立てて制作を進めることができそうです!
はじめまして、KENZOと申します。
いつも貴重な情報を発信して頂きありがとうございます!
何度も質問されたものと類似する内容とは思いますがよろしくお願いします。
私は未経験からWebデザイナーを目指して転職活動をしている地方在住の28歳間近の男です。
今の仕事は、異業種からECの運営のアルバイトとして約1年と8ヶ月になります。
自分はなんとか未経験からデザインに関わる仕事をしたいと思い、ECショップのアルバイトをさせてもらい、運営・自社サイトの一部の更新、画像の入れ替えなどの簡単な作業や、商品の登録や商品の写真撮影などさせて頂いております。
その中で、html css Photoshop DreamWeaverは少し使えるくらいになり、仕事が終わった後もできる範囲で独学で勉強しています。
ですが、その職場には1人もwebデザイナーがいないため技術面で教えてもらう事が無く、基本ネットで調べながら作業してます。
ただ、もう1年と半年以上経つのに正直自分にスキルが身に付いてる自信が無く、転職するためのポートフォリオの制作もあまり進んでおらず、毎日求人を見ては応募したいけどまだ準備すら出来てないと焦る日々です。
そこでお聞きしたいのが、Webサイトのポートフォリオを作る上で、html cssのみでいちから作成したWebサイトでは転職は厳しいでしょうか。
一応Photoshopは使えますので画像やバナーは用意できます。他にもバナーやデザインカンプを数点作成予定ですがやはり動きのあるJavascriptなど使わなければ転職は難しいでしょうか。
また、Webポートフォリオ自体のデザインも考えが浮かばず苦戦しております。
もしよろしければ助言頂けると幸いです。
よろしくお願いします。
KENZOさん、はじめまして!
ECサイト運営に携わる中で、Webデザインの基礎スキルを身に着けてきたんですね。
>Webサイトのポートフォリオを作る上で、html cssのみでいちから作成したWebサイトでは転職は厳しいでしょうか。
HTMLとCSSのみのコーディング作品、バナー、デザインカンプ、これだけでも一応十分だとは思いますが、「一応」と言う表現を使うのは、地方か首都圏か、コロナ禍であること等によって状況は大きく変わってくるからです。できればjQueryの基礎はやっておいた方が安心です。最低限の動きは実装できるようにしておきたいところです。
JavaScriptを難しく感じているかもしれませんが、例えば求職者支援訓練でjQueryの授業はたったの2〜3日程度しかありません。つまり、その程度の期間で身につけられるほどのJavaScriptの知識があればとりあえずOKなのです。
具体的にはスライダーやタブの設置、トップへ戻るボタンの実装、スムーススクロール、スクロールに応じてコンテンツを表示する等、このレベルの実装ができればOKです。あまり難しく考えず、最初はネットでググってコピペするところから始めて中身をちゃんと理解していけば大丈夫です^^
また、現職で商品の写真撮影もされていますが、受ける企業によってそれも実績の一つになりえますよね。現在と同じくECサイト運営の会社で、だけどしっかりスキルを身につけられる現場に転職するのもアリかもしれませんね。
>Webポートフォリオ自体のデザインも考えが浮かばず苦戦しております。
★ポートフォリオHTMLテンプレート(ベーシック)
https://webdesigner-go.com/template/portfolio-02/
このサイトでポートフォリオのテンプレートを提供しています。レイアウトなど参考にしてみてください。
お仕事をしながら独学するのはなかなか大変ですよね。少しずつでもポートフォリオ制作を進めていって、良い企業に転職できるよう応援しています!どうかデザインやコーディングを楽しみながら頑張っていってください^^
KENZOです。
お返事ありがとうございます。
一度にたくさんの質問や悩みに答えていただき本当にありがとうございました。
今現在、アルバイトをしながら地元(地方)の広告会社のWebデザイナーの正社員の転職を目標に少しづつではありますが作品制作を進めている最中です。
ポートフォリオに載せる作品の一つとして架空のホームページを制作しております。
今年の春には転職したいと思い、日々試行錯誤の毎日です。
アドバイスしていただいたjQueryの基礎をまずはネットで調べつつ、自分の作品にも応用していきたいと思います。
また、ポートフォリオのテンプレートを紹介して頂きありがとうございます。
これを元にポートフォリオ本体のデザインを自分なりにカスタマイズし頑張ります。
まだまだスキルや経験が足りないものが多く、異業種からのWebデザイナーへの転職の難しさや転職の際の面接や将来など不安になりますが、約2年前に思ったWebデザイナーの仕事をやりたい!と思った気持ちは今でも強くあるのでできるとこまで頑張りたいと思います。
ねこポンさんに相談して本当に良かったです。ありがとう。
ねこポンさんこんにちは。いつも大変参考になる情報発信、ありがとうございます。
私は地方の職業訓練校を修了して現在就活中の無職なのですが、ぜひポートフォリオの添削をしていただけないかと思いコメントしました。
こちらのポートフォリオですが、
・ねこポンさんのポートフォリオのテンプレートの内容(WORKSの3カラムデザイン、各章の名称など)を参考にさせていただきましたが(ありがとうございます!)、コーディングは一から自分でやっています。レスポンシブも対応しています。
・地方の訓練校なのでHTML/CSSしか習わず、jQueryは習っていませんが、動きはつけたかったのでネットで探してハンバーガーメニューやトップに戻るボタンのコードをコピペし、実装のみを自分でやっています。
・ファーストビューデザインは、一部のみヘッダーやメイン部分のサイズをねこポンさんのテンプレートから測ってIllustratorで制作しています。(テンプレート、ありがとうございます!)
以上を踏まえて、添削をしていただけると幸いです。そして、このレベルで未経験可のWEBデザイナー求人に応募できるか/選考を突破できる可能性があるかを教えてもらいたいです(答えにくい質問かもしれませんが、ねこポンさんが採用担当だったら…という視点で見ていただけたら嬉しいです)。
また、コメント欄にポートフォリオサイトは表示しないでいただけるとありがたいです。企業に提出する目的で作っているので、名前や自己紹介の部分など個人情報が書かれている部分についてご指摘いただく場合があればその際は伏せてコメントしていただけるでしょうか。注文が多くてすみませんが、お願いいたします。
あと、以下は就活の悩みなのですが…
地方住まいで、転職を機に都市部に出たいと思っているのですが、このコロナ禍の状況で求人も減っており、とても焦っています…。西日本に住んでいるので、福岡や大阪などで就職しようと思っていたのですが、選んでる場合じゃないと思って東京の求人にも応募し始めています。ですが、このコロナの状況下で地方から応募するのは、東京の企業からしたら採用しにくいでしょうか?←またなんとも答えにくい質問ですね…すみません…。
同じレベルの求職者が東京の同じ企業に応募した際に、やはり東京近辺に住んでいる人の方が採用されやすいだろうかと思うと、とても憂鬱になります笑
最後は愚痴みたいになってしまい、すみません!
お時間のあるときにご返信いただければ嬉しいです。よろしくお願いいたします。
ぽえさん、はじめまして。
テンプレートを活用していただいたんですね^^ありがとうございます。ご自身でコーディングされたんですね!
ポートフォリオのレビューは1回のみ行っています。下記に箇条書きで書いていきますね。ポートフォリオサイトへのリンクは消しておきました。
【ファーストビュー】
・MRYSPORTFOLIO.SITEの表記のMRYS表記とRが赤色なのが謎、.SITEをつける理由が不明
・ブラウザ幅を狭くするとPORTFOLIOのタイトルが見切れる
・なぜ黒ベタの背景なのかが不明
・黒の印象が強すぎる(#000は使わない、#333などにする)
【WORKS】
・野菜取れてる?、NEUTAIN、lemond、企業の採用サイトはとても綺麗だと思いました!
