【無料】求職者支援訓練でWebデザインを学ぶ
僕は、6ヶ月間の求職者支援訓練を経て、Webデザイナーになりました。Webデザインを学校で学ぶ方法は、職業訓練・求職者支援訓練(ハロートレーニング)・一般のWebデザインスクールの3つがありますが、求職者支援訓練がベストだと思っています。
ここでは、求職者支援訓練の概要とメリット、学校選びのポイント、僕の体験談をお伝えします。
求職者支援訓練は無料です。僕は最高にお得な学校だと思っています。ぜひ最大限に活用しましょう!
目次
求職者支援訓練のWebデザイン関連学科
求職者支援訓練の概要
求職者支援訓練は、主に雇用保険を受給できない方が対象です。「本人収入8万円以下」「世帯全体の金融資産が300万円以下」などの条件を満たすと月額10万円の給付金をもらいながら通学ができます。最高です…。最近はハロートレーニングと名称が変わりました。
地域にもよりますが、学べる訓練のジャンルは豊富で、Webデザイン、プログラミング、ネイリスト、パソコン初歩、医療事務、セラピストなど多岐にわたります。公式サイトはこちらです。

開講前になると、ハローワークに求職者支援訓練のこんなチラシが並べられます。こちらが新宿のハローワークで手に入れたWebデザイン関連学科のチラシです。7校ほど見つけました。求職者支援訓練(ハロートレーニング)の検索サイトでも調べられます(検索しづらいので直接ハローワークでチラシをもらった方が良いです)。
「Webクリエイター(昼間部)科」「基礎から学ぶWebデザイナー・Webディレクター養成科」「ゲーム・キャラクター・Webデザイナー養成(夜)科」「HTML・PHPから始めるWEBアプリ・WEBシステム開発(午後)科」などがあります。ゲームとキャラクターのデザインを学べる学科も興味深いですね。
東京だと『アジャストアカデミー』や『フェリカ』というスクールが有名です。
通学期間と授業時間
通学期間は学校にもよりますが、約6ヶ月が多いです。
授業時間は、昼と夜に分かれています。昼の部は9:00~14:20、夜の部は16:00~20:50などで、学校によって、昼の部は9:20から始まったりと異なるので、チラシをチェックしてみてください。
求職者支援訓練でWebデザインを学ぶメリット
6ヶ月の充実したカリキュラム
求職者支援訓練がベストだと思う理由はまさにこれです。Webデザイナーとして働くために、基礎スキルとして、「Photoshop」「Illustrator」「HTML/CSS」「jQuery」「WordPress」があると良いです。「WordPress」は現場によっては使わない場合もありますが、世界のサイトの約3分の1はWordPressによって作られていると言われるほど需要のある仕組みです。特に今後フリーランスとして活動する場合は、稼ぎやすいいスキルとなるので、学校時代に基礎は習得しておきたいところです。
職業訓練の場合は通学期間が3ヶ月と短く、人によっては各スキルの理解度が浅くなってしまうことと、「WordPress」がカリキュラムに含まれていないことが多いです。一方、求職者支援訓練は6ヶ月でたっぷりと勉強する時間があり、WordPressもカリキュラムに含まれていることが多いので、十分にスキルを蓄えられる点がおすすめしている理由です。
受講料が無料
有料のWebスクールで同じカリキュラムを受講しようと思ったら、50万近くはかかりますが、求職者支援訓練なら無料です。テキスト代(約10000~15000円)のみかかります。
求職者支援訓練のデメリット
一見良いことづくめの求職者支援訓練ですが、「無料」であるがゆえのデメリットもあります。
モチベーションが低い生徒が多い可能性がある
無料なので、やはり有料の一般のスクールに比べると、勉強に対するモチベーションが低い生徒が多いです。給付金欲しさや「Webデザイナーになれればいいや」くらいの感覚で通っている生徒もいます。周りに流される可能性があります。自分でしっかりと強いモチベーションを維持して勉強をやり抜く覚悟が必要です。
もちろんタイミングによってはやる気のある生徒にも出会えるはずです!
講師の質が低い可能性もある
僕の通っていた求職者支援訓練は素晴らしい講師でしたが、講師の質にムラがあるのは確かです。いまいちな講師にあたってしまう可能性もあります。
でも、有料のスクールが講師の質が高いかというとそうとも言えません。僕が通っていた有料の某有名スクールの講師はキレる最低な人間でした。
良い講師に出会えるかどうかはガチャの要素がありますね…。
結局は自分次第!
周りの生徒たちがやる気がなくても、講師の質が悪くても、結局は勉強をやり抜くのは自分です。求職者支援訓練は無料なので、「カリキュラムと学べる場所があるだけでもラッキー。独学に比べたらマシ!」くらいの気持ちで、強い気持ちを持ってやり抜きましょう。
Webデザイン関連学科の選び方 チェックポイント5つ
ハローワークで、Webデザイン関連学科のチラシをできるだけ多くゲットして、見比べてましょう。一見、Webデザイン系の学科に見えても、デザインよりもプログラミングの方が授業時間数が多かったりと、学校によってカリキュラムが異なるので注意してください。
1. カリキュラムにWordPressは入っている?

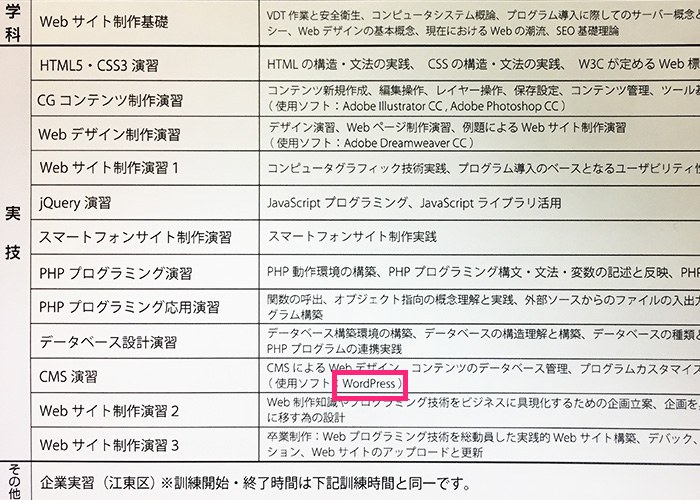
標準的なWebデザイナーを目指したいなら、まずは「カリキュラムにWordPressは入っているか」をチェックしてください。チラシの「訓練内容」に授業内容が詳しく書かれています。
WordPressとは、サイトやブログを構築するシステムのことです。HTML/CSSとわずかなPHPのスキルで扱えます。WordPressは必ず現場で求められるスキルではないのですが、フリーランスのWebデザイナーにはほぼ必須と言っていいスキルです。世界のWebサイトの約3分の1がWordPerssで構築されているからです。WordPressでのサイト制作依頼がすごく多いのです。わりと簡単にサイトが構築できるわりに、高単価(僕のケースだと2週間程度の作業で30〜40万円以上)で受注できるので、ぜひ学校時代に習得しておきましょう。
2. 授業のデザインとプログラミングの比重は?
次に、「デザインとプログラミングの比重はどうか」をチェックします。Webシステム開発科のような名前の学校だと、PhotoshopやIllustratorの授業は無く、HTML/CSS・JavaScript・PHPなど、いわゆるフロントエンドエンジニア(「HTMLコーダー」の進化版の職種)を目指す方が対象の学校になります。JavaScriptやPHPは、できない人はまったくできるようにはなりません…。賛否両論あると思いますが、アルゴリズムを考えるセンスが必要になる世界なので、よほどプログラミングに自信がある場合以外は、おすすめはしません。
カリキュラムに、最低限、HTML/CSS・Photoshop・Illustrator・jQuery(Javascript)・Wordpressが入っていることをチェックしましょう。
3. 取得できる資格もチェックしてみよう
チラシの裏面に、取得できる資格が記載されていることが多いです。Webデザイン関連学科では、僕も受けた「Webクリエイター能力認定試験エキスパート」を任意受験できる学校がおすすめです。この資格があれば、Photoshopとコーディングの基本スキルがあることをアピールできます。エキスパートという名前が存在感がありますw。
試験はできれば受けましょう。受かるか落ちるかは極論どうでもよくて、試験のために勉強してスキルが向上することが試験を受ける第一の目的です。
といっても、授業をちゃんと受けていればわりと簡単に取れる資格です。
4. 自分がやりたいことは入ってる?
これはあまり重要ではないですが、自分がやりたいことがカリキュラムに入っているかどうかをチェックしてみましょう。
学校によっては、カリキュラムの中に「Web動画実習」「写真撮影実習」「Web解析論」「コピーライティング」など、他の学校にはない授業を設けていたりします。Web動画の編集がしてみたい!などの興味があれば、受講してみるのもいいかもしれません。Webディレクター養成も含む学校の場合は、プロモーションやSEOも授業に入ってくる場合があります。
ただ、その分、HTML/CSSやjQueryの授業時間数が少なくなっているかもしれません。そのへんは訓練内容の「訓練時間」を他校のチラシと見比べてチェックしてください。
5. 昼の部は起きれる?
最後に、学校にちゃんと通えるかという問題ですw。昼間部は学校によっては、9時からです。学校が家から少し遠くなると、朝が苦手な人にとっては、けっこうきついかもしれません(…僕だけでしょうか?)。特に失業中は不安もあって寝付きが悪かったりすることもあると思います。自分の生活リズムに合うように、昼の部がつらかったら、夜の16時からの学校を選択するのもありだと思います。
僕の求職者支援訓練の体験談
僕は東京の立川にある求職者支援訓練に通いました。Webクリエイター科というWebデザインが学べる学校です。今はその学校は無くなってしまいました。。
授業時間は、朝9時20分~16時までです。授業は週に3~4日です。6ヶ月の期間でしたが、5ヶ月目に就職が決まり、その時点で卒業しました。
どんな先生?
先生は当時弱冠26歳でしたが、現場経験も豊富な男性のWebデザイナーでした。授業もすごくわかりやすく、Webクリエイター能力認定試験の直前には授業後に補講も開いてくれて優しい先生でした。
わからない箇所があったらすぐ聞ける?
先生に加えて、アシスタントの女性が一人いました。先生が授業で解説中でも、わからないところがあればそのアシスタントの人に聞いて解決することで、授業に遅れないでついていけました。各自でデザインやコーディングの作業をしている時も、先生やアシスタントに気軽に質問ができました。また、授業後でも二人とも質問に答えてれくました。
クラスの雰囲気は?
大学を卒業したばかりの人や、元デザイナーでWebの技術を知りたい人、50代の方など、さまざまなバックグラウンドと年齢層の人と交流できたのが面白かったです。みんなでスイーツパラダイスに行ったり、飲み会をしたり、楽しい思い出になっています。いまもLINEで繋がっていて、今の仕事の話やどうでもいい話をしたりします。
パソコンはWIndows?Mac?
Windowsです。たぶん求職者支援訓練はどこもWindowsかと思います。
大変だった点は?
僕は家が高田馬場だったので、朝9時20分の授業に間に合うように立川に行くのは、ちょっとしんどかったです。しかも冬だったので寒くて…。
授業だと、jQueryとWordPressは少し難しかったですが、先生とアシスタントの人にすぐ質問ができたので、なんとかついていけました。
お昼ごはんはどうしてた?
僕はクラスメイトと学校近くの500円のワンコインで食べられる中華料理屋や定食屋さんでよく食べていました。弁当を作って教室で食べている人もいました。
スキルは身についた?
5ヶ月目で就職が決まり、Webデザイナーとして働き始めましたが、コーディングについては、わりとスムーズに現場に慣れることができました。ただ、デザインはなかなかそうも行きません。学校卒業直後はPhotoshopが使えるレベルでしかないので、バナーやサイトのデザインを何度も先輩や上司に提出しては直すということの繰り返しでした。でもそのおかげで、だいぶこなれてきたとは思います。
訓練校『アジャストアカデミー』を取材しました!

東京で人気の訓練校『アジャストアカデミー』を取材しました。訓練校の雰囲気を体感できるので読んでみてください。
アジャストアカデミーに遊びに行ってきたよ!雰囲気は?評判は?就職率は?ねほりはほりと3時間も聞いてきました。
求職者支援訓練校の一覧(東京)
一部ですが、Webデザイン関連学科を持つ東京の訓練校のリストになります。各学校のサイトでは開講の有無や開講スケジュールが確認できます。
- アジャストアカデミー(新宿)
- ファウンデーション フェリカTA(池袋)
- インタープランITスクール(曙橋)
- クリエイターズアカデミー(目黒・町田)
- DEAUアカデミー(錦糸町)
- 後藤企画(神楽坂)
僕がまだ新宿に小さな事務所を借りていた時は、アジャストアカデミー・フェリカ・インタープランの生徒さんがたまに遊びに来てくれました。この3つの訓練校はお話を聞いた限りではとても良さそうですね。
「後藤企画」は僕がWeb解析士の資格を取得した際に講師をされていた方です。とても面白い方です!現在は講師をされているかは不明です。Webデザインに加えてマーケティングやディレクターに興味がある方は後藤企画も検討してみてください。
東京は訓練校がかなり多いです。他県の訓練校も受けられるので、自分の住む県に良い訓練校が無ければ、東京に通うことも考えてみましょう。
ご自身の地域の訓練校はこちらの公式サイトから探せます。でも公式サイトはわかりづらいので、、まずは最寄りのハローワークでチラシをゲットしてみましょう!チラシが見つからなかったら、いつ開講するのかを職員の方に聞いてください。
無料コーディングスクール「ZeroPlus Gate」も検討する

30日間という短い期間にはなりますが、完全無料のZeroPlusGateというWeb制作のスクールがあります。オンラインで学習できます。学習内容はHTML/CSSとJavaScriptです。無料ですがメンターに質問し放題です。「求職者支援訓練や職業訓練で何ヶ月も学ぶ心の準備がまだできていない…」「まずはちょっとコーディングを学んでみたい」という人は、求職者支援訓練を受ける前に、ZeroPlusGateを受講してみましょう。
ZeroPlusGateは無料ですが、評判の良いスクールです。上位サービスにZeroPlusがありこちらは有料ですが、特に入会する必要もなく勧誘も無いため安心して受講できます。毎日20名の先着制になっています。
勘違いしてはいけないのは、「ZeroPlusGateで30日学んだらWebデザイナーだ!」ということは全くありません。本当に基礎スキルが身につくだけです。ただ、質問し放題で集中的にWeb制作の学習ができる機会が得られるので、最初の大きな一歩が踏み出せます。
プログラミング系の求職者支援訓練と無料プログラミングスクールも検討しよう
プログラミングを学べる求職者支援訓練もあります。Webデザイン系の求職者支援訓練よりも学校の数は少ないです。基本的にはJavaをメインに学習する訓練校が多いです。システム開発会社などの現場ではJavaによる開発が多いのと、Android向けのスマホアプリはJavaで開発できるのでJavaはとても需要があるためです。訓練校によってはJavaに加えてPythonやUnityなども学べます。気になる人はハローワークにチラシがあるのでチェックしてみましょう。
 また、無料のプログラミングスクールもあります。東京だと『プログラマカレッジ(上の画像)』が有名です。プログラマカレッジはJavaをメインに学習します。
また、無料のプログラミングスクールもあります。東京だと『プログラマカレッジ(上の画像)』が有名です。プログラマカレッジはJavaをメインに学習します。
無料プログラミングスクールは年齢制限があり「20代限定」であることが多いです。
無料でスクールを運営できる理由は、プログラミングを学習した生徒に企業を紹介して入社すると、その企業からスクールに協力金が出るためです。そのため、無料プログラミングスクールは就職を明確に目的にしており、企業をしっかり紹介してくれて生徒の就職率は良いです。しかし紹介される企業の中から就職先を選ぶという制約があります。
一方で、求職者支援訓練の場合は当然自由に就職先を選べて受けられますが、自力で転職活動をしないといけない大変さがあります。
「エンジニアになるぞ!ってまだ決めきれないなぁ…でもプログラミングは学びたい!」という方はプログラミング系の求職者支援訓練を選んで、「ぜったいにエンジニアとして就職するぞ!」という就職意志が強い人は無料プログラミングスクールがオススメですね。
需要のあるJavaを学びたければ『プログラマカレッジ』をオススメです。気になる方はまずは無料説明会を受けてみましょう。
求職者支援訓練に受かる方法
求職者支援訓練はそれほど倍率が高くないため、落ちることは少ないはずです。でも、たまたま応募が多かったりすると、残念ながら面接の結果で落ちることはあります。倍率は訓練校によって異なりますが1.5〜3倍ほどです。コロナ以降、Webデザイナーの人気が上がってきて倍率が上がっています。落ちても同じ学校を受けることが可能です。
求職者支援訓練の面接に受かる方法は「やる気のアピール」です。平凡に聞こえますが、これが一番重要です。
訓練校は無料で、しかも条件を満たせば、通学しながら月10万円が支給されます。そのため、お金目的で入校する人が絶えません…。モチベーションの低いそんな生徒が多いため、訓練校卒業後の就職率が低いという悲しい実態があります。そのため訓練校(というか行政)は少しでも就職率を上げるために、面接で「本当に就職する意志のある人」だけを入校させるようにしています。そうしないと訓練校としては成果を残せないからです。
なので、面接では、ちゃんと勉強して就職する意志があることを全力で伝えることが最優先です。面接官に「あ、この人なら大丈夫だな」と思われれば、普通に入校できます。
面接までに独学で少し勉強しておくのもかなりオススメです。独学していることも面接の中でアピールできれば学習意欲があることを伝えられて好印象です!
訓練校受かったよ〜!でも不安…!な方へ
さて、いざ無事に訓練校の面接も通過し入校が決まると、人によっては「授業についていけるかなぁ…」と不安を感じる方もいると思います。
入校前に知っておくとよい単語などを下記にまとめておきます。
・Chrome(クローム)
インターネットをする際のWebブラウザです。ほとんどのWebデザイナーやエンジニアはGoogleのChromeブラウザを使います。使い慣れておきましょう。下記の記事ではChromeの開発者ツールの解説をしています。入校前に覚えなくてもいいですが、現場では必須の機能なので「こんなのがあるんだ〜」程度に眺めておいてください。
Webデザイナーの必需品!Google Chromeブラウザの開発者ツールの使い方
・キーボードのショートカット
頻繁に使うキーボードのショートカットは覚えておきましょう。あ、ブラインドタッチもできるようにしておいてくださいね!
Ctrl+C: コピー
Ctrl+V: 貼り付け
Ctrl+A: すべて選択
Ctrl+Z: 一つ前にもどる
・エディタ
HTML/CSSを書く時に使うソフトウェアです。訓練校ではAdobeのDreamweaver(ドリームウィーバー)を使うかもしれませんが、世の中では圧倒的にVisualStudioCodeが人気です。
僕は昔は長いことドリちゃん(ドリームウィーバー)一択でしたが、数年前からVisualStudioCode(VScode)に変えました。Microsoft製の無料で軽快なエディタです。フロントエンドエンジニアの世界ではかなりのシェアを誇ります。
・ポートフォリオ
自分自身の作品集のことです。訓練校の卒業前にポートフォリオの制作に入ります。企業はポートフォリオを見て、求職者のスキルレベルを判定します。
本サイトでは、ポートフォリオサイト用のWordPressテーマを販売しています。格安の1980円です!本格的に簡単にWordPressでポートフォリオサイトを作ってみたい方は、ぜひこちらをご利用ください。
商品販売ページへ
・「Webデザイナー」と「フロントエンドエンジニア」
デザインとコーディングを両方やるのが「Webデザイナー」ですが、コーディングにより特化してプログラミング領域も担当するのが「フロントエンドエンジニア」です。訓練校卒業後の進路として、現在はこの2つの職種が一般的です。
・CSSのプロパティの読み方
CSSにはwidthやrelativeなどの単語が登場します。読み方が分かりづらい単語はこちらにまとめてみました。
widthやrelativeの読み方
不安を払拭する方法ですが、僕の場合は、入校前に少し独学で勉強していました。「不安」というのは授業についていけるかどうかという不安だと思います。それなら事前に少し予習しておくことが不安解消につながります。多少でもWebデザインのの知識があれば授業中にわからないことが減るはずです。
授業に入る前に、HTML/CSSの基礎やPhotoshopの使い方をサラッとでいいので勉強しておきましょう。
下記の記事でオススメの書籍を紹介しています。授業が始まってわからない箇所が出てきた時のリファレンスにも使えるので手元に置いておくと良いです。
【初心者向け】Webデザイン勉強のおすすめ本
書籍だけではなく、Progateやドットインストールなどの学習ツールについては下記の記事で詳しく紹介しているので、気になったらぜひやってみてください。
独学でWebデザインを勉強するための完全ガイド
さぁ、求職者支援訓練を最大限に活用して、Webデザイナーになりましょう〜^^
このサイトでは、本当にWebデザインのスキルを磨きたいなら、未経験の方はまずはWeb制作会社か教育体制のしっかりしている事業会社に正社員で入社することを強くオススメしています。
やはり派遣でもなく、アルバイトでもなく、長く在籍する可能性のある正社員にこそ成長できるお仕事を振ってくれるのです。派遣やアルバイトは、リンク張り替えやテキスト修正など成長しづらい作業をやらされがちです……。
Web/IT系特化の転職サイト『Green』に登録しておきましょう。Web系転職の定番サイトです。
「ポートフォリオを作ってみたけど不安...」「周りにレビューをしてくれる人がいない...」
そんなお悩みを解決するために、ポートフォリオのチェックリストを作りました!27,000文字以上の大ボリュームです笑。noteで販売中です。激安のワンコイン500円です。このチェックリストで改善点を見つけて、少しでもポートフォリオの質を上げて、自分が望む就職に繋げましょう!



ねこポンさん、いつも為になる情報本当にありがとうございます。
ねこポンさんの優しさ溢れるこのサイトが、絶望していた私の行く道を照らす一筋の光となってくださり、感謝してもしきれません…^_^
黒歴史更新中の崖っ淵今年30になってしまった女なので、後がないと、毎日ねこポンさんの記事必死に拝見させて頂いています。(><)
質問なのですが、ねこポンさん自身が業界に飛び込む第一ステップはまず求職者支援訓練だけ半年通って5ヶ月でハロワの斡旋で正社員の仕事をゲットできたんですか?
支援訓練をやる前からと、支援訓練在学中も学校だけではなく、独学でも勉強されていたんですか?
他に民間のスクールと、職業訓練スクール、全部行ったと書かれていましたが、それは支援訓練在学中に正社員就職が決まったあと、民間と職業訓練はプラスアルファスキルとして働きながら通われたという事ですか?
リラさん、このサイトが少しでも何かの助けになっているようで嬉しいです!^^
僕は求職者支援訓練の5ヶ月目に業務委託で事業会社に入っています。そこで1年数ヶ月働きましたが、それまでにいくつもの学校に通っています。挫折の歴史です。
新卒で入った会社を1年で辞める
↓
民間のPHPの学校3ヶ月
↓
Javaの職業訓練3ヶ月
↓
ソーシャルゲーム会社のアルバイトを5ヶ月で挫折(まったくプログラミングの才能なしで周りについていけずショック)
↓
Webデザイナーの求職者支援訓練5ヶ月
↓
事業会社で1年数ヶ月業務委託で働く
↓
DTPの学校に3ヶ月通う(ほぼ役に立たず無意味。行く必要なかった)
↓
エージェント経由でWeb制作会社に正社員で就職、2年数ヶ月働く
↓
フリーランス(週3案件を持つエージェントを使い週3日のみ会社常駐)
こんな感じの人生です。
いろいろと学校に行ってますが、学校は求職者支援訓練オンリーでOK!と思ってください。DTPやらJavaの知識はWebの現場でほぼ使ってないのでそれは考えなくていいです。
僕自身、求職者支援訓練後にいきなり正社員になっているわけではないので、このサイトの中で「すぐに正社員になるべき!」と言っている点は少し矛盾すると思われるかもしれません。ただ、実際に同級生で卒業後にすぐ正社員になった方もいますし、僕も自分自身ふつうに就職活動したらどうにかなれたと思います。
もちろんWebの案件が少ない地域や、ご自身の生活の状況もあると思うので、その場合はアルバイトや派遣、業務委託も選択肢になりえます。このサイトでは「派遣は成長できない」と言い切っていますが、もし派遣しか選択肢がないなら派遣で1年ほど働き、そのあと正社員に転職することを目指したほうが良いし、それも可能だと思います。とにかくできるだけ早く正社員というポジションにおさまり、そこで2年ほど修行するのがベストです。
こんにちは。
現在働きながら給付がもらえる(20%ほど)の学校に通うことを検討中です。
様々なコースと学校があり、どの学校も同じように給付があります。
こちらの内容だと、休職中ですが、働きながらだと難しいでしょうか?
また、パソコンの購入も検討中なのですが
やはりデスクトップの方がよいでしょうか?
ぷりんさん、はじめまして!
「こちらの内容」というのは求職者支援訓練のことでよろしいでしょうか。
求職者支援訓練は働きながらは通学できません。
給付金をもらいながら通う学校についてのことなら、僕の方では知識がないのでお答えしづらいです。
インターネット・アカデミーなどでしょうか。
少し話は違いますが、こういった民間の学校を選ぶ場合は高額なので注意が必要です。高額のわりには職業訓練や求職者支援訓練と大差のない授業クオリティなので、お金を節約したいなら求職者支援訓練など国の制度をオススメします。
PCについては下記の記事でまとめてあります。
★デスクトップかノートパソコンか?メリットとデメリット
https://webdesigner-go.com/workstation/desktop-or-laptop/
PC選びはでPCで何をどうしたいかに寄ります。
家で勉強用ならデスクトップで何ら問題ありませんし、その方が安上がりです。
仕事としてフリーランスとしてクライアントに会うなら、持ち運べるノートPCは必要です。
ご質問の回答になっていますでしょうか。
もし不明点やあいまいな点があれば、またコメントをいただければと思います。
ねこポンさん初めまして!
いつも楽しくブログ拝見してます^_^
私は求職者支援訓練でwebデザインコースの受講を検討しています。
上に挙げられたweb動画や写真撮影実習、コピーライティング等も入ってる学校が気になってるのですが、webデザイナー として働く場合はあまり必要ないのでしょうか?(副業に使えそう…と思って勉強しようかと思っています。通勤が苦手なので(TT)笑)
また、上の科目も学ぶ学校だとその分htmlやcssの時間が少なくなっているかもとの事ですが、どのくらいの時間でどのくらいできるようになるのか(習得具合にもよると思いますが)教えていただきたいです!最低限何時間、〇〇ができるように等具体的にあれば教えてください。
webマーケティングについてはねこポンさんがブログに書かれていますが、独学で勉強されたのでしょうか?
わかりにくい質問で申し訳ございませんがご回答頂ければ幸いです、よろしくお願いします。
ムーミンさん、はじめまして!
サイトを見ていただき、ありがとうございます。
Web動画も撮影もコピーライティングもWebデザイナーに必要かと聞かれると、
「会社と業務内容に寄る」
としか回答できません。
撮影のディレクションはディレクターの場合は会社によってはやることはあります。Webデザイナーがディレクションにも携わっている場合は、サイトに必要な写真素材を手に入れるため撮影に関わり指示することが無きにしもあらずです。
コピーライティングについてはインハウスのデザイナーによってはコピーを考えることが無きにしもあらずです。制作会社ではやらないと思います。少なくとも僕は文章を考える経験はありませんでした。
ただ、逆に、Web制作会社にいたときは、僕はこの3つとも一切やっていません。
これはもう「ムーミンさんがやりたいかどうか」の問題です。
今後、会社やフリーランスとしてそれらをやってみたいという気持ちがあるなら、
この学習期間にかじっておくことは良い経験だと思います。
その分HTML/CSSの授業時間が減るという問題と、具体的にどれくらいの時間が必要かという話ですが、
時間数については、通常のWebデザイナー科の求職者支援訓練のチラシの時間数を参考にしてください。
(ちょっと手元に最新の求職者支援訓練のチラシが無いので伝えられないです、、、)
実際にその時間数くらいは勉強しとけば最低限のスキルは身につくという目安です。
Web動画やコピーライティングの授業が入ったくらいで、それほどコーディングの学習時間が減らないなら、せっかくなら受けたい訓練を受けたほうがいいと思いますよ。よほどコーディングやフォトショの学習時間が減るなら問題ですが。
その点はチラシを見比べてみてください。
何をどの程度習得できれば良いかは下記でまとめています。
★最初にチェック!Webデザイナーに転職する前に最低限持つべきスキル一覧
https://webdesigner-go.com/skill/skills-webdesigner-must-have/
ここにも書いてますが、
「シンプルなサイトならデザインとコーディングOK、WordPressで作れるよ。あ、スライドショーとかもjQuery実装できるよ!」。就職にはこのくらいのレベルがあるといいなという感じです。
Webマーケティングについては、書籍やWeb解析士の資格習得で知識をつけていきました。
このサイトも実験サンプルですが、ふだんからGoogleアナリティクスの数値を見るのが好きです。
回答になっていますでしょうか。
もし不明点やあいまいな点などあれば、またコメントをいただければと思います。
通勤は僕も苦手です笑。Webデザインのスキルを基盤として、動画やライティングなどのプラスアルファのスキルを加えて、家でサイト作りで生計を立てられたらいいですよね。僕もそんな感じで生きたいところです。
ねこぽんさん、はじめまして。
自分はADHDでケアレスミスが多く、かつ対人関係も正常に処理できず、自分でいうのもなんですが、なかなかしんどい人生を送ってる方だと思います。
なので、対人関係で神経を磨り減らすことなく、かつ、労働日数を押さえた働き方を模索しており、最近になってWebデザインにチャレンジしています。
ねこぽんさんは、週3日勤務とのことですが、どれくらいの収入を得られているのでしょうか?
また、日本国外で暮らすことを考えた場合(英語ができる前提です)、フリーランスとして海外で働くことは可能だと思われるでしょうか?
(ねこぽんさんレベルのWebデザイナーさんが、海外で働くことが可能かどうかという感じです)
唐突に、すみませんが、よろしければ教えて頂ければ幸いです。
よろしくお願いいたします。
YMKさん、はじめまして!