・一方でコーディングをしているheurisとCOMFORTABLE CAFEがやや見劣りします。lemonedでコーディングしてみてはいかがでしょうか。
・作品は6つで十分だと思います。
・LINKをクリックしてもサイトに飛ばない
・サイトタイトルとサイト説明の間に間隔を入れてください。
【FEATURE。】
・背景のグレーを薄めるか白にする(花の色を際立たせるため)
・flowers、eventなどの見出しの影、DryFlowersの写真の影、地図の影を取るか薄くする
・1000px程度でヘッダー周りが崩れる
・バナー上の詳しくはこちらの三角形のアイコンが大きすぎる
・アクセスの「営業時間」「休」アイコンとその横のテキストの整列が揃っていない
・地図はもう少し明るい色合いか背景を白にする
・チラシは綺麗だと思いました
【DTP WORKS.】
・おおむね良いと思いますが、バナーのジャンルが服だけなのがもったいないです。エンタメ、化粧品、不動産など何でもいいですがファッション以外のバナーも見たいところです
【ABOUT.】
・横幅が長すぎて読みにくいです。幅を狭めてください。
【SKILL.】
・イラレとフォトショのアイコンを本家と似せるのならしっかり似せるか、あるいはまったくデフォルメしてオリジナルなアイコンにした方が良いような気がします
【CONTACT.】
・個人的な感想かもしれませんが、yahooのメアドはフリーメール感が強くビジネス感が薄れるため、できればgmailの方が良いような気がします
以上です。レビューは一回きりです。参考になれば幸いです。
>このレベルで未経験可のWEBデザイナー求人に応募できるか/選考を突破できる可能性があるかを教えてもらいたいです
このポートフォリオの中ではlemonedは群を抜いて綺麗なデザインだと思いました。この作品でしっかりデザインとコーディングをやってみるのが良いと思います。小粒な作品がいくつもあるよりも、しっかりとした存在感のある作品が一つでもあるだけで印象はグッと良くなります。そこを改善できれば求人にも全然応募はできますし、選考を突破する可能性は十分あると思います。
2点、ぽえさんに気をつけてほしいのは、
・完璧主義になること
・すべてのデザインに意味を持たせること
です。
人生で完璧主義になると疲れ果ててしまいますが、デザインとコーディングに関しては完璧主義になってください。具体的には、ファーストビュー内のPORTFOLIOの文字がブラウザ幅を狭めると欠けてしまう点、Feature作品の「アクセスの「営業時間」「休」アイコンとその横のテキストの整列が揃っていない」などです。細かい部分でミスがあると詰めが甘いと思われてしまうので気をつけてください。
もう一点は「すべてのデザインに意味を持たせること」です。サイトタイトルのRを赤色にしている点やファーストビューの黒ベタの理由が不明でした。
>このコロナの状況下で地方から応募するのは、東京の企業からしたら採用しにくいでしょうか?
うーん、これはなんとも言えないですね笑。内定したら東京に来る意思がちゃんとあって、しっかりスキルもあり人柄も良さそうならそれほど有利不利は無いような気はします。この点もやはりポートフォリオ次第ですかね。。
仮に不利だとしても、どうしてもWebデザイナーになりたいのならコロナ禍においては大阪や東京を含めてあらゆる場所や方法を試すことにはなるとは思います。
コロナになってからなかなかしんどい状況になってしまいましたが、Webデザインを楽しむ気持ちを忘れずにがんばっていきたいですね!またご質問などあればコメントをください。
ねこポンさん、こんにちは。
ポートフォリオのレビューをしていただき、ありがとうございます!
Rだけ赤になっているのは、ドメインを取得するときにportfolioをportforioとスペルミスしてしまったので、間違えた部分を赤文字にしてそのままサイトタイトルにしたという経緯があるのですが、パッと見て伝わらなかったら意味ないですよね…。黒ベタなのは色をあまり使わずにサイト制作をしようと思いモノクロにしたのですが、デザインせずに逃げてるかな?と後から自分で改めて思いました。もう少し工夫してみようと思います。
ブラウザ幅を縮めるとデザインが崩れる問題に関しては本当に何回も調べてみたのですが、なかなか解決できませんでした。ファーストビューの部分ですが、親要素のmax-widthが100%だったらそれに合わせて文字の大きさ(これを%指定ではないですよね?)もブラウザ幅に合わせて変化するのではないかと思いましたが、上手くいかなかったです。どうすればブラウザ幅を変えても同じ表示になるでしょうか?レビューは一回のみをおっしゃっていましたが、もしよろしければこの点だけ教えていただきたいです。
就活に関してもお答えいただきありがとうございます。
何社か受けているのですが全く内定がもらえず、依然として厳しい状況だなあと感じています。最終面接までいった会社もあり、あとは意思確認のみかと思いきや落とされたりもしました。笑
転職エージェントを利用しているのですが、まずWEB業界に入ってみることも提案されました。
その際の職種となるとWEBディレクターになるのですが、ねこポンさんの周りでディレクターからデザイナーに転身した方はいらっしゃいますか?エージェントの方はそういう例もありますと言っていたので、早く就職したいという焦りもあり、とりあえずWEB業界に入ってしまうのも手だろうかと思い始めました。もちろんそれは最終手段として、まずはWEBデザイナーの求人を、雇用形態も幅広く見て探していこうとは思っているのですが。
長くなってしまいましたが、お時間ある時に返信いただければ嬉しいです。
ぽえさん、こんにちは。
>黒ベタなのは色をあまり使わずにサイト制作をしようと思いモノクロにしたのですが、デザインせずに逃げてるかな?と後から自分で改めて思いました。もう少し工夫してみようと思います。
lemonedなどはとっても綺麗な配色なので、ファーストビューも黒ベタではなくてもっと爽やかで明るい色合いが良いと思いますよ^^
>どうすればブラウザ幅を変えても同じ表示になるでしょうか?
今はfont-size:19rem;と固定値なのでブラウザ幅を狭めても文字の大きさは変化しません。ブラウザ幅を縮小した際に文字の大きさも同時に小さくしたい場合はvwという単位を使います。vwはviewport widthの略です。詳しくは
https://coliss.com/articles/build-websites/operation/css/css-viewport-units.html
で勉強してみてください。
なので、例えば、このようにfont-sizeを12vwにしてください。ブラウザ幅に合わせて文字の大きさが変化するはずです。
#top-container h1 {
display: inline-block;
font-size: 12vw;
font-style: italic;
margin: 0 40px;
}
他の方法では、vwを使わずに単純にメディアクエリで例えば1400px以下の際はfont-sizeを小さくするなどして対応します。
ちなみにfont-sizeの単位に%を使っても親要素に対しての相対値にはなりません。font-size:100%として場合は、font-sizeはブラウザのデフォルトの設定の16pxとなります。今回はhtmlタグにfont-size:62.5%を指定しているので、100%の場合は10pxになる計算です。なので今回はvwを使うか、メディアクエリで対応してください。
>ねこポンさんの周りでディレクターからデザイナーに転身した方はいらっしゃいますか?
いないですね。。Webデザイナーからディレクターになる例は山ほど見てきましたが、、。でもどうしてもWebデザイナーに内定できないようだったら、転職エージェントが言うようにまずはディレクターとしてでもいいからWeb業界に入るのがいいとは思います。ディレクターでも多少HTMLやPhotoshoopが触れる環境もあるかもしれません。
>何社か受けているのですが全く内定がもらえず、依然として厳しい状況だなあと感じています。最終面接までいった会社もあり、あとは意思確認のみかと思いきや落とされたりもしました。笑
最終面接で落ちるのはしんどいですね。。。ディレクターも視野に入れて、広く網をかけていくのが良いかもしれませんね。
ねこポンさん、ご返信ありがとうございます。
vwの解説ありがとうございます!colissさんのサイトも分かりやすかったです。
コードを書き換えたら上手く行きました!
やはり、ディレクターからデザイナーはあまり例がないみたいですね…。
コロナ禍での就活は厳しいですが頑張ろうと思います。
質問が多かったにもかかわらず丁寧に答えていただきありがとうございました!
ねこぽんさん、先日メールをさせていただいたtakiと申します。返信ありがとうございました。
ポートフォリオのURLを送りますので、一回だけみていただけるということでしたので、アドバイスをお願いします。いたらないところが多いと思いますが、よろしくお願いします、
自分の悩んでいることは、未経験で年齢がいっているのはもちろん、デザインスキルもそこまでないため、書類審査ではじかれてしまい、面接までたどりつけないということです。
書類審査が通り、面接までいけるためのアドバイスなどいただけると幸いです。また、年齢がいっている人はどのような会社だと採用されやすいでしょうか?制作会社などはハードルが高いでしょうか?
takiさん、こんにちは。
こちらにコメントをありがとうございます。まだ引越しでバタバタしていますので、ポートフォリオのレビューは来週中にしますね。先にご質問の方だけ答えておきますね。
>書類審査が通り、面接までいけるためのアドバイスなどいただけると幸いです。
面接まで行けるかどうかの8割の要因は「ポートフォリオの質」だと思います。あとの2割は履歴書と人柄と年齢でしょうか。
企業はやはりポートフォリオでしか、求職者のコーディング力とデザイン力を知るすべは無いと思います。しっかりとしたポートフォリオを作れれば面接にまでこぎつけられるはずです。
ポートフォリオのレビューを後ほどして最低限直したほうがいいところを箇条書きでお伝えします。それを直してもらって少しは書類審査の通過率が上がればいいのですが。。
あとは、履歴書などに記入する自己PRの書き方については下記の記事で詳しく解説しているので合わせて読んでみてください。
★未経験Webデザイナーの最強の自己PR文の書き方【例文あり】
https://webdesigner-go.com/job/pr/
>年齢がいっている人はどのような会社だと採用されやすいでしょうか?制作会社などはハードルが高いでしょうか?
これは回答が難しいですね笑。単純に、制作会社は20代や30代前半の若い人が多いので、30代半ばを超えてくると採用されづらくなると思います。残業は減りつつあるとはいえ、体力勝負な現場でもあるので、あまりに年齢が高いと体力的にもついていくのがしんどいかもしれません。ただもちろん30代だってスキルとやる気と愛嬌でカバーできるはずなので、Web制作会社も挑戦してほしいです。
あとは、少し年齢層が高めな事業会社だと採用されやすいかもしれません。事業会社の場合はなんとか上司や先輩が丁寧にデザインやコーディングのレビューをしてくれる現場を選びたいところです。
takiさん
ポートフォリオのレビューをお送りします。あくまで一個人の感想とレビューとして参考にしてください。
全体的な印象としては、どこかポップで爽やかな味わいがあり、独自の世界観をお持ちで素敵だと思いました。
一方でおそらく人によってはオリジナルなイラストと色の多用で「個性が強すぎる」と受け取る人もいるかもしれません。顔写真を掲載しないのであれば自己紹介文に趣味などを記載しもう少し充実し、人柄が伝わると良いと思います。
また、一見してどこで作品が見れるのかわかりません。トップページに数作品はサムネイルを掲載するようにしてほしいです。
【全体】
・現在1280pxの固定幅を解除してください。途中で背景色が切れていると違和感があります。
・トップへ戻るがYTなのが謎です。上向きの矢印などにしてわかりやすくしてください。
・サイトタイトルタグが「yotakizawa」ではわかりづらいです。「YO TAKIZAWA ポートフォリオ」などとしてください。
・faviconを反映してください。
【メインビジュアル】
・○△▽のドロップシャドウが太く濃いため違和感があります。消すか色味を調整してください
・○△▽の大きさが同じため変化がなくつまらない印象です。大きさに強弱をつけたほうがデザインに変化が生まれ面白くなります。
・右側を斜めで切っている理由が謎でした。全体を青の単色にした方が無難かと思います。
【ABOUT】
・名前と住所が何度も明滅する必要は無いです。登場時のみで良いです。
・自己紹介文の行間が広すぎます。狭めてください。
・背景の三角と四角の位置によって文字がやや読みにくいです。少し移動します。
・背景の三角と四角の大きさに強弱をつけた方がいいと思いました。
【SKILLS】
・見出しのアニメーションは登場時一回だけで良いです。
・「Photoshop/」を「Photoshop /」と半角スペースを入れたほうが読みやすくなります
・三角定規とコンパスの存在が謎です。不要なものは取りましょう。
【WORK】
・見出しの下のコーヒーショップ風のロゴ?の存在が謎です。
・男性がPCを触っているイラストの上下左右余白が狭いです。
・男性がPCを触っているイラストの存在がやや謎です。ご自身で描いたイラストなら素敵なので作品としてちゃんと紹介した方が良いです。
・全体的にフラットデザインなのに、ボタンだけ立体的なのは違和感があります。フラットにしましょう。
・WORK内ですぐに作品が見れず下のボタンを幼いと各作品が見れないのが面倒です。数作品はトップページでサムネイルだけでも見れるようにしてください。
・各作品のリンクがPDFなのは違和感があります。ちゃんとページを作って掲載した方が良いです。
・PDFの背景の色は白かグレーあるいは黒にした方がいいです。作品を掲載する際は背景を無彩色にしないと見づらいです。
【COFFEE-STAND】
・少なくともこのサイトなど1サイトはコーディングをしてください。
・見出し「架空のカフェサイトの制作」はピンク色ではなくて黒で良いです。
・見出しの順番は上から「架空のカフェサイトの制作(少し文字小さめ)」「BLUECAT COFFEE STAND(文字大きめ)」の方が自然かと思います。
・Welcome to coffeestandのセクションの「日常にスペシャルコーヒーを」などの上下左右余白が狭いです。
・ACCCESSSではなく、ACCESSです。
・ACCESSセクションの枠線が太すぎます。枠線は不要です。
【BANNER DESIGN】
・全体的には綺麗だと思いました。
・バナー画像が荒いのはNGです。
・見出し「BANNER DESIGN」と「バナーデザイン」が中央寄せになっていません。
【MORE WORKS】
・「デザイン練習のため、架空サイトの〜」の改行を「の」で改行してください。
・「マーケテイング」になっています。
・三作品すべてがテンプレート利用はまずいです。1作品だけにしてください。他にも作る場合は完全オリジナルで作りましょう。
【CONTACT】
・メールの下の画像が謎です。取りましょう。
・車の動きが早すぎて個人的にはややわずらわしいです。速度を落としたほうが良いです。
・車が浮いています。フッターと接着させた方が自然かと思います。
以上です。コロナ禍でなかなか大変な時代ですが、楽しみながらがんばっていきましょう!
ねこぽんさん、質問への回答とポートフォリオの丁寧なレビューありがとうございます!
自分では気づかなかったことをたくさん指摘していただいて、とても勉強になります。
ねこぽんさんにアドバイスしていただいたことを参考に、ポートフォリオがよりよくなるように修正していこう思います。
お忙しい中、時間を使っての丁寧なレビュー、大変感謝しています。
これからも、このサイトの記事は参考にさせていただきます。ありがとうございました!
ねこポンさん、初めまして。
Webデザイナーを目指して勉強中のminoと申します。
昨年、こちらのブログがきっかけで求職者支援訓練の存在を知ってSEの仕事を辞めました。
今は訓練が5ヶ月目に入り、少しずつ就職活動を始めたところです。
迷ったことがあっても、ねこポンさんのブログを探せば答えが書いてあったので、何度も見返して助けられてきました。
訓練校の同じクラスにもねこポンさんのファンがいて、それがきっかけで仲良くなれました(笑)
たくさんの人の支えになっていて本当にすごいです。ありがとうございます。
ご相談なのですが、これから転職活動を本格的に開始するか、もう少しスキルを付けてからの方が良いか迷っています。
希望しているのは都内のWeb制作会社です。コロナ禍の状況で、早く動くに越したことはないのでしょうが、求人数も多くないので慎重になっています。。
お忙しいところ恐縮ですが、ポートフォリオを見ていただけないでしょうか。
お時間ある時に返信いただければ嬉しいです。
minoさん、はじめまして!