それはなかなかしんどい人生ですね。。僕も同じような傾向があるため、Webデザイナーという仕事には本当に救われています。
どれくらいの収入ですか?とは、大胆な質問をされますね笑
「はい、〇〇万円です」とはお答えできませんが、だいたい月給30〜40万円だと思っていただいて大丈夫です。
すでにこちらの記事はご覧になっていただいたかもしれませんが、こちらのエージェントのサイトを見ると、週3、4でどれくらいの月給なのかを把握できます。
★【3スタの面談に行ってきた】週3日Webデザイナー案件を多く紹介!超頼もしいエージェント
https://webdesigner-go.com/agent/3sta/
だいたい週3ですと、月給20〜40万円です。
フリーランスとして海外で働くとしても、いろんな働き方がありますが、たとえば日本人クライアント相手に仕事をするなら、それはほぼ日本にいるのと変わらないので働くことは可能です。
ただ、外国人を相手にするとなると、海外は競合Webデザイナーがわんさかいるのでかなり難しいです。インドや東南アジア勢はスキルも高いし料金も激安なのでなかなか太刀打ちできません。僕は残念ながらWeb制作で外国人を相手にできるほどデザインスキルとコーディング速度、プログラミングスキルはありません。
僕が海外で仕事をする(というか暮らす)のなら、電子書籍の販売やWordPressのテーマ販売、アフィリエイトサイトの運営をやって、常にお金が入るような仕組みを作っておいた上で、なにか外国人向けに日本をうまく絡めたWebサービスを立ち上げるなどはやってみたいなぁとは思っています。
海外でWebデザインを勉強することも可能なので、こちらもよかったら参考にしてください。
★海外でWebデザインを勉強する方法
https://webdesigner-go.com/study/learn-webdesign-abroad/
今日も僕は出勤不要の自宅リモート作業ですが、やはり週3程度の出勤がちょうどいいかと思っています。週5はきつすぎます。。
ぜひWebデザインの勉強を楽しく頑張ってみてください^^
いきなり直球すぎる失礼な質問をしたにも関わらず、お返事頂き、本当にありがとうございます。
また海外では単価がかなり安く競争が激しいとのことでしたが、日本にもその波が近いうちに来る、、という事を聞いたり、あるいは感じられたりすることはありますでしょうか!?
今の私の仕事は近い将来、縮小していくと予想されており、頑張っても先が無いと感じています。
Webの仕事に就く前にウダウダ言ってて、自分でもカッコ悪いなとは思うのですが、良ければまた、ねこぽんさんの所見を教えていただけないでしょうか。
よろしくお願いいたします。
その波を一番感じやすい領域はエンジニアのオフショアかもしれませんね。プログラミング系は日本では単価が高いので、東南アジアの安い労働力を活用するのは一般的になってきました。
プログラミングのみならず、僕が週3で常駐する会社でも、海外のデザイン会社にサイトデザインを、Upworkにベースコーディングを依頼したりしています。
★Upwork
https://www.upwork.com/
ただ、オフショアも僕の常駐する会社の件も、当然ですが、英語ができる前提のお話です。ふつうのそのへんの中小企業や、極端な例ですが近所のパン屋さんとか個人経営のカフェはほぼ英語ができないので、気軽に海外の会社やフリーランサーに依頼なんかできません。
この「言語の壁」が日本を良くも悪くも鎖国状態にして、激安単価の波から守っていると思います。日本人の大半が英語ペラペラになる時代は何十年も先だと思います。日本人は日本人と一緒に仕事がしたいのです。
さらに、言語以外にも「デザインの壁」もあります。日本のデザインと海外のデザインははっきりと異なります。配色方法も違うし、日本語フォントの選び方や文字詰めだって日本人じゃないと理解できないものがあります。
なので、プログラミングやコーディングのフィールドでは、やや海外から脅かされている現実はありますが、特にデザインに関して言うとまだまだ安全地帯だと思います。
そういう意味ではコーディングのみのスキルしか持っていない人は危険です。Wixのようなドラック&ドロップでサイトが作れるツールも出てきたし、デザインからコーディングデータを生成する技術も海外では進みつつあります。Webデザイナーならデザインとコーディングを両方できることは前提で、そうでなければ、デザインを突き詰めてデザイナーになるか、コーディングの先に進みフロントエンドエンジニアになるかが方向性の選択肢になっています。
「頑張っても先がない」と不安になる気持ちはわかります。
でも、いちばん大事なことは「やりたいかやりたくないか」だと思います。
僕は学校でHTMLとPhotoshopを覚えたての頃はもう興奮してて、毎日サイトを作るのが楽しくてしょうがなかったです。
楽しい仕事に出会えることが何より重要に思えます。その先はその後に考えたらいいと思います。
特にWebデザインに関してそう言えるのは、Webデザインは、Webに関して基盤になるスキルだからです。デザインスキルは一生モノのスキルだと思いますし、アクセス解析を通してマーケティング方面にも進めますし、フロントエンドエンジニアになれればアプリも作れるようにあるし、あるいは、SEOライティングを身につければアフィリエイターにもなれるし、HTMLで電子書籍も出せるし、LINEスタンプも、ポスターも、、、すごく幅が広まります。Webデザインをやっておいて無駄にはならない、というか、やれることがどんどん広がることは確かです。
なので、YMKさんもまずはHTMLやPhotoshopをかじってみることをオススメします。
少しでも楽しいと思えれば突き進んでいくと良いと思いますよ。
こんにちは。
コメント失礼致します。ブログ拝見させていただきました!
この業界何もわからない初心者の私でもとてもわかりやすかったです!
現在、新卒でアパレル会社で販売員として働いて1年なのですが、
体力・経済的に将来に不安を感じ、転職したいと考えています。
高校、大学と情報処理を中心に学習してきたのと、デザインで表現することに興味があるので、WEBデザインの仕事をしてみたいという思いがあります。
スクールはお金がかかるため躊躇っていたのですが、こちらの記事を読み、求職者支援訓練の制度を知り、少し希望が見えました。
この制度を活用して勉強し、転職を目指してみたいと思いました。
ちなみに、デザインに関しても、全く知識がないのですが、こちらの勉強も何か専門的に勉強しておいたほうが良いのでしょうか?
突然申し訳ありません!
milkyさん、こんにちは。
販売員は体力を使いそうで大変そうですね。。
プログラミングやデザインに興味があるなら、まずはWebデザイナーに挑戦してみるのが良いと思います。
そうですね、求職者支援訓練は無料なのでオススメです!
デザインの勉強ですが、下記の記事をぜひ参考にしてください。
★就職前にデザインのルール原則だけは知っておこう
https://webdesigner-go.com/skill/design/
学校では、HTMLやPhotoshopなどの知識を勉強するのでやっとだと思います。
たった3〜6ヶ月の間でデザイン力を飛躍的に向上させることは難しいです。
この記事でも書いてますが、
「デザイン力は現場に入ってから実践の中で身につけていけばいい」
と僕は思っています。
先輩デザイナーなどデザインをレビューしてくれる人がいないと、未経験者がデザイン力を一気に上げることはほぼ無理だと僕は思っています。
ただ、就職前にデザインの原則だけは知っておいて、それをポートフォリオに掲載するサイトには反映した方が良いです。
そうしないと、けっこうひどい配色だったり文字の使い方になってしまいますからね…^^
最低限のデザインのルールだけは知っておこうということです。
デザイン力の上げ方は下記でまとめました。長いですが、よかったらこちらも合わせて読んであげてください。
★デザイン力を最短最速で向上させる方法
https://webdesigner-go.com/study/how-to-improve-design-skill/
Webの勉強、楽しみながらがんばってください^^
こんにちは。
ブログを拝見させて頂きました。
コメント失礼いたします!
新卒でアパレル販売員1年目なのですが、転職を考えており、
高校・大学と学んだ情報処理の知識を活かしWEBデザイナーを目指したいと思っています。
こちらの記事を拝見して、求職者支援訓練の制度を初めて知り、少し希望が見えました。
お伺いしたいことがあるのですが、
WEBデザイナーの求人情報を見たところ、実務経験が求められるケースが多いのですが、
どういった場所で実務経験を積むことができるのでしょうか?
求職者支援訓練にはそのような制度はあるのでしょうか?
突然の質問申し訳ありません!
よろしくお願い致します。
紫穂さん、コメントありがとうございます。
実務経験は現場で積みます。
Web制作会社か事業会社で実際にWebデザイナーとして働いた実績を「実務経験」と呼びます。
東京の『フェリカ』などの求職者支援訓練ではインターン制度がありますが、これは実務経験には該当しないと思います。
なので、未経験の方が、Webデザイナーとして就職するには、
1. 実務経験を問わない会社に就職
2. アルバイトや派遣などでどこかの会社でWebデザインの実務経験を積んだ上で、他の会社に就職
この2つの方法があります。
2が無難な方法ではありますが、あまりこのサイトでは派遣やアルバイトはオススメしていません。
その理由は下記の記事を参考にしてください。
★未経験から派遣のWebデザイナーになってはいけない理由
https://webdesigner-go.com/job/haken/
できれば、1の方法で、実務経験を問わない会社に正社員で入るのが理想ですね。
また不明なことがあればご質問をお願いします。
はじめまして。
以前の仕事は飲食関係、現在は子供を産み専業主婦をしています。
子供が幼稚園に入るタイミングで働き始めたいと思っており、この先の需要を考えてwebデザイナーに転職したいと思うようになりました。
そのために勉強をしたいのですが、求職者支援訓練ではどのようなスケジュールだったのでしょうか?
週に何回通うのか、受講の日は選ぶことができるのかなど、場所によって違うとは思いますが、参考までに通っていたところのお話を詳しく聞かせていただきたいです。
子供がいるので場合によっては求職者支援訓練は厳しいのかなとも思い、紹介されていた書籍での独学も考えています。
その場合でも資格はとれるでしょうか?
受験資格などはあるのでしょうか?
資格にこだわるわけではないのですが、未経験なのでとれる資格があるのであればとっておいたほうが良いのでは、と考えています。
よろしくお願いします。
ナツさん、こんにちは。
僕が通ってた求職者支援訓練は、週3〜4日ほどでした。
スケジュールがあらかじめ決まっているため、受講の日は選べません。
学校に行く行かないは関係なく、資格はお金さえ払えば誰でも受験が可能です。
そうですね、未経験の方は最低限のスキルとやる気の証明になるので、
一つは資格を取っておくのが良いと思います。
最近はProgateや良質な書籍も増えているため、独学も良いと思います。
ただ、すぐに質問できる学校はやはりモチベーション維持の点で素晴らしい環境です。
当然なのですが、このモチベーション・やる気がWebデザインの勉強を続けられてWebデザイナーになれるかを決定します。
もちろんお子さんの状況もありますし、
そして、ご自身がどういう環境なら根気よく学習を続けられるかを考えて、
学校か独学かを選択されるのが良いと思います。
ねこポン様
はじめまして。
ブログを拝見し勇気づけられ今年4月開講の職業訓練校を受験しようと思っていますが、2校で迷っています。
・設備が整い、授業動画ふり返りもできる 新大久保訓練校
・設備はイマイチですが、講師の方々との距離が近い訓練校。インターンシップ制度がある(インターンシップは申し込みした方が良い?)
最終的には自分の判断になりますが、ねこポン様の率直なご意見お願い致します。
MAYBBさん、こんにちは。
この情報だけでは正確に判断しかねますが、あくまで僕ならですが、2つめの講師と距離が近い訓練校に行きます。
記事でも書いてますが、学校の良さは「わからない点をその場で質問できる」点です。
講師と距離が近いことが重要で、すぐに疑問を解決し、学習を進めていけることがWebデザインの基礎を学ぶ上で最適な環境と言えます。
授業動画を見れるのは良い仕組みですね。
特に、やむをえず休んだ日の動画を見て、内容のキャッチアップができれば遅れを取り戻せます。
ただ、動画なら、YouTubeやUdemy、ドットインストールでも良いわけで、
結局動画を見てもわからなくて質問がしづらければ意味がありません。もう先に進めなくなります。
「設備はいまいち」と言っても、古いAdobeや遅すぎるPCを使ってるわけでもなければ、特に気にしなくてもよいです。
インターン制度は、僕はしたことはないですが、良い仕組みだと思います。
フェリカなどの求職者支援訓練で実施してますが、可能ならぜひ体験してみると良いと思います。
学校で学ぶWebデザインの楽しさと、現場での楽しさ(あるいはつらさ…)というのは別物だからです。
個人で自分で考えたものを作ることと仕事はやはり違います。そのへんを体感できるのがインターンの良さだと思います。
ぜひ、求職者支援訓練を楽しみながら頑張ってください^^
ねこポンさん、はじめまして。こちらのサイトを拝見して、ぜひお伺いしたい事がありコメントさせていただきます。
私は、40代パート(事務)主婦です。今の業務でエクセルに触れる機会が多く興味もあり、簡単な開発をしておりました。スキルアップ、転職の為プログラミングを勉強してみようかと思い、詳しい方の助言により基本情報技術者の資格を取ると良いとのことで、取得に向けて頑張っているところです。
自分のやりたい事、出来そうなことは何かと考えていましたところ、こちらに辿り着きました。大変参考になり分かりやすく、感謝しております。
”webデザイナーになりたい” ハロートレーニングでぜひスキルを身につけたい と今思っております。
そこで不安があります。
年齢のことです。お若い方のお仕事ということは承知の上ですが、高いハードルを超えられるのかどうか。就職は難しいとなると、活躍できる場はあるのでしょうか。
就職の見込みがないようなおばさんは、ハロートレーニングの選考で漏れてしまうではと思うと、最初の一歩(今の仕事を退職する)を踏み出せずにいます。
意欲を見せれば、通える可能性はあるでしょか。
独学で習得するには、この先どれだけ時間を費やせばいいのやら、途方に暮れてしまいます。
webデザイナーだと、取ろうとしている基本情報技術者の資格はあまり意味のないものになりそうですが、ここまで頑張ってきたので合格目指して最後までやってみようと思っています。
長くなりましたが、ねこポンさんのご経験からアドバイスいただけると嬉しいです。この先どうするか参考にさせていただきます。
さおりさん、はじめまして!
ぜひ基本情報は合格目指して頑張ってください。
長期的に見れば、Webの裏の構造を理解できるので無駄にはならない資格です。
なるほど、たしかに年齢の点は心配ですね。。
僕が求職者支援訓練(現在のハロートレーニング)を受けたのが5年前ですが、その後から、少し入学が厳しくなったと講師から聞いてます。訓練校側も就職率を高めるために、実際に就職できるような人材を入学させるようになってきているようです。つまり、あまり年齢が高いと、就職は難しいと判断され入学が難しくなっている可能性はあります。
今のお仕事を退職して訓練校の選考を受けるというのは、けっこうなリスクですね。。
問題は、「今さおりさんの中でまだWeb業界に進むということに迷いがある」ということかと思います。
もし、デザインやコーディングにハマっていて、どうしてもこれをやってみたい!という気持ちがあるなら、もちろん不安なのですが、リスクを取ってなにがなんでも訓練校に入る決断をすると思います。今はそこまでの気持ちは持ててないということかもしれませんね。間違ってたらすみません。。ただ本気であればそういう大胆な決断ができると思います。
そのため、基本情報の試験が終わった後、一旦現在のお仕事を継続しつつ、独学で少しWebデザインを勉強してみてはどうでしょうか。
独学をする中で、デザイン楽しい!コーディングもっとやってみたい!となった時に、ハロートレーニングの選考を受けてみてはどうでしょうか。その時には、Webの基礎知識が身についている状態ですので、選考で「私は独学でWebデザインの勉強もしています。ぜったいに仕事にしたいのです」とアピールすれば十分に可能性が出てくると思います。しかも以前にやっていたエクセルも大いにアピールポイントになります。
Webデザイナーと言っても、デザインだけ、コーディングだけ、EC運営+コーディング、事務+コーディングなど多種多様な形態があるので、以前身につけたスキルはプラスアルファで活用できます。
独学については、現在はProgateやドットインストール、書籍などWebデザインの独学がしやすい環境が整っています。下記の記事を参考にしてください。
★独学でWebデザインを勉強するための完全ガイド
https://webdesigner-go.com/study/self-taught/
さおりさんの場合は、上の記事で紹介している書籍『Photoshop しっかり入門』と『スラスラわかるHTML&CSSのきほん』を一通りやってみることをオススメします。これが基礎中の基礎になります。『Photoshop しっかり入門』が難しければ『デザインの学校 これからはじめるPhotoshopの本』でも良いです。
Webははたから見ると華やかで楽しそうですが、実際の業務は地味で地道な作業です。でも、そこが楽しいところという不思議な魅力があります。一度、少しご自身で学習をされて、本当にやりたい事なのか見定めて見るのをオススメします。面白い!と思えれば、退職されてなにがなんでも受かるまでハロートレーニングの選考を受け続けるといいかもしれません。
就職については、Webはスキル第一なので、年齢が多少高くても雇ってくれる会社は首都圏に限っていえばあると思います。地方は残念ながらわかりません。Web制作会社は社員の年齢層が若いため難易度はかなり高いですが、事業会社のインハウスデザイナーや、ECサイト運営のデザイナーやコーダーとしてなら十分に可能性はあるはずです。
ご自身で転職サイトを利用すると、もしかすると年齢の点で書類の段階で弾かれてしまう可能性があります。Webに強い転職エージェントに働きやすい職場を紹介してもらってください。
★新人Webデザイナーが登録しておくべき転職エージェント
https://webdesigner-go.com/job/agent/
いろいろご心配なことはあると思いますが、自分でデザインやコーディングができると本当に楽しいことがいっぱい増えます。ぜひ楽しく勉強を頑張ってみてください^^
ねこポンさん、アドバイスありがとうございます。気持ちがすっきりするお言葉でした。私の為にお時間使って、親身になって回答頂き感謝です。
まずは資格を取り、デザインの勉強をしっかりして、ハロートレーニングの選考に対して強みを身につける。自分の今やるべき事がはっきりしました!
以前ProgateでHTML&CSSやRubyなど勉強したことがあるのですが、楽しんでできたので頑張っていかれそうです。ご紹介いただいた書籍も参考にさせていただきます。
ありがとうございました。
ねこぽんさん 初めまして(^^)
いつも楽しく拝見させていただいてます。
私はWebデザイナーを志している24歳の者ですが、沖縄でWebデザイナー求職者支援訓練のカリキュラムが見つからず、訓練学校での勉強を検討しています。そこでカリキュラム内容について疑問があり、この内容ならばスクールに通ったほうがいいのではないか?と思っています。
訓練内容(訓練期間:4ヶ月)
職業能力基礎講習
企業が求めているコミュニケーション能力、自己理解、職業意識、表現スキル、人間関係スキルを知識、実習を含めて身につけていく。
ハード&ソフトの基礎概念
日本人に足りていないハードウェア、ソフトウェアの基礎知識を学ぶ。
CSS実習
CSSコーディング(カラー、フォント、テキスト、ボックス、背景など)の知識や手順、Web標準に準拠したコーディング。
スクリプト実習
JavaScriptプログラミングによるプログラミング方法、変数、条件分岐、反復処理、Webコンテンツとの連携、JQueryなどのライブラリの利用方法など基礎から学ぶ。
ということなのですが、ワードプレスの実習が含まれておらず、訓練学校を卒業した後はスクールに通うことが必要になりますか??
乱文申し訳ありません。返信いただけると嬉しいです。お忙しい中かと思いますが、よろしくお願いしますm(_ _)m
ゴーヤーマンさん、はじめまして!
ゴーヤチャンプルは週1で食べてます^^
訓練学校というのは職業訓練のことでしょうか。
職業訓練や短期間の求職者支援訓練ならその内容が一般的かと思います。
WordPressはカリキュラムに含まれていませんが、会社では必ずしもWordPressを使用するとは限らないため、ぜったいに学校で勉強しなければいけない、というものではありません。
コーディングやJavaScriptをしっかり勉強していれば、独学でもWordPressの勘所は十分につかめます。そしてPHPがほんの少しわかりさえすれば、オリジナルテーマが作れてとりあえずの十分なスキルが身につけられます。
下記の記事で紹介しているWordPressの書籍がオススメです。
★独学でWebデザインを勉強するための完全ガイド
https://webdesigner-go.com/study/self-taught/
なので、その学校のカリキュラムは問題ないですよ^^
卒業後に自分で独学でWordPressを勉強してもいいし、仕事で必要になったら一気に自分で勉強する手もあります。
ただ、就職時に志望する企業がWordPress案件を多く扱っているとしたら、WordPressの基礎のスキルがあれば評価はされるため、もし他にWordPressが習得できる学校があれば、そちらに行ってもいいと思います。
たしかに記事では「カリキュラムにWordPressは入っているかをチェックしよう」と言ってますが、それはWebデザイナーとして長期的な視野でキャリアを考えると、WordPressはいずれは絶対に習得した方がいいスキルだからです。フリーランスになればWordPress案件とは何度も出会います。しかも報酬も良く、たった5日くらいの作業で20万円くらい入ってくることはよくあります。
一度WordPressの書籍を立ち読みしてみて、なんとか独学できるかも!と思えたら、その学校でいいと思います。あ、、全然わかんないや・・・ということならWordPressがカリキュラムに含まれている学校を探すのがいいかもですね。
勉強楽しみながら頑張ってください^^
ねこぽんさん!ツイッターで質問させて頂いたせいなです!こちらにコメントさせて頂きます!5月から求職者支援訓練のwebサイト制作科に行きます。4ヶ月いきます!
これはこの授業を入学するのは、面接だけなんですが、どういったことを聞かれるとかご存知でしたら、ぜひ教えてください。
せいなさん、こんにちは。
求職者支援訓練の面接は、企業の面接と違い時間も短く、シンプルに志望動機が聞かれるのがメインです。あとは短く自己紹介でした。熱意と社会常識があることが伝われば大丈夫です!
勉強楽しくがんばってください!またご質問があればいつでもどうぞ^^
ねこポンさん初めまして
ウェブデザイナーを目指している29歳の者です、デザイナーの経験と知識はありませんがそんな自分がウェブデザイナーを目指しても良いんでしょうか?頭の方も正直に言ってよくありません、それでもウェブデザイナーを目指すのは構いませんか?
後、求職者支援訓練に通うつもりです、通う学校はフェリカのつもりなんですか、通う事になったら来年になりますし、卒業する頃には31歳になってしまいますかその年齢はまだ大丈夫ですか?
ひかわさん、はじめまして。
僕も29歳の頃にWebデザイナーを目指して求職者支援訓練に通い始めました。年齢的には問題ありませんよ。この業界はスキルがあればなんとか生きていける世界です。31歳でもきちんとした基礎スキルが身についていれば、なんとかなるはずです。
ただ、転職活動をする地域には注意したほうがいいです。東京などの首都圏であれば、求人数はかなり多いですが、地方になるとグッと減って就職するのは難しくなってきます。
理想はWeb制作会社の正社員になることですが、それが難しければ派遣やアルバイト、あるいは事業会社の正社員を検討することをオススメします。
まずは学校ですね!就職することはすごく重要ですが、まずはデザインやコーディングを楽しめるかどうかが最も重要です。それができれば、Web業界になんとか入ることができるはずです。Webデザインの勉強、楽しみながらがんばってみてください^^
ねこぽんさん質問に答えてくれてありがとうございます。
更に質問して申し訳ないんですか、求職者支援訓練に通う前に覚えておいた方が良い物があれば教えて下さい。後、正直に言って上手く行くが不安です、その不安はねこぽんさんも感じた事はありますか?もしあるのならどうやって乗り越えましたか?
ちょうど下でらっこさんからも近いご質問をいただいているので、ぜひ読んでみてください。
どういったスキルが必要かや、もうすでに使っているかもしれませんが、Chromeの操作には慣れておきましょう。
不安なお気持ちはわかります。僕も不安でした。ただそれよりもワクワクが勝っていたので、楽しみでしょうがなかったですが笑
僕の場合は、入校前に少し独学で勉強していました。「不安」というのは授業についていけるかどうかという不安だと思います。それなら事前に少し予習しておくことが不安解消につながります。多少でも知識があれば授業中にわからないことが減るはずです。どうしても不安なら、授業に入る前に、HTML/CSSの基礎やPhotoshopの使い方をサラッとでいいので勉強しておきましょう。下記の記事で書籍を紹介しています。書籍だけではなく、Progateやドットインストールなどの学習ツールやサイトも紹介しているので、気になったらぜひやってみてください。
★独学でWebデザインを勉強するための完全ガイド
https://webdesigner-go.com/study/self-taught/
書籍では、HTML/CSSなら『スラスラわかるHTML&CSSのきほん』、Photoshopなら『デザインの学校 これからはじめるPhotoshopの本』がわかりやすくてオススメです。パラパラと読んでおくだけでも良いと思います。授業が始まってわからない箇所が出てきた時のリファレンスにも使えるので手元に置いておくと良いです。
はじめまして!
現在、訓練校への入校を考えております。
パソコンスキルが義務教育で受けた程度で、大学のレポートや簡単な書類などは作成していまきたが、ブラインドタッチ等は全くできません。
また、説明会にいくつか参加しましたが、出てくる単語が全く理解できませんでした。。
入校までの残り1ヶ月タイピング練習はするのですが、入るまでに覚えておいた方がいいであろう単語の一覧?(HTML?など)があれば教えていただきたいです!!(恥ずかしながらMacとWindowsの違いすらイマイチわからないレベルです苦笑)
らっこさん、はじめまして!
たしかにWeb業界の単語は未知のものが多くて不安になりますね。ゆっくり覚えていけば大丈夫ですよ。
そうですね、まずはブラインドタッチは習得しておきたいですね。
単語というか学習内容はこちらのカテゴリをチェックしてみてください。
★最初にチェック!Webデザイナーに転職する前に最低限持つべきスキル一覧
https://webdesigner-go.com/skill/skills-webdesigner-must-have/
HTML/CSSの他に、jQueryやWordPressというものがどんなものなのかだけザックリとでも知っておくと良いと思います。
また、入校前に下記のことは知っておきましょう。
・Chrome(クローム)
インターネットをする際のWebブラウザです。ほとんどのWebデザイナーやエンジニアはGoogleのChromeブラウザを使います。使い慣れておきましょう。
・キーボードのショートカット
頻繁に使うキーボードのショートカットは覚えておきましょう。
Ctrl+C: コピー
Ctrl+V: 貼り付け
Ctrl+A: すべて選択
Ctrl+Z: 一つ前にもどる
・エディタ
HTML/CSSを書く時に使うソフトウェアです。AdobeのDream Weaver(ドリームウィーバー)の他に、VisualStudioCodeやSublimeText(サブライムテキスト)、Atom(アトム)など、様々なソフトがあります。学校ではおそらくドリームウィーバーを使うことになると思います。
・ポートフォリオ
自分自身の作品集のことです。訓練校の卒業前にポートフォリオの制作に入ります。企業はポートフォリオを見て、求職者のスキルレベルを判定します。
・Webデザイナー・フロントエンドエンジニア
デザインとコーディングを両方やるのが「Webデザイナー」ですが、コーディングにより特化してプログラミング領域も担当するのが「フロントエンドエンジニア」です。訓練校卒業後の進路として、現在はこの2つの職種が一般的です。
・CSSのプロパティの読み方
CSSにはwidthやrelativeなどの単語が登場します。読み方が分かりづらい単語はこちらにまとめてみました。
★widthやrelativeの読み方
https://webdesigner-go.com/rule/how-to-call-width/
あまり入校前に焦らなくても大丈夫ですよ^^
実際に学校に通い始めてみて、またわからないことなど出てきたら、いつでも質問をください。
ねこぽんさん、こんにちは!
頻繁にコメントをして申し訳ありません。
また相談がございまして…
現在学習しているオンランのスクールが8月末までなのですが、二か月間でPhotoshop・HTML/CSS(SASSも含む)・jQueryを進める形でかなり一杯いっぱいの状態です。ほぼ毎日午前中から夜までPCに向かう時間を確保しても、時間が足りずとにかく先に進むしかない状態です(課題を提出しないといけない等の理由で)。
復習するころにはオンラインのスクール期間が終了するので完全に独学になります。この中途半端な状態から、転職活動するためにポートフォリオサイトを作成し、内容を充実させることが果たしてできるのだろうかと不安しかありません。
そこで以前も検討した求職者支援訓練に改めてか6カ月間通いなおそうかと考えています。
オンラインでやったことを復習する形になるので、学ぶことはだいぶダブりますがペース的には私に合っているのではないかと思っています。
ただその学校の授業では、Wordpress.jQueryはどうやら扱わないらしく…自分で学習して先生に質問することはOKらしいので通いながら自分で追加で勉強を進めようと思ってはおります。
フォトショ、イラレにそれぞれ一か月くらいかけるそうです😲。(フォトショの基本的なことしか分からない私にとってはありがたいですが…)
早く就職をしないければ離職してから一年が経ってしまうという焦りもあり、今回オンラインスクールで短期間で学びましたが、テキストについていけず結局こんなことになっております(´;ω;`)(笑)(ちなみに2020年の2月でちょうど一年が経ってしまいます。)
オンラインスクール終了後に独学で頑張り、1年以内に就職活動を始められるまでもっていくか、繰り返しになる部分もあるけれど求職者支援訓練でもう一度学びなおすか迷っております。最後に決めるのは自分自身だし、努力次第で独学も可能ということは十分理解はしております。
ですが、自分にとってのベストな方法を見いだせずにおります。
やはり、6か月通いなおすのは時間的にもったいないでしょうか…。
(1年以内に就職活動を始めたいのは年齢(現在28歳です)の部分も大きな要因です。)
なんだかまとまりのない文章で申し訳ありませんが、ねこぽんさんのアドバイスを頂けたら嬉しいです。
ひろこさん、こんにちは!