このサイトがきっかけで求職者支援訓練に通っているんですね!嬉しいです。また記事が少しでもお力になっているようで本当に良かったです。
>訓練校の同じクラスにもねこポンさんのファンがいて、それがきっかけで仲良くなれました(笑)
なんと!たま〜にそういう声をいただきびっくりします笑
>ご相談なのですが、これから転職活動を本格的に開始するか、もう少しスキルを付けてからの方が良いか迷っています。
もし明らかに何かのスキルが不足していると感じるのなら、まずはそれを勉強した方が良いとは思います。例えば、サイトのデザインを作る以前にPhotoshopの操作にまだ自信が無いのなら、まずはPhotoshopをしっかり復習した方が良いですよね。
でも、もし、ある程度いろんなことができるようになっているのなら、就職活動は早く始めた方がいいです。というのは、今はコロナ禍でなかなか採用が決まらないケースが多いからです。早く始めないと、いざ就職しよう!と思ってもそこからまた採用されるまでに数ヶ月経ってしまう可能性もありえます。コロナは正直いつまで続くかなんとも言えず、転職市場に及ぼすマイナスの影響は長期化する想定でいた方がいいと思います。
もちろんスキル的に足りない部分を補うために、転職活動と同時にWebデザインの学習も並行してやった方がいいです。
転職活動をしつつ良い企業に出会えれば応募してみて、その間にも学習を続けます。
>お忙しいところ恐縮ですが、ポートフォリオを見ていただけないでしょうか。
りょうかいしました。レビューは1回のみ無料で対応しています。今週中にこちらのコメント欄にてレビューしますね。
ねこポンさん
お忙しい中、お返事をくださりありがとうございます。
アドバイスをいただき、やはり就職活動を本格的に始める決意ができました。
スキルはまだ不安な面もありますが…
学習も並行して、少しでもできることを増やせるように頑張ります。
ポートフォリオのレビューもしていただけるとのこと、とても嬉しいです。
よろしくお願いいたします。
minoさん、ポートフォリオのレビューをしました。あくまで一個人の感想とレビューとして参考にしてください。
【全体】
・全体的には優しげでふんわりした雰囲気が出ていて良いと思いましたが、テンプレートそのままのフォントや画像が多いです。できればしっかりと「自分のポートフォリオ」になるようにフォントや画像、レイアウトをもう少し変更してください。
・SSL化してください(http→https)
・グローバルナビ(スクロール時)とフッターの背景色のグレーが視認性が悪くやや違和感があります。背景色は白かメインカラーの#edbcabが自然だと思いました
【メインビジュアル】
・みのむしかわいいです。
・みのむしかわいいのですが、みのむし自体の枠線が無いパターンも見たいと思いました
・PortfollioではなくPortfolioです。「l」 が一つ多いです
・メインビジュアル部分とグローバルナビの間隔が広いのが気になりました。このままでも良いような気もしますが、グローバルナビはメインビジュアルのすぐ下に配置した方が自然な気がします
【feature】
・全体的に良いと思いました。見出しとサブタイトルがテンプレそのままなのでできればフォントなどを変えた方がいいです。
【featureの作品】
・全体的にデザインかわいくて素敵です。
・ブラウザ幅が1120pxくらいになると左右の隙間が無くなってしまいます(お知らせとフッター)。隙間(余白)を作ってください。SPも同様です。
・メインビジュアルは綺麗な角丸にした方が良いと思いました。
・【バナー】「12月限定」の文字の1と2と月の間隔を狭めてください
・【バナー】送料無料の文字が四角の中で少し上にあるので少し位置を下げてください
・【バナー】背景色の赤が少し彩度が強い。もう少しおとなしめの彩度してください
・【バナー】星の大きさにもう少し強弱があった方がデザインに変化が生まれます
・【バナー】「シュトーレンのお取り寄せ」のフォントをもう少しこだわってみてください
・【バナー】写真が暗いです。明るくしてください。彩度も少し上げてください
・見出し「お知らせ」の左右の線はもう少し短めの方が良いと思います。またこの線も角丸の方が良いと思いました
・お知らせの各リンクはマウスオーバーしたら下線が消えるかopacityを下げるなど変化をつけてユーザーフレンドリーにしてください
・「各種SNSの公式アカウントでも最新情報をお届けしています。」の下に間隔を開けてください
・今月の新商品の各商品はもしクリックできないのだとしたら、マウスオーバー時のアクションはいらないかもです。ページ遷移できると勘違いさせる可能性があります
・今月の新商品のSPではパンの写真が大きすぎる気がします。やや小さめに調整してください
・もっと見るボタンの横幅はクリックしやすいようにもう少し狭くして、高さをもう少し出してください
・フッターのロゴと「JR明石駅〜」の上に余白を作ってください
・© SOU1995, All Rights Reserved.の上下に余白を作ってください
【works】
・作品数が少なく見えます。バナーなども追加してみてはいかがでしょうか
・テンプレートそのまま感があります。TMCとゆたか保育園はもっとデザインを変更しましょう
【Sunday Flower】
・全体的に綺麗で素敵だと思いました
・SP対応してください。しない場合はPC版のみと明記した方が良いです
・Faviconをつけてください
・グローバルナビを画像に重ねるのもアリですが、やはり見づらいので重ねず素直に上に配置するのが良いと思いました
・ロゴのSundayとFlowerの行間を少し開けてください
・見出し「About」「News」はboldにするなら、letter-spacing: 0.1em;くらいを設定し、文字間を開けた方が上質な感じが出るような気がします
・Newsの各リンクはマウスオーバーしたら下線が消えるかopacityを下げるなど変化をつけてユーザーフレンドリーにしてください
・各SNSアイコンとテキストの間をもう少し狭めてください
・フッターのSNSアイコンをもう少し小さくしてください
・フッターの住所などのテキストはもう少し小さく文字間も開けてください(font-size: 13px;letter-spacing: .03em;)くらい。
・フッターの上下paddingの余白をもう少し作ってください
【TMC】
・テンプレそのまま感があるのでもっと変えてください
・右を斜めで切っているのが謎です
・Tokyo Marketing Companyの行間をもっと開けてください
【ゆたか保育園】
・アイコンや画像などは素敵なのですが、レイアウトがテンプレそのまま感があるのでもっと変えてください
【about】
・人柄が伝わって良いと思いました
・「円滑に勧める」→「円滑に進める」
【skill】
・アイコンや星の色がテンプレそのままなので変えてください
以上です。
ポートフォリオのレビューは1回きりですが、またお悩みや質問などあれば、いつでもコメントをください。コロナでなかなか大変なことも多いですが、デザインとコーディングを楽しみながらがんばっていきましょう!
ねこポンさん、お忙しい中レビューありがとうございます。
すごく細かいところまで見ていただけて感動しています。。!
なんとなく気に入らないけどどこを直せばいいのか分からなかったところも、言語化されていて感激です。
全くの素人が、プロの方に指摘までしていただける機会はそうそう無いと思いますので、本当に嬉しいです。
アドバイスいただいた点を参考に、もっといいポートフォリオになるように修正を加えます。
もし就職が決まった時は、勝手ながらまたご報告させてください。
本当にありがとうございました!
ねこぽんさんはじめまして!
いつもサイトの情報すごく勉強になって感謝しています。わたしは未経験でwebデザイナーを目指しており、現在「WEBデザインを勉強するための完全ガイド」を参考に勉強を進めています。
そこでポートフォリオ作成に関して質問があります。サイトを作る際、架空のサイトで使用する画像は、サイトにあるように無料写真サイトのものを使用して大丈夫ですか?1から自分で画像を用意するパターンもあるのでしょうか?
mocoさん、はじめまして!
記事を参考にしてくださってありがとうございます!嬉しいです。
>サイトを作る際、架空のサイトで使用する画像は、サイトにあるように無料写真サイトのものを使用して大丈夫ですか?
はい、無料写真サイトの画像をダウンロードして利用します。「Unsplash」や「Pexels」、日本の素材サイトだと「写真AC」などを活用します。下記の記事で素材サイトをまとめています。
★プロのWebデザイナーが使う商用OKのフリー素材サイト
https://webdesigner-go.com/proskill/free-stock-photos/
>1から自分で画像を用意するパターンもあるのでしょうか?
もちろんそれが理想です。実際の現場ではカメラマンを連れて行って撮影します。
ポートフォリオでも自分で撮影した写真が使えれば理想ですが、なかなかそうもいかないと思うので、、素材サイトの写真を使うことになります。アイコン等も、もしイラレで自分で作れたら高評価ですね。
ポートフォリオ制作、楽しみながらがんばってください^^
ねこぽんさん、お忙しい中返信ありがとうございます。
ポートフォリオ制作を始めるにあたり、使用する素材で悩んでいたのでスッキリしました!
わざわざ商用OKのフリー素材サイトURLまで教えていただきありがとうございます。ご参考にさせていただきます!
ねこポンさん、こんにちは。
以前ポートフォリオのレビューをしていただいたminoです。
先日、Webマーケティング会社にフロントエンドエンジニアとして内定をいただき、
3月末から働くことになりましたのでご報告に来ました!
前職のSEの経験もあって、デザイナーではなくエンジニアとしての採用となりましたが、
このご時世に正社員としてWeb業界に入れて本当に安心しています。
アパレルのブランドサイトやECの制作の他、コンサルなども行っている会社で、
自分の仕事が認められればデザイン以外にも、撮影の同行やブランドの立ち上げから関わることもできるそうです。
まさに自分のやりたかった分野の仕事で、生まれて初めて働くことに対してわくわくしています。
前の仕事を辞める前から、こちらのサイトには何度も背中を押してもらいました。
たくさん悩みましたが、勇気を出して行動してよかったです。
こう思えているのもひとえにねこポンさんのおかげです。
本当にありがとうございました。。!
これからもこちらのサイトは参考にさせていただきます!
これからのご活躍も応援しております!^^
minoさん、内定おめでとうございます!!ポートフォリオはいい感じに仕上がってましたね。みの虫や作品の雰囲気が優しげで、優しそうな人柄も伝わったんじゃないでしょうか。
なんだか面白そうな会社ですね〜。いろんなことが経験できそうですよね。しかもフロントエンドエンジニア、かっこいいです!
仕事や会社に対してワクワクできるって本当に最高だと思います。素敵な仲間にも出会えるといいですよね。
このご時世で新しい仕事に挑戦するのはホントに勇気のいることだと思います。結果を出せたことは自信になりますね。
少しでも力になれて嬉しいです。このサイトをやっていて良かったなぁ…と思えます^^
またぜひ何かあればコメントをください。新しい世界でのご活躍を応援しています〜!
失礼します。相談に乗って欲しくてコメントしました。
現在18歳で無職、webデザインを独学で勉強中です。
現在バイトがコロナの影響で長期休暇になってしまい、あまり余った時間で勉強をしており、HTML ・CSSを一通り頭に入れて模写コーディングをしている最中なのですが、いち早くポートフォリオを作り案件(ランサーズ)を取りたいです。それに至って、
・WordPressかjQueryのどちらを先に勉強するべきか
・その前にXDやイラレの勉強をするべきか
・案件を受ける際の注意
・そんなに急がないほうがいいのか
をお聞きしたいです。思ったことを率直に書いて欲しいです。
管理人様のポートフォリオを見て勝手に最終目標とさせていただいてます。完成度高すぎます。
最後に管理人様は猫が好きなようですが、好きな品種などはありますでしょうか。僕はメイクーンが好みです。いつか飼いたいと思ってます。
くるアケさん、はじめまして。
猫大好きです。僕は普通のキジトラ模様の雑種とかアメショが好きです。メインクーンは大きめの猫でかわいいですよね。
ランサーズで案件を取るにあたって、コーダーなのか?デザイナーとしてなのか?それによって学習内容は変わってきます。
コーダーなら、
・HTML
・CSS
・jQueryの基礎
・WordPress
・Photoshopの基本操作
・Illustratorの基本操作
・XDの基本操作
このスキルがあればOKです。
WordPressかjQueryのどちらを先に勉強すべきかはどちらでもいいですが、jQuery→WordPressの順でいいと思います。
デザイナーなら、
・Photoshopの基本操作
・Illustratorの基本操作
・XDの基本操作
・HTML
・CSS
・jQueryの基礎
とりあえずこれらのみでいいと思います。
なので、どちらにしてもイラレとXDの基本操作は覚えておきましょう。順番はどうでもいいです。最終的に習得しているなら自分が好きな順番で勉強すればOKです。
>案件を受ける際の注意
・絶対に納期を守る(納期を守らなかったら一生その人には仕事はお願いしないです)
・拡張性の高いコーディングをする。(くるアケさんの後でそのサイトをコーディングする人が困らないようなHTML/CSSの書き方をする。「CSS設計」でググってみてください)
>そんなに急がないほうがいいのか
これはなんとも言えませんね笑。
ただ、急ぎすぎてスキルが未熟なままで、しょぼいデザインやコーディングをお客さんに提出していたらお客さんが可哀想です。お客さんはデザインの素人なので、それが良いデザインか悪いデザインか見抜けないんですよね。だからあまりにスキルが未熟な状態で案件を請け負うと自分じゃなくてお客さんが悲惨なことになります。なので、このサイトでは「まずは就職して現場で腕を磨く」ことをオススメしています。とはいえ、時代的にすぐに案件を取りたい人たちも多くなってきたので、コーディング&WordPressなら小規模のサイトの案件を取っていったら良いのでは?と考えています。
僕のポートフォリオはまったく謙遜じゃなくて、Webデザイナーの世界では「中の下」くらいのレベルです。レベル低いです。ひとりでWebデザイナーとして仕事をするのなら、あのレベルか、あの少し下のレベルまでは行ったほうが良いです。
Webデザインの勉強、楽しみながらがんばってください^^
ありがとうございます。また困ったことあったら聞こうと思います。励みになります。
はじめまして。
私は現在高校一年生で、webデザインに興味を持っています。私の通う高校は総合学科で、プログラミングの授業が2年生から履修できるため、プログラミングを学ぶ予定です。illustratorやPhotoshopは授業で学べるのですがプログラミングとどちらかしか選べないためそれらは独学で学ぼうと思います。
私の家は裕福ではないため学費はあまりかけられません。webデザインに関する専門学校などに行った方がいいのでしょうか?私は絵やデザインが好きなのでデザインを中心とした(?)webデザイナーになりたいです。活躍するには高度な技術が求められると思うし高校ではwebデザインを深く学べることはないのではと思っています。就職するには専門学校に行っておいた方がいい、というようであれば行きたいと思います。助言いただけると幸いです。
ここからは余談なのですがwebデザイナーに向いている人の記事を読みました。ほとんど当てはまっていたのでwebデザイナーへの興味がさらに湧いてきました。webデザインのことについてもっと深く知りたいと思います。長くなってしまい申し訳ないです。よろしければお返事よろしくお願いいたします。
さめさん、はじめまして!