求職者支援訓練のことが気になっているなら、ぜひ受講してしまった方がいいと思いますよ。
おそらく一番大事なことは「後悔しないこと」です。独学をさらに数ヶ月続けて、「あー、やっぱり求職者支援訓練を受けておけばよかった・・・」と後悔することが一番悲惨だと思います。それなら、どういう結果になるのであれ、気になる求職者支援訓練を受けておいたほうがいいと思います。
もちろん、訓練であらためて学び直すということで、知識や基礎スキルが確固としてものになると思います。以前ご質問をいただいた方で、一年間独学をしてWeb系の企業に派遣として就職したものの、自分の中で知識とスキルに自信を持ちきれず、僕にアドバイスを求めてくれた方がいらっしゃいました。いろいろとお話しをする中で、結局、彼は派遣を辞めて、求職者支援訓練への入校を決めて6ヶ月間通いました。そのおかげで、現在はWeb制作会社に正社員として入社しています。独学で終えず、訓練校でがっつり学び直しをしたことで、自分のスキルに自信が持てるよようになったそうです。
jQueryについてはすでにオンラインスクールで多少やっているなら、それで十分だと思いますよ。現在「ページトップへ戻る」とか「スムーススクロール」、また、SlickなどjQueryのライブラリを実装できるレベルであれば学校にカリキュラムが無くてもいいと思います。
WordPressは今後最終的にフリーランスになりたいなら習得は必須ですが、WordPressを使わない企業に就職するなら今すぐに習得する必要はありません。
焦るお気持ちはすごくわかります。僕も29歳くらいで求職者支援訓練に通っていたので、これが最後のチャンスだという不安はかなりありました。ただ、時間の話ですが、もはや、「半年」も「1年」もそんなに変わらない印象です。それよりも、まずは確実な基礎スキルを身につけることこそ先決だと思います。急いで学習を無理やり終わらせて、転職活動をしても自分に自信が持てないままでスキルもやや低めだと、そもそも採用される可能性が低くなってしまいます。それなら、1年、自分で納得するまで勉強をしてから転職活動をした方がいいです。訓練校が気になっているのなら受けたほうがいいです。よほど授業の質が低ければ問題ですが笑、そうでなければ無駄になることは絶対にありません。
それと、訓練校は期間いっぱい通う必要はありません。就職が決まれば辞めてよいはずです。4ヶ月目とかで転職が決まればやめればよいと思いますよ。
Webデザイナーやフロントエンドエンジニアの世界は、スキルがほぼすべてです。スキルがあってその会社で役に立てる人材なら雇ってくれます。半年勉強したor一年勉強したというのは企業にとってはそれほど違いは感じられないと思います。30歳を超えるとやや印象は変わってくるかもしれませんが、28歳と29歳だと特に違いはありません。なので、就職前に自分が本当に満足できるまでスキルを高めておくというのが良いと思いますよ。
スケジュール?はリンク切れで見れませんでした。。一旦リンクの投稿は消しておきました。必要ならまた貼ってください^^
ねこぽんさん、こんにちは。
さっそくお返事ありがとうございます☺いつもご丁寧な回答を下さり本当に感謝しております。
今のままだとやはり自信は持てないので、ねこぽんさんがおっしゃる通り、後悔しない道を選ぼうと思います。今回思い切って未経験のウェブのデザインを勉強しようと思ったのも、このままでは人生後悔しそうだなと考えた結果だった事を思い出しました。
人生のうちの一年は長い目で見れば一瞬だと思いますので、今は知識を増やすことを優先させてみようかなと思います。
コーディングがうまくできない自分にイライラしてしまい、正直つらいときも多々ありますが、ウェブのデザインの奥深さに初心者ながらも少し気付き始めていて、面白いなぁと思っているので諦めたくない気持ちでいっぱいです。
画像のリンクを貼り直してみました。見れますでしょうか…?
先生は現役の方が教えてくださるそうなのですが、科目ごとに担当が分かれているそうです。
見学に行ったとき、古いマンションの一室で驚きました。ちなみに埼玉の学校です。
東京と埼玉の差を痛感しました…。(笑)
そうですね!おっしゃる通り、まさに「人生のうちの一年は長い目で見れば一瞬」の視点が大事だと思います。今はじっくり基礎スキルをちゃんと蓄積しましょう。
「面白い」と思えてきて本当によかったです。その気持ちがあればこの仕事を続けられるし、なにより楽しい天職になるはずです。
画像見れました。たしかにjQueryとWordPressは無さそうですね。「プログラミング入門実習」というのがjQueryかJavaScriptをやるのかあるいはPHPなのかちょっと謎ですが。全体的には、フォトショ、イラレ、HTML/CSSが中心という感じですね。担当ごとに先生が分かれている例はたまに聞きます。たしかにその方が先生は得意分野を教えられるますもんね。マンションの一室ですか!そういえば、僕がこの記事で書いたWeb解析士の先生である後藤先生の後藤塾もマンションの一室です。こじんまりとしているのでアットホームな雰囲気です。楽しみですね〜。
ねこポンさん、こんにちわ!職業訓練校もあっという間であと9月には終了となりました。
色々とたくさんアドバイスをしてくださりありがとうございました!
今お盆でお休みになったんですけどポートフォリオに向けて制作をしようとしています。
が、しかしやっぱりコーディングが苦手で正直、教科書通りのサイトしか作れません。授業も構造は分かりますが、自分の思い通りにHTMLやCSSを動かすことが出来ません。先週くらいから、先生も厳しくなり、結構現場で働いてる先生なのか、WEBの基礎の基礎コースの授業なのに、授業スピードを進めるのが早く、間違ったり記述ミスをすると待ってくれません。その程度ではWEBデザイナーになれないとまで言われました。笑(^^;)
先生の話を毎日、真剣に聞いてますが、先生の言う基礎が理解できてないので
複雑なことやこのやり方の記述の方がやりやすいと授業で教えられても、余計 何をして良いのか、わからなくなります。ポートフォリオについても、どういう風に作れるのか分からない。と相談しても、あまり真剣に向き合ってくれず、デキる人を教えているような気がします。
PhotoshopやIllustratorでバナーやロゴを作るのは好きなので、
自動ポートフォリオに自分のプロフィール、経歴、作ったバナーを記載した
簡単なポートフォリオは作りました。一応リンク貼っておきます。
とりあえず、復習し、ポートフォリオ制作に向けて動きますが、
WEBデザイナーの道は諦めた方が良いですか?
ちなみに私はアパレル職の経験が長いので、
今度アパレルブランドのECサイトのWebデザイナー求人の面接に行ってきます。
せいなさん、こんにちは。
職業訓練もあと1ヶ月ほどなんですね〜。
なるほど、先生があまり良い人ではなさそうですね。。生徒がわからないなら、それはほぼ先生と学校に責任があると僕は思う人間なので、自分をあまり責めないでくださいね。
ただ、どうしてもコーディングには向き不向きはあると思います。あまりに苦しくてこれ以上やってられないなら、デザイン力にフォーカスしてスキルアップしたり、学んだWebのスキルと前職のスキルを活かしたりして、Webデザイナー以外の職種で働くともアリかと思いますよ。
★スタッフインタビュー☆【月給35万以上!18時退社!】楽しく自分らしく働ける仕事に出会えたAさん(ウェブタントの記事)
https://webtant.net/608545
ECサイトの求人を受けるんですね。上の記事ではECサイトの運営の方に僕がインタビューした際の記事です。「サイト運営(Web担当者)」という職種もあるので選択肢の一つに入れてみるのもアリかもしれません。サイト運営者でも小さな会社なら自分で手を動かしバナーを作ることも可能かと思います。
Webデザイナーという職種は、普通の会社員とは違い、結局は「楽しい」という気持ちが無いと続きません。楽しくないけど得意でやっている人も中にはいますが、ほとんどの人は、「大変で辛いこともあるけどやっぱり楽しいからやめられない」という精神状態でこの仕事をやっています。諦めるかどうかは、そういった気持ちがあるのか無いのかという観点で判断することをオススメします。なかなか勉強を始めたばかりなので判断は難しいかも知れませんが・・・。
まずは面接がんばってください〜!
いつも親身に聞いてくださってありがとうございます!!ねこポンさんのように、冷静かつ優しい対応の先生が職業訓練校にもいたらよかったなあ。。というのが本音です。笑
先生に愚痴ばかり言うのも、ほんとはしたくありませんが、正直もっと分かりやすく教えてくれたらいいのになと思うし、年配の方が授業の速さについていけなかったらほったらかし、親切に教えないと言う、、そしたらなんで生徒として同じ授業で若い人たちと採用したのか不思議で仕方ないです。たまに職業訓練校からアンケートの用紙を配られるんですが、これはないな。。と思うことは記入させて頂きました。笑
そうですねー。。Webの仕事が理解し、分かったら楽しいと思えるかもしれません。
今はやりたくても理解できない感が強く、コーディングするのが億劫になってます。
なるべく、一人で仕上げたいという気持ちも強いので、教科書を見ながらでも、一人でポートフォリオを作っていますが、分からない場所は聞きやすい先生でも見つけて聞こうと思っています。
せっかくWebの職業訓練に入ったので、Webの仕事に就きたいと思ったのですが、
Webデザイナーだけでなく他の仕事にもチャレンジしてもいいかもしれないですね。ちょっと色々考えてみます!ありがとうございます!
ねこポン様、はじめまして!
求職者支援訓練の情報を色々と調べていたところ、こちらに辿り着いたのですが、記事大変参考になります!
私は雇用保険の受給対象となってしまうため、求職者支援訓練の受講は難しいのですが、公共職業訓練でもwebデザイナーへの転職は可能でしょうか?
今後フリーランスも検討しておりまして、そうなるとWordPressの修得も必要になってくるかと思うのですが、基本的なことだけ公共職業訓練で勉強して、WordPressは独学や他のスクールで修得という形でもフリーランスとしてやっていけますでしょうか?
求職者支援訓練の受講ができたら一番よかったのですが、給付金受給の対象外のため、半年の間無収入というのも中々厳しく…どうするのが一番良いのかと色々と悩んでしまっております。
何かご助言等ございましたら、ご教示いただけますと幸いです。
シフォンさん、はじめまして!
たしかに半年間無収入はつらいですよね…。職業訓練でも全然だいじょうぶですよ!
職業訓練の期間は3ヶ月とやや短いですが、もちろんWebデザイナーになることは可能です。ただ期間が短い分、内容が薄くなりがちなので、ある程度は独学で自習して補強しないと就職にあたって必要十分な知識が身につかない点は要注意です。
フリーランスにとってWordPressのスキルは必須ではありませんが、とにかく稼ぎやすい案件です。デザイン&コーディングに加えて、WordPressの作業が入る案件だと、2週間くらいの工数で30〜40万円くらいは普通にもらえたりします。
なので、稼ぎたいという気持ちがあるなら、WordPressは習得した方が良いです。
求職者支援訓練でWordPressを学ぶ場合、せいぜい3〜4日程度しか授業時間数はありません。なので、シフォンさんがおっしゃるように、独学や他のスクールで追加でちょっと学ぶ感じで大丈夫ですよ。書籍でもOKです。今はドットインストールやUdemyなど動画で学べる講座もいっぱいあります。下記の記事を参考にしてみてください。
★独学でWebデザインを勉強するための完全ガイド
https://webdesigner-go.com/study/self-taught/
学んだら自分でWordPressを組み込んだサイトをいくつか作ってみることが大事です。2〜3サイト作れば基本的な実装はできるようになるはずです。
忘れてはいけないことですが、学習の段階でのゴールは、ポートフォリオの制作です。職業訓練でも求職者支援訓練でもWebデザインの基礎スキルがつけば何でもよいのですが、最終的に質の高いポートフォリオを作ることが目標でありゴールです。ポートフォリオによって、Web制作会社か、デザイナーのレベルが高く学習環境が充実している事業会社に入れます。現場で最低でも1〜2年以上働き、スキルをがっつり身につけた後に、最低限の実力のあるフリーランスとして活動できるようになります。
なので、学習環境のことは気になる点ではありますが、ゴールを「質の高いポートフォリオの制作」と設定して、しっかり基礎スキルを身に着けていけば、どんな環境であれ大丈夫ですよ。
職業訓練を始めて、もしまた不安になったらいつでもご質問をください。やはり職業訓練は期間が短いので、ご自身も「学校で学んだスキルで十分なのかなぁ…」と不安になりがちかもしれません。その際は職業訓練で学んだ内容をここに書いていただければ、「もっとこういった知識を身に着けたほういいですよ」とアドバイスができますし、ポートフォリオについても、このコメント上で1回のみですが僕の方でレビューします。
僕は求職者支援訓練も職業訓練も両方受けていますが、どちらも学生時代に戻ったようで、とっても楽しかったです笑。シフォンさんも楽しくWebデザインを学んでいきましょ〜^^
ご返信いただきありがとうございます!
「質の高いポートフォリオの制作」をゴールとして設定する…なるほどです!
学習環境がどんなであれ、そのゴールのためにしっかりと勉強をしていくことが大事ということですね。
まだ在職中のため、すぐには職業訓練の受講はできないのですが、来年始めに退職を予定しているため、そのタイミングで職業訓練受講してみようと思います!
受講前に、ご紹介いただいた「★独学でWebデザインを勉強するための完全ガイド」の記事を参考に、少し独学も進めてみようかと思います(*´∇`*)
色々と悩んでいましたが、ねこポンさんからご返信いただき、背中を押してもらえました!
また受講を開始した際にはコメントさせていただこうかと思っておりますので、よろしくお願いいたします(*´人`*)
ねこポンさん、こんばんは!
お久しぶりにコメントさせていただきます。
現職の退職の目処がたちまして、5月開講の職業訓練の受講を検討しています。
今回離職者等再就職訓練6ヶ月の開講があるのでそちらを希望しているのですが、最近のコロナの影響で施設見学会が開催中止のため、事前に見学にいけないので学校をどう決めるべきか迷っております。
サイトリンクの東京都の離職者等再就職訓練5月入校生の科目2か3で悩んでいて、カリキュラム内容や受講できる資格的には3の方が良いのかなと思っているのですが、ねこポンさん的にはどちらがよいと思いますか?
個人的に見学するのは可能なのか問い合わせているところではあるのですが、よろしければねこポンさんのご意見伺えますと幸いです。
よろしくお願いいたします(*-ω人)
ねこポンさん、こんにちは!
先日もコメント送ったのに何度も申し訳ございません。
6ヶ月の離職者等再就職訓練を開講するスクールの一つが見学できるとのことで、本日見学に行ってきたのですが、正直なところあまり良い環境ではないな…と感じてしまいました。
5月開講のwebデザイン関連の講座は3ヶ月の期間で開講するところもあり、環境的にはそちらの方が良さそうです。
3ヶ月開講のところの1校は、資料を送っていただいた際に、スタッフと受講生との距離が近く、質問や相談だけでなく日常の会話もしやすい環境であるため、困ったときに迅速にサポートできると仰っておりました。
6ヶ月の方がカリキュラム的には色々と学べていいとは分かっていても少し悩んでしまっています。
また、同じ6ヶ月の期間で開講するところで、デザインはほぼ勉強せずプログラミングの勉強が主のところもあります。
フロントエンドエンジニアを目指すとしたらこちらでもいいのかなとも思っていますが、正直独学段階では目指す道を決めきれていない部分もあり、志望校を決めれずにいます。
施設見学に行ければ、実際に話を聞いたりできてここだ!というところを見つけられたのかもしれませんが、残念ながら他のところは個人的に見学に伺うというのもNGだったため、資料などから判断するしかない感じです…
最終的には自分で納得したところに決めようとは思いますが、ねこポンさんでしたらどこへ通いたいと思いますか?
先の質問と重複してしまう内容で申し訳ございませんが、ご意見いただけますと幸いです。
判断材料が足りないということでしたら、いただいた資料を送らせていただきますので、送付方法をご教示いただければ幸いです。
シフォンさん、おひさしぶりです〜
退職が決まったのですね。これからスタートですね!!
まず職業訓練に6ヶ月コースがあることが初耳でちょっとびっくりしました笑。これって6ヶ月間も失業保険を受給できるわけですよね。いや素晴らしいですね…。
コロナの影響がこんなところにも…。見学できないとちょっと不安ですよね。でも僕は当時まったく見学せずに学校のパンフレットだけ見て決めちゃってました笑。
インタープランITスクールみたいに学校の公式サイトがあるなら、雰囲気は掴めそうですね。
今、5月入校生の職業訓練のパンフレットを見ています。
6ヶ月の訓練校の見学をされてイマイチだったというのは、2と3のどちらの訓練校でした?
2の訓練校はプログラミング&Webデザインなので、てんこ盛りな感じですね。6ヶ月の求職者支援訓練(Webデザイナー科)でさえ、わりとひぃひぃ言いながら頑張らないといけないので、2の学校のカリキュラムだと一つ一つの科目、例えばPhotoshopやCSSの授業時間数が少なくなって理解が浅くなるような気もします。その点は不安ですね。でもPHP応用とかデータベースとかだいぶ深いところまで行くので、少しでもプログラミングに興味がある人にとっては、興味深い濃厚なカリュキュラムだなと思います。
3の訓練校「インタープランITスクール」はいかがですか?6ヶ月でWebデザインオンリーのカリキュラムなので、6ヶ月の求職者支援訓練と同等の内容です。今回の比較対象の中では一番オーソドックスだと思います。この学校に通っていた知り合いがいないので、実態はわかりませんが、Webサイトを見ている限りはちゃんとしてそうですね。どうでもいいですが、うちから自転車で行ける距離です、ここ笑
★インタープランITスクール
http://hellotraining.interplan-school.com/
ここは求職者支援訓練もやってるんですね。
でも、さらにここで新しい学校も登場するわけですね笑
3ヶ月の学校はスタッフの対応は良かったんですよね〜。質問しやすいのは超大事です。ただ問題は期間が3ヶ月な点ですよね。以前質問していただいた際にもお答えしたように、3ヶ月だとやや心もとなくて、独学で補強する必要は出てくるかもしれません。そこが迷いどころですね。
あと、さらに6ヶ月&ほぼプログラミング的スクールもあるんですね。すごく選択肢ありますね笑。
正直、プログラミングのみのスクールはオススメしないです。入校後に自分がプログラミングに向いていないとわかったら絶望的です笑。今のフロントエンドエンジニアはかなりのレベルの高さを求められます。よほどセンスとやる気がないと「コーダー崩れ」になってしまう危険性があります。。
この中から選ぶなら、僕がシフォンさんと同じ状況なら、3のインタープランITスクールにします。あ、でももしかしてこの学校が見学してイマイチなところでした…?
ただ3ヶ月の学校もちょっと気になりますね。もしまだ決めかねているようでしたら、資料を送っていただけますか?見てみます。
もし公開OKな資料ならfirestorageとかに上げていただいて、共有URLをここに貼っていただいて大丈夫です。
公開できない場合は下記のメアドに送ってください。
nyankorogashi@gmail.com
ねこポンさん、こんばんは!
お忙しい中ご返信いただきありがとうございます!
私も今回の募集パンフレットを見て、6ヶ月コースがあることに驚きました!
色々調べている中で6ヶ月コースの職業訓練って見たことがなかったので、もしかしたら今年度から増えたのかもですね?
半年失業保険を受給できるって凄いですよね・・・
ねこポンさんは事前に見学されないで決めたのですね!
私もパンフレットの情報見たときは3の訓練校かなと考えていたのですが、実際見学に行けた1校がその3の訓練校だったんですけど、そこの環境がいまいちどうなのかな?と少し不安を感じて悩んでしまっています(;’∀’)
まさかこの近くにお住まいだったとは・・・何だか急にねこポンさんのことを身近に感じました笑
ホームページを見たときはしっかりしたところでやっているのかな?
と思っていたのですが、実際に行ってみたら教室もあんまり広々しておらず、正直なところあまり清潔感を感じない環境でして、他のところも似たような感じなのでしょうか?
私が気にしすぎかなとも思ったのですが・・・
後は見学に行った際にいくつか質問したのですが、その対応が若干面倒そうな対応をされてしまいまして、どうなのかなーと。
実際に教えてくださる講師の方ではなく、恐らく事務局の方が対応されていたんだと思うのですが、それでも不安を感じてしまいました。
それがなければ3の訓練校に迷わず決めていたのですが・・・
求職者支援訓練ではかなり長く開校されているところみたいです。
職業訓練での開校は今回が初めてだと仰っていました。
また、私の伝え方が下手で分かりずらく申し訳なかったのですが、6ヶ月のほぼプログラミングの訓練校というのは2の訓練校になります。
カリキュラムを見ていた時に、これってデザインの勉強全然しないのでは?と疑問に思い、電話で問い合わせたところ、「デザインはほぼしないと思っていただければ」と言われたので、科名にWebデザインとは名がついているけど、プログラミングメインのWebデザイナー目指す人向けのコースではないといった感じでした。
また、2の訓練校さんは8の3ヶ月のコースも同時に開校するみたいで、こちらの3ヶ月コースの方がWebデザイナー目指す人向けみたいです。
問い合わせて対応が良かったのは、7の3ヶ月の訓練校のところです。
色々と突っ込んだ質問もしたのですが、すごく丁寧にお答えいただけて、かなり印象は良かったです。
ここが6ヶ月やってくれたらすごく良かったのですが(´;ω;`)
また、ここの訓練校は職業訓練受講終了後、エキストラレッスンという有料にはなりますが、PHPとWordPressの講座も開校しているみたいです。
もし3ヶ月のコースを受講することになっても、そのまま+αで学べるのはいいかなと感じました。
いただいた資料なのですが、ホームページで配布しているところもあれば、受講希望者にしか渡していないところもあるので、一応メールで送らせていただきますね。
合わせてご確認いただければ幸いです。
よろしくお願いいたします。
シフォンさん
やっぱり見学に行ってみると、実際の雰囲気がわかっていいですね!最初の直感というのは当たることが多いと思うので笑、ここは違うかな…と思ったらやめた方がいいかもしれません。
メールで資料の送付をありがとうございました。
パンフレットを見てみましたが、こうなってくると7か8の3ヶ月の訓練校が良さそうですかね。
特に7の学校はエキストラレッスンもあり、PHP初級とWordPressの2つのクラスを追加して45000円掛かりますが、、以前から指摘していた「WordPressの不足」問題を補えるのが素晴らしいと思います。
以前、Web解析士の試験の際にこの学校が会場でした。細長い雑居ビルで、やや狭いかなとも思いましたが、きれいな室内でした。高田馬場駅すぐの立地ですし、アクセスはいいですよね。ここもうちから歩いてすぐの場所です笑
対応が良かったのも安心要素ですね!
8の学校の良さは、カリキュラムに「XD」が入っている点でしょうか。たった2日間ではありますが、XDの授業があり、学校にいる間に基本操作を覚えられるのはメリットです。
多くのWeb制作会社でPhotoshopに代わりXDがデザイン作業に使われています。僕が週3日勤務している会社でもデザインはもっぱらXDで制作しています。でもXDは学校で絶対に学ぶべき!というものではなく、XDの操作感はイラレに近く、独学でもすぐに覚えられるので、「XDの授業があってラッキー」くらいの感じです。
あとは、ちょっとこのコメント欄で書いていいのかはばかられますが、、このページの「講座資料のご紹介」のレベルがちょっと心配なレベルですね。。これは一体なんなんでしょうか……。施設は専門学校ということもあり、広々として快適そうではありますね。
http://www.terahouse-ica.ac.jp/markup.html
7も8もどちらの学校も立地が近いのも悩みどころですよね。明らかにどちらかの学校がご自宅から遠かったりしたら決めやすいと思いますが、馬場と東中野だとすごく近いですね。。
2はプログラミングメインなので無しとして、
3は対応がイマイチなのと、あと思うのは6ヶ月は学習期間としては最高ですが、最悪な学校だった場合のリスクも大きいですよね笑。求職者支援訓練でも、ひどい講師に出会ってしまうケースもあって、それが6ヶ月も続くとなると時間の無駄だと思います。その点では3ヶ月は多少満足行かない講師や環境だとしても短期で一気に学びきれて、足りない部分は独学するというふうに割り切れていいかもしれません。
7はエキストラレッスンもあって良さそう、
8は無難…
といった感じでしょうか。7か8ですかね。
ただの話し相手みたいな感じになっちゃって、あまり役立つアドバイスができず申し訳ないです。。
実際のところは入ってみないとわからず、まさに「ガチャ」状態です。でも僕は職業訓練(Java)と求職者支援訓練(Webデザイナー科)の2校も行きましたが、どちらも素晴らしい先生と環境でした。
申込期間は3/13までなので来週ですよね。
希望を持って思い切って自分が「ココ!」と決めた学校を選択するのが良いと思いますよ!
ねこポンさんはじめまして。
夜ふかしで見たあの方がねこポンさんだったとは…タイムラグありで知って驚きました(笑)。
私も事業会社で紙系現役デザイナー兼ディレクター(やってる内容はプロジェクトマネージャー)22年目だったのですが、社内の若返り化を名目とした改革のために追い出され、今年、泣く泣くの厳しい転職活動をしました。
社内でもXDでサイトデザインをし、もともとプログラム系専門学校卒で、言語系には抵抗がなかったのでちまちまと自力でウェブサイトを作っていましたし、社内のコーディングチームも技術が古くて世間についていっていないと思っていたので自腹で実践型のウェブ制作スクールに通って、一通りのコーディングも身に付けました…が、「Web会社に分類される会社での実務経験のない40代は書類選考にすら全く通らない」を実感しました。合計してWeb系会社60社、紙とWebの会社25社が書類落ち、面接に通ったのは紙系デザインの会社40社中7社だけ、しかも最終選考時に「未経験の20代前半」の子との対決で全滅という有様でした。
「残業100時間までOK、年収半分以下に減ってもOK、結婚しないし子どももいないから一番下っ端からお願いします」でも駄目でした。
紙系の方も相談されているかと思いますが、35歳以上だと「紙出身です」のキーワードを、地方のWeb制作会社はまるで禁忌ワードのように嫌う傾向があります。おそらく、以前エントリーがあったように「まるでWebサイトじゃないデザインが上がってきた」のがデフォルトになっているのだと思いますが…紙系出身の方には、ぜひともしっかりしたコーディングにプラスして、デザイン時のグリッドシステムの概念とかもおすすめしてあげてくださいませ。
そして、ある程度の年齢以上の未経験者は「数年は無理してでも上京して就活」ほうがいいですよ…地方は若手しか欲しがりませんし、採ってもらっても非常に待遇悪いです。
今後も更新楽しみにしております。
しぐさん、はじめまして!
夜ふかしとこのサイトが繋がってくれたようで嬉しいです笑
紙系のデザイナーの方の事情を詳しく教えてくださってありがとうございます。
紙の仕事の需要が減っていることは知っていましたが、採用に関してそこまで大変な状況だったのとは・・・。しかもスクールに通ってコーディングの技術を身に着けても、年齢で判断されて落とされてしまうのですね。。
>「残業100時間までOK、年収半分以下に減ってもOK、結婚しないし子どももいないから一番下っ端からお願いします」でも駄目でした。
>35歳以上だと「紙出身です」のキーワードを、地方のWeb制作会社はまるで禁忌ワードのように嫌う傾向があります。
このあたりがなかなか衝撃的でした。。紙出身と聞くと僕の場合だと、「デザインスキルが高い」というイメージを持ちますが、Web制作会社によっては単純に「Webのスキルが無い」とあしらわれてしまうんですね。おっしゃるとおり、将来のことを考えるなら、がっつりWebデザインのスキルを身に着けたほうが良さそうですね。そしてホントに東京に来たほうがいいみたいですね。
かと言って、僕のような平凡Webデザイナーが安定しているかというとそうじゃないのが怖いところです。デザインやコーディングができる若い人が増えてくると、30半ばの僕のような人間がどう生計を立てていくかが試行錯誤しなければなりません。突き抜けたデザイン力やプログラミングスキルがない僕の場合は、ジェネラルにデザイン/コーディング/UI/UX/Webマーケティング/ライティングなど複数スキルを組み合わせて対応し、ブランディングに貢献できるやり方を模索しています。
なかなかどの世界も生き抜くのは大変ですね。。
始めまして。設立したばかりのベンチャーなのですが、Webデザイナーを探しています。
提携だったりを出来そうな方がいないかなと思って調べていたところ求職者支援の仕組みがあることを知り、貴サイトにたどり着きました。
弊社のようなベンチャーにとっては人を集めるのも大変でして。。
訓練中のアルバイトとしてや、フリーランスの卵のような方でも構わないので、繋がりを持ちたいなと考えています。
求職者支援のスクールの方特有のアンテナや情報源などあるものなのでしょうか?
どのようにすれば接近できるのか、何かしらアドバイスを頂けますと幸いです。
何卒、よろしく御願い申し上げます。
三毛さん、はじめまして。
企業の方からの投稿は初めてです。貴重なお話をありがとうございます!
今は本当に人を集めるのが大変なのですね…。
求職者支援訓練の場合は、人材紹介会社の方が学校に来て登録を促したり、制作会社と学校が提携しておりSESに登録させたり、といったことをしています。
一般のスクールの場合は、構内の掲示板に求人票が貼られています。なので何らかの審査はあるかもしれませんが、企業が求人をスクールで募集するということが可能なはずです。
一番コストが掛からずWebデザイナーの卵を見つけて採用できる方法は、「Twitter転職」かと思います。
https://twitter.com/webdesigner_go
私のTwitterアカウントのフォロワーは、今まさにWebデザイナーを目指している方やWebデザイナーとして働いて2年目くらいの方が大多数です。そういった方に声を掛けていくと良いかもしれません。
素敵な方と巡り会えるといいですね!
ねこポンさん
返信ありがとう御座います!
エンジニアのアルバイト探しに大学など飛び込みで行ったりしたことがあるのですが、Webデザイナーの方々においても同様なのか。。という気付きがありました!
思い切って飛び込んでみようと思います。
> フォロワーのWebデザイナーを目指している方
なるほど。。声掛けてしまって良いんですか(なんとなく恐縮です!)
Webデザイナーとしてどうありたいかを表明されている方が特に多い御様子なので、ミスマッチを防げるかも知れないですね。
> 素敵な方と巡り会えるといいですね!
ありがとう御座います!
ねこポンさん
先日Twitterでご連絡させていただいたむうあと申します。
この度はご相談させていただきありがとうございます!
さて、先日僕はハローワークに行って求職者支援訓練について話を伺って来ました。
その結果以下の通りだとわかりました。
・失業手当が給付される場合公共職業訓練の方が安定して月々お金が貰えるからオススメ。
・webデザインの勉強として6ヶ月の期間を開いている学校が無い。あり得るのは求職者支援訓練の方だが、上記の理由によりお勧めしない。
その日の時点で発行されているカリキュラムのチラシを10校ほど見てみましたが、確かに最長でも4ヶ月しかありません。(120日×7時間=840時間。コーディングとデザインで300時間ずつ程)
このことから、自分なりに取れる選択肢を考えてみました。
・求職者支援訓練にて6ヶ月間の期間が取れるカリキュラムが現れるまで今の仕事を続ける
・8月、就職期間が満一年になった時点で今の仕事を辞め失業保険を利かせつつ、その時点で開講している最長期間の訓練を受ける
もしねこポンさんみたいに、週三勤務やリモートワークやフリーランスとして働いていきたいなら、今からどう動くべきでしょうか?
読みにくい文章になってしまい申し訳ありません。
何かお知恵をお貸しいただければ幸いです。
むうあ
むうあさん、改めましてこんにちは。
2件の類似のご質問をいただいていたので、こちらに回答しますね。コメントの投稿後に「投稿しました」などのテキストが出ずわかりづらかったですよね、、すみません。
ご質問の「職業訓練か求職者支援訓練のどちらが良いか?」ですが、求職者支援訓練を経験しWebデザイナーになった僕としては、やはり求職者支援訓練をオススメします。
職業訓練はおそらく例外なく期間は3ヶ月のはずです。3ヶ月はすごく短くて慌ただしくて、授業はかなり駆け足です。そんな感じでPhotoshopなどのデザインツールからコーディングまでを一通り習うと、知識とスキルの定着が浅くなりがちです。さらにポートフォリオ制作の時間もあまり掛けられません。結局、3ヶ月の卒業後にさらに2ヶ月ほど掛けてポートフォリオ制作と転職活動をするハメになるケースもありえます(あくまで僕の感覚ですが)。
求職者支援訓練は期間は4〜6ヶ月ですが、やはりそれくらいの時間を掛けてWebデザインの基礎を習得するのが、ゆとりのあるスケジュールで良いです。PhotoshopやHTML/CSSそれぞれのカリキュラムに掛ける授業時間数も当然増えますし、Webクリエイター能力認定試験エキスパートなどの資格試験を受けたりして、スキルと知識が定着しやすいです。ポートフォリオ制作にたっぷりと時間を掛けることもできます。
最終的に週3勤務をしたりフリーランスになりたいんですね!その点でも、Webデザインの基礎を習得する期間は4〜6ヶ月くらいしっかりと設けたほうがいいです。中途半端な基礎スキルの状態で転職活動をすると、ブラックな零細企業にしか入れなかったり、現場でテキスト修正やリンク貼りといったしょぼい作業ばかりさせられることが多いです。
だから、一番最初の学習期間はしっかり確保してがっつり基礎スキルを高めて質の高いポートフォリオを作ることが重要です。そうすればWeb制作会社に入れて、そこで2〜3年ほど働けば、晴れてフリーランスや週3勤務が見えてきます。
なので、おっしゃるように「求職者支援訓練にて6ヶ月間の期間が取れるカリキュラムが現れるまで今の仕事を続ける」のが良いとは思います。ただ、いつそのスケジュールの学校が現れるのかをハローワークに確認したり、ご自身の住む県でWebデザイナー科を開講している訓練校をググって開講スケジュールを調べたりした方が良さそうですね。そうじゃないとそもそも実施されるのかもわからないですしね笑
もし開講が2、3ヶ月ほど先なら、それまでの間に今やっているProgateでさらにJavaScript編をやっておくとか、UdemyのWebデザインの講座をやってみるのが良いかもですね。
なので、もし可能なら求職者支援訓練を受けましょう。
ただ金銭的に厳しいのであれば、それはもう職業訓練を受けるしかありません。もちろんそれでも本人の頑張り次第でWebデザイナーとして転職は可能です。授業日数が少なくてスキル的に足りないなぁと感じたら独学で埋め合わせれば大丈夫です。今はUdemyや良い書籍もありますし。
あと求職者支援訓練の開講が半年以上先とかなら、もう待たないで職業訓練でいいと思います。
まずは、基礎スキルを身に着けて、質の高いポートフォリオを作ることが最優先です。このサイトでもポートフォリオについては詳しく解説しているので、制作する時期になったらぜひ参考にしてみてください。
週3勤務はストレス少ないし疲れづらくていいですよ〜。残りの4日で自分が好きなこともできますしね!週5はもう無理です笑、オワコンです。
また学校のことや学習を進める中でご質問などあれば、いつでもこちらにお書きください。
Webデザインの勉強、楽しくがんばっていきましょう^^
ねこポンさん、はじめまして。
人生に焦りと絶望を感じて眠れず、インターネットを彷徨っていたところ、ねこポンさんのこちらの記事に辿り着きました。
職業訓練を受けてみたいとずっと思いながらも役所やハローワーク等のホームページがとても分かり辛く、情報がうまく得られず悩んでいたので、とても助かりました。
一つ質問させて下さい。
紹介されていた訓練校のホームページを見ていたところ、受講を申し込むにはハローワークで職業相談(職業訓練相談?)をする必要があるとありました。
ねこポンさんもそのようにして申し込み、受講されたのでしょうか?
あまりに初歩的な、しかもwebデザインと関係ないおかしな質問でごめんなさい。
むちさん、はじめまして。
記事が少しでも役立ったようで嬉しいです。たしかに役所のサイトはわかりづらいですよね…。
おっしゃる通り、職業訓練も求職者支援訓練もハローワークで申し込みます。
たしかハローワークで求職者として登録をして、職業訓練の窓口(があったような気がします)で申し込みます。うろ覚えてすみません。僕もそこで申し込みました。
焦りと絶望…大丈夫でしょうか。。今は求職者支援訓練のことも調べてらっしゃって、確実に前進していると思います。ぜひ自信を持ってください。Webデザインの勉強、楽しいですよ!^^
ねこポンさん、初めまして!
私は今就職活動中の大学4年生ですが、活動を進めていく中でWEBデザイナーになりたい気持ちが強いことに気づきました。しかし、今までWEBデザインに関することは何もやってきていません。
「どうすりゃいいんだ・・・」と途方に暮れていたところ、ねこポンさんの記事に出会ったことで、大学卒業後すぐに求職者支援訓練にてスキルを身につけてWEBデザイナーとして就職するルートに進もうと思えるようになりました、本当にありがとうございます!!
とは言ったものの、このまま就職せずに卒業することが正直かなり不安です・・・。
そこで、1、2年休学して独学やWEB制作会社などのインターンでWEBデザインの基礎を学んで新卒として就職するルートが思い浮かびました。
そこで質問があります。この二つのルートの内、ねこポンさんならどちらをおすすめできるかをお聞きしたいです。できるだけ早くWEBデザイナーとして働きたいので、前者のルートがいいとは個人的には思ってはいますが、新卒カードを切ってまで取る選択肢なのか自分だけではどうにも判断がつかなくて質問させていただきました。
個人的な質問で大変恐縮ですが、何卒よろしくお願いいたします。
しずさん、はじめまして!
記事が少しでも役立ってくれたようで嬉しいです。
たしかにまだ今は6月なので残りの期間の過ごし方には迷いますね。。正直、僕も大学生から直接Webデザイナーになったケースを知らないので、何がベストなのかをしっかりアドバイスできる自信はありません…。でも一緒に考えてみましょう。
この2つのルートですよね。
1.大学卒業後すぐに求職者支援訓練にてスキルを身につけてWEBデザイナーとして就職するルート
2. 1、2年休学して独学やWEB制作会社などのインターンでWEBデザインの基礎を学んで新卒として就職するルート
1はもう読んでいただいたと思いますが別記事で解説したとおりです。大学卒業後に求職者支援訓練に通ってWebデザイナーになるケースはわりとあります。
2については、「1、2年休学」する必要はないです。独学やインターンではなくて、翌年の4月にすぐにでも就職した方がいいです。独学でも学校でも学習期間は最長でも6ヶ月を目安にした方がいいです。勉強と現場のレベルは桁違いだからです。ある程度勉強したらすぐに現場に入ったほうが一気に成長します。インターンについても同様で、長くインターンするよりは早く正社員で入社した方がいいです。なので1〜2年休学はしなくてOKです。もし良さげなインターン先が見つかれば話は別ですが。
なので、これからの残りの時間の過ごし方の提案ですが、まず7〜9月の夏休みの期間に、がっつりWebデザインの勉強をします。独学でもいいですが、金銭的に多少余裕があれば一般のスクールに通いましょう。僕も東京の某スクールに7月頃に通っていましたが、たくさんの大学生の生徒さんがいました。就職においてスクールに通うメリットは「スクールが求人を紹介している」「スクールに通った経験が採用段階で評価される」の2つです。うまくいけばここで就職が決まる可能性もあります。スクールも大学生のクリエイター就職事情には詳しいはずなので、いろいろと気になることは質問できるのもメリットです。
9月以降はポートフォリオを携えて、就職活動です。新卒カードにはあまり頼らない方がいいと思います。そもそも新卒であることを考慮に入れてくれるWeb制作会社が存在するのか正直わからないからです。一般的なWebデザイナーの転職活動、つまり中途採用のように活動します。Greenなどそもそも新卒を対象としていない転職サイトもある(間違っていたらすみません)はずなので、新卒も応募できるFindJob!やWantedlyなどで、未経験OKの求人を見つけて応募していきます。あとは気になる会社の採用ページから直接応募します。この点でもスクールに通っておくと求人を紹介してくれるのでスクールも検討したほうがよさそうです。また、探せば新卒が応募できるクリエイター系の求人サイトがあるかもしれません。
これでなんとか2月くらいまでに内定が出ればバッチリだと思います。もしダメで、スキル的にまだ自信がなければ、今度は1のルートで求職者支援訓練を受けるのもアリかと思います。十分基礎スキルがあるという自信があれば、引き続き転職活動を続けることになります。
なので、もし本気でWebデザイナーになりたいのであれば、今から勉強して1月か2月くらいまでに内定しちゃいましょう。
ただ、ここまで書いておいてあれですが、こういったルートが可能なのかは知りません笑。ただ重要なことは「Webデザイナーなどのクリエイター職はスキル次第で採用が決まる」という点です。大学生であれ中途であれ、学歴がどうであれ、スキルがあればきちんと評価されて採用されるはずです。なので、このルートも普通に可能だと僕は信じています。
まだ、しずさんは超若いので、いくらでも取り返しがつきます。今年はWebデザインの勉強はせず、最後の学生生活を全力で楽しむのだってありです。ただ、Webデザインの独学は少しやってみた方がいいです。「Webデザインはそもそも自分が本当にやりたいことなのか?」を見極めるために。もしかしたら、がっつり勉強を始めてみたら全然つまんないかもしれませんしね。
時間はたっぷりあります。自分がこれでいいと思える決断ができるといいですね!僕なんか浪人して留年してますから!笑。関係ないか…
返信が遅れてすみません、しずです。
詳細で温かいアドバイス本当にありがとうございます!大変励みになります。
Webデザイナーの就活は新卒関係なくスキル重視ということでホッとしました!
卒論や他に勉強したいことがまだまだあるので、残りの大学生活はそれらを片付けながら並行してWebデザインの独学を進めていき、在学中に良質なポートフォリオ作成に至らなかったらスクールもしくは職業訓練等にてスキルを磨くという形で行こうと思います!
(今すぐにでもスクールに行きたいところですが、すぐに費用の捻出が出来ないので…)
また、Webデザインが向いてるか向いてないかについては今のところ分かりませんが、昔から絵を描くことが好きだったり、プレゼンでパワポのデザインにかなりこだわったりするので、全く向いてないってことは無いと楽観してます笑
とりあえず、今回のねこポンさんのアドバイスによって安心して就活を放棄して色々取り組めます笑、ありがとうございます!
p.s.
どなたの質問でも親身に、真摯に回答されているねこポンさんのその誠実な姿勢は、Webデザイナー以前に人として見習いたいものです…!
しずさん、こんにちは。
>どなたの質問でも親身に、真摯に回答されているねこポンさんのその誠実な姿勢は、Webデザイナー以前に人として見習いたいものです…!
そういっていただけると本当に嬉しいです…。ここで関わった人の人生がほんの少しでも良い方向に向かえばいいなと思います。
そのプランで良いと思います!まだ時間はたっぷりあるので楽観的にいきましょう。そして、デザインやコーディングを楽しんでいきましょ〜
ねこポンさんはじめまして!
こちらの記事を読ませて頂いてから求職者支援訓練にて訓練を始める決意を致しました。私は発達障害で今年4月から社会人デビューしましたが2週間で1社目を退職し、今現在2社目で働いていますが近くに退職する予定です…
求職者支援訓練中に給付金がもらえるとのことですが10万円だけでは家賃が高い為生活費が足りなさそうなのでアルバイトをしたいのですが、入校後すぐにWeb系の職場でのアルバイトは可能かどうかわからなくて……もしよろしければお答え頂けると幸いです
トリさん、はじめまして!
求職者支援訓練のことを知っていただけて良かったです。訓練でデザインやコーディングのスキルを身に着けて、これから少しでも楽しく仕事ができるといいですよね。
訓練中の生活費については、ここでも何度もご質問やお悩みの声を聞きます。授業料が無料とはいえ日々の生活費は普通に掛かるので難しい問題ですよね。。
訓練開始後にすぐにWeb系のアルバイトが可能か?というと、ほぼ不可能と言わざるを得ません。。ある程度スキルが身についてからなら可能なケースもあるかもしれませんが、在学中にWebデザイン系のアルバイトに就ける人はかなり稀だと思ったほうがいいです。在職中に訓練期間の生活費が貯金できないとしたら、訓練中に何か一般的なアルバイトをするしかありません(アルバイトをどの程度やっていいのかを事前にハローワークに確認しておいた方がいいですね)。
Webデザインの勉強、楽しみながら頑張ってください^^
ねこポンさん初めまして。
Webデザイナーへの転職を希望している40代未経験者都民です。
とても参考になりました。ありがとうございます。
ずっとデザイン関連の仕事に興味はあったものの美大や専門を卒業していないからと諦めていましたが、失業をきっかけに、かなり遅いスタートですが最後のチャレンジのつもりでおります。
2、30代の方に比べて何倍も厳しいだろうとは重々予想しております。だからこそ人一倍正しい方向での努力+αが必要だと思っています。
調べていく中で、プログラミングもある程度わかるWebデザイナーが私の目指すところかと思っております。
職業訓練に通う事を検討しておりますが①グラフィックデザイン科と②Webクリエイター科のどちらが合うのか悩んでいます。片方に申込済みなのですが、合わなそうな場合はキャンセルして来月の申込みも検討しています(選考通ればですが)。
デザインセンスに自信無いのでそれをしっかり学んだほうがいい気もするし、プログラミングが向いているかも全く分からないのでそちらに力入れたほうが良い気もするし(ちなみに文系です)。
それともどちらも実務を積みながら学び足すこともできるものでしょうか。
また、卒業後すぐに正社員職につけるとは思えないので、インターンかアルバイトでも出来れば…と思いますが、それも年齢的に厳しいのかなと考えています。
派遣は実務経験を必要とする案件が多く。。
もし40代未経験からスタートした方をご存知でしたら、キャリアの出発点の参考というか励みにさせて頂きたいと思います。
就業難易度によっては、職業訓練校ではなく、無職期間を作らないよう働きながらオンライン等で学ぶことも考えており…ただたぶんhpsなのもあり仕事後は気力体力が残ってないことが多く、甘いかもしれませんがちゃんと学べるか心配です…。
ちなみにデザインは自信ありませんが、イラストは好きで昔少し勉強していました。
また、あまり関係無いかもしれませんがビジネスメールのフォントや文字サイズ、数字の半角全角、ぱっと見の纏まり等は結構気になる方です。
お時間ある時にアドバイス頂けましたら嬉しいです。
まこさん、はじめまして!
おっしゃるとおり40代からWebデザイナーを目指すのはたしかに大変なことが多いと思います。でもせっかく興味を持てたWebデザイナーの仕事なので、ベストな転職方法を一緒に考えていきましょう!
質問1:①グラフィックデザイン科と②Webクリエイター科のどちらが合うのか悩んでいます。
—————————-
パンフレットを拝見しました。まずそれぞれの科の印象です。
①グラフィックデザイン科
グラフィックデザイン科とは言ってますが、けっこうWebクリエイター科と言っていい内容だと思います。特徴としてはグラフィックデザイン科と称することもあり、PhotoshopやIllustrator等のデザインソフトに多くの時間を割いたり、印刷データの扱い方も学ぶんですね。演習でも印刷物を作りますし。でもHTML/CSSの授業もしっかりあります。残念ながらWordPressの授業がありません。
②Webクリエイター科
一般的なWebクリエイター科の内容にプログラミング色の強い授業が足されている印象です。その分少し難しくなります。とりあえずWordPressの授業もあり、こちらの方が無難な感じはします。
余談ですが、僕がこのサイトでWebデザイナーを勧めているのは、デザインもコーディングもまんべんなくやってみて、自分に合う領域を見つけてほしいという想いがあるからです。だからこそいきなりエンジニアを目指すことはまずいと主張しています。
なので、この2つの科なら、どちらかと言えば②Webクリエイター科がおすすめです。学習の段階でデザインもプログラミング領域も同時にやれて、自分の適性や好き嫌いを見極めることができるからです。①グラフィックデザイン科はけっこうデザイン領域に偏っているため、後々になって、「あーやっぱりプログラミング領域もがっつりやっておけばよかったなぁ…」と後悔する可能性があるような気もあります。
どちらを選ぶかはなかなか難しいですね笑。②が無難なような気はします。
「プログラミングもある程度わかるWebデザイナーが私の目指すところかと思っております。」というのは素晴らしい考えです。それならなおさら②Webクリエイター科が良いかもしれません。
ただ、これは比較の話です。もし選択肢が①グラフィックデザイン科だけしかなかったら、①でも全然十分OKです。WordPressに関しては自分で独学すればいいわけですし。
質問2:デザインセンスに自信無いのでそれをしっかり学んだほうがいい気もするし、プログラミングが向いているかも全く分からないのでそちらに力入れたほうが良い気もするし(ちなみに文系です)。
それともどちらも実務を積みながら学び足すこともできるものでしょうか。
—————————-
学習に入る前の段階で、自分がどっちに向いているかを判断する必要は無いと思っています。デザインもコーディングも学校で実際に手を動かしてやってみないと、向き不向きや好きか嫌いかをジャッジしづらいからです。自分がどちらが向いているかは学校に入って学習を始めてから見極めていきましょう。
もちろん実務でデザインやコーディングのスキルを積み重ねていくことになります。学校では基礎スキルを身につけるだけです。
現場に入ってから、自分の適性に気づいていくことも普通です。
質問3:卒業後すぐに正社員職につけるとは思えないので、インターンかアルバイトでも出来れば…と思いますが、それも年齢的に厳しいのかなと考えています。
派遣は実務経験を必要とする案件が多く。。
—————————-
正社員が難しければ、派遣やアルバイトなどとにかくどんな手段でもよいので、Web業界に入り込むことが大事だと思います。
でも年齢のことで諦めないでください!この業界はスキルが最重要です。ちゃんと質の高いポートフォリオを作れば採用してくれます。都内なら会社はいっぱいあります。保証はできませんが、学校でしっかり基礎スキルを習得し、ポートフォリオをしっかり作り込めれば、良い会社に巡り会えるはずです。
質問4:もし40代未経験からスタートした方をご存知でしたら、キャリアの出発点の参考というか励みにさせて頂きたいと思います。
—————————-
未経験の方は知らないのですが、経験がかなり浅い40代半ばのコーダーの方とは一緒にお仕事をしたことがあります。基礎的なコーディングのスキルしかありませんが、なんとかコーダーとしてちゃんと仕事をしていました。地方であれば難しいかもしれませんが、都内には会社は多く、常にどこかでWebデザイナーを探しています。探せばどこかしらの会社で働けると思います。
質問5:就業難易度によっては、職業訓練校ではなく、無職期間を作らないよう働きながらオンライン等で学ぶことも考えており…
—————————-
個人的には無職期間はほとんど気にしないです。自分の夢のためにちゃんと勉強していれば、その期間は悪い評価には値しないはずです。逆にそこで悪い評価を下すような会社では働きたくないです笑。
オンラインスクールにもよりますが、その場合はやや独学に近い感じになり、Webデザインの基礎スキルの習得に時間が掛かります。職業訓練の時間が取れて、本気でWebデザイナーになりたいのなら、職業訓練か求職者支援訓練に通ったほうがいいです。最後のチャンスということなら、時間を確保してがっつり学校に取り組むことをおすすめします。
なかなか散漫なアドバイスになってしまい申し訳ないです。。答えきれていない部分があれば、追加でコメントを頂けますでしょうか。
年齢のこともあり、たしかに20代30代に比べるとプラスアルファの努力が必要だったり、状況はやや厳しいかもしれません。特に現在のコロナ禍では誰にとっても転職市場は厳しい状況です。
でもやっぱりデザインもコーディングもとっても楽しい作業なので、「楽しい♪」という気持ちをぜひ持ち続けてほしいと思います^^。また、純粋なWebデザイナーになれなくても、前職のスキルと掛け合わせて、Webデザイン+前職のスキルor別のスキルで、コーディングに強いWeb担当者や、コーディングに強いWebマーケッターなど、いろんな道があります。
シリアスになり過ぎず、今はWebデザインを楽しみながら、デザインやコーディングのスキルがあれば今後どんなことができるかなぁ?とワクワクしながら前に進んで行ってほしいと思っています。
ねこポンさん
早速のお返事ありがとうございます!
年齢面で希望と不安が入り混じりだいぶシリアスになってしまっていたので笑、少し安心しました。
②が無難とのこととその理由についてもありがとうございます。
実は②申込済みなのですが、Webのプログラミング演習はあるもののWebデザイン演習は見当たらない為、デザインの勉強はほとんど出来ないのかな?という事と、プログラミングにもし全く適性が無かった場合、がっつりめのプログラミング授業についていけるのか…と不安になっていました。
(iPad Airしか持っていない為独学が出来ず…選考通ったらPC購入予定です)
また、②はWebのディレクターやクリエイターの就業を想定しているようなのですが、Webクリエイターにはデザイナーも含まれているんでしょうか?
向き不向きは確かにやってみないと分からないですよね。現時点ではなんとなく、好みはデザインに寄って行きそうな気もしますが…
プログラミングはProgate等良いサイトもありますが、プログラミングとデザイン、足りない部分を独学で補うとしたら、どちらが独学でも学び易いと考えられますか?
Webデザインはたくさん良書に書籍に目を通す事でも学べるものなのでしょうか。
努力やスキル次第で無職期間や年齢ハンデをカバー出来る可能性があるとの事、希望が持てます!良いポートフォリオが作れるレベルになれるよう、通学期間を有益なものにしようと思います。
年齢のこともあり時間をかける余裕はなく、出来るだけ短い期間で基礎スキルを習得して仕事に繋げたいと考えているので、集中して取り組む事にします!
オンラインは学校で足りない部分があれば補う位置づけで利用しようと思います。
お手隙時で構いませんので、ご回答頂けますと幸いです。
どうぞよろしくお願い致します。
まこさん、少し安心していただいてよかったです^^
質問1:②はWebのディレクターやクリエイターの就業を想定しているようなのですが、Webクリエイターにはデザイナーも含まれているんでしょうか?
はい、「Webクリエイター科」という名前の場合は、基本的にはWebデザイナーを目指す科だと思っていいです(あるいはコーダーかフロントエンドエンジニアになる方もいます)。
訓練校で学ぶ「デザインの授業」というのは「デザインソフトの使い方の授業」を指すと思ってください。残念ながら「デザインスキル」を学ぶ時間はほとんど無いんです。僕が通っていた求職者支援訓練もそうでした。PhotoshopやIllustratorの使い方はしっかり学びますが、デザインスキルつまり配色やレイアウトなどは学ぶ時間はほぼありませんでした。①の場合、②よりもデザインスキルを少し多く学べる印象がありますが、とはいえあまり期待はできないです。たった数日学んでデザインスキルは急激には伸びません。どの訓練校であれ「デザインスキル」はあまり学べないと思ってください。もちろん全く無いわけではなくて、作品制作の時間に講師の方がデザインの指摘をしてくれたりはありました。
だからこそデザインスキルを学習の段階で高めるのはけっこう難しいです。デザインの基礎を学ぶ定番の書籍「ノンデザイナーズ・デザインブック」などを読んで勉強しました。とはいえ当時はひどい配色をしてましたが…。会社で働き始めてから、自分で色彩検定2級を取りました。
質問2:プログラミングはProgate等良いサイトもありますが、プログラミングとデザイン、足りない部分を独学で補うとしたら、どちらが独学でも学び易いと考えられますか?Webデザインはたくさん良書に書籍に目を通す事でも学べるものなのでしょうか。
デザインはほとんどの人は独学は無理です。バナーやサイトの模写をやってほんの少しデザインスキルが上達するだけです。会社に入り、先輩や上司からデザインのフィードバックを繰り返しもらい直し続けることでしか急成長はしないと僕は考えています。
良書を読んでどれだけ手を動かしても、その制作物のフィードバックをもらえなければ、なかなか成長しないと思ったほうがいいです。
なので、学習の段階では最低限のデザインスキルを覚え、あとは会社の中でしっかり学んでいきます。学習時にサイトデザインを作る際は「Webデザイン良質見本帳 目的別に探せて、すぐに使えるアイデア集」というサイトデザインがたくさん紹介されている本があるので、それをそばに置いて、いつもパラパラ見ながら作るだけでも勉強になります。ぜひ購入してみてください。
なので、プログラミングの方が独学はしやすいとは思います。ただこれも僕の持論ですがプログラミングは適性が無いと仕事にできるレベルには到達しません。基本的な文法はほぼ誰でも覚えれますが、アルゴリズムを考える能力は一部のセンスのある人しか持ちえません。
もちろん求職者支援訓練の授業レベルであれば、そこまでプログラミングに関して難しいことはしないはずです。誤解を恐れずに言うとWebデザイナーにはプログラミングは必要無いです。Webデザイナーがやるのはコーディングです。HTML/CSSに加え、基本的なjQueryの知識とWordPress用のPHPの基礎スキルがあればそれでOKです。あまりプログラミングという言葉に惑わされないでください。厳密にはjQueryの元のJavaScriptと、WordPressで扱うPHPはプログラミング言語ですが、Webデザイナーはその触りしかやらないので、プログラミングスキルは必要ないと言ってもいいです。最も重要なのはHTML/CSSできちんとコーディングができることです。
まとめ:
今回、①と②の授業内容がけっこう極端に分かれていて迷いますよね笑。通常のWebクリエイター科なら①と②の中間くらいの授業内容ですもんね。
授業内容に翻弄されそうになりますが、最終的に訓練校で習得すべきレベルだけを忘れなければ大丈夫です。
・HTML/CSSでシンプルなサイトならゼロからコーディングできる
・jQueryで簡単なアニメーションやライブラリの実装ができる
・PhotoshopかXDでシンプルなサイトのデザインができる(クオリティは高すぎなくてもOK)
・Illustratorは操作の基礎ができればOK。パスもかろうじて書ける
・WordPressでオリジナルのシンプルなテーマをゼロから作れる
このレベルがあれば大丈夫です。②にはSQLも含んでますがそこまでマスターする必要は無いし、JavaScriptにしても基本が分かればそれでOKです。
授業が始まったら、「え〜こんなに覚えないといけないの無理!」とならないように気をつけてください。授業内容に圧倒されなくて大丈夫です。習得するのは上の5つの項目だけです。
もし、きついと思うときがあったら、コメント欄で「●●ってここまで勉強しないといけないんですか?」と聞いてください。それが必要なのかその時一緒に考えましょう!
ねこポンさん
整理して頂きありがとうございます。
デザインの力はトライ&エラー&フィードバックの繰り返しで伸びていくものなんですね。
言語もプログラミングも無縁で生きてきたので、
色々調べるうちに、プログラミングという言葉に惑わされ、マークアップともごっちゃになってたり今からWebデザイナー目指すにはプログラミングも出来ないと道は開けないのかも…と思い込んでました^^;で、授業スケジュールの内容見て頭パンクしそうと既に圧倒されかけてました。。
けどまずは基礎、教えて頂いた5項目をしっかり出来るようになるレベルを目指します!ご紹介頂いた書籍購入してみます。色彩検定も勉強しようと思います。
ありがとうございます。まだどのスクールに通えるようになるかもわかりませんが、実際に学び始めて壁にぶち当たったらまた質問させてください^ ^
ねこぽんさん はじめまして。
私は、現在地方の総合大学でデザインを学んでいる4年生(21)です。
就活中で地元の接客業を受け、最終面接を控えている状況なんですが、キャリアの先生に「あなたならもっといい所あるよ」と言われました。 そこで考え直した結果、やっぱり学んできた事が活かせる仕事に就きたいという思いが消えず、3年生の頃に受けたコーディングの授業が難しくも楽しかったので、Webデザイナーになりたいと思っています。
しかし、今の私では到底実力不足なので、卒業後にWebデザインを学んでから再度就活しようと考えてます。その際に、まずは正社員として雇って貰えるようになりたいです。
そこで質問ですが、①地方と都会のWebデザインの学校ならやはり都会の方が良いのでしょうか? ②学び直すことは本当にプラスになるのでしょうか? ③WEBデザイナーは今後も需要があるのでしょうか?
今まで当たり障りなく進学して生きてきた私にとって、初めて大きな決断をしようとしているので不安です…。 ぜひお答え頂けたらと思い、コメントさせて頂きました!
waaaさん、はじめまして。
その先生は素敵な方ですね!決まりそうな就職先があっても、waaaさんのいろんな可能性を考えてくださっているんですね。ぜひWebデザイナーを目指してがんばっていきましょう!
ご質問に答えていきますね。
①地方と都会のWebデザインの学校ならやはり都会の方が良いのでしょうか?
地方の学校を受けたことがないので正直わかりません。。ただ都会のほうが学校間の競争も激しく、優良な学校が残りやすいような気はします。
地方でも良さそうな学校が見つかりそうならそこで全然OKです。学校はあくまで基礎を学ぶところです。多少授業の質が悪くても、どうにか自分でもしっかり勉強して良いポートフォリオを作り、転職活動に臨みたいところです。
②学び直すことは本当にプラスになるのでしょうか?
3年生の頃に受けたコーディングの授業のレベル感にもよりますが、学校や求職者支援訓練で学び直すことは大いに意味があると思います。Webデザインはコーディングだけではなく、PhotoshopやWordPressなど学習範囲が多岐に渡ります。そのため、やはりちゃんと4〜6ヶ月程度の学習期間を確保して、しっかり学んだ方が基礎スキルが身につくので、ぜひそうしてほしいです。
③WEBデザイナーは今後も需要があるのでしょうか?