Webデザイナーの適性の記事を読んでくださってありがとうございます。
僕は30代半ばで専門学校にも行ったこともないので、残念ながら正確なアドバイスはできませんが、一緒に考えてみましょう。
まず、社会人が通うWebデザインスクールで学ぶデザインの内容はPhotoshopやIllustratorの使い方ばかりです。デザイン力を上げる授業はほとんど行われません。ポートフォリオを作る際に、先生が少しアドバイスをくれるくらいです。
じゃあ一方で、専門学校がどの程度デザインをしっかり教えてくれるかどうか、そこが焦点だと思います。ご自身で気になっている専門学校を詳しく調べたり、可能なら体験授業を受けてみて、例えば自分が作ったデザインについてレビューしてくれる授業があったり、デザイン理論を勉強できる授業があるのなら、その専門学校に行く価値はあると思います。
でも、もしソフトの使い方くらいしか教えてくれなくて、デザイン力を上げられる感じではないなら、その専門学校に行く価値はあまりありません。
現在は、Udemy( https://www.udemy.com/ )などPhotoshopなどのソフトを学べる素晴らしい激安動画講座があります。しょっちゅう1500円程度で講座を買える激安セールをやっています。
また、N予備校のWebデザインコース( https://www.nnn.ed.nico/pages/webdesign/ )も激安で月1100円払うだけで、充実したWebデザイン講座が受講できちゃいます。
これらUdemy&N予備校と、専門学校の授業内容と比較してみて、どちらを受講すべきかを検討してみるのをオススメします。案外N予備校だけで十分かもしれませんよね。でもまだお若いので本気でしっかり勉強したいのなら、専門学校で時間を掛けて勉強するのがいいのかもしれません。切磋琢磨できる仲間との出会いも刺激になりそうですしね!ご自身でしっかり比較検討してみてください。
デザインやコーディングの勉強、楽しんでがんばってください^^
はじめまして!りりりりと申します。
突然で恐縮なのですがご質問したいことがございます!
お手隙の際に目を通していただけたら幸いです。
私はデザイン事務所で働いています。担当はWEBデザイナーで、務めて3年目となります。
年齢は26ですのでそろそろ転職したいと考えております。
どういった会社が希望かというと、具体的に決まっていて、任天堂のWEBデザイナー職を目指したいと思っています。
今一番悩んでいるのがポートフォリオをどう作成するか悩んでいます。
といいますのは、任天堂が作っているイメージをこちらが使用して作品を作っていいのかという点です。
例えば、任天堂公式ホームページのredesignをポートフォリオ作品に入れたいと考えた場合、サイトに載っている各ゲームコンテンツのイメージを拝借する必要があると思います。
それは、著作権的に避けた方が良いのでしょうか。それとも企業提出用のためのデザインなので許されるのでしょうか。
紙ではなく、独自ドメインを取得してWEBポートフォリオとして提出しようとしています。その観点から見ても大丈夫なのか知りたいです。
長文になり失礼しました。
もし、知っていることがあれば教えていただきたいです。
宜しくお願い致します。
りりりりさん、はじめまして。
おお、任天堂ですか!それは入りたいですね!
>今一番悩んでいるのがポートフォリオをどう作成するか悩んでいます。
>といいますのは、任天堂が作っているイメージをこちらが使用して作品を作っていいのかという点です。
そうですね、、基本的にはNGだと思います。仮に任天堂ではなくても著作権的にアウトなのですが、特に任天堂は著作権に厳しい印象です。マリカーの訴訟もありましたもんね。
どうにか素材サイトでゲーム向け素材を見つけて、それで作ってみるのがベストな気はします。例えば、「ジュエルセイバー」という過去に存在したソーシャルゲームの素材がフリー素材になっているので、ここの素材を活用してゲーム系サイトを作れます。けっこうクオリティが高いです。
参考:「星宝転生ジュエルセイバー」のコンテンツが二次利用フリーになっていた
https://jewel-s.jp/
また、最近は無料写真サイトのUnsplashで「3D Renders」のカテゴリができました。決して数は多くないですが、3Dの素材が使えます。
参考:「Unsplash「3D Renders」カテゴリ
https://unsplash.com/t/3d-renders
有料にはなりますが、PIXTAでも「SF」などと検索すると3Dのキャラクターの画像が見つかります。
https://pixta.jp/tags/SF
あとはご存知だと思いますが、元任天堂のデザイナーが作った無料のドット絵サイトもあります。
参考:「DOTTOWN」
https://dotown.maeda-design-room.net/
最初はそんな感じで、無料、有料含めて様々な素材を組み合わせて、オリジナルのゲーム紹介サイトが作れれば評価されるのではと思います。面接が進むうちに公式で任天堂の素材を使ってサイトを作る機会が与えられるといいですよね!ただ、そういうことでもなければ、基本的には任天堂の素材利用はNGだというのが個人的見解です。それは紙でも独自ドメインでも変わりません。
ポートフォリオ作り、がんばってください!応援しています^^また何かあればコメントをください。
回答ありがとうございます!
親身になって考えていただいてとてもありがたいです。
やはり、素材を拝借するのはなかなか厳しいですよね。フリーの素材を組み合わせてちゃんと編集できるという面をプラスでアピールできるように頑張ってみます!
参考リンク、本当にありがとうございます!とても助かりました!
また困ったことありましたら質問させてください!リンク活用します。
初めましてネコぽんさん。
スイートチリと申します。
「最強のポートフォリオの簡単な作り方」の記事を読んでこのような方法があるのね!と衝撃を受けました。私もポートフォリオ作成で悩んでいた時期がありこちらの記事をブログで紹介させてもらえたらと思いご連絡いたしました。合わせてネコぽんさんのテンプレートを使って作ったファーストビューも記事に載せたいと思っています。
どうぞよろしくお願い致します。
「びぎなび」
スイートチリさん、はじめまして!
記事が参考になったのなら嬉しいです。
ブログを運営されてるんですね〜。
ぜひぜひ掲載してやってください^^
テンプレートの紹介も大歓迎です。
ねこポンさんはじめまして。
ぷりんと申します。
webデザイナーへの転職を考えていたころねこポンさんの記事に辿り着き、目指すきっかけになったものです。
働くことに対して共感することが多く、いつも励みをいただいています!
今回はWEBデザイナーとして転職するに向けて不安が出てきたため、相談させていただきたく、コメントさせていただきました。
わたしは今26歳で証券事務として働いているのですが、決まり事が多くミスが許されない環境に向いてないと思い、将来的に在宅でもできるwebデザイナーを目指して、働きながら勉強しています。元々大学生の頃は、芸術学科でデジタル・アナログでの作品づくりを行い、中学生の頃はブログ運営などをして楽しかった思い出があったため、パソコン+見た目に関して扱える仕事を考えたときに、webデザイナーという仕事へ辿り着きました。
WEBスクールにて最低限のHTML、CSS、JavaScript等の勉強を終えたので、現在はポートフォリオの制作をはじめようとしているのですが、今更になって、web制作会社で完全なWEBデザイナーを目指すのか、インハウスでWEBサイト編集兼事務になるのか…と、転職先に迷っています。
将来、ねこポンさんのように週4くらいで働きたいと思って、WEBデザイナーを目指し出した部分もあります。見た目を考えるデザインも好きですが、文章を考えることやイラストをアナログで描くことも好きです。30代でも大学生の頃行っていたアナログの作品作りを趣味で行いたいと思い、本職が週3〜4で大丈夫であるWEBデザイナーなら好きなジャンルと近いですし、趣味も仕事も無理なく続けられるのではと思ったのですが。。
とりあえず次は正社員でweb系の職種に就きたいという目標は決まっているのですが、
本当に、WEB制作会社のWEBデザイナーになり、終電近くになって体調を崩してもバリバリデザインを楽しめるのか。WEBデザイナーになって生活が疎かになってしまわないのか。。
それとも、未経験のため転職先の幅を増やすためにWEB兼事務という転職先も候補としてありなのか。
これらに関してどう思いますでしょうか。
人一倍、ストレス環境や人付き合いに敏感な自分は就活や仕事選びに苦戦してきており、転職を繰り返してきました。また普段の生活や休みの日に重きを置いているため、次の転職で最後の仕事のジャンルとして決めたいので慎重になっています。。
ちなみに、転職活動は関東地方で行うため、東京か神奈川県での転職を考えています。
長くなってしまいすいません。。
アドバイスいただけたら嬉しいです!
ぷりんさん、はじめまして!