至るところでIT化が進んでいることと、コロナも後押しとなり、Webデザイナーの需要は増えていくと考えています。ただ技術が進む中で、凝ったサイト制作が求められていて、「Webデザイナー」ではなく「デザイナー」「フロントエンドエンジニア(コーダーの進化版)」というように企業によっては職種が高度化し細分化していく流れにあります(あくまで一部の企業です)。つまりスキルを高め続ける努力が必要です。
とはいえ、コーディングだけをする「コーダー」もまだ生き残っているし、僕としてはまだスキルの低いWebデザイナーでもしばらくはなんとか需要があると楽観視している状況ではあります。
ただ、少し観点が違いますが、今までこの「需要がありますか?」というご質問を何度ももらっていますが、正直言って、僕にとっては需要なんてどうでもいいんです笑。好きだからやっている、ただそれだけです。好きでWebデザイナーを続けたいから生き残る戦略を考えて実行し生計を立てています。需要が気になる気持ちはものすごくわかりますが、まずは「好き」という気持ちを大事にしてほしいです。好きじゃなければWebデザイナーはなかなか続けられない職種です。「やりたいからやる!」需要にとらわれずそう言い切れる人が、最終的に需要があって生き残っていく世界です。
たしかに大きな決断ですよね。。でもまだ21歳で超若いです!僕なんか大学を卒業したのは25歳でしたから…。それで新卒で入った会社で5月でうつ状態で1年でやめて、結局29歳くらいでWebデザイナーになっています笑。不安かもしれませんが、大丈夫です。仮に失敗したって全然やり直せる年齢です。自分で決断したことに自信を持って、どんどん前に進んでいきましょう^^
ご自身がWebデザインにのめり込めるかどうか確かめる意味も込めて、ぜひ独学を始めてみてはどうでしょうか。本当にWebデザインを好きになれそうか自問自答してみてください。下記の記事を参考にしてみてください。
★独学でWebデザインを勉強するための完全ガイド
https://webdesigner-go.com/study/self-taught/
Webデザインの勉強、楽しくがんばっていきましょう^^
ねこポンさん、お返事ありがとうございます!
授業では最終課題として、最低3ページ以上のオリジナルWebサイトをイラレやXDでデザインして、DWでコーディングして作るというものでした。JavaScriptは、先生があらかじめ用意していてくれたものを打ち込むといった感じで、Wordpressについてはノータッチです。
デザインを学んできたので、イラレやフォトショについてはそこまで不安はないですが、コーディングの部分は授業でやったっきりだったので、やはりしっかりと身につけたいと思っています。
卒業制作に追われていて大変なので、卒業後にみっちり勉強しようと思っていましたが、いま現在デザインを学べる環境に居る事や、今年もそのWebデザインの授業があり、講師の方に相談できるかもしれないので、卒制と並行しながら足掻いてみる手もあるなと思いました。新卒切符がうまく使えたらラッキーだし、そうでなくてもしっかりスキルを身に付けてから挑戦していきたいです。
なので、まずは先生とも話をしてどう進むか決めたいと思います。
また何かあった時は相談させて下さい!
こんにちは。大学ではそこまでしっかり勉強されていたんですね!
それなら、おっしゃるようにこれから勉強し直して転職活動をして今年度中に内定をキメちゃうのも全然アリだと思います。デザインをしっかり学ばれてきたなら、そこがすごくアピールポイントになります。ぜひ素敵なポートフォリオを作って転職活動を楽しくがんばってください!応援してます^^
初めまして。ねこポンさんのブログを読んでから、独学でwebデザインを勉強しています!
私は4年生大学でこれまで全くデザインの勉強はしてこなかったのですが、卒業後4月から訓練校に通うか未経験を雇ってくれるアルバイトを探すか迷っています。スキルを身に付けるならどちらが良いのでしょうか。どちらもやる気次第で大して変わらないのでしょうか。「こういう人はこっちが向いてる」などがあれば教えて頂きたいです。よろしくお願いします。
今井さん、はじめまして!
このブログをきっかけにWebデザインの勉強を始めたんですね。嬉しいです。
卒業後に訓練校に通うのか、あるいは未経験OKのアルバイトを始めるかのどちらが良いかは、今の今井さんのスキルによって決まります。向き不向きは特にありません。
もし現在の独学の時点でまだ十分にWebデザインの基礎スキルが無いのなら、訓練校に通ってしっかりと基礎スキルを身にけた方がいいです。基礎ができていないと現場に出て困るというか、そもそも雇ってもらえない可能性が高いです。
逆に、もう十分にスキルがあるのなら、できるだけ早く現場に入って腕を磨いていった方がいいです。現場でのスキルの上達具合は独学とは桁違いです。かなり成長できます。
★最初にチェック!Webデザイナーに転職する前に最低限持つべきスキル一覧
https://webdesigner-go.com/skill/skills-webdesigner-must-have/
↑の記事でも書いてますが、独学で目標とする具体的なスキルレベルは、
「シンプルなサイトならデザインとコーディングできます。WordPressにも実装できるよ。あ、スライドショーくらいのjQueryの実装はできるよ!」
このレベルです。
このレベルならポートフォリオを制作して就職活動を開始できます。このレベルに到達していないなら訓練校に通うか独学を続けた方がいいです。
Webデザインの勉強、楽しみながらがんばってください^^
ねこポンさん、お返事ありがとうございます!
その記事は見落としていました…💦
企業が求める基礎スキルはかなりハードルの高いイメージしていましたが、最低限シンプルなサイトが作れればアピール出来るんですね◎
自分がどこを目指せば良いか迷子になっていたので、とても参考になりました。笑
焦らずにまずは上記の基礎スキルをしっかり勉強して身につけていこうと思います!
ありがとうございました
ねこぽんさん
初めまして。33歳でWebデザイナーへ転職しようとしているナコと申します。
今年は思い切って今の仕事を辞めて、地方から東京の職業訓練に行こうと考えております。(東京の隣接県です)ハローワークへも何回か行き、職業訓練や求職者支援訓練について調べました。
そこでもし可能でしたらぜひご意見をいただきたいのですが、
以下2つの訓練で迷っています。
・求職者支援訓練
「アジャストアカデミー」さんの「Webデザイナー…養成講座(6カ月コース)」
(2月スタートは間に合わなので、8月開講を考えています(例年通りなら))
・職業訓練
「科目番号 3 Web クリエイター科(6ヶ月コース)」
https://www.hataraku.metro.tokyo.lg.jp/kyushokusha-kunren/itaku/202005_risyoku%20kakutei.pdf
(上記ページ、冊子記載の⑦ページ目)
私は雇用保険受給が可能なので、本当は職業訓練の方に通いたいのですが、
受講内容等で求職者支援訓練「アジャストアカデミー」さんの方に惹かれています。
実務会社が運営していることや、個人的にスチール撮影や動画についてもカリキュラムがあるのでいいなと思っています。
完全に素人目線なので、プロの方から見たWebデザイナーになるための学習としてどちらの方ほうがおすすめなどありますでしょうか?
また、職業訓練のコースでも十分な内容なのか。(もちろんそうだと思うのですが!)
そもそも昨年度の募集倍率5倍なので、受講できるかも不明ですが…
詳細なカリキュラムがないので比較検討しづらいと思いますが、現段階でご意見いただけましたら幸いです。
お忙しいところ恐縮ですが、
どうぞよろしくお願いいたします。
すみません、上記の質問をしたナコです。
もしかすると、URLから飛べないかもしれませんので、
別のページを添付いたします。
https://www.hataraku.metro.tokyo.lg.jp/kyushokusha-kunren/itaku/plan/index.html
TOKYOはたらくネット
>民間教育機関での職業訓練
>5. 過去の募集案内 項目
>令和2年5月入校生 ・離職者等再就職訓練(6か月・3か月)
学校名はインタープランITスクール新宿校様です。
どうぞよろしくお願いいたします。
ナコさん、はじめまして。
最近は倍率が5倍なんですか!入校しづらくなってますね。。。
比較している訓練校は、求職者支援訓練のアジャストアカデミーと、職業訓練6ヶ月コースの方は具体的にはインタープランITスクールですかね。
この比較はなかなか難しいですね笑。どちらも良さげですもんね。特に職業訓練の方は失業保険がもらえるわけで。。
カリキュラムはどちらもWebデザインの主要な内容はしっかり含んでいて、違いといえば、ナコさんがおっしゃるようにアジャストアカデミーは動画編集や写真撮影も学べる点ですよね。おそらくアジャストアカデミーは動画編集などの授業がある分、インタープランに比べてややデザインやコーディングの授業時間が少ないかもしれません。それにしても誤差のような気はしますが。
>プロの方から見たWebデザイナーになるための学習としてどちらの方ほうがおすすめなどありますでしょうか?
おすすめがどちらか断言はできません。ただ、動画や写真の授業は受けておくと自分の制作の幅が広がり、いつか役に立つシーンが来るのではないかと思います。企業もYouTubeチャンネルを持ち動画を配信する時代だし、Instagramでもパッと見で映える写真が求められています。特に事業会社に就職した場合、デザイン&コーディング業務以外でも、YouTubeやSNSの業務に関わるかもしれないし、訓練校で少し学んだことによって関われるかもしれません。AfterEffectの授業もあるので、このソフトが使えると簡単なアニメとか作れて単純に楽しいですよね〜。昔こんなの作ったりしてました笑。
https://www.youtube.com/watch?v=TTYivf5V2zw
こういうのが3日もあれば作れるので面白いです。まぁこれ以降一度もAfteEffect使ってないですが。。
なので、個人的に動画や写真に興味がおありなら、アジャストアカデミーが良いと思います。
一方で、純粋にデザインとコーディングだけがしたい!のなら、インタープランでいいかもしれませんね。オーソドックスな授業内容ですし。
職業訓練のコースで十分な内容なのか?というご質問については、3ヶ月じゃちょっと足りないですが、6ヶ月なら十分です。
あとは判断材料としては、僕の知り合いが2年前くらいにアジャストアカデミーを卒業しています。あまり記憶は無いようですが笑、「うんまぁいい学校だったよ〜」とのことです。求職者支援訓練という性質上、やる気がある生徒は少なかったとは言っていましたが。。それはどこの訓練校も同じで、自分だけは強い意志を持ち続けるしかないですね。
あとは、僕の持論ですが、「学校は講師次第」なんですよね。どんなにカリキュラムが充実してて設備が良くてスタッフさんが優しくても、講師が最悪だったりすると、それだけでもうその学校は最悪という評価になりますよね。訓練校も毎回同じ講師とは限りません。こればっかりはもう運ですね。良い先生に巡り会えるかどうか、それが学校の評価の要だと思っています。
なので、何が言いたいかと言うと、カリキュラムも比較検討する上で重要なのですが、
「結局は講師次第だから、どっちの訓練校にするとしても、エイヤッと決めるしかない」
ということです。
補足すると、講師がダメ人間でも落ち込む必要はありません。学校や講師はただ知識を与えるだけの存在です。学校に行ったら自動で知識がつくわけではもちろんないです。結局は「自分」です。どんな環境であれ、しっかり復習して学んで自分で成長していく必要があります。良い講師だったらラッキー!くらいに思っておくのがいいですね笑。
あまりアドバイスができてないかもですが、もし答えきれてないことなどあれば指摘してください。
Webデザイナー目指して楽しみながらがんばっていきましょう^^
ねこポン さま
お世話になっております。ナコです。
お忙しいところ早速のご回答ありがとうございました!
そうです。インタープランさんとアジャストアカデミーさんで迷っています。最初の質問でうまくリンクが貼れていなくすみませんでした。
また、どちらがおすすめかなど、無作法な質問失礼いたしました。
それを踏まえご丁寧で的確なアドバイス誠にありがとうございました。
その通りですね、結局は自分次第ですね、自分がやるか、やらないかですね。
さらに、普通なら数十万する受講料を無料で受けれるのに、これ以上求めるのは欲深すぎました…
職業訓練の方でも十分まなべるのですね!
凄く迷うのですが、ご意見いただいた通り動画・写真も好きなのでアジャストアカデミーさんにしようかな…
お知り合いの方も通われていたのですね。感想までありがとうございます!その時はやる気のある方少なかったのですね。私の調べたところでは、近年Web系や宅建系はおおよそ倍率2倍~5倍くらいでした。
なので、相当気合がないと受からないと思っています。私の年齢も含め。
私は石橋を叩いて渡るタイプで、怖がりなのでめちゃめちゃ叩いて、叩くだけ叩いて渡らないパターンもあります。(最悪)
もうねこポンさんの言う通り、「エイヤっ」の精神ですね。
講師の方のお人柄も自分に合えばラッキーと思えばいいのですね。
このようにねこポンさんに質問して、ご回答いただけただけでも、私の中では大きな一歩です。
お返事を何回も読ませていただきましたが、本当に質問できてよかったです。この度は、お忙しいところご対応いただき誠にありがとうございました。
Webデザイナー目指して頑張ります!
最後に、進撃の巨猫拝見しました。
ご丁寧にありがとうございます。最後は大きい猫が地球ごと食べちゃうんですね!かわいいですね。余談ですが、私も猫を3匹かっています。
AfterEffectというソフトを使えばあんなことができるのですね!
楽しそうです!
本当にいろいろとありがとうございました。
また機会がありましたら、ご質問させていただくかもしれません。
その際はどうぞよろしくお願いいたします。
進撃の巨猫、観ていただいて嬉しいです^^
猫ちゃん3匹もいるんですね!うらやましいです。。
>普通なら数十万する受講料を無料で受けれるのに、これ以上求めるのは欲深すぎました…
たしかにそれもそうですね笑。受講できるだけラッキーなのかもしれません。
良い講師や仲間と出会えるといいですね!応援しています。
ねこポンさん、はじめまして。訓練校に通う関西在住の者(26)です。
新卒でブラックへ就職し、鬱になり11ヶ月で退職しました。
WEBデザイナ-になる夢を諦めていたのですが、
求職者支援訓練で経験を得られることを知り、今に至ります。
3~5年以内にWEBデザインで月30~40万の収入を得たいと考えています。
6級の聴覚障害(距離のある対面ソファや電話での会話は聴き取り難い程度)の為、
週3勤務や在宅勤務できるスキルもあれば身に付けたいです。
ねこポンさんの経験とご意見を参考にさせていただきたく、
4点お聞きしたいことがあります。
①訓練中の半年間にしておいた方が良いこと
現場でスキルを磨くのが一番だとは思うのですが、訓練だけで現場をやっていけるか不安です。
未経験者でもあると良い資格等ありましたらお願いします。
②ハローワーク以外でおすすめの転職サイトや転職エージェント
新卒の際はリクナビとハローワークのみ使用していましたが、
WEBデザイン関連の職場でおすすめがあればと……。
転職の際の注意事項等もありましたら、お願いします。
③訓練後に転職できなかった際のおすすめの勉強方法等
「独学でWEBデザインを勉強するための~」の記事で紹介していたUdemyの
「未経験からプロのWebデザイナーになる!400レッスン以上の完全マスターコース」
あちらは訓練修了後でも購入すべきでしょうか。
訓練内容と殆ど重なるのであれば候補から外そうと思うのですが
実務的には基礎中の基礎で、訓練内容を補えるものであれば購入しようと思います。
④独立するなら
おおよそ何年ほどの実務経験があると良いものでしょうか。
また、このスキルや経験がない間は正社員のWEBデザイナーとして
勤務した方が安定した収入を得られる、といったものがあればお願いします。
以上、長々と質問失礼しました!
お忙しいとは思いますが、お手隙の際にでもよろしくお願いします。
コウさん、はじめまして!
>新卒でブラックへ就職し、鬱になり11ヶ月で退職しました。
それはきつい経験でしたね。。なんとか自分らしく働けるように前向きに行きましょう。26歳は超若いです!これからまた新しいスタートです。
①訓練中の半年間にしておいた方が良いこと
資格については下記の記事で詳しく書いています。
★Webデザイナーになるには資格は必要?
https://webdesigner-go.com/study/webdesigner-license/
僕自身が「Webクリエイター能力認定試験エキスパート」しか受けていないのでそれしかオススメはできません。この試験の勉強でコーディングが早くなりました。
訓練以外だとぜひUdemyをやってください。激安の動画講座です。オススメのUdemy動画は下記の記事にまとめています。
★独学でWebデザインを勉強するための完全ガイド
https://webdesigner-go.com/study/self-taught/
いろいろ周りが気になると思いますが、まずは訓練の授業で学ぶことをしっかり習得してほしいです。HTML・CSS・jQuery・WordPress・XD・Photoshop・Illustratorといった現場で必要な基礎スキルを訓練でしっかり習得できるようになっているはずです(よほど訓練校や講師がひどくないなら)。
②ハローワーク以外でおすすめの転職サイトや転職エージェント
転職エージェントと転職サイトについては下記の記事で詳しく書いています。
★未経験のWebデザイナーが登録しておくべき転職エージェント
https://webdesigner-go.com/job/agent/
★Webデザイナーの転職サイトは『Green』と『FindJob』の2つ
https://webdesigner-go.com/job/green-findjob/
転職エージェントは「ワークポート」。ただし現在はコロナ禍でなかなか求人を紹介してもらえない現状があります。。
転職サイトについてはITに特化した「Green」と「FindJob」をまずは活用してみてください。
転職活動時の注意事項とポイントは、
・ポートフォリオの質をある程度上げておかないと企業を選択できない
・多くのエージェント&転職サイトに登録して、たくさんの企業に応募する
この2点でしょうか。
ポートフォリオつまり自分のレベルをしっかり上げておいて、そしてたくさんの選択肢から会社を選ぶ、というように行動したいです。特に今はコロナ禍で採用市場は冷え込んでいます。しっかりレベルを上げておきましょう。
③訓練後に転職できなかった際のおすすめの勉強方法等
>Udemyの「未経験からプロのWebデザイナーになる!400レッスン以上の完全マスターコース」あちらは訓練修了後でも購入すべきでしょうか。
それはレベルが低いので、【JavaScript&CSS】ガチで学びたい人のためのWEB開発徹底入門(フロントエンド編)を購入してください。訓練で基礎ができているので、現場レベルに耐えられるやや難易度が高いのものに挑戦しましょう。
④独立するなら
独立するならよほど有能なら1年でも可能ですが、最低2年の実務経験が欲しいです。
フリーランスとして稼ぎやすいのはWordPressです。自分でゼロからテーマを作れるようにしておきましょう。
また、フリーランスのパターンは様々です。
1.デザインに強いWebデザイナー
2.コーディングに強いフロントエンドエンジニア
3.デザインもコーディングもなんでもやるジェネラルなWebデザイナー
訓練期間と現場に出てから、自分がどのタイプなのか見極めて、フリーランスになった時の働き方を選ぶといいです。ただ、1と2は難易度が高いです。僕は3のタイプです。Webよろず屋です。Webにまつわることのなんでも屋さんです。
まずは訓練の授業でしっかり基礎スキルを習得していきましょう!2ヶ月くらい経つと、自分に足りないものや自分の方向性(デザインが好きなのか?コーディングが好きなのか?)が見えてきます。またその時に疑問や不安などがあればこちらで相談してください。
それとデザインとコーディングを楽しむことを忘れないでほしいです。この仕事は楽しめないと続かないです。ぜひ訓練でWebデザインの楽しさを味わってほしいです。コウさんの文章を読むと少し焦りが見えるように思います。大丈夫です。26歳はめちゃくちゃ若いです。しっかりゆっくり落ち着いて目の前の勉強に取り組めばOKです!
ねこポンさん、返信ありがとうございます。
未経験者で実務経験がなく、焦燥感に駆られていましたが
新しいスタートだ、と言っていただけて安心しました。
また、デザイン・コーディングのどちらを強みにするかなど、非常に為になりました。
一先ずポートフォリオを作るレベルに達するまで、訓練に集中することにします。
訓練中に疑問や不安が生まれた時は、ねこポンさんを頼らせていただきます。
学生時代にHTMLやCSSでWEBサイトを作っていた頃のように、
リラックスした気持ちで訓練に挑もうと思います。
ご紹介いただいた記事もしっかり読んでおきます。
たくさんの質問に丁寧に答えてくださり、ありがとうございました!
ねこポンさんはじめまして!
去年の5月に退職し、12月末から今年5月末まで職業訓練校でHTML、CSS、illustrator、Photoshopの基本操作を学びついこの間、卒業した愛知在住の者です♀(23)
以前から拝見させていただいており、職業訓練校へ進むことを決意したきっかけがねこポンさんが書いたこのブログでした。その節は誠にありがとうございました。
職業訓練校では、HTML、CSSの授業についてはプログラミングスクールで習っていたこともあり、自主学習でJQueryを学習していました。illustratorやPhotoshopについては授業に参加し
illustratorでは図形や曲線ツール、パスファインダーを使った簡単なイラスト
Photoshopでは人物や背景のレタッチ、画像加工や合成
まではできるようになりました。
今回、3つほどねこポンさんからの意見をいただきたく、コメントさせていただきました。お忙しいところではありますが、よろしくお願い致します。
①ポートフォリオサイトのいい点、改善点を教えていただきたいです。
自身の事をよく知ってもらうためにも、自分のポートフォリオサイトを作りました。ですが、どんなところがだめで改善したらいいか、いまいちわかりません。下記にこだわったことなどを掲載いたしますのでご意見のほどよろしくお願い致します。
学校の講師の方からは
ポートフォリオでは、6ヶ月の技術を表現するよりも自分をどうゆう人間かを表現した方がいい。1ヶ月の時に作成したやつと、6ヶ月の時に作成したやつを比べてもそんなに変わらない。
と、言われたので、できるだけシンプルにすることをこだわりました。ただ、シンプルすぎるのもいかがなものだろうか、と思いちょっとだけ個性を入れています笑
TOPページは伝えたいことだけを言葉にしつつ、コルクボードや簡易なヒューマンピクトグラムを自作することでillustratorが使えますよ〜感をだしました。
自己紹介では自分にとってどうゆうものなのか、ということをさらっと説明したかったのでクリックアクションではなく、ホバーアクションにしました。
また、ポートフォリオ全体共通として、背景が白や文字が黒だと目がチカチカして見にくいかと思い、白に少しだけ色を入れる、黒文字も完全な黒を使わないようにしました。
②雇用形態について
ねこポンさんのブログでは、正社員のおすすめをされているのですが、未経験可の求人が見つからなく、募集要項のところに経験年数が1〜2年のところであればめちゃ頑張れば追いつけるんじゃなかろうかと思い、応募していくのですが全て書類選考止まりです。
ねこポンさんが紹介していただいているワークポートさんでも見つからず、東京であればなんとか見つかる、という状況です。他の転職エージェントさんにも登録しましたが同じでした。自分としては今すぐにでも行きたいのですが、家庭の事情もあり行けないのが現状です。
そうなると、アルバイトまたは派遣として雇ってもらい、正社員化を狙う、もしくは経験を積んで正社員に転職、しかないのでしょうか。また、その他のいい案があればぜひご教授のほどよろしくお願い致します。
③業種について
ハローワークの相談員の方から
職種に拘らず、業務で使うソフトで求人検索するのも一つの手だからやってみたらどう??
と言われ、検索をした結果、企業によりけりですが事務作業の中にもイラレフォトショを使うよーというところが多数ありました。web業界では基本のスキルとみなされますが、事務などではプラスのスキルとしてみなされるので、業界は違いますが未経験からのイラレフォトショ実務経験を積む場としては結構ありなんじゃないかと思い、視野に入れ始めました。
ねこポンさんはどのようにお考えでしょうか。
以上、3点です。長々と記述してしまいましたが何卒よろしくお願い致します。
もなかねこ。さん、はじめまして!
返信が遅くなり申し訳ございませんでした。
このサイトが訓練校へ進むきっかけになったんですね!嬉しいです。
下記、回答していきますね。
①ポートフォリオサイトのいい点、改善点を教えていただきたいです。
・TOPページに作品を載せてください
ポートフォリオサイトはイコール作品集です。トップページに作品を載せるようにしてください。
このサイトで無料でポートフォリオサイトのテンプレートを提供しているので、レイアウトや構成はこちらのでもページを参考にしてください。
https://webdesigner-go.com/template/portfolio-02/
・個性を出すのを少し弱めてください
たしかに講師の方がおっしゃるようにその人の人柄が見えると採用の方にも親近感を持っていただけるし、一緒に仕事をする時の雰囲気を掴みやすいというメリットがあります。
でも今のポートフォリオでは個性を出しすぎです。プロフィールのみにするか、あるいは時系列で今までの職歴を表示してください。
個性というのは作品と作品に対する取り組みの姿勢で出すものです。ポートフォリオサイトでは個性は控えめにしてください。僕のポートフォリオ( https://sho-portfolio.com/ )はその真逆を行き個性を全開にしていますが、「こういう自分を受け入れてくれなかったら雇ってもらわなくても良い」という強気の姿勢でいられるからです。この場合は何年もWebデザイン経験があるからOKですが、未経験の場合はあまりに強い個性は邪魔になります。個性をかなりうまくデザインに反映できればいいですが、それにはデザイン力が必要で非常に難易度が高いです。
具体的な改善策は、私が大切にしていることや私ができることを記載するのはいいですが、トップページで場所を取りすぎです。プロフィールの中に小さく 記載する程度でOKです。
ポートフォリオが作品集であることを絶対に忘れてはいけません。作品が主役です。レイアウトや何を掲載すべきかは上で紹介したポートフォリオサイトテンプレートを参考にしてください。
・作品の数が少なすぎます。最低限、下記を掲載してください。もしデザイン&コーディングした作品ががっつり4つくらいあるのなら、バナーは作らなくてもOKです。
サイトデザイン&コーディングした作品(2つ)
サイトデザイン(1つ)
バナー(2つ)
・私を構成する23の要素で他社のクリエイティブを掲載するのは著作権に違反する可能性が高いです。
・faviconを設定してください
・SSLを設定してください(http→httpsにする)
・コルクボートはかわいいです!
②雇用形態について
そうですね、、今は正社員採用は厳しい状況になってきています。。まずはアルバイトや派遣でどうにか良い職場を見つけて実務経験を積むことになると思います。
あるいは最近良く言うのは、ランサーズやココナラを使って未経験のうちに直接お客さんを見つけて制作をして実務経験を積む方法です。可能ならやってみても良いと思います。デザインは難しいので、コーディングとWordPressで仕事を獲得していくのがオススメです。
③業種について
なるほど、そういうアドバイスもあるんですね。それは最後の手ですね。Webデザイナーのアルバイトと派遣でどうしても採用されそうにないのなら、ソフトを少しでも扱える会社に入るというのはアリだと思います。もちろん一時的にですが。
厳しいことを言ってしまいますが、現状のポートフォリオサイトでは採用されるのはちょっと難しいです。。もなかねこ。さんの優しそうな人柄はなんとなくアピールできていますが、ポートフォリオサイト自体のレイアウトを大きく改善する必要があるし、作品数をもっと増やしてください。技術的にもレスポンシブはきちんと対応してください。まずはテンプレートをしっかり見て、どういう要素が必要なのかしっかり分析してみてください。
せっかく素敵な笑顔と個性をお持ちです。どうかしっかりと改善して、良い会社に入れるよう応援しています!
ねこポンさん、お忙しい中、お返事ありがとうございます!
厳しいなんてとんでもないです!私みたいな素人の作品でも、真剣に向き合っていただいて、とてもありがたく思っています!率直な意見、ありがとうございました!
私自身も制作してる中、これでいいのかともやもやして講師の方に相談していたのですが、褒められるばかりで気持ちがあまり晴れませんでした(講師の方はすごくいい人ではあるのですが)
最後の一文もとても励みになりました!また何か進捗がありましたら、コメント欄にて失礼するかもしれませんがその時はよろしくお願い致します!
ねこぽんさん、はじめまして。
職業訓練に申し込もうと思っているのですが、現在2講座で迷っています。
どちらがいいかアドバイスいただけると嬉しいです。
1、Webデザイナー実践科
制作現場で必要な一連のプロセス(コンテンツ企画、提案、制作、保守、運用)を習得した上で、クライアントの要望を満たし、ユーザー側からも見やすく使いやすいホームページの更新ができるスキルを習得する。さらに、企業実習においては、AdobePhotoshop、AdobeIllustrator等広く使用されているソフトウェアを使って効率的、かつ、より実践に即したWeb制作技術を習得する。
就職を想定する職業・職種: Webデザイナー、Webエンジニア、システム運営管理、ホームページ制作に関する企画・提案・デザイン・メンテナンス等の業務など
2、Webデザイン+開発基礎科
Web制作現場で必要な一連のプロセスを中心に、さらにWeb系開発の基礎を学ぶ。具体的には、Webデザインからフロントエンドまでの一通りの知識や技術(Photoshop・Illustrator・HTML・CSS・JavaScript等)を習得し、さらにバックエンドの基礎知識や技術(PHP等)も学習する。
就職を想定する職業・職種: Webサイト制作スタッフ(デザイナー、ディレクター、マークアップエンジニア、フロントエンジニア、バックエンドエンジニア等)、一般企業におけるWeb更新・管理業務
です。私のことをお話しますと、現在40手前の未就学児の母親です。短期のウェブデザイナー講座をオンラインで受講した経験があり、その際はPhotoshopを1回(バナー作成)、ほか4回はhtml/cssを習いました。ただ初歩中の初歩のような感じで、講師に言われるがまま進めていった印象で身についたかといえばついていません(笑)
でも両方とても楽しく、いつか(できれば子が小学校に行く前の3年以内を目処に)フリーランスでと企んでいます。
現在は育休明けに派遣で仕事復帰したのですが、復帰した途端、契約更新しないことになり(!!)、子が保育園に行っている今が通学のラストチャンスなのでは?と思っています。
やりたいなぁと思っていることは、デザインやコーディング。あとはロゴ、イラストなんかもチャンスがあればと思っています。ねこぽんさんのように色々やれるデザイナー(色々やりたい)を目指したいです。年齢が年齢なので、最初は副業として始めるとは思うのですが、正社員も諦めてはいません。
また、以前受講したスクールでWordPressやJQueryも学べるアフターサービスがあります(おそらく初歩)
長くなり申し訳ありませんが1と2、どちらがいいかアドバイスいただけますでしょうか。よろしくお願いいたします。
気ままなねこさん、はじめまして。
fammさんなどママさん向けの短期の講座は最近よく見かけますよね。受講後はみなさんどういう進路なのか、とても気になっているところでした!楽しく受講できたのは本当によかったですね!
1と2の職業訓練のどちらが良いかは、気ままなねこさんの方向性によりますが、お話を聞いている限りだと、1を選択するのが無難な気がします。2はPHPなどの言語学習にも時間を割く感じですよね。「デザインやコーディング。あとはロゴ、イラストなんかもチャンスがあればと思っています。」とおっしゃるならデザインをメインにやりたいはずなので、2よりも純粋にWebデザインのみを学習する1が良いような気がします。もしプログラミングもちょっと学んでみたいということなら2でも大丈夫ですよ。
ただこれだけでは判断はできません。学校の雰囲気やどんな講師なのかなど、検討することは多いので、見学などしてみて自分が学習しやすい環境なのかをじっくり考えたほうが良いです。
とはいえ、資料を見ても見学してもどっちが良いかは決めづらいものですよね笑。もうこればかりはエイヤッと決めて飛び込むしかありません。それは、あまり学校に期待しすぎるのも良くなくて、学校に行けば就職できるわけではないからです。結局は自主的に自分でしっかり手を動かして学ぶことになります。学校はすごく大事なんだけど、学習するのは自分!そういった意識で「万が一学校がいまいちでも自分で必死で頑張るんだ!」という気持ちで選択しちゃうのがいいです。
また、今後の進路については、ママさんの進路状況について僕があまり詳しくないのでなんとも言えませんが、「東京か地方なのかにもよるし、コロナ禍であることご年齢、またお子さんがいるのでなかなか厳しいが、努力と考え方次第で正社員も可能かもしれない」という感じです。
これはポートフォリオの質次第です。質が良ければ採用してくれる会社は現れるかもしれません。それでもかなり難しそうであれば、前職のスキル×Webデザインのスキルの掛け合わせで、自分に何ができるのかを考えるのが良いです。気ままなねこさんの前職はわかりませんが、例えば前職で事務をしていたのなら、バナー制作もできる事務、などですよね。
今はいきなりフリーランスになる人もいるので、もちろんそれも一つの道だと思います。
とりあえず、まずは職業訓練に通って、しっかりとWebデザインの基礎スキルを身につけるところからですね!学校に通ってみて、今後の自分の方向性が見えてくると思います。
また何か進捗があればいつでもコメントをください。楽しんでやっていきましょう!
ねこポンさん、こんにちは。
以前準備すべきPCについて相談させていただいた者です。その節はどうもありがとうございました!
現在は求職者支援訓練校へ通うべく準備をしているのですが、2校で申し込みを迷っています。
現役Webデザイナーのねこポンさんから、ぜひご意見をいただけないでしょうか。
下記に各校のチラシのURLと、自分なりに感じたことをまとめました。
①インターンプランITスクール
https://jsite.mhlw.go.jp/tokyo-roudoukyoku/content/contents/0817_B17.pdf
・全体のバランスが良い、マーケティング系に強そう
(今回マーケの授業時間がなぜか少なめですが、いつもは20時間以上あるので講師陣が得意そう)
・以前説明会に行った時、スタッフさんも業界や講座内容に詳しく、しっかりした良い印象だった
・6か月の訓練だが午前のみのため、②と比べて授業時間が少ない
②アジャストアカデミー
https://jsite.mhlw.go.jp/tokyo-roudoukyoku/content/contents/0817_B9.pdf
・Illustrator、Photoshopの実技がダントツで多い
・スチール撮影やAfter Effectsなど、他校にない授業がある
・説明会に行った時の印象があまり良くなかった
※①②とも、HTML/CSS・Photoshop・Illustrator・jQuery(Javascript)・Wordpressは網羅済み
自分は前職の影響から、コーダーなど一つの分野に特化するのではなく、
ページデザインからサイト集客(マーケティング)までできるようになりたいと思っています。
そのためマーケティングにも強そうで印象も良かった①に惹かれているのですが、全体的に授業時間が少ない点がネックです。
②は時間が多い&撮影などの授業があるので、将来的に考えるとこちらの方がいいのかな?と迷っています。
ねこポンさんから見て、①の内容・時間は授業として十分でしょうか?
また②のような独自の授業内容は受けるべきでしょうか?After Effectsは興味があるのですが、これは独学では難しいでしょうか。
ちなみに自分は、基礎ややり方を理解するのに時間がかかる方ですが、理解できれば課題は一人でもくもくとやる派です。
経験を積み、最終的にはねこポンさんのように週3~4勤務(あるいは完全在宅リモート)を目指しています。
お忙しいところ恐縮ですが、ご意見いただければ嬉しいです。よろしくお願いいたします。
海くじらさん、おひさしぶりです!
お、求職者支援訓練を受けれるんですね〜。しっかり比較検討されてますね!
インターンプランとアジャストアカデミーの比較については以前回答しているので一旦参考として
https://webdesigner-go.com/study/kyushokushien/#div-comment-905
を読んでみてください。
ただ2021年1月21日の回答なので現在とは異なる点があると思うので、さらに回答していきます。
>ねこポンさんから見て、①の内容・時間は授業として十分でしょうか?
最近は午前だけという訓練校もあるんですね。うーん、内容と時間としては十分だと思いますけどね。午前だけとはいえ期間は半年近くもありますし。あとスタッフさんの印象がよかったのも地味に大事なポイントですよね。期間が長いので何かと気楽に相談できるスタッフがいると気持ちがラクです。
>また②のような独自の授業内容は受けるべきでしょうか?After Effectsは興味があるのですが、これは独学では難しいでしょうか。
受けるべきとは言えなくて、以前の回答にも書きましたが、もし興味があるのであれば訓練校時代にやっておくのはいいと思います。AfterEffetsについても以前の回答に書きましたが、3日ほど本気で独学すればとりあえず基本機能だけは習得できます笑。ただ、学校ならではのノウハウの提供もあるかもしれないので、そこが気になるところですね。あとは単純に独学ってしんどいので笑、授業で学べるなら今のうちに学んでおけたらラッキーというのはありますね。
アジャストアカデミーは相変わらずカリキュラムがてんこもりですよね〜。海くじらさんのように「ページデザインからサイト集客(マーケティング)までできるようになりたい」ということならこのスクールも面白いかもしれません。アジャストアカデミーはWeb解析やGAIQ、SNSライティングの授業もありますしね。
どちらの訓練校が良いかは僕は判断できませんが、資料を見る限り、どちらも良い訓練校だと思います。あとはもうエイヤッと決めてみてください^^
ねこポンさん、お世話になっております。ご返信ありがとうございます!
①の内容と時間でも十分と聞いて安心しました。また長期の授業だからこそ気軽に話ができるスタッフさんがいるのは大事、というのは盲点でした。講師の方ばかり気にしていましたが、確かにそうですよね…。
以前のご回答も拝見させていただきました。確かに企業がYouTubeチャンネルを持つこともあり、動画撮影も需要があるだろうとは思うのですが、撮影系には今のところあまり興味がなく…(^^;) 努力次第だと思いますが、必ずしも②の訓練校のような動画や写真撮影を学ばなくても、ねこポンさん並みのWebデザイナーとしてやっていくには問題ないという認識で大丈夫でしょうか?
(余談ですが、進撃の巨猫、とってもユニークで好きになりました笑 自分もちょっと作ってみたくなりました)
自分も①と②はどちらも良い訓練校だと思うので、説明会でもう1回詳しいお話を聞いてみて、エイヤッと決めたいと思います!
海くじらさん
スタッフについては、そのスタッフさんと会うのは最初の一回のみの可能性もあるので、やっぱり講師が一番大事ですね〜。
>必ずしも②の訓練校のような動画や写真撮影を学ばなくても、ねこポンさん並みのWebデザイナーとしてやっていくには問題ないという認識で大丈夫でしょうか?
動画や写真撮影は学ぶ必要はないですよ。Webデザインの領域は基本的にはデザインとコーディングなのでこの2つを学べばOKです。
エイヤッと決めてみてください^^
お世話になっております。海くじらです。
①の説明会で聞いてみたところ、スタッフさんが講師も兼任しているそうです。またAfter Effectsなど授業外の内容を独学でポートフォリオに取り入れても、問題なくアドバイスしてもらえるとのことだったので、今回はこちらの訓練校にエイヤッと決めてみたいと思います。
お忙しいところ色々ご質問に答えていただき、ありがとうございました!
今後もねこポンさんのサイトを参考にさせていただきます。機会がありましたら、またアドバイスいただければ幸いです。
どうぞよろしくお願いいたします。
ねこポンさん、はじめまして。
色々と調べていた際、こちらのブログへたどり着きました。
私は現在28の会社員でHSP・ADHDを抱えており、なんとか自分らしく働ける環境を模索している最中になります。
昔から独学でWebを勉強し、自身のホームページも運営しています。
自分のレベルとしては、wordpressはテンプレートを少し弄れる程度で、ほぼHTMLの手打ち、少しPHPを齧ったレベルかと思います…!
独学といっても趣味の範囲内なので、これらをどうにかお仕事に活かせないかと悩んでいました。
自分語りが長くなってしまい申し訳ないのですが、職業訓練についてお伺いしたく、この度コメントをさせて頂いた次第です。
現在職業訓練を考えているのですが、決断になかなか踏み切れず、ねこポンさんのお知恵をお貸し頂いてよろしいでしょうか…。
個人的にコーディング、もっと言うとwordpressやJavaScriptをしっかり学びたいと考えています。
以下が私がとても迷っているところになります。
公共職業訓練
Webデザイナー実践科(4ヶ月)
https://sozosha-rs.jp/course/archives/1382
→PhotoshopやIllustrator、コーディング、JavaScript、jQueryなどがカリキュラムに含まれているが、wordpressはない。
求職支援訓練
Webクリエイター科(4ヶ月)
https://jsite.mhlw.go.jp/nara-roudoukyoku/content/contents/000879516.pdf
→上記にくわえてwordpressもカリキュラムに含まれている。ただExcelやPowerPointなどの授業もあり、その辺に関してはあまり興味を惹かれない。
上記だけみてみると、求職支援訓練が個人的にベストだと考えているのですが
自分の関心がない分野であっても、ここはひとつ挑戦してみるべきなのか迷っています。
些細な迷いではありますが、どうかご意見を頂ければと思います。
お忙しいところ本当に申し訳ないです…!
よろしくお願い致します。
ここさん、はじめまして!
HSP・ADHDなかなか大変ですね。。でもすでにWebサイトを運営されていたり、WordPressの知識も少しあって、これから十分にWebデザイナーを目指せそうで希望が持てますね!
うーん、この2つの訓練校は比較が難しいですね笑
下の求職者支援訓練では、ExcelやPowerPointの授業が36時間もあるんですね〜。こんなに長いのは珍しいですね。あまり見たことありません。
ExcelやPowerPointは意外にWebデザインの現場で使います。Excelはページリストや課題管理表の作成に、パワポはサイト改善の提案資料を作ったりしますね。なので、多少は触れておいた方がいいと思います。とはいえ、36時間は長っ!と思います。。
また、この訓練校はネットワークに強い会社が母体なので、LAN/WANや情報処理概論などの授業も含まれちゃってますね。
一方で上の職業訓練はWordPressがカリキュラムに含まれていない点以外はオーソドックスかと思いました。しかもこのスクールは創立50年でけっこう規模も大きく、サイトを見る限り施設もすごく綺麗な感じですよね。Googleのレビューの評価も悪くないですし。
うーん、僕だったらこっちの職業訓練の方にするかなぁと思います。
ただ、どちらの訓練校に行くべきかは講師の質にも左右されるので、もちろん僕の方で断定はできません。。可能であれば見学したりして雰囲気などを見て判断されるといいですね!
また進捗や疑問などありましたら、いつでもコメントをください^^
ねこポンさん、こんにちは。
初めてのコメントにも関わらず、こんなにご丁寧にお返事をいただけて
とても感激しました。この度はお返事が遅くなってしまい、申し訳ございません。
ExcelやPowerPointがWebデザインに使う場面があるとは知りませんでした…!
ひとくちにWebデザインといっても、様々な武器が必要になるのだなあと思い知る日々です。
ねこポンさんの仰られていた通り、WordPressに関する補完は自身で頑張るつもりで
本日、創造社リカレントスクールさんの公共職業訓練へ面接を受けて参りました。
倍率がとても高く、結構な定員オーバーとのことですのでめっきり自信はありませんが
10月開講分も募集されるようですので、結果が分かり次第次へのステップへ進もうと考えています!
現在の仕事を8月末で退職予定なので、本日受けた職業訓練が落ちてしまうとどうしよう…
などととても落ち込んでいたのですが、どうしてもWebデザインへの夢を諦めきれないので
ねこポンさんのアドバイスや各記事を参考にしつつ、自分にできる限りのことを
やっていこうと考えています。
お忙しい中ご丁寧にお返事を頂きまして、本当にありがとうございました。
こちらのブログのおかげでいつも背中を押して頂けているので、今後も応援しております。
これからも体調にお気をつけてお過ごしくださいませ。
ねこポンさん
はじめまして。
「訓練校受かったよ〜!でも不安…!」なアラフィフ女子です。
この秋より、WEBデザインのコースに通うことになり、入校前に色々調べているうちに、ねこポンさんのサイトに辿り着きました。
WEB業界は若い方が多いイメージですが、ねこポンさんが訓練校に通われていたときのクラスメートの中に、50代の方もいらっしゃったのですね。今の私と同年代の方がいらっしゃったと知って、心強く思いました。
この方は、訓練修了後どのような職に就かれたのでしょうか?
もしよろしければ、可能な範囲でけっこうですので、参考に教えていただけますと幸いです。
いろいろ役に立つ情報を有難うございます。
これからじっくり参考にさせていただきます。
くまのみさん、はじめまして!
このサイトを見つけてくれてありがとうございます。
お、求職者支援訓練に通われるんですね〜。合格おめでとうございます!
うーん、残念ながら50代の方がどのような職に就いたかはわからないですね…。
生徒の年齢層は本当に幅広いですよね。
僕が通っていた訓練校は、全体で20人程度の生徒数でしたが、たしかWebデザイナーやコーダーとして就職できたのは7〜8人程度だったかと思います。その内で、その後も継続しているのは、おそらく4〜5人程度かと思います。
Webデザイナがー人気なこととコロナ禍ということもあって、僕が求職者支援訓練に通っていた当時よりも、今は転職活動は難しくなってきています。
ただ、Webデザインがより人気になることで、ココナラやクラウドワークス等のサービスを通じて、副業レベルの方でもデザインやコーディングに携われるようになったとも言えます。間口は広くなったんですよね。
なので、年齢に囚われず、しっかり基礎スキルを身につけて、どうか道を切り開いていってほしいと応援しております!
またご質問やお悩みなどあればコメントをください。
ねこポンさん
お忙しい中、ご返信有難うございました。
もしかしたらクラスの中で最年長かもしれないですが・・・
せっかくの機会なので、久しぶりの学生生活を楽しみつつ、
近い将来、「Webデザイナー」と名乗れるよう、しっかり勉強します。
今後もこちらのサイトにお邪魔して
いろいろ参考にさせていただきますので、
どうぞよろしくお願いいたします。
ねこポンさん こんにちは
私はパソコンに全く携わってこなかったので、文字の入力くらいしかできません
でもwebデザイナーになりたくて
将来的には
在宅でwebデザイナーのお仕事ができるようになりたくて
調べて調べて
ねこポンさんのサイトにたどりつきました
そして
求職者支援制度のことを知り
受講してみたいと考えている40代です
質問です
そんな私のようなほとんどパソコンを使ってこなかった40代でも
webデザイナーの訓練が受けられるでしょうか…
実は先日ハローワークに行って
求職者職業訓練の話を聞きに行ったのですが
webデザイナーはすごく人気があって
とくに若い人しか受け入れない学校も多いと言われてしまいました…
すごく受講したい気持ちはあるのですが
経験がないことと年齢的なことで
受講できないこともあるのでしょうか…
ねこポンさんはあらかじめ
ご自分でも受講前に勉強されていたとのことですが
何を勉強すればいいのかさえ言葉すらが聞きなれないものばかりでわかりません…
それから
給付金がもらえたら
なおありがたいのですが
職業訓練受講給付金の給付条件に
・世帯全体の収入が25万円以下
・世帯全体の資産が300万円以下
とありますが
自分で把握してる収入額、貯金額を
口頭で伝えれば審査が通るのでしょうか
それとも具体的に何か調べる作業があるのでしょうか
ねこポンさんの時は
どのような感じでしたでしたか?
前のめりな質問をして申し訳ありません
お忙しいとは思いますが
お答えいただけたら嬉しいです
よろしくお願いします
ニャーコさん、はじめまして!
最近はWebデザイナーの人気が出てきて、求職者支援訓練の倍率も上がっているみたいですね。。
僕が通学していた頃と状況は違いますし、現在の状況を詳しく把握しているわけではないので、残念ながら40代で入学できるのかどうはわかりません。。ハローワークの方に、ここ最近で40代以上の方が入学したことがあるかの前例を聞いた方がいいと思います。
前例があり、本気でWebデザイナーになりたいのなら、結果はどうあれ申し込みをして受講するのが良いと思います。
もちろん、Webデザイナーになりたい人が多くなった分、訓練校だけではなく、企業で採用される倍率も上がっているはずです。なので、現在は文字の入力しかできないのであれば、他の人よりもしっかりがっつり学習をする必要があります。
独学にオススメの教材などは下記の記事にまとめています。受講前にProgateやドットインストールで勉強されることをオススメします。
★独学でWebデザインを勉強するための完全ガイド
https://webdesigner-go.com/study/self-taught/
給付金についてはたしか僕の時は口頭ではなく通帳を見せた記憶があるようなないような・・・です。ハロワの職員の方に聞いてみてください。
一旦まずは、上の独学の記事で紹介している無料のProgateとドットインストールをやってみて、「自分が本当にコーディングをやりたいのか、あるいはやっていてそれほど苦ではないのか」を確認するのがいいです。少しでも楽しいと思えるのなら適性があるはずです。逆にその時点であまりにしんどいのなら諦めた方がいいと思います。
また、デザインの方に強い興味があるかもしれませんので、独学の記事で紹介しているUdemyの「未経験からプロのWebデザイナーになる! 400レッスン以上の完全マスターコース」やXDの講座をやってみて、PhotoshopやXDに触れて楽しめるかどうかを確認してみるのもオススメです。
この仕事は「楽しい」と思えないとけっこうきついです。。逆に、楽しければ遊びの延長線上のような仕事になりえます。まずはご自身の気持ちを確かめてみて、もし本気で取り組みたいと思えたら、年齢の壁など自ら切り開いて進んでいく覚悟を持って、訓練校にトライしてみるのが良いと思います。
ねこポンさん
返信をくださり
ありがとうございました
とてもうれしかったです
ねこポンさんの体験談と
オススメの記事を参考に
とりあえず前に進んでみようと思います
ありがとうございますm(_ _)m
初めまして。Dと申します。
いつもねこポンさんのブログを拝見させていただいております。非常に分かりやすく情報発信していただき大変感謝しております。ありがとうございます。
(膨大な量のコメントに的確に返答されていて、非常に感銘を受けました。)
私は今年29歳になる者で未経験からwebデザイナーを目指すべく、今月から求職者支援学校に4ヶ月間通うことになりました。
そこで2つ質問がございましてご回答いただけると幸いです。
1,学校での勉強に取り組む際のポイント
→こうゆう意識で授業を受けた方が良い、ノートはとるべきか、参考書への書き込みの有無、などねこポンさん流の勉強法を伝授いただきたいです。
2,学校外での勉強について
→授業以外の学習も必須になってくると思うのですが、1日に確保したほうが良い勉強時間、また自宅での学習はどのように取り組めば良いかポイントがあれば教えていただきたいです。
3.就活を始めるタイミング
→なるべく学校のカリキュラムを全て受けてから就職したほうがいいと考えていたのですが、
どのくらいの時期から就活を始めるべきでしょうか?
長々と申し訳ございませんが、お手隙の際ご確認いただけると幸いです。
Dさん、はじめまして!
コメントの返信について褒めてくださり嬉しいです。
求職者支援訓練校に通われるんですね!最近は倍率が高くなっているようなので入学できてよかったですね。
以下、回答していきますね。
>1,学校での勉強に取り組む際のポイント
ノートとか参考書への書き込みなどは人にもよりますが、特にしなくていいと思いますよ。それよりもとにかく手を動かしてPhotoshopやIllustratorなどの基本機能を手になじませるのが最優先ですね。ソフトは機能が豊富でたくさん覚えることがあると思って、つい焦りがちになるのですが、もちろん全部を覚える必要はなくて、トリミング・トーンカーブ・切り抜きなど「Webサイトやバナーのデザインにおいて最低限必要な機能」を覚えるだけでいいです。僕なんかいまほとんどIllustratorは使ってないので、、あまりソフトの操作ができなくても気にしすぎなくてもいいです。
コーディングについても同様で、たった4ヶ月ですべてのHTMLタグやCSSプロパティを把握するのは不可能です。サイトを作りながら、ググって少しずつ覚えていく意識で大丈夫です。ただ、未経験からWebデザイナーとして就職する場合、重要なのがコーディングスキルです。コーディングならデザインに比べて、どうにか即戦力になりやすいんですよね。だからコーディングの基礎スキルがあると採用されやすくなります。なので、自分ひとりでHTMLとCSSとjQueryを使ってサイトを作れるまでにはなっておきたいですね。
また、訓練校のゴール、学習のゴールはもちろん就職なのですが、その前の大事なゴールが「ポートフォリオの制作」であることを忘れないでください。ポートフォリオには自分でデザインしてコーディングしたサイトやバナーを掲載します。「授業でしっかり学んで、良いポートフォリオを作るぞ」という気持ちで授業に望むのが良いと思います。どれだけスキルを学んでも、ポートフォリオが作れないと就職できないので、学習の先にポートフォリオ制作があるぞという意識は大事です。
あとはたくさんたくさんたくさん優れたデザインのサイトを見ることが大事です。この本はオススメなので傍らに置いていつも見るようにするといいですね。
– Webデザイン良質見本帳[第2版] 目的別に探せて、すぐに使えるアイデア集
https://www.amazon.co.jp//dp/4815609098/
他にも「なるほどデザイン」「けっきょく、よはく。」など、デザインを学べる本があるのでぜひ読み込んでみてください。
>2,学校外での勉強について
僕はその日に習ったことを、そっくりそのまま自宅で再現できるようにするようにはしていました。例えば、Photoshopで顔の肌の加工をする授業があったら、その日の夜に自宅でまったく同じ作業をして「あー、こうやって肌を綺麗にするんだ〜」と復習をします。この時そのやり方を完全に覚える必要はまったくないです。僕も肌の加工を今やろうにもググらないと無理です。ただ、その過程を通して、切り抜きや彩度の調整など基本操作をしっかり手になじませていくのが大事です。
なので、平日の夜は復習で2時間程度、土日はほぼ丸一日は復習や制作をしているイメージですね。
訓練校のカリキュラム以外の学習をするのは、よほど余裕がある場合ですね。基本的には授業の復習や予習、さらにサイト制作実習などでいっぱいいっぱいだと思います。無理して何かプラスで学習をする必要は無いと思いますよ。
もし余裕があれば、Progate・ドットインストール・Udemy・書籍などで学習するのがいいと思います。以下の記事で紹介している学習ツールや書籍を参考にしてみてください。
★独学でWebデザインを勉強するための完全ガイド
https://webdesigner-go.com/study/self-taught/
また、最近『無料コーディング練習所』という無料学習コンテンツを作ったので、こちらもよかったらやってみてください。転職活動を始めるときは、この中級編3まではコーディングできてほしいです。
★無料コーディング練習所
https://webdesigner-go.com/coding-practice/
>3.就活を始めるタイミング
4ヶ月の期間の求職者支援訓練なら、だいたい3ヶ月目に入ったくらいですかね。もちろん訓練校を卒業してからでも全然いいと思いますよ。それは自由です。
いずれにせよ、ある程度質の高いポートフォリオを作る必要があるので、授業でポートフォリオ制作を終えた段階で転職活動を開始することになると思います。
いろいろ長々と語ってきましたが、せっかくの学生生活なので、しっかり勉強しながらも、しっかり楽しむのが良いと思います!疲れたら休みましょう。また進捗やお悩みなどあればいつでもコメントをください^^
ねこポンさん、お世話になっております。以前コメントさせていただいたDです。
ご返答の確認が遅れ申し訳ございませんでした。
ご丁寧に返信くださり大変嬉しく思っております。ありがとうございます。
おすすめいただいたWebデザイン良質見本帳[第2版]購入させていただきました。
これから訓練3ヶ月目に入るとこでして、HTML,CSS、photoshop.Illustratorの基本学習が終わりこれからjavascriptの学習に入ります。
(最近学校の友達に勧められたコンテンツがねこポンさんの「無料コーディング練習所」で話が盛り上がりました笑)
ここからがご相談いただきたい内容になります。
先日転職エージェントを利用し就活を始めてしまったのですが、(初回面談したぐらいです)
ポートフォリオをまだ作成していないので、一旦中止してポートフォリオ作成に全振りしてから就活を開始するのは有りでしょうか?(同時進行が苦手なのでこのやり方がいいかなと個人的には思っています)
また、ねこポンさんは転職エージェントをどのように利用していましたか?
私は新R25などの転職の記事を見ていて、複数社登録しエージェントと話してみて抜粋していくのが良いと書かれていたのでそのやり方で進めて行こうかななどと考えていました。
先程ねこポンさんおすすめのwebistの存在を知ったので今後活用させていただこうかと思っています。
ねこポンさんが転職活動をしていく中で感じたこと、意識したことや、今後の私の動き方について助言いただけますと幸いです。お忙しいところ恐縮ですが、ご意見の程よろしくお願い致します。
Dさん、こんにちは。
訓練ももう3ヶ月目なんですね!勉強おつかれさまです。無料コーディング練習所が話題に上がってくれて嬉しいです笑。ぜひやってみてください。我ながらすごく勉強になると思っています。
そうですね、まずはポートフォリオ制作に全振りした方が良いです。Webistもそうですが、そもそもポートフォリオが無いと面談すらしてくれないところも多いです。企業に直接応募する場合はなおさらそうでポートフォリオは必要です。なので、転職活動前にまずはポートフォリオを仕上げましょう。
僕は求職者支援訓練中に知り合いの企業に誘われて入社したのでエージェントなどは利用しませんでした。ただその会社で1年くらい働いた後は、クリークアンドリバー(現Webist)やワークポートなどのエージェントを使っていました。
アドバイスとしては、生活費などのこともあるので転職活動は焦りがちになりますが、とにかく何度も言っていますが笑、何よりも先にまずは質の高いポートフォリオを作ってください。このサイトのコメント欄をいくつか見るとわかりますが、ブラック企業に入って苦しんでいる方がけっこう多いです。それはいろんな要因がありますが、その一つがポートフォリオが充実していない状況で会社を選んで入ってしまったからです。ポートフォリオの質が低いと選べる会社の選択肢が減って、入りやすいブラック企業に入社してしまうのです。なので、しっかりポートフォリオを作り込んで、選べる会社の選択肢を増やすことです。
あとはDさんがデザインとコーディングのどっちをやりたいかにもよりますが、入社しやすいのは断然コーディングのスキルのアピールです。未経験の人にいきなりデザインをまかせることはほぼありません。ただ、コーディングならどうにかギリギリ即戦力になりうるのです。だから、就職のことを最優先に考えるのであれば、基礎的なコーディングスキルは身につけておきましょう。具体的には、無料コーディング練習所の中級編3までできれば基礎はできている状態です。
僕が制作会社に入社する際の面接では「デザインがやりたいです!」と伝えたら、社長から「コーディングをやりつつ慣れてきたらデザインもやっていきましょう」となりました。実際入社し3ヶ月ほどコーディングをして、それから少しずつデザインもやらせてもらえるようになりました。これが一般的な流れだと思います。よほどコーディングが大嫌いということでなければ、基礎的なコーディングスキルはしっかり習得しておきたいところです。
転職活動の方法としては、転職エージェントに加えて、転職サイトを利用します。具体的にはWeb系に強いFindJobとGreenです。その他の一般の転職サイトも使ってOKです。コロナ禍もあって、エージェントは未経験の人にはあまり紹介してくれません。転職サイトを使ってどんどん自分で応募していきましょう。
派遣やアルバイトは単調な仕事をさせられたりブラック企業の可能性も高くて、このサイトではあまりオススメしていませんが、どうしても正社員での採用が厳しそうであれば選択せざるを得ないと思っています。
またご質問や進捗などあればいつでもコメントをください。訓練、楽しみながらがんばってください^^
ねこポンさん、具体的な返答をいただきありがとうございます。ねこポンさんのご助言を参考にしながら進めて参りたいと思います。
無料コーディング研究所に関しまして、最初はコードを見ながら作成し、次は見ずに作成するような勉強法で大丈夫でしょうか?
学校の授業で別科目を勉強している内に、HTMLの知識が抜けてそうでして、、
Dさん、こんにちは。
>無料コーディング研究所に関しまして、最初はコードを見ながら作成し、次は見ずに作成するような勉強法で大丈夫でしょうか?
はい、全然OKですよ。ご自由にやってみてください。入門編・初級編・中級編1はコードを見ながらやってみて、中級編2から見ないでやってみてもいいかもですね。大事なことはコーディングの知識を身につけることなので、どんなやり方であれしっかり知識が身についているのならOKです。ただ、永遠に答えを見ながらやっていても自分で実装できないままなので、少し自信がついてきたらゆっくりゆっくり慌てなくていいので答えを見ないでやってみることをオススメします。
ねこポンさんお世話になっております。
ご報告になりますが、沖縄の企業への就職が決まりました。若い活気のある会社かつホワイト要素が多い会社でかなり満足しています。
私はねこぽんさんがきっかけで求職者訓練の存在を知り、学校に入学しました。
学んで行く中で自分に合う合わないなどが肌感覚でわかり、体で体感しないと実際自分がどう感じるかわからないものということを再認識することができました。
右も左もわからない不安な状態から、ねこポンさんが一筋の光を差してくれました。
丁寧にコメント返していただけて本当に助かりました。ありがとうございます。
また今後相談させていただくことがあるかもしれませんので、その際は何卒よろしくお願い致します!!!