学生時代や子どもの頃からブログ運営や作品作りをしていたのは強いですね!デザインやコーディングへのモチベーションも続きやすいだろうし、適性もあるのだろうなぁと思います。ぜひWebデザイナーを目指してほしいと思います。
Web制作会社かインハウスか?という選択肢ですが、僕が同じ状況なら迷わずWeb制作会社を選びます。26歳でまだ若くこれからまだまだ学ぶ時間が確保できるので、まずはしっかりとスキルが身につく道を選びます。
また、Web制作会社→インハウスのステップは普通ですが、インハウス→Web制作会社のステップは難しいです。一度インハウスに入ったら、やっぱり制作会社に入っておけばよかったかな…と後悔の念に駆られる可能性があります。
Web制作会社はおっしゃる通りやや大変です。。。ただ、せいぜい2年程度働けばいいです。修行期間と捉えて、最初に茨の道を進み、しっかりスキルを身に着けた方が結局は後々ラクになります。大変ですが、でもデザインやコーディングにのみ集中できて充実した期間になるはずです。僕も振り返ってみると、制作会社時代は人生において大事な時期だったなぁと思っています。
最終的に週3〜4程度で業務委託で働きたい場合は、ある程度のスキルレベルは求められるので、その点でも一度Web制作会社に入ってがっつりスキルをつける経験をした方がいいとは思います。
もちろん、体力的に厳しかったり、コロナ禍で転職活動が難航し、制作会社に入れないかもしれません。その時は教育体制がしっかりした事業会社を選びたいですね。また、どうしてもWebサイト編集・運営などの業務に携わりたいのであれば、最初からその道を進んだ方がいいとは思います。
でも問題は、ご自身でその道を決めるのが難しいということかもしれませんね笑。ぷりんさんは僕とやや似てるかもしれません。僕も高校生の頃にホームページビルダーを使ってサイトを作ったりしていました。個人でいろいろ作品を作るのが好きな人間です。なので、Web制作会社で他社のサイトを制作することに正直あまり興味を持てませんでした…。だから今は自分でこうやって自分のアイデアのブログを作ったりしているんですよね。ただ、自分で何か作品を作るにも、ある程度のデザイン力とコーディング力が必要なんですよね。だから、僕はあえてWeb制作会社に入りました。自分のアイデアを自分で実現するスキルを身につけるためにです。それによって、なんだかんだいろいろ作れるようになってよかったなぁと思います。サイトやブログだけじゃなく、LINEスタンプや漫画だったり、そういう制作にも役立っています。
東京か神奈川だったら、地方よりははるかに転職活動はうまく行きやすいと思います。
あくまで僕の意見なので参考程度に聞き流してください^^ぷりんさん自身の心に従うのが一番だと思います。どんな選択であれ正解です。もし間違えたと途中で思っても、まだ若いのでまた選択をし直せばいいです。
またお悩みや進捗などあればいつでもコメントをください。
わ〜、あたたかく励みになるご返信ありがとうございます!!😭
就活で失敗続きだったので臆病になってしまっていたと思います。。ねこポンさんに背中を押された気分です。
そうですよね。わたしも自分のすきなものを作りたいという思いがあるため、やはり技術を得るための手段としてできるだけデザインとコーディングを勉強できるところを目指したいと思います!
30代では子育てと両立もしたいし、趣味もしたいので、ワークライフバランスを考えるとやはり週3〜4が理想だなあとも思います。
しかし、まだ他にも不安なこともありまして、web系の業界について追加で質問よろしいでしょうか😥
web系のイメージはスピード感、ギラギラしていて行動的、お洒落、のイメージなのですが、私の性格とは正反対です。
仲良い人の前でははしゃぎますが、目立ちたくないタイプです笑
パリピが苦手です…語弊があればすいません…
もし入社できたとしてもにぎやかな空気感がしんどくなったり、馴染めなくて自分が浮いてしまうのではという心配があります。
ねこポンさんはWEB系に転職したとき、どのような雰囲気の会社でしたか?
落ち着いた雰囲気の職場もあるのでしょうか。
度々すいません。
お返事お待ちしております!
ぷりんさん、こんにちは!
少しでも参考になったのならよかったです^^
いやパリピは僕も嫌いです笑。僕のいたノーマルな中堅よりやや下くらいの普通の制作会社だと、思いっきり地味でしたね。先輩デザイナーさんも寡黙な方だし、コーダーさんも地味でしたね。ディレクターさんも物静かでした。はっきり言ってみんな陰キャですね。でも一人ひとりなんか面白くて魅力的でした。元バンドマン(でも静か)だったり、ZINE(自分で作る雑誌)を作ってる方がいたり、アイドルオタク?のエンジニアもいたし、あとLGBTQの方もいて、話しやすいんだけど個性はすごく強かったですね。それがすごく居心地が良かったです笑。
仕事中もめちゃめちゃ静かですね。黙々とみんな作業してます。会話すると目立っちゃうくらいです。
たぶんその陽キャでパリピなイメージは、ある程度レベルの高いWeb制作会社に当てはまるような気がします。あとはLPとかバリバリ作ってる広告系とかはちょっとチャラいイメージはありますね。自分たちで黙々とサイトを作らず外注メインのディレクター集団のような制作会社の人たちもクライアントとの交渉に長けてたりするのでコミュ力高くて陽キャなイメージはあります。
なので、普通の地味なWeb制作会社は基本静かだと思いますよ。だって静かじゃないとサイトのデザインとコーディングに集中できませんから笑。
ご返信ありがとうございます☺️
あ、そうだったんですね!
ねこポンさんもパリピが苦手と聞いて
安心しました!笑
わたしもそのような、静かなweb制作会社へ行きたいです!レベル高くなくていいです!笑
そこで、また質問です💧
今作成しているポートフォリオはLPを2〜3つ、バナーを複数載せようと考えているのですが、
チャラくない地味なweb制作会社へ行きたいとすれば、LPだけでなくサイトなども載せた方がよいでしょうか?
現在学習しているオンラインスクールのwebデザイナーの講師は、ポートフォリオにはLPとバナーを載せるとよいとおっしゃっているのですが…
何度もすいません…
お返事お待ちしています。
ぷりんさん、こんにちは!
パリピは苦手ですw声が大きい人も苦手です。苦手がいっぱいあります…。
>チャラくない地味なweb制作会社へ行きたいとすれば、LPだけでなくサイトなども載せた方がよいでしょうか?
これは行きたいWeb制作会社によって変わってくるのですが、LPをメインに作っている制作会社だったらそれでいいと思いますが、たいていは普通のサイトを作っていることが多いと思うので、LPだけだと足りないです。「サイト」も作って掲載した方がいいです。
何のためにポートフォリオに「サイト」を掲載するかというと、コーディングもちゃんとできることを伝えるためです。LPはLPにもよりますが、画像を張り合わせただけでほとんどコーディングスキルを必要としないものが多いです。「自分はコーディングをしない!デザインだけやるんだ!」という強い表明をしたいのなら、LPだけを掲載すればいいですが、普通にコーディングもしてデザインもする会社に行きたいのなら、ちゃんと「サイト」も掲載すべきですね。
未経験から採用されるには、コーディングスキルで入社するのがセオリーだと思っています。コーディングだったらなんとかかろうじて即戦力になりえるから、基礎的なコーディングスキルをアピールできれば採用されやすいのです。デザインは数年掛けて即戦力になりうるスキルなので、未経験の状態でデザインだけをアピールして採用されることはほぼ無いと思います。コーディングスキルで入社して、徐々にデザインもやらせてもらう流れが一般的かと思います。そのためにもポートフォリオには「自分でデザインしてコーディングした下層ページを最低でも2ページは持つサイト」の掲載が必要です。
・サイトを2つ
・LPを1つ
・バナーを3つくらい
なので、これくらい掲載できるといいですね!
お返事ありがとうございます!
なるほど、LPだけだとやはりコーディング要素が少ないんですね!
私はデザインだけでなくコーディングも同じくらいしたいので、
サイトも作成したいと思います^ – ^
今後もねこポンさんのサイトを利用させていただきます。
丁寧に答えていただきとても助かりました。
ありがとうございました!