Dさん、就職おめでとうございます!沖縄なんですね!
何よりホワイト企業というのが一番いいことですよね〜。本当によかったです。
やっぱり求職者支援訓練というしっかり学べる環境に身を置いたことで、ご自身の方向性やWebデザインのことがちゃんと理解できた感じですよね。このサイトが訓練を知るきっかけになれて嬉しいです。
これから新しいスタートですね!Webデザイナーとしてがんばっていきましょ〜
はい、またいつでもコメントをください^^
ねこポンさん、初めまして。エレクと申します。
現在25歳の看護師です。
webデザイナーを志望しており、いろいろな情報を集めているうちにこのサイトにたどり着きました。
たくさんの方のコメントにすべて真摯に返答されていて、感銘を受けました。
早く就職しなければならないという不安から、完全未経験OKというwebデザイナーの求人をいくつか応募したのですが、そのすべてが見事に釣りでした笑
具体的には、
①6か月の研修があると大々的に宣伝。しかし実情は日中は事務やコールセンターで派遣の仕事をして、終業後に全て自分の時間で勉強するというもの。
②研修が終わった後、具体的にどのような活躍をしているのか聞いても詳細がわからない。
③そもそもPCに触ったことがなくても大丈夫!とうたっている。
これでは自分は挫折しそうだなと思い、まずは落ち着いて基礎を身につけることが大切なのだと思いました。
私は求職者支援訓練ではなく職業訓練に該当します。そのため、今後職業訓練を探すとなると、webデザイン科は4か月コースしかなく、「期間が短い…」「自分は大丈夫だろうか」と心配になっていたのですが、たくさんの方のコメントに返信されているのを読んで、不安がだんだんと解消されました。
「教えてもらう」という意識ではなく、「場を活用し、自分で学んでいく」という考えが大切であり、それには期間や場所などはあまり関係ないのかなと考えるようになりました。
まだ職業訓練の詳細がでていないため、他のスクールと比較検討することができないのですが、たとえ4か月でも、WordPressがカリキュラムに入っていなくても、基礎を学んだあと、独学で勉強していけばなんとかなるのではないかと思っています。
そうは言いつつも、スクールの魅力的な授業内容が少し気になってしまっているのですが…。
長文乱文となってしまいすみません。
ねこポンさんのブログにとても励まされ、自分も頑張りたいと思えるようになりました。
たくさんの役に立つ情報をありがとうございます。参考にさせていただきます!
エレクさん、はじめまして!
返信が遅くなってしまいすみません。。
このサイトを見つけてくださって嬉しいです。
なるほどー!!それはSESの闇というやつですね…。事務やコールセンターをやらせるってひどすぎですね!そんな事業をやってて罪悪感を感じないか本当に不思議です。釣りであることに気づいて本当によかったですね。
職業訓練いいと思います!他の方へのコメントもしっかり読んでくださったんですね笑。嬉しいです。各コメントでも書いているように期間が短かったりWordPressの授業が無かったりしますが、そこはなんとか自習して補えます。しかも4ヶ月だったら短くないですよ。求職者支援訓練でも4ヶ月のコースがあるくらいです。3ヶ月だと短いという印象ですが、4ヶ月あれば十分だと思います。
理解してくださったように、あくまで訓練校は「学習のきっかけの場」です。学習の習慣が身につけばそれで十分で、あとはもういかにそこから自分自身で学習をしていくかが問われます。期間や場所にとらわれず、しっかり自分で勉強できるのであれば、職業訓練でも求職者支援訓練でもどちらでも大丈夫です!WordPressはUdemyと書籍で勉強すれば十分です。
また何か進捗などあればいつでもコメントをください。デザインやコーディングを楽しく勉強していけるといいですね^^
こんにちは。お久しぶりです。以前コメントさせていただいたエレクです。
その後なのですが、行こうと考えていた職業訓練が開催中止となってしまいました。本当に急だったので、予定が狂ってしまいました笑
そのため、現在は都内での求職者支援訓練を検討しています。
現在、下記の3つの学校でどれがいいのか悩んでいる状態です。
①webデザイナー・ディレクター・マーケティング科
総授業時間480時間 5か月 WordPressの授業あり
https://jsite.mhlw.go.jp/tokyo-roudoukyoku/content/contents/0920_B6.pdf
②webクリエイター科
総授業時間360時間 6ヶ月 WordPressの授業あり
https://jsite.mhlw.go.jp/tokyo-roudoukyoku/content/contents/0920_B15.pdf
③グラフィックデザイン科
総授業時間360時間 6ヶ月 WordPressの授業なし
https://jsite.mhlw.go.jp/tokyo-roudoukyoku/content/contents/0920_B17.pdf
②と③については、以前同じような質問をされている方のコメントを拝見しました。
よって、WordPressの授業がある②が良いのではないかと考えています。
特に悩んでいることについて、授業時間の違いです。
①の、期間としては短いですが、授業時間がしっかりとあるものの方が良いのだろうかと悩んでいます。
しかし、授業が夕方開始であり、私自身遠方から通う予定のためなかなか受けにくいのが現状です。
以前4か月でも十分とおっしゃっていただいたため、授業時間が短くてもその分自己学習に取り組むことができるのではないだろうかと考えています。
また、例年通りであれば、①の学校で1か月後頃に昼間ものが開催される可能性があるため、そこを目標にしてもいいのかなと思っています。
他に、訓練開始自体を少し早め、また別の学校を検討してもいいのかなと考えています。
まだ見学にも行けてない中、ぶしつけに質問をしてしまいすみません。
よろしければアドバイスを頂けますと幸いです。
エレクさん、おひさしぶりです!
職業訓練って中止になったりするんですね…。
でも求職者支援訓練校に通える選択肢があってよかったですね。
そうですね、②と③の比較なら②が良さそうです。グラフィックにすごく興味があるなら③で良いですが、その分WordPressの授業が無かったりとWebデザイナーを目指すなら③は中途半端な印象ですね。②はオーソドックスなWebデザイナー系カリキュラムだと思います。
③はアジャストアカデミーというのが好印象ですね笑。最近卒業生2人が新宿事務所に遊びに来てくれましたが、2人とも卒業時には号泣するほどだったそうです。それくらい様々な経験ができたり、良い仲間と出会えたり素敵な思い出ができたそうです。アジャストアカデミーの特徴は動画実習やカメラ、SNSマーケとかカリキュラムが多岐にわたっている点ですね。卒業生の方も言っていましたが、もともとWebデザイナーを目指していたけど動画編集者を目指すようになった人もいるそうです。なので、Web以外にもいろんな経験がしてみたいのならアジャストアカデミーは面白い選択肢かと思います。
訓練校どこいいの?な質問は何度もコメント欄でいただいていますが、結局僕は責任は持てません。良い学校という評判でもたまたまタイミング的に変な生徒や先生にあたってしまうことだってありえます。運要素もあります。その中で東京という訓練校が多少は選べる環境に感謝して、ご自身が最善だと思うところにエイヤッと決めるしかないと思います。カリキュラムについては①も②もまったく問題ないと思いますよ。
また進捗やお悩みなどあればいつでもコメントをください!
お忙しい中ご返信ありがとうございます。
とても参考になります。
卒業時に号泣…! それほど素敵な学校だったのですね。
見学も行ってみて、最終的にはエイヤッと決めてみたいと思います。
ありがとうございました!
ねこポンさん、初めまして。
予てよりちょくちょくこちらのサイトを拝見させていただいておりました。
数々の貴重な情報、非常に参考になっております。
自身もWEB系の仕事に就きたいと考え昨年東京都の職業訓練校にてWEB系のコースを受講し、その後無事卒業して就職活動を行いましたが、ねこポンさんの昨今の情勢的に雇用条件などにこだわらず業界に飛び込むことを最優先というアドバイスもあり最初は受託開発の小さな会社にエンジニア見習いのアルバイトとして就職しました。 最初1か月アルバイト、その後半年間契約社員、その後正社員にという話であり、仕事も完全リモートで最初は研修問題として全10問あるのでそれをやってもらうといった形でした。
正直不安だったのですが、訓練校でJavaScriptと個人的にPHPやMySQLも少々やっていたり教えてもらっていたので何とか食らいつこうと研修が始まったものの、最初の数問は何とかクリアできましたがとある問題で2回連続で間違ってしまい、それが気に入らなかったのかGoogle Meet越しに社長から詰められる事態となってしまいました。 「なんでこんな事で2回も間違うの」「君にはさあ、申し訳ないけど才能が無いよ」「エンジニアには向いていない、やめた方が良い」「こっちにだって余裕がある訳じゃないんだからさあ、辞めるんならとっとと辞めてほしいんだよ」「早く決めてよ、こっちだって暇じゃないんだから」などとそれまでの人の良さそうだった感じが豹変して色々と言われる事態となってしまい、さらに「この感じじゃ契約社員も無しだね、バイトも1か月で切らせてもらうかな」とも言われほぼパワハラ染みた圧力とバイトを1か月で切ると言われたこともあり、この会社と社長は無理だとして退職する運びとなりました。(知り合いに試しに労基に相談したらと言われで相談したところ、どうこうするのは出来ないが非常に悪質だしこの契約書を見ても恐らく使い捨ての切り捨ての可能性が高い、前から似たような事繰り返していたんだろうと仰っていました)
その後しばらく落ち込んでいましたが、その後再び就活して別のベンチャー企業にWEB制作のアルバイトとして入ることになり、そこでWordPressを使用して企業や店舗のサイトを制作するといった業務を行うことになりました。しかし、そこも入って来る筈の案件の数が予想より少ないということでシフトも穴開きになり、制作は確かにできて色々と経験は詰めたものの少々不満がありました。 そんな中で3か月の研修期間が終わったものの今度はそこで改めて契約書を交わすにあたり、案件の数が予想より少ない、仕事は極めて丁寧だがこの案件はスピード重視なので少々やる速度が遅い、ディレクション部門が人手不足とのことでディレクション業務を担当するのであれば契約を継続すると言われてしまいました。
しかもこの仕事は本来時給1500円で、研修期間3か月は1200円という契約でしたがディレクションの仕事なので時給は1200円のまま、そしてまた1か月研修兼試用期間とのことでした。シフトも勝手に大幅に減らされた上に、自分の後に入社したほかのバイト達も全員シフト週3~週5入れていたのが週2に何の事前相談や通達もなく勝手に減らされて皆戸惑っている感じでした。突然のことであまりにもショックでしたが、その時は続けると渋々受け入れた形です。
そして事前の求人広告には慣れてきたら在宅も可と記載してあり、実際業務開始後もある程度やったらリモートOKと社員も言っており、研修期間が終わった頃かなと言われていたのですが、今回社長と面談した際に求人広告の概要にも契約書にもリモートOKと書いているので、個人的にあまり他人と頻繁に関わりたくない上に先月3回目のワクチンを接種した前後からどうにも体調もあまり宜しくなく、感染も続いている状況でディレクションだしリモートでも良いですかと尋ねてみました。しかしあまりいい顔をせず「できれば出社してほしい」「体調が悪くてリモートなら分かるけど」「コロナはもう(リモートの)言い訳にすらならない」「地元帰るのまだまだ先でしょ?(自分は地方から上京)なら我慢して出社しなさいよ」などと言われてしまっています。
正直これまでの経緯含めて何もかも色々と話が違うじゃないかと思ってしまい、さらにこの社長も自分は何か言われたことはないのですが、終始不機嫌そうな表情とオーラを放っていて別部門の社員の人たちがミスしたりすると大声で怒鳴ったり罵倒したりして非常にオフィスの雰囲気が悪くなる上に、他の方たちに対しては○○さんや○○君と呼んでいるのに自分に対しては「お前」と知り合って数か月も経っていないのに思いっきり自分だけ上から目線で呼ばれたりする上に、自分がシェアハウス暮らしなのを「早くシェアハウス出ないと、一人暮らしして男として自立すべき」などシェアハウス暮らしは自立できていないといった感じでプライベートに介入してくるなど本当に嫌で、会社や社員のことを真摯に考えたり真面目に仕事をしているのは分かるのですが、リモートにしたい要因の一つとしてこの社長がどうしても苦手で顔を合わせたくないというのがありました。
そうした経緯に加え休みの日やシフト入っていない日も連絡を交わさなければいけないことや、1度だけですが休みの日に無休で数時間仕事をしていたこともあるなど本当に色々とあったので、もう無理かなと思い改めて他のWEB制作やWEBデザインの職場を探し始め現状幾つかのところと面接を行う運びとなっております。ただ、社員は皆良い方たちで色々と教えてもらいお世話になった上に、忙しい状況に関わらず体調不良者や濃厚接触者なども続出して業務がてんやわんやという状況下で辞めてもいいのかと辞める腹積もりでほぼ決まっているものの、最後の踏ん切りが付かない状況です。
最終的に決めるのは自分自身ですが、ねこポンさん的に見ても離れた方がよろしいといった感じでしょうか。
母親などはこの度重なる形に、ITやWEB業界はこういった会社や社長ばかりの碌でもない業界ではないのかと不審なイメージを持っている有様で、この道そのものを辞めた方が良いのではないかと遠回しに言ってくる状態ですが、自身はWEBデザイナーを目指してWEB業界に何とか残って頑張りたいと思っております!
何とかアドバイスを頂けますと幸いです。
よろしくお願いいたします。
やまちさん、はじめまして。
サイトを参考にしていただきありがとうございます。
なるほど、、詳しく書いていただき状況がよくわかりました。うーん、しんどいですね。。このサイトでは「コロナ禍なので就業形態を選ばないで応募してみよう」とは言ったもののこういう状況を報告してくださると心が痛みます。。今も感染者数はかなり多いですが、「極力アルバイトや派遣を目指さず、できるかぎり正社員を目指して、会社ももう少し絞り込んで応募しよう」とお伝えするべきフェーズなのかもしれません。
1社目の社長の暴言はひどいですね。そんな暴言を吐くなんて経営者の資格は無いと思います。採用したのなら責任を持って社員を育成すべきです。2社目もひどいですね。時給やテレワークについては当初の話と異なるのもおかしいし、特にやばいのが「お前」呼ばわりですね。最低だと思います。社員とは対等な雇用契約なはずなので「お前」などという言い方は絶対に許されないです。シェアハウスのことなど個人の生活にも踏み込んでの発言も明らかなパワハラで問題です。休みの日に連絡入れないといけないのもありえないですね。僕は休日に少しでも業務が発生したら稼働時間分の報酬を請求しますし、それが当たり前だと思いますが、そのへんが曖昧な点もブラック企業だと思います。
僕は責任は負えませんが、僕であればそんな会社は次の会社が決まったら即刻辞めます。まだまだコロナ禍ではありますが、面接が入っているのは良い状況ですよね!どうにかまともな会社に転職してほしいです。現職をどうにか我慢しつつ続けながら内定が出たら転職するのがいいのではないでしょうか。たしかに2社も連続でそんなブラック企業に入ってしまったらお母様もご心配されるでしょうね…。ただ、世の中にはサイコパス社長やブラック企業も多いですが、Web業界でも素敵な上司や先輩、まともな会社ももちろんあります。「WEBデザイナーを目指してWEB業界に何とか残って頑張りたいと思っております!」という気持ちがあれば、どうにかそんな会社と出会ってほしいです。
アドバイスとしては、もうとにかくポートフォリオの質を上げることに集中するのが良いです。質が低ければ選べる会社の選択肢は減ってブラック企業に行きやすくなります。質が高ければ選択肢は広がり、よりよい会社に採用される可能性が高まります。働く地域によっても転職のしやすさの状況は大きく変わってきますが、やはりポートフォリオは要です。ポートフォリオを充実させて、できる限りまともそうな会社に応募していく、それしかありません。ひどい2社ではありますが、「実務経験を獲得できた」というプラスなポイントもあります。それを活かしましょう。転職活動がうまくいくよう陰ながら応援しています。またご質問や進捗などあればいつでもコメントをください。
ご返信のほどありがとうございます。
ねこポンさんのご返信を見て、やはりひどい会社と社長だったのだと改めて実感いたしました。
上記で体調が悪いと書いていましたが、実は今年の3月ごろから自律神経失調症を患ってしまい心身ともに厳しい状態にあり、さらに初期のうつ病になりかけと言われていました。そこから何とか少しばかり良くはなったものの万全ではないため、ちょっと正社員や契約社員で働くのはきついかなと思ったのである程度自由に休むことが出来るアルバイトを選択し、身体を休めつつ実務経験を積み空いた時間で学習などが出来るようにといった形で行っておりました。
そして先月3回目のワクチンを打ったあたりから恐らく副反応と合わせて再び体調が悪化してしまい、それと感染対策や都内在住ですが通勤に片道1時間近くかかる事、元々一人の方が気分が落ち着くといった事などが合わさってリモートでも良いか尋ねたところ、社長は否定的だったといった運びとなります。
その社長は30代前半なのですが、面談の際「俺も20代の頃は地獄だったからさ、だからお前もどうせ地元にはまだまだ帰らないんだし、そこら辺は我慢してオフィスに通ってさ」といった感じで自分が苦労したんだからお前も苦労しなきゃ云々といったバリバリ昭和の体育会系の価値観を押し付けてくるのも正直嫌なポイントです。
正直社員のことを考えていたり自分のことも別に嫌ったりしている訳ではないというのは分かるのですが、それを抜きにしても苦手というか色々と無理な面が多すぎるといった感じです。
ただここら辺に関しては、社長がもともとはWEBではなく不動産関係出身でIT部門はWEBデザイナーの方に全体の統括を任せており、自身は別部門を担当していてWEB関係には疎いという点も関係しているのかなと思ったりしています。
休日に関しても、いつも来るという訳ではありませんが頻繁に連絡が来てやり取りしなければならないので、いつ連絡が来るのだろうかと常に気が休まらないというのもきついです。また、お盆休みが11日から16日までとされているのに、他のバイトの方数名がお盆期間中も稼働していて業務を行っていることが社内連絡で使用されているChatworkで報告されていたり、社長が全体に向けてメッセージを送ってくるなどで、自分は休めているものの他のバイトの方数人はお盆も休めていない上にお盆すら仕事のことを意識しなければならないのかといった点も正直うんざりしてしまいます。
給料に関しましても自分は入社時期が月末だったのですが、少ないとはいえ働いたにも関わらず翌月に給料が振り込まれなかったので担当者に尋ねたところ、翌月から勤務したと勘違いしていたと言われてしまい、さらに翌月には働いていた時間に対して給料が少なかったのでこれも尋ねたところ幾分か時間が足りない状態で計算された上、30分未満の時間は切り捨てだと言われてしまいました。後で調べたところ時給は1分単位で計算することが定められているにも関わらずこうしたことを行っていることや2か月連続で給料支払いのミスが起こった点もこの会社は宜しくないかもと思ってしまった理由の一つです。
ただ何だかんだ短い期間とはいえ実務経験は確かに積めましたし、応募する際に成果物か業務で作成したものを送ってほしいと言われた際に、この会社で制作した店舗のサイトを幾つか送ったところ無事書類選考を突破して面接する運びとなったので、この点はプラスになったかなと思っています。
そしてそれに加えてねこポンさんが仰った通りそれに加えて自身のポートフォリオをしっかり充実させて作成し、同時に学習も行っていく感じにしたいと思っています。
また、元々体調が良くない上にちょっと今の職場や社長が無理過ぎて先に自分が限界を迎えてしまう可能性もあり、同時に生活のことなどもあるので最悪ちょっと業務内容は違うものの、同じWEB系で色々自由が利く会社に移りそこで心身を休めながら学習とポートフォリオ作成に勤しみ転職活動を行っていくという形も場合によっては選択肢として取ろうかとも考えたりしております。
そういった選択肢もありでしょうか。
また、なるべく正社員がいいものの体調のことなどを鑑みて時間に融通の利きやすいアルバイトを選ぶという選択肢も宜しいのでしょうか。
色々と長々した文章になってしまった上、重ね重ねの質問となって申し訳ありませんが、何卒よろしくお願いいたします。
やまちさん、こんにちは。
体調も崩されていたのですね…。それは本当に大変でしたね。。
自分の価値観を押し付けてくる社長は嫌ですね。人それぞれ働き方に対する考え方は異なるし、そもそも休日に連絡があったり、給料についても論外なので、考え方以前にそもそもただのブラック企業という印象です。お盆に連絡してくるとか最悪ですね。僕なら「お盆に二度と連絡してこないでください」と言っちゃいそうです笑
>最悪ちょっと業務内容は違うものの、同じWEB系で色々自由が利く会社に移りそこで心身を休めながら学習とポートフォリオ作成に勤しみ転職活動を行っていくという形も場合によっては選択肢として取ろうかとも考えたりしております。そういった選択肢もありでしょうか。また、なるべく正社員がいいものの体調のことなどを鑑みて時間に融通の利きやすいアルバイトを選ぶという選択肢も宜しいのでしょうか。
まずは心と体が回復することが何よりも大事なのでそれで全然いいと思いますよ。もういっそのことWeb系じゃなくても最低限の生活ができるアルバイトでもいいんじゃないでしょうか。ストレスの少ないアルバイトをしながら、無理せずポートフォリオを少しずつ充実させていくのがいいかと思います。
アルバイトは今回の件もあり、やや危険ではありますが、ポートフォリオが充実してくれば、アルバイトの場合でも地雷な会社を避けやすくはなると思うので良いと思います。今回の件もあるので、できれば就業規則やコンプライアンスがしっかりしているやや規模の大きい会社でのアルバイトが良さそうですね。どうしても小さな会社で若い社長だと根性で乗り切ることを美徳と勘違いしているケースが多いです。
まずは体のことを優先しましょう。ゆっくりゆっくり少しずつ無理せず進んでいきましょう。
こんにちは、ねこポンさん。
何度目かの書き込みをさせていただきます、みちょです。
あれからまたさらに月日が経ち、あのあと訓練校の修了とともにバイト先を辞め、現在は地元の某会社でデザインの業務に携わるバイトができています。
その節はアドバイスをいただき、本当にありがとうございました。
今回はそのバイト先の件でご相談があります。
現在のバイト先では8月の頭から働き始め、最初は簡単な画像の加工や切り抜き、求人広告の作成などをベテランのデザイナーの方から教えてもらいながら作業をしていました。
以前いたバイト先よりもやりたいことに近いデザインに携われており、日々勉強することも多く、やりがいを感じられています。
しかし一方で、そのバイトの当初にディレクターの方に「今まで過去に2人デザイナーがいたけど辞めてもらってる。1人は使えないから俺が辞めさせた」「最初だから少しはやり方とか教えるけど、自分で判断して自分でどんどん進められるようになってもらわないと困る」と言われていました。
そのため自分でも仕事が終わってからバナーのトレスをしたりデザインの書籍を読んだりして勉強をしていました。
そして今日、ECサイトに載せる商品画像をデザイナーの方やディレクターの方からフィードバックを受けながら修正を加えていたのですがその際にディレクターの方に「全部作り直しレベル。作るのが遅い。時間がかかり過ぎている。言われたことができてない。デザインをする上での感覚が身に付いてない。プロならこういう配置にはしない」と酷評されてしまいました。
自分なりに言われたことを意識して考えながらデザインを修正していたのですが、直後に「俺は良いデザインなら絶賛するし、悪いデザインならこういう評価になるから」と言われ、「私のデザインには少しも良い箇所がなかったんだな…」と悲しくなりました。
前回のバイト先に加え、今回のバイト先のこともあり、自分はデザインには向いてないのではないかと思ってしまいます。
自分の性格の問題もあるのかもしれませんが、酷評されたショックが大きく、思い出す度に苦しくなります。
ようやくやりたいことを見つけられたと思ったのですが、自分はデザインには向いていないのでしょうか…?
ねこポンさんは、もし自分がデザインしたものを酷評されたらどう立ち直りますでしょうか…?
みちょさん、おひさしぶりです!
結局あれからバイトは辞めたんですね。とりあえず新しい職場が見つかったのは良かったですね!ただけっこうキツそうですね…。コメントを読んでいて僕もちょっとしんどい気持ちになりました…笑
仕事内容に関しては、デザインに携われるようになったことは本当によかったですよね。
問題はそのディレクターですね。コメントを読む限りでは、そのディレクターのみちょさんへの言い方はかなりキツくてひどい印象です。みちょさんでなくてもそんなセリフを言われたら僕も思い出すだけで苦しくなります…。
ディレクターはプロジェクトを円滑に進めることこそが役割なので、その発言でみちょさんをかなり苦しめているせいで、すでにディレクター失格です。はっきり言って僕から見るとその人はディレクションをやる資格はありません。「俺が辞めさせた」などと言っているようですが、そのディレクターが辞めた方がいいです笑。
もちろんデザインの悪い部分を指摘するのは当然なのですが、どう改善すればいいのか適切に導いていくべきです。そうじゃないと負の感情だけが残り、プロジェクトにとって何のメリットもありません。
なので、「自分はデザインには向いていないのでしょうか…?」なんて思わなくて全然いいですよ!もしそのディレクターがものすごく仕事ができたりデザインが上手でみちょさんが尊敬しているのなら、多少は我慢してこれも先人からの学びだと受け入れて頑張っていってもいいと思います。でももし特に尊敬できる部分が無いのなら、ただのクソディレクターです。だって、みちょさんはまだ会社に入って1ヶ月くらいですよね。デザインのスキルなんてこれから少しずつ身につけていくのです。だから自分がデザインに向いていないなんて考える必要は一切ありません。たまたまクソディレクターに出会ってしまった、という話です。つい自分を責めてしまいがちですが、コメントを読む限りでは悪いのはディレクターです。安心してください。普通は入社して一ヶ月目の人に対してそんな言い方はしません。
>ねこポンさんは、もし自分がデザインしたものを酷評されたらどう立ち直りますでしょうか…?
僕もけっこうクヨクヨする人間なので、先輩デザイナーに酷評されるとすごく落ち込みました。しかも自分では自分のデザインを良いと思い込んでいるので、「え〜なんで〜…??」って感じで本当にショックなんですよね笑。ただ経験が浅いうちは未熟なデザインを作っちゃうのは仕方ないことです。あとは先輩のことを尊敬してたのが大きいですよね。先輩が言うのであれば正しいんだろうなと受け入れることができました。この点でも「その人って尊敬できる?」というのは大事なポイントですね。
あとは「いろんなことを言われようとも、デザインが好きだからとにかくやり続ける」という感じですよね。それが原動力ですね。だからこの仕事はある程度「好き」という気持ちがないと続けられないですもんね。
また進捗などあればいつでもコメントをください。けっこうしんどいとは思いますが、みちょさんは悪くないです。自分を責めず、どうか強い気持ちを持ってください^^
ねこポンさん初めまして。
こちらのサイト、参考にさせていただいております。
求職者支援訓練の選択に悩んでおりまして、アドバイスいただけますとうれしいです。
https://jsite.mhlw.go.jp/tokyo-roudoukyoku/content/contents/0418_B29.pdf
https://jsite.mhlw.go.jp/tokyo-roudoukyoku/content/contents/0418_B33.pdf
wordpressが入っているという以外で自分では判断が難しいです。
私の知識としては、photoshopを使用しての画像編集(高レベルではない)と
illustratorで簡単なチラシが作成できる程度です。
また、上記の訓練校とは別になりますがデイトラではWEBデザインの演習でFigmaを使用しているようなのですが、ほぼfigmaのみの学習で実際に仕事が出来るものなのでしょうか?
お忙しいところ恐縮ですがお返事いただけると助かります。
よろしくお願いいたします。
よろしくお願いいたします。
こでまりさん、はじめまして。
これは判断が難しいですね〜。。僕がどちらに行くべきかはここではジャッジはしませんが、それぞれの感想を書いておきます。やっぱり最後はご自身でエイヤッ!と決めることになります。
1.
https://jsite.mhlw.go.jp/tokyo-roudoukyoku/content/contents/0418_B29.pdf
・JavaScript/jQueryの学習が多くプログラミングに力を入れている印象。JSがやりたいならこちらか?
・WordPressもそこそこ学習時間がある点は良さげ
・初めて見た訓練校で、今まで知り合いで誰も受けてる人知らない。たまたまか。
2.
https://jsite.mhlw.go.jp/tokyo-roudoukyoku/content/contents/0418_B33.pdf
・ここはわりと昔からある老舗の訓練校で安心感があるか?
・フォトショとイラレの授業時間が少ない?としたら、すでに多少スキルのあるこでまりさんには向いている?
・WordPressが無いのが少しさみしい。まぁ無くてもUdemyで自分で勉強はできるけども
こんなところですかね。。どっちも特に大きな短所は無さそうです。
あとは見学会でどちらの雰囲気が自分に合うかを確認するとかですね。「他の訓練校と何が違いますか?」と単刀直入に聞いてみてもいいですよね。
あとそもそもですが、2校ともeラーニングですが、可能なら通学制の方がネットが切れたりわからない箇所があればすぐに質問しやすいのので授業は受けやすいはずです。もちろん体調や様々な状況でeラーニングを選択されるのであれば全然OKです。
>また、上記の訓練校とは別になりますがデイトラではWEBデザインの演習でFigmaを使用しているようなのですが、ほぼfigmaのみの学習で実際に仕事が出来るものなのでしょうか?
Webデザインでも何をするかによりますね。UI制作のみであればFigmaだけでもいけるかもしれません。ただ基本的にはFigmaのみではあまり成立せず、やっぱりフォトショとイラレも使いますね。フォトショは画像の修正(余分なものを消したりトーンカーブを使ったり)に使うし、イラレはロゴ作ったり何かパスで作業する時や、あとWebデザインではないですが入稿データとして名刺や冊子のデザインを作るときにはイラレですよね。
ただ、サイトのデザインは僕も世の中もほぼFigmaでの制作になってきている(はず)なので、Figmaは使えるようになった方がいいです。とはいえイラレと操作感は近いのですぐに覚えられます。
回答としては、「Figmaのみの学習で一応仕事はできるかもしれないが、しっかりWebデザイナーとして活躍していくならフォトショとイラレの利用は必須」といった感じです。
また何かご質問などあればいつでもコメントをください^^
ねこポンさま
お返事くださりありがとうございます!