こんにちは、お久しぶりです。
去年コメントさせていただきました、ぷりんです。
あれから勉強を続け、本サイトのテンプレートを使用させていただき、
ポートフォリオを作成しました。
テンプレート、すごく使いやすくてありがたく思っています^^
そこで、もしよろしければURLを掲載しましたので、
ポートフォリオについてフィードバックをいただきたいです。
感想や気になる点、どんなことでもいいです。
プロフィールの文章や内容などこれでいいのか不安が拭えなくて・・・
また、ポートフォリオに関しての質問です。
ポートフォリオのSKILLのところで、調べながら(またはコピペ)しながら設計できたものは、
できると書いていいのでしょうか。例えばJQueryのアニメーションです。
JQueryのアニメーションの式をなんとなくでしか理解していません。。
コピペというのはデザインを丸々コピペしたままではなく、
式の構成を理解するために、コピペしてから自分なりにアレンジしたりしたのですが、、
完全に覚えておくべきでしょうか。
ぷりんさん、おひさしぶりです!
ポートフォリオのテンプレートを使っていただいて嬉しいです。
・ポートフォリオのSKILLのところで、調べながら(またはコピペ)しながら設計できたものは、できると書いていいのでしょうか。
一応「できる」と書いても大丈夫ですよ。ただ、「できる」だけではどの程度できるのかが伝わらないため、具体的に例えば「複雑な処理についてはゼロからは書けませんが、スライダーやタブなどの定番のパーツについては調べながら実装することは可能です。」などと補足説明は併記しておくのが良いです。スライダー・タブ・スムーススクロールなどよく見かけるjQueryの実装については、おっしゃる通り、完全にコードを理解しておく方が良いです。コピペをしても良いのですが、どういう処理をしているのかは完全に理解はしておきましょう。
残念ながらレビューは新宿事務所で有料でしているため、他の方のためにも多くはここでレビューはできません。特別に無料で7点ほどだけ絞ってお伝えします。
・メインビジュアルの写真の明るさが少し暗いです
・メインビジュアルの高さが100%でなくても良いと思いました。どうしてもこだわりがある写真なら良いですが、そこまでアピールする必要はないように感じます
・サイトの背景色のグレーが濃すぎるため少し薄いほうが作品が目立ちます
・各作品の中でも「森の幼稚園」「やまの動物病院」は質が高い方だと感じました
・スキルはイラレとFigma(あるいもXD)もあると良いと思いました
・下層ページに遷移した際にヘッダーが無くTOPに戻れず不便に感じました(スクロールしたら表示される)
・証券事務や図書館スタッフ時代にどう「強み」を活かして働いたのかをもっともっと具体的に多く書いた方が良いです。採用側にアピールになります。
おおむね悪くないと思いますよ!改善してみてどんどん転職活動楽しみながらがんばっていきましょ〜
ご返信ありがとうございます。
一人で悩み続けていたので大変助かりました!
それと、あまり深く考えず聞いてしまいすいません、、
それなのに修正点を教えていただき本当感謝です。
早速、note購入させていただきました!
いただいたコメントと合わせて参考にブラッシュアップしていきたいと思います。
ぷりんさん、note購入していただいてありがとうございます!!
定番のダメ出しがめいっぱい詰まっているのですごく参考になるはずです。
少しでもぷりんさんのポートフォリオが良くなれば嬉しいです^^
応援しています!
ねこポンさん
お久しぶりです!ぷりんです。
あれから転職活動を続けて、最近
WEB事業会社から内定をいただき、就職することができました!
今回はねこポンさんにそのお礼を言いたく、コメントさせていただきました^^
仕事は、自社ECサイトのフロントエンドエンジニア担当です。
今は簡単なことをしていますがゆくゆくはコーディング(HTML、CSS、Javascript)、ABテストなどの担当になるそうで、デザイン勉強会もあったり、リモートワーク、電話対応もほぼなしで自由な環境なところも自分に合っていてホッとしています。
雇用形態はバイトですが、成長できそうな環境で、正社員も目指せるそうなので前向きに頑張っていきたいと思います!
最初は正社員でWEB制作会社でのWEBデザイナーを目指していましたが、うまくいかず自分の中でも何か腑に落ちず、将来自分のなりたい姿を考え直し、面接もたくさん受け続けた結果、今の形に落ち着きました。
転職活動中一人で悩んでいる時、こちらのサイトやコメントでの親切な対応が大変ありがたく、ねこポンさんには本当に感謝しています。これからもささやかに応援しています。
ありがとうございました!
ぷりんさん、おひさしぶりです。
就職おめでとうございます!!
ECサイトのフロントエンドですか〜、モノを売るためのサイトの戦略も学べて楽しそうですね。
仕事内容も面白そうですが、リモートワークと電話対応が無いのが地味に嬉しいポイントですね笑
ご自身の性格や働き方に合いそうな職場と出会えて本当に良かったです!
いろいろ悩まれて、でもそのおかげで新しい道が始まりますね。
また何かあればいつでもコメントをください。
楽しんで働いていきましょう。応援しています^^
コメント失礼します。
今年30歳を迎える田舎在住のかけと申します。
昨年、両親の介護をきっかけに退職して現在オンラインの職業訓練※Webデザイナー科にて、知識を習得しています。卒業後、WEBデザイナーとして再就職したいと考えていますが、住居を置いている近辺に求人がありません。そのため、以下の2点が候補上がるのですが、実現可能なのか、実現するためにはどんなことを具体的に取り組むといいのかご教授いただけると助かります。
※両親の病院関係付き添いがあるため、都市部に移住などは難しいです。
1.フルリモートの求人に応募して内定をいただく
※未経験からフルリモートの内定をもらえるのか不安です。
2.フリーランスとして適職を判断して、確実に実績を積んでいく
わかりにくい文章かもしれませんが、何かアドバイスをいただけると幸いです。
かけさん、はじめまして。
周辺に求人がなく、また移住ができないケースだと、たしかにその2つのパターンを考えることになると思います。
1.フルリモートの求人に応募して内定をいただく
僕の周りにこういった人がいないので、明確に「実現できます!」と断言はできませんが、今も首都圏の会社はある程度はフルリモートの会社もあると思うので、ポートフォリオの質次第では可能かもしれません。制作会社にしても事業会社にしても、やはり「できる人材」が欲しいです。それをアピールできる唯一のものがポートフォリオです。フルリモートでも戦力になりうると判断されれば採用される可能性はあるように思います。未経験にしても今後伸びしろが十分に感じられるポートフォリオなら可能性があるようには思います。またその上でご自身の介護の状況も伝えて理解を求めるのも良いですね。単純に「フルリモートで働きたい」というよりきちんと状況や理由を説明することで企業側の理解が得られるように思います。
2.フリーランスとして適職を判断して、確実に実績を積んでいく
これもアリはアリですね。1と同様ですがやはりポートフォリオ次第です。学習段階である程度高い実践に耐えうるスキルを身に着けて作品を用意できればランサーズやクラウドワークス、ココナラなどのクラウドソーシングサイトでお客さんを見つけて仕事が見つかる可能性は十分にあります。
ただこのサイトではまずは企業に就職することをオススメしているように、いきなりフリーランスになると多くの人は上司や先輩のデザインレビューなどを受けないまま未熟なスキルのままになりがちです。そのへんは覚悟を持って取り組むしかありません。
どちらの方向性にしても、何度も言っているようにポートフォリオ次第ですね。
また、「実現可能かどうか?」という観点ではなく「どうにか実現する」という、自身で道を切り開いていく気持ちでやっていく必要はあります。どうしてもWebデザイナーになりたいのならそういった覚悟が必要です。
またWebデザイナーに特別こだわりがないのであれば、
・Webディレクター
・Webマーケター
・SNSマーケター
・ECサイト運営者
など他にも様々な選択肢が出てきます。
介護の状況もありフルリモートが優先度が高いと思うので、フルリモートができる現場はどこなのか?という観点で様々なWeb系の職種を検討してみるのもアリかもしれませんね。SNSマーケターの現場なら例えばInstagramの投稿画像をデザインする作業もありえます。それも楽しそうですよね。
なかなか大変な状況かもしれませんが、どうにか少しでも前に進めるといいですね!応援しています。