訓練校にも老舗などあるのですね。
Figmaの件も使用目的がなんとなくわかりました。
確かに通学制の方が授業の理解度が上がりそうですよね。
ただ今すぐだと通学の場所と時間的に難しく…。
いろいろ考えてみます。
本当にありがとうございました。
先日、職業訓練所の説明会に行ったのですが、webデザイナーは薄利多売で作業量勝負になるという話や年を重ねても昇給されない、ブラック企業が多くて終電で帰宅できないことが多い。今後はツールの台頭によってwebデザインだけで食べていくのは今後厳しいというような話がありました。
webデザイナーへのモチベーションが高かったのですが、こういう話を聞くと不安になってきてしまいました。
実情はどのような感じなのでしょうか?
よろしくお願い致します。
けんちゃんさん、はじめまして。
たしかにその傾向はあると思います。さすがに終電で帰宅できないケースは以前よりは減ってきたかもしれません。ただ、おっしゃるようにツール、特に今後はChatGPTのようなAIの発達によって簡単なコードならAIが書いてしまって、基礎スキルしかないコーダーやプログラマーは仕事を失う可能性はあります。昇給もあんまり無くて、あっても少しだけ上がる程度かと思います。
今後のWebデザイナーの在り方については以下の記事で書いているのでぜひ参考にしてみてください。
★2023年Webデザイナーはどうなる?スペシャリストかジェネラリストになるかを問われる時代へ
https://webdesigner-go.com/work/2023greeting/
このご質問をいただくと毎回僕が言っているのが、「Webデザイナーで食べていけるかとか需要とかどうでもいいんです」という話です笑。デザインやコーディングが本気で楽しいと思えていたら、今後食べていくのが厳しいとかは僕にとってはほとんど関係がなく、「楽しいことを続けていくにはどうすればいいか考え抜いて生きていく」だけです。そういう意味では、それくらいの気持ちがないとこの仕事をやり抜いていくのは難しいかもしれません。ご自身が本気でWebデザインをやりたいか?それを自問自答するのがすごく大事なことだと思います。
こんにちは。お久しぶりです。
以前(2022年7月頃)に、こちらの記事にてコメントさせていただいたエレクと申します。
その後、家の近くの職業訓練校に入学し、無事に卒業しました。
そして4月より、最初はアルバイト勤務ではありますが、webデザイナーとして就職することが決まりました。
webデザイナーってなんだろう?と思っていた時にこのサイトに出合い、職業訓練というものがある事を知ることができました。
そして、無料コーディング練習所をやってみたり、ポートフォリオについてのnoteを購入させていただいたりなど、たくさん活用させていただきました。
以前のコメントの返信で、「職業訓練校は学習のきっかけの場。学習の習慣が身につけばそれで十分で、あとはもういかにそこから自分自身で学習をしていくか」とおっしゃっていただきました。
その通り、職業訓練校では確かに基礎的なものしかやりませんでしたが、授業をもとに自分で勉強に励むことができました。
WordPressにてオリジナルテーマも作れるようになったので、本当に行ってよかったと思っております。
最後になりますが、このサイトに出合うことができてとても幸運でした。これからも適宜訪問したいと思っております。
季節の変わり目ですので、どうぞご自愛ください。
ありがとうございました!
エレクさん、おひさしぶりです。
就職おめでとうございます〜!!
SESや訓練校選びのコメント、懐かしいです。
WordPressのテーマまで作る訓練校に通われたんですね。しっかり学ばれて自信に繋がったとしたら良かったです。
しかも自分でもちゃんと勉強されて素晴らしいです。それが就職にも繋がったのかもしれませんね。
noteまで購入していただきありがとうございます!
このサイトが少しでもお役に立てたのなら嬉しいです。
新しいスタートですね。陰ながら応援しています^^
エレクさんも健康第一で、Webデザインを楽しんでいきましょう!
またいつでもコメントをください。
ねこポンさん、初めまして。
職業訓練学校選びに迷い、こちらの記事を見たりして、後藤企画さんで申し込みしてみました。
これから面接等があるので通えるかわかりませんが、ドキドキです。
やりたいのはwebデザインなのですが、解析やマーケティングにも興味があり、web解析やマーケティングに重きを置いているようなのでこちらの学校で申し込みをしてみました。
私はもう少しで50歳なので、ただDesignだけより解析等もできたほうがいいかな・・と思っての判断ですが、中途半端もよくないのかな?と考えています。
ねこポンさんはどう思われますか?
Design自体は他のスクール等で補いながら勉強したいと思っています。
最近webデザインするならどのソフトが一番いいのでしょうか?
沢山ありすぎて一体何を勉強したらいいのかちょっとわからなくなってます。
人生1回なので、やりたいと思うことをやってみたいと思います。
もふさん、はじめまして。
後藤企画いいですね!僕がウェブ解析士の資格を取得した時の先生でした。
Webマーケティング寄りの職業訓練なので、そちらの方面に興味があるのなら良い選択だと思います。
デザインやコーディングに加えて、Web解析などのWebマーケティングをやっていくという判断は僕はとても良いと思いますよ!中途半端も極めれば「器用」です、最初の数年間は器用貧乏になりますが、個々のスキルを70点くらいに上げられればそれは貴重な人材です。つまり、デザインもコーディングもWebマーケも70点くらいまで持っていくのが良いですね。スペシャリストではなくジェネラリストになる道です。
実は僕もこのスタイルです。デザインスキルもコーディングスキルも決して高くないですが、Webの便利屋さんのように総合的にお客さんに対応しています。お客さんにとって全部Web周りをやってくれる人はその人だけと連絡のやり取りをすればいいので、依頼やコミュニケーションがラクなのでとても重宝してくれます。
たしかに年齢のことは気になりますよね。50歳からデザインかコーディングのどちらかを高いレベルまで持っていくのはなかなかキツイかもしれません。Web制作会社に入れば30代や40代の上司もいますし、週末も数年間は基本的には勉強漬けの疲れる生活になります。よほど興味がなければ続けられません。この点でも上でお伝えした通り、各スキルを極めなくてもいろんなことが少しずつできる器用なジェネラリストな人材として事業会社などでまずは働いてみるのが良いと思います。
もちろんこのジェネラリストになるのもこれはこれで大変です。何より一番大事なことが「Webサイトが大好き!しかも集客することが大好き!」という気持ちです。Webサイトを通じてお客さんのビジネスを成功に導くことはなかなか楽しいことです。この気持ちがなければWebマーケターにはなれないと思います。職業訓練に通いながら、この気持ちを育んでいけるといいですね!
>最近webデザインするならどのソフトが一番いいのでしょうか?
今はFigmaが主流です。無料でダウンロードできるのでぜひ使ってみてください。
https://www.figma.com/ja/
>人生1回なので、やりたいと思うことをやってみたいと思います。
本当にそうですね。好きなこと、やりたいことに邁進していきたいですね!応援しています。
ねこポンさん、有難うございます!
残念ながら、落ちちゃいました…。倍率も2倍以上と聞き約10年ぶりの面接で変に舞い上がってしまいました。
もう一度受けるか、他校に行くか悩み中です。
他校は地元の場合自分が希望するような学校がないので首都圏のeラーニングの訓練校を中心に探していますが、実際ついていけるのかちょっと不安です。
就業先については仰る通り、office系ソフトは一通り出来るので、中小企業などのマルチ事務員を目指して頑張ろうと思います。前職でも年下の上司に囲まれていたので、全くそこは気になりません(^^♪
figma入れてみました。やってみます!
折角なのでFIGMAを授業で取り扱っている所にしようかと思います。
沢山の方からの質問の回答やお仕事にお忙しい中本当に丁寧に有難うございます。
こちらのサイトでも勉強していきたいと思いますので、宜しくお願いいたします。
もふさん、こんにちは。
あら、、落ちてしまいましたか。倍率も高くて人気があったのならしょうがないですね。もう一度受けるか他校にするかは悩ましいですね。どうしても後藤企画が良ければもう一度だけ挑戦してもいいかもですね。
たしかにeラーニングは僕も経験が無いのでちょっと不安です…。わからない箇所が出てきた時にすぐに質問ができるのかとか心配になっちゃいますね。実際にeラーニングの職業訓練でどの程度就職が成功しているのかを聞けたら確認するといいかもしれません。
>就業先については仰る通り、office系ソフトは一通り出来るので、中小企業などのマルチ事務員を目指して頑張ろうと思います。前職でも年下の上司に囲まれていたので、全くそこは気になりません(^^♪
いいですね!office系ソフトが使えて、さらにちょっとデザインとコーディングもできれば、注目してくれる会社や重宝してくれる職場があるかもしれません。独学でWeb解析士の資格を取ったりすればWebマーケティングの基礎スキルもアピールできるので、そんなふうにマルチ事務員や、あるいはWebディレクターとしての道を進んでいくのもアリだと思います。
なかなか大変なことも多いと思いますが、デザインやコーディングやWebマーケティングを楽しんでやっていけるといいですね!
ねこポンさん こんにちは。
以前から記事を拝見しており、大変勉強させていただいております。
30歳を目前にして前職を退職し、8月から職業訓練に通っています。
ハローワークに職業訓練の相談をした際、企業実習付の訓練のほうが就職率が良いと言われ、11月までの4か月間のコースを受講中です。(カリキュラムはIllustrator、Photoshop、HTML、CSS)
11月は企業実習のため、授業は実質10月までとなります。
訓練校の担当の方曰く、企業実習に行ったからと言って就職に有利というわけではないそうで、周囲の訓練生は就活をどんどん始めており、焦る毎日です。
授業ではIllustratorでデザイン(ロゴ作成、チラシ作成)を作ったりしておりますが、自分のデザインに自信がなく、ポートフォリオ制作が思うように進みません。
ねこポンさんがおっしゃられているように、就職後デザインの猛者に囲まれながら成長していきたいと考えておりましたが、現在の実力ではWEB制作会社への就職は難しいと感じています。
下記二点につき、アドバイスいただけますと幸いです。よろしくお願いいたします。
①自分のデザインに自信が持てないながらもポートフォリオを作成するとしたらどのような内容のポートフォリオにすべきか
②30歳目前でデザインに自信が持てない人がWEB制作会社への就職を志すのは無謀か
つぇるさん、はじめまして。
記事を読んでくださり嬉しいです。
職業訓練に通われているんですね。企業実習付きの職業訓練は初めて知りました。
周りが就職活動を始めると焦りますよね…。
以下、回答になります。
①自分のデザインに自信が持てないながらもポートフォリオを作成するとしたらどのような内容のポートフォリオにすべきか
まずは先にポートフォリオに何を掲載するかですが、自信があるかないかでは掲載する作品は変わらないです。以下の記事でポートフォリオの作り方について詳しく解説しています。
★【完全解説】Webデザイナー用のポートフォリオの作り方
https://webdesigner-go.com/job/portfolio/
この記事にあるように、
・2〜4サイトのデザイン&コーディング
・バナー2つ程度
これは最低限用意したいところです。
自信の話は下の②で回答しますね!
次に作品の質については、自信が無いというのは自分が作った作品に対して「これじゃダメだ…」と思っているということですよね。これはもう「これでいいかも!」と自分で思える状態になるまで最低限のデザインスキルを勉強した上で、何度も何度も自分のデザインを直すしかないです。
★Webデザイナー向けポートフォリオチェックリスト84項目。ここを直せば一気に良くなる!
https://note.com/necopon/n/n56cb79db5094
自分のnoteで恐縮ですが、↑のポートフォリオチェックリストをぜひ読んでほしいです。初心者がデザインでつまづくポイントを解説しています。オススメの書籍も紹介しているし、最低限のデザイン理論とデザインのサンプルもあるのでデザインの学習になります。僕が以前に新宿事務所でポートフォリオチェック会をやっていた時に何十回何百回と指摘した内容をまとめたものなので、このリストの内容を改善していくだけでグッと良くなります。ポートフォリオをチェックした人たちは就職もうまくいった人が多いです。
職業訓練の先生が信用できそうであれば、デザインのレビューをお願いするのもアリですね。
②30歳目前でデザインに自信が持てない人がWEB制作会社への就職を志すのは無謀か
これは「自信と好きのせめぎあい」の問題だと思います。学習の段階で自信を持つのは難しいですよね。。自信が無いのは普通なことです。僕も求職者支援訓練に通っていた頃はまったく自信がありませんでした。でもとにかくデザインとコーディングが好きでした。だから「就職できない」という考えは一切ありませんでした。好きだから「就職は必ずする」という考えでした。自信の無さを「好きという気持ち」で補っているというか凌駕している状態です。「好き」という明確な気持ちと同時に「デザインやコーディングをやっている自分が自然に感じる状態」もありました。この気持ちなら乗り越えられるし、むしろこの気持ちがなければ今後長く続けていくのが難しいです。なので、「デザインやコーディングをすごく好きになる」というのが一つの解決策ですね。
とはいえ、Web制作会社は首都圏でなければ難易度はやはり高いです。なので、ある程度教育体制がしっかりしている事業会社に行くのも全然アリですね!
まだまだお若いです!楽しみながらがんばっていきましょう^^応援しています。
ねこポンさん、お久しぶりです。つぇるです。
9月下旬には、質問に対して丁寧にご回答いただきありがとうございます。
いただいたお言葉を糧に、就職活動にいそしんでおりました。
やはり制作会社で実務未経験は難しく、
自社ECサイトのデザイン企画・運営、広告代理店(バナー作成など)、インハウスで自社サイトの企画運営 など… 幅広く応募しておりました。
マーケティング会社でSNS運用職で内定をいただいたのですが、デザインというよりはマーケティング要素の高い職種のため迷っており、ご意見いただけますでしょうか。
その会社では社内にデザイナーがおり、プロのデザインを間近で見て勉強できる環境かと思います。
また、SNS運用以外でも自分がやりたいと思ったことには手を挙げてOKとのことで(この点は、私からデザイン業務にも携わりたいから積極的に手を挙げたいと申し出たところ、歓迎しますと返答をいただきました)、今後も業務外で勉強を積み重ね、できることからコツコツとデザイン業務にも携われたらと考えています。
しかし、①デザインがメイン業務ではない、②手を挙げたからと言ってデザイン業務に携われるかどうかは不明
という2点から、内定承諾をかなり迷っております。
今までデザイナー職種で内定は1つもいただいていないため、この機会を蹴って今後就職活動を続けても内定をもらえるまでしばらくかかってしまうのではないかという不安から、今回いただいているSNS運用の内定は良いチャンスなので挑戦した方がいいのではないかという気持ちでおりす。
懸念点はあるものの、よいチャンスとしてSNS運用の内定を承諾する
もう少しデザイナー職種で就職活動を続けてみる
ねこポンさんならどうされますでしょうか?
最終的には自分で決めることではありますが、相談に乗ってもらえる方が近くにおらず、ご意見いただけますと幸いです。
よろしくお願いいたします。
つぇるさん、おひさしぶりです。
まずは内定おめでとうございます!
でもたしかにそれは悩みどころですね。
「この選択が良いです!」とは僕も責任は持てないので言いづらいのですが、僕がまったく同じ状況であれば、とりあえず内定承諾すると思いますね。一応積極的に手を上げればいろんなことをやらせてくれるんですもんね。それは素晴らしい環境だと思います。
ただ「①デザインがメイン業務ではない、②手を挙げたからと言ってデザイン業務に携われるかどうかは不明」こういうことなら、例えば1年間と期限を決めてもいいかもしれませんね。1年間在籍してしっかり積極的に取り組んでみて全然デザインをやらせてくれないのなら1年でやめてみるのもいいと思います。
逆に思ってたよりもデザインをしっかりやらせてくれたり、あるいはデザインの部署?に異動できたりすればそのまま働き続ければいいですよね。
いずれにせよ、SNS運用の現場で働くのはすごく良い経験だと思います。僕もかれこれ10年近くWebデザインをやってきましたが、結局サイトを作っても集客できないとそのサイトって価値が無いんですよね。その点ではSNSでしっかり集客できるスキルやノウハウはすごく貴重だと思っています。1年なり数年間SNS運用のスキルを身に着けて、そのスキルを持って制作会社や事業会社に転職するというのも一つの方法だと思います。
もちろんこれは僕の考えなので正しいとかそういうことは全くありません。つぇるさんも転職活動を続けてきていろいろ思うことがあると思います。現場に入ってみてわかることが多いので、納得して決断することはなかなかできないと思うので、あとはもうエイヤッ!と決めるしかないですね笑。まだ30歳手前なら全然大丈夫です!応援しています。
的確なアドバイスをいただきありがとうございます。
熟考し、就職を決めました!
いろいろなことにチャレンジする気持ちで前向きに、
そして今後もWebデザインを学び続けていきたいと思います。
質問なのですがデザインカンプを作成する理由は何なのか教えてください。
地方で駆け出しフリーランスをやっております。
ここでいう地方は県庁所在地ではなく片田舎です。
主に小規模事業者を経営者相手にしております。
デザインカンプを見せても小規模事業者の方はあまり反応がよくありません。
動きがなくわかないなどまたカンプを作成してもカンプは請求しないなどの問題がありました。
なので最近はデザインカンプを作らずにワイヤーフレームを作成したらコーディングという感じにやっております。
そのやり方がいいのか悪いのかわかりませんが結果的にテストの工数も削減でき早くできました。
デザインカンプを作るのが主流ではありますがどうなのでしょか?
masaさん、はじめまして。
デザインの完成見本であるデザインカンプを制作する理由は以下だと思っています。
1.これから制作するサイトのデザインに対してお客さんとの認識の違いを無くす
2.お客さんが見たがる
この2つの理由によって自分はデザインカンプはほぼ必ず作ってきました。特に1つ目が重要で、デザインカンプが無い状態でサイトをコーディングして完成後にお客さんに「イメージしていたのと違う」と言われないように、事前に完成イメージを双方で一致させておくためにデザインカンプは制作します。
まれにデザインカンプを作らないケースがありますが、以下の3つの場合です。
1.既存サイトへのページ追加で既存のデザインを完全に踏襲するため、お客さんと制作者の間で追加ページのデザインのイメージが一致している
2.サイトのアニメーションなどの動きこそが重要で、お客さんがどうしても動きを見たがるか、あるいは制作者であるこちらが動きをお客さんに見せたい
3.ワイヤーフレームが完成予想のデザインとほぼ同じでシンプルであり、ワイヤーフレームがほぼデザインカンプの役割を果たしている。サイトよりはアプリ制作で多い印象。
デザインカンプを作らないのが悪いということはもちろん無いです。上でも書きましたが、ワイヤーフレームを制作後にお客さんに「イメージしていたのと違う」と言われるリスクが無さそうなのであれば、お客さんが満足されることが一番ですので、そのワークフローで問題ない思います。ただ、そのリスクが少しでもあって手戻りが発生し逆にこちらの負担になるのであれば、デザインカンプの必要性をお客さんに説明し、デザインをFIXさせてからコーディングをするのが良いと思います。
初めまして。29歳・東京都在住のropaと申します。
DTPオペレーター経験が2年程度・フリーランスイラストレーター経験が1年程度で、
求職者支援訓練でグラフィックとWEB両方のデザインを学び、
WEBデザイナーへ転職を希望するようになりました。
以前からねこポンさんのサイト・皆さんのコメントや返信を拝見し、
転職活動でへこんだ時の心のおまもりにしてきました。
ポートフォリオのテンプレートもお借りさせていただきました。ありがとうございます。
先日、WEB制作会社に正社員で内定が決まりました。
小規模な会社ではありますが、
デザイン・コーディングについてレビューしてくれる先輩・社長がおり、
制作実績も興味のあるジャンルであったため、ここで頑張りたいと思いました。
2点ほど質問させてください。
①私は今までアルバイト経験しかありません。
正確にいうと20代前半の時に、デザイン会社に正社員として入ったのですが、
そこでの人間関係がとても合わず(特に社長と合わず)3ヶ月で辞めてしまった過去があります。なので、今回も続けられるかとても不安な気持ちがあります。
そのこともあるので今回の転職活動では、今後上司・同僚になる人に好きになれる要素があるか(尊敬できるか)を大事に見ていました。実際、条件面が良い会社様でも面接で、上司の人がどうしても好きになれなさそう(ひどい)という理由で辞退した会社さんも複数ありました。
(私自身はその後、全く違う職種で4年間働けたので、仕事が続けられない人なわけではないと思います笑)
デザイン・コーディングに関しては、能力はまだまだだけど、好きでもっとできるようになりたいという気持ちがあります。
20代はずっとイラストレーターになりたくて絵を描いていました。
私よりも絵が上手い人は沢山いると分かっていても、コスパが悪くても、作っている過程がつらくても(笑)、絵やグッズを自分で作り出すのはとても楽しいです。
そこはデザインも同じだと思います。
コーディングはまだまだ思うようにいかない所も多いので、
レビューをもらうためにMENTAなども利用してみようかと考えています。
入ってみないと実際のところ分からないのと思いますが…!
ねこポンさんは最初にWEBデザイナーとして入社されたときどんな気持ちでしたか?
ここで絶対スキルつけてやってやるんだ!というような感じでしたでしょうか?
②転職活動をしていく中で、様々な会社に応募書類をお送りしたのですが
WEBデザイナーの求人が沢山あることに驚きました。
(求職者支援訓練に行き始めた時はグラフィックデザイナーになるつもりだったため、WEBの求人をあまり見ていなかった。)
自分が魅力を感じる求人は大体が経験者採用で、WEBデザイン経験3年以上というものが多い印象です。ねこポンさんはメディア会社とWEB制作会社で計3年間働かれたとのことですが、
具体的に経験3年以上のスキルというのはどういう感じなんでしょうか?
WEBデザインに関することをすべて自走できるような感じ?でしょうか…?
というのも書類選考で落とされた会社の中にとても素敵な会社があり、
自分にもっと経験とスキルが身についたら、数年後チャレンジしてみたいと思ったからです。
また、ねこポンさんがされていた週3日の会社常駐の勤務などもとても憧れます。
とても長くなってしまい、失礼しました。
ねこポンさんの発信やコメントの返信で勇気づけられている方、本当に沢山いらっしゃると思います。
こうして発信してくださってありがとうございます。コーディング練習所など、引き続き使わせていただきます!
ropaさん、はじめまして。
すっかり返信が遅くなってしまいすみません。。
サイトの他の方のコメントも見てくださったんですね。
心のお守りと言っていただいてとても嬉しいです^^
ポートフォリオのテンプレートも役立ったようで良かったです。
Web制作会社への内定おめでとうございます!すごいですね!
良さそうな教育体制もあっていいですね。
>条件面が良い会社様でも面接で、上司の人がどうしても好きになれなさそう(ひどい)という理由で辞退した会社さんも複数ありました。
これは僕はとても良い判断だと思いますよ。嫌だったり尊敬できない上司の元で働くのはキツイですからね。少しでもご自身の精神面に不安があるのなら、仮に成長できそうな現場だとしても見切りをつけて、自分にとって安心できる環境で働くのがいいと思います。4年間働き続けられたのなら大丈夫ですね!
>ねこポンさんは最初にWEBデザイナーとして入社されたときどんな気持ちでしたか?
>ここで絶対スキルつけてやってやるんだ!というような感じでしたでしょうか?
そうですね、僕もまさに29歳くらいでしたし、タイマッサージ師になろうとしてなれなかったり、プログラミングで躓いたりと、とにかく何度も挫折した後だったのと、あと少しで30歳ということもあり、やはり「もう今回こそはうまくいきたい!」という気持ちは強かったですね。なので、最初の会社でしっかりスキルを身に着けたいとは思っていました。でも求職者支援訓練に通っている時からコーディングもデザインも好きだったので、それを仕事にできるというワクワクする気持ちも大きかったですね。
>具体的に経験3年以上のスキルというのはどういう感じなんでしょうか?
>WEBデザインに関することをすべて自走できるような感じ?でしょうか…?
これはデザインに特化している人もいるし、コーディングに強い人もいるので一概には言えませんが、だいたい3年もまともな現場で働けば、普通のコミュニケーション能力さえあれば、とりあえずフリーランスとして一人でお客さんのWebサイト制作の仕事ができる感じですかね。それくらいのスキル感です。
3年と言わず、また2年後とかに書類選考で落とされてしまった会社にも再チャレンジしてみてもいいかもですね!
週3日常駐はいいですよ。でももう週5には戻れなくなりますね笑。今はどうにか週1くらいの労働で済むようにいろいろ頑張っています。絵を描くことが好きなら、週3日だけ働いて残りの時間で絵を描いたり趣味の時間に費やすのもいいですよね。
無料コーディング練習所はぜひぜひ使い倒してほしいです!Web制作会社の研修にも使われています。あれが一通りできればコーディングの基礎スキルは十分にあると言えます。
これからWeb制作会社ライフが始まりますね。とはいえ、あまり気張りすぎずに無理をせずに、デザインやコーディングを楽しみながらやっていけるといいですね!楽しむことと健康が何より大事です。また何かご質問や不安なこと等があればいつでもコメントをください^^
ねこポンさん、ご返信ありがとうございます!
①私もまさにそうで、20代は挫折挫折ばかりだったので、今度こそは上手くいきたい!という気持ちが強いです。笑
②それくらいのスキル感なのですね!
2年!今の会社で滅茶苦茶頑張って、どうにか2年後再チャレンジしてみたいです。いや、したいので頑張ります!
週3日働いてそれ以外で絵を描いたり、趣味に費やすのも素敵ですね。
ブログ運営にも興味があるので、ゆくゆくは独立して、絵のスキルとも掛け合わせをして
何か楽しい働き方ができないかな…と模索中です。
Web制作会社ライフ、不安もありますが好きなことを仕事にできることにワクワクしています。
今回の転職活動で結構病みまして(笑)、実は少し前まで酷い風邪をひいていたのですが、段々と良くなってきました。
最近寒暖差が激しいので、ねこポンさんもお体にお気をつけて。
また、コメントさせていただくと思いますが、その際はよろしくお願い致します。
お久しぶりです。以前質問させていただいた、ropaという者です。
WEB制作会社に内定をいただき、入る気満々だったのですが、その少し前から肺炎になってしまい、いつから働けるか分からない状況になってしまったため、会社様にはとても申し訳なかったのですが辞退しました。
療養して4ヶ月くらいかけて良くなり今は元気なのですが、本当に残念でした。
(この部分は下記でご依頼の通りサイト運営側で削除しました)
すみません。本当に個人的なことばかり書いてしまったので、上記の記載は非公開にしていただけると幸いです。
もしねこポンさんが同じ状況だったらどうしますか?頑張って耐えてとりあえず1年はいて、実務経験1年で転職するか、試用期間が半年なので、その間にポートフォリオを強化して転職しようかと考えています。耐えられるか分からないですが…!本当は今すぐ辞めたいですが……
なんだか自分が情けなくて泣けてきます。webデザイナーにどうしてもなりたくてなったのに、堪え症がなさすぎて。会社を見る目がなさすぎて。すみません。。。
ご返答よろしくお願い致します。
ropaさん、おひさしぶりです!
>すみません。本当に個人的なことばかり書いてしまったので、上記の記載は非公開にしていただけると幸いです。
こちら該当と思われる箇所については削除しておきました。これで大丈夫でしたかね?
いや、、、肺炎がありWeb制作会社を辞退されたり、現在はなんとも言えないひどい会社に入ってしまったりして、本当に大変な経験をされていますね…。デザイナーが社内営業するとかホント謎でバカバカしい仕組みですね。あまりに非効率的で愚かだと思います。同じ会社で働いている意味が無いですよね。。コーディングを見てくれる人がいないのはまぁしょうがないにしても、デザインをしっかりレビューしてくれる人がいないのはキツイですよね。どうしてもデザインスキルが成長しづらい状況だとは思います。素材の件もデザイナーさんが自分で契約して使っているというのは、利用規約的に問題ないんですかね笑。いろいろ問題のある会社のような気がします。
うーん、僕だったらそんな会社ならすぐに辞めますかね。金銭的な状況も気になりますが、ストレスも抱えて辛い状況ならすぐに辞めた方が良いと思います。もし耐えられるのなら一年耐えて、そしたらちょっと記憶が定かじゃないですが確か失業保険がもらえますかね。3ヶ月分の失業保険が出れば転職活動もしやすいかもしれません。でも無理はしない方がいいですよ。家族の方も頑張れ!って言うのはうーん「辞めたいなら辞めていいよ」って言ってあげてもいいような気がしますけどね。。どうなんでしょう。仕事よりも心と体が一番大事ですからね。
会社を見る目が無いってことはないですよ。僕はよくこのコメント欄で言っていますが、かなりの割合で会社にはサイコパスがいるので、良い人ばかりの職場に行けたら本当にラッキーなんですよね。たいていはどうしようもない会社だったり、ダメ人間の巣窟だったりしますから笑。だから、ただたまたま運が無かっただけです。投げやりにならず、どうか「絶対に良い職場はある」と信じて進むしかないんですよね。そして絶対に良い職場っていうのはあるんですよね。だからくじけず少しずつでも良いから前に進んでいけば道は開けます。
「堪え症がなさすぎて」なんて思う必要ないですよ!ひどい会社ですから。「こんな会社やめてやるわ!」くらいの気持ちでいましょう。また何か進捗や不安なことがあればいつでもコメントをください。
ねこポンさん、お久しぶりです!
以前、コメントさせていただいた後、やっぱりどうしても辛かったので会社をやめて、転職活動をしてweb制作会社に入ることができました。
入ってからは覚えることが山のようにあり、デザインもコーディングも色々携わらせていただく機会が増え、自分の実力不足で苦しいことも多々ありますが、楽しく働けています。
ねこポンさんがおっしゃってた、”絶対に良い職場っていうのはある。だからくじけず少しずつでも良いから前に進んでいけば道は開けます。”という言葉が、本当にそうだったと今しみじみ思います。
これからも、もっとできることを少しずつ増やして、楽しく働けたらと思います。
色々相談に乗ってくださり、本当にありがとうございました。これからもブログを楽しみにしています。
ropaさん、おひさしぶりです!
なんと!就職おめでとうございます^^本当によかったですね〜。ropaさんの過去のコメントを見るとちょうど1年前の今日11/2に初めてのコメントを頂いていましたね。これまで肺炎や就職辞退などいろいろ大変なことがありましたが、楽しく働ける状態になれたことを本当に嬉しく思います。
これからもデザインやコーディングで大変なことがあるとは思いますが、くじけず前に進んで、少しでもスキルや経験を蓄積していってほしいと思います。体を壊したり無理だけはぜひしないようにしてください。また何かあればいつでもコメントをください。応援しています